Conception adaptative : comment peut-elle offrir une meilleure UX pour le commerce électronique ?
Publié: 2019-12-13
Dans le monde du commerce électronique, les tendances vont et viennent plus vite que la plupart des gens ne peuvent suivre. Mais quelle que soit la tendance, une chose reste importante dans le commerce électronique : l'expérience utilisateur.
L'expérience utilisateur de commerce électronique ou UX fait référence à la façon dont un utilisateur ou un client se sent et à ce qu'il pense de votre entreprise après avoir visité et interagi avec votre site Web de commerce électronique. Il peut être positif ou négatif.

Pourquoi l'UX est-elle importante pour une entreprise de commerce électronique ? Considérez ceci : peu importe à quel point vos produits ou services sont incroyables, sans une expérience utilisateur positive, les clients ne resteront pas longtemps sur votre site et il est probable qu'ils abandonneront leur panier. Combiner la conception UX et la psychologie d'autre part pour obtenir une expérience utilisateur positive améliorera certainement les taux de conversion d'un site de commerce électronique.
L'importance de l'UX ne doit pas être comparée à la valeur de la conception adaptative et de l'interface utilisateur en général. Bien qu'ils soient corrélés, ils sont complètement différents.
- Conception adaptative définie
- Dernières statistiques et tendances du commerce électronique mobile qui méritent votre attention
- Sites de commerce électronique avec un design adaptatif exceptionnel
- Meilleur achat
- Amazone
- Nike
- Avenue 32
- Booking.com
- Meilleures pratiques de conception adaptative pour une UX améliorée sur votre site de commerce électronique
- Le bon schéma de couleurs
- Livraison de contenu
- Engagement des prospects
- Accessibilité
- Hiérarchie
- Optimisation de l'espace vide
- Conception centrée sur le client (CCD)
- 6 façons d'améliorer l'UX du commerce électronique avec une conception adaptative
- #1 Améliorez les performances du contenu statique avec un réseau de diffusion de contenu
- #2 Considérez à la fois le contexte de l'utilisateur et la capacité de l'appareil
- #3 L'apparence est importante, mais privilégiez toujours la fonction
- #4 Maîtrisez l'art de l'optimisation d'image
- #5 Éliminer les éléments inutiles
- # 6 Boostez l'UX du shopping mobile avec les microinteractions
- Dernières pensées
Conception adaptative définie

Comme le terme l'indique, la conception adaptative est une conception créée et appliquée dans des interfaces utilisateur graphiques afin qu'elles puissent s'adapter à n'importe quelle taille d'écran et à n'importe quel appareil. Selon les statistiques, 85% des clients finaliseront l'achat d'un appareil à l'autre. Grâce à la conception adaptative, le système est capable de sélectionner la disposition la plus adaptée à la taille du navigateur et de la taille de l'écran.
Certaines personnes utilisent les termes adaptatif et réactif de manière interchangeable lorsqu'ils discutent de la conception de l'interface utilisateur, mais il existe en fait des différences entre les deux.
La principale différence est qu'avec la conception adaptative, six tailles de mise en page fixes sont généralement créées (pour les six largeurs d'écran les plus courantes), tandis que le contenu se déplace dynamiquement lorsque la conception réactive est utilisée, car il n'y a qu'une seule mise en page qui se redimensionne pour s'adapter à différentes tailles d'écran.
En termes simples, les sites Web réactifs ne redimensionnent que ce qui est à l'écran au lieu d'optimiser entièrement tous les éléments pour qu'ils fonctionnent tous.
Dernières statistiques et tendances du commerce électronique mobile qui méritent votre attention
De 96 milliards de dollars en 2015, les revenus du commerce électronique sur mobile devraient atteindre 693 milliards de dollars cette année, soit une augmentation étonnante de 621 %.
À la fin de l'année dernière (2018), les téléphones mobiles et les tablettes représentaient 27% de toutes les ventes de commerce électronique au détail aux États-Unis seulement. Cette année, le rapport KPI de Wolfgang Digital indique que si 53 % du trafic vers les sites de commerce électronique proviennent d'appareils mobiles, ils ne génèrent que 32 % des revenus totaux.

