Exemples de pages de destination de commerce électronique : meilleures pratiques pour la conception
Publié: 2022-06-29Perdu dans votre quête d'inspiration pour une page de destination de commerce électronique ? Vous êtes au bon endroit.
Ce n'est un secret pour personne que gagner le jeu du commerce électronique dépend de la vitesse et de l'optimisation du taux de conversion. Pour ce faire, il est essentiel de s'assurer que la conception et la mise en page de votre site Web sont adaptées à l'optimisation du processus de conversion.
Dans cet article, j'ai rassemblé les meilleurs exemples de pages de destination de commerce électronique qui inspireront vos propres pages de destination.

Qu'est-ce qu'une Landing Page de commerce électronique ?
Une page de destination de commerce électronique est une page de site Web sur laquelle un propriétaire de boutique en ligne tente de convertir un visiteur en client. Une page de destination peut être spécifique à un produit ou à un service, tout en étant fortement ciblée sur une zone géographique ou un groupe démographique de clients spécifique.
Une page de destination pour un site Web de commerce électronique est généralement conçue spécifiquement pour un produit ou un service, plutôt que d'être une introduction générale à l'entreprise et à ses produits, comme on le trouverait sur la page d'accueil.
Cela signifie qu'il contiendra généralement beaucoup plus d'informations spécifiques sur le produit ou le service proposé qu'une présentation générale du site. De plus, les pages de destination utilisent souvent une rédaction efficace pour persuader les visiteurs d'acheter des produits ou des services qu'ils ne recherchaient pas nécessairement avant d'arriver sur le site.
Bon à savoir : Le taux de conversion moyen des pages de destination est de 2,35 %.
11 meilleurs designs de page de destination de commerce électronique et pourquoi ils fonctionnent
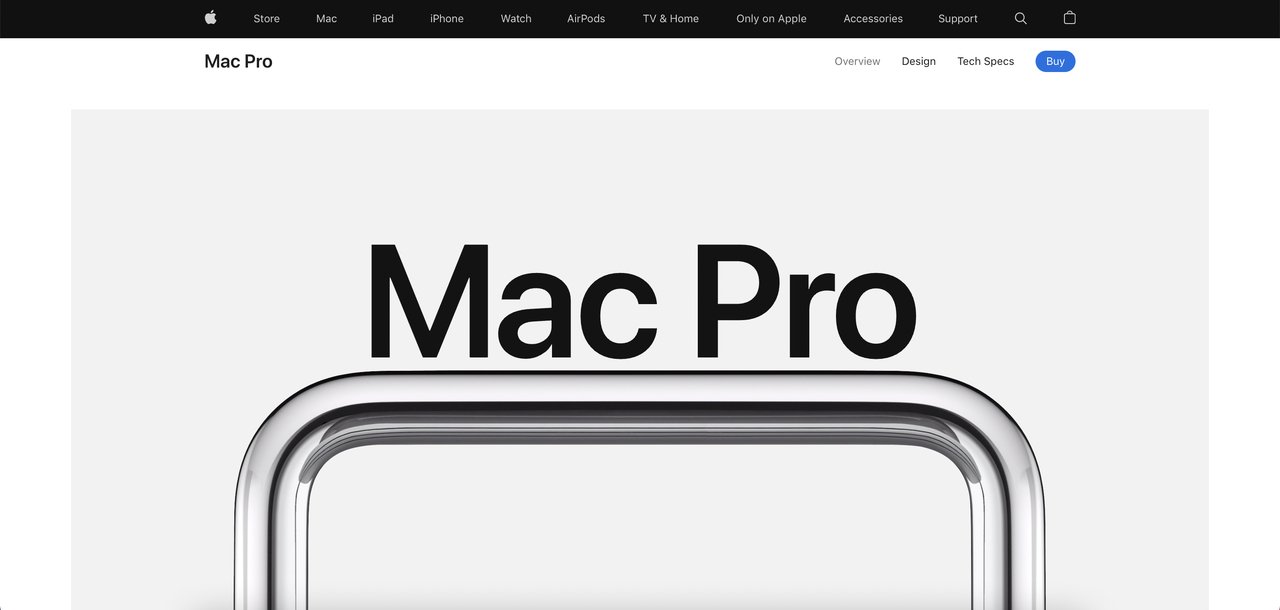
1. Apple MacPro
Industrie : Technologie

Commençons nos exemples avec un géant de l'industrie, Apple. La conception de la page de destination d'Apple pour Mac Pro affiche un design moderne et élégant avec toutes les informations nécessaires sur le produit fournies sur la page.
L'objectif : vendre un produit spécifique
Ce que fait bien cette page de destination de commerce électronique
Les effets de défilement attrayants permettent au navigateur de faire défiler la page et d'en savoir plus sur le produit.
La copie convaincante du héros est une copie fine qui convainc le visiteur d'agir tout en présentant astucieusement le produit.
Les images de produits détaillées sont toujours meilleures pour les conversions de ventes. Cette page de destination affiche des images énormes (à l'échelle du site Web) et de haute qualité des parties du produit ainsi que de l'ensemble du produit.
Les caractéristiques du produit sont clairement expliquées dans chaque parchemin. De plus, il y a une phrase CTA liée sous chaque fonctionnalité pour les utilisateurs qui ont besoin de plus d'informations. De plus, les images prennent en charge chaque fonctionnalité.
Les comparaisons d'options facilitent la tâche de l'acheteur en comparant les variétés de produits sans quitter la page de destination.
Ce qui pourrait être amélioré
Le bouton CTA est trop petit en haut à droite. Il pourrait y avoir un autre bouton CTA plus grand près de la copie du héros. Là encore, puisqu'il s'agit d'une marque géante, un acheteur cherchera et trouvera le bouton de toute façon. Si cela ne s'applique pas à votre marque, envisagez un bouton CTA clair près du texte du héros.
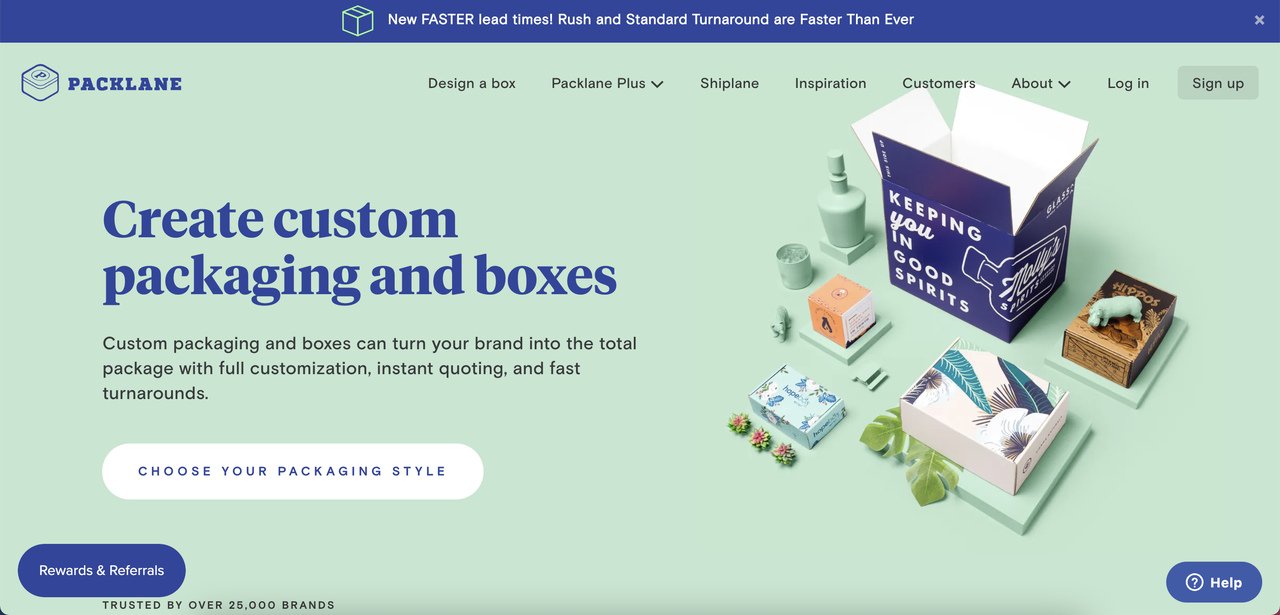
2. Packlane
Industrie : Emballage

Source : Unbounce
Ce que fait bien cette page de destination de commerce électronique
Le titre de Packlane transmet la proposition de valeur, tandis que la description explique simplement à quoi s'attendre de la marque.
Le bouton CTA principal est bien positionné sur la page, au-dessus du pli et dans le bon contraste de couleur.
Dans la partie inférieure gauche de cette page de destination de commerce électronique, il y a un bouton Récompenses et références . Lorsqu'on clique dessus, il ouvre une fenêtre contextuelle qui encourage les acheteurs à devenir membre.

