Comment obtenir la bannière de héros avec Elementor
Publié: 2021-11-02Les bannières de héros devraient être un élément clé de votre page d'accueil. Les visualisations couplées à un contenu attrayant doivent devenir les 3 secondes les plus importantes de la vie d'un visiteur (hors moment où son chat se lève). Les bannières peuvent contenir des titres puissants, des images impressionnantes, des extraits tentants et un appel à l'action, le tout dans le but d'inciter le visiteur à continuer.
Ou vous pouvez ignorer la bannière et ne pas vous soucier du bouton CTA. C'est très bien si vous voulez risquer que le spectateur quitte votre site en 0,001 seconde.

Obtenir la bonne bannière fait une énorme différence pour récompenser le visiteur pour son temps. Donnez-leur l'assurance qu'ils ont pris la bonne décision de visiter. Pensez à l'emballage d'un produit dans un magasin ; s'il transmet ce qui est irrésistiblement à l'intérieur, alors vous êtes plus susceptible de le saisir. Accrocher l'intérêt est au cœur de la bannière.
Atterrir sur le domaine, Unicorns.com, pour découvrir une page remplie de GIF de lave en fusion conduira inévitablement à la déception et à la perte de confiance.
L'expérience m'amène à 5 astuces géniales qui forment ma liste de contrôle lors de la création d'une bannière de héros efficace. Oserais-je rater une étape - je ne pense pas!
Astuce 1 : Le moment idéal pour créer la bannière de héros
Juste après que l'en-tête ait été forgé dans la pierre (ou un modèle Elementor), je vais travailler sur la bannière. Passer trop de temps là-dessus ne me dérange pas car cela aide à définir les messages qui seront diffusés sur tout le site.

Si la bannière informe le spectateur que vous êtes un architecte primé, il vaut mieux la sauvegarder dans la section suivante, plutôt que d'inonder la page d'images sans rapport avec votre contenu. Achèteriez-vous à nouveau un produit si le contenu ne ressemblait pas à l'emballage ? Bien sûr que non.
La bannière vous permet de définir la fenêtre de ce qui vient ensuite, et elle influencera les décisions concernant le contenu et les autres pages. La bannière du héros faisait miroiter la carotte, et maintenant le service est le repas !

Cette bannière montrait l'utilisation de la technologie numérique par le client sans paraître complexe ni entrer en conflit avec l'accent mis par le titre sur le marketing des médias sociaux. Plutôt qu'une image axée sur la technologie, nous avons opté pour une entreprise utilisant des équipements mobiles pour accroître la fiabilité.
Astuce 2 : Le dimensionnement des images et la réactivité sont importants
Si vous vous souciez de l'expérience utilisateur, la taille et la réactivité des images sont cruciales. Selon l'outil d'image de votre choix, une mise en page paysage d'au moins 1920px x 1080px devrait être le point de départ. Optez pour la meilleure résolution que vous pouvez obtenir avec votre cerveau verrouillé sur le jeu de couleurs du site. Si le thème de couleur du site Web est rouge, évitez les images bleues à moins que vous ne prévoyiez un impact à contraste élevé. Et s'il vous plaît, n'esquivez pas la compression d'image. N'oubliez pas de convertir PNG en JPG si nécessaire ou le format WebP éventuel.
La mise en place de l'image dans la bannière est très amusante lorsqu'il s'agit de choisir le défilement ou le fixe. Qui n'a pas passé du temps à jouer avec les options ? Cependant, gardez toujours à l'esprit que le libellé à l'intérieur et l'image doivent se compléter.

