10 idées de sites Web de commerce électronique pour votre nouvelle boutique en ligne
Publié: 2023-01-10Alors que vous vous préparez à votre toute nouvelle boutique en ligne, vous devez préparer votre site Web pour le lancement. Mais avant qu'il ne soit opérationnel, avez-vous vérifié les visuels et copié ? Et êtes-vous satisfait du design de votre site Web ? Si vous êtes toujours réticent à appuyer sur le bouton de publication de votre créateur de site et que la conception de votre site Web nécessite plus de travail, voici dix idées de sites Web de commerce électronique pour transformer les visiteurs en clients.
1. Réinventez l'écran partagé

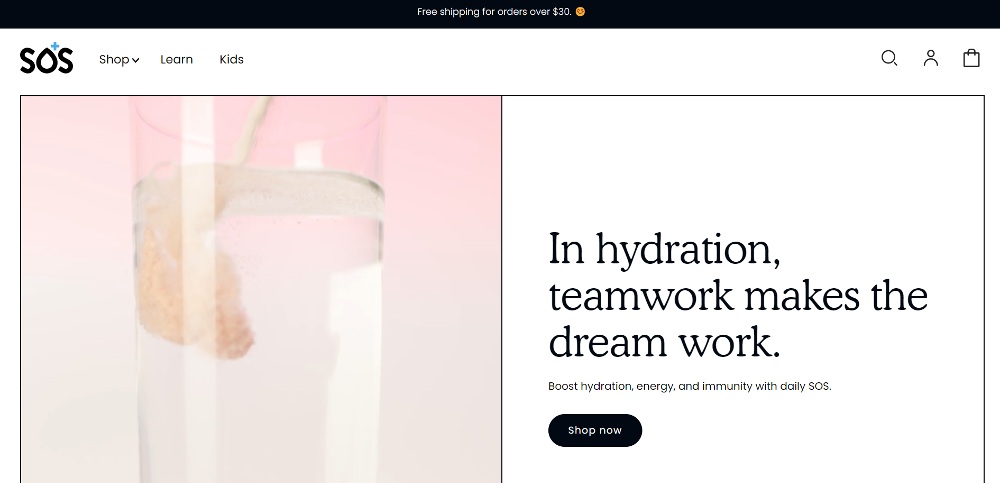
Une mise en page de page de destination à écran partagé est l'une des idées de conception de sites Web de commerce électronique les plus populaires. De nos jours, la page de destination à écran partagé a un nouveau look. Vous pouvez ajouter un contour à votre page de destination pour souligner l'apparence de la grille .

Voici un exemple tiré du site Web de SOS. Ils utilisent une vidéo d'un côté et conservent le texte de l'autre. C'est un excellent moyen d'introduire et de présenter le produit et de persuader le visiteur de parcourir également ses produits.
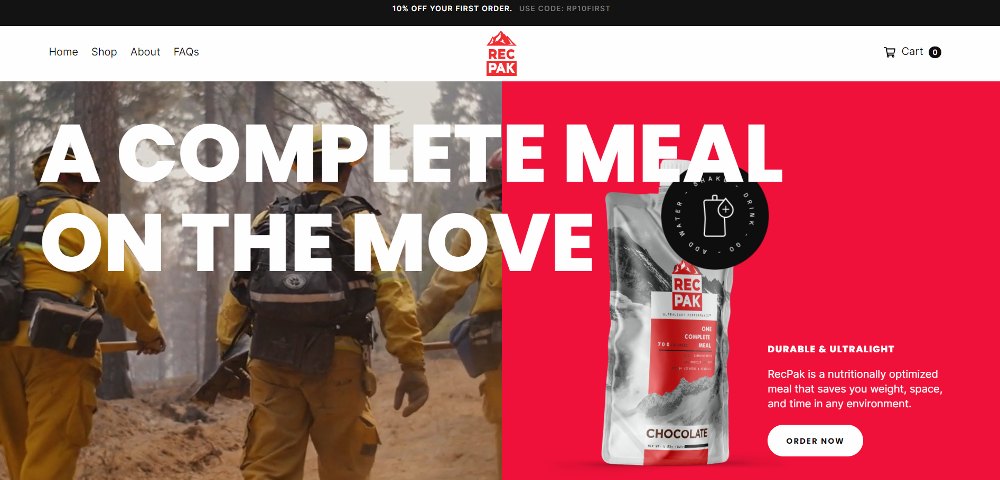
Un exemple similaire vient de Recpak. Ils utilisent une vidéo à gauche mais combinent texte et image à droite. Si vous visitez leur site Web, la vidéo montre les visiteurs qui peuvent bénéficier de l'utilisation de leurs produits, tels que les randonneurs et les surfeurs.
2. Appliquer le texte uniquement au-dessus du pli

