Comment utiliser le F-Pattern pour augmenter les conversions
Publié: 2017-01-26La création de votre page de destination post-clic pour inclure tous les éléments vitaux de la page de destination post-clic est importante, mais leur ordre et leur emplacement sont tout aussi importants - la disposition de votre page de destination post-clic.
Lors de la conception de la mise en page de votre page de destination post-clic, il est essentiel de prendre en compte la façon dont vos visiteurs sont les plus susceptibles de voir votre page. Reconnaître notre tendance à lire de haut en bas est un bon début pour amener les visiteurs à se concentrer sur ce que vous voulez qu'ils fassent. En sachant où leur regard est susceptible d'aller, vous pouvez créer une hiérarchie visuelle et placer votre CTA dans les meilleurs emplacements pour qu'ils se convertissent.
Cliquez pour tweeter
Des recherches approfondies ont également été menées à l'appui de cela. En 2006, le groupe Nielsen Norman a mené ce qui est aujourd'hui l'une des études de suivi oculaire les plus utiles et les plus citées à ce jour. Au cours de l'étude, ils ont examiné comment 232 utilisateurs ont consulté des milliers de pages Web différentes. Les résultats ont conclu que le comportement de lecture principal des utilisateurs était relativement cohérent sur les différents sites et tâches. Les utilisateurs lisent dans une mise en page F-Pattern.
Qu'est-ce que le F-Pattern ?
Le F-Pattern est la façon dont nos yeux bougent lorsque nous lisons du contenu en ligne. En quelques secondes, nos yeux se déplacent à des vitesses exceptionnelles sur la copie du site Web et d'autres éléments visuels, balayant la page dans cet ordre :
- Tout d'abord, en haut de la page pour lire les titres importants
- Ensuite, en bas à gauche de la page pour afficher les chiffres ou les puces
- Enfin, à nouveau sur la page pour lire le texte en gras ou les sous-titres
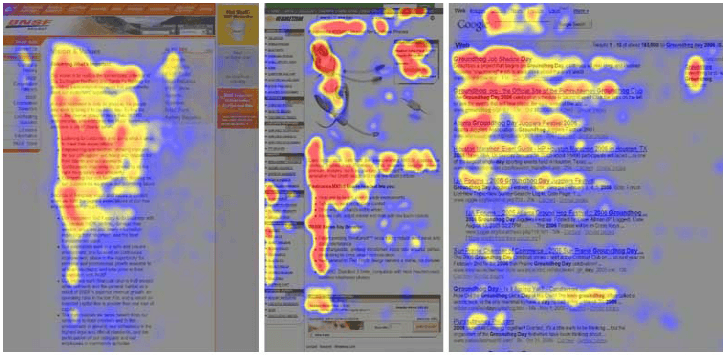
Les trois cartes thermiques ci-dessous sont dérivées d'études de suivi oculaire des utilisateurs de trois sites Web différents. La clé de couleur est la suivante :
- Rouge = les plus consultés et les plus obsédés
- Jaune = quelques vues, mais moins de fixation
- Bleu = moins vu et pratiquement aucune fixation
- Gris = peu de vues et pas de fixations

Notez que le modèle de lecture F est plus un contour approximatif et généralisé - pas nécessairement une forme F exacte. Notez également que le design F-Pattern ne se limite pas à deux tiges horizontales comme un F traditionnel.
Il y aura des moments où les utilisateurs ne liront qu'une seule ligne horizontale, ce qui fera ressembler le motif à un L à l'envers. D'autres fois, ils liront une troisième section de la page, ce qui fera ressembler le dessin à un E plutôt qu'à un F. Et , si votre page de destination post-clic est plus longue, vous souhaiterez inclure plus de deux tiges afin de créer une hiérarchie visuelle que les internautes sont plus susceptibles de suivre.
Comment le F-Pattern s'applique aux pages de destination post-clic
Il est important de concevoir des pages Web avec un flux intentionnel. Sans rien placé spécifiquement pour attirer l'attention de vos téléspectateurs, leurs yeux se déplaceront naturellement sur une page riche en contenu dans la conception F-Pattern.
La conception F-Pattern fonctionne mieux pour les pages denses en texte - comme les articles de blog, les pages de résultats de recherche, les pages de vente plus longues, etc. Cependant, cela ne signifie pas que vous ne pouvez pas concevoir des pages de destination post-clic courtes avec la disposition F-Pattern.