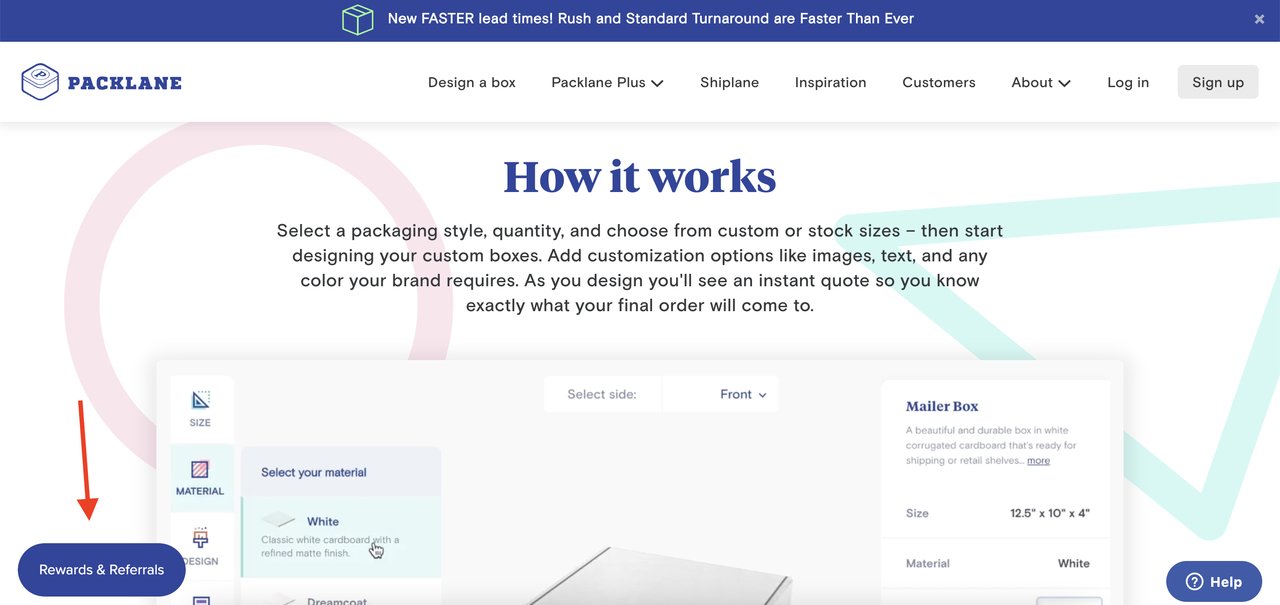
La vidéo "Comment ça marche" explique aux prospects comment créer une commande d'emballage personnalisée.
Il y a une vidéo de témoignage qui prend en charge la preuve sociale du service.
La section FAQ en bas ne laisse aucune place aux doutes des clients.
Au bas de la page, au-dessus du pied de page, les icônes des méthodes de paiement mettent en évidence plusieurs options de paiement.
Barre de notification supérieure et logos des marques qui utilisent Packlane

Ce qui pourrait être amélioré
Pour être honnête, Packlane a fait un excellent travail sur cette page de destination. Il couvre presque tous les éléments clés d'une page de destination de commerce électronique réussie.
Vous cherchez des moyens de générer des prospects sur votre page de destination ? Découvrez les 32 meilleurs outils et logiciels de génération de leads.
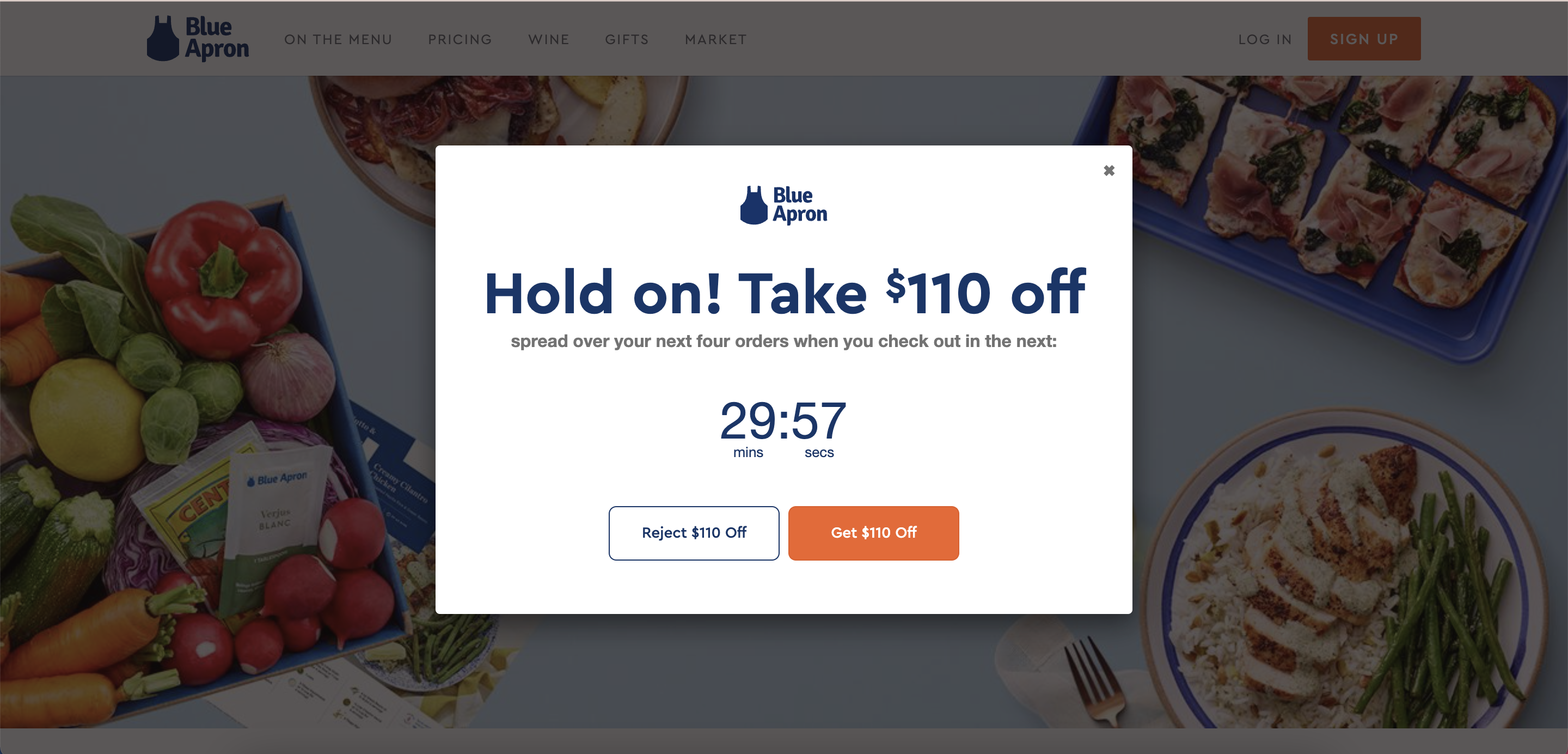
3. Tablier bleu
Secteur : Agroalimentaire/Commerce électronique par abonnement

