30 beaux exemples de sites Web créés avec Webflow Site Builder (2023)
Publié: 2023-04-25Webflow est un outil de conception Web visuel intégré au navigateur qui permet aux utilisateurs de créer des sites Web sans aucun codage à l'aide d'une interface glisser-déposer qui semblera familière aux utilisateurs de Photoshop. Les sites Web créés dans Webflow fonctionnent comme n'importe quel site Web personnalisé et peuvent être créés à partir d'un modèle préexistant ou conçus à partir de zéro.
Les créateurs de sites Web comme Squarespace et Wix sont utiles pour les débutants complets, mais ils sont restrictifs pour les personnes qui ont les compétences en conception pour créer un excellent site Web mais qui n'ont pas les compétences en codage. La plupart des créateurs de sites Web par glisser-déposer ne disposent pas non plus des capacités CMS de plates-formes telles que WordPress. Webflow est une tentative ambitieuse de combler le fossé entre ces différents outils.
Webflow est un outil visuel qui produit des sites Web correctement codés de manière propre, à chargement rapide et réactif. Ceci est inhabituel car les constructeurs de sites visuels par glisser-déposer sont connus pour produire du code gonflé et des sites Web qui sont lents à charger.
De plus, Webflow propose un hébergement pour votre site Web, y compris des zones de transfert et SSL, de sorte que tout ce dont vous avez besoin pour mettre votre site en ligne est un nom de domaine.
Vous voulez essayer Webflow ? Vous pouvez utiliser la plateforme gratuitement aussi longtemps que vous le souhaitez et ne payez que lorsque vous êtes prêt à lancer votre site. Vous pouvez vous inscrire ici.
La meilleure façon de voir ce qui est possible est de regarder quelques exemples de sites Web construits dans Webflow. Les 30 sites Web suivants ont été spécialement choisis par nos soins pour démontrer la flexibilité, la puissance et la créativité de la plateforme Webflow.
1. L'eau est un droit humain

Cette page de campagne lancée à l'occasion de la Journée mondiale de l'eau utilise des effets d'animation audacieux pour attirer l'attention sur les faits et les chiffres d'une manière beaucoup plus efficace qu'un design statique.
2. Cercle

Circle est une plateforme d'apprentissage en ligne qui aide les petites entreprises et les entrepreneurs individuels à se familiariser avec WordPress et le commerce électronique. La palette de couleurs pastel et les illustrations attrayantes donnent au site une atmosphère accueillante et accessible.
3. Zyrklé

Webflow est la plate-forme de site Web idéale pour présenter le travail de production de son et d'éclairage de Zyrkle. La conception simple a un impact important avec une vidéo en plein écran et des effets de défilement accrocheurs.
3. Matteo Fabbiani

Le designer de marque italien Matteo Fabbiani utilise des éléments de conception dynamiques de son site Web réalisés dans Webflow pour refléter ses propres processus de travail. Sa page "à propos" vaut vraiment le détour, avec une chronologie visuelle impressionnante de l'historique de sa carrière.
4. Mermarché

Présentant les capacités de Webflow pour les sites de commerce électronique, la marque de beauté Mermarche s'en tient à une palette de couleurs terreuses et se concentre sur la typographie pour un look global classique et féminin.
5. Société de cidre du Tennessee

Il peut sembler que tous les sites Webflow sont remplis d'animations et d'effets spéciaux fantaisistes, mais le site Web de la Tennessee Cider Company est un excellent exemple de site Web de marque simple qui fonctionne vraiment. Un panier d'achat facile à utiliser et une carte indiquant les lieux d'expédition facilitent les achats en ligne.
6. Logique des jeunes

L'agence Gen Z Youth Logic utilise une palette de couleurs simple et des graphismes rétro pour se démarquer de ses concurrents. Des effets de défilement subtils encouragent le lecteur à rester sur la page. Un écran de diapositive bleu sur chaque chargement de page met en valeur la marque pour la rendre plus mémorable.
7. Plantable

Plantible est une entreprise de biologie dont la mission est d'améliorer la santé et la longévité de la race humaine grâce à des aliments à base de plantes. La palette de couleurs fraîches et les images épurées donnent une sensation moderne et progressive au site qui est tout sauf ennuyeux à parcourir
8. Mètre

Webflow est un outil de conception, mais il fonctionne aussi bien pour les sites Web professionnels que pour les sites créatifs. La conception à long défilement utilisée par la société Internet Meter montre les effets d'animation de Webflow avec une conception propre et facile à naviguer.
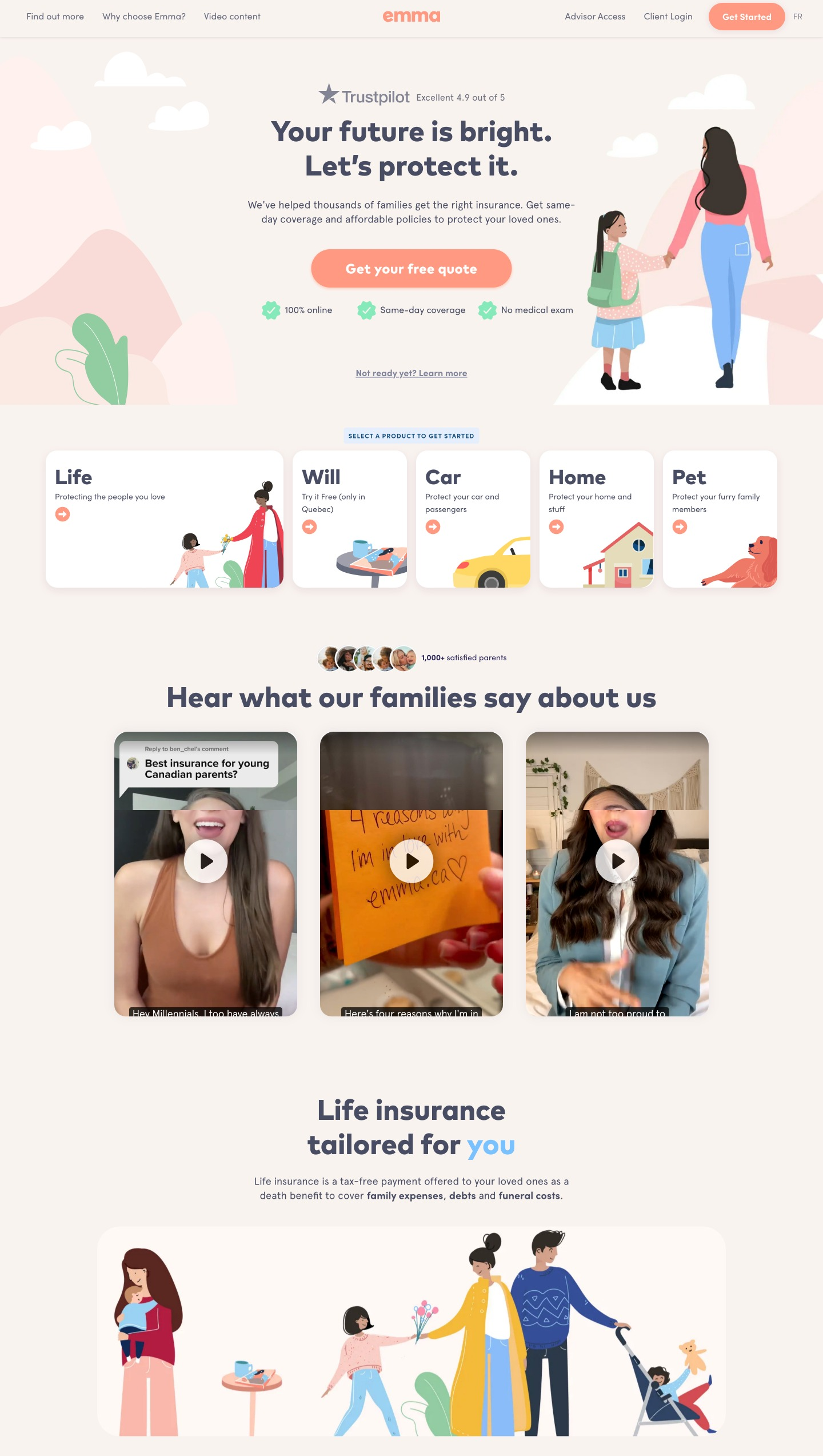
9. Emma.ca

