Ecommerce UX : 4 astuces simples pour booster la conversion de votre boutique
Publié: 2018-06-22Saviez-vous qu'en moyenne, 97 clients potentiels sur 100 quittent votre site Web sans effectuer d'achat ? Il existe diverses raisons pour lesquelles cela se produit, mais le plus souvent, cela est dû à une mauvaise expérience client (UX) générale utilisant le site Web.
Qu'est-ce que l'UX a à voir avec les conversions ?
Presque tout.
Si quelqu'un a eu une expérience négative ou frustrante en visitant et en naviguant sur votre site Web, il est très peu probable qu'il achète quoi que ce soit, et encore moins qu'il parcoure vos produits.
Des images de produits médiocres aux longs formulaires d'inscription, il existe d'innombrables façons dont votre site Web peut échouer du point de vue UX, ce qui entraîne une réduction des conversions et/ou des demandes de renseignements.
En 2016, 88 % des entreprises en ligne ont subi un taux de conversion inférieur aux attentes. La raison est simple. Pour chaque 92 $ dépensés pour acquérir des clients, seulement 1 $ est dépensé pour les convertir. Certains dans l'industrie pensent que cela est dû au fait que l'expérience utilisateur n'obtient pas l'attention qu'elle mérite alors qu'elle devrait être l'objectif principal lors de la création et de la commercialisation d'un site Web.
Conseils UX efficaces pour booster les conversions
Alors, comment pouvez-vous améliorer l'expérience utilisateur du commerce électronique et augmenter les conversions pour votre boutique en ligne ? Certains aspects de l'UX sont plus directement liés aux conversions que d'autres.
Voici nos 4 meilleurs choix pour vous aider :
1. Mettez en avant votre proposition de valeur
Supposons que vous vouliez acheter un cadeau pour votre ami. À moins d'aller directement sur Amazon (ce que font 44 % des gens), vous allez probablement faire une recherche sur Google et faire votre choix parmi les nombreux sites Web qui apparaissent.
Supposons qu'ils proposent tous des produits similaires dans une fourchette de prix raisonnable. Alors, comment décidez-vous sur quel site Web acheter?
En regardant leurs propositions de valeur, bien sûr.
Une proposition de valeur se compose de quelques lignes de texte qui expliquent pourquoi les clients potentiels devraient acheter des produits chez vous (par opposition à vos concurrents) et comment cela leur sera bénéfique. C'est la première chose que les visiteurs doivent voir lorsqu'ils accèdent à votre site Web.
Les statistiques montrent que vous n'avez que 5 à 30 secondes pour attirer l'attention d'un nouveau visiteur. Selon un article publié dans la Harvard Business Review, une proposition de valeur qui attire l'attention devrait faire l'une de ces quatre choses :
● Mentionnez que vous vendez quelque chose que les clients doivent avoir.
● Offrir le meilleur rapport qualité/prix.
● Indiquez que vos produits sont les meilleurs de leur catégorie.
● Établissez que vous vendez des articles de luxe haut de gamme.
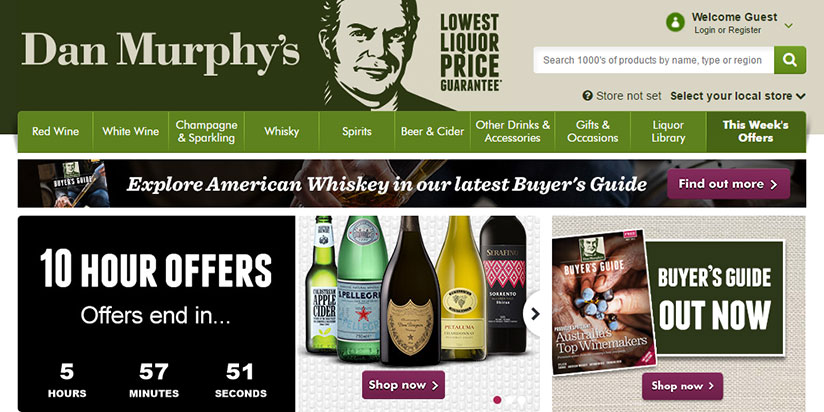
La boutique en ligne de la chaîne d'alcools australienne Dan Murphy's, par exemple, a une proposition de valeur très simple : la garantie du prix de l'alcool le plus bas.