L'objectif de la page de destination de BlueApron : amener les gens à s'abonner à des plans de kits de repas.
Ce que fait bien cette page de destination de commerce électronique
La fenêtre contextuelle déclenchée par l'intention de sortie apparaît avec une offre de réduction de 110 % pour reconquérir les clients potentiels qui sont sur le point de quitter la page. De plus, il ne s'affiche qu'une seule fois par session afin que les visiteurs qui reviennent ne le voient pas plusieurs fois.
Le compte à rebours sur la fenêtre contextuelle incite les visiteurs à agir.
CTA ciblé et texte de héros , "Un kit de repas conçu pour votre style de vie occupé", ne laisse aucune place aux distractions. Il explique le service de la manière la plus simple possible.
Les avantages de l'abonnement sont répertoriés pour inciter les utilisateurs à s'abonner au service.
La tarification du plan est donnée avec un bouton CTA sur cette page est un geste décisif pour convertir les utilisateurs sans les faire chercher le prix sur une autre page. Il rationalise l'entonnoir de conversion de la page de destination.
Ce qui pourrait être amélioré
Plus d'éléments visuels comme des images de produits détaillées ou des photographies et des vidéos de vraies personnes utilisant les kits de repas laisseraient un effet plus convaincant et durable.
Vous pourriez également aimer les 12 meilleurs outils d'optimisation de page de destination.
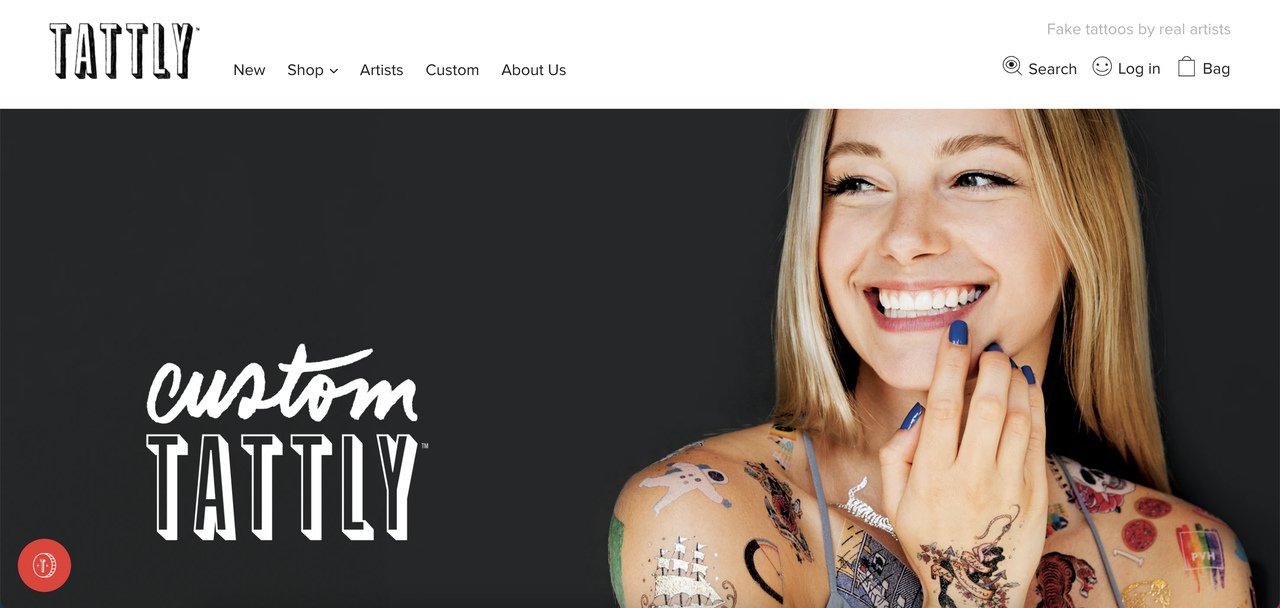
4. Tattly

Industrie : Faux tatouages
La source
L'objectif de la page de destination de Tattly : promotion de produits/services
Ce que fait bien cette page de destination de commerce électronique
Une vraie photographie humaine avec de faux tatouages donne une première impression positive des produits (faux tatouages).
La preuve sociale avec des études de cas pousse les visiteurs vers la conversion.
La section FAQ (Foire aux questions) située au bas de cette page d'accueil aide à dissiper les doutes des clients.

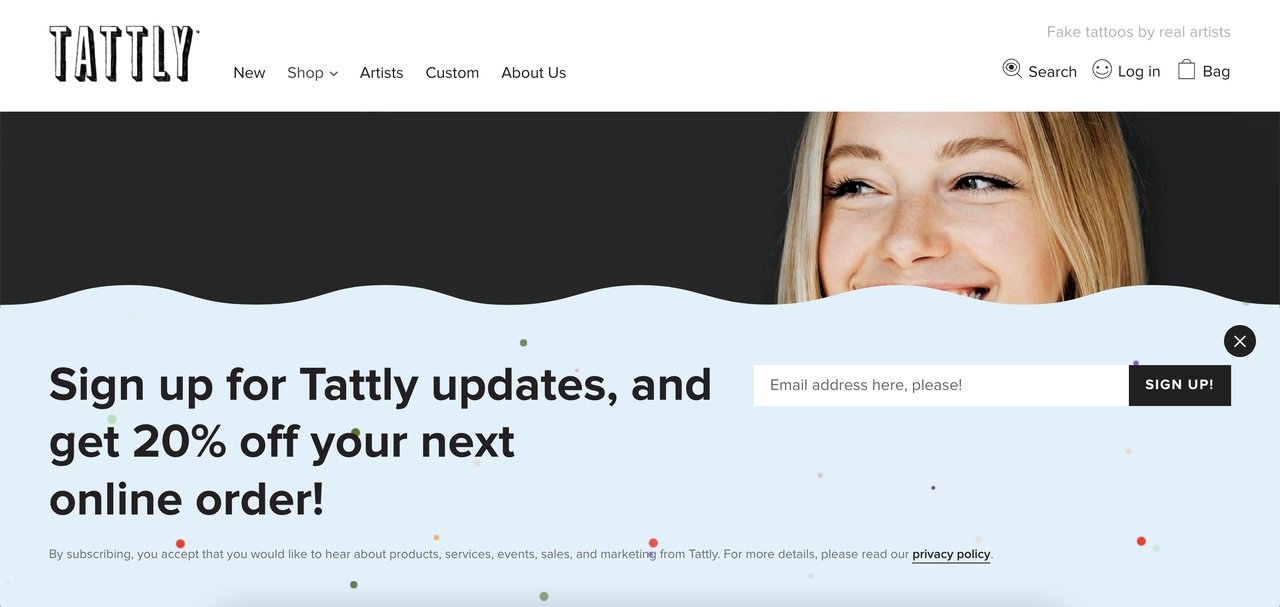
La barre d'abonnement contextuelle apparaît après qu'un visiteur passe un certain temps sur la page. Il offre une remise de 20% comme incitation à augmenter les inscriptions.
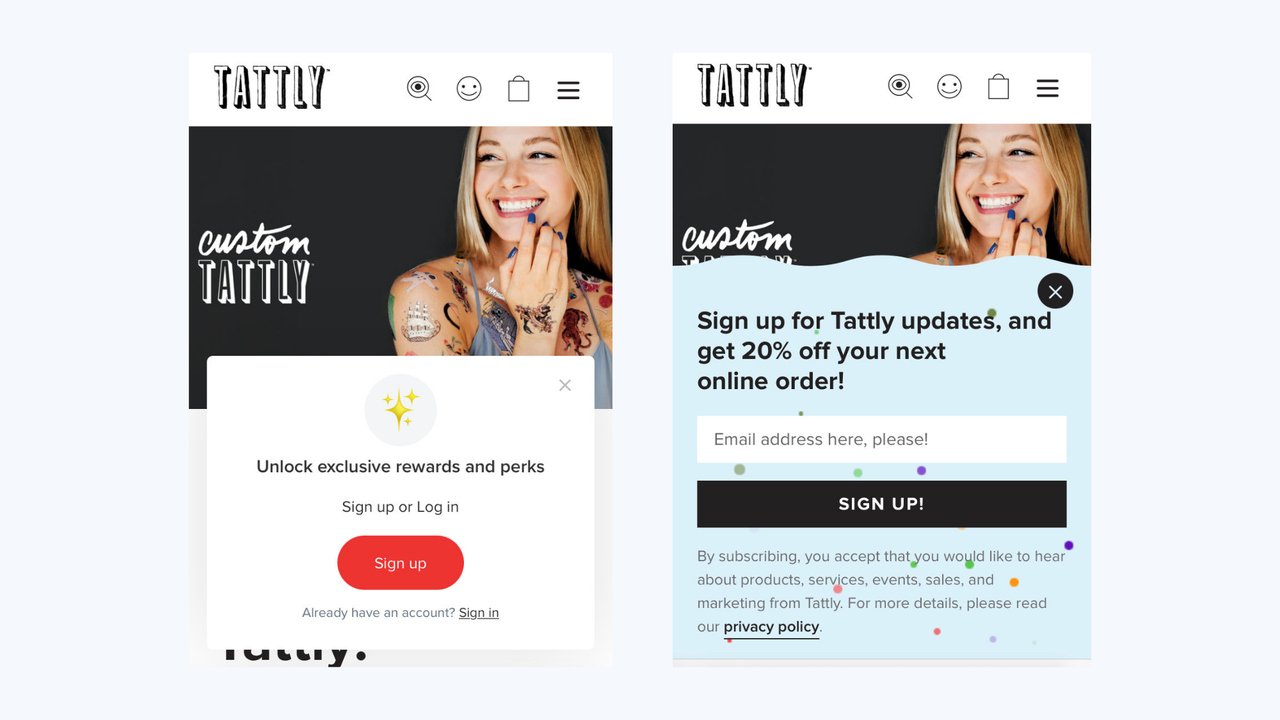
Les popups réactifs mobiles s'alignent sur les directives interstitielles intrusives de Google. Cependant, ils ne couvrent pas tout le contenu de la page et les utilisateurs peuvent les fermer rapidement.

