Les menus collants aident-ils ou nuisent-ils aux conversions ? (Meilleures pratiques pour 2021)
Publié: 2020-07-15
Votre barre de navigation est l'un des éléments les plus critiques de l'expérience utilisateur sur votre site Web. Ce qui est tout à fait logique, puisqu'il s'agit d'une feuille de route que vos visiteurs suivent. Sans cela, ils peuvent se sentir perdus et n'ont aucun moyen de parcourir votre site sans effort.
Les clients n'aiment pas les frictions, ils veulent de la facilité. Même des composants mineurs comme les menus de navigation peuvent avoir des effets importants sur l'expérience utilisateur et les taux de conversion globaux du site Web.
Il n'est donc pas surprenant que le débat continue sur le meilleur type de menu à utiliser sur votre site Web, ainsi que sur les choses à faire et à ne pas faire.
Dans cet article, nous examinerons si les menus collants sont meilleurs que les menus traditionnels pour une meilleure conversion sur votre site Web. Nous allons regarder :
- Qu'est-ce que la navigation par menu collant ?
- Pourquoi les menus de navigation sont des composants importants pour la conversion.
- Comment obtenir des données de support autour de ce qui fonctionne le mieux.
Commençons par définir quelques termes clés…
Votre menu de navigation – Une carte pour vos visiteurs
Même la personne la moins technique comprend ce qu'est un menu de navigation. Même s'ils ne peuvent pas laisser échapper la définition technique, au minimum, ils ont une expérience pratique d'interaction avec eux tout en naviguant sur le Web.
Techterms.com définit les barres de navigation comme suit :
"Une barre de navigation est un élément d'interface utilisateur dans une page Web qui contient des liens vers d'autres sections du site Web. Dans la plupart des cas, la barre de navigation fait partie du modèle de site Web principal, ce qui signifie qu'elle est affichée sur la plupart, sinon toutes, des pages du site Web.
La définition souligne le rôle important des menus sur un site Web, disent-ils :
« La barre de navigation est un élément important de la conception d'un site Web puisqu'elle permet aux utilisateurs de visiter rapidement n'importe quelle section du site. Si vous avez déjà visité un site Web sans barre de navigation, vous avez peut-être trouvé qu'il est difficile de localiser la page dont vous avez besoin.
Alors, qu'est-ce que la navigation dans les menus collants ? Un menu collant est un menu de navigation spécial qui offre la même fonctionnalité qu'un menu de navigation fixe, mais plus. Clicktales décrit les menus collants comme suit :
"La navigation collante est un terme utilisé pour décrire un menu de navigation fixe sur une page Web qui reste visible et dans la même position lorsque l'utilisateur fait défiler et se déplace sur un site."
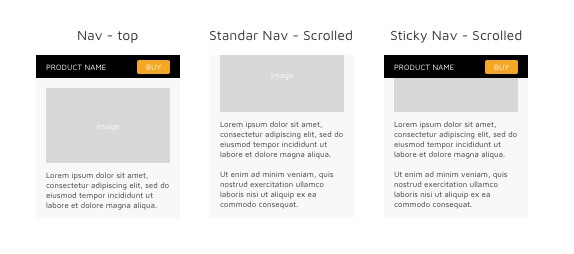
Chez Convert, nous utilisons un Sticky Menu. Voici un exemple de ce à quoi cela ressemble :
(notez que la barre de navigation est TOUJOURS visible même lorsque l'utilisateur fait défiler)
Que disent les optimiseurs des menus collants ?
Plusieurs études associent de mauvais menus de navigation à de mauvaises expériences de sites Web.