Cependant, rappelez-vous qu'une proposition de valeur est différente d'un slogan ou d'un slogan. Par exemple, "Le commerce mondial commence ici" (Alibaba) n'est pas un bon exemple de proposition de valeur. C'est juste un slogan.
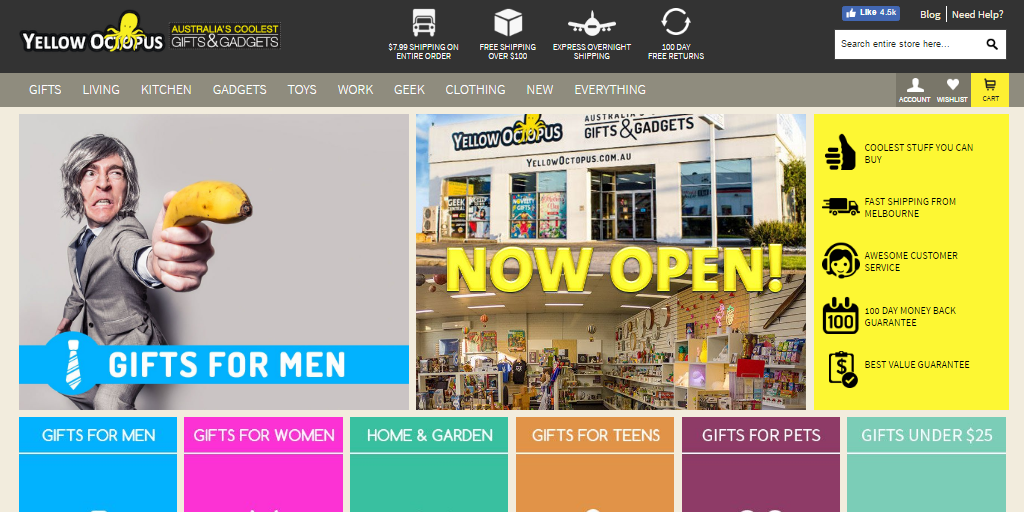
Une bonne proposition de valeur comprend souvent plus d'un point. Le fournisseur australien de cadeaux et de gadgets, Yellow Octopus, nous en fournit un autre excellent exemple.

Notez qu'ils ont utilisé la colonne de droite pour mettre en évidence 5 raisons clés pour lesquelles les clients devraient acheter chez eux.
La proposition de valeur doit être placée bien en vue sur votre page de destination afin que les clients potentiels la remarquent immédiatement.
2. Mentionnez les facteurs de réduction des risques
Chaque page de votre site de commerce électronique doit mentionner deux ou trois bons réducteurs de risque, des mots ou des icônes qui garantissent un risque d'achat moindre et gagnent la confiance du client. Les exemples peuvent inclure la livraison gratuite, le retour sans tracas, la garantie du prix le plus bas, le paiement sécurisé, etc.
Il existe trois endroits idéaux pour afficher ces informations :
- En haut de chaque page
- Juste à côté du bouton Ajouter au panier
- Dans la barre latérale de la page de paiement
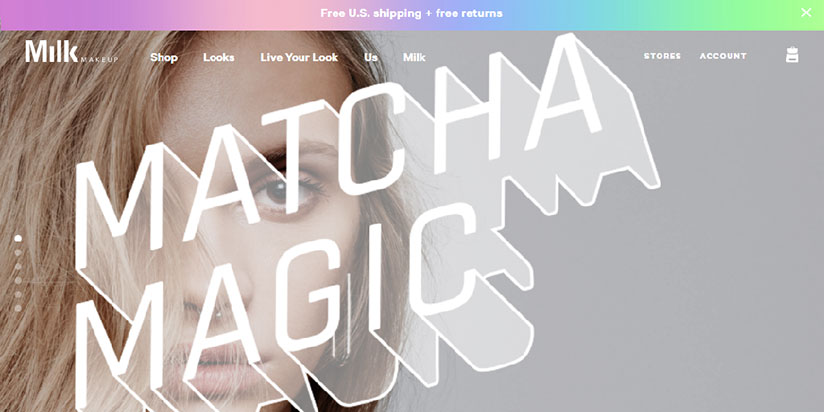
Le maquillage au lait mentionne les réducteurs de risques en haut de leur site Web. Leur offre de livraison gratuite et de retour gratuit offre aux utilisateurs la tranquillité d'esprit nécessaire pour effectuer un achat.