Ce qui pourrait être amélioré
Aucun bouton CTA n'invite les acheteurs à commander de faux tatouages personnalisés au-dessus du pli ou n'importe où sur la page.
Plus de photographies d'exemples réels pourraient être plus sages pour plus de conversions.
Conseil de pro : vous pouvez utiliser l'outil gratuit de vérification de l'optimisation du taux de conversion de Popupsmart pour détecter ce qui manque à votre page de destination et comment vous pouvez l'améliorer pour plus de conversions.
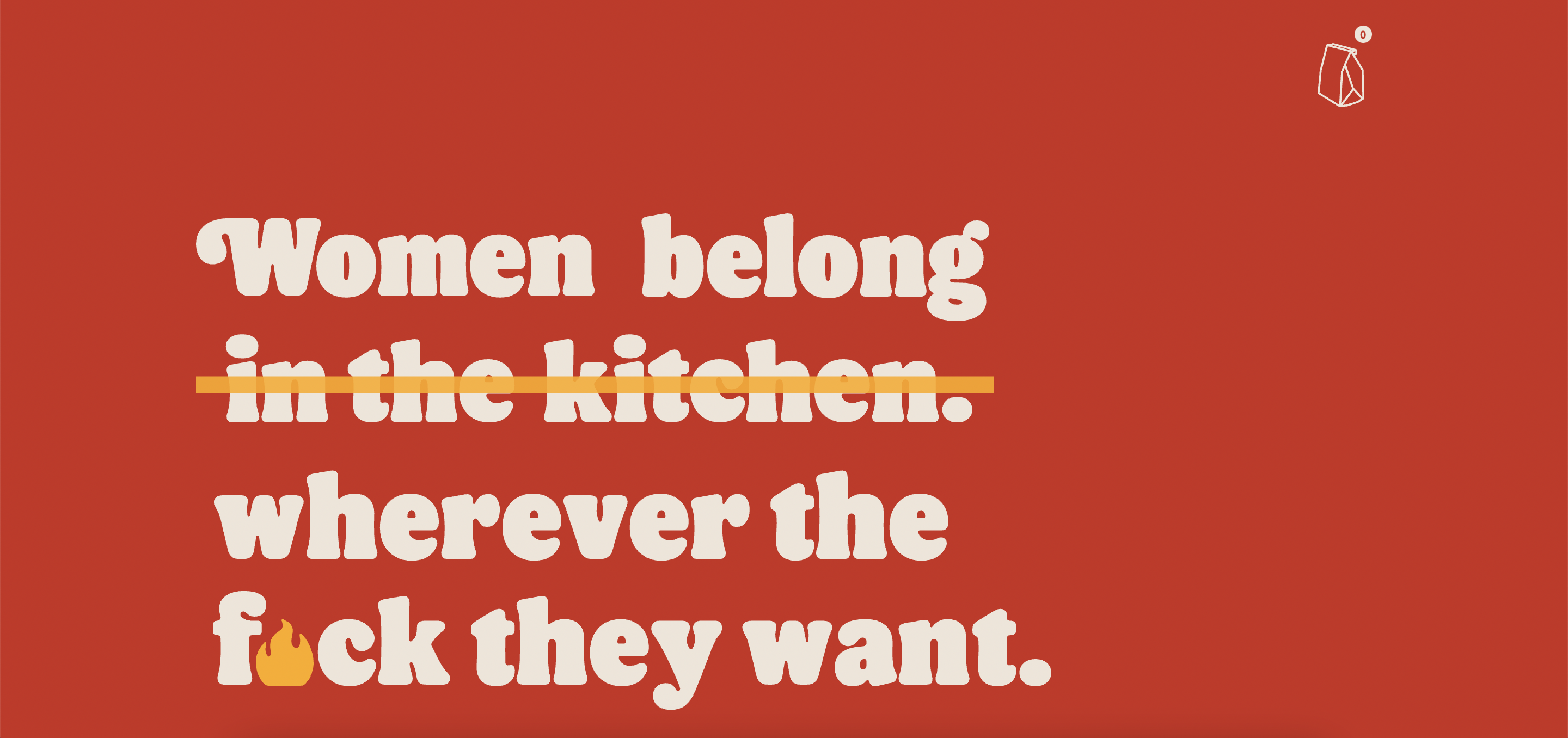
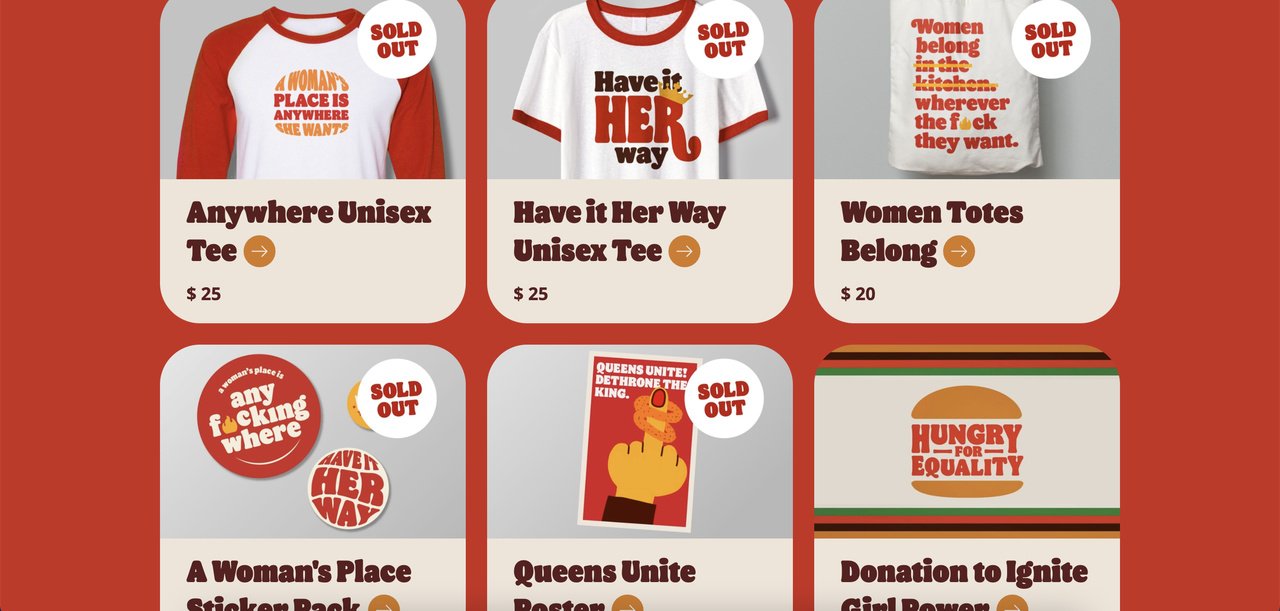
5. Reine des hamburgers
Secteur : Organisation/Commerce de détail

Réalisé avec Webflow
L'objectif de cette page de destination : collecter des dons en vendant des biens et en sensibilisant
Vous pourriez avoir besoin d'une trame de fond pour celui-ci. Alors ça commence comme ça; à l'époque, Burger King a tweeté en disant: "Les femmes appartiennent à la cuisine." le jour de la femme, avec des employées travaillant dans une cuisine Burger King. Comme prévu, cela s'est retourné contre nous.
La page d'accueil de Burger Queen a été conçue pour vendre des t-shirts, des sacs, des autocollants, des affiches et collecter des dons pour le Girls Empowerment Network.

Ce que fait bien cette page de destination de commerce électronique
Le slogan affirmé encourage les gens à faire défiler la page pour en savoir plus.
La cause derrière la construction de cette page de destination est clairement expliquée.
Cet exemple de page de destination de commerce électronique est différent des autres sur notre liste. Les organisations peuvent également créer des pages de destination pour vendre des éléments liés à une cause afin de collecter des fonds. La partie la plus cruciale est d'attirer l'attention et d'amener les gens à soutenir votre cause via votre page de destination.

