Comment accélérer WordPress en désactivant les plugins inutilisés sur les pages et les publications
Publié: 2022-02-24J'essaie toujours d'accélérer WordPress, de préférence d'une manière qui soit également bon marché et ne nécessite aucun codage.
Dans ce guide simple, je vais vous montrer comment j'utilise perfmatters (24,95 $ pour une licence de site unique), un plugin de performance WordPress léger , pour désactiver les plugins inutilisés sur les pages et les publications afin d'accélérer considérablement le temps de chargement des pages .
Je vais vous montrer les vitesses de chargement de mes pages avant et après la configuration des perfmatters afin que vous puissiez voir à quel point ma vitesse s'améliore.
Allons-y.
Table des matières
Pourquoi les plugins WordPress ralentissent votre site Web
Tous les plugins WordPress ne sont pas créés de la même manière, mais même le plugin le mieux codé ajoutera du temps de chargement à votre site. Et, voici la partie effrayante, les plugins se chargeront sur chaque page du site, même si vous n'utilisez pas leurs fonctionnalités sur cette page !
Exemple : un plugin de formulaire de contact comme Contact Form 7. Vous ne l'utiliserez probablement que sur votre page "Contactez-moi", mais il se chargera toujours sur toutes les autres pages , ajoutant des kilo-octets inutiles à la taille de la page et la ralentissant.
Bien que la suppression complète des plugins résolve le problème, vous souhaitez probablement toujours en utiliser pour ajouter des fonctionnalités à votre site. La solution? Utilisez un gestionnaire de scripts pour contrôler les plugins qui se chargent sur chaque publication et page.
Qu'est-ce que la performance ?
J'ai déjà passé en revue les perfmatters, mais pour résumer : c'est un plug-in très léger (c'est-à-dire qu'il s'agit d'un petit fichier et qu'il ne chargera aucun JavaScript sur le frontend) qui vous permet d'activer un ensemble de paramètres simples qui accéléreront votre site, comme désactiver les emojis et XML-RPC.
Il dispose également d'un puissant gestionnaire de scripts que j'expliquerai comment utiliser ci-dessous.
perfmatters a été créé par les frères Brian et Brett Jackson, et honnêtement, ils expliquent mieux les avantages du plugin que moi, donc je vous recommande de lire le résumé des fonctionnalités qu'ils ont écrit pour en savoir plus.
perfmatters coûte 24,95 $ pour une licence de site unique et 1 an de mises à jour (et si vous consultez le site, vous aurez peut-être la chance de trouver un coupon de réduction, indice indice !). Vous pouvez toujours continuer à utiliser le plugin si vous choisissez de ne pas renouveler votre licence à la fin de l'année. D'après mon expérience, le prix en vaut la peine si vous cherchez un moyen simple d'améliorer la vitesse du site WordPress.
Gestionnaire de scripts de perfmatters
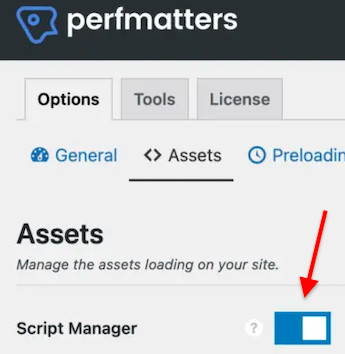
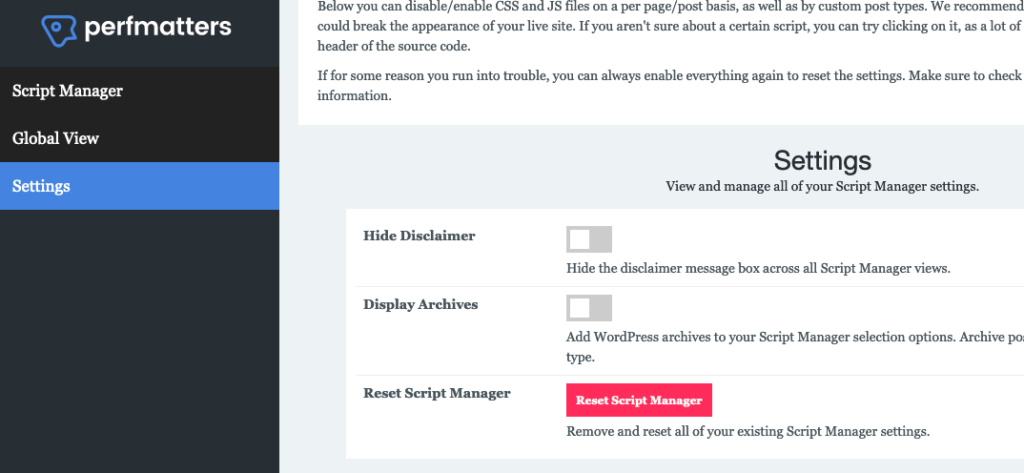
La fonctionnalité perfmatters que je vais vous montrer comment utiliser ici est le gestionnaire de scripts. Vous l'activez en l'activant dans la page des paramètres de perfmatters :