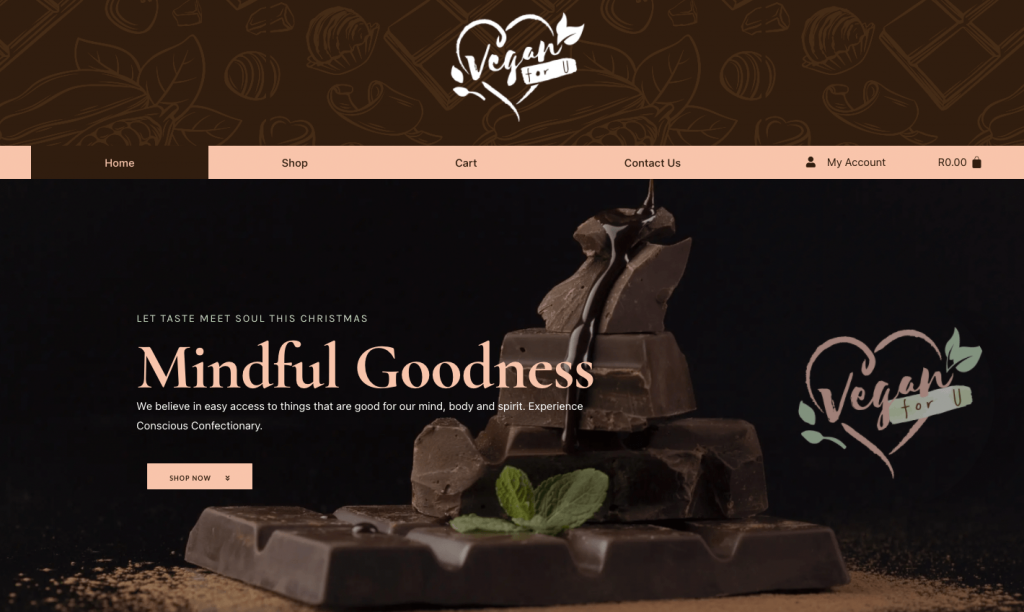
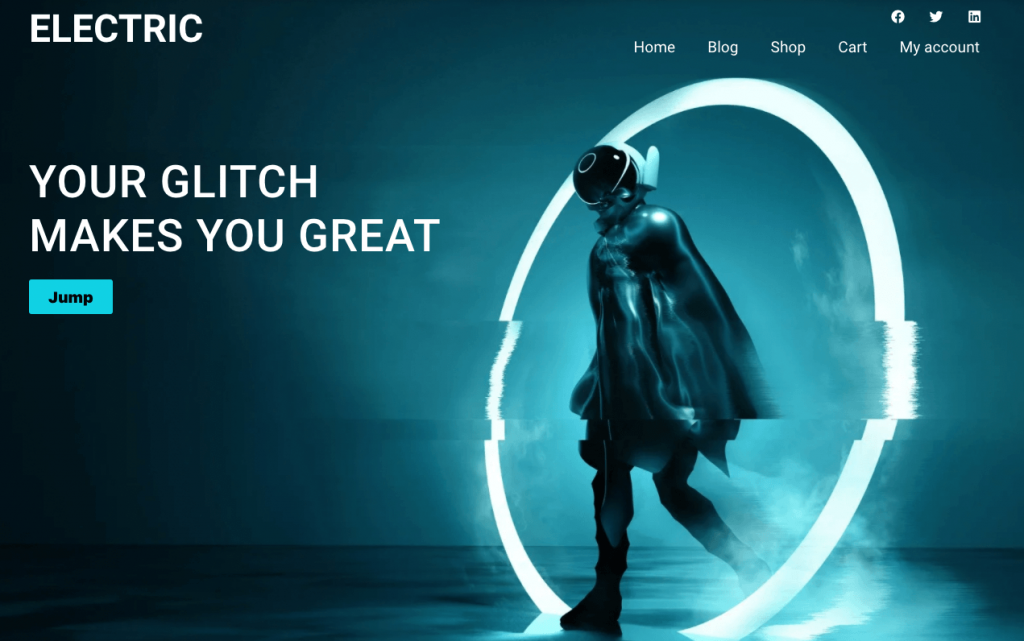
L'image sublime résonne avec l'image de marque et devrait suffisamment émoustiller les visiteurs pour qu'ils veuillent creuser plus profondément. Quelle que soit la taille de l'écran, le chocolat tient bon derrière les gros titres et ne se bat pas pour attirer l'attention.