Ces dernières années, outre les outils de marketing en ligne couramment utilisés, les chatbots et la réalité augmentée ont été utilisés par de nombreuses marques qui ont reconnu leur potentiel pour dynamiser leur activité. IKEA, par exemple, a fait plaisir à ses clients en leur permettant de visualiser à quoi ressembleront leurs produits dans leur maison ou leur bureau grâce à l'utilisation de la réalité augmentée.

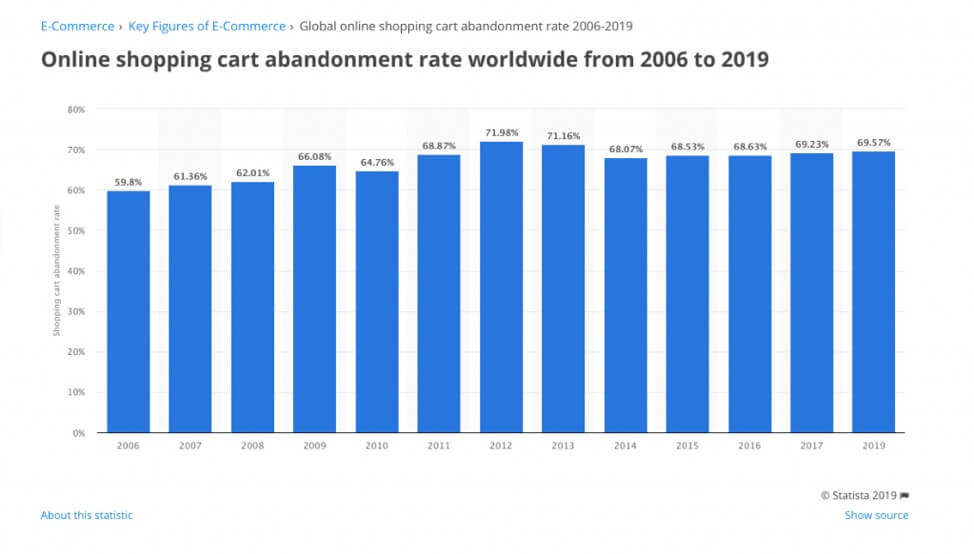
Le taux d'abandon de panier est un problème mondial. Depuis quelques années, il se situe dans la fourchette des 69 à 70 %.

Plusieurs options de paiement instantané pour les sites de commerce électronique sont considérées comme normales, car le nombre de clients utilisant PayPal, ainsi que Apple Pay et Google Pay, a considérablement augmenté au cours des dernières années.


Sites de commerce électronique avec un design adaptatif exceptionnel
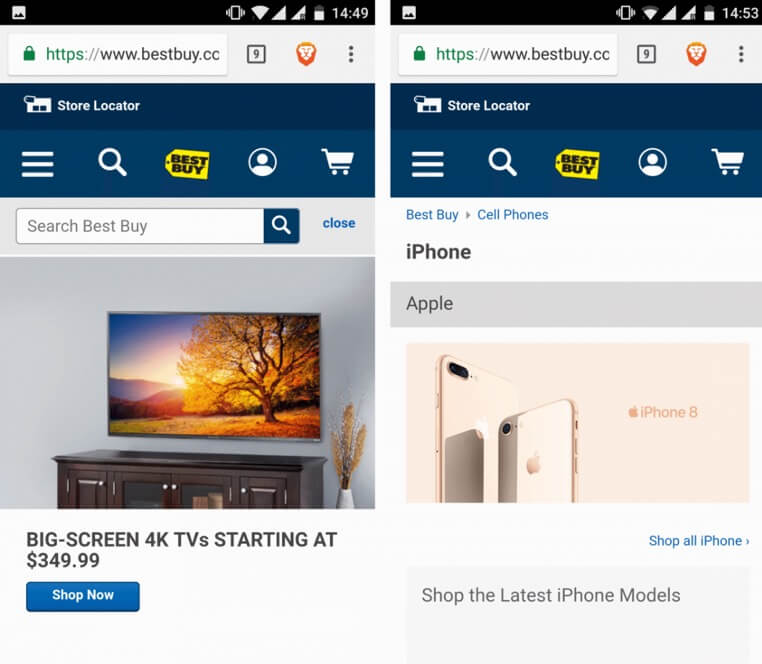
Meilleur achat
Si vous êtes propriétaire d'une entreprise de commerce électronique, vous voulez vous assurer que vous disposez d'une boutique en ligne qui fonctionne sur tous les appareils. Best Buy est un excellent exemple d'entreprise avec une UX positive grâce à sa conception adaptative. Le menu de Best Buy sur son bureau affiche plus d'éléments par rapport à sa version mobile avec un menu hamburger sur lequel les clients peuvent cliquer pour accéder aux éléments cachés.