En utilisant les résultats des études de suivi oculaire, vous pouvez concevoir stratégiquement n'importe quelle page de destination post-clic afin que les éléments les plus importants soient exactement là où vos visiteurs sont le plus susceptibles de se concentrer sur eux.
Gardez à l'esprit que les yeux des spectateurs commenceront presque toujours dans le coin supérieur gauche de la page avant de parcourir le reste de la page. Ainsi, si votre page de destination post-clic est occupée et que vous souhaitez que les visiteurs remarquent un élément particulier dès le départ - comme un compte à rebours pour votre offre - assurez-vous de le placer dans cette section en haut à gauche. Ensuite, concevez le reste de votre page de destination post-clic avec une hiérarchie visuelle claire et un flux qui mène vos spectateurs à votre CTA.
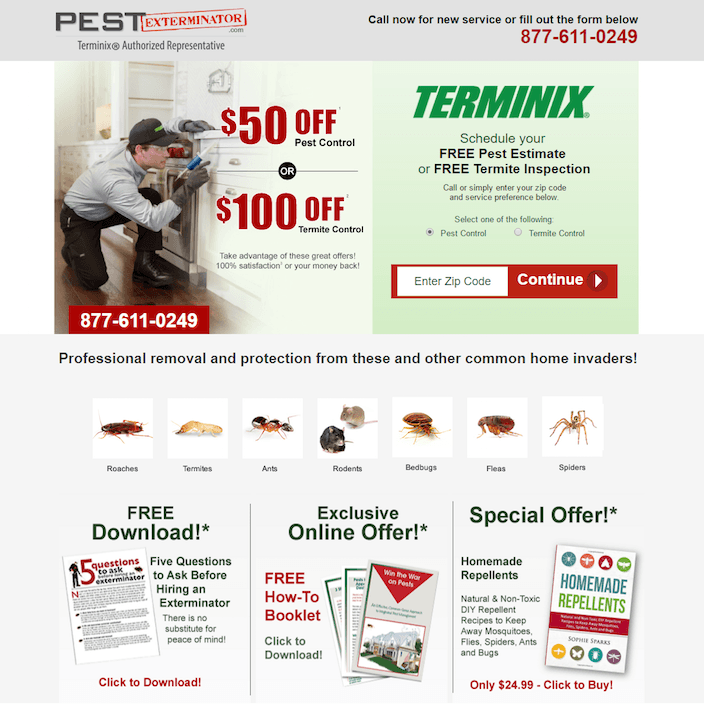
Une landing page post-clic qui ignore le F-Pattern
Pest Exterminator a créé cette page de destination post-clic et elle ne suit pas la mise en page F. Il manque toute hiérarchie visuelle :

Où va votre attention en premier ? L'image? La remise? Le champ à formulaire unique ? Les trois offres en bas ?
Vos yeux ne sont pas attirés par un endroit précis. Il se passe trop de choses qui attirent votre attention dans plusieurs directions différentes. Chaque élément a été formaté pour attirer autant d'attention que possible, ce qui les met tous en concurrence les uns avec les autres. Par conséquent, il est difficile pour les visiteurs d'identifier l'objectif principal de la page et Pest Exterminator aura probablement du mal à générer des conversions.
Examinons maintenant quelques exemples de pages de destination post-clic qui suivent le modèle F-Reading.
Gardez à l'esprit que pour les pages de destination post-clic plus courtes, nous avons affiché la page entière. Pour les pages plus longues, nous n'affichons qu'au-dessus du pli. De plus, certaines des marques répertoriées peuvent effectuer des tests A/B sur leur page avec une version alternative à celle affichée ci-dessous.