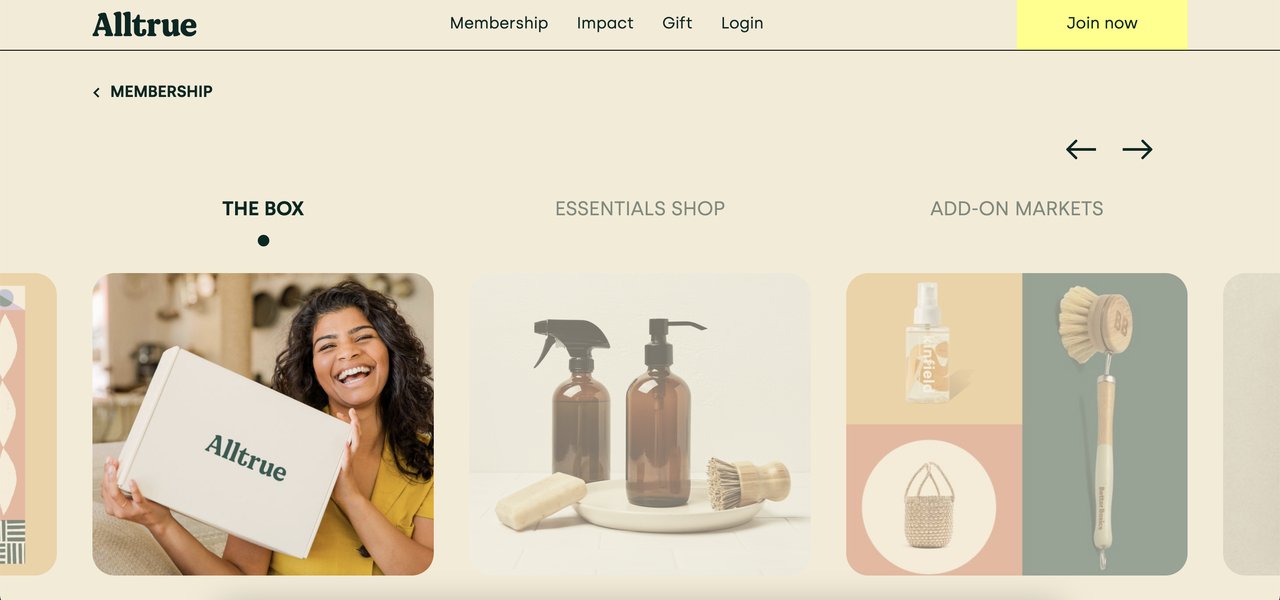
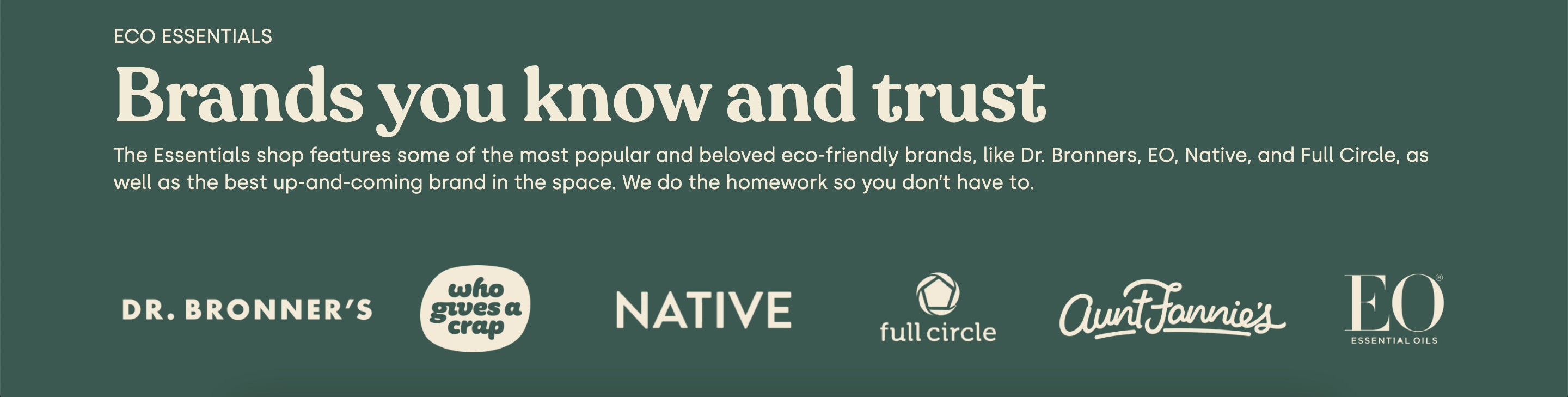
6. Tout vrai
Industrie : Adhésion/Produits de beauté

L'objectif de la page de destination d'Alltrue : présentation des avantages d'un abonnement
Ce que fait bien cette page de destination de commerce électronique
Les diapositives au clic sur la page de destination d'Alltrue pour le commerce électronique laissent plus de place aux autres éléments de la page tout en augmentant l'engagement.
Il fait également la promotion efficace du magazine et de ses membres en soulignant à quel point tous les biens sont durables.
La facilité de désabonnement est soulignée sur le formulaire d'inscription à la newsletter intégré en bas de la page.
La page présente les logos des marques qu'ils vendent pour la boutique écologique afin de maximiser la preuve sociale. Puisqu'ils recherchent des produits et des marques respectueux de l'environnement, les clients n'auront pas à le faire.

Ce qui pourrait être amélioré
Bien que cette page vise principalement à informer les visiteurs sur l'adhésion, il peut toujours y avoir des boutons CTA sur chaque section de curseur pour les capturer.
Ils pourraient utiliser des témoignages de vrais membres sur cette page de destination.
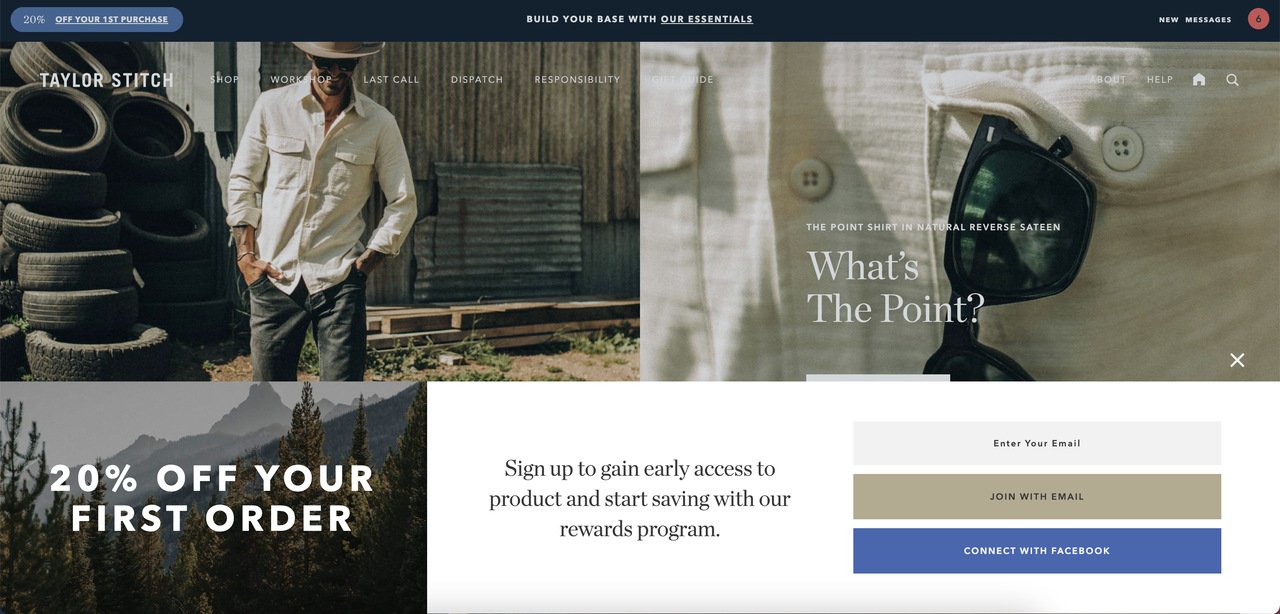
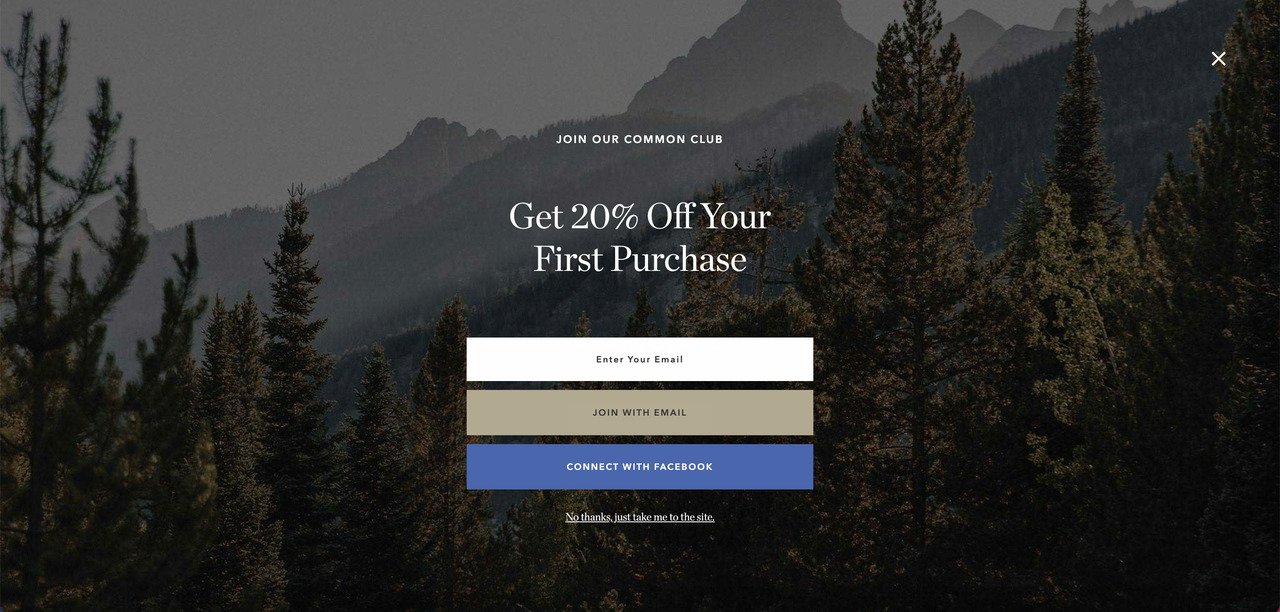
7. Point de Taylor
Industrie : Commerce de détail