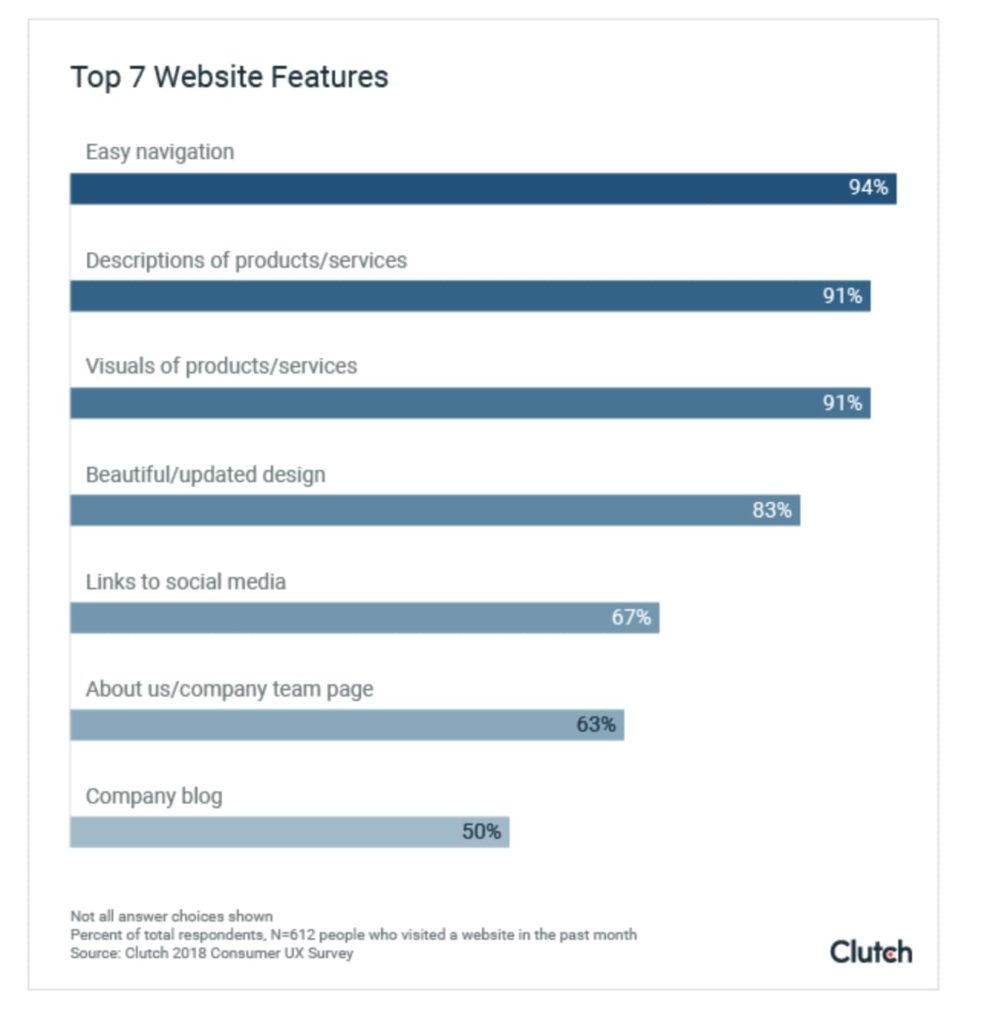
En 2018, Clutch a interrogé 612 personnes pour identifier les fonctionnalités du site Web qui étaient indispensables pour qu'un visiteur ait une expérience utilisateur agréable. Le graphique suivant met en évidence leurs conclusions :

Plus important encore, 94 % des personnes ont nommé la "Navigation facile" comme la principale fonctionnalité "indispensable" d'un site Web.

Malheureusement, ces données ne nous disent pas quel type de menu les visiteurs préfèrent.
Si vous demandez aux optimiseurs ou aux spécialistes du marketing numérique, chacun d'eux aura une vision différente du style de barre de navigation qui fonctionne le mieux, des menus collants, traditionnels ou quelque chose en dehors de la boîte.
Certains opposants trouvent les menus collants ennuyeux et pensent qu'ils encouragent les gens à cliquer en dehors de la page sur laquelle ils se trouvent pour accéder à d'autres zones du site Web, évitant ainsi l'entonnoir soigneusement conçu du site Web.
Sean Nguyen, directeur chez Internet Advisor, a une aversion véhémente pour les menus collants. Il pose la question : "Pourquoi ajouteriez-vous autant de volume inutile ?" Pour cette raison, ils n'utilisent pas de menus collants sur leur site. Il dit:
"Notre site n'utilise pas de menus collants car je trouve que c'est une expérience très perturbatrice. Je ne veux pas que quoi que ce soit me suive pendant que je fais défiler, cela ajoute du volume inutile à la page.