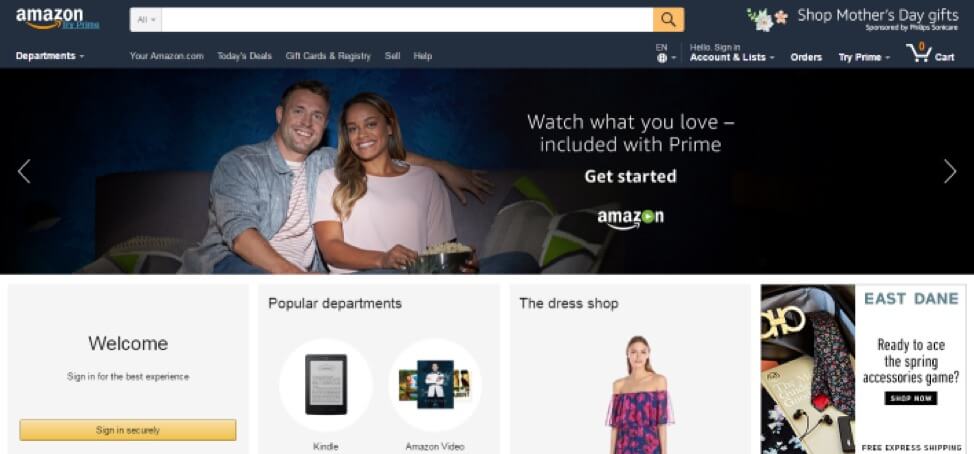
Amazone
Amazon a réalisé une augmentation de la vitesse d'accès de 40 % grâce à la conception de son site Web adaptatif. Les utilisateurs mobiles peuvent également ouvrir le "site complet d'Amazon.com" maintenant au lieu de la conception réactive qui était auparavant disponible.

