Elementor 3.13 beta : Pleins feux sur les nouvelles fonctionnalités avec Ashley Whitehair
Publié: 2023-04-24Elementor AI : un changeur de jeu pour les concepteurs et les développeurs Web
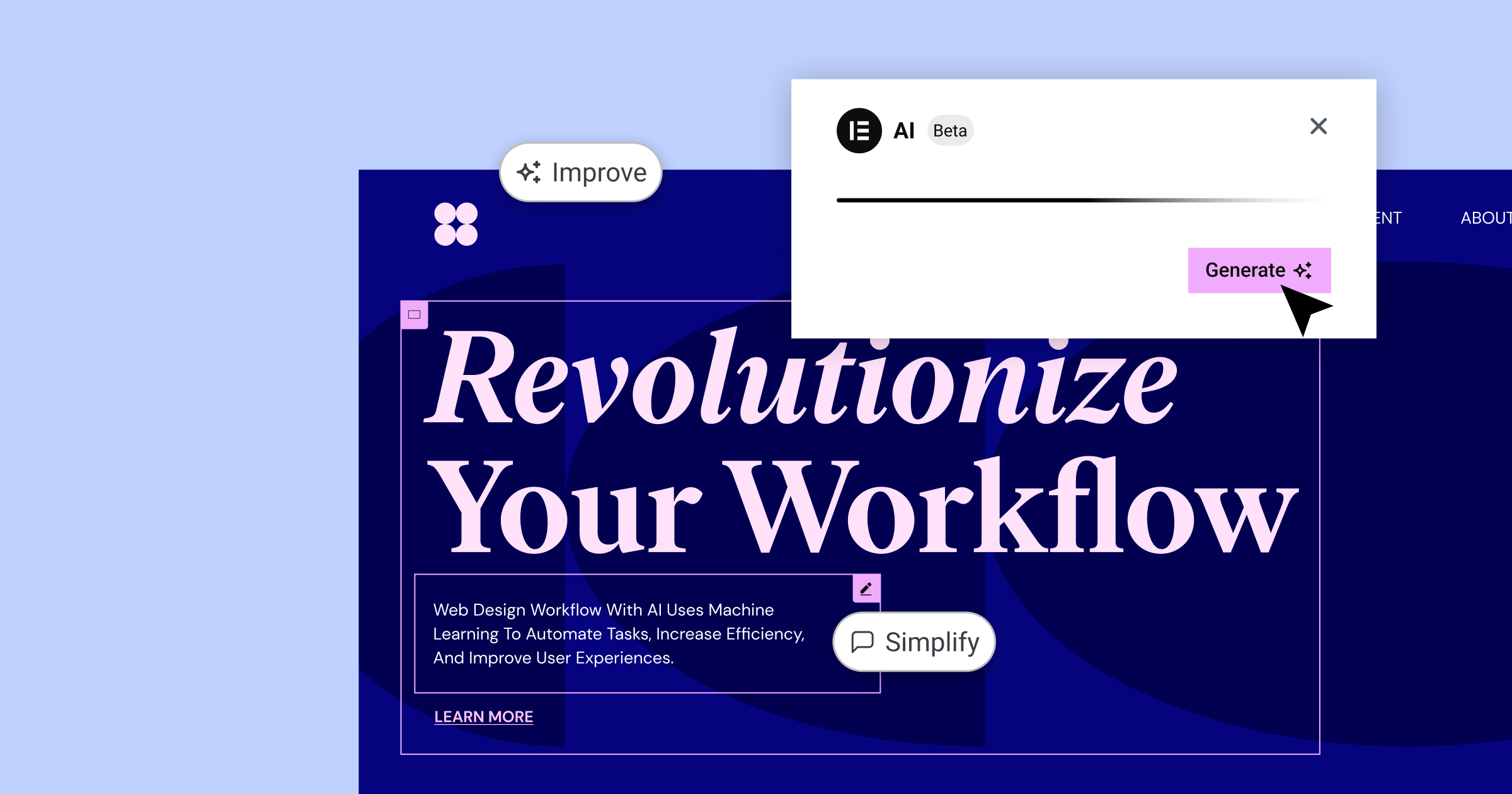
L'un des aspects les plus remarquables d'Elementor 3.13 Beta est l'introduction d'Elementor AI. Cette fonctionnalité innovante amène la conception Web à un tout autre niveau en automatisant plusieurs aspects du processus de conception, le rendant plus rapide et plus efficace. Découvrez les nombreuses façons dont Elementor AI révolutionne la création de sites Web.