Emma est une compagnie d'assurance-vie canadienne qui utilise Webflow pour créer et héberger son site Web en versions anglaise et française. Le site comprend une base de données de noms de bébés construite sur le CMS Webflow pour attirer le trafic des moteurs de recherche de leur principale clientèle - les nouvelles mères et les femmes enceintes.
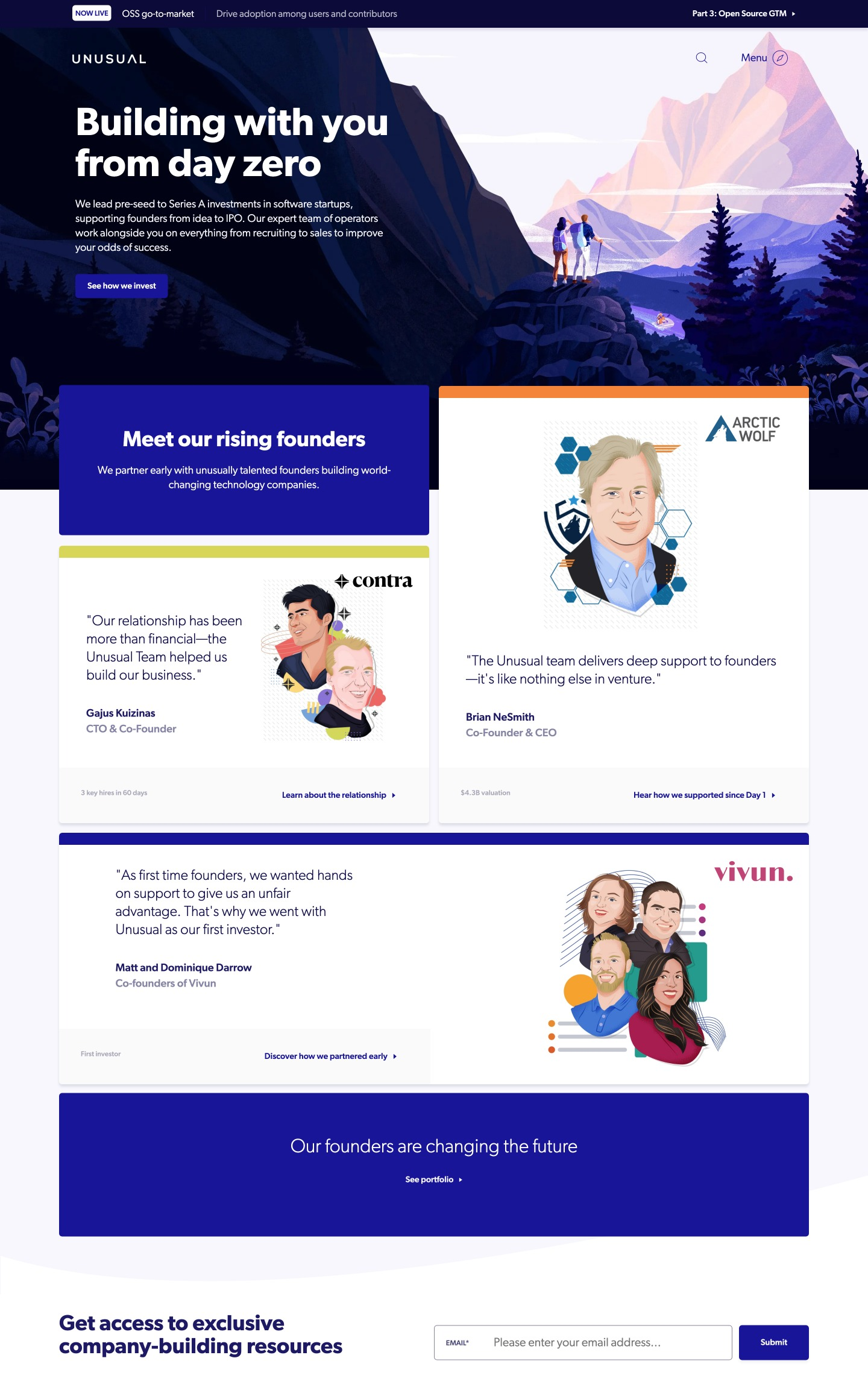
10. Entreprises inhabituelles

La société de capital-risque Unusual Ventures utilise des illustrations et des effets animés uniques pour se démarquer de ses concurrents avec un site Web mémorable qui offre également une expérience utilisateur exceptionnelle.
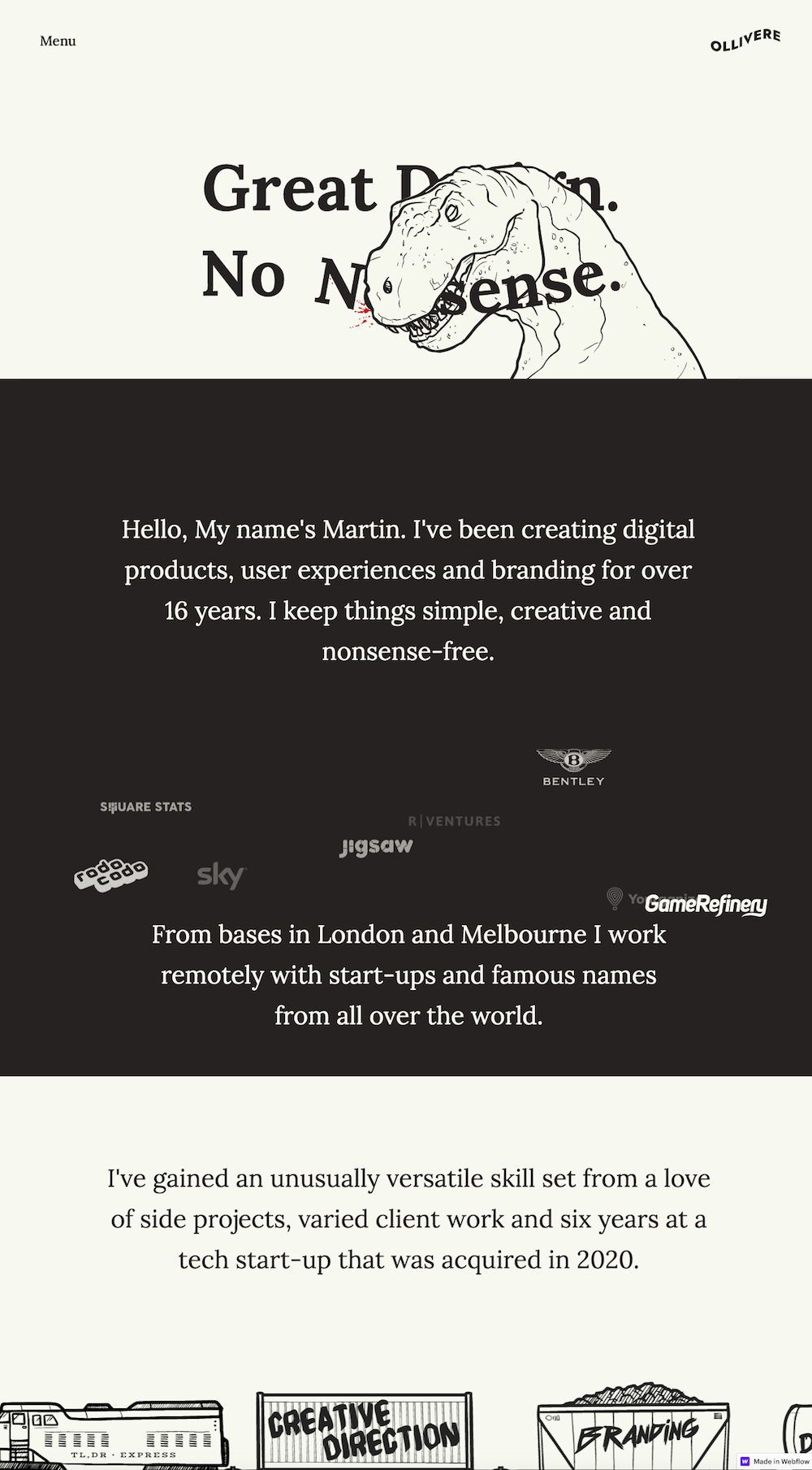
11. Ollivère

Ce site Webflow de portefeuille unique et amusant utilise des effets de défilement d'animation dans un format de narration pour maintenir le temps passé sur la page à un niveau élevé et se démarquer de la concurrence.
12. Mack & Pouya Photographie

