Elementor Review (Hands-On en 2022) : est-ce le meilleur constructeur de pages WordPress ?
Publié: 2022-03-29Vous envisagez d'utiliser Elementor sur votre site WordPress ?
Dans cet examen pratique d'Elementor, je vais vous expliquer tout ce qu'Elementor a à offrir pour vous aider à prendre une décision éclairée quant à savoir s'il s'agit du bon outil pour vos besoins.
Alerte spoiler - Je pense qu'Elementor est l'un des meilleurs constructeurs de pages WordPress, donc je peux déjà vous dire que ce sera généralement une critique positive d'Elementor.
Il convient également de souligner que je ne suis pas le seul à penser que – selon WordPress.org, Elementor est utilisé sur plus de quatre millions de sites WordPress tout en conservant une note incroyable de 4,9 étoiles sur plus de 4 900 avis ( sur 5 étoiles ).
Dans cette revue, j'espère vous expliquer pourquoi il est si populaire afin que vous puissiez décider s'il vous convient. Pour vous aider à prendre votre décision, voici ce que je vais couvrir :
- Une introduction de base à Elementor et à ses fonctionnalités.
- Une visite pratique de l'interface Elementor et de son fonctionnement.
- 10 fonctionnalités Elementor remarquables qui expliquent sa popularité.
- Que vous deviez utiliser la version gratuite ou payer pour Elementor Pro.
Creusons afin que vous puissiez commencer à créer votre site en un rien de temps.
Examen d'Elementor : votre introduction
Elementor est un plugin de création de pages visuelles par glisser-déposer pour WordPress .
Fondamentalement, il vous permet de concevoir des pages complexes par glisser-déposer tout en travaillant sur un aperçu visuel en direct de votre site. Cette approche a plusieurs avantages :
- Vous n'avez besoin d'aucune connaissance technique pour créer de belles pages.
- Il n'est pas nécessaire de faire des allers-retours entre un éditeur backend et un aperçu en direct - vous travaillez sur la même vue que vos visiteurs verront.
- Vous n'êtes pas limité à l'éditeur de blocs WordPress.
- Lorsque vous souhaitez modifier du texte, il vous suffit de cliquer et de taper sur l'aperçu en direct de votre page.
Au fur et à mesure que vous construisez vos pages, vous obtiendrez des tonnes de :
- Widgets – considérez-les comme des blocs de contenu. Par exemple, le texte est un widget, une image est un widget, un bouton est un widget, etc.
- Options de conception - pour chaque élément de contenu de votre conception, vous obtiendrez un ensemble détaillé de paramètres pour contrôler son apparence.
- Options de mise en page - vous pouvez utiliser autant de "sections" et de "colonnes" que nécessaire pour créer la mise en page parfaite.
Toutes vos conceptions sont réactives, ce qui signifie qu'elles auront fière allure sur tous les appareils. Et vous obtenez également des paramètres qui vous permettent de modifier l'apparence de votre conception sur des appareils spécifiques.
Mais vous pouvez utiliser Elementor pour plus que la simple conception de publications et de pages…
Si vous effectuez une mise à niveau vers Elementor Pro, vous pourrez également utiliser la même interface visuelle par glisser-déposer pour concevoir :
- L'intégralité de votre thème, y compris les en-têtes, les pieds de page et les modèles de contenu.
- Boutiques WooCommerce, y compris les produits uniques et les pages de boutique.
- Popups, que vous pouvez afficher n'importe où sur votre site.
Fonctionnement de l'interface Elementor
Dans cette section de notre revue Elementor, je veux juste vous donner une idée de base du fonctionnement de l'interface Elementor. Cela vous donnera un peu de contexte dans la section suivante, où je soulignerai certaines des fonctionnalités les plus uniques d'Elementor.
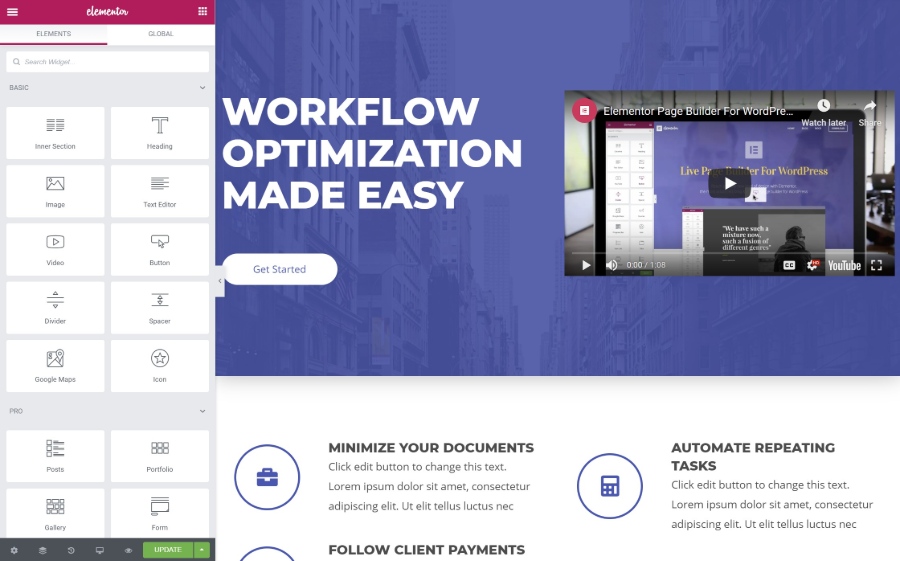
Lorsque vous ouvrez l'éditeur Elementor, vous verrez un aperçu visuel de votre conception sur la droite et une barre latérale sur la gauche :
- Aperçu visuel - c'est ici que vous créez votre mise en page. Vous pouvez faire glisser et déposer des éléments de contenu selon vos besoins.
- Barre latérale - c'est là que vous pouvez ajouter de nouveaux éléments, personnaliser les éléments existants sur votre page et accéder à d'autres paramètres Elementor.