pages de destination post-clic qui suivent le F-Layout
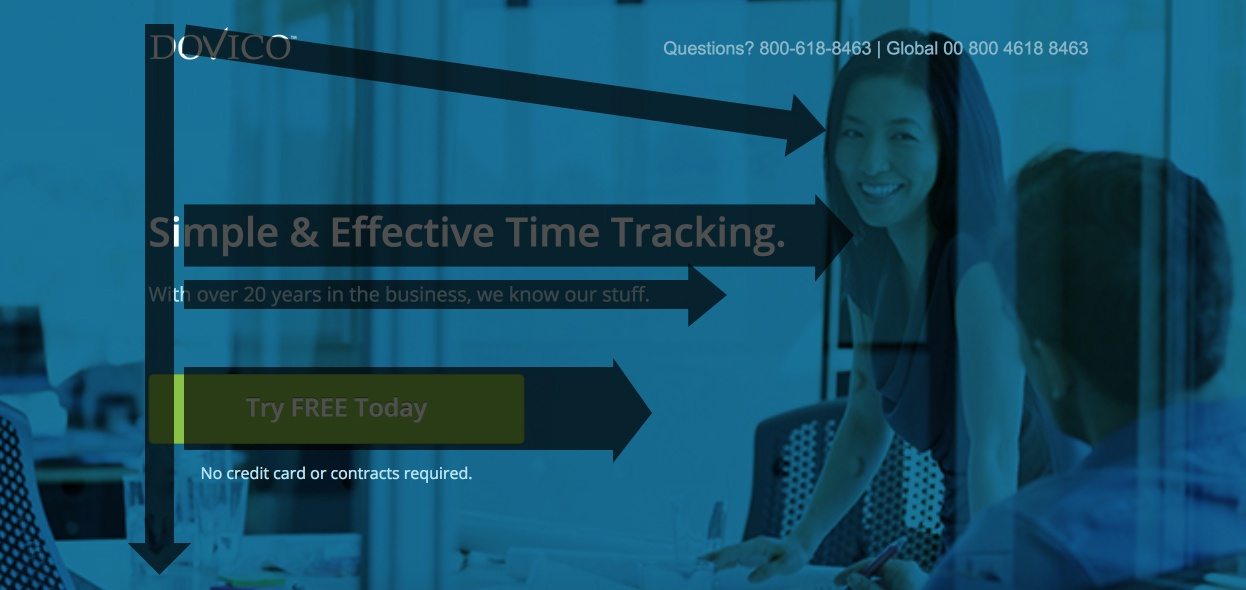
Dovico

La page de destination post-clic de Dovico ci-dessus utilise les meilleures pratiques de conception Web F-Pattern. Remarquez comment chaque composant important est situé exactement le long de l'itinéraire F-Pattern où les visiteurs vont naturellement regarder lorsqu'ils consultent cette page :
- Les téléspectateurs regarderont d'abord dans le coin supérieur gauche de la page, où ils apercevront le logo de l'entreprise.
- En se déplaçant le long de la première tige horizontale, ils arriveront ensuite au visage souriant de la femme. Ce qui est particulièrement intéressant ici, c'est que l'angle F descend vers son visage et n'est pas directement en face des numéros de téléphone.
- En descendant sur le côté gauche de la page jusqu'à la tige horizontale suivante, les téléspectateurs concentreront leur attention sur le titre et le sous-titre.
- Enfin, ils continueront le F-Pattern le long de la tige verticale, où ils arriveront au bouton CTA, qui est l'objectif principal de la page de destination post-clic.
Placer les éléments de page de destination post-clic les plus essentiels le long du F-Layout comme celui-ci aide à optimiser la page de Dovico et à convaincre les visiteurs d'agir sur l'offre.