Les sites Web de photographes de mariage suivent souvent une conception stéréotypée, mais pas celle-ci ! Chacun veut que son mariage soit unique et en mettant en avant sa marque décalée avec ce design lumineux et rétro, Mack & Pouya se distinguent des autres photographes. Ce site Webflow propose également un calculateur de prix interactif innovant.
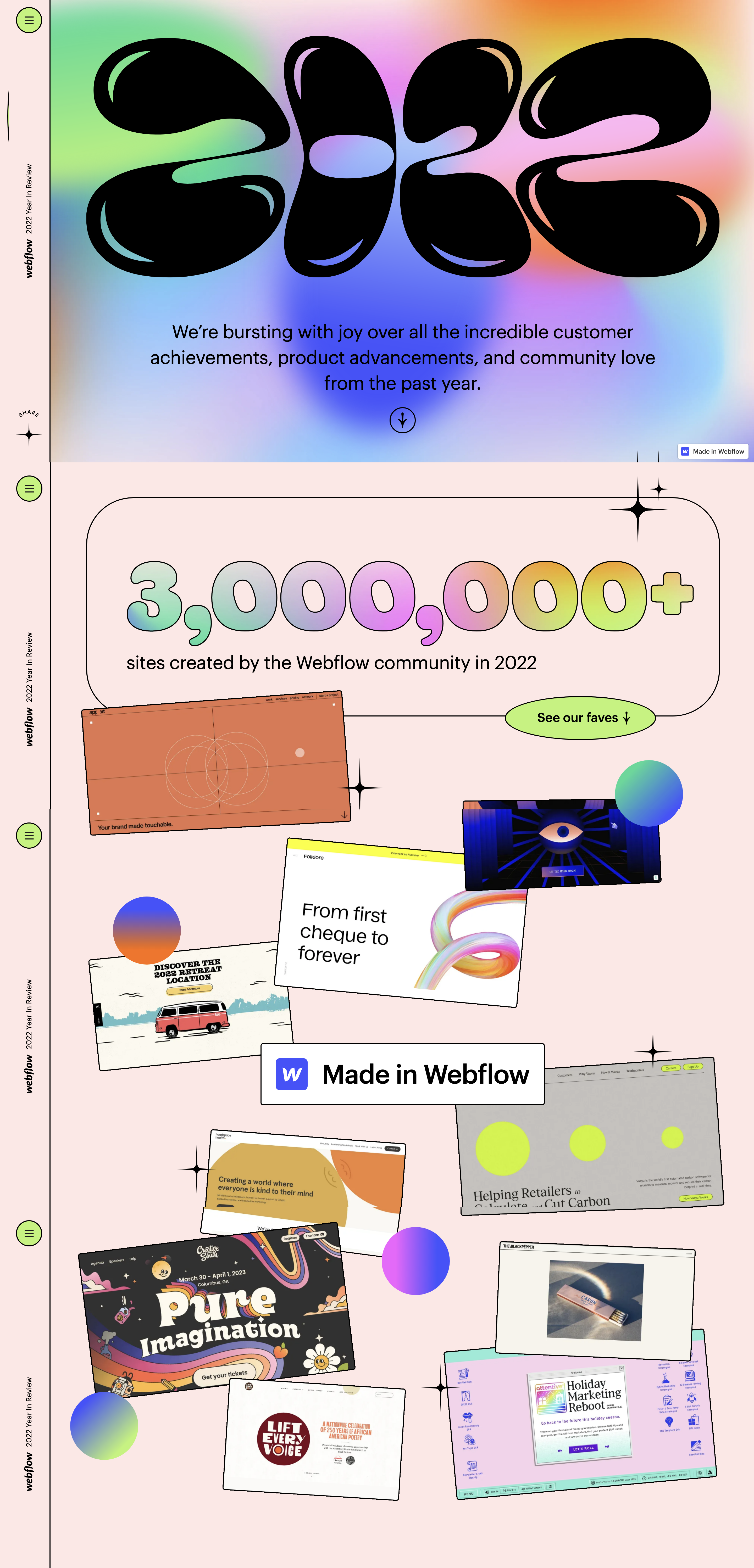
13. Flux Web en 2022

Si vous voulez avoir un bon aperçu de ce qui est possible dans Webflow, cela vaut la peine de consulter ce site de révision 2022 par l'équipe Webflow avec des sites Web récents créés dans Webflow, des couleurs psychédéliques, des effets de survol, des graphiques animés activés par le défilement et des statistiques en abondance.

14. Oreo Le réseau ludique

Au début du verrouillage en raison de la pandémie de COVID-19, Oreo a lancé une campagne publicitaire parodique qui se moquait des affirmations des opérateurs télécoms. Le site Web, réalisé en Webflow, est efficace pour renforcer la marque Oreo et créer du trafic social avec des jeux amusants et des recettes.
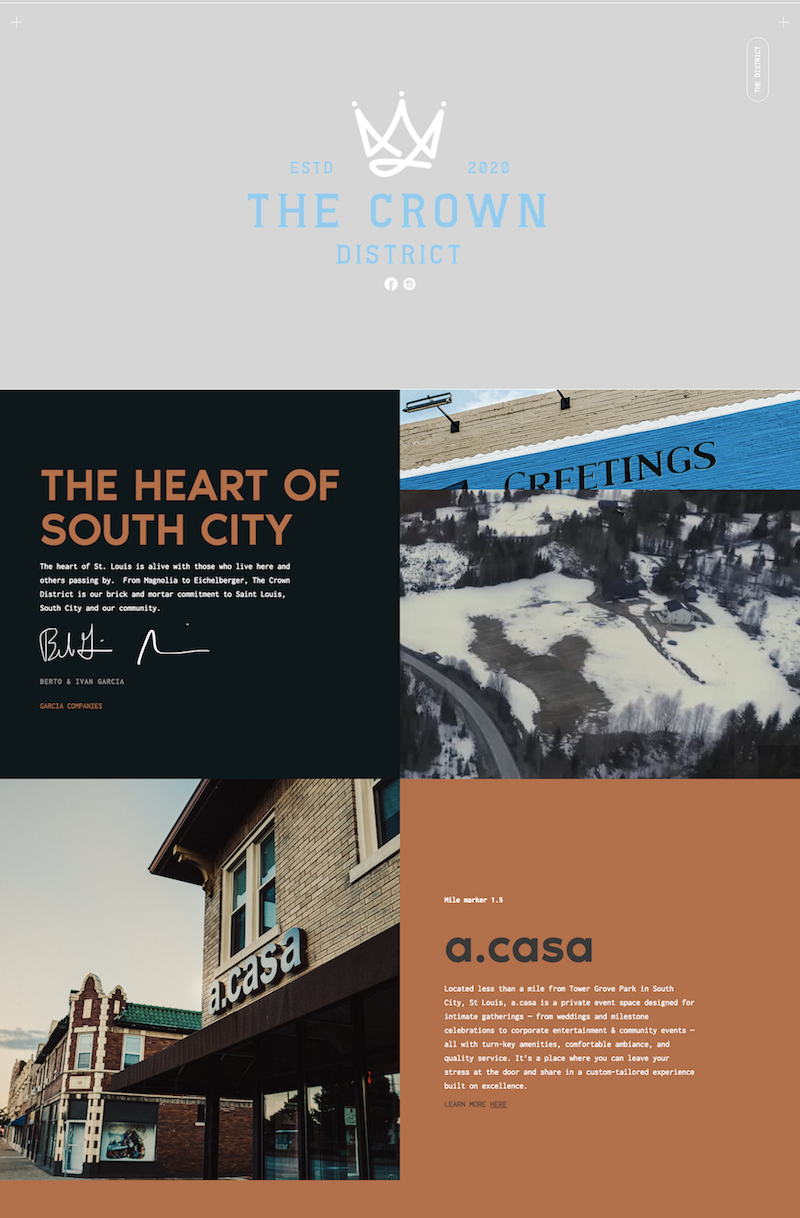
15. Le quartier de la Couronne

Le Crown District utilise des vidéos plein écran et des blocs de texte animés pour créer un site Web attrayant et invitant à explorer. L'ensemble du site Web peut être ouvert dans le backend Webflow afin que vous puissiez voir comment il est assemblé.
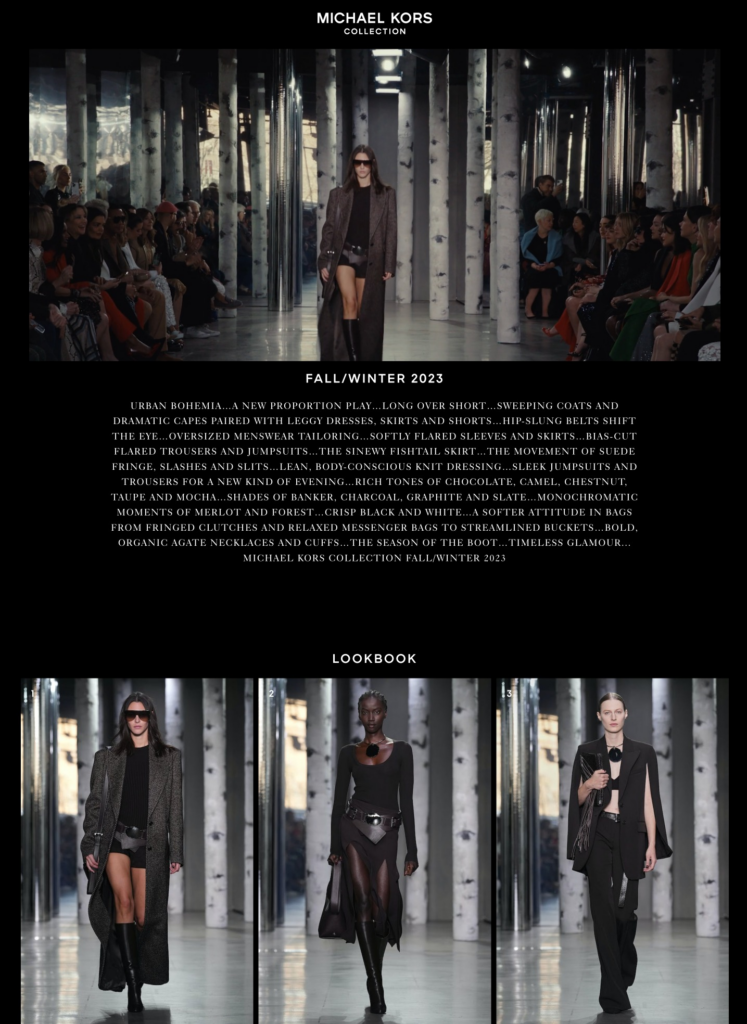
16. Michael Kors