Pour ajouter un nouvel élément de contenu (appelé widget), vous pouvez simplement le faire glisser de la barre latérale vers l'aperçu en direct de votre conception. Vous pouvez également utiliser le glisser-déposer pour déplacer des éléments sur votre conception. Et si vous souhaitez modifier du texte, vous pouvez simplement cliquer sur l'aperçu visuel et commencer à taper.
Pour organiser vos widgets, vous disposez de deux blocs de mise en page :
- Sections - il s'agit essentiellement d'une rangée.
- Colonnes - les colonnes divisent une section en différentes sections verticales
Vous placerez vos widgets dans des sections et des colonnes.
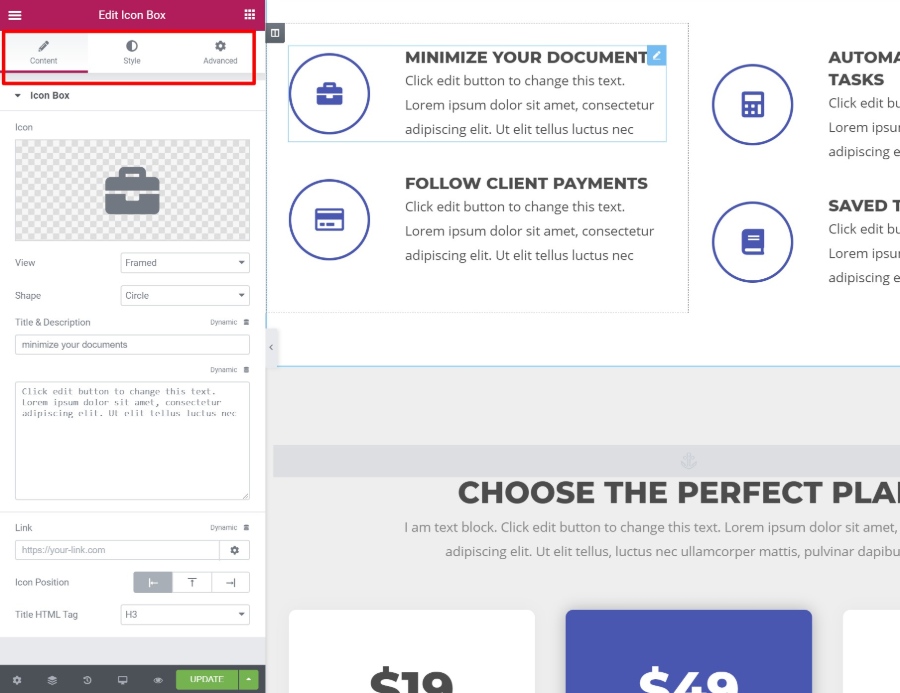
Si vous cliquez sur un widget, une section ou une colonne, cela ouvrira ses paramètres dans la barre latérale. C'est ici que vous pouvez contrôler la conception, l'espacement, le contenu, etc.
Les paramètres sont divisés en trois onglets :

Voilà donc votre guide rapide de l'interface Elementor. Maintenant, explorons certaines fonctionnalités spécifiques pour terminer notre examen d'Elementor…
10 fonctionnalités qui distinguent Elementor de la concurrence
Bien que je trouve que l'interface d'Elementor est fluide et sans problème, il existe de nombreux plugins visuels de création de pages WordPress par glisser-déposer, donc je ne pense pas que ce soit ce qui distingue vraiment Elementor.
Cependant, il existe de nombreux domaines dans lesquels Elementor va au-delà de la concurrence, c'est pourquoi il est développé pour être utilisé sur plus de trois millions de sites WordPress.
Passons en revue ces fonctionnalités exceptionnelles…
1. Créez des conceptions personnalisées avec certaines des options de style les plus détaillées
En termes simples, Elementor vous offre plus de paramètres de style et de conception que la plupart des autres constructeurs de pages WordPress.
Vous pouvez, bien sûr, faire des ajustements de base comme les couleurs, les polices, l'espacement, etc.
Mais alors Elementor vous offre des tonnes d'options avancées, en particulier avec Elementor Pro. Par exemple:
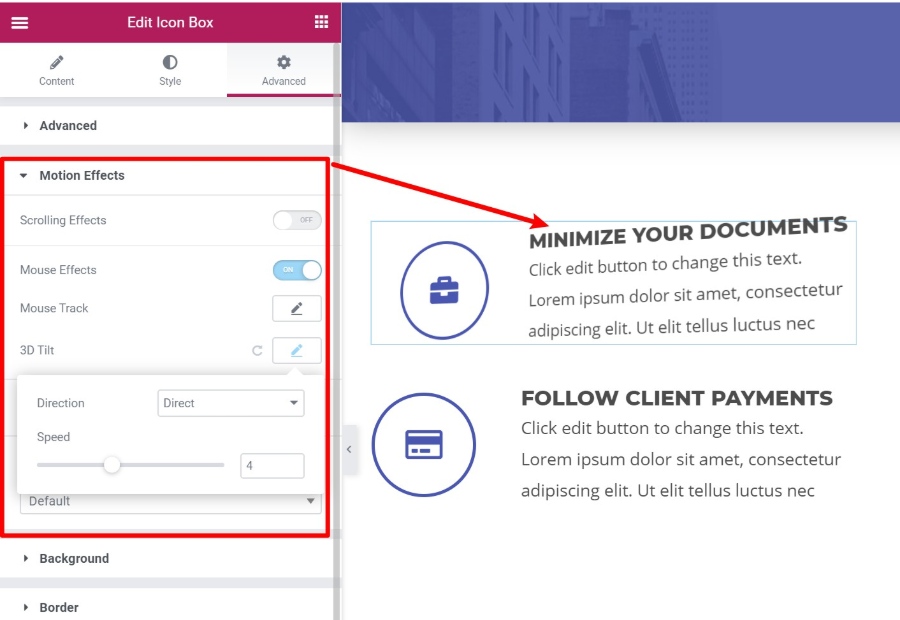
- Effets de mouvement - créez des animations accrocheuses, comme le suivi de la souris ou l'inclinaison 3D. Vous pouvez également implémenter des effets de défilement, comme le défilement parallaxe ou les rotations.
- Positionnement personnalisé - positionnez les éléments n'importe où sur la page - vous n'êtes plus limité par la disposition de vos sections/colonnes.
- Séparateurs de forme - créez des séparateurs de forme soignés pour diviser les sections.
Si les paramètres intégrés ne suffisent pas, Elementor Pro vous permet également d'ajouter du CSS personnalisé directement aux éléments individuels.