La génération de contenu simplifiée
Elementor AI simplifie la création de contenu en générant du texte pour les en-têtes, les paragraphes d'introduction et d'autres éléments de votre site Web. Tout ce que vous avez à faire est de fournir une invite, et l'IA générera un contenu pertinent et attrayant que vous pourrez utiliser tel quel ou modifier davantage à votre guise. Cela permet non seulement de gagner du temps, mais rend également le processus de création de contenu plus agréable.
CSS personnalisé en quelques clics
Créer du CSS personnalisé n'a jamais été aussi simple, grâce à Elementor AI. Que vous souhaitiez ajouter des animations, des effets visuels ou d'autres styles à votre site Web, Elementor AI peut générer le code CSS nécessaire pour vous. Sélectionnez simplement une invite suggérée ou fournissez la vôtre, et l'IA générera le code, que vous pourrez ensuite insérer dans la section CSS personnalisée de l'éditeur Elementor. Plus besoin de passer des heures à écrire du code complexe - Elementor AI vous couvre.
Génération de code HTML pour les éléments interactifs
Elementor AI peut également générer du code HTML pour les boutons interactifs, les widgets et d'autres éléments de votre site Web. Cela permet non seulement de gagner du temps, mais fournit également un point de départ solide pour une personnalisation plus poussée. Dans sa démonstration, Ashley a montré comment Elementor AI a généré un bouton interactif avec un effet de survol à l'aide d'une invite personnalisée.
Des extraits de code simplifiés avec "Write Me Code"
La fonction "Write Me Code" d'Elementor AI simplifie le processus de génération d'extraits de code personnalisés. La présentation d'Ashley a présenté cette capacité en utilisant l'intégration de Facebook Pixel comme exemple. En saisissant votre identifiant de pixel Facebook dans l'invite, Elementor AI crée rapidement le code d'intégration précis pour votre site Web, garantissant la précision et l'efficacité de vos efforts de marketing.