Michael Kors est l'une des nombreuses grandes marques qui utilisent Webflow pour son site Web officiel. Le site propose plusieurs styles de galeries d'images et une bannière vidéo plein écran.
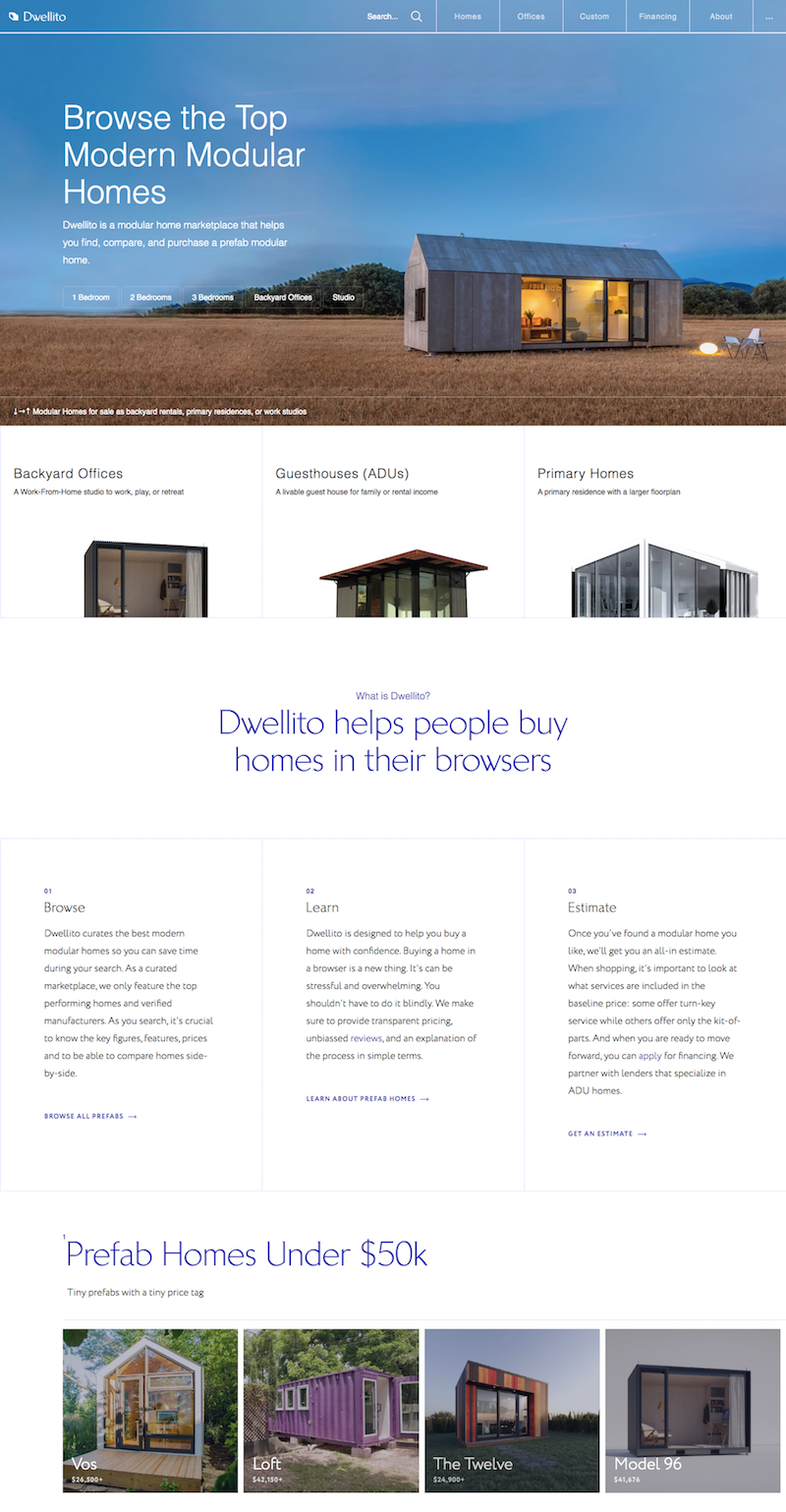
17. Dwellito

Dwellito est une place de marché en ligne pour les maisons préfabriquées. La conception du site utilise une image plein écran pour montrer leur produit, avec une mise en page claire et simple basée sur une grille pour la navigation et les achats.
18. L'outil stylo

L'outil Plume agrémente une mise en page simple et statique avec des couleurs et une typographie audacieuses, un curseur animé personnalisé et des effets de survol. Le résultat est parfaitement adapté à son marché cible de créatifs.
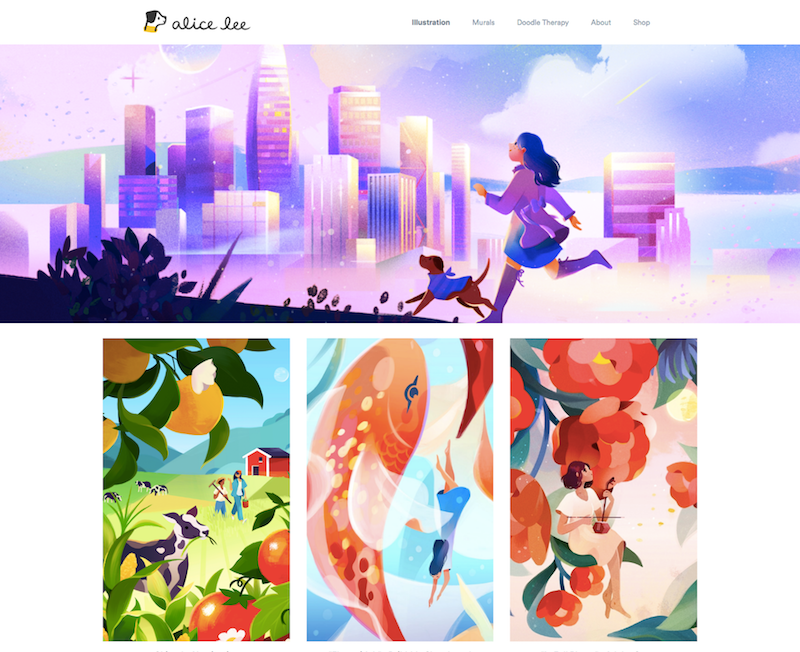
19. Par Alice Lee

L'illustratrice Alice Lee utilise une conception de site minimale pour garder l'attention sur son portfolio fantaisiste. Un effet de survol de parallaxe sur l'image du héros maintient l'attention de l'utilisateur plus longtemps.
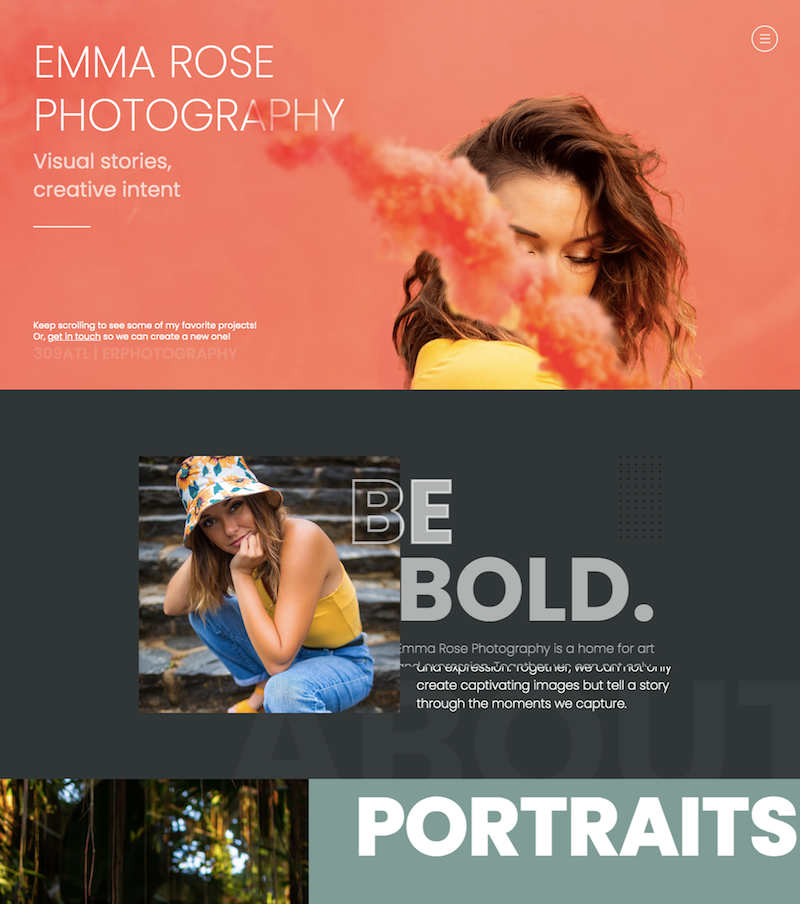
20. Emma Rose Photographie

