[Appels à l'action e-commerce] Quels sont-ils, types et comment les optimiser pour augmenter vos ventes
Publié: 2022-05-06Si on vous demandait soudainement ce que sont les appels à l'action (CTA), vous ne sauriez peut-être pas comment répondre.
Une chose est sûre, cependant : ils se trouvent sur tous les sites Web que vous visitez.
Les appels à l'action sont les éléments d'un site Web qui demandent aux utilisateurs d'effectuer une activité particulière.
Ils se présentent généralement sous la forme de boutons ou de liens.
Et ils sont en fait assez importants, croyez-le ou non.
Par exemple, un CTA bien conçu peut vous avoir amené à acheter un produit que vous n'étiez pas sûr d'acheter au départ.
Vous n'y croyez toujours pas ?
Eh bien, lisez la suite et voyez par vous-même, alors.
Nous allons vous dire :
- Pourquoi les appels à l'action sont si importants pour votre e‑commerce.
- Les types de CTA les plus courants pour les boutiques en ligne.
- Conseils pour les optimiser et augmenter vos ventes.
Es-tu prêt? Nous y voilà.
Table des matières
- Quels sont les différents types d'appels à l'action pour le e‑commerce ?
- « Quel est le problème avec un simple petit bouton ?
- 5+1 conseils pour tirer le meilleur parti de vos CTA (avec exemples)
- 1. Rendez-les visibles
- 2. Etre ou ne pas être… original, telle est la question.
- 3. Votre CTA principal doit être au-dessus du pli
- 4. Organisez vos appels à l'action de manière hiérarchique (pour que vos clients ne se sentent pas dépassés)
- 5. Les informations importantes doivent être rassemblées
- Extra : Effectuez des ajustements et suivez les résultats
- Les CTA sont également nécessaires ailleurs
Quels sont les différents types d'appels à l'action pour le e‑commerce ?
Si la définition précédente ne vous a pas aidé à comprendre le concept, consultez ces exemples :
- Ajouter au panier.
- Finaliser l'achat.
- Continuer vos achats.
- Abonnez-vous à notre newsletter.
- Évaluez ce produit.
- En savoir plus sur cet article.
Semble familier?
Ces exemples sont tous des CTA typiques trouvés dans les boutiques en ligne. Nous pourrions continuer encore et encore, mais maintenant vous savez de quoi nous parlons.
Même si vous vous demandez peut-être maintenant…
« Quel est le problème avec un simple petit bouton ?
Disons-le de cette façon – imaginez que vous vouliez vous procurer une raquette de tennis et que vous décidiez d'aller dans un magasin physique mais, comme l'endroit est assez grand, vous ne savez pas trop où aller pour en trouver une.
Que feriez-vous?
Vous iriez demander à un assistant, n'est-ce pas ?
Une fois que vous avez votre raquette, vous demandez à un autre assistant où se trouve la caisse.
Et, avant de payer, la caissière vous informe d'une offre 2 pour 1 sur les balles de tennis au cas où vous voudriez le pack complet.
Le problème, cependant, est que les magasins en ligne n'ont pas d'assistants.
Ainsi, personne ne peut dire à vos clients « Passez par ici », « Voici comment payer » ou « Obtenez-le maintenant car il est en solde ».
Et les CTA sont, dans une certaine mesure, ceux qui remplissent cette fonction.
Les call to action de votre e‑commerce sont comme des panneaux qui guident vos utilisateurs dans votre boutique.
Donc, si vous les utilisez correctement, vous pouvez :
- Améliorez la convivialité de votre site.
- Augmenter la conversion.
- Réduisez votre taux de rebond.
- Insufflez un sentiment d'urgence ou de confiance aux utilisateurs afin qu'ils finissent par acheter.
Mais comment pouvez-vous faire tout cela ?
C'est précisément vers cela que nous nous dirigeons.
5+1 conseils pour tirer le meilleur parti de vos CTA (avec exemples)
Maintenant que vous avez compris la différence que des CTA bien conçus peuvent faire en termes de ventes, voyons comment ils peuvent être optimisés.
1. Rendez-les visibles
Ce qui est essentiel.
La dernière chose qu'un client veut faire est de passer du temps à parcourir votre site Web pour trouver le bouton "Acheter" ou de deviner comment il peut s'inscrire à votre liste de diffusion.
Les appels à l'action doivent être faciles à voir.
Et il y a quelques astuces pour cela :
- Donnez-leur une couleur contrastante : notre vision repose fortement sur les différences de tons, ce qui signifie que votre appel à l'action sera plus facile à repérer si vous lui donnez une couleur sombre contrastant avec le fond blanc, par exemple.
- Rendez-le « cliquable » : vous devez avoir vu comment certains boutons ont un effet 3D et semblent « sortir » de l'écran sur de nombreux sites Web.
- Dimensionnez-les : N'ayez pas peur de rendre vos boutons sensiblement grands. Ils doivent se démarquer (de plus, il est difficile de cliquer sur les petits CTA si vous magasinez sur votre téléphone).
- Utilisez les espaces : en général, les appels à l'action se démarquent davantage lorsqu'il n'y a rien qui les entoure.
Par exemple, découvrez la conception CTA simple (mais efficace) qu'ils utilisent chez Rubiks, l'un de nos clients :