Dans l'exemple ci-dessus, la boîte Minimize Your Documents "s'inclinera" littéralement lorsqu'un utilisateur déplacera sa souris autour d'elle. C'est super cool et vous permet de créer des designs vraiment uniques et interactifs.
2. Choisissez parmi des tonnes d'éléments de contenu (Widgets)
Au-delà des paramètres de conception, vous disposez également de nombreuses options en ce qui concerne les éléments de contenu que vous pouvez utiliser, en particulier avec Elementor Pro.
Avec Elementor Pro, vous aurez accès à plus de 60 widgets, couvrant tout, des icônes sociales aux tableaux de prix, formulaires de connexion, autres formulaires, curseurs, grilles de publication, etc.
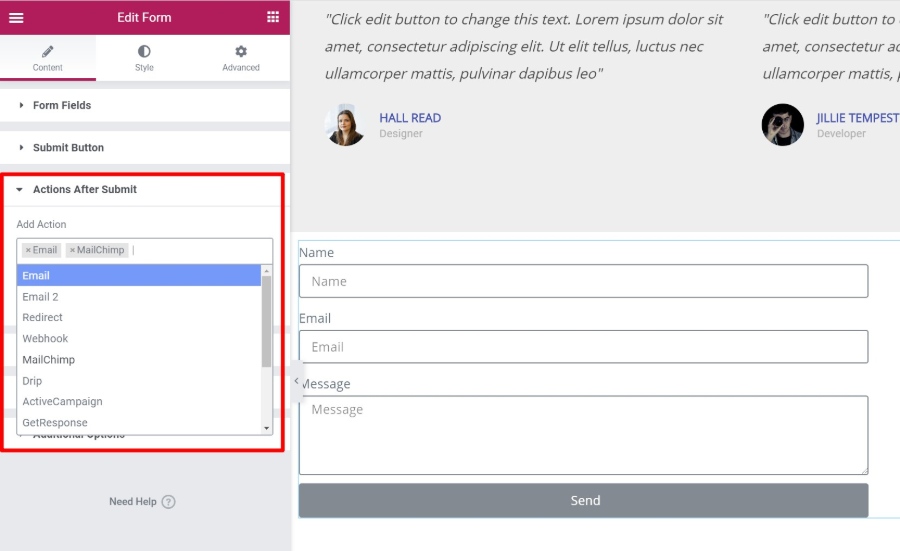
L'un des widgets les plus polyvalents est le widget Formulaire, qui peut complètement remplacer un plugin de formulaire de contact.
Il vous permet de créer vos propres formulaires personnalisés avec n'importe quel nombre de champs. Mais là où il est vraiment puissant, c'est dans ses intégrations. Vous pouvez connecter vos formulaires à :
- Zapier
- Un certain nombre de services de marketing par e-mail populaires
- Slack ou Discord pour recevoir des notifications dans votre chat

3. Gagnez du temps avec les fonctionnalités pratiques de l'éditeur
La plupart des constructeurs de pages WordPress offrent des interfaces visuelles par glisser-déposer, mais la plupart d'entre eux ne sont pas aussi pratiques qu'Elementor.
Vous voyez, Elementor inclut des fonctionnalités uniques qui vous aideront à créer vos pages plus rapidement .
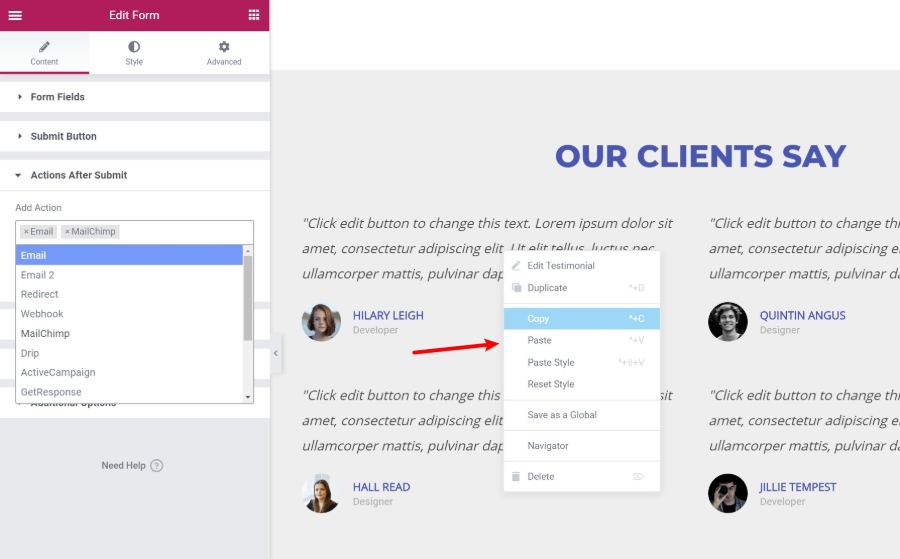
Tout d'abord, il existe une prise en charge du clic droit, que très peu de constructeurs de pages proposent. Vous pouvez cliquer avec le bouton droit sur n'importe quel élément pour le dupliquer ou copier et coller des styles entre différents éléments :