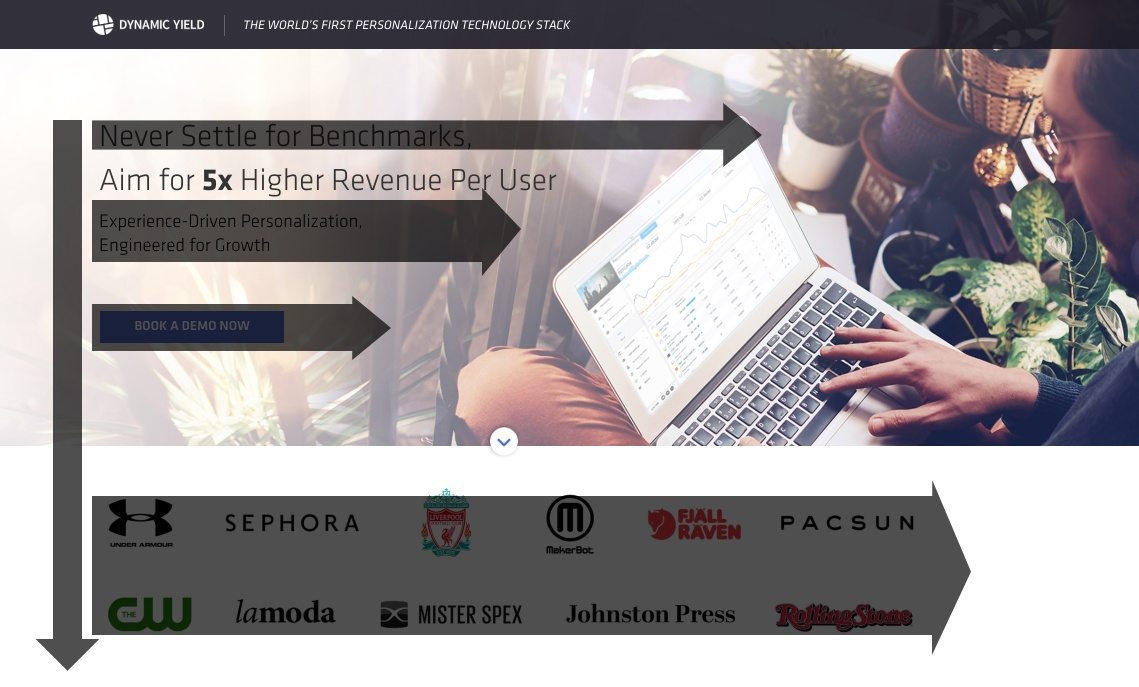
Rendement dynamique

La page de destination post-clic de Dynamic Yield suit également la disposition F-Pattern, mais comme leur nom et leur logo sont la plus petite chose au-dessus du pli, les yeux du spectateur sont susceptibles de commencer à un endroit différent :
- Ils seront probablement attirés par le titre de la page en premier, car la police est plus grande et une partie de celle-ci est en gras.
- Ensuite, ils se déplaceront le long de la première tige jusqu'à l'image de droite, qui complète la première tige horizontale.
- En parcourant la tige verticale, les téléspectateurs liront le sous-titre.
- En continuant vers le bas, le bouton CTA bleu vif est susceptible de capter l'attention du visiteur ensuite.
- Après le bouton CTA, les badges client agissent comme une tige d'ajout et la page continue de la même manière sous le pli.
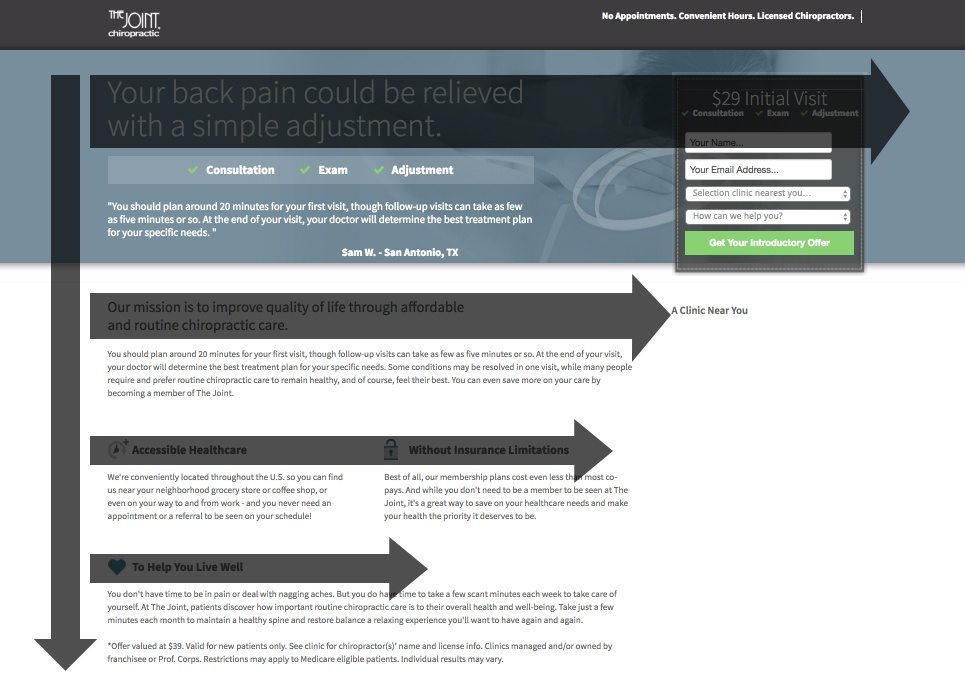
La chiropratique conjointe

Étant donné que les conceptions de F-Pattern ne doivent pas toujours suivre une forme de F traditionnelle, remarquez comment la page de destination post-clic de la chiropratique articulaire comporte plusieurs tiges horizontales :
- Semblable à Dynamic Yield, le titre commence le F-Pattern (et continue vers la droite avec le formulaire).