Pour plus d'exemples et des informations détaillées, assurez-vous de regarder la présentation complète d'Ashley.
Grilles CSS : mises en page simplifiées pour votre site Web
La version bêta d'Elementor 3.13 introduit la prise en charge des grilles CSS, ce qui facilite plus que jamais la création de mises en page basées sur une grille pour votre site Web. Dans la démonstration, il a été montré comment l'option CSS Grid peut être utilisée pour créer des conceptions complexes avec plus de facilité et de flexibilité.

Premiers pas avec les grilles CSS
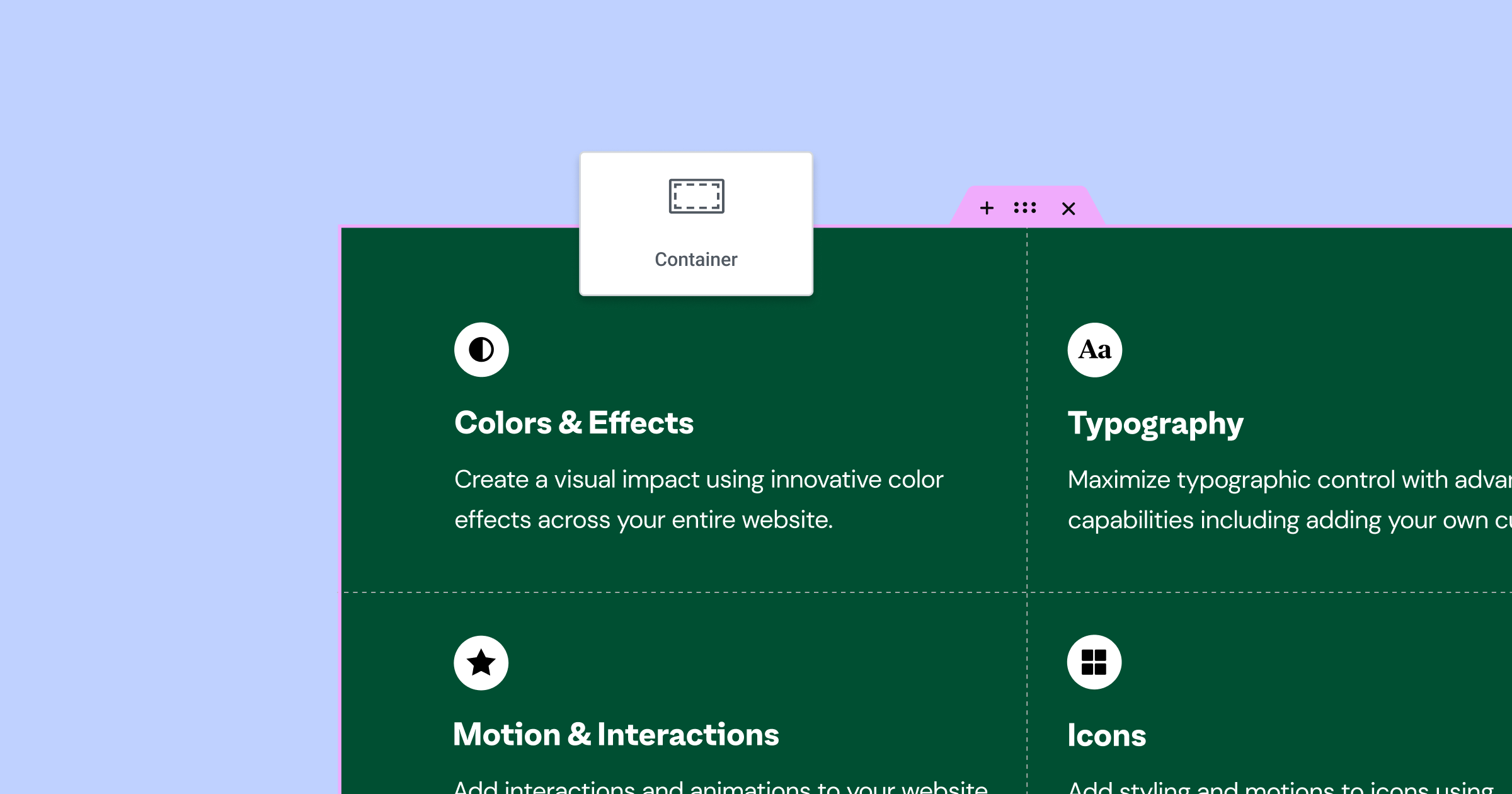
La nouvelle fonctionnalité de disposition de grille d'Elementor permet aux utilisateurs de choisir entre des conceptions flexibles ou basées sur une grille lors de la création de leurs pages. Pour accéder aux options de la grille, cliquez simplement sur l'icône "+" dans l'éditeur de contenu Elementor et sélectionnez "Grille" dans la liste des mises en page disponibles. Les utilisateurs peuvent ensuite choisir parmi une variété d'exemples de grille prédéfinis, ce qui facilite le démarrage.
Personnalisation de la disposition de votre grille
Une fois qu'une disposition de grille est choisie, les utilisateurs peuvent ajuster ses propriétés dans l'onglet de disposition sur le côté gauche de l'éditeur. Par exemple, les utilisateurs peuvent modifier le nombre de colonnes et de lignes, l'écart entre les éléments de la grille et l'unité de mesure de la grille (par exemple, unités fractionnaires, pourcentages ou pixels). Cela offre un haut niveau de contrôle lors de la conception de votre site Web.
Flux automatique et justification des éléments
Le paramètre AutoFlow permet aux utilisateurs de définir l'ordre dans lequel les éléments de la grille sont affichés, soit en lignes (de gauche à droite) ou en colonnes (de haut en bas). De plus, les options Justifier les éléments et Aligner les éléments offrent un contrôle supplémentaire sur le positionnement des éléments de la grille dans leurs cellules respectives.