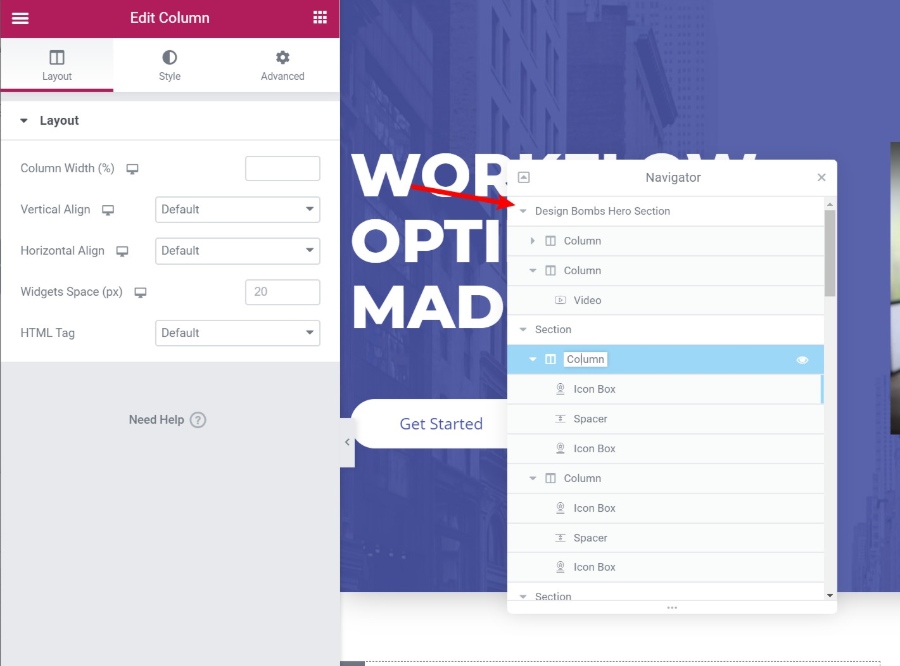
Il existe également un outil de navigation qui vous aide à vous déplacer rapidement entre les éléments de votre page. Vous pouvez même renommer des éléments pour les retrouver plus rapidement :

Ceci est très utile lorsque vous travaillez avec des conceptions complexes.
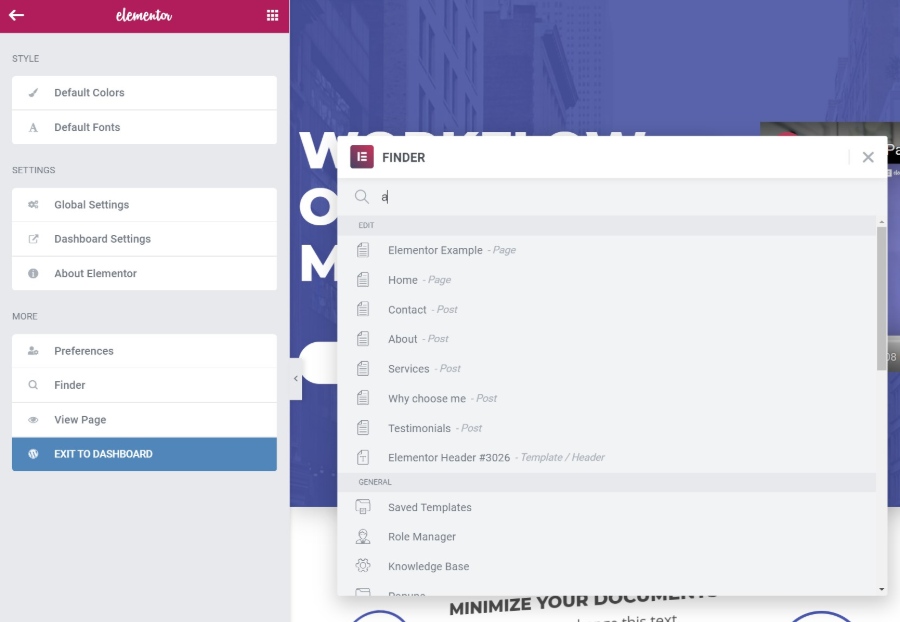
Enfin, si vous créez un site entier avec Elementor , l'outil de recherche intégré permet de passer rapidement d'une conception et d'un modèle Elementor à un autre sans quitter l'interface Elementor :

4. Contrôlez la conception réactive de votre contenu
De nos jours, plus de personnes naviguent sur Internet sur des appareils mobiles que sur des ordinateurs de bureau, il est donc important que vos conceptions soient superbes, quelle que soit la façon dont les gens naviguent.
Premièrement, toutes vos conceptions Elementor sont réactives par défaut, vous n'avez donc pas à vous en soucier.
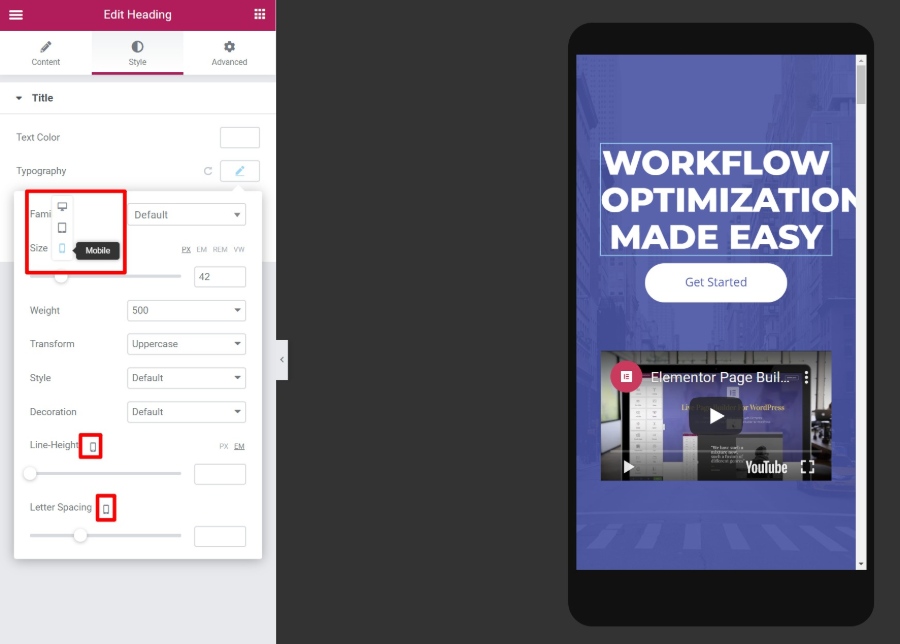
Mais si vous voulez plus de contrôle sur le fonctionnement de la conception réactive, Elementor vous donne des contrôles détaillés qui vous permettent d'appliquer différents paramètres en fonction de l'appareil de l'utilisateur. Vous disposez également d'outils de prévisualisation pratiques pour voir à quoi ressemble votre conception sur différents appareils :