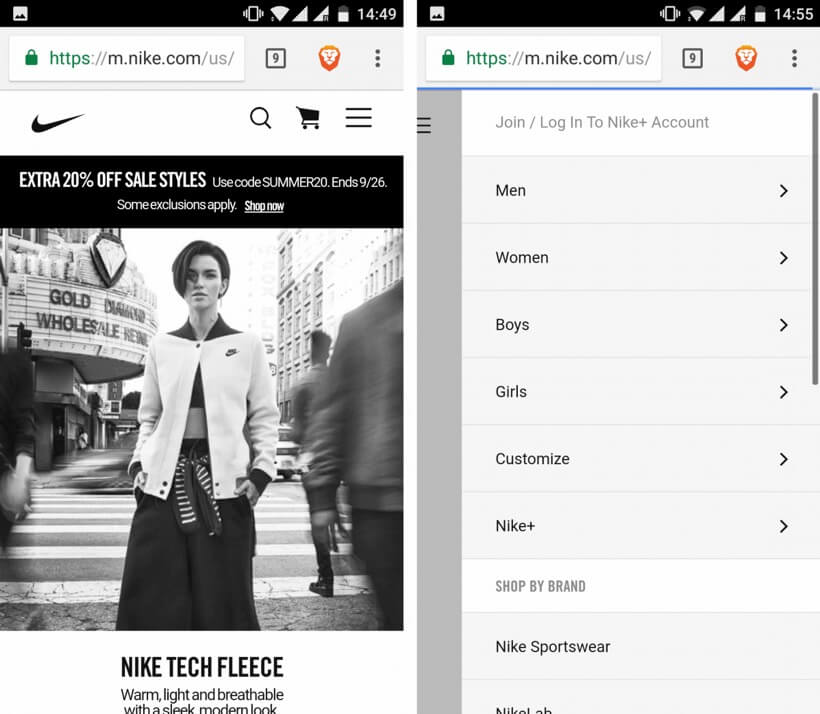
Nike
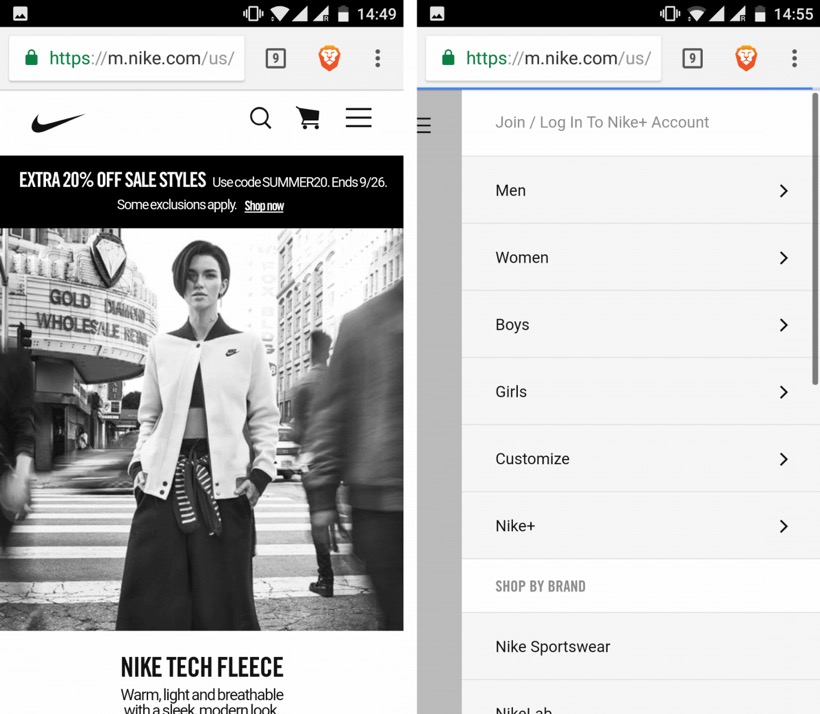
Les utilisateurs mobiles peuvent visiter le site Web mobile de ce géant de la chaussure sur m.nike.com. La version mobile de leur site Web affiche des éléments limités dans le menu. Vous ne pouvez voir que les icônes de recherche et de panier ainsi que le menu hamburger où toutes les options sont accessibles.

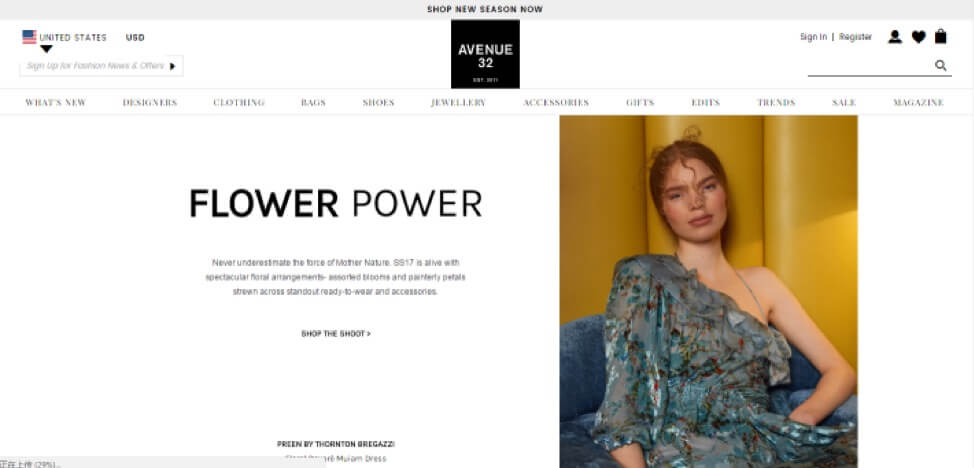
Avenue 32
Avenue 32 est un site de commerce électronique de luxe qui utilise également un design adaptatif. Ce qu'ils offrent aux visiteurs de leur site est une conception transparente, rationalisée et esthétique. Tous les éléments de leur site web se traduisent par une UX positive.