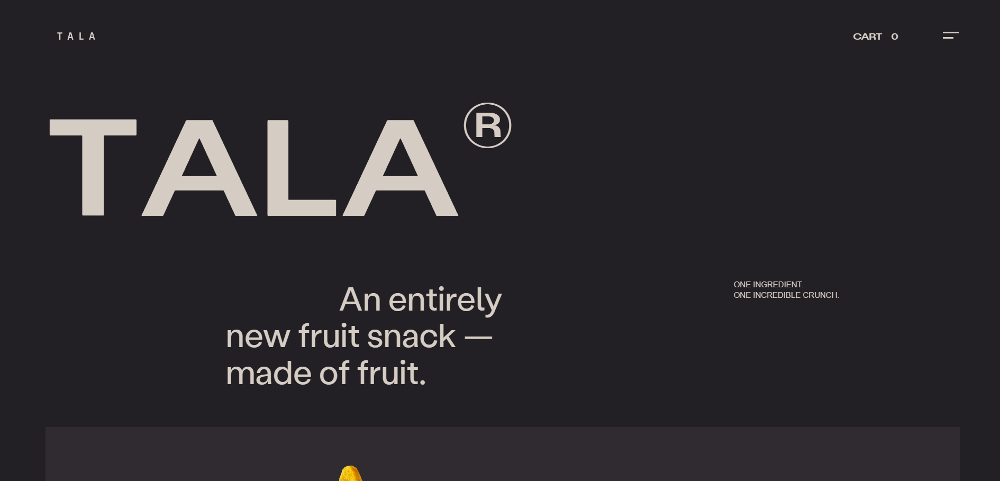
Les images sont la norme sur n'importe quelle page de destination. Après tout, vous voulez montrer ou attirer les visiteurs avec votre produit. Mais voici une idée de conception de site Web à tester : un texte uniquement au-dessus de la conception de la page de destination.
Voici un exemple de Tala qui nous montre qu'un texte uniquement au-dessus de la conception de la page de destination peut fonctionner. La copie Web et la conception fonctionnent main dans la main pour engager les visiteurs et les encourager à passer à l'action. La typographie et le placement du texte jouent un rôle important dans la conception d'une page de destination avec texte uniquement au-dessus du pli.
3. Optez pour les neutres

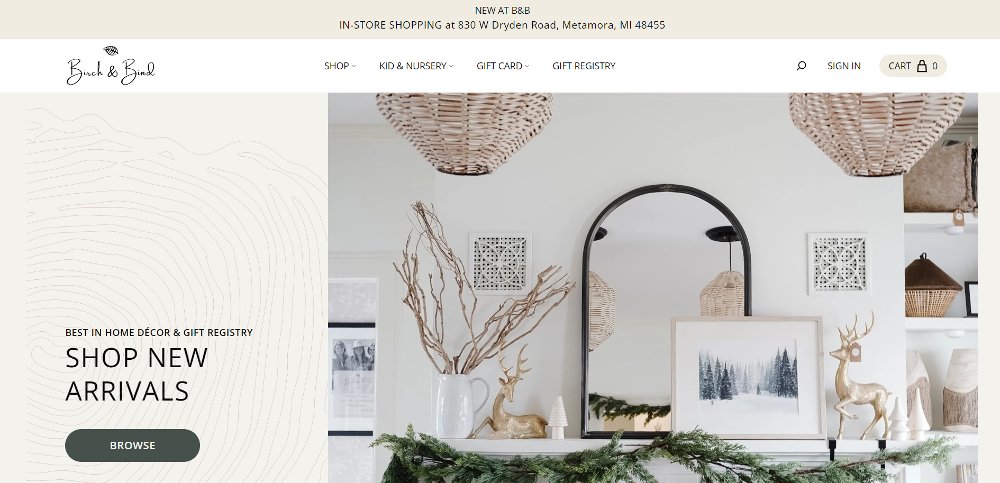
Les neutres sont un look classique et intemporel pour toute conception de site Web. Vous ne pouvez pas vous tromper avec le neutre, surtout si vous voulez obtenir un style bohème ou rustique. Découvrez cette conception de site Web pour Birch and Bind. Et si vous voulez garder cette ambiance sur votre page de destination, assurez-vous d'utiliser également une photo de héros montrant des couleurs neutres.
4. Rendez-le coloré