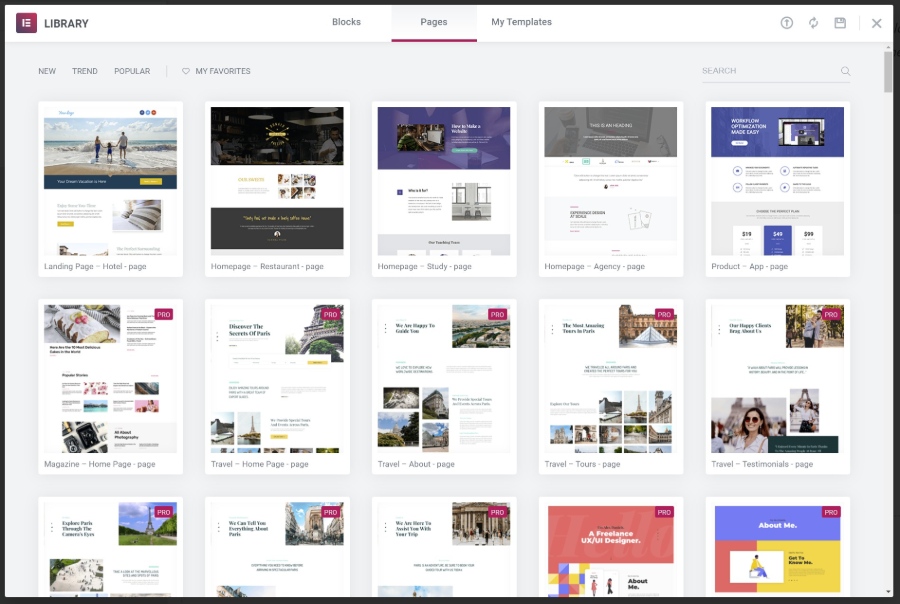
5. Importez des modèles prédéfinis pour gagner du temps
Parfois, vous ne voudrez peut-être pas créer un design à partir de zéro. Pour vous faire gagner du temps, Elementor est livré avec des centaines de modèles importables. Les modèles sont divisés en deux catégories :
- Modèles de page - conceptions finies et prêtes à l'emploi. Tout ce que vous avez à faire est de modifier le contenu.
- Modèles de bloc - modèles pour des sections spécifiques d'une page. Vous pouvez les mélanger et les assortir pour créer des designs cohérents.


6. Créez des widgets globaux à réutiliser sur plusieurs pages
Si vous devez réutiliser le même design sur plusieurs pages, comme un modèle de formulaire opt-in, vous pouvez l'enregistrer en tant que widget global.
L'avantage d'un widget global est que, dès que vous le mettez à jour une fois , cette modification s'appliquera automatiquement à tous les emplacements où vous avez utilisé le widget global.
7. Concevez votre thème entier avec glisser-déposer (y compris le contenu dynamique)
Maintenant, prenons notre examen d'Elementor dans certaines des fonctionnalités d'Elementor Pro qui font passer Elementor d'un simple constructeur de page à un constructeur de thème complet.
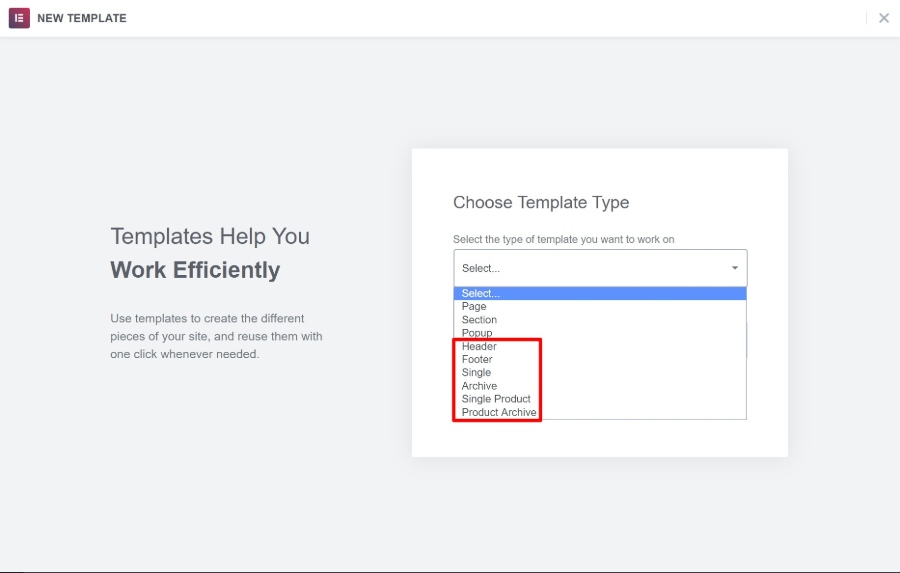
Tout d'abord, il y a Elementor Theme Builder lui-même. Avec Theme Builder, vous pouvez concevoir l'intégralité de votre thème, y compris :
- En-têtes
- Pieds de page
- Modèles d'archives
- Modèles de publication unique