Combiner Flexbox et CSS Grid
Les utilisateurs peuvent également combiner la puissance de flexbox et CSS Grid en insérant un conteneur flexbox dans la mise en page CSS Grid. Cela permet l'ajout de plusieurs widgets dans un seul élément de grille, élargissant encore les possibilités de conception.
N'oubliez pas de consulter la présentation complète d'Ashley pour une compréhension complète et des exemples supplémentaires.
Améliorations des menus

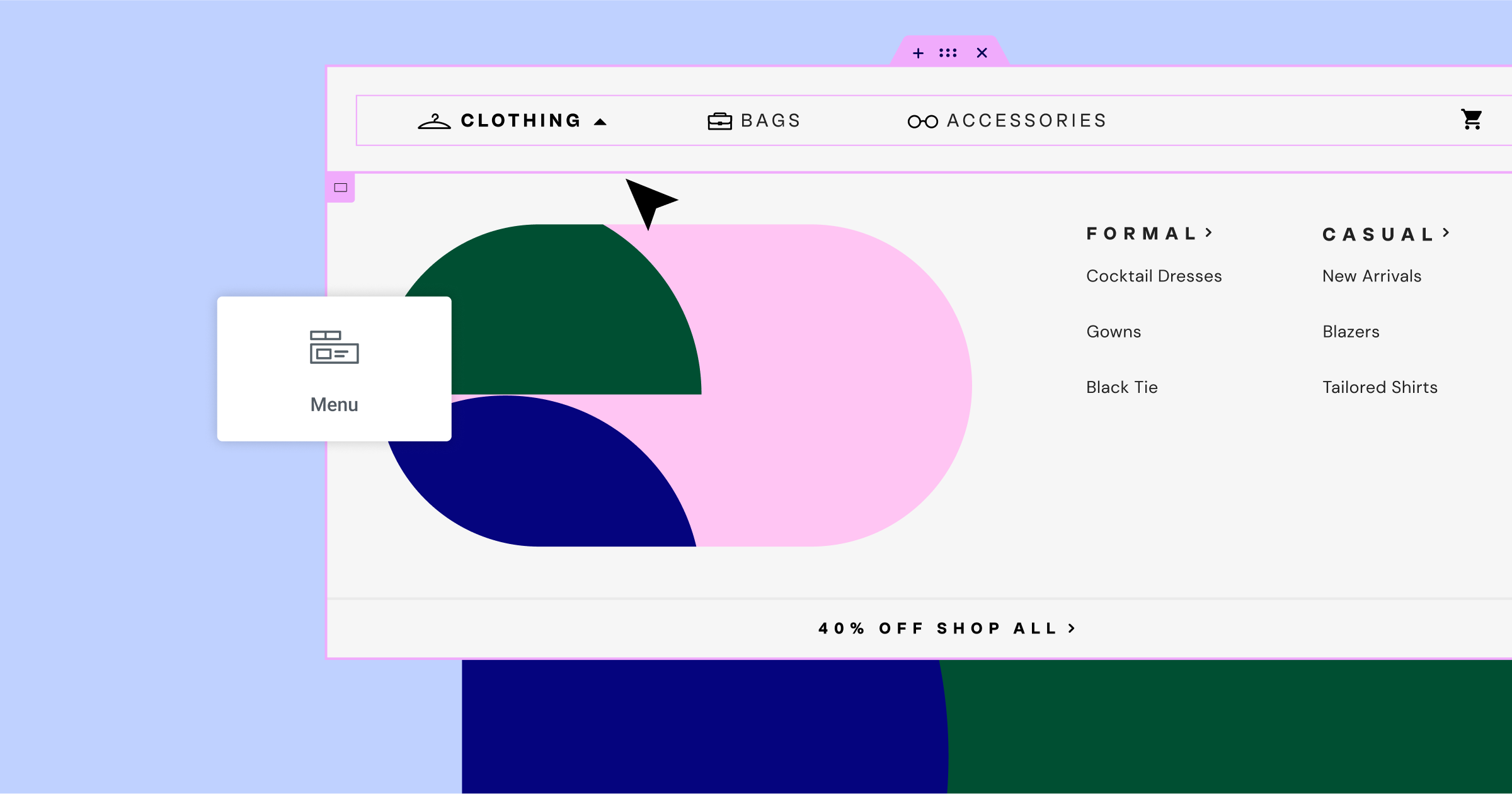
Plusieurs améliorations ont été apportées au widget de menu, améliorant sa fonctionnalité globale et ses options de conception. Au cours de la présentation, il a été montré que l'un des problèmes signalés précédemment était que l'état actif n'était pas appliqué lors de l'utilisation de liens d'ancrage. Ce problème a été résolu, garantissant que l'état actif est appliqué lors de la navigation vers une section spécifique sur un site Web d'une page.