Cette conception de portefeuille Webflow utilise des images en couches et des effets de défilement de parallaxe pour donner vie au travail de la photographe Emma Rose. Un menu subtil relie aux pages d'information tandis que les catégories de portefeuille sont affichées dans des blocs de couleur gras.
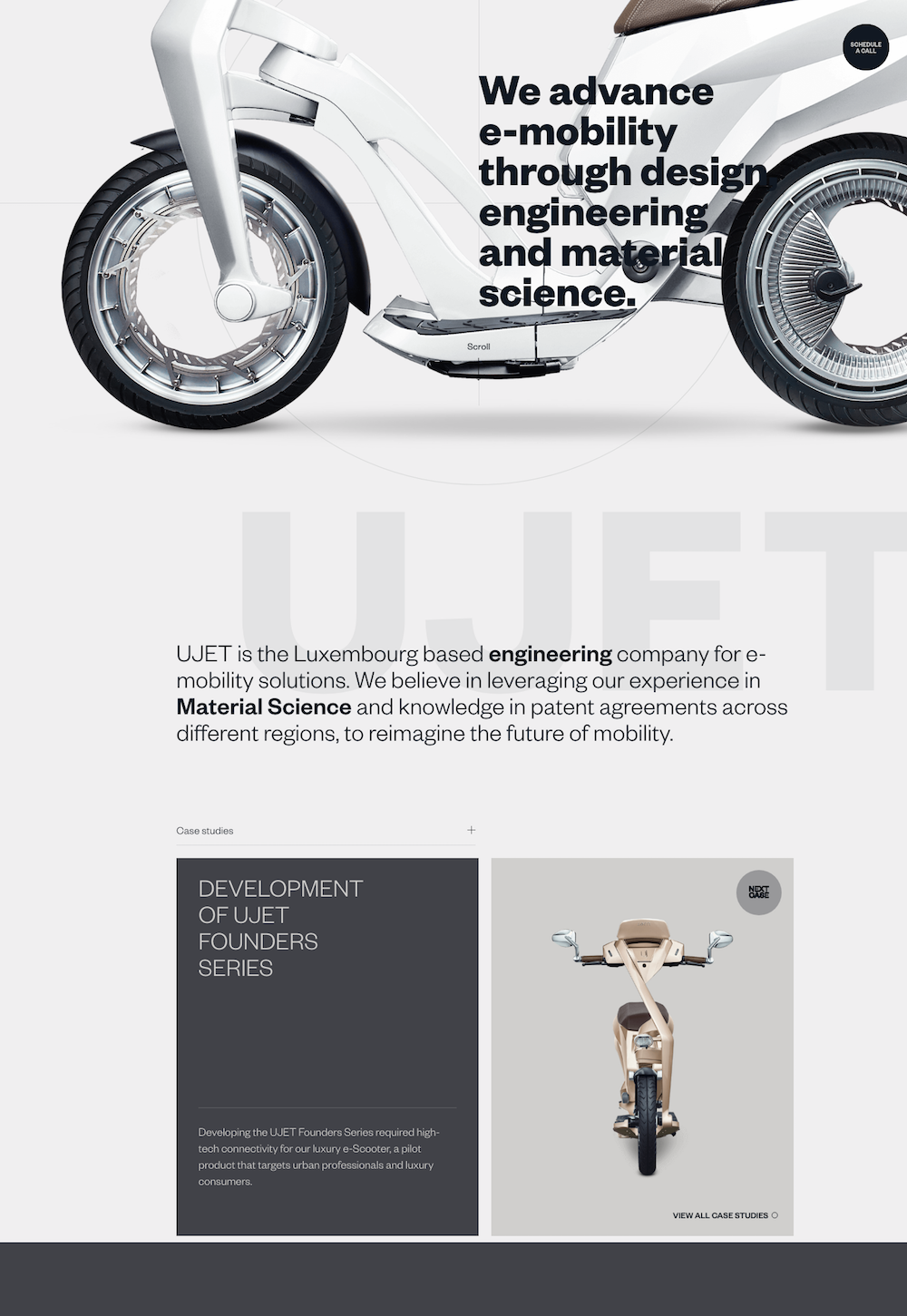
22. Ujet

Les animations et les effets de défilement de Webflow sont parfaits pour le site Web de la marque de scooter innovante Ujet. Pendant ce temps, la navigation est claire, facile à utiliser et visible à tout moment.
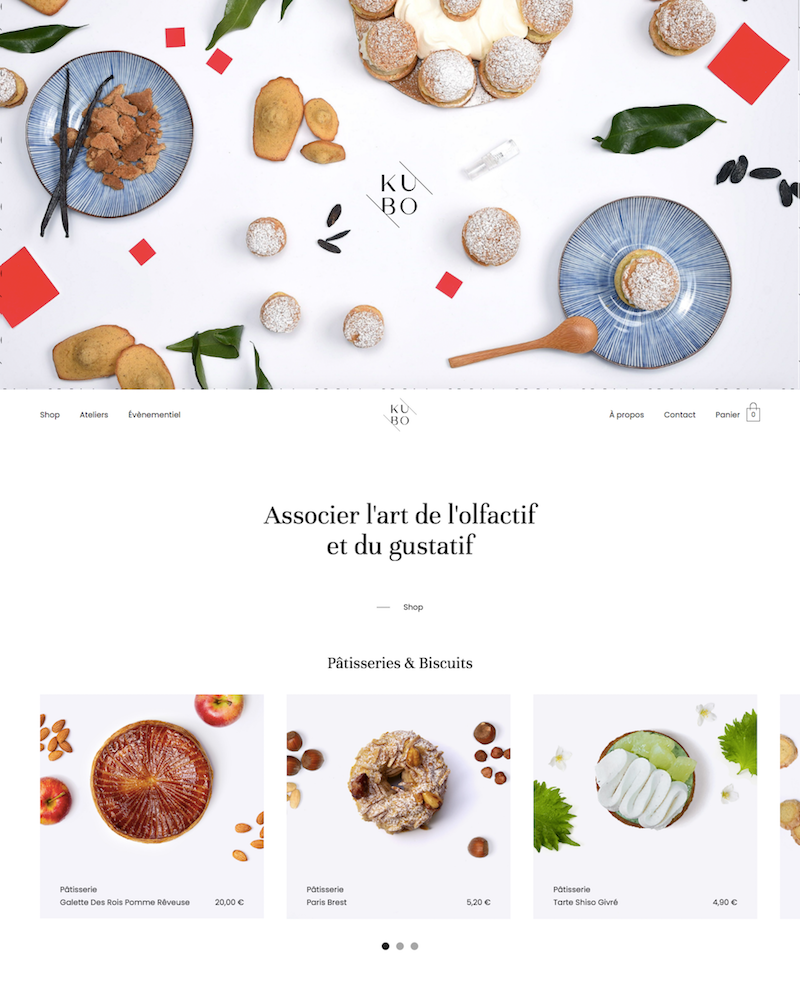
22. Pâtisserie Kubo