Il arrive souvent que les réducteurs de risques chevauchent les propositions de valeur. Après tout, les réducteurs de risque sont également une raison pour laquelle un client potentiel achèterait chez vous.
N'oubliez pas de fournir un lien vers votre politique de retour ainsi que les détails et les frais d'expédition sur chaque page de produit. Econsultency rapporte que 68,4% des clients souhaitent connaître le délai et les frais de livraison avant d'acheter un produit. De plus, si vous vendez à un volume élevé, gardez à l'esprit que la livraison gratuite est un excellent booster de conversion.
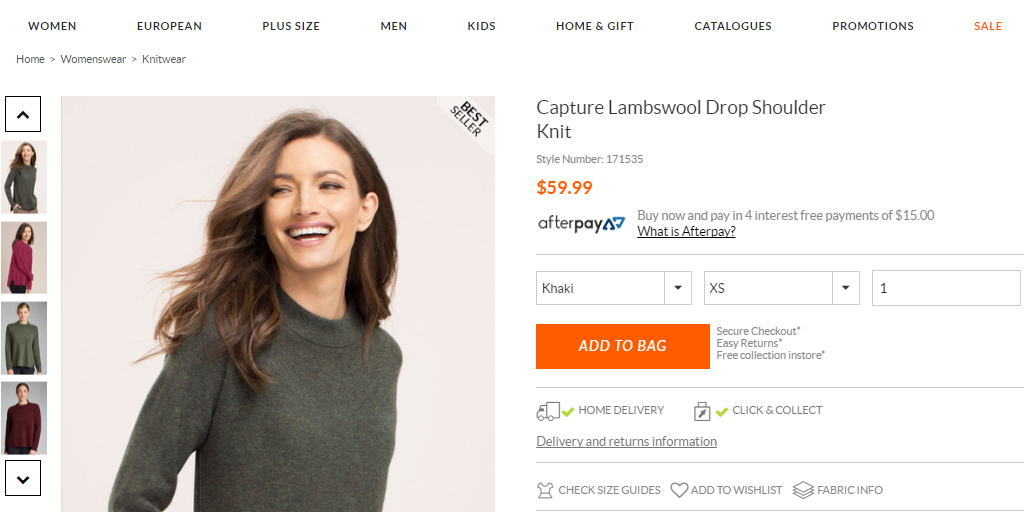
Remarquez comment Ezibuy place trois réducteurs de risque à côté de son bouton Ajouter au panier. Ils mentionnent également la disponibilité de la livraison à domicile et un lien vers leur politique de retour juste en dessous.

Vous pouvez également envisager de mentionner les réducteurs de risques sur la page de paiement.
Il est souvent conseillé de garder le processus de paiement aussi simple que possible, mais cela vaut la peine d'être testé par vous-même. Si vous trouvez qu'avoir une page de paiement plus encombrée avec des informations telles que les réducteurs de risques augmente l'abandon du panier, vous pouvez toujours les supprimer.
En moyenne, les sites de commerce électronique ont un taux d'abandon de panier de 69,23 %. Vous constaterez peut-être que le fait de rappeler aux clients potentiels la livraison gratuite ou votre promesse de prix le plus bas ici peut réduire ce taux.