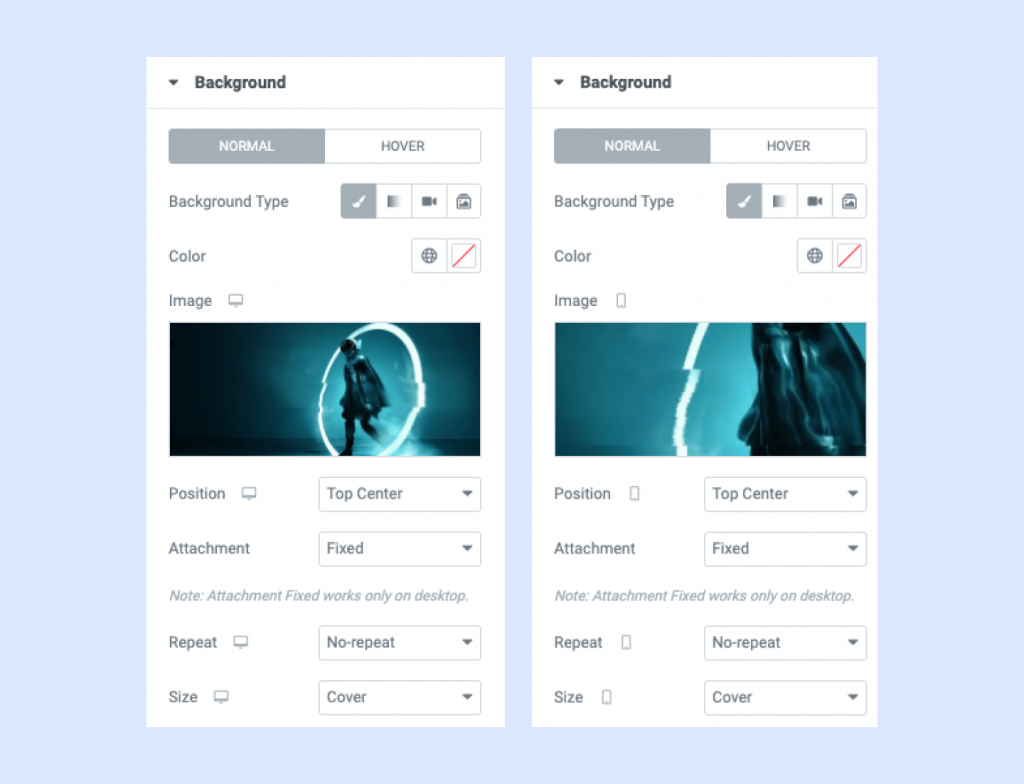
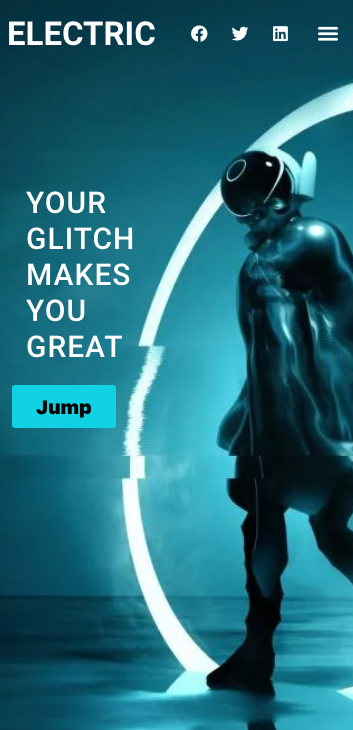
Tout simplement parce que cela fonctionne pour le bureau, il est facile de hausser les épaules lorsque l'image sur la vue mobile perd son effet. Ne vous inquiétez pas; Elementor donne la possibilité d'ajouter une image alternative pour la version mobile pour vous éviter de créer une section distincte sur mobile.
En mode mobile, cliquez sur l'image d'arrière-plan de la section et ajoutez une image de taille appropriée. Mon conseil rapide est d'ajouter une copie de l'image originale, puis de la redimensionner avec la mise à l'échelle et le recadrage de WordPress pour obtenir la disposition en portrait.