Kubo Patisserie utilise des photographies nettes et lumineuses et une conception de site minimale pour créer un site Web invitant qui présente parfaitement les délicieux gâteaux de la marque. Il y a beaucoup de réflexion sur chaque page de produit individuelle sur ce site de commerce électronique.
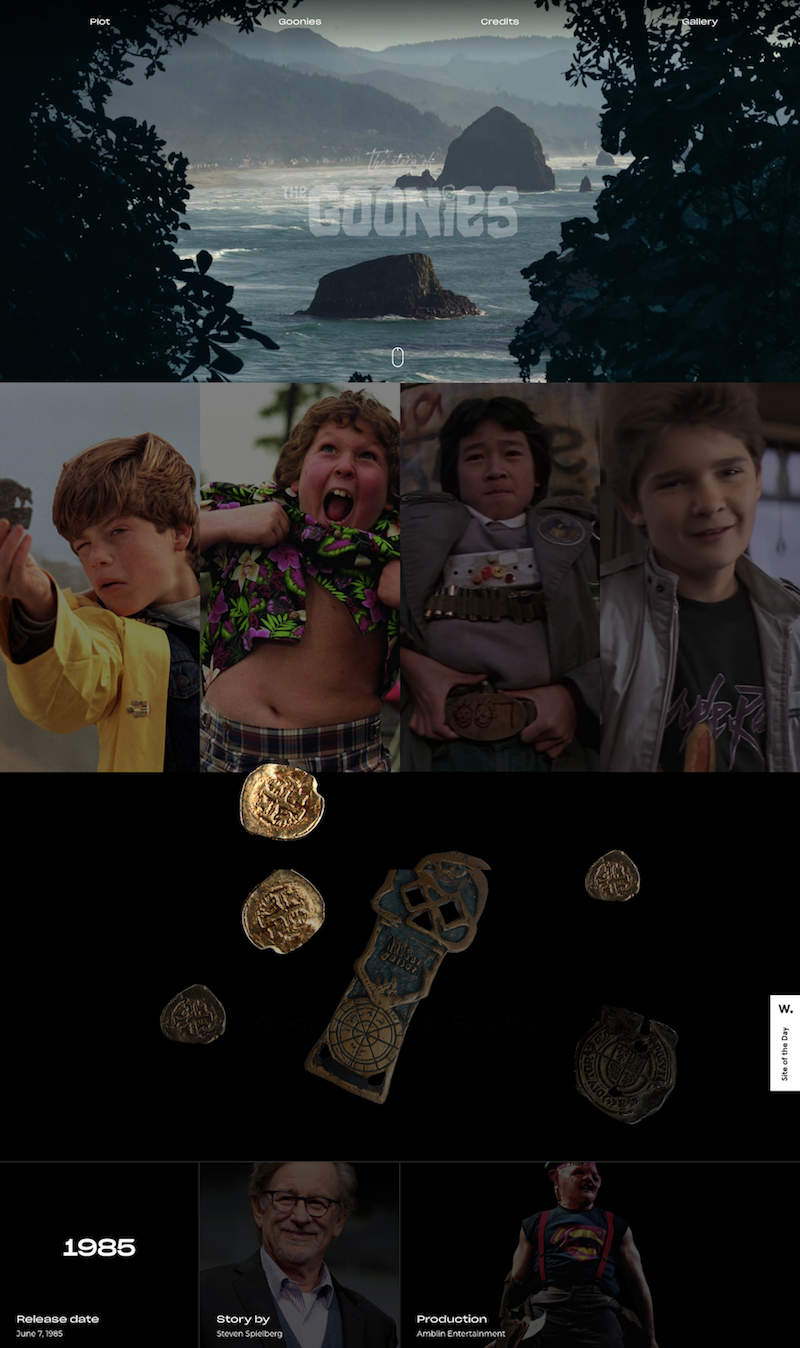
23. Les Goonies

Ce site de fans dédié au film Les Goonies utilise des effets d'animation et de défilement pour créer une expérience totalement immersive pour l'utilisateur.
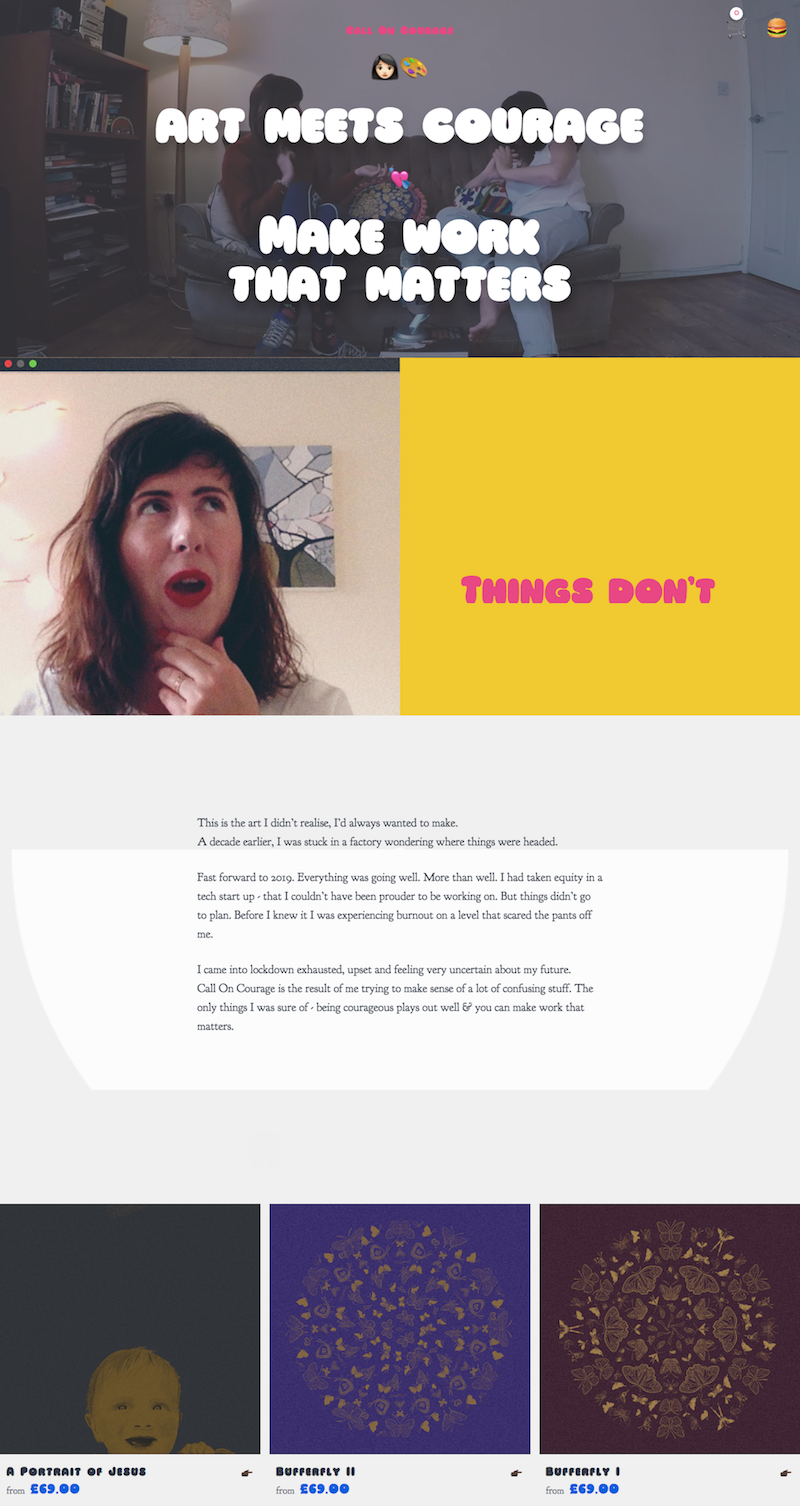
24. Faites appel au courage

Call On Courage est à la fois un portefeuille et une boutique en ligne, avec une utilisation intelligente de la vidéo pour attirer l'attention sur différents éléments. Le bouton "Parlez-moi" est particulièrement efficace avec une vidéo d'arrière-plan du propriétaire du site en train de parler.
25. La Chine numérique

Repoussant les limites de la conception Web, ce mini-site annonçant un programme commercial à l'Université des sciences appliquées d'Utrecht utilise des illustrations de style jeu vidéo et des effets de survol pour apporter du plaisir et de l'intérêt au type d'informations qui seraient normalement affichées dans une entreprise standard. mise en page.
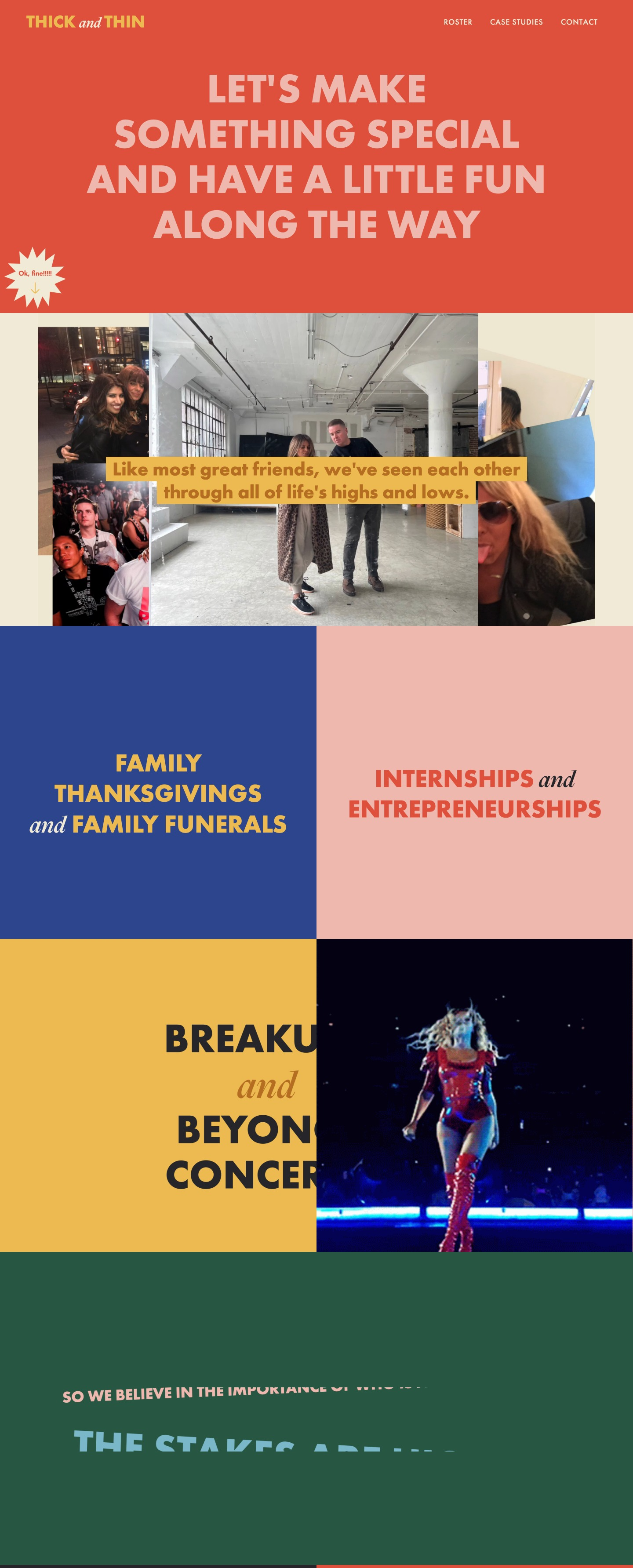
26. Épais et mince