Pour démontrer cette amélioration, Ashley a créé une page simple avec un widget de menu contenant trois éléments configurés avec des liens d'ancrage. Chaque élément du menu correspond à une section pleine hauteur avec un ID attribué qui correspond à l'élément de menu. Lorsque vous survolez un élément de menu, il devient bleu et reste bleu lorsqu'il est actif. Lorsque vous naviguez dans les sections, l'état actif fonctionne comme prévu, offrant une expérience utilisateur transparente.
Un autre ajout intéressant au widget de menu est la possibilité d'ajouter des icônes personnalisées pour les états normaux et actifs. Vous pouvez télécharger vos propres icônes SVG ou choisir parmi la vaste bibliothèque d'icônes Elementor. Par exemple, vous pouvez attribuer une icône de cercle vide pour l'état normal et un cercle avec une coche pour l'état actif. Lors de la navigation dans les sections, les icônes changeront en conséquence, améliorant l'attrait visuel et la fonctionnalité du menu.
Regardez la présentation complète d'Ashley pour plus d'informations et d'exemples.
Améliorations de l'interface

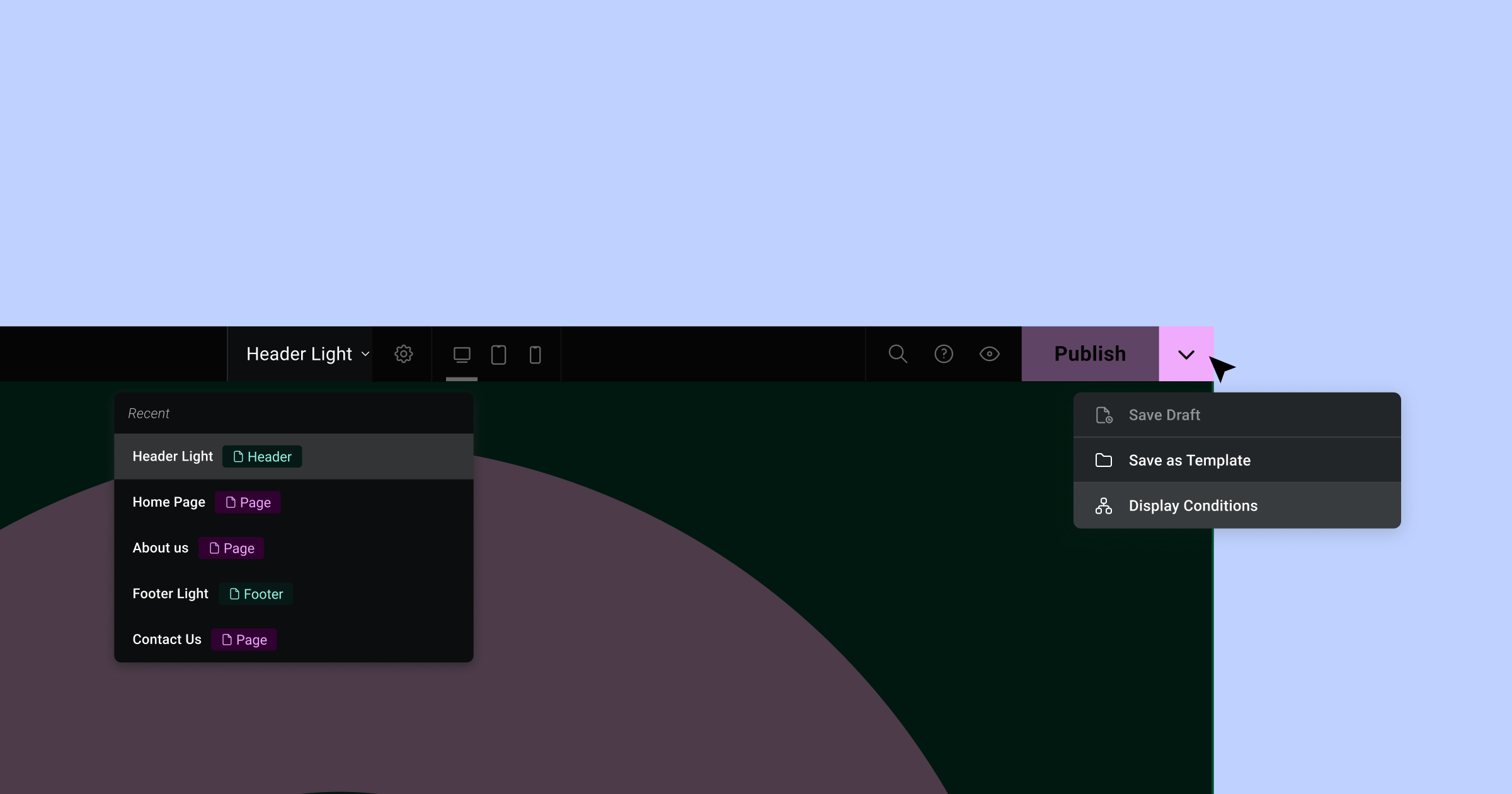
Ashley présente les dernières mises à jour de l'interface, mettant en évidence la nouvelle barre supérieure, qui a été entièrement reconstruite dans React. Désormais en phase deux, la barre supérieure propose de nouvelles fonctionnalités intéressantes qui vous aideront à rationaliser votre flux de travail et à augmenter votre productivité.