L'image d'arrière-plan pour la vue mobile est une taille alternative de 400px x 700px par rapport à l'image de bureau de 1920px x 1080px, permettant une meilleure présentation avec les titres. La réactivité doit toujours inclure également les tailles de police, et je recommande d'utiliser REM au lieu de Pixels pour le dimensionnement afin de rendre le contenu de la bannière plus accessible. Vous trouverez ci-dessous le résultat final basé sur les images alternatives.


Astuce 3 : Les curseurs et les carrousels doivent être vus sous le pli plutôt que sur la bannière
[Drumroll] Cet argument fait rage, bien que je sois fermement convaincu que l'âge des curseurs, important il y a dix ans, n'est pas recommandé pour la bannière des héros.
[Combat l'assaut] Attendez, les curseurs peuvent toujours être appliqués ailleurs sur la page d'accueil, en particulier sous le pli (c'est le bas de la page avant de faire défiler vers le bas sur votre appareil). Les curseurs entraînent des retards de chargement de votre page, et même s'il est très rapide à charger, le spectateur peut avoir à regarder de nombreuses diapositives pour obtenir le message complet. Vous pourriez perdre leur intérêt avant qu'ils n'atteignent l'apogée de la tempête, et encore moins aviez-vous suffisamment de phrases et d'images puissantes pour maintenir l'élan ?


Avons-nous besoin de trois diapositives pour indiquer simplement que "Nous allons vous montrer comment danser en 3 étapes faciles" ? Et imaginez que le spectateur voit la diapositive 2 avant la diapositive 1 ; eh bien, dans ce cas, l'ordre est tout foiré.
Nous avons travaillé sur un site où les images étaient si variées en couleur et en qualité que les 12 diapositives spécifiées m'ont rendu fou. Ce n'est pas parce que vingt autres sites le font que vous devez suivre cette voie. Si les preuves sont solides, alors allez-y, mais soyez conscient du décalage, cela ajoutera à la vitesse.
Je vous mets au défi de vérifier les scores avec le curseur au-dessus du pli et en dessous, et la différence sera flagrante. Il en va de même pour les arrière-plans vidéo ou les GIF animés où le chargement différé a été appliqué à toutes les images ; vous verrez des baisses dans le score %.
Astuce 4 : L'importance de la vitesse de la page et de la conversion en 3 secondes
Ne pas optimiser les images nuit au chargement de la page d'accueil entraînant une baisse du score de vitesse de la page, et in fine si le visiteur reste sur le site. Les pages d'accueil avec une bannière lourde, des curseurs à gogo et plusieurs familles de polices augmentent la probabilité d'enfreindre la règle des 3 secondes.
Les commentaires ambigus ont également un impact sur la conversion. Lorsque la bannière ne correspond pas à la raison qui a conduit le visiteur à votre site, l'équation de confiance est anéantie. Choisissez votre formulation avec soin. Gardez-le au point. Attirez leur intérêt pour aller plus loin.
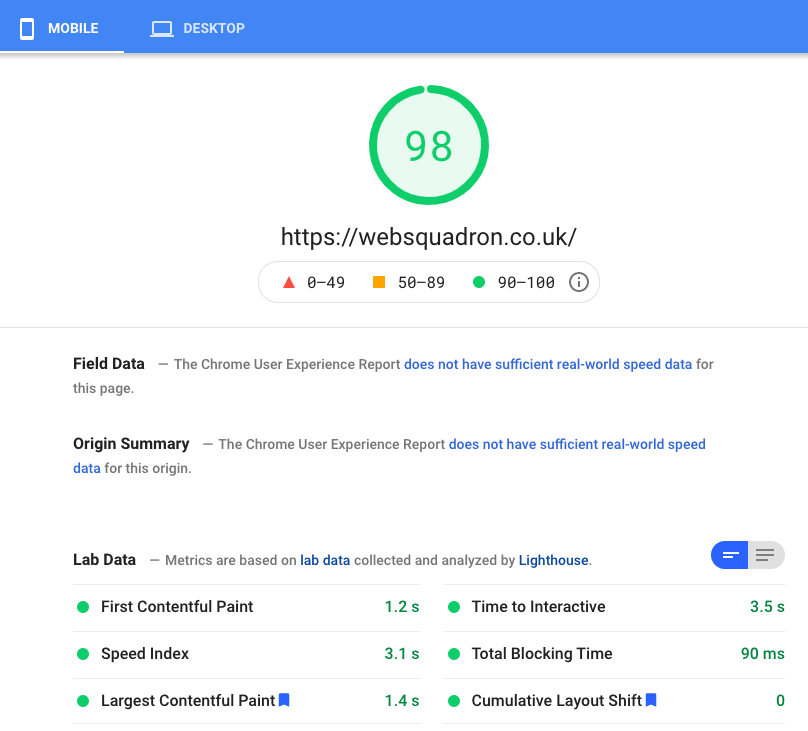
Google comprend l'impatience humaine, d'où l'essor des Core Web Vitals. Je ne peux pas m'empêcher de tester régulièrement les scores des pages au fur et à mesure que je crée des sections. Optimiser les images, s'assurer que les polices sont préchargées et ne pas lancer une tonne de texte peut empêcher les visiteurs de quitter le navire à leur arrivée.