Fabriqué avec Shopify
L'objectif de la page de destination de Taylor Stitch : générer des prospects et vendre des produits
Ce que fait bien cette page de destination de commerce électronique
- Il y a une barre collante en haut de la page qui offre 20 % de réduction sur le premier achat. Cependant, la même offre apparaît également sous la forme d'une fenêtre contextuelle d'abonnement au bas de la page. Lorsque l'utilisateur clique sur l'offre de la barre supérieure, la fenêtre contextuelle plein écran que vous voyez ci-dessous s'ouvre.

Les boutons CTA de cette page sont clairs et faciles à détecter au premier coup d'œil.
Près du bas de la page, deux éléments essentiels sont mis en évidence ; vêtements conscients et livraison et retours gratuits.
Ce qui pourrait être amélioré
L'utilisation de trop de popups peut submerger les utilisateurs et éventuellement les faire abandonner votre page de destination. Lorsqu'elles sont utilisées en nombre modéré et avec les bons paramètres de ciblage d'audience, les popups sont des moyens testés et éprouvés pour stimuler les conversions.
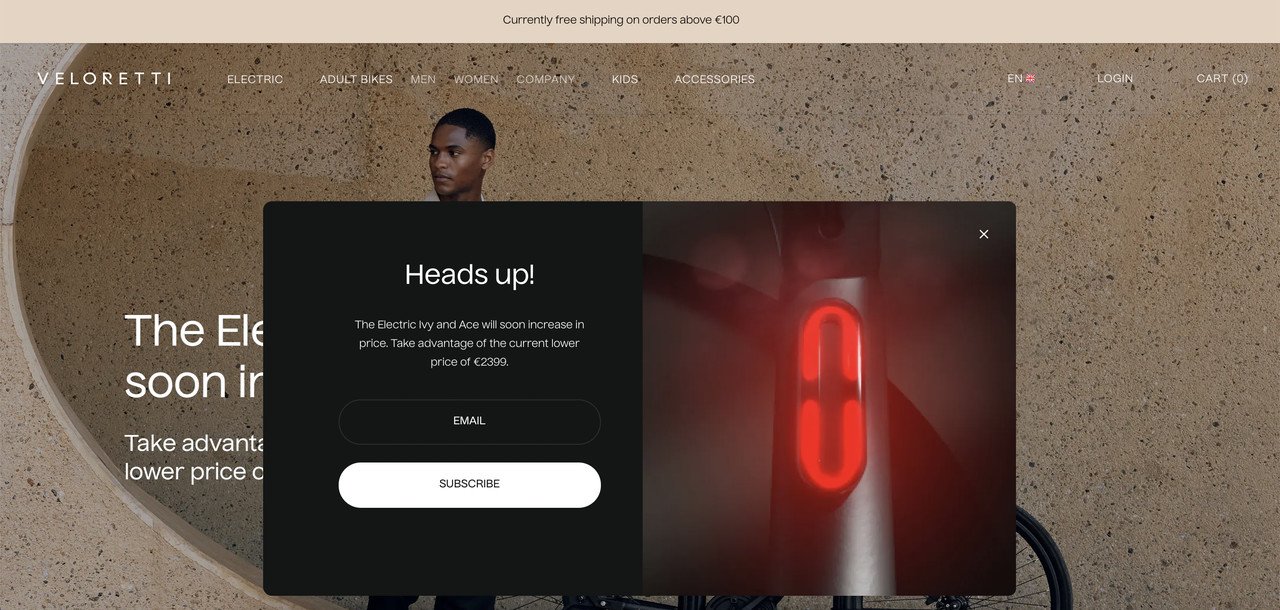
8. Veloretti
Industrie : Vélo