Essentiellement, cela élimine complètement le besoin d'un thème WordPress "traditionnel". L'équipe Elementor a même créé son propre thème léger appelé Hello, conçu pour fournir le strict minimum nécessaire pour que vous puissiez créer tout le reste avec Elementor Theme Builder.
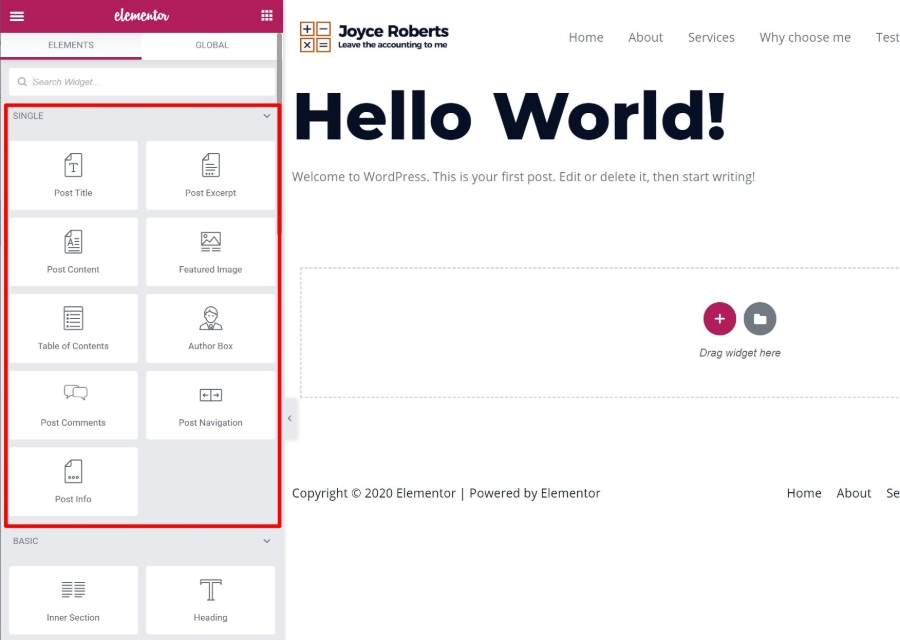
Lorsque vous ouvrez Theme Builder, vous obtenez la même interface Elementor familière, ainsi que des widgets dédiés pour le type de modèle que vous créez :

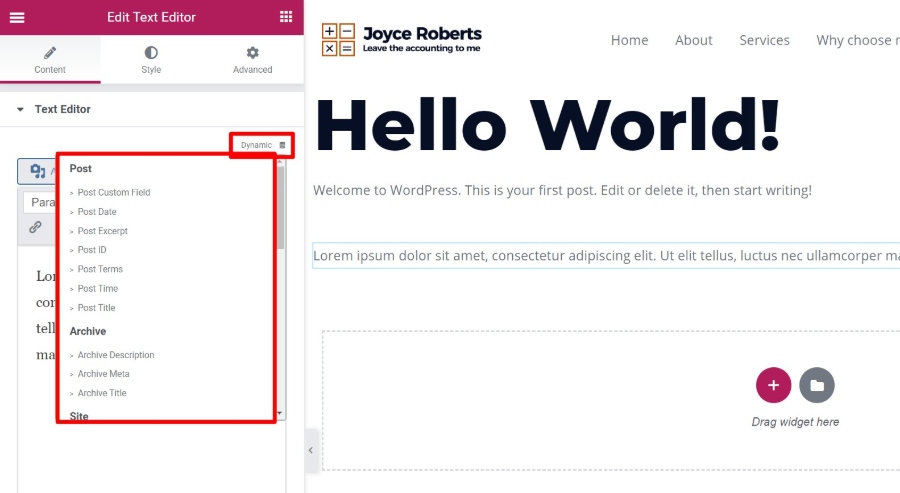
Une autre fonctionnalité puissante liée à Theme Builder est l'option de contenu dynamique d'Elementor. Grâce à cette fonctionnalité, vous pouvez remplir dynamiquement le contenu d'un widget avec le contenu de champs personnalisés que vous avez ajoutés avec ACF, Pods ou Toolset :

Cela vous aide vraiment à exploiter la puissance de WordPress en tant que CMS complet.
Par exemple, vous pouvez créer un type de publication personnalisé avec des champs personnalisés, puis utiliser Elementor pour concevoir le modèle pour toutes ces informations - aucun code requis.
8. Concevez l'intégralité de votre boutique WooCommerce avec le glisser-déposer
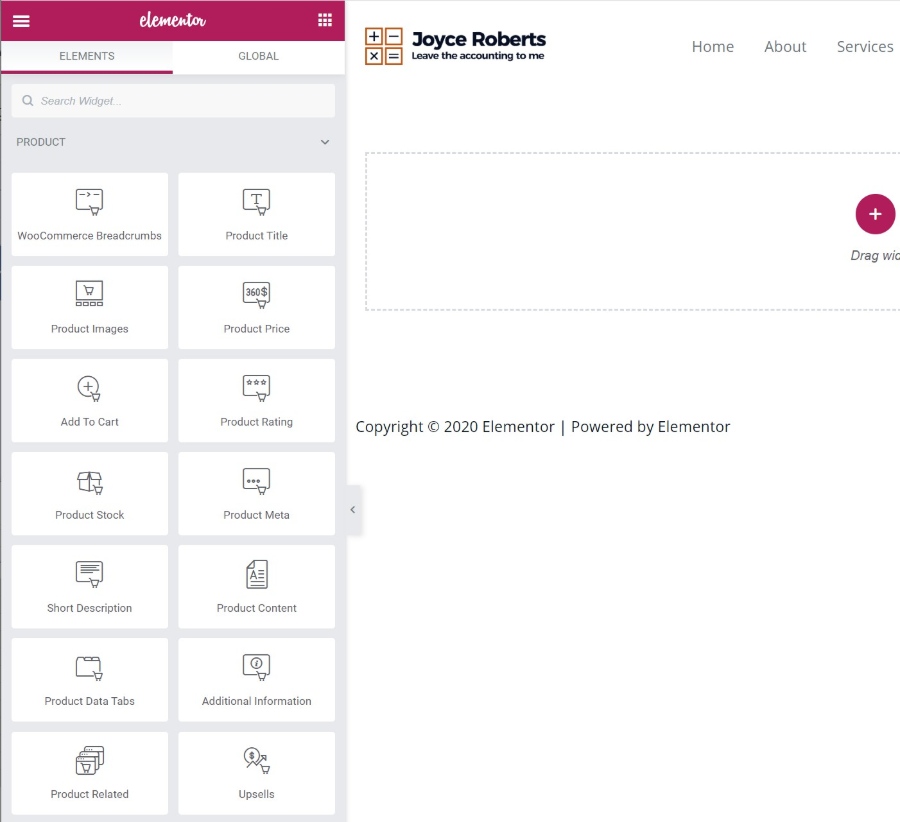
Si vous utilisez WooCommerce, vous pouvez appliquer le même concept à vos pages produit et boutique uniques avec des widgets dédiés au contenu WooCommerce.
Vous obtiendrez des widgets dédiés pour tout, des titres de produits aux prix, en passant par les boutons d'ajout au panier, les ventes incitatives, etc. :