Maintes et maintes fois, je verrai des coups de poing dans l'air parce que les sites atteignent plus de 98 % pour le score de bureau, bien que vous vouliez faire tout ce que vous pouvez pour atteindre 90 % pour le mobile, car 70 % des téléspectateurs proviennent de tels dispositifs.

Ce qui se passe au-dessus du pli aura un impact significatif sur le score, et c'est pourquoi je conseille de déployer des curseurs/carrousels sous le pli. Si le titre complet de la bannière nécessite que le spectateur fasse défiler vers le bas, alors vous demandez beaucoup.

Pour compléter la conversion, le bouton d'appel à l'action est souvent confondu avec un simple lien "contactez-moi" ou "en savoir plus", alors qu'en fait, il peut fournir un message pour convertir le spectateur. Plutôt que de dire "voir plus", tournez-le pour qu'il soit une invitation plus active telle que "Trouvez le meilleur design pour vous".
Astuce 5 : Implémentez des mots-clés SEO et créez un titre puissant
Il est extrêmement important de rendre les titres de la bannière pertinents pour les moteurs de recherche et de créer un lien vers la base du site Web. Les mots-clés constituent une partie importante du référencement. Les titres sans mots clés sont à égalité avec une voiture sans roues (ce qui est bien si vous l'avez convertie en un studio de jardin unique).
Dans les 3 premières secondes vitales, à leur arrivée sur votre site Web, les visiteurs prendront note du titre. Des mots percutants et émotifs qui démontrent une solution ou sympathisent avec un problème peuvent accrocher le spectateur. Selon le domaine ou la promesse faite dans l'extrait de code Google, le titre récompense mieux les visiteurs qui cliquent pour accéder à votre site.
Il y a un danger que les titres se diluent et perdent de leur impact lors de l'insertion forcée de mots-clés. Faites donc attention aux textes qui ne semblent pas naturels lors de la livraison. Dites-le à haute voix et revenez si les mots ne vous frappent pas.
Une astuce courante consiste à ajouter des mots puissants couplés à des nombres menant à une promesse qui ne peut être tenue que s'ils continuent à lire. Des phrases simples de moins de 10 mots sont plus fortes qu'un long paragraphe. De bons exemples sont les sites d'actualités où les taux de conversion sont élevés.