Un design épuré, avec des éléments et des fonctions faciles à trouver - cette combinaison se traduit par un site Web à la fois facile à naviguer et à utiliser.
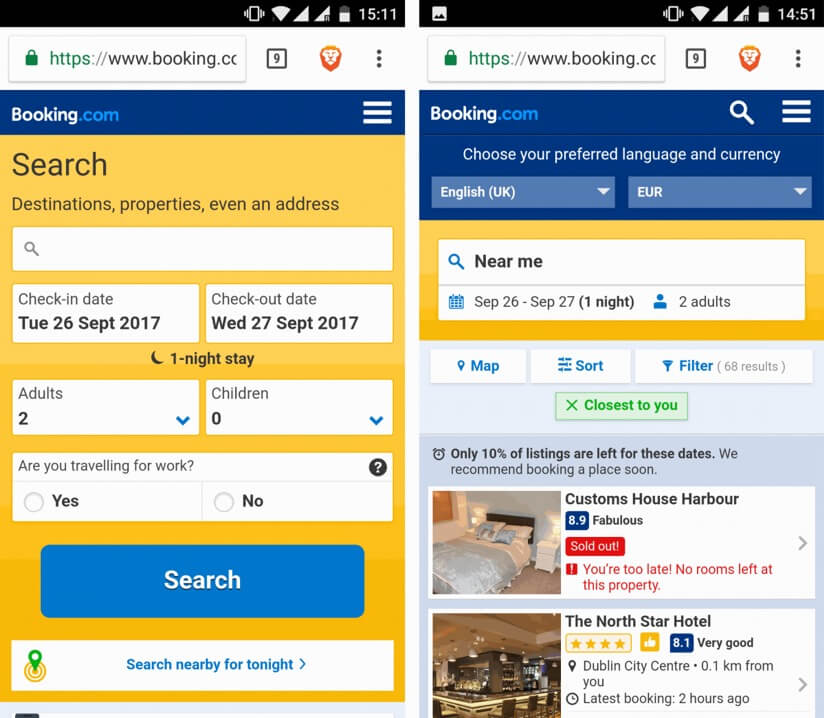
Booking.com
Booking.com est l'un des sites de réservation d'hôtels les plus populaires au monde, et sa conception adaptative peut en être l'une des raisons. Lorsque vous utilisez sa version mobile, vous pouvez simplement "rechercher à proximité" car il utilise le GPS pour reconnaître votre emplacement et affiner les résultats de recherche. Le mobile Booking.com a également moins d'articles promus et des images plus petites.

Vous remarquerez que le thème de la présentation de tous les détails les plus importants que les utilisateurs mobiles rechercheront se trouve dans la plupart des exemples présentés dans cet article.
Meilleures pratiques de conception adaptative pour une UX améliorée sur votre site de commerce électronique
Il y a quelques raisons psychologiques qui déclenchent la conversion. Mais il existe également un certain nombre de façons d'augmenter la conversion grâce à la conception UX. Voici quelques-uns des meilleurs.

- Le bon schéma de couleurs
Avec la bonne palette de couleurs, votre site de commerce électronique peut susciter des émotions positives chez vos clients existants et potentiels. Cela peut aider à augmenter leur engagement et également aider à la conversion. Choisissez la bonne couleur non seulement pour votre logo mais aussi pour les noms de produits et les éléments cliquables.