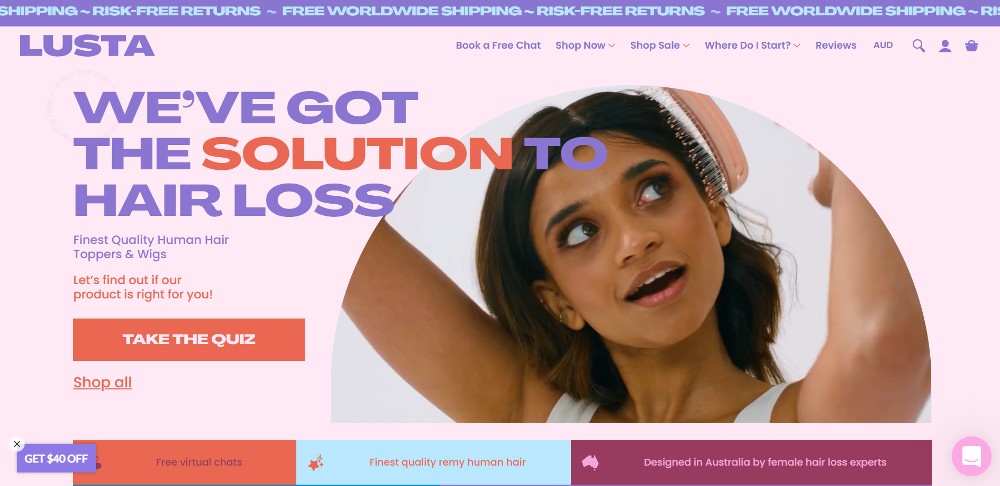
Si vous n'êtes pas fan des neutres, vous pouvez rendre votre site eCommerce coloré avec des motifs vifs ou pastel. Les couleurs vives ou pastel peuvent ajouter une certaine luminosité et vivacité à votre site. Même si vous voulez devenir fou avec les couleurs, l'utilisation de palettes spécifiques peut créer de la cohérence et de la cohésion sur toutes les pages. Si vous voulez essayer cette idée de site Web, voici le site Web de Lusta pour vous inspirer.
Ils combinent des couleurs pastel et vives qui fonctionnent bien ensemble. Il est préférable d'utiliser une couleur principale et de la faire fonctionner avec d'autres couleurs de la palette.
5. Utilisez un téléscripteur