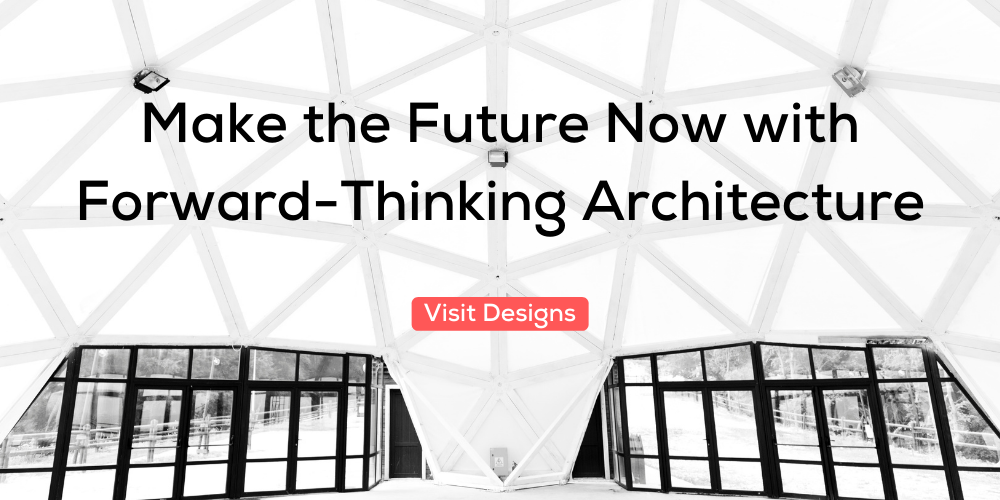
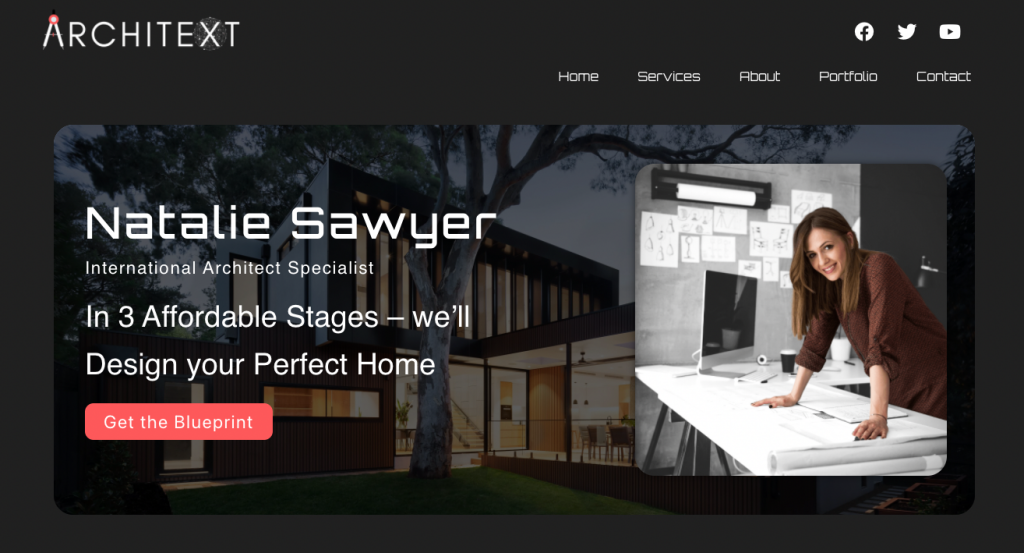
Bien que le mot-clé « architecte » ne soit présent que dans le sous-en-tête, le titre « En 3 étapes abordables – nous concevrons votre maison parfaite » visait à donner une garantie attrayante de ce à quoi s'attendre en continuant.
Essayez de définir ce qui vous différencie de la concurrence. Résistez aux mots fantaisistes car personne ne veut ouvrir un dictionnaire pour comprendre le contexte et éviter les slogans clichés surutilisés.
L'appel à l'action « obtenez le plan » devrait inciter le spectateur à faire exactement cela après avoir été accroché par les mots « abordable » et « maison parfaite ». Tirez sur la corde sensible sans ressembler à un disque surjoué.
Gardez votre section de héros fraîche et invitante
Lorsqu'une bannière de héros possède suffisamment d'imagination et de formulation réfléchie pour empêcher le spectateur de fermer la fenêtre, alors vous êtes sur la bonne voie. Gardez-les toujours simples et assurez-vous que le message oriente clairement les actions futures. Et n'ayez jamais peur de les changer régulièrement, au moins tous les deux mois. Sinon, les visiteurs réguliers perdront l'attraction initiale. Sûrement, à mesure que la base du site Web change, la bannière devrait également changer.
Vous voulez parler de la conception de bannières de héros avec Imran ? Cliquez ici pour en savoir plus sur les différents services de design qu'il offre.