9. Créez des fenêtres contextuelles flexibles à l'aide de l'interface complète Elementor
Si les publications, les pages, les modèles de thèmes et les boutiques WooCommerce ne vous suffisaient pas, Elementor a encore un tour dans son sac :
Popups .
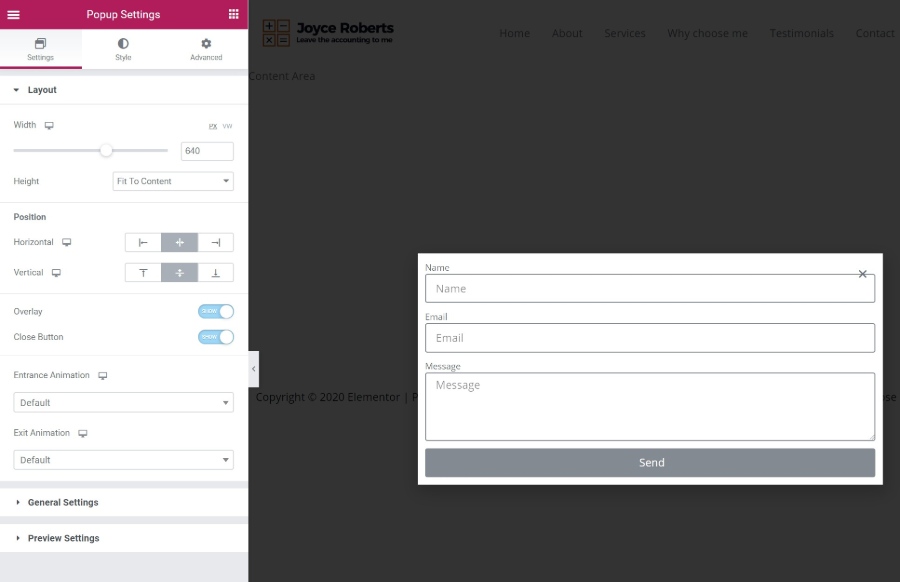
Oui, vous pouvez utiliser la même interface Elementor pour créer toutes sortes de popups et les afficher n'importe où sur votre site.
La chose intéressante ici est que vous pouvez utiliser la gamme complète de widgets Elementor dans vos popups, vous pouvez donc créer :
- Envoyez des popups d'inscription par e-mail avec le widget Formulaire et connectez-les directement à votre service de marketing par e-mail.
- Fenêtres contextuelles de connexion à l'aide du widget de connexion.
- Popups de bouton de partage social à l'aide du widget Boutons de partage.
Les possibilités sont quasiment infinies !

Vous pouvez également positionner vos popups à différents endroits pour créer :
- Popups "normaux"
- Barres de notification
- Remplisseurs d'écran, etc.
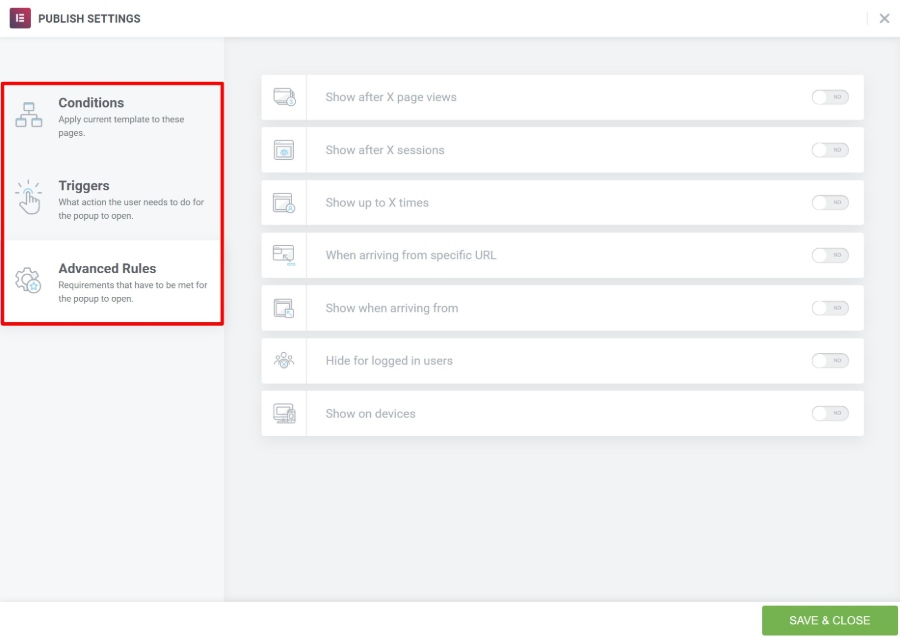
Lorsque vous publiez votre popup, vous obtenez des options pour le cibler sur des contenus/utilisateurs spécifiques et contrôler comment déclencher des popups :