Script Manager vous permettra ensuite de contrôler quels plugins se chargent sur n'importe quelle page ou publient sur votre site. Je vais vous montrer comment le configurer ci-dessous.
Comment désactiver les plugins sur certains articles et pages
Tout d'abord, vous devez acheter et installer des perfmatters si vous ne l'avez pas déjà fait.
Ensuite, activez la fonction "Script Manager" comme indiqué dans la capture d'écran ci-dessus (Paramètres du tableau de bord > Perfmatters > Options > Assets ).
Lorsque vous êtes connecté à votre site WordPress, accédez à n'importe quelle page ou publication (sur le frontend, comme un utilisateur le verrait), y compris votre page d'accueil.

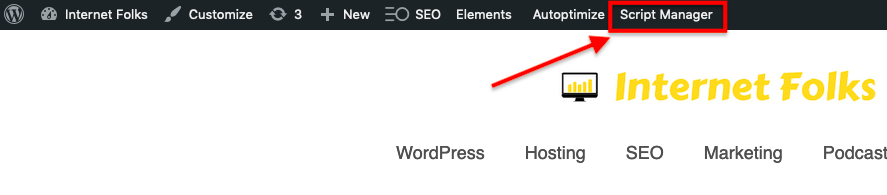
Cliquez sur le bouton "Script Manager" dans la barre d'administration supérieure et vous entrerez les paramètres de cette page spécifique.
Si vous avez masqué votre barre d'administration, vous pouvez ajouter n'importe quelle URL sur votre site avec « ?perfmatters » à la place :

https://domain.com/page/?perfmatters 
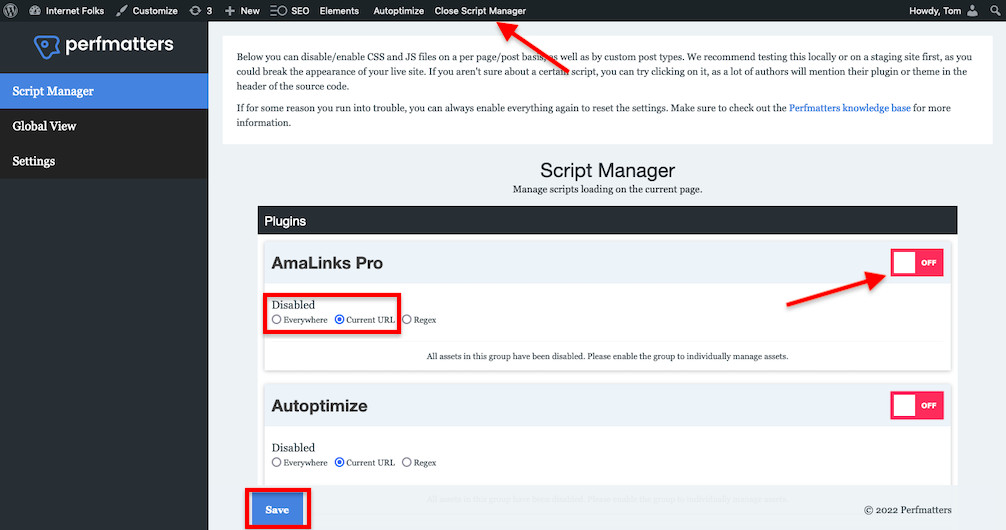
Vous verrez une liste de tous les plugins chargés sur cette page ; cliquez pour désactiver ceux que vous n'utilisez pas et sélectionnez le bouton radio "URL actuelle" pour vous assurer que vous ne les désactivez pas sur l'ensemble du site. Appuyez sur "Enregistrer" puis sur "Fermer le gestionnaire de scripts" lorsque vous avez terminé.
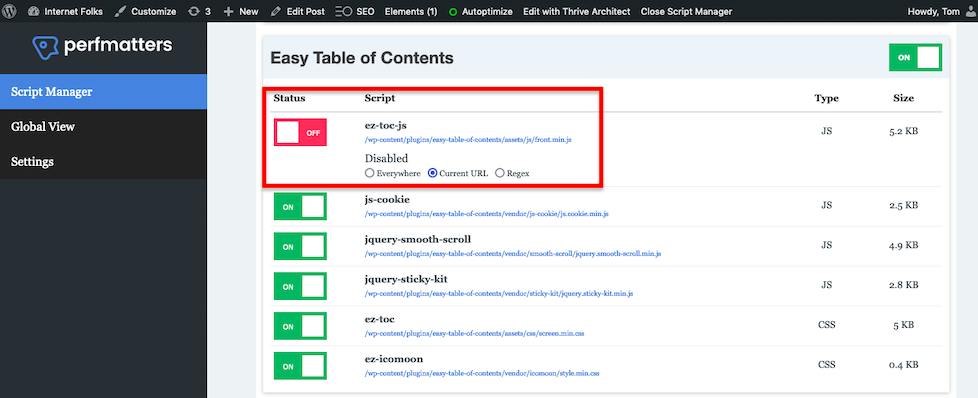
Vous pouvez également être encore plus précis et désactiver des scripts css et js spécifiques à partir de n'importe quel plug -in, page par page.

perfmatters vous montrera le type et la taille de chaque script de plugin , afin que vous puissiez voir lesquels vous pèsent le plus.