Source : Lapa Ninja
Ce que fait bien cette page de destination de commerce électronique
Une fenêtre contextuelle d'e-mail apparaît en quelques secondes lorsqu'un utilisateur arrive sur cette page. Il incite les acheteurs à acheter avant que la marque n'augmente ses prix.
La barre de notification supérieure de Veloretti annonce la livraison gratuite pour les commandes éligibles à un certain prix.
Près du bas de cet exemple de page de destination pour le commerce électronique, il y a des citations de témoignage qui mettent en évidence la preuve sociale.
La seule preuve sociale sur cette page n'est pas un témoignage. Il y a des commentaires de clients placés directement sur la page avec des notes.
Ce qui pourrait être amélioré
Bien que l'utilisation d'une fenêtre contextuelle d'abonnement soit une excellente méthode pour développer votre liste de diffusion, il est préférable de donner une raison réelle de s'inscrire. Dans le cas de Veloretti, la copie contextuelle n'a rien à voir avec l'inscription à la newsletter.
L'utilisation d'une vidéo d'un cas d'utilisation de produit améliorerait l'impact positif du produit.
Conseil de pro : au lieu d'afficher immédiatement une fenêtre contextuelle, vous pouvez afficher une accroche contextuelle sur votre page de destination. Les acheteurs intéressés par votre offre peuvent cliquer dessus pour voir la fenêtre contextuelle réelle.
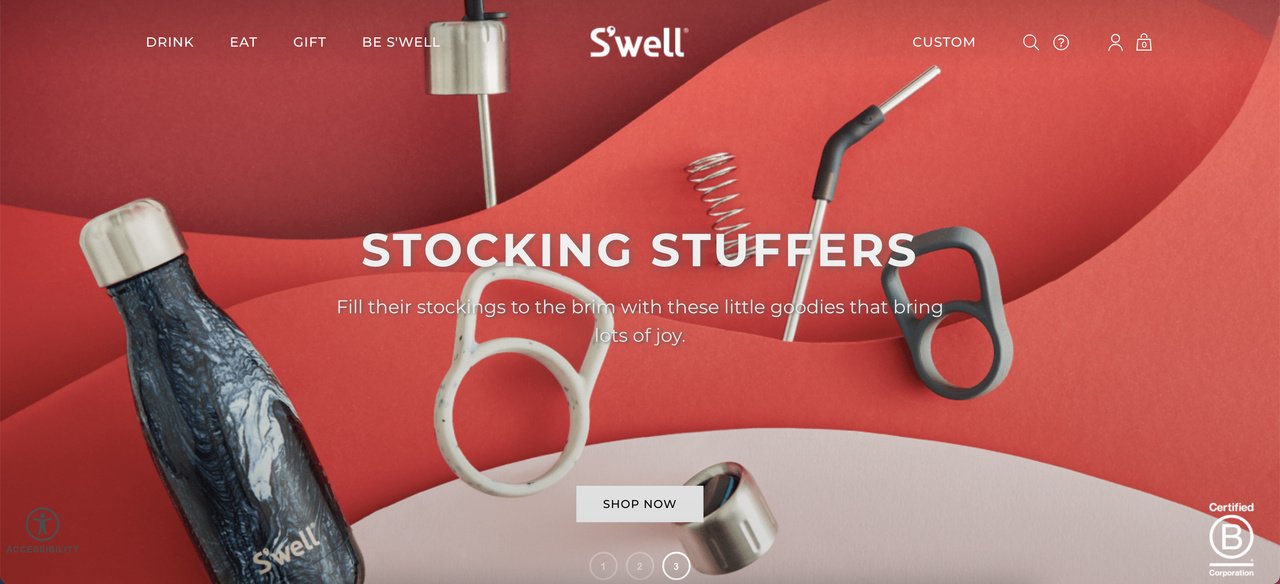
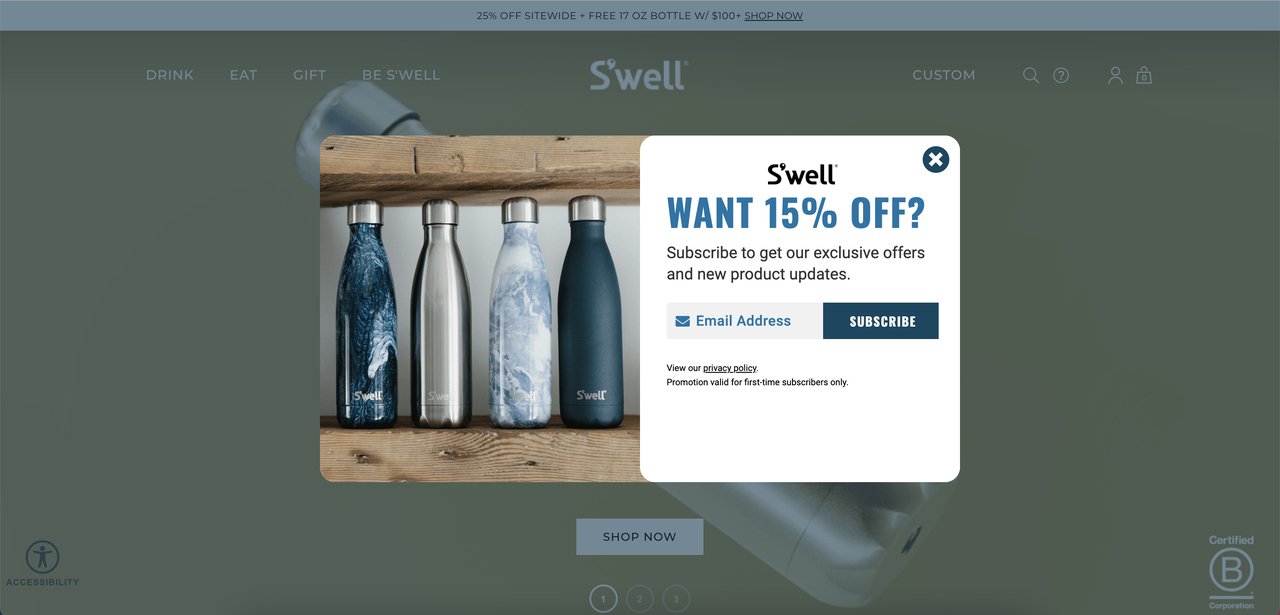
9. Houle
Industrie : Commerce de détail

(Page de destination du commerce électronique de Swell)
Réalisé avec WordPress
Ce que fait bien cette page de destination de commerce électronique
Le curseur de héros à trois écrans sur cette page aide la marque à promouvoir les produits de plusieurs manières sans prendre trop de place sur la page de destination.
L'une des diapositives fait la promotion de produits pour la prochaine saison des fêtes. Les trois diapositives ont le même bouton CTA qui dirige les utilisateurs vers les pages de produits.
La marque met en avant ses points forts communautaires.
"Lorsque les marques créent une communauté, elles invitent les clients potentiels à faire partie de quelque chose de plus grand et à avoir un impact ensemble. Cette expérience de marque partagée et cet impact collectif font que les gens se sentent bien." - Cassandra Lam, PDG et co-fondatrice de The Cosmos. (Source)
- Une fenêtre contextuelle offrant une remise de 15 % s'affiche sur la page de destination pour inciter davantage de personnes à s'inscrire à la liste de diffusion.

Ce qui pourrait être amélioré
La fenêtre contextuelle s'affiche dès qu'un visiteur arrive sur la page. Il doit se déclencher à la sortie de l'intention, après le défilement ou après 4 secondes au moins.
Les clients potentiels bénéficieraient de vidéos de produits sur cette page.
Conseil de pro : l'utilisation d'un générateur de fenêtres contextuelles sans code comme Popupsmart vous fournira davantage d'options de déclenchement et de ciblage d'audience, ainsi que des modèles prédéfinis.
Vous aimerez peut-être aussi 42+ Wild WordPress Statistics to Know.
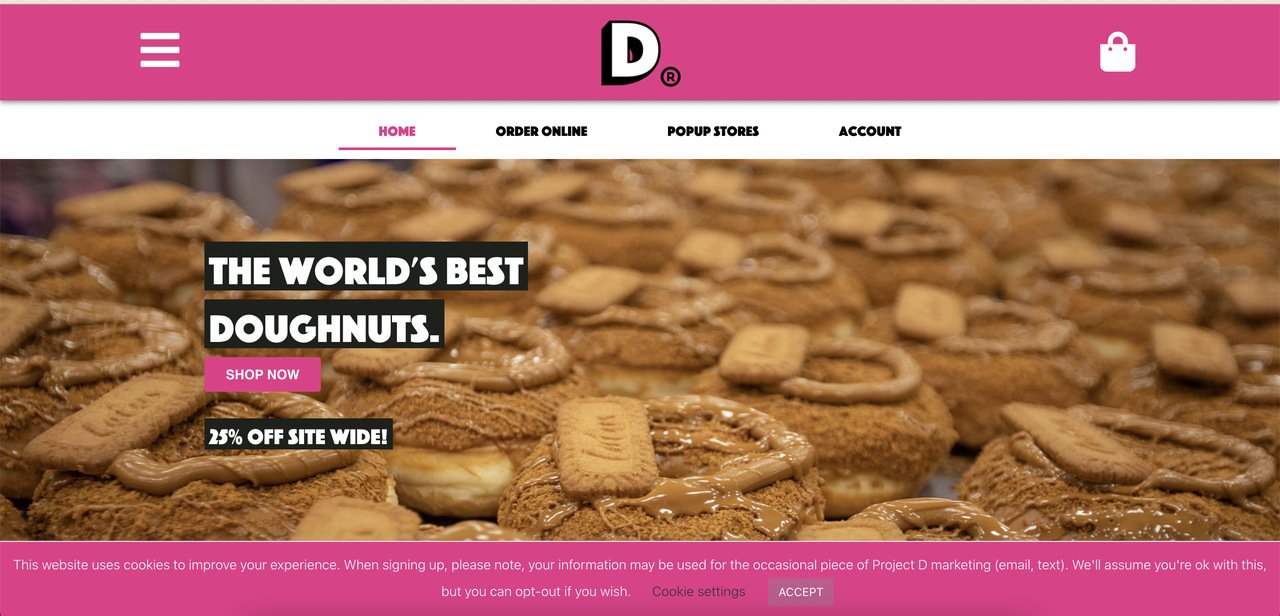
10. Projet D
Industrie : Alimentaire
Réalisé avec WordPress