- Livraison de contenu
Le contenu doit être diffusé avec précision sur n'importe quel appareil. C'est l'un des facteurs les plus importants qui affectent l'expérience utilisateur. Les utilisateurs ne devraient pas avoir à faire d'efforts supplémentaires comme un zoom arrière pour afficher clairement les textes ou un zoom avant pour voir la page entière. Il en va de même pour les images et les vidéos.
- Engagement des prospects
Grâce à l'utilisation de cookies, vous pouvez établir un contact plus personnalisé avec des clients potentiels. Vous pouvez créer des messages et des salutations personnalisés et utiliser l'historique d'achat ou de consultation pour recommander des produits connexes à l'avenir.
- Accessibilité
L'accessibilité est importante pour les clients. Ils ont besoin d'accéder à tous les éléments du site Web sans avoir à utiliser de clavier lorsqu'ils sont sur leurs appareils mobiles. Les éléments eux-mêmes doivent être interactifs pour pouvoir mieux se connecter avec les clients. Tenez compte des attentes de vos utilisateurs et concevez de leur point de vue.
- Hiérarchie
Lorsque vous affichez des informations sur vos pages Web, vous devez suivre la bonne hiérarchie visuelle afin que les utilisateurs n'aient pas de mal à naviguer dans les pages lorsqu'ils recherchent quelque chose. Soyez stratégique lorsque vous affichez du contenu visuel et sachez que lorsque vous obtenez le bon ton esthétique, les utilisateurs trouveront votre site Web plus intuitif.
- Optimisation de l'espace vide
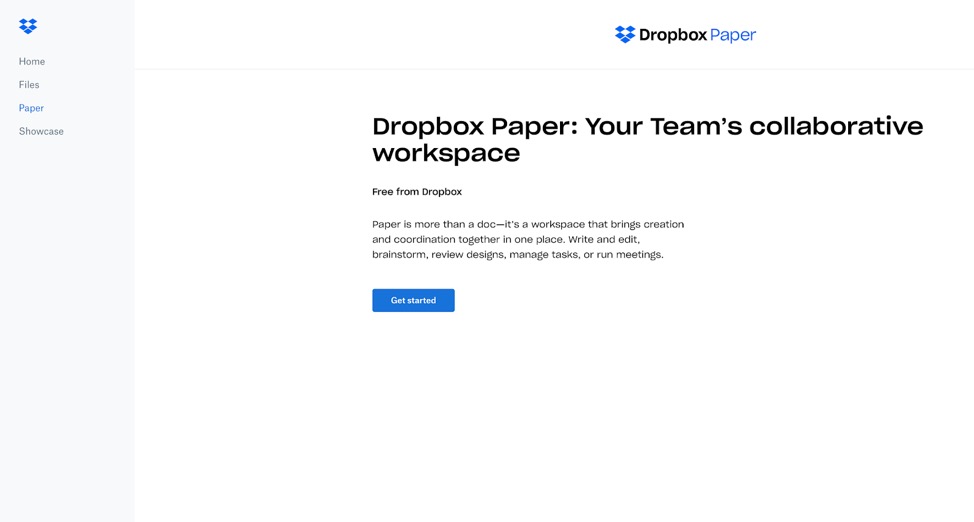
Améliorez l'expérience utilisateur et augmentez les opportunités commerciales en profitant des moments « intermédiaires » lorsque les utilisateurs obtiennent des écrans d'état zéro. Utilisez plutôt cet état vide pour ajouter plus de valeur à votre entreprise et tenir les utilisateurs informés de ce qui se passe. Découvrez la conception UX à l'état zéro de Dropbox Paper. Placer un bouton d'appel à l'action aide les utilisateurs à continuer sans confusion.