Premièrement, le menu déroulant comprend désormais des options pour enregistrer votre brouillon, enregistrer en tant que modèle et afficher les conditions lorsque vous ouvrez un fichier de modèle, tel qu'un en-tête. Ces options vous permettront de travailler rapidement et efficacement au sein de la plateforme.
Un autre ajout précieux à la barre supérieure est la fonction de navigation de page. En cliquant sur la flèche déroulante, vous pouvez accéder aux cinq éléments les plus récents sur lesquels vous avez travaillé, y compris les pages et les modèles. Cette fonction pratique vous fera gagner du temps lorsque vous passerez d'une page à l'autre et d'un modèle à l'autre au cours de votre processus de conception.
Il suffit désormais d'un clic pour revenir à une page ou à un modèle précédemment travaillé, ce qui améliore encore les capacités de la plate-forme.
Extraits en boucles

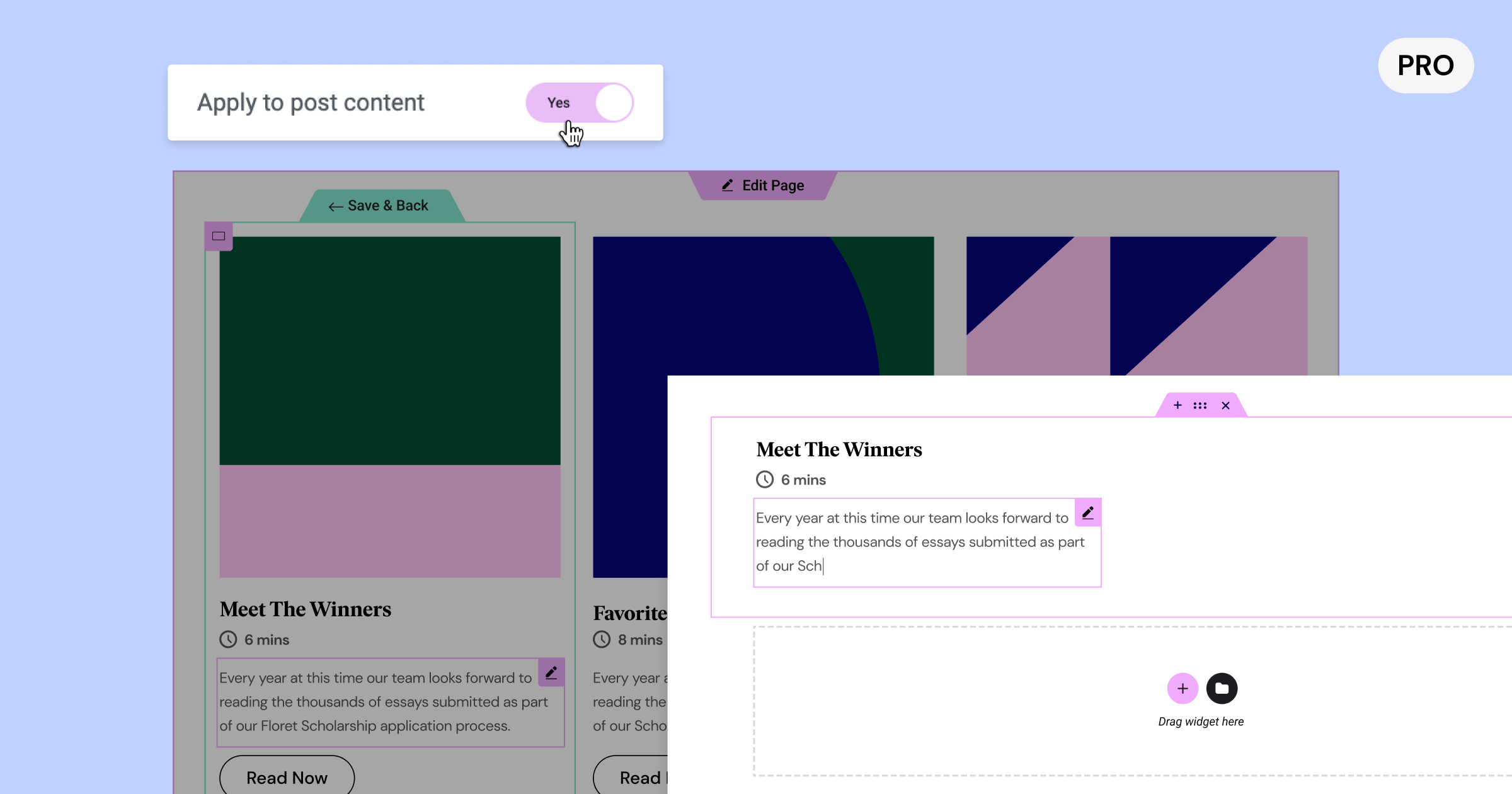
Ensuite, Ashley a approfondi le sujet des extraits en boucle, en se concentrant sur la façon d'améliorer la façon dont les articles de votre blog sont affichés sur votre page d'accueil. À l'aide d'une grille en boucle, il a montré comment présenter l'image, le titre, l'extrait et un bouton "Lire la suite" d'un article de blog.
Pour comprendre d'où vient le contenu de l'extrait, Ashley nous explique le processus de localisation et d'édition de l'extrait d'un message dans le tableau de bord WordPress. Souvent négligé et caché, l'extrait peut être trouvé en sélectionnant le message dans le coin supérieur droit et en faisant défiler jusqu'à la section extrait. La modification de l'extrait vous permet de contrôler les informations affichées sur la grille de boucles de votre page d'accueil.
Cependant, au lieu d'utiliser un extrait saisi manuellement, vous souhaiterez peut-être extraire des informations directement du contenu de la publication elle-même. Pour ce faire, assurez-vous que le champ d'extrait de votre article WordPress est vide, puis revenez à l'éditeur Elementor. Sélectionnez l'icône de la clé dans le widget d'extrait et activez "appliquer au contenu de la publication". Cela remplira le widget d'extrait avec tout le contenu de la publication.
Pour contrôler la quantité de contenu affiché, utilisez le paramètre de nombre de mots pour définir la longueur de l'extrait. De plus, vous pouvez personnaliser le texte avant et après l'extrait dans les paramètres avancés, par exemple en ajoutant des points de suspension à la fin.
