Concevoir pour le mobile d'abord : raisons, défis et stratégies
Publié: 2018-03-16
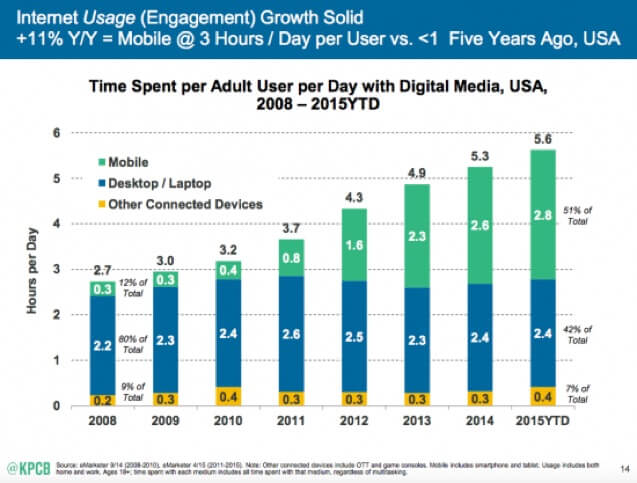
Si vous avez suivi les sources qui envoient du trafic vers votre site Web, il y a de fortes chances que vous ayez constaté une augmentation constante du nombre de visiteurs mobiles. Pour certains sites Web, le trafic mobile a depuis longtemps dépassé le trafic sur ordinateur. Selon les recherches de Smart Insights, les gens passent désormais beaucoup plus de temps sur les médias numériques (51 %) sur leurs mobiles que sur leurs ordinateurs portables/de bureau (42 %).

Au Royaume-Uni, 45 % de tout le trafic de commerce électronique provient désormais des smartphones et des tablettes. De nombreux détaillants de commerce électronique ont vu leur part des ventes mobiles doubler au cours des deux dernières années. Le mobile représente désormais 40 % de toutes les ventes au détail en ligne au Royaume-Uni. En fait, je pourrais remplir cet article de statistiques prouvant la criticité du marketing mobile. L'optimisation de votre paiement et de votre site Web pour mobile n'a jamais été aussi importante.
Ces tendances devraient obliger toute entreprise en ligne à envisager sérieusement une stratégie mobile first. Pourtant, beaucoup d'entre eux n'ont toujours pas de configuration réactive, sans parler d'une configuration mobile d'abord. Ceux qui offrent une sorte d'expérience mobile laissent beaucoup à désirer.
Faut-il vraiment privilégier le mobile ?
Adopter une stratégie axée sur le mobile signifie concevoir votre expérience Web pour les téléphones mobiles et les tablettes, avant de l'adapter à des appareils d'affichage plus grands.
Le terme « mobile first » reste plus une énigme, car les concepteurs de sites Web ont généralement évité les défis qu'il présente. De plus, les sceptiques affirment que le « mobile d'abord » détourne l'attention de la seule chose qui compte : les clients. Mais les partisans affirment que les clients sont la raison précise pour laquelle une entreprise devrait donner la priorité au mobile. Si vous faites les choses correctement, vous pouvez vraiment commencer à améliorer vos taux de conversion.
Cependant, je dois souligner à partir du résultat qu'une stratégie mobile first n'est pas nécessairement la bonne voie à suivre pour toutes les entreprises. Une plongée de 30 minutes dans Analytics vous donnera toutes les réponses dont vous avez besoin.
Mobile First pour les nouveaux sites Web
Une stratégie de marketing axée sur le mobile exige que vous commenciez à concevoir l'expérience utilisateur pour le petit écran. En d'autres termes, vous concevez un design en gardant à l'esprit les limites des médias mobiles. Le prototype ne comprend que les éléments nus qui offriraient une expérience utilisateur mobile fluide et personnalisée.