2. Etre ou ne pas être… original, telle est la question.
Et ce n'est pas facile non plus.
Comme vous avez dû le remarquer maintenant, la créativité joue un rôle énorme dans les appels à l'action de certains sites Web.
C'est le cas de M. Wonderful.

Sur le pied de page de leur site Web, ils vous encouragent à télécharger leur application pour téléphone, mais au lieu d'utiliser le typique "Téléchargez notre application", ils lui donnent une touche personnelle qui correspond à leur image de marque.
Gravez celui-ci dans votre mémoire permanente :
Plutôt qu'originaux, les appels à l'action doivent toujours être faciles à comprendre et indiquer clairement ce qui va se passer.

Cela ne sert à rien d'avoir un message amusant et accrocheur si, après l'avoir lu, les lecteurs se demandent : « D'accord, mais que se passe-t-il si je clique ici ? Le produit est-il ajouté au panier ? Est-ce que je l'achète tout de suite ?
Vous le verrez clairement, encore une fois, sur le site Web de M. Wonderful.

Pour les CTA les plus importants, tels que "Ajouter au panier", ils utilisent le même texte que n'importe quelle autre boutique en ligne.
La prévisibilité en vaut parfois la peine.
3. Votre CTA principal doit être au-dessus du pli
La plupart des pages de votre site Web auront au moins un appel à l'action.
Par exemple, le bouton "Acheter" sur les fiches produits ou une invitation à utiliser une offre sur votre page d'accueil.
Quoi qu'il en soit, ce CTA doit toujours être placé au-dessus du pli, c'est-à-dire dans la partie supérieure de la page afin que les utilisateurs le voient dès que la page se charge sans avoir à faire défiler du tout.
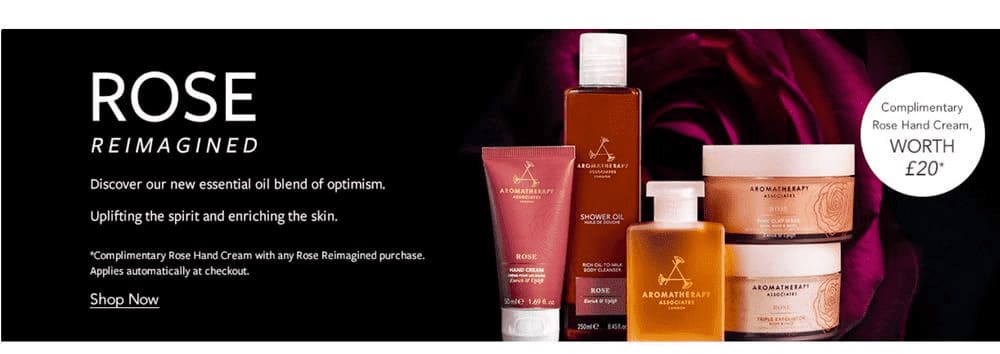
Par exemple, voici ce que vous voyez juste après avoir atterri sur la page d'accueil de Rose.