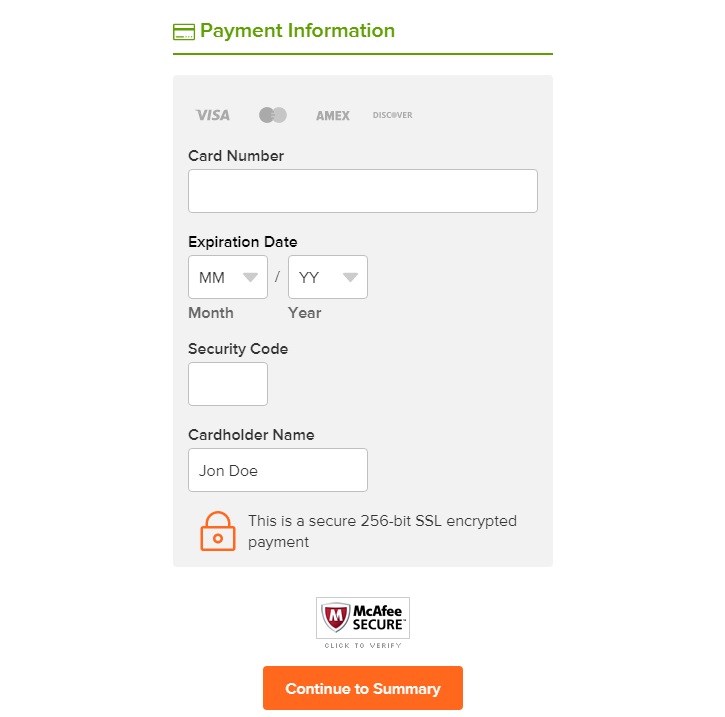
L'élément le plus important de ces réducteurs de risques est la sécurité des paiements. 13% des consommateurs abandonnent le panier car ils ne font pas confiance au site de commerce électronique avec leurs informations de carte de crédit.
La meilleure façon de rassurer vos consommateurs sur la légitimité de votre entreprise est d'utiliser des badges de confiance. Selon une étude récente du Baymard Institute, les trois badges de confiance les plus facilement reconnaissables sont Norton, Google TS et BBB.
Vous devez afficher ces badges de confiance à deux endroits :
- Au pied de chaque page
- Près du champ carte de crédit de la page de paiement
L'épicerie en ligne Peapod a un bon exemple de page de paiement sécurisée. Ils incluent non seulement un badge McAfee Secure pour rassurer leurs clients, mais mentionnent également que leurs informations de paiement sont cryptées.


3. Présentez vos produits de la bonne manière
De nombreux magasins en ligne semblent négliger la présentation des produits. Vous l'avez entendu ici en premier, une simple image avec une description du produit ne suffit pas !
Lorsque les clients visitent un magasin physique, ils se rapprochent évidemment d'un produit et ont une bien meilleure idée de sa qualité. Selon une étude Forrester/UPS, 55,1 % des personnes affirment que c'est un facteur important qui explique pourquoi elles préfèrent les magasins physiques aux boutiques en ligne.
Vous pouvez surmonter cet obstacle en fournissant plus d'informations et d'images. Voici quelques détails supplémentaires sur la façon de faire fonctionner cela :
(a) Image du produit
Celui-ci va sans dire; utilisez toujours des images de produits de haute qualité sur votre site de commerce électronique.
N'oubliez pas qu'une image de haute qualité n'est pas qu'une image à haute résolution. Vos images doivent présenter vos produits d'une manière belle et attrayante.
Il est essentiel de fournir plus d'une image pour vos produits, et certains sites Web ont même commencé à proposer des images dynamiques à 360 degrés. À tout le moins, vous devriez inclure un certain nombre d'images prises sous tous les angles.
Pour certains produits, il peut être judicieux d'ajouter des images zoomant sur des pièces particulières. Cela est particulièrement vrai pour les produits avec des détails fins qu'un client pourrait souhaiter examiner.
Une autre fonctionnalité astucieuse que vous pouvez ajouter à l'image de votre produit est le survol du zoom. Comme vous l'avez peut-être deviné, cela offre aux utilisateurs une vue agrandie du produit lorsqu'ils passent la souris sur une certaine partie de l'image.
Un excellent moyen d'attirer les clients est d'utiliser des images contextuelles. Par exemple, si vous vendez des chemises, vous pouvez inclure une image d'une personne portant une chemise dans un cadre décontracté. Cela peut aider les clients à se faire une idée de ce à quoi le produit peut ressembler sur eux.
(b) Vidéo du produit
Les vidéos de produits peuvent augmenter les conversions pour presque tous les types de sites Web de commerce électronique. Selon Animato, 96 % des consommateurs trouvent les vidéos utiles pour prendre des décisions d'achat, et 73 % des consommateurs sont plus susceptibles d'acheter un produit après avoir regardé une vidéo expliquant ses caractéristiques.
Gardez les éléments suivants à l'esprit lorsque vous créez une vidéo de produit :
- Assurez-vous que vos vidéos sont professionnelles avec un éclairage approprié et de bons angles.
- La voix du narrateur, pourvu qu'il y en ait une, compte. Testez si une voix masculine ou une voix féminine est plus adaptée à votre type de produit.