Ce site ludique et coloré charge des sections en plein écran lors du chargement, ce qui rend l'expérience de navigation sur le site similaire à celle de feuilleter un magazine. Des animations et des vidéos amusantes permettent également une expérience plus interactive et engageante.
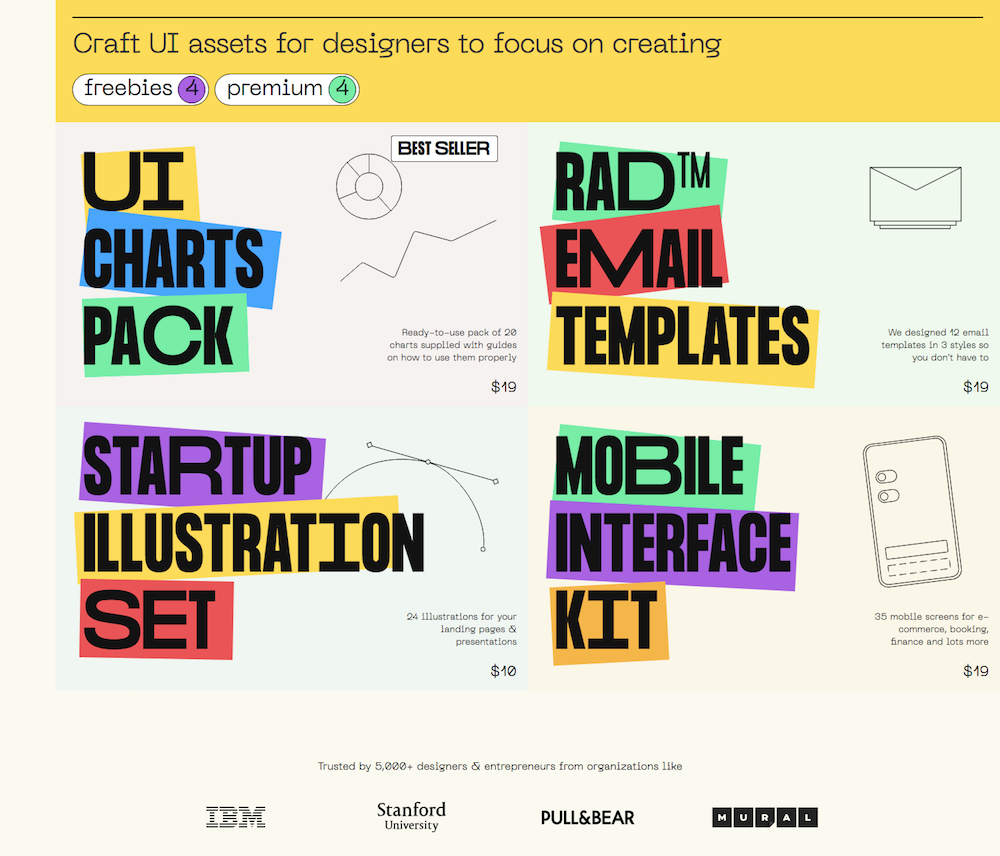
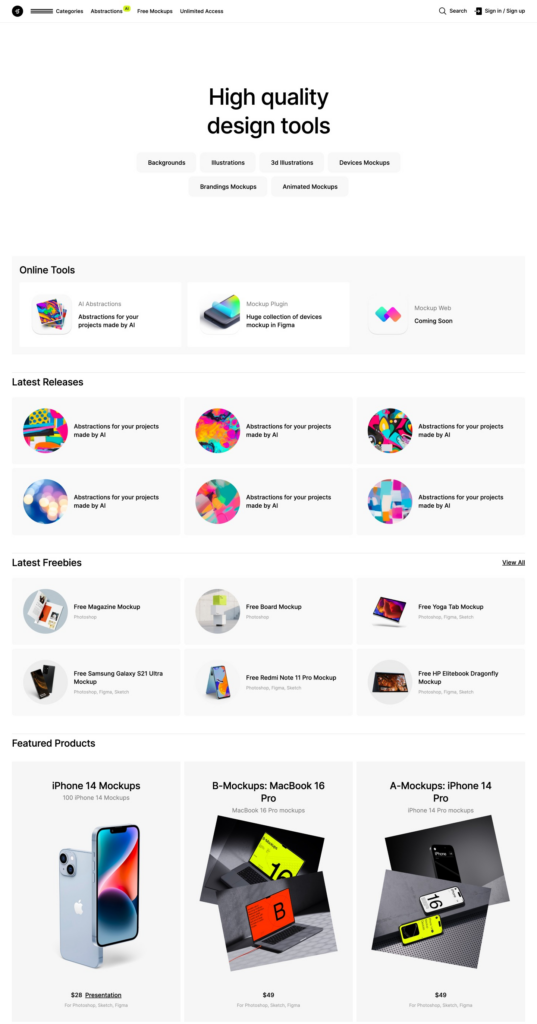
27. Graphiques Ls

Ce marché numérique pour les maquettes et les illustrations utilise une conception épurée basée sur une grille pour présenter ses produits sans animations gênantes ni effets de défilement.
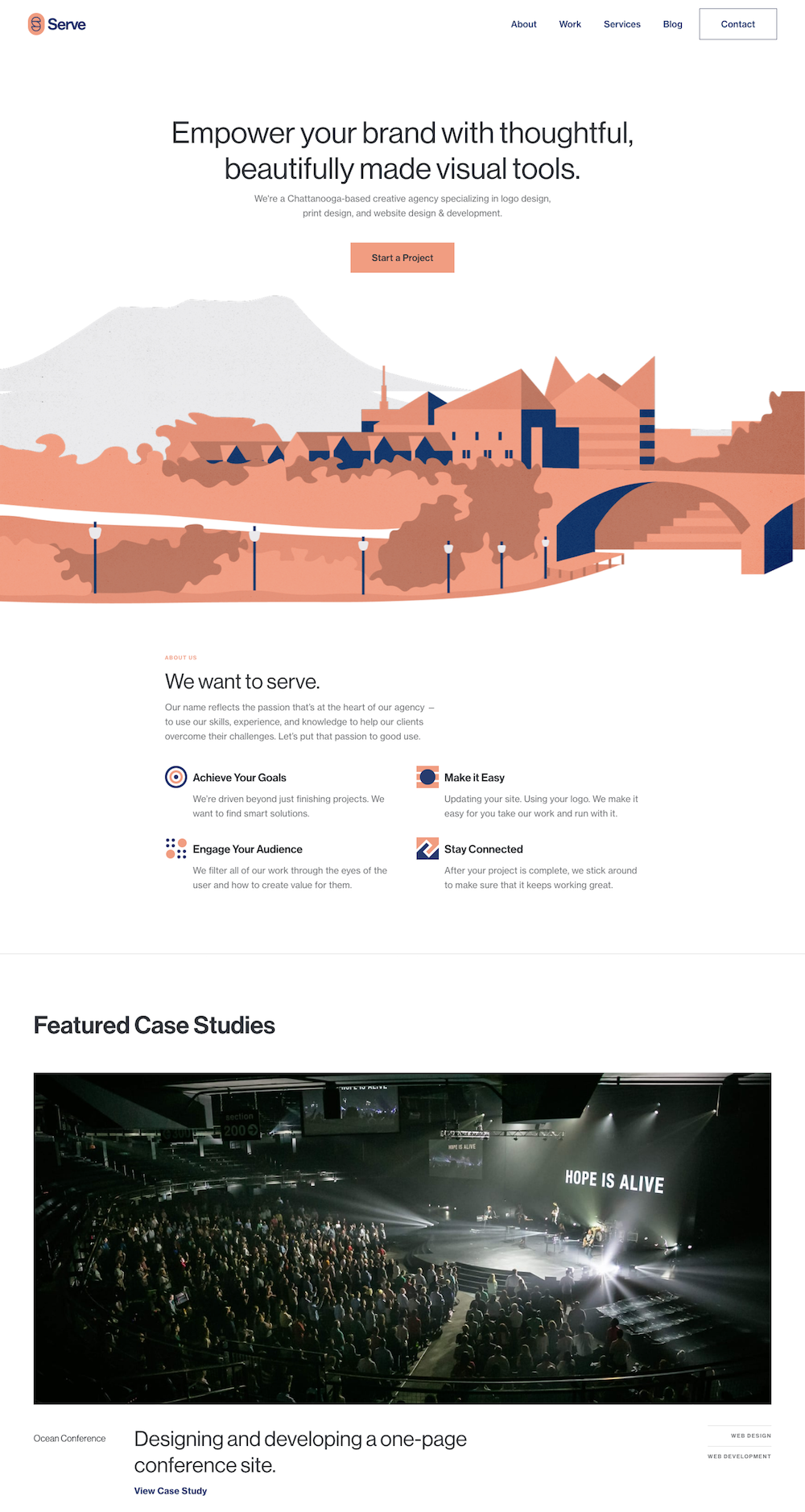
28. Servir

