Comment améliorer votre processus de paiement de commerce électronique pour avoir une expérience client fluide
Publié: 2020-08-20Imaginez que vous êtes propriétaire d'un petit magasin physique. Assis au comptoir. Un client est entré et a ramassé 8 articles sur 10. Quand il est venu à votre comptoir, vous avez souri et fait quelques offres supplémentaires en voyant sa courte. Puis soudain, il a quitté votre magasin sans rien acheter.
N'est-ce pas une histoire douloureuse en tant que propriétaire ?
Cela arrive souvent avec votre boutique en ligne si vous ne proposez pas un processus de paiement simple.
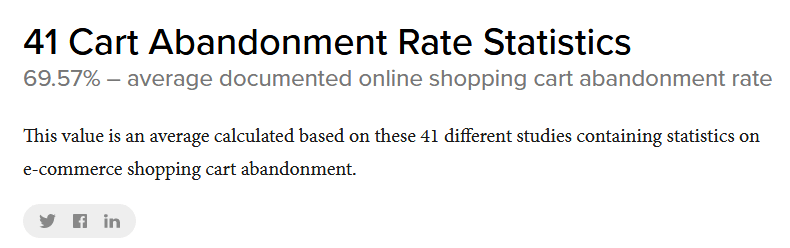
Selon les statistiques de Bymard, le taux moyen d'abandon de panier était de 69,57 % en 2019.

Cependant, certains d'entre eux visitent pour comparer le prix, économisant pour plus tard, explorant les options de cadeaux. Ce sont pour la plupart des abandons de panier inévitables.
Mais le reste des abandons peut être réduit en prenant quelques bonnes initiatives sur votre page de panier.
Si vous souhaitez améliorer l'expérience d'achat dans votre boutique en ligne mais que vous ne savez pas pourquoi vos clients laissent leur panier rempli sans rien acheter, cet article peut vous aider à recueillir quelques conseils.
Veuillez tenir compte de tous ces points qui peuvent aider à réduire la frustration des utilisateurs tout au long du processus, mais en fin de compte, votre flux de paiement doit être basé sur le modèle de votre utilisateur.
Éliminez les distractions et affichez le bon classement
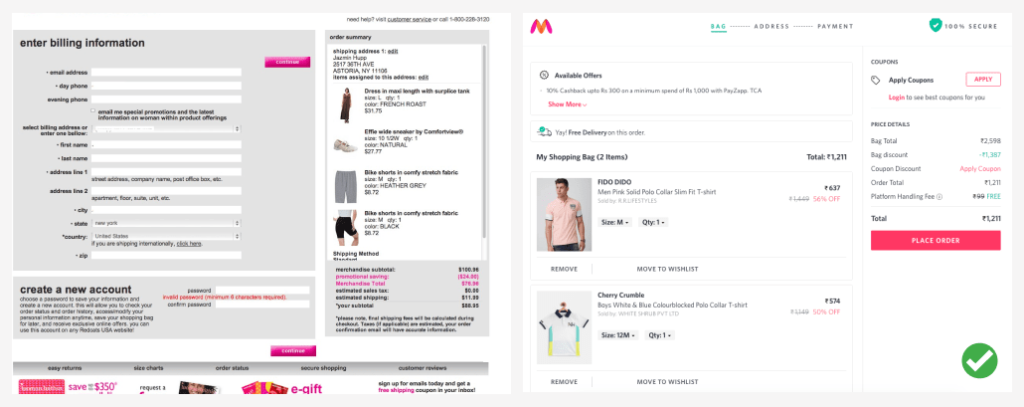
Si votre client est déjà arrivé sur la page de paiement, cela signifie qu'il a décidé de faire l'achat (dans la plupart des cas, pour être honnête). Votre zone de panier doit donc être propre. Et pour l'amour de Dieu ! N'utilisons pas d'animation GIF dans la page de paiement pour afficher les offres du Nouvel An ou de Noël ! Ils ne font que détourner vos clients.
Imaginez votre page de paiement comme une salle climatisée silencieuse où vous pouvez prendre des décisions en toute tranquillité.

Un autre exemple.