Ils incluent un CTA "Acheter maintenant" pour vous informer d'une offre active.
Et si vous y prêtez une attention particulière, vous verrez à quel point cela est vrai pour presque toutes les boutiques en ligne.
4. Organisez vos appels à l'action de manière hiérarchique (pour que vos clients ne se sentent pas dépassés)
Puis-je mettre plusieurs CTA différents sur la même page Web ?
Eh bien, vous pouvez, mais vous devez les afficher de manière ordonnée.
Si vous les placez tous à proximité les uns des autres, cela peut dérouter vos utilisateurs et ils ne sauront pas où cliquer (ce qui aura un impact négatif sur la convivialité de votre site).
Pour reprendre l'exemple précédent du magasin physique, c'est comme si trois assistants différents venaient vous parler en même temps. Vous seriez dépassé et encore plus confus.
Mais tout est plus clair avec un exemple visuel.

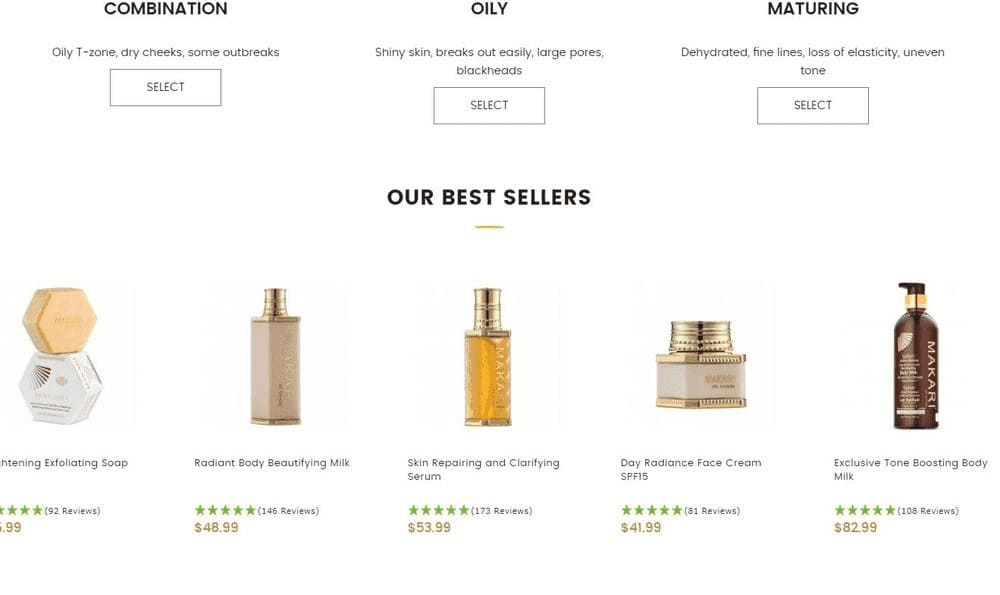
Ceci est la page d'accueil de Makari. Ils ont plus de quinze CTA sur cette seule page (y compris le bouton "S'abonner").
Mais ils les ont organisés hiérarchiquement comme suit :
- Le plus important est une bannière affichant les offres actives.
- Juste en dessous, il y a une section où vous pouvez voir les meilleurs produits pour vous en fonction de votre type de peau.
- Ensuite, il y a une section avec des articles en vedette et chacun d'eux comprend un CTA menant à leur fiche produit respective.
- À la toute fin, dans une police plus petite, il y a la case où vous pouvez vous abonner à leur newsletter.
Cela permet aux utilisateurs de distinguer le CTA le plus important (la bannière) des secondaires, car ils sont placés dans différentes sections dans différentes parties de la page, ce qui vous permet de décider plus facilement où cliquer.
5. Les informations importantes doivent être rassemblées
Le texte entourant vos appels à l'action peut servir à inspirer confiance à vos utilisateurs.
Par exemple, vous pouvez ajouter ces informations au-dessus du bouton « Acheter » :
- Informations sur la garantie
- Date d'arrivée estimée
- Une offre de livraison gratuite
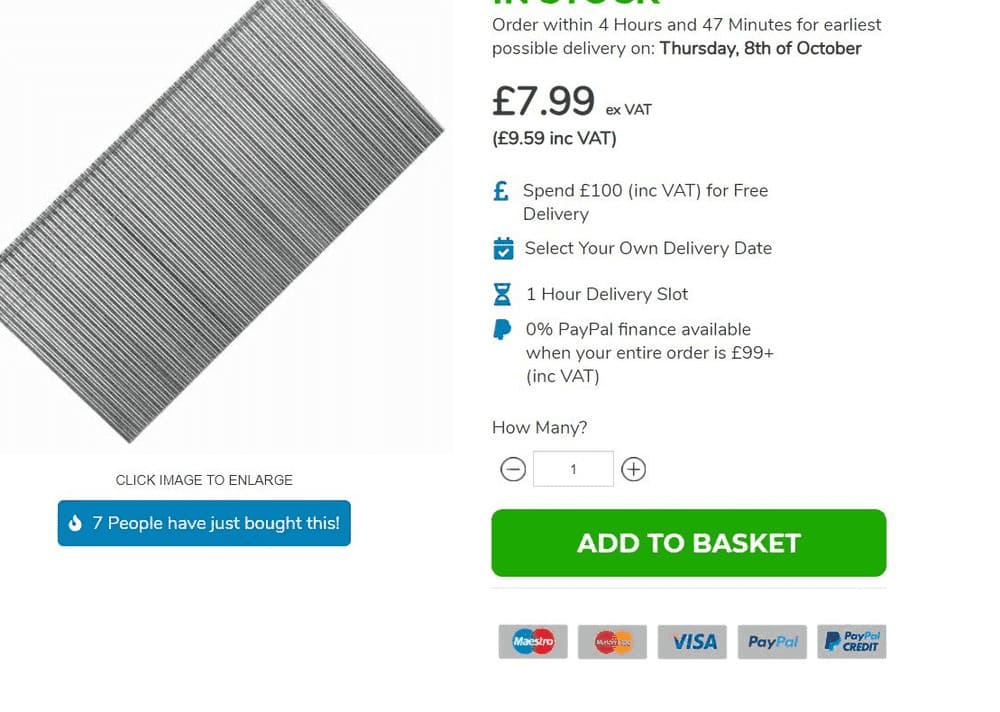
Découvrez ce qu'ils ont fait chez ITS, un autre de nos clients.