Il est préférable d'essayer d'activer et de désactiver les scripts sur un site intermédiaire ou de sauvegarde, car vous pourriez casser quelque chose. Si vous vous trompez, perfmatters a un gros bouton de réinitialisation rouge pour que vous puissiez réparer les choses et réessayer.
À quel point mon site sera-t-il plus rapide ?
Cela dépend du nombre de plugins que vous utilisez, de la taille de leurs scripts et si vous utilisez toutes leurs fonctionnalités sur chaque page. Même un site bien optimisé (comme le mien, si je peux me permettre de le dire moi-même !) pourra réduire d'au moins 1 seconde le temps de chargement des pages en réduisant les scripts chargés sur une page.
Je vais vous montrer les temps de chargement avant et après d'un de mes articles de blog.
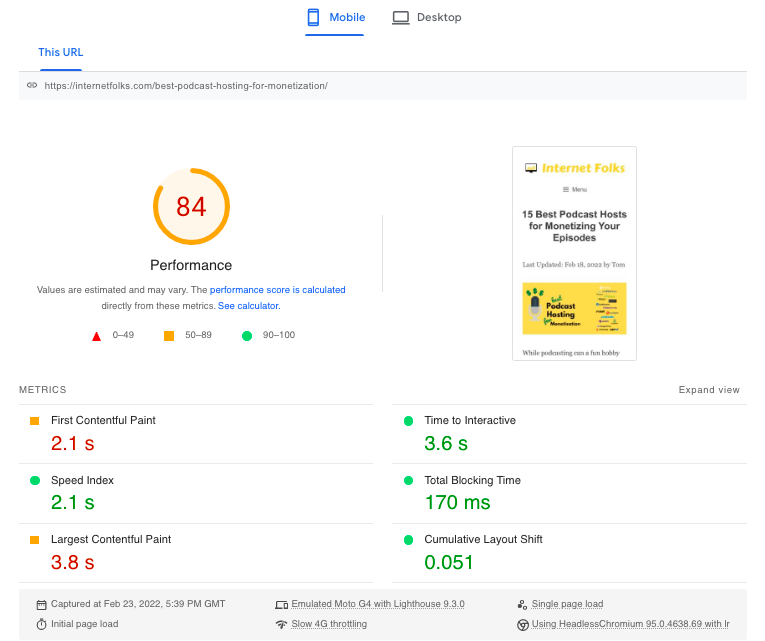
Voici le temps de chargement mobile avant (testé à l'aide de l'outil PageSpeed Insights de Google) :

First Contentful Paint (le temps nécessaire au chargement du premier élément de la page) était de 2,1 secondes, et Largest Contentful Paint (le temps de chargement total de la page) était de 3,8 secondes.
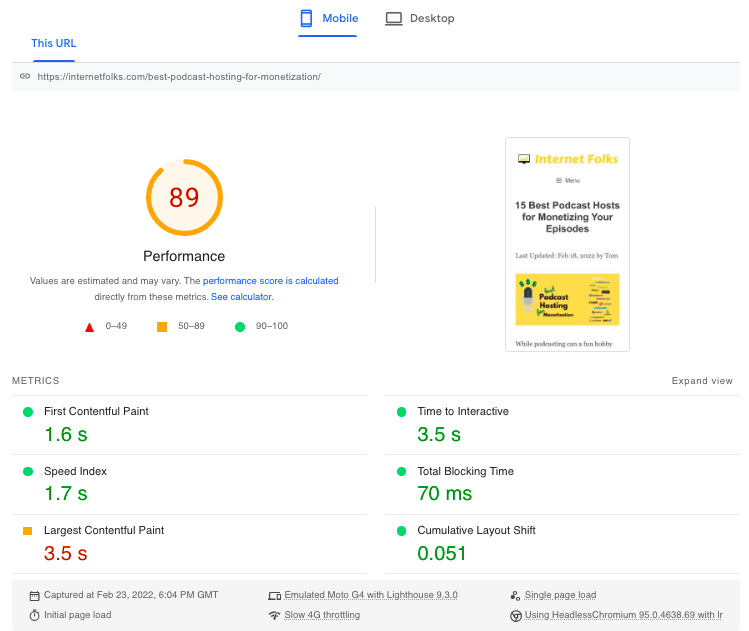
Et après avoir supprimé les scripts de plugin inutilisés de la page :