- Deuxièmement, l'énoncé de mission (en plus gros caractères que le reste de la copie) tombe le long de la tige suivante.
- Enfin, l'iconographie et les avantages en gras de The Joint Chiropractic constituent les dernières tiges du motif.
Malgré le nombre plus élevé de tiges, la page a été créée en gardant à l'esprit les meilleures pratiques de conception Web F-Pattern, ce qui permet aux visiteurs de suivre et de se concentrer facilement sur les parties les plus importantes de la page de destination post-clic.
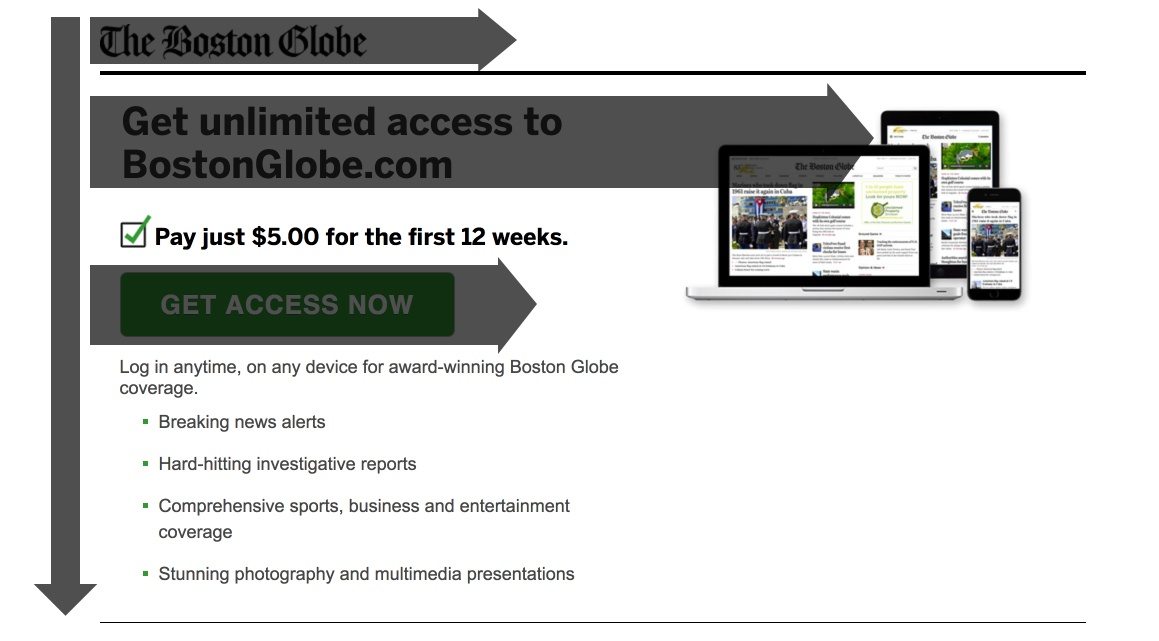
Le BostonGlobe

La page de destination post-clic de Boston Globe ne suit pas une forme en F typique, ce qui les aide finalement à persuader les visiteurs de convertir sur la promotion :
- En commençant par le coin supérieur gauche, les visiteurs repèrent d'abord le logo du journal.
- Directement sous le logo se trouve le titre, suivi de l'image le long de la même tige horizontale.
- En continuant sur la tige verticale, les visiteurs se fixent sur le bouton CTA vert vif.
- S'ils choisissent de continuer plus bas dans la tige verticale, ils apprendront ce à quoi ils peuvent s'attendre en s'inscrivant pour un accès illimité.
C'est à vous d'utiliser le F-Pattern
Inclure tous les éléments de page de destination post-clic nécessaires est important pour les conversions, mais leur mise en page est tout aussi importante.
La conception F-Pattern vous aide à établir une hiérarchie visuelle et un flux intentionnel pour amener les visiteurs à se concentrer sur des éléments spécifiques. Si vous pouvez les amener à suivre le chemin que vous souhaitez, ils seront moins susceptibles de rebondir et seront plus engagés et agiront sur votre page.
Avec ces exemples à l'esprit, c'est à votre tour de mettre le F-Layout en pratique. Créez votre propre page de destination post-clic professionnelle avec Instapage, demandez une démo Enterprise dès aujourd'hui.