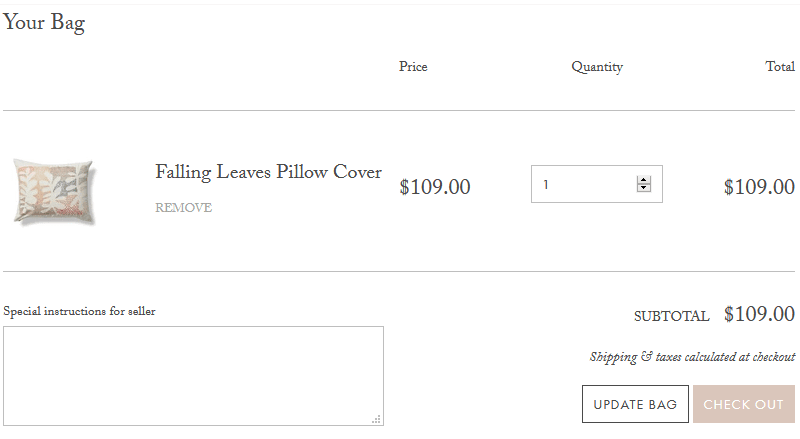
Crédit photo : Rebecca Atwood
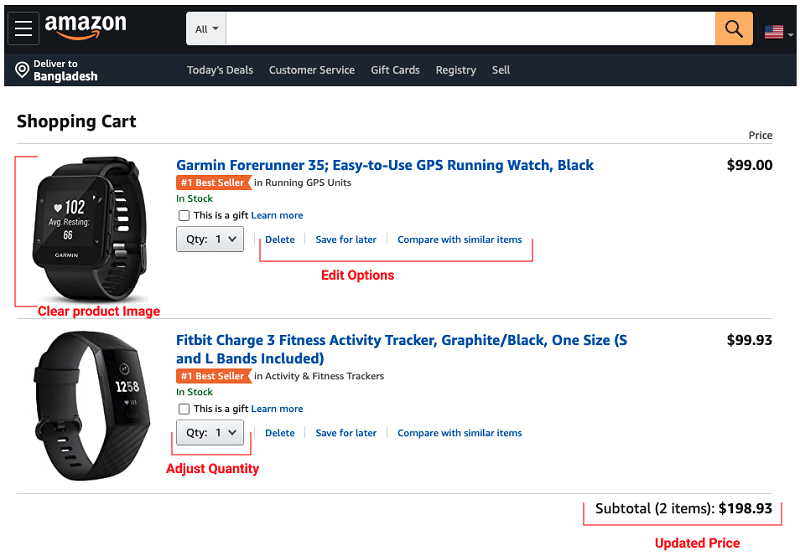
D'autre part, afficher le bon classement signifie que l'utilisateur peut voir ce qu'il achète et lui donner un contrôle total sur toutes les actions. Nous devons montrer les options suivantes de manière propre et organisée.
Photo du produit avec titre.
Quantité de produit (avec des options pour la modifier).
A propos des délais de livraison.
Toutes les autres options possibles.
Votre client doit être en mesure de voir toutes ces options et de les modifier sans complexité.

Panier : Amazon.fr
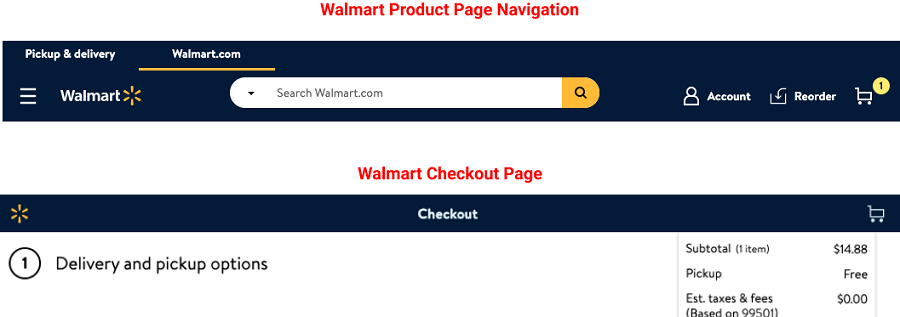
Divisez votre processus de paiement
Remplir un formulaire est ennuyeux ou peut-être sous-estimé, mais le formulaire est probablement l'élément le plus important pour terminer le processus de paiement sans aucune erreur.