- Conception centrée sur le client (CCD)
Une plate-forme personnalisée qui se concentre sur les besoins de l'utilisateur est idéale. Des fonctionnalités telles que la recherche vocale et la reconnaissance d'images sont vraiment utiles. La recherche vocale peut améliorer considérablement le classement des SERP. Donner aux utilisateurs la possibilité de trouver des produits via la recherche d'images donnera également des points à votre site Web. Selon Salesforce, plus de 40 % des utilisateurs conviennent que l'assistance intelligente est un facteur utile qui améliore leur expérience.
6 façons d'améliorer l'UX du commerce électronique avec une conception adaptative
#1 Améliorez les performances du contenu statique avec un réseau de diffusion de contenu
CDN ou Content Delivery Network est un réseau composé de différents serveurs utilisés pour dupliquer un contenu spécifique. Il peut grandement améliorer les performances du contenu car il fournit du contenu en fonction de la proximité des utilisateurs avec le serveur.
Par exemple, un utilisateur de Corée du Sud obtiendrait probablement du contenu qui se trouve sur un serveur en Chine par opposition à un serveur situé à Londres. Cela signifie que lors du choix d'un fournisseur, vous devez vous assurer qu'il dispose de serveurs là où se trouve la majeure partie de votre marché. De plus, vous devrez faire preuve de sagesse dans le choix des forfaits.
Lorsque vous regardez votre panneau de contrôle d'hébergement et constatez que vous n'avez besoin que de 10 Go de bande passante par mois, choisissez un forfait qui répond à ce besoin.
#2 Considérez à la fois le contexte de l'utilisateur et la capacité de l'appareil
Inutile de dire que l'espace d'écran sur les appareils mobiles, qu'il s'agisse de smartphones ou de tablettes, est limité par rapport à un écran de bureau. Pour cette raison, il est crucial que vous considériez ce qui compte vraiment - les objectifs des utilisateurs mobiles (qui diffèrent souvent de ceux des utilisateurs de bureau) ainsi que les capacités des différents appareils.
Certains éléments de votre site Web peuvent ne pas fonctionner correctement sur les gadgets de milieu de gamme et bas de gamme. Lorsque vous concevez pour le mobile, assurez-vous que vous disposez également de différentes versions mobiles.
Amazon obtient cela, ils ont donc au moins cinq versions de leur site Web pour s'adapter aux différentes capacités des téléphones et des tablettes. Google propose également différentes mises en page pour leurs résultats de recherche en fonction de l'appareil utilisé.
#3 L'apparence est importante, mais privilégiez toujours la fonction
Le design sophistiqué a l'air bien, mais ce que les acheteurs recherchent et restent, ce n'est pas l'esthétique mais la fonction. Certaines tendances de conception peuvent même distraire ou déconcerter certains utilisateurs. Si vous souhaitez améliorer l'expérience utilisateur, privilégiez la fonction. Un beau design peut donner une bonne première impression, mais si cela devait nuire à une excellente fonctionnalité, vous devriez opter pour des options qui facilitent les choses pour vos utilisateurs. C'est aussi l'un des meilleurs moyens d'améliorer le taux de conversion.

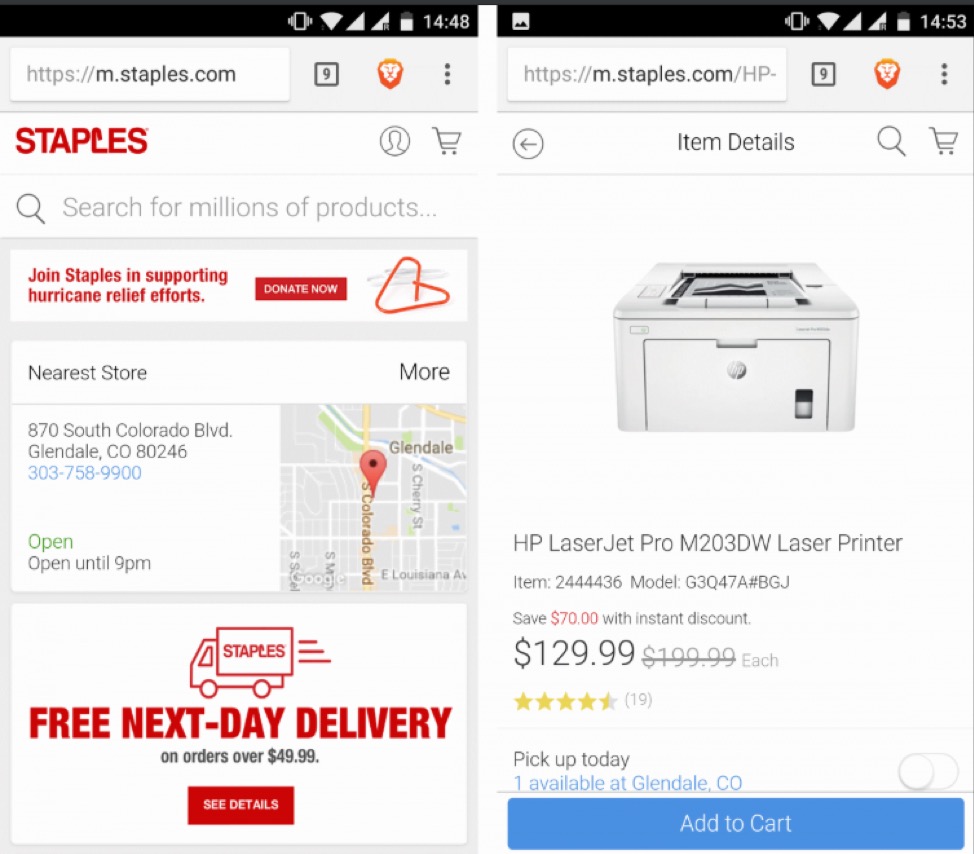
Comme vous pouvez le voir ci-dessus, la conception mobile de Staples est peut-être simple, mais elle comprend tous les éléments dont leurs utilisateurs ont besoin, en particulier ceux qui utilisent des écrans plus petits. Au lieu de se concentrer sur l'apparence, ils se sont plutôt assurés que des éléments tels que les emplacements des magasins les plus proches des utilisateurs, les coordonnées, les heures d'ouverture des magasins, les détails d'expédition de base, les produits et les évaluations accueillent immédiatement les utilisateurs.
Le bouton d'ajout au panier est également placé stratégiquement à portée du pouce de l'utilisateur mobile. Une grande touche, littéralement.
#4 Maîtrisez l'art de l'optimisation d'image
Il n'y a pas de formule exacte pour l'optimisation des images. Vous devez apprendre à équilibrer l'esthétique, les performances et l'expérience utilisateur. Notez qu'une approche "taille unique" ne fonctionnera pas principalement en raison des différentes tailles d'écrans. Une autre raison est la popularité des appareils rétiniens qui incitent les personnes à rechercher des images avec une résolution plus élevée.
Heureusement, vous pouvez résoudre le problème des chargements de page lents et des pages gonflées en utilisant des services tels que les images adaptatives. Ce qu'il fait, c'est déterminer la taille de l'écran, redimensionner et servir automatiquement la version appropriée de l'image afin qu'elle fonctionne parfaitement sur n'importe quel appareil.
#5 Éliminer les éléments inutiles
Prenez le temps de déterminer les éléments de vos pages dont vous avez vraiment besoin et ceux que vous pouvez supprimer. Une façon de savoir lesquels conserver serait d'étudier et de bien comprendre comment les utilisateurs utilisent ou interagissent avec ces éléments de page.
Par exemple, il se peut que certaines pages de votre site Web n'aient pas besoin de boutons de partage social pour obtenir plus d'abonnés sur Instagram, Facebook et d'autres plateformes de médias sociaux. Il serait judicieux de supprimer ces boutons sur ces pages.