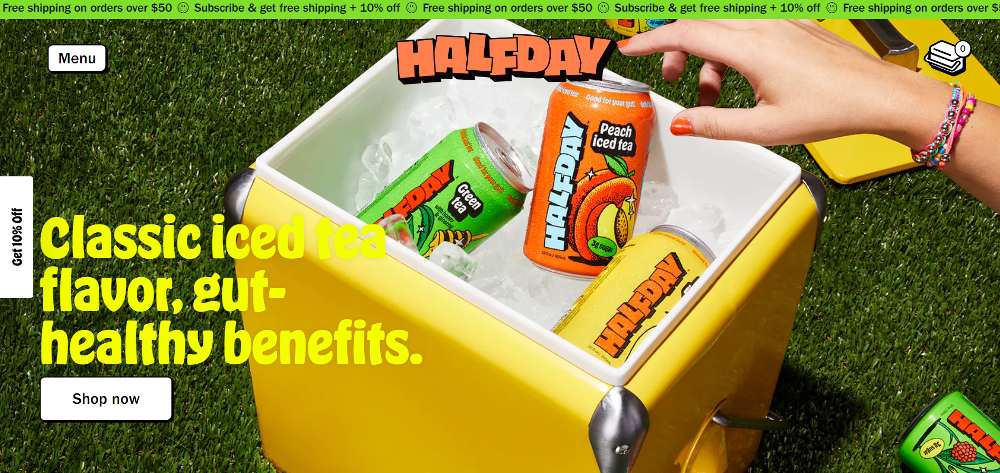
Les téléscripteurs sont devenus une fonctionnalité populaire sur de nombreux sites Web modernes. Et vous le verrez dans de nombreuses idées ou tendances de sites Web de commerce électronique. Le mouvement et l'animation sont des tendances récentes sur les sites Web, et de nombreux sites Web veulent se lancer dans l'action. Les téléscripteurs sont une excellente alternative aux rappels statiques, tels que « livraison gratuite » ou la disponibilité des produits . Voici un exemple de Halfday Iced Tea.
Ce serait formidable si la couleur d'arrière-plan du téléscripteur faisait partie de la palette de couleurs globale de votre site Web. Cela créera de l'harmonie et ne submergera pas le visiteur. De plus, assurez-vous que le texte que vous utilisez est lisible ou fait partie de la famille de polices que vous utilisez sur votre site Web.

6. Réorganiser la navigation ou l'en-tête

La navigation ou l'en-tête de tout site Web se trouve généralement en haut. Il a un but plus fonctionnel qu'esthétique, étant donné que la navigation ou l'en-tête vous aidera à parcourir différentes pages. Mais découvrez cette idée de site Web de commerce électronique sous-utilisée.
Voici le site Web de Sword and Sceptre. Bien que vous puissiez toujours voir les boutons Se connecter et Panier en haut, le menu hamburger se trouve sur le côté gauche du site. Avoir la navigation latérale aide à mettre l'accent sur l'image du héros . De plus, au lieu d'ajouter un arrière-plan uni à la navigation/en-tête, rendez-le transparent et utilisez des icônes minimalistes.
7. Allez grand

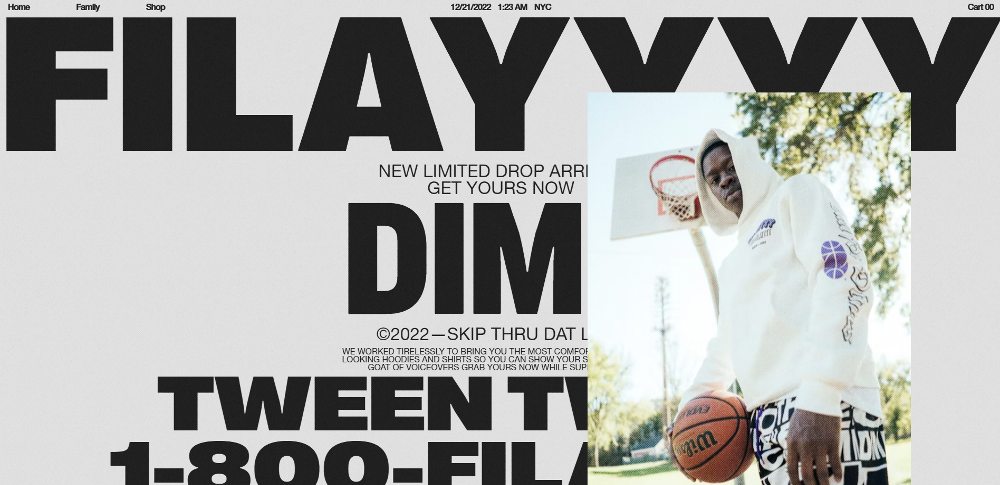
Faites tout votre possible et ayez un impact considérable en utilisant des images ou des polices plus grandes. Jetez un oeil à cet exemple de Filayyyy. Ils n'ont pas hésité à utiliser les grosses polices, et vous vous concentrerez sur la page de destination à cause de cela.