(Page de destination e-commerce du projet D)
Ce que fait bien cette page de destination de commerce électronique
Affichage de 25 % de remise sur l'ensemble du site juste sous le bouton CTA
Avis clients Trustpilot pour preuve sociale
Vitrine des partenariats
Ce qui pourrait être amélioré
Les éléments de la page sont trop proches les uns des autres, ce qui est généralement le signe d'une mauvaise conception de la page de destination du commerce électronique.
L'espace entre le titre, le CTA et l'offre de 25 % semble étrange et désorganisé à l'œil.
Conseil de pro : assurez-vous d'ajuster la saturation et le contraste des couleurs sur la conception de votre page de destination de commerce électronique de manière équilibrée. Cela inclut également les images que vous utilisez. Utilisez une palette de couleurs étroite pour faire ressortir votre bouton CTA.
Il existe de nombreux vérificateurs de rapport de contraste que vous pouvez utiliser pour votre site Web, tels que WebAIM.
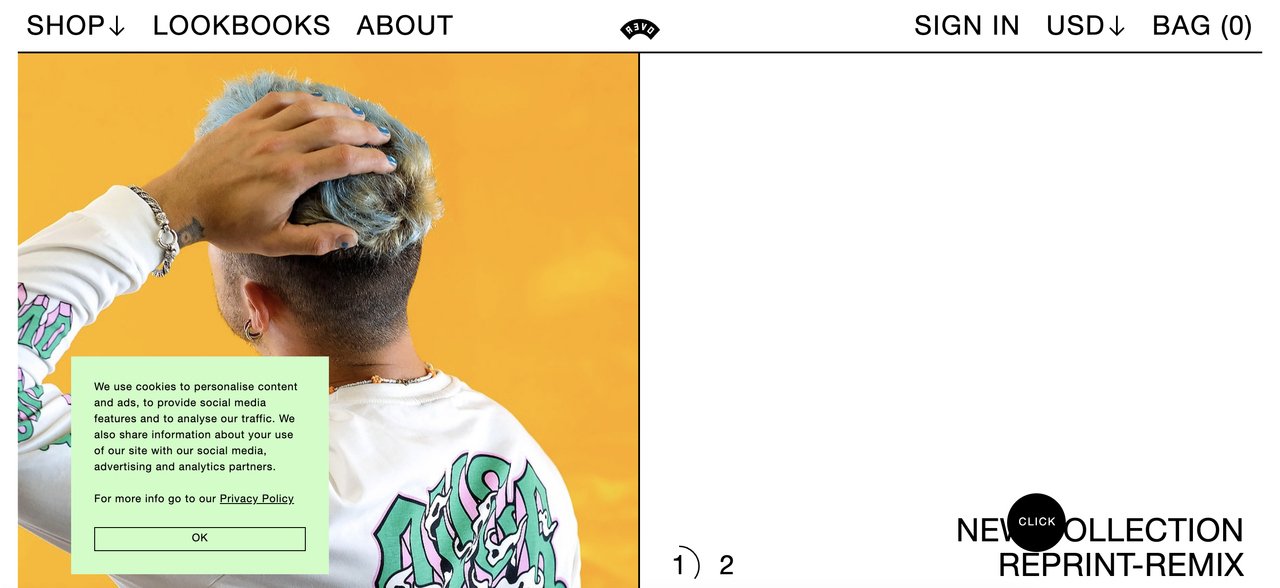
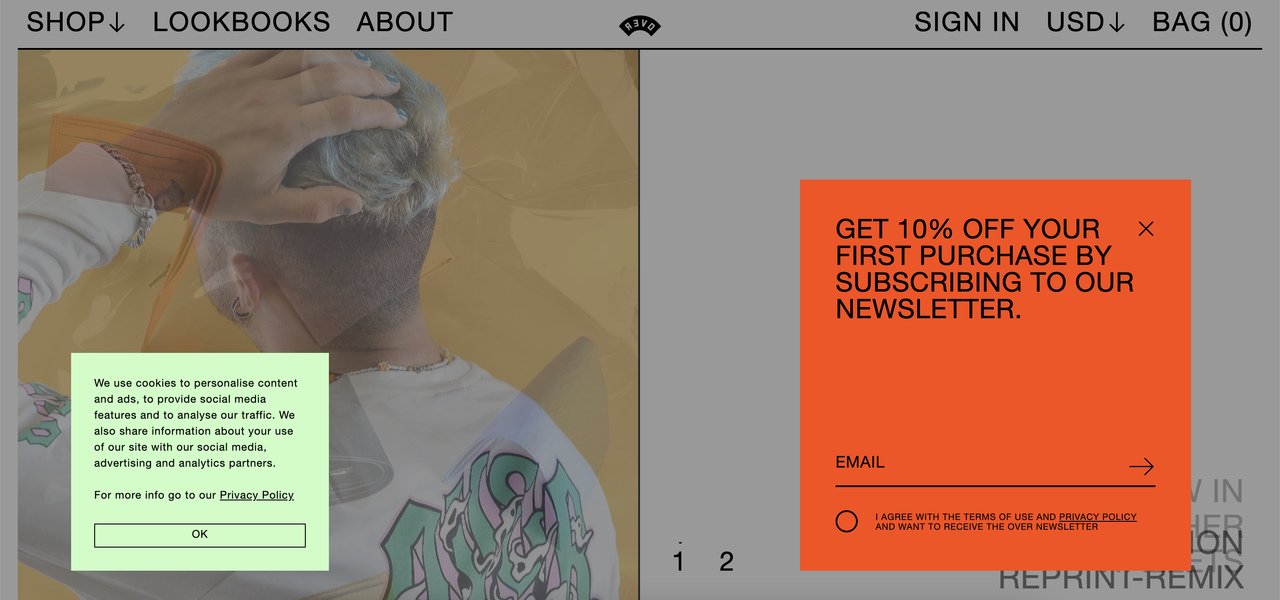
11. Survêtement
Industrie : Vente au détail de vêtements
Réalisé avec WooCommerce

(Page d'accueil e-commerce d'OverClothing)
Ce que fait bien cette page de destination de commerce électronique
Lorsque vous rapprochez votre souris d'éléments cliquables, elle se transforme en bulle avec le texte "CLICK" écrit dessus. L'ajout de ces différents éléments améliore l'engagement des utilisateurs sur la page.
L'offre de livraison gratuite est facilement visible sur la page.
Ce qui pourrait être amélioré
- Les couleurs de cet exemple de page de destination de commerce électronique ne correspondent pas aux fenêtres contextuelles, comme vous le voyez dans l'image ci-dessous.

- Malgré la perspective unique de sa conception, il pourrait être amélioré avec des éléments qui ne fatiguent pas l'œil. Les polices sont trop grandes ; les images sont trop grandes. Tout semble encombré.
Conseil de pro : assurez-vous d'utiliser suffisamment d'espace blanc sur la conception de votre page de destination de commerce électronique. Sinon, il aurait l'air encombré et obsolète.
Pages de destination du commerce électronique : FAQ
Que devrait-il y avoir sur une landing page e-commerce ?
Les pages de destination de commerce électronique réussies comportent divers éléments tels que des indicateurs de preuve sociale et de confiance, des boutons CTA, des images de produits, des fenêtres contextuelles, un titre convaincant et une courte description.
Comment créer une landing page e-commerce ?
Ça dépend. Il existe différentes façons de créer une page de destination Shopify et d'autres créateurs de CMS, CRM et de sites Web. Vous pouvez également utiliser des outils de création de pages de destination tels que Unbounce, Instapage ou LeadPages.
Quelle est la différence entre une landing page et un site web ?
Une page de destination est une page Web autonome. Il a un seul but et ne mène à aucune autre page ou information. Ce n'est pas la même chose qu'un site Web. Les sites Web ont de nombreuses pages différentes avec de nombreux objectifs différents.
Quels sont quelques conseils pour concevoir une page de destination de commerce électronique ?
Assurez-vous d'avoir les bons mots-clés et termes de recherche en place
Utilisez des titres percutants qui captent l'attention
Utiliser des images au lieu de texte
Rester simple
La conclusion
Lors de la conception d'une page de destination pour le commerce électronique, vous devez tenir compte de quelques éléments. Les produits doivent être présentés de manière claire, une bonne navigation principale et des appels à l'action clairs sont nécessaires, et l'utilisation d'images de bonne qualité est également nécessaire.
Pour chaque exemple de magasin fourni, j'ai essayé de répertorier ce qui fonctionne et ce qui pourrait être amélioré, ainsi que les principaux points à retenir qui pourraient vous aider à améliorer votre propre magasin ou votre page de destination. Bonne chance!
Articles triés sur le volet pour vous :
- 10 meilleures statistiques de croissance du commerce électronique que vous devriez connaître
- 15 meilleurs outils de rétroaction des clients pour les sites Web