Une page est structurée comme elle l'est pour une raison, et il y a un ordre dans le contenu présenté. La logique derrière cette structure est suffisante pour générer du trafic et stimuler les conversions, il n'est pas nécessaire de suivre littéralement l'utilisateur sur le site en lui montrant les options.
Personnellement, je m'énerve et clique quand cela se produit. Je préfère largement les menus traditionnels. Je pense que tant que vous pensez à ce que vous présentez et où, vous n'avez pas besoin d'un menu collant.
Un menu collant est lourd, maladroit et inutile. Un menu traditionnel est plus simple et a l'air plus professionnel.
Les partisans des menus collants sont tout aussi catégoriques quant à leur position, affirmant que les menus collants maintiennent votre CTA au premier plan, quel que soit l'endroit où votre visiteur se déplace sur une page.
Comme pour toutes les tactiques et stratégies CRO, le débat sur la barre de navigation est subjectif. Milosz Krasinski, directeur général de Chilli Fruit Web Consulting a partagé son opinion sur les menus collants :
"La réponse courte est que les menus collants aident les conversions. Pourquoi? Les internautes sont impatients. Je veux dire vraiment impatient. Dans de nombreux cas, cela signifie qu'une simple action comme revenir en haut d'une page (quelques secondes) devient un irritant qui peut voir l'utilisateur quitter votre site.
Krasinski étaye cette opinion avec quelques données :
Les menus collants sont 22 % plus rapides à naviguer et encouragent la conversion grâce à la commodité. Par exemple, vous avez beaucoup de contenu sur votre site que les utilisateurs voudront peut-être lire avant de suivre un CTA.
Un menu collant signifie que l'utilisateur sait qu'il peut revenir à la page d'accueil ou à la page de contact d'un simple clic sur un bouton plutôt que d'avoir à passer ces quelques secondes atroces à revenir en arrière.
Les menus collants sont particulièrement utiles pour les sites de commerce électronique qui peuvent utiliser un CTA "flottant" pour encourager la conversion où que l'utilisateur se trouve sur le site.
Avec toutes ces opinions, comment déterminez-vous quand un menu collant est le design de choix ?
Quand un menu collant est une bonne idée
Supposons que vous ayez conçu une page de destination à défilement très longue.
Et votre CTA demande aux visiteurs de passer un appel téléphonique.
Maintenant, serait-ce une merveilleuse idée de laisser vos utilisateurs voir un en-tête fixe avec un grand bouton CTA - "Cliquez pour appeler" lorsqu'ils font défiler vers le bas pour lire tout le contenu que vous avez publié ?
Votre gros et brillant bouton d'appel à l'action - affiché bien en évidence dans votre menu collant juste en haut de votre site - devient impossible à manquer car il flotte sur la page en suivant vos utilisateurs lorsqu'ils parcourent votre page longue.
Au moment où votre prospect décide qu'il veut vous contacter, il a votre bouton accrocheur "Appeler" juste en vue. Avec une barre de menu collante aussi ciblée, vos prospects ne sont qu'à un clic ou à un robinet de démarrer une conversation de vente avec vous.

Un menu collant en action (remarquez comment la barre de navigation est TOUJOURS visible même lorsque l'utilisateur fait défiler)
Les menus collants peuvent très bien fonctionner pour les pages d'accueil. Ils peuvent encourager vos utilisateurs à faire défiler toute votre page. En fait, il existe des exemples de sites Web qui ont vu beaucoup plus d'engagement sur leurs pages d'accueil longues après avoir remplacé leur menu de navigation supérieur habituel par un menu collant.
Les sites Web de commerce électronique adorent également les menus collants, car ils peuvent placer un CTA tel que "Ajouter au panier" à un endroit bien en vue.
Christopher Prasad, Marketing Manager chez JookSMS fait écho à cela, il dit :
"Avec l'aide d'un menu collant, vous êtes libre de naviguer sur le site Web sans perdre votre page. La plupart des sites de commerce électronique utilisent désormais ces éléments pour aider à fournir au client un moyen plus fluide et plus simple de naviguer parmi les données et informations pertinentes.