Jeu d'icônes de Freepik
Lorsque votre client arrive sur votre page de paiement, vous ne voulez pas qu'il soit submergé par des murs sans fin de champs de saisie.
Au lieu de cela, nous pouvons diviser la caisse en petits morceaux. Ainsi, ils peuvent voir des pages de paiement épurées. De cette façon, la structure aura l'air propre car vous n'avez pas affiché trop d'objets sur une page. La hiérarchie visuelle jouera ici un rôle essentiel.
Une chose à garder à l'esprit, c'est idéal si vous pouvez terminer le processus complet en moins d'étapes.

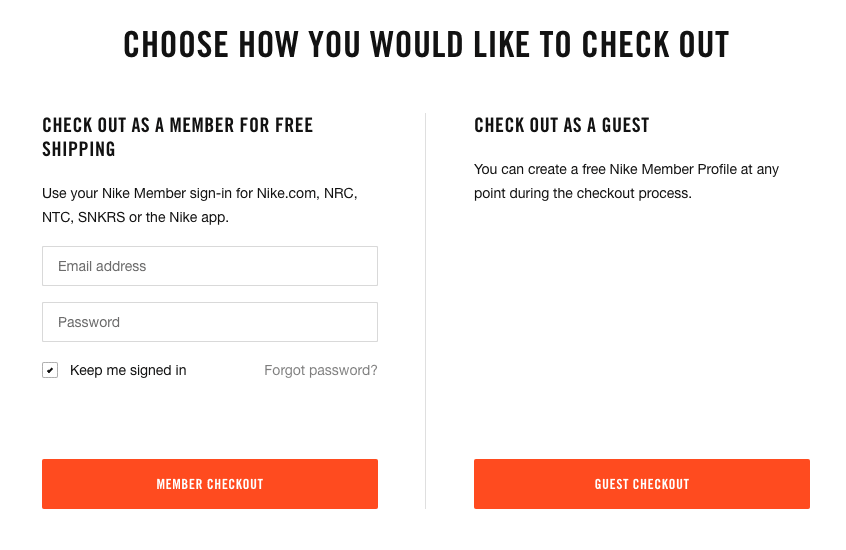
Paiement sans inscription
La plupart des clients viennent dans votre boutique avec une seule intention. Ils recherchent le produit. Apportez-le à la caisse et achetez l'article. Il est très frustrant pour eux de voir une fenêtre contextuelle ou un formulaire d'inscription à ce stade.

Page de paiement Nike
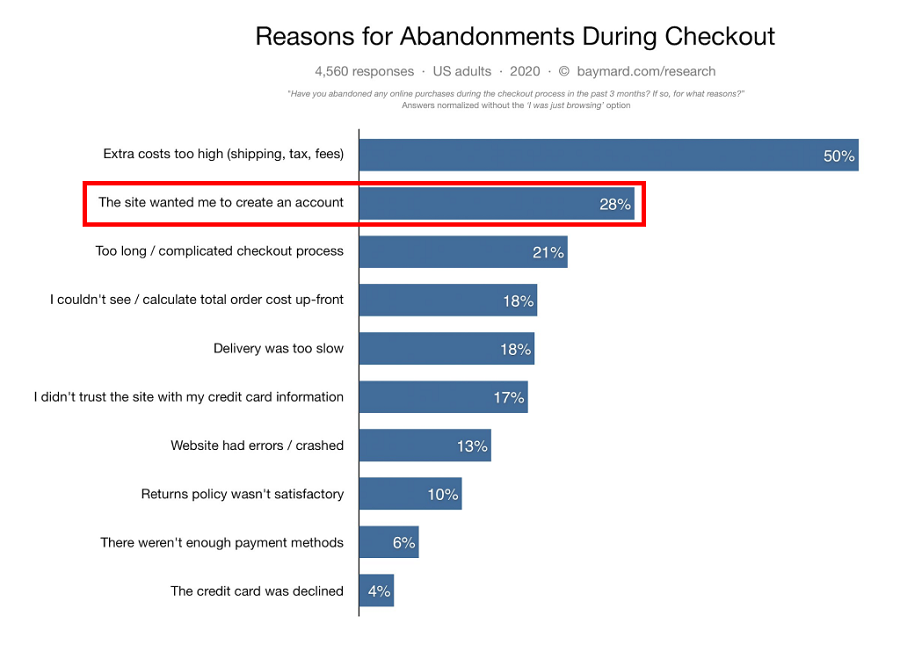
Dans l'ensemble, si vous autorisez le paiement en tant qu'invité, pour certaines personnes, le processus sera plus simple et les aidera à obtenir plus rapidement ce qu'ils cherchent à acheter. Comme vous pouvez le constater, 28 % des abandons en 2020 se sont produits en raison de l'absence d'option de paiement en tant qu'invité.