Pour en revenir à l'exemple de Nike, ils font un excellent travail en ne présentant aux utilisateurs mobiles que ce dont ils ont besoin, tout en gardant toutes les options nécessaires à quelques clics. Alors que la version de bureau a une vidéo en boucle sur la page d'accueil, la version mobile comporte un cadre statique. Cela permet d'économiser de la bande passante et des ressources matérielles, tout en garantissant que la page se charge à une vitesse optimale.
# 6 Boostez l'UX du shopping mobile avec les microinteractions
Les micro-interactions peuvent être la chose qui vous procurera cette UX positive que vous vouliez. Vos utilisateurs veulent un certain contrôle lorsqu'ils sont sur votre site Web. Donnez-leur ça. Quelque chose d'aussi simple qu'un logo animé qui indique à vos utilisateurs quel est le niveau de volume lorsqu'ils l'ajustent, pourrait faire des merveilles.

Vous pouvez également inclure de petites notifications pour informer les utilisateurs du chargement des pages. Cette micro-interaction apparaîtra comme un acte de courtoisie et peut être la raison pour laquelle ils restent sur votre site Web.
Les autres choses que les microinteractions apportent incluent :
- Guidant la navigation de l'utilisateur, la rendant plus intuitive.
- Réduire l'anxiété des utilisateurs en améliorant le confort et en offrant des interactions plus naturelles.
- La réduction des erreurs fournit une rétroaction immédiate.
Dernières pensées
L'expérience utilisateur doit toujours occuper le devant de la scène sur tout site de commerce électronique. Beaucoup dépend de l'UX pour qu'elle soit négligée. En suivant les conseils mentionnés ci-dessus et en prenant note des meilleures pratiques discutées, vous pouvez vous assurer que vous disposez d'un site Web adaptatif qui offre une expérience utilisateur supérieure.
Votre site de commerce électronique a-t-il une conception adaptative ? Que pensez-vous de l'utilisation du design adaptatif pour booster l'expérience utilisateur ? Partagez votre opinion avec nous!