Le site Web de cette agence d'impression et de conception Web utilise des illustrations avec de subtils effets de défilement de parallaxe pour attirer l'attention sur le contenu présenté. Une conception Web minimale maintient l'accent sur le travail.
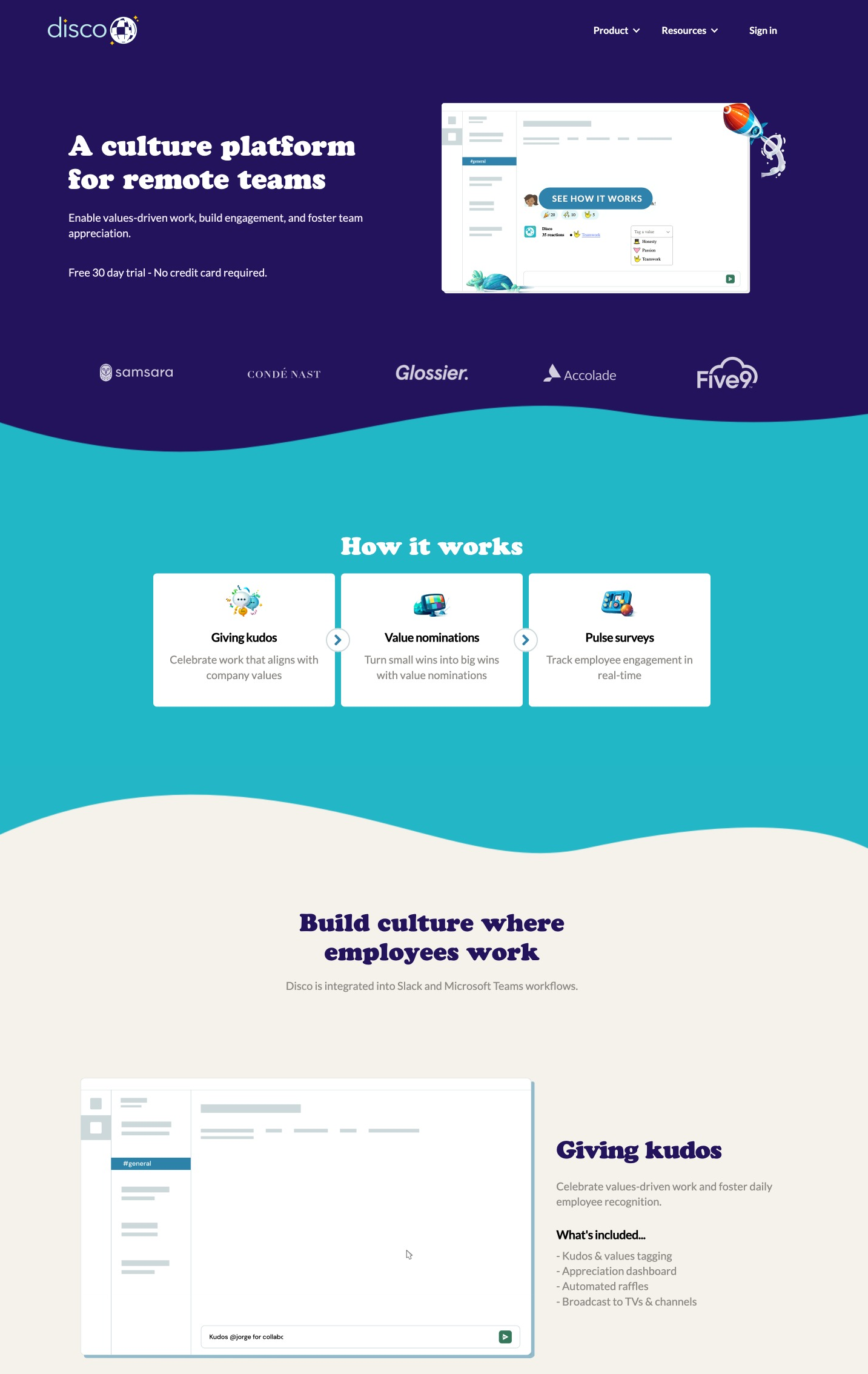
29. Discothèque

La plateforme de culture d'entreprise Disco utilise des illustrations amusantes et des effets de transition pour donner vie à son site Web. Le jeu de couleurs bleu et blanc réservé et la mise en page sans fioritures équilibrent les choses afin qu'elles ne semblent pas immatures.
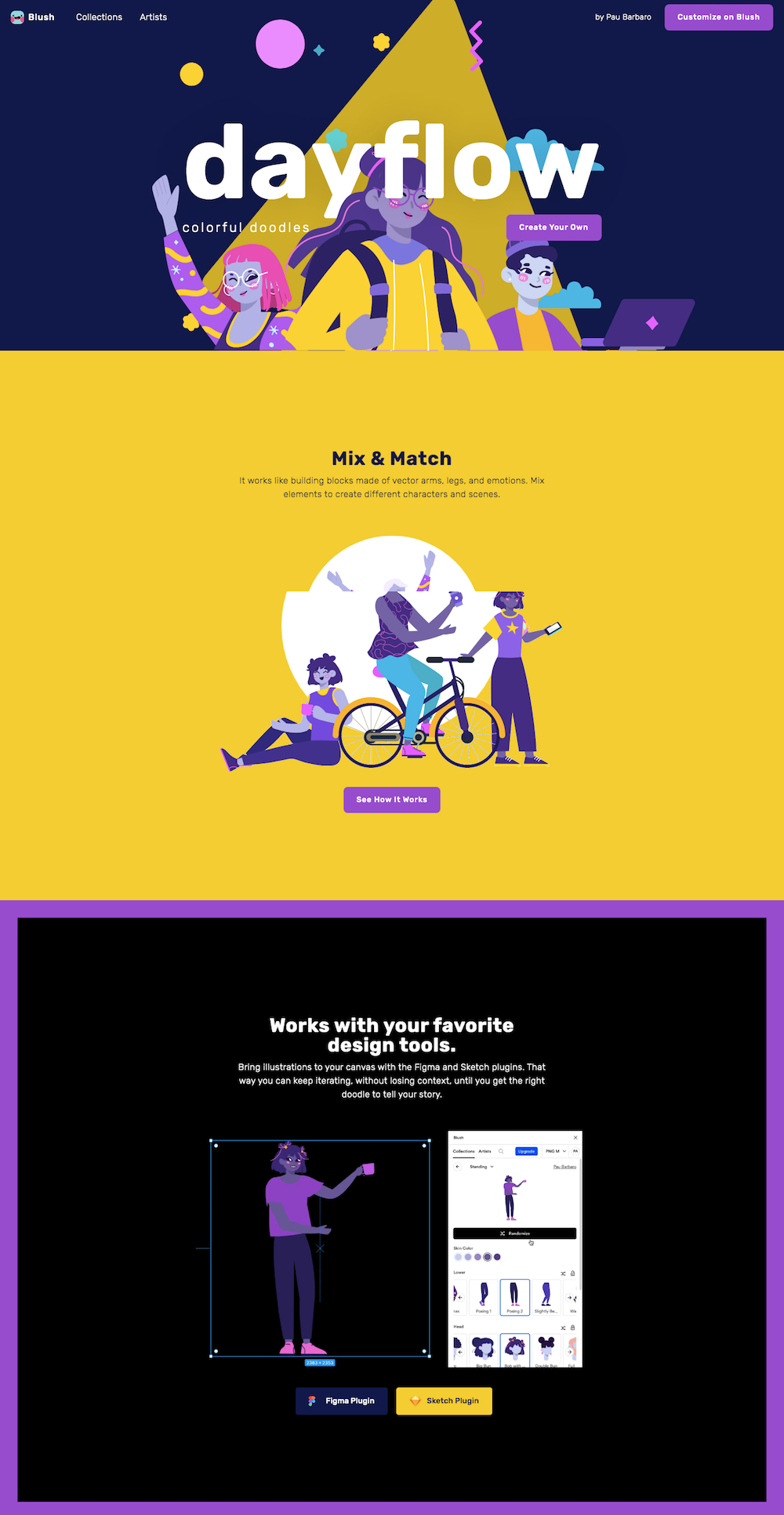
30. Flux de jour

Le site Web Dayflow est un autre exemple de la façon dont Webflow convient parfaitement aux illustrateurs et autres créatifs, leur donnant le pouvoir de créer des sites Web qui montrent leur travail sans avoir besoin de compétences en codage.