Ces améliorations apportées aux extraits en boucle offrent une plus grande flexibilité et un meilleur contrôle sur l'affichage des articles de votre blog, améliorant ainsi l'expérience globale pour vous et vos lecteurs.
Mises à jour du sélecteur de couleurs
En discutant des améliorations apportées au sélecteur de couleurs d'Elementor, Ashley a démontré comment les changements offrent plus de polyvalence dans la gestion de divers formats de couleurs. Pour présenter la mise à jour, Ashley a sélectionné un widget d'en-tête et a accédé aux paramètres de style. Dans le sélecteur de couleurs, les utilisateurs peuvent désormais choisir parmi les formats hexadécimaux, RGBA et HSLA. Ces options répondent à différentes préférences et outils de conception, permettant aux utilisateurs de coller des valeurs directement dans l'éditeur Elementor. Avec la conversion automatique des valeurs, nul besoin d'outils externes comme Photoshop ou de convertisseurs en ligne, ce qui simplifie le processus de conception.
Panneau Favoris
L'introduction du panneau Favoris dans Elementor était une autre fonctionnalité soulignée par Ashley. Ce panneau offre un accès facile à vos widgets les plus couramment utilisés, vous permettant de travailler plus efficacement.
Dans le passé, le panneau Favoris était une expérience qui pouvait être activée ou désactivée. Maintenant, il est intégré dans le cadre du produit. Bien que tout le monde n'utilise pas le panneau des favoris, il peut être extrêmement utile pour ceux qui le font. Pour y accéder, faites un clic droit sur un widget et choisissez "Ajouter aux favoris".
Lors de l'ajout d'un widget au panneau Favoris, le panneau deviendra visible en haut du panneau Éléments. Vous pouvez ajouter autant de widgets que vous le souhaitez et le panneau s'agrandira pour s'adapter à vos sélections. Si vous changez d'avis et supprimez tous les favoris, le panneau disparaîtra.
Cet ajout convivial à Elementor vous permet d'accéder rapidement à vos widgets les plus utilisés, de rationaliser votre flux de travail et d'améliorer votre expérience de conception globale.
Amélioration des performances

Enfin, Ashley a mis l'accent sur l'amélioration des performances dans Elementor. L'équipe de développement travaille continuellement dur pour améliorer les performances du produit, et cette fois-ci, ils se sont concentrés sur les pages intérieures d'Elementor.
La prise en charge du chargement paresseux a été ajoutée à trois widgets : Author Box, Post Info et Price List. Ces widgets utilisent les images de différentes manières, telles que des images de profil ou des images séparées. Cette nouvelle prise en charge permet d'améliorer les temps de chargement des pages et les performances globales.
Un autre changement important est la suppression de l'expérience d'image d'arrière-plan de chargement différé du modèle d'en-tête. Étant donné que l'en-tête est généralement au-dessus du pli, il est essentiel que l'image d'arrière-plan se charge instantanément pour l'utilisateur, plutôt que paresseusement.
En plus de ces améliorations de performances, de nombreuses améliorations d'accessibilité ont été apportées. Il y en a trop à énumérer dans cet article de blog, mais vous pouvez consulter l'article officiel de GitHub pour explorer les détails.
Réflexions finales
Alors que nous terminons, il est évident qu'Elementor 3.13 Beta offre une gamme de fonctionnalités et d'améliorations puissantes prêtes à transformer la façon dont les concepteurs et les développeurs abordent la conception Web. Avec Elementor AI, la prise en charge de CSS Grid, des améliorations de menu, des mises à niveau d'interface et de nombreuses optimisations de performances, cette version bêta ouvre la voie à la création de sites Web exceptionnels plus efficacement que jamais. Ne manquez pas la démonstration en direct approfondie d'Ashley Whitehair pour saisir pleinement le potentiel de cette dernière version. Pour ceux qui souhaitent essayer la version bêta, procédez avec prudence, car les versions bêta peuvent encore avoir des problèmes non résolus. Alternativement, vous pouvez vous attendre à la prochaine version stable d'Elementor 3.13 et vous préparer à libérer votre créativité et à redéfinir les limites de la conception Web.