Source : Institut Baymard

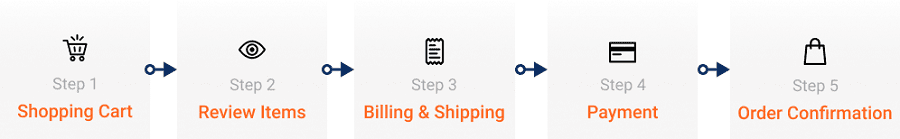
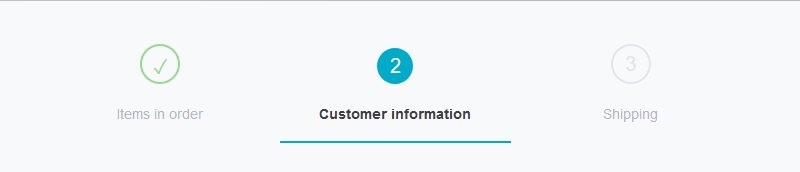
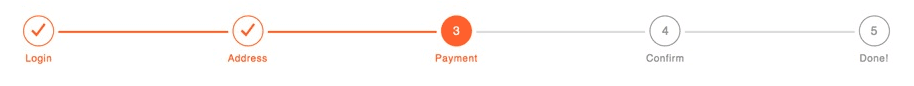
Montrez des barres de progression à votre client
Pendant le processus de paiement, les gens supposent souvent qu'ils ont un long chemin à parcourir et abandonnent le processus après une ou deux étapes. Ici, la barre de progression les aide à comprendre à quel point ils sont proches de terminer la commande.

(Crédit image)


(Source de l'image)
💡 Les points clés à noter
- Il doit indiquer où se trouve l'utilisateur et combien il reste à faire pour effectuer un achat.
- Rendez-le clairement perceptible.
- Il doit indiquer leurs niveaux d'achèvement.
Gardez les fichiers de formulaire propres
Ne demandez pas d'informations inutiles lors du paiement. Cette conception de votre formulaire aura un impact sur le processus de paiement complet. Un formulaire bien conçu peut montrer à vos utilisateurs que votre marque est utile, professionnelle et agréable.
Gardez donc votre formulaire simple. Bien sûr, certains champs sont obligatoires, comme l'email et l'adresse. Mais demandez-vous, avez-vous vraiment besoin de sa date de naissance pour acheter de la nourriture pour chien ?
Masquer la navigation en couches pendant le processus de paiement
L'objectif principal de la navigation par couches est d'aider les clients à rechercher et à localiser des produits. Cependant, cela peut distraire le client pendant le processus de paiement.
Si vous masquez la navigation en couches lors du paiement, cela gardera également la page de paiement propre et maintiendra l'attention des clients sur leurs produits sélectionnés, c'est la tarification et passera à l'étape finale.