L'utilisation de menus collants permet également aux utilisateurs de s'impliquer davantage dans le contenu des pages. Cela peut alors aider à augmenter le taux de conversion global car, avec le menu qui les suit sur la page, ils sont alors en mesure de finaliser leurs transactions beaucoup plus facilement, ce que la plupart des individus souhaitent : un processus rapide et facile. »
En bref : les menus collants peuvent être utiles selon la façon dont vous les utilisez.
Comment connaissez-vous le meilleur type de NavMenu à utiliser ?
Le mantra de Convert est "ne devinez pas, testez". Les données remplacent toujours la conjecture ou la pure opinion.
Alors que l'expérience utilisateur est à la fois qualitative et quantitative, l'analyse numérique peut fournir un aperçu rapide des taux de conversion et donner des indices sur la direction que vous devez prendre vos stratégies d'optimisation.
Les données peuvent rapidement répondre à la question : « Quelle est notre prochaine meilleure étape vers le résultat souhaité ? » Et les tests et l'expérimentation sont le seul moyen de savoir lequel convertit le mieux. Un simple test A/B qui teste différentes barres de navigation vous donnera des données qui vous permettront de prendre des décisions éclairées.
Jeff Moriaty, Marketing Manager chez Moriarty's Gem Art, partage le pouvoir des tests :
"Nous avons fait pas mal de tests sur notre site Web, l'un étant le menu. Avec le menu collant, le principal domaine dans lequel nous avons constaté une amélioration des performances était nos taux de rebond et les pages consultées par session. Nos taux de rebond ont en fait diminué et nous sommes passés d'une moyenne de 1,5 pages par session à plus de 3 pages. Cela était particulièrement vrai pour les visiteurs mobiles, d'où proviennent 70 % de notre trafic.
Nous avons effectué un test A/B sur deux mois pour arriver à ces résultats. Depuis ces découvertes, nous sommes « bloqués » avec le menu collant pour tous les visiteurs du site Web et nous ne prévoyons pas de le modifier à nouveau. Un conseil. Assurez-vous que vous n'avez pas d'offres spéciales ou de barres d'en-tête qui pourraient être affectées par un menu collant. C'était le bogue que nous avons trouvé au début, et notre développeur a dû implémenter une solution de contournement.
Chez Convert, nous ne suggérons jamais aux entreprises de mettre en œuvre quelque chose sur leur site Web ou d'essayer une tactique parce que c'est à la mode. Vous gaspillerez de précieuses ressources et obtiendrez moins de retour sur votre programme de test. Il sera soumis aux caprices d'une tendance, plutôt qu'à une planification proactive axée sur les données.
Vous ne pouvez modifier votre site Web qu'en analysant les opportunités d'amélioration ou d'optimisation que vos données mettent en évidence.
Sandra Hurley, Operations Manager de Hayden Girls confirme la puissance des informations basées sur les données. Les données de leur site Web lui ont fait savoir que "les utilisateurs ne veulent pas défiler vers le haut de la page toutes les deux minutes". Les données ont montré ce qui suit :
"Selon nos données, les menus collants contribuent absolument à augmenter les taux de conversion du simple fait qu'ils sont beaucoup plus faciles et plus pratiques à naviguer.
Avant le lancement de notre site Web, nous avons effectué plusieurs itérations et les avons fait tester. 85 % des utilisateurs ont convenu que devoir revenir en haut pour pouvoir accéder au menu et changer de catégorie de produits était un gros problème et les a dissuadés de poursuivre l'expérience d'achat.
Le temps total passé sur notre site était plus court que la version du site avec des menus collants. Lorsque les utilisateurs ont essayé le site Web avec le menu collant, non seulement ils ont passé plus de temps sur le site, mais ils ont également parcouru plus de catégories et acheté plus de produits. Parce que le menu est toujours visible, il est plus facile d'accès et plus pratique.
Donc, si vous décidez de changer le style de votre barre de navigation, utilisez des outils comme Google Analytics pour collecter des données (par exemple, les taux de conversion, les profondeurs de défilement, etc.) et des plateformes de test comme Convert Experiences pour tester et évaluer les données avant et après à découvrir. ce que vos utilisateurs préfèrent.
Vous ne savez pas par où commencer, laissez-vous inspirer par une liste d'idées de test de Pertinent Insights.
Conseils pour la création de menus sur les correctifs ?