FCP est descendu à 1,6 seconde bien meilleure. LCP est encore un peu lent à 3,5 secondes.
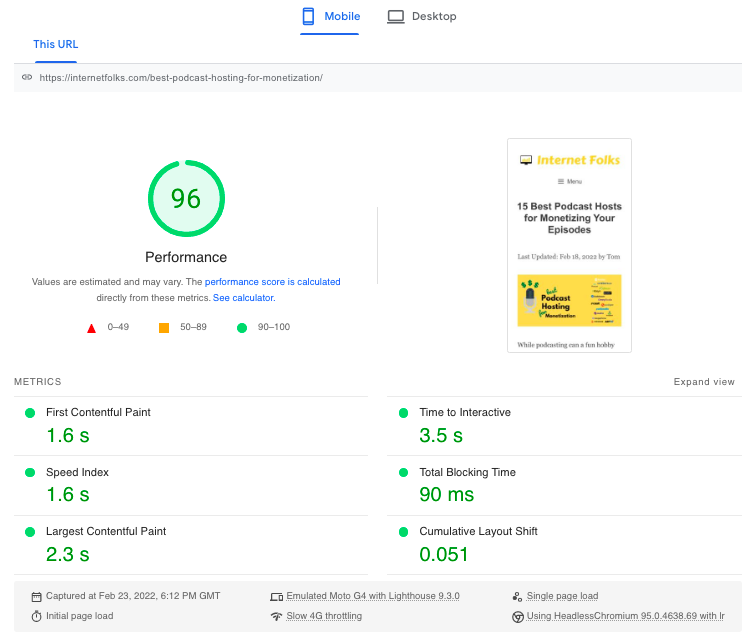
J'avais désactivé la minification CSS et JS via le plugin gratuit Autoptimize pour ce test ; le réactiver m'a donné des vitesses encore plus rapides:

Je suis vraiment content de ce résultat. Je prévois de faire passer toutes mes tables de TablePress à l'éditeur de blocs de Gutenberg, ce qui me permettra de supprimer encore plus de scripts et d'améliorer encore les vitesses dans un proche avenir. Optimiser WordPress pour la vitesse est addictif !
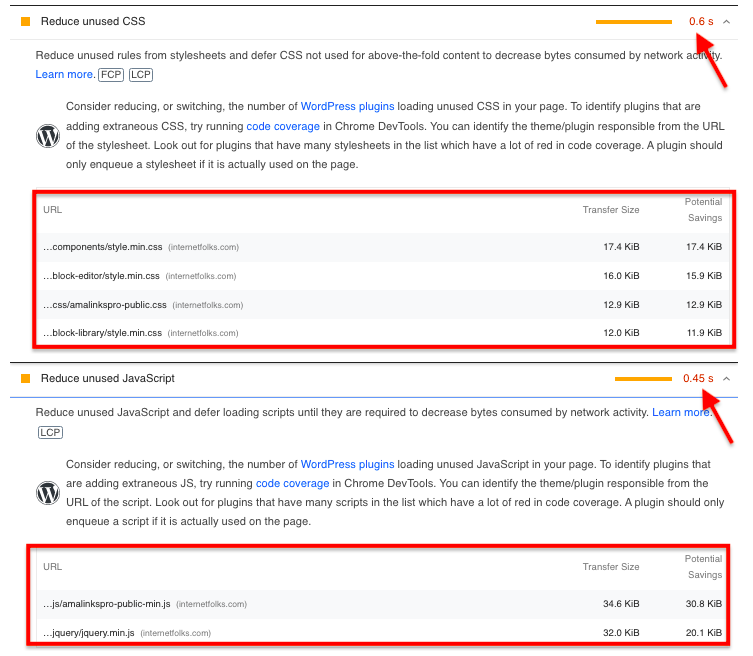
Si vous ne savez pas comment votre site bénéficiera de la suppression des scripts de plug-in de certaines publications, je vous recommande d'effectuer un test de vitesse sur PageSpeed Insights et de jeter un coup d'œil au nombre de scripts CSS et JS inutilisés que Google pense que vous avez sur la page.

Vous verrez une estimation du temps nécessaire pour charger ces scripts inutiles. C'est le temps que vous gagnerez si vous utilisez le gestionnaire de scripts de perfmatter pour arrêter leur chargement en premier lieu.
Pour moi, perfmatters valait bien les 20 dollars et les quelques heures que j'ai passées à configurer et à tester des pages. Peut-être que ce guide vous aidera à faire un pas de plus vers des temps de chargement WordPress ultra rapides. Bonne optimisation !