10. Étendre Elementor avec un énorme marché tiers
Depuis sa sortie, les développeurs derrière Elementor se sont concentrés sur la possibilité pour d' autres développeurs d'étendre facilement Elementor. Ceci, combiné à la popularité d'Elementor, a conduit à une énorme collection d'extensions tierces qui peuvent vous aider à étendre davantage Elementor.
Vous pouvez trouver des tonnes d'extensions Elementor gratuites et premium pour ajouter de nouvelles :
- Widget
- Modèles
- Fonctionnalité
Cela facilite la recherche d'un widget, d'un modèle, etc. pour tout ce que vous souhaitez créer.
Si vous effectuez une recherche sur WordPress.org, vous trouverez des centaines d'extensions gratuites, ainsi que de nombreuses options premium.
Qui peut bénéficier d'Elementor ? Gratuit ou Pro ?
Je pense que presque tous les utilisateurs de WordPress peuvent bénéficier d'Elementor, mais vos besoins spécifiques dicteront si vous pouvez utiliser uniquement la version gratuite sur WordPress.org ou si vous devez passer à Elementor Pro.
Tout d'abord, Elementor propose l'une des versions gratuites les plus généreuses de tous les constructeurs de pages, vous ne devriez donc pas automatiquement avoir l'impression que vous devez sortir votre portefeuille et passer à Elementor Pro.
Si vous voulez juste :
- Ajoutez du style à vos articles de blog et à vos pages principales.
- Créez des pages de destination de base.
Ensuite, je pense que la version gratuite peut totalement répondre à vos besoins.
Cependant, si vous envisagez de :
- Créez des sites entiers avec Elementor.
- Utilisez Elementor pour le marketing.
- Construisez des conceptions vraiment personnalisées.
Ensuite, vous voudrez certainement passer à Elementor Pro car vous aurez accès à :
- Theme Builder pour concevoir l'intégralité de votre thème avec Elementor.
- Éléments marketing , comme le widget Formulaire (et les intégrations), les popups, plus de modèles de page de destination, etc.
- Plus d'options de conception , comme des animations avancées, un positionnement personnalisé, un CSS personnalisé pour les widgets individuels, et plus encore.
Elementor Pro commence à seulement 49 $ pour accéder à toutes les fonctionnalités Pro, y compris Theme Builder et Popup Builder, il offre donc une tonne de valeur.
Au fil du temps, l'équipe Elementor a publié de nouvelles fonctionnalités telles que Theme Builder et Popup Builder sans augmenter le prix, vous en aurez donc certainement pour votre argent.
FAQ sur les éléments
1. De quoi ai-je besoin pour utiliser Elementor ?
Elementor est un plugin WordPress, vous aurez donc évidemment besoin d'un site Web WordPress fonctionnel sur lequel vous pouvez installer des plugins ( soit WordPress auto-hébergé, soit le plan d'affaires WordPress.com et supérieur ).
Au-delà de cela, Elementor recommande les exigences de serveur suivantes :
- PHP 7+
- MySQL 5.6+
- Limite de mémoire WordPress d'au moins 128 Mo, idéalement 256 Mo
La plupart des hébergeurs WordPress de qualité devraient facilement répondre à ces exigences minimales.
2. Puis-je utiliser Elementor avec n'importe quel thème ?
Oui! Vous pouvez utiliser Elementor avec absolument n'importe quel thème WordPress.
Cependant, certains thèmes offrent une meilleure expérience Elementor que d'autres. Par exemple, Astra et GeneratePress fournissent des paramètres au niveau de la page qui vous aident à contrôler le canevas de vos conceptions Elementor.
3. Quelle est la différence entre Elementor (gratuit) et Elementor Pro ?
Le plugin principal Elementor est disponible gratuitement sur WordPress.org. Il vous donne accès à l'éditeur visuel principal par glisser-déposer et à une sélection limitée de widgets et de modèles.
Elementor Pro est un plugin complémentaire officiel du développeur qui fonctionne avec ce plugin principal. Il ajoute de nouveaux :
- Widget
- Options de style
- Modèles
- Fonctionnalité, comme le générateur de thèmes et le générateur de fenêtres contextuelles
Bien que la version gratuite soit totalement fonctionnelle, je recommanderais de passer à Elementor Pro pour une expérience optimale.
4. Dois-je connaître HTML/CSS pour utiliser Elementor ?
Non! Le but d'Elementor est que n'importe qui peut créer de belles pages à l'aide de l'éditeur visuel par glisser-déposer.
Si vous connaissez bien CSS, Elementor fournit de nombreux outils utiles pour utiliser votre propre CSS personnalisé. Cependant, vous n'avez certainement pas besoin de connaître CSS pour utiliser Elementor.
5. Mes conceptions Elementor fonctionneront-elles sur les smartphones et les tablettes ?
Oui! Tout ce que vous concevez avec Elementor est automatiquement réactif, ce qui signifie qu'il aura fière allure sur n'importe quel appareil.
Comme je l'ai détaillé ci-dessus, Elementor vous fournit également de nombreux outils pour contrôler davantage l'apparence de votre conception sur différents appareils si vous le souhaitez .
6. Ai-je besoin d'un thème WordPress si j'utilise Elementor Theme Builder ?
Sorte de! Chaque site WordPress doit avoir un thème installé, mais si vous utilisez Elementor Pro Theme Builder, vous pouvez complètement contourner le thème que vous avez installé afin que seuls vos designs Elementor apparaissent.
Si vous envisagez d'utiliser Elementor Theme Builder pour concevoir l'ensemble de votre site, je vous recommande d'utiliser le thème officiel (et gratuit) Elementor Hello, qui fournit essentiellement le strict minimum nécessaire pour satisfaire l'exigence selon laquelle chaque site WordPress doit avoir un thème actif.
7. Elementor Popup Builder ne fonctionne-t-il qu'avec les conceptions Elementor ?
Non! Vous pouvez afficher les popups que vous créez avec Elementor Pro Popup Builder n'importe où sur votre site WordPress, même sur le contenu que vous créez avec l'éditeur WordPress habituel ou un autre plugin.
Réflexions finales sur notre examen Elementor
Elementor est populaire pour une raison - c'est certainement l'un des meilleurs constructeurs de pages WordPress.
Il reprend les bases offertes par tous les constructeurs de pages visuelles, mais il s'appuie ensuite sur ces fonctionnalités de base avec des éléments d'interface utiles tels que le clic droit, des tonnes d'options de conception et des fonctionnalités avancées telles que Theme Builder et Popup Builder.
Si vous voulez le tester, jouez avec la version gratuite sur WordPress.org. Ensuite, passez à Elementor Pro pour profiter de tout ce qu'Elementor a à offrir.
Avez-vous des questions sur notre avis Elementor qui pourraient vous aider à prendre votre décision ? Laissez un commentaire et nous essaierons de vous aider à décider !