Il est facile de vivre dans un monde « ou bien ou bien ». Mais lorsque vous envisagez de créer le menu de navigation idéal, vous souhaitez trouver l'équilibre UX classique entre esthétique et fonctionnalité.
Maciej Fita, responsable marketing chez Brandignity, suggère de "penser au-delà de la structure de navigation typique". Il dit,
"Si votre action principale est un formulaire de prospect, votre menu collant doit toujours avoir un CTA pour une conversion. S'il s'agit d'une démo gratuite, cette démo gratuite CTA ne devrait jamais quitter le site des visiteurs.
Fita suggère également de rester à l'écart de la rationalisation des menus de style hamburger contemporain,
"Ils peuvent sembler chics, mais ils peuvent vraiment réduire les prospects et les conversions."
L'outil d'optimisation, CrazyEgg, donne 9 conseils pour créer des barres de navigation prenant en charge la conversion, notamment : rationaliser, rendre l'hypertexte évident, conserver votre barre de navigation dans un endroit standard et s'assurer que le menu reflète les priorités de votre entreprise.
Orbit Media a conçu plus de 1000 sites Web, ils connaissent une chose ou deux sur la bonne conception des menus de navigation. La vidéo suivante partage ce qu'ils ont appris et offre des conseils sur les façons d'utiliser Google Analytics ou un outil similaire pour améliorer la navigation de votre site Web.
Quel que soit le menu spécifique que vous sélectionnez, vous souhaitez mettre en œuvre les meilleures pratiques de conception pour garantir une conversion élevée et une excellente UX. Voici quelques conseils pour les menus statiques et les menus collants.
Meilleures pratiques pour les menus collants
Logan Adams, fondateur de DC Marketing Digital Hour, a fourni les conseils suivants sur l'utilisation des menus collants :
"La chose la plus importante lors de la configuration de vos menus collants est de prendre en compte la réactivité et l'appel à l'action approprié pour le menu, en fonction de l'appareil.
Assurez-vous de choisir une couleur d'arrière-plan qui se différencie des images héros ou des arrière-plans de page sur l'ensemble du site.
Testez votre menu collant sur de nombreux appareils… Si vous n'avez pas une grande variété d'appareils à portée de main, vous pouvez utiliser les outils de développement de votre navigateur Web comme solution de test rapide.
Lorsqu'on lui a demandé s'il existait une meilleure alternative aux menus collants qui offrent de meilleurs taux d'UX et de conversion, Logan a répondu ce qui suit :
"Dans un monde parfait, vous auriez des appels à l'action "collants" qui permettent à un utilisateur d'avoir toujours la prochaine étape possible dans un entonnoir prêt à l'emploi. Ceux-ci sont coûteux à développer et nécessitent un entretien constant pour s'adapter à mesure que les entonnoirs changent et que le leadership souhaite de nouvelles stratégies, donc un menu collant est une bonne solution pour un problème complexe.
Jane Kovalkova, directrice du marketing chez Chanty, suggère :
« … n'utilisez un menu collant que si vous avez une page de destination plus longue et si les onglets du menu collant n'empêchent pas le visiteur de se convertir. En d'autres termes, le menu collant doit avoir des boutons menant à vos principales pages de produits/services.
Meilleures pratiques du menu fixe
Logan de DC Marketing Digital Hour a également proposé des suggestions pour créer les meilleurs menus fixes :
N'utilisez jamais plus de deux sous-listes. Si une entreprise exige d'inclure autant de listes liées dans un menu fixe, vous devez les asseoir et discuter des pages à inclure dans un menu fixe et de celles qui peuvent être consultées à partir de la page elle-même.
Envisagez également d'inclure les liens clés du menu fixe dans le pied de page, afin que les utilisateurs n'aient pas à revenir en haut pour les trouver.
Alors, quel type de menu choisirez-vous ?
Ainsi, quel que soit le type de menu de navigation que vous choisissez, assurez-vous d'installer des outils CRO de recherche sur le comportement des utilisateurs sur votre site Web pour comprendre le comportement de vos utilisateurs. Si vous voyez des enregistrements d'écran où les utilisateurs doivent faire défiler jusqu'en haut pour accéder à votre barre de navigation, vous voudrez peut-être envisager d'utiliser un menu collant pour améliorer votre expérience utilisateur.

Contenu original créé par Arian Azcua.