Bouton "Retour" entièrement fonctionnel
Parfois, les gens appuient sur le bouton de retour pour revenir à la page du produit ou pour en ajouter une nouvelle. Si le bouton Retour n'est pas fonctionnel, cela signifie que le site peut générer un message d'erreur.
Cela affecte négativement l'expérience de l'acheteur. Même cela peut se transformer en frustration si l'utilisateur doit à nouveau remplir le formulaire.
L'enregistrement des données de l'utilisateur peut résoudre ce problème. Ce qui signifie qu'à chaque fois qu'ils reviendront, ils verront le formulaire tel qu'ils sont partis plus tôt.
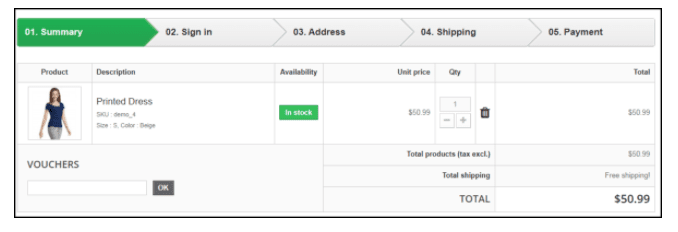
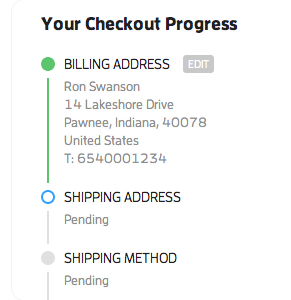
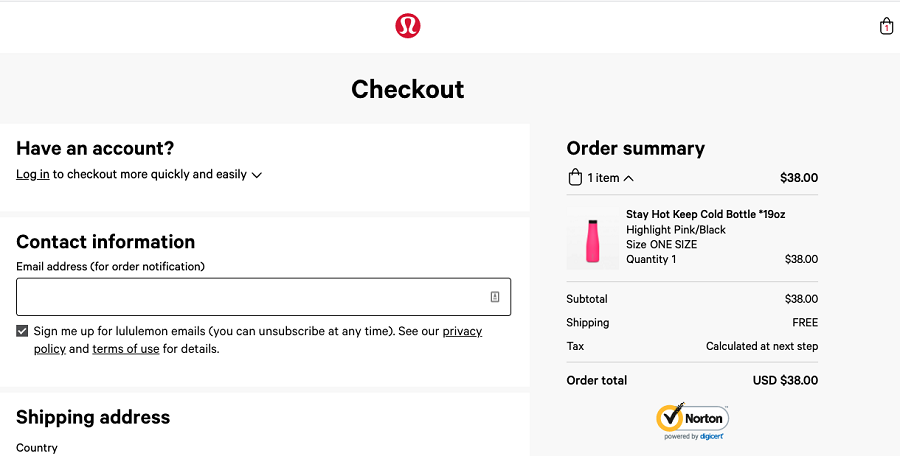
Fournir un récapitulatif des articles achetés
L'affichage des articles commandés dans un résumé les aide à vérifier s'ils achètent les bons articles et la bonne quantité. Devrait également montrer la livraison et le prix total.
Ceci est très important pour montrer chaque étape du processus de paiement.

Panier : Lululemon
Soyez transparent sur les frais. Faites-leur savoir d'avance
Afficher les frais d'expédition, les taxes ou d'autres frais sur la dernière page peut être très distrayant. Cela amène votre client à réfléchir et provoque l'abandon du panier.
Nous devons comprendre les attentes des clients qui veulent savoir à l'avance combien les choses vont leur coûter et quel est le délai de livraison.
Montrez l'option de paiement disponible à un stade très précoce. Certains sites le mettent tout le temps dans le pied de page de chaque page. Cela aide le client à décider à un stade précoce de la manière dont il peut effacer le paiement.
De conclure
J'espère que cet article vous aidera à choisir quelques idées qui peuvent stimuler votre conversion et entraîner une augmentation des ventes. Les activités de commerce électronique dépendent fortement de la facilité avec laquelle votre client peut terminer sa commande.
Cependant, gardez cela à l'esprit que le contexte est très important lorsque vous concevez une expérience de paiement. Effectuez des recherches appropriées sur les utilisateurs, recueillez des informations, puis décidez en fonction de votre contexte. N'oubliez pas de faire des tests utilisateurs. Cela en vaut toujours la peine pour le processus de paiement du commerce électronique.
Par example,
- Avez-vous vraiment besoin d'un paiement multi-pages ? Ou Single Page Checkout peut faire le travail?
- Votre utilisateur a besoin d'une offre d'abonnement ?
- Comment allez-vous placer le coupon ou le code promotionnel ?
Ai-je discuté de la réponse à ces questions ? Pas vraiment, car ceux-ci dépendent principalement des résultats de votre recherche.
Ainsi, en supprimant toutes les barrières, offrons à nos clients une expérience simple et pratique, car nous voulons tous que nos clients soient satisfaits de leur expérience d'achat.