- Les vidéos doivent montrer les produits sous tous les angles.
- Démontrez les fonctionnalités de base de vos produits dans les vidéos. Le cas échéant, envisagez également d'inclure des didacticiels pratiques liés au produit.
(c) Copie du produit
En plus de représenter correctement le produit visuellement, vous avez également besoin d'une excellente copie pour l'accompagner. Dans une boutique physique, un client potentiel peut discuter avec un commercial pour en savoir plus sur un produit. Dans le contexte en ligne, c'est votre contenu qui assume cette responsabilité.
De nombreux sites Web utilisent des puces pour afficher les principaux faits sur leurs produits, ce qui est un excellent moyen de donner un bref aperçu que l'utilisateur peut rapidement consulter et se faire une idée du produit. Mais il est également important de donner aux clients une description plus détaillée.
La meilleure stratégie consiste à préparer deux versions de la copie pour chaque produit.
La version courte devrait donner des réponses brèves à ces trois questions :
- A qui s'adresse le produit ?
- Que fait le produit ?
- Pourquoi est-ce un excellent choix ?
Vous devez placer cette information à côté de l'image du produit. Une courte ligne de texte peut également comporter des puces mentionnant les principales caractéristiques et avantages. Selon une étude de Conversion XL, le texte à puces fonctionne très bien pour les produits technologiques.
La version plus longue devrait traiter les points suivants :
- Incluez autant d'informations pertinentes que possible sur le produit. Après avoir lu la version longue, un client ne devrait pas avoir de questions majeures sans réponse.
- En plus des caractéristiques de base du produit, il convient de souligner pourquoi le produit est utile. Un ton personnel sera ici plus efficace qu'un ton publicitaire. Expliquez pourquoi vous recommanderiez le produit en vous concentrant sur ses avantages.
- Le cas échéant, incluez un tableau de comparaison. Supposons que vous ayez trois produits similaires, à la fin de la description du produit, vous pouvez afficher une comparaison de leurs principales caractéristiques.
4. Avoir un panier persistant
Selon eMarketer, 56 % des clients potentiels utilisent le panier pour enregistrer des articles en vue d'un achat ultérieur. Vous pouvez enregistrer les choix de panier de votre client en utilisant des cookies persistants. Contrairement aux cookies de courte durée, les cookies persistants resteront sur l'appareil de l'utilisateur même après qu'il ait quitté votre site Web. Ainsi, à leur retour, ils peuvent facilement reprendre là où ils se sont arrêtés.
Les clients quittent souvent votre site Web pour vérifier vos concurrents, comparer les produits et rechercher la meilleure offre possible. Ils peuvent être frustrés s'ils constatent que leur panier est vide à leur retour, et qu'ils doivent recommencer tout le processus.
Les gens utilisent souvent plusieurs appareils pour rechercher et acheter des produits. Les cookies persistants peuvent rendre le processus transparent en conservant les informations du panier sur tous les appareils.
Pour rendre le panier persistant plus efficace, considérez ce qui suit :
- Souvent, les gens configurent leur navigateur pour supprimer les cookies à la sortie. Faites savoir à vos visiteurs que vous utilisez des cookies persistants pour stocker leurs paniers. Alternativement, vous pouvez stocker les informations du panier sur votre serveur. Mais pour un site de commerce électronique de petite à moyenne taille, cela pourrait ne pas être une option pratique.
- Définissez la date d'expiration de vos cookies persistants sur au moins sept jours. De nombreux sites stockent les paniers des utilisateurs pendant un mois ! Le stockage des informations pendant une période plus longue augmente les chances de vente.
- Envoyez des e-mails de rappel automatisés aux utilisateurs contenant des liens vers leurs paniers s'ils ne reviennent pas dans la semaine. Dans de nombreux cas, les clients sont distraits et oublient simplement d'acheter un produit particulier et où ils l'ont trouvé. Beaucoup d'entre eux sont susceptibles de revenir et d'effectuer les achats après avoir reçu l'e-mail de rappel.
Ce sont nos quatre conseils UX qui peuvent vous aider à augmenter le taux de conversion de votre site de commerce électronique. Lequel de ces conseils avez-vous trouvé le plus utile ? Avez-vous une astuce UX spéciale qui a très bien fonctionné pour vous ?