Voici un autre exemple de « gros plan » sur votre site Web. Au lieu d'utiliser de grandes polices, utilisez une image plus grande de vos produits, comme celle-ci de Flyers. Vos yeux seront attirés par les canettes de cocktails, vous donnant envie de prendre une gorgée de leurs boissons.
8. Utilisez des illustrations

Les illustrations sont toujours à la mode pour de nombreux sites Web. Mais sur la base de certaines idées de conception de sites Web de commerce électronique, ce n'est généralement pas le cas. Vous souhaitez présenter votre produit sur votre landing page. Cependant, vous pouvez utiliser des illustrations comme celle-ci pour Fallen Grape. C'est une autre façon de rendre le produit attrayant pour le public. De plus, c'est aussi une façon de montrer votre créativité .
9. Placez les boutons CTA ailleurs

Les boutons d'appel à l'action (CTA) se trouvent généralement en bas à gauche ou à droite ou au milieu de la page de destination. Mais pourquoi ne pas essayer quelque chose de nouveau avec le CTA en le plaçant ailleurs ? Voici un exemple tiré de I Am On Edge. Le CTA a été ajouté en haut à droite de la page pour mieux présenter le jeu sur la photo.
10. Utilisez des blobs au lieu de formes

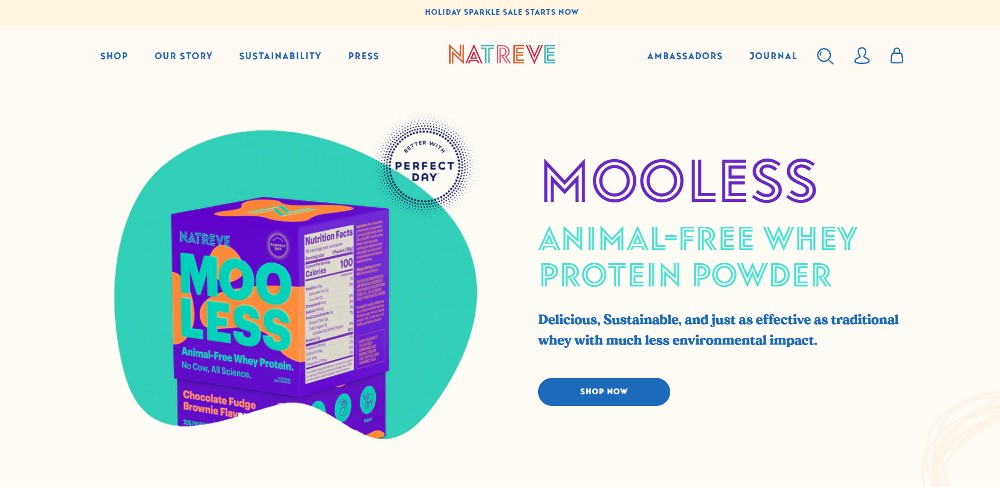
Les cercles et les carrés sont couramment vus sur de nombreux sites Web comme images d'arrière-plan pour les produits. Mais les blobs sont d'excellentes alternatives à ces formes. Vous ne les voyez pas souvent et ils apporteront une touche unique à la conception de votre site Web. Jetez un œil à la conception du site Web de Natreve ici. Au lieu de placer la photo sur le fond crème, l'ajout d'une goutte verte aide à mettre en valeur le produit.
Comment Penji peut vous aider avec votre site de commerce électronique
Lors de la conception de votre site Web de commerce électronique, vous n'avez pas à vous en tenir aux pratiques de conception Web conventionnelles. Rendez votre site Web encore plus attrayant et laissez les visiteurs rester longtemps avec une conception de site Web de commerce électronique unique. Et si l'une de ces idées de sites Web de commerce électronique vous parle et que vous souhaitez l'essayer pour votre site Web, mais que vous n'avez aucune expérience dans la conception, ne vous inquiétez pas ! Penji est là pour vous aider dans la conception de votre site Web.
Pour 699 $/mois, vous pouvez obtenir un nombre illimité de conceptions Web, d'illustrations et d'autres graphiques pour votre site de commerce électronique ! Et si vous voulez participer, vous pouvez vous inscrire ici !