Chaque fiche produit comporte un call to action vert (gros et flashy) : le bouton « Ajouter au panier ». Et à côté de ces boutons, ils vous disent :
- Différentes options de livraison
- Modes de paiement acceptés
- Combien de personnes ont acheté le produit récemment (comme preuve sociale)
- Combien de temps cela prendra-t-il pour vous parvenir si vous commandez avant X temps
- Le minimum d'achat pour la livraison gratuite
Une autre option consiste à utiliser la rareté en votre faveur avec des messages tels que "Il ne reste que X articles en stock" (nous avons un article complet sur la façon d'utiliser ce déclencheur mental).
Extra : Effectuez des ajustements et suivez les résultats
Un dernier conseil.
Vous avez déjà vu à quel point il est important de bien paramétrer vos call to action et comment le faire.
Mais ce n'est pas la ligne d'arrivée.
Une fois que vous avez créé la conception de base de vos appels à l'action, exécutez des tests A/B pour essayer différentes versions et découvrir celles qui fonctionnent le mieux.
Voici quelques idées de petites variations :
- Utilisez différentes couleurs.
- Essayez différentes versions de texte.
- Modifiez légèrement le libellé (au lieu de "Ajouter au panier", essayez "Ajouter à mon panier").
- Utilisez la première personne pour le texte ("Oui, j'aimerais télécharger ce guide").
- Modifiez le texte entourant le CTA (essayez d'ajouter des détails sur la garantie, les détails d'expédition ou la rareté du produit).
Croyez-le ou non, faire un seul de ces petits ajustements pourrait avoir un impact énorme sur votre taux de conversion.
Les CTA sont également nécessaires ailleurs
Vous l'avez deviné – dans les résultats de recherche de votre boutique en ligne.
Mais cela n'est possible que si vous utilisez un moteur de recherche intelligent, comme Doofinder, qui permet d'inclure dans les résultats des bannières publicitaires et des produits proposés.
C'est quelque chose qui, selon nos clients, aide à augmenter (beaucoup) les ventes.
Si vous souhaitez voir par vous-même, vous pouvez télécharger Doofinder et l'utiliser gratuitement sur votre site Web pendant 30 jours.
Essayez-le (assurez-vous de mettre ces conseils en pratique) et vous nous remercierez après avoir vu combien vos ventes ont augmenté en seulement un mois.