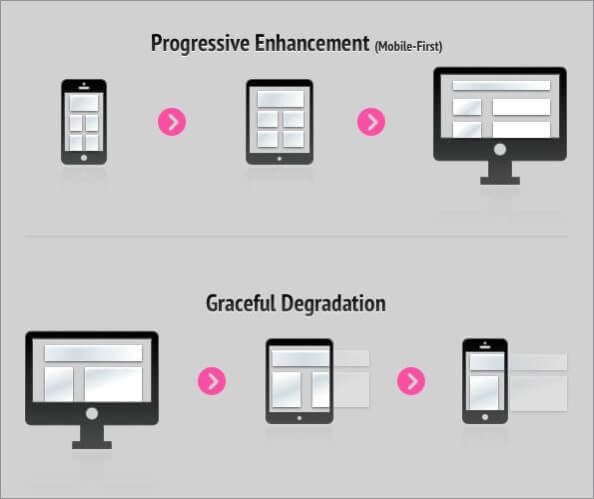
Par exemple, vous éviterez de compter sur des vidéos HD ou des images lourdes, et préférerez utiliser une technologie légère pour améliorer les performances du site sur des écrans plus petits. Ensuite, vous pouvez ajouter de la valeur en implémentant des éléments plus détaillés qui améliorent l'expérience sur les ordinateurs de bureau et les ordinateurs portables. Cette approche s'appelle l'amélioration progressive, et c'est à l'opposé de la façon dont la plupart des concepteurs abordent le processus de conception.
La plupart des concepteurs commencent par le grand écran et l'ensemble complet d'outils pour concevoir une excellente expérience utilisateur de bureau. Lorsque le site Web de bureau est terminé, il est rendu réactif et adaptatif pour les appareils mobiles en « dégradant sélectivement » l'expérience utilisateur. Certains éléments plus lourds peuvent devoir être abandonnés et les technologies de conception non prises en charge par (ou utiles pour) le mobile peuvent devoir être remplacées.
Non seulement cela représente beaucoup de travail, mais la création d'une version mobile de votre site Web se produit souvent après coup. Vous avez consacré la majeure partie de votre énergie à créer l'expérience parfaite pour le grand écran, c'est pourquoi la version mobile de votre site Web peut sembler un peu boiteuse. Un concurrent axé sur le mobile peut facilement voler une partie de votre part de trafic mobile.
Mobile First pour les sites Web existants
La mise à jour de l'algorithme adapté aux mobiles de Google a touché plus de 80 % des sites lors de son déploiement. Près d'un an plus tard, il existe encore des millions de sites Web qui ne sont pas adaptés aux mobiles. Ils risquent de perdre une grande partie de leurs ventes, car une mauvaise expérience utilisateur mobile peut détourner près de la moitié de leurs visiteurs. Ils peuvent également perdre du trafic, car Google classe mal les sites non adaptés aux mobiles.
Bien sûr, ces pertes n'apparaîtront nulle part sur votre bilan ou votre compte de résultat, mais ce sont des opportunités perdues. Vous les manquez parce que vous n'avez vraiment rien fait pour régner sur le segment de conversion le plus important et potentiellement le plus élevé de votre trafic.
La convivialité mobile, ou plutôt la centralité mobile, est particulièrement essentielle pour les entreprises locales et de commerce électronique. C'est parce que le mobile revendique la part la plus élevée de recherches locales ainsi que les taux de conversion les plus élevés. En bref, si vous avez un ancien site Web que vous cherchez à mettre à jour vers la technologie contemporaine, le mobile devrait être une considération primordiale pour la refonte.
Mobile First convient-il à votre entreprise ?
Les vêtements et les vêtements font partie des catégories les plus recherchées sur les téléphones mobiles au Royaume-Uni, suivis de l'électronique, des produits d'épicerie et ménagers, de l'amélioration de l'habitat et de la santé et de la beauté. Inutile de dire que vous feriez mieux d'avoir un site optimisé pour les mobiles si vous faites des affaires dans l'une de ces catégories. Cela ne signifie pas que le reste des entreprises peuvent fermer les yeux sur le mobile, car la grande majorité de vos clients sont collés à leur petit écran pendant la majeure partie de leur journée numérique.
En plus de générer des prospects et des ventes, une expérience utilisateur fluide sur un site Web mobile intelligemment conçu vous donne également une meilleure image aux yeux de vos clients. Selon une étude de Barclays, plus de 40 % de tous les achats au détail sont influencés par le mobile d'une manière ou d'une autre. Près de la moitié (48 %) des milléniaux britanniques déclarent qu'ils seront moins enclins à acheter les produits d'une entreprise s'ils ont une mauvaise expérience avec l'application mobile ou le site Web de cette entreprise.
Dans de nombreux secteurs, les dépenses publicitaires sur mobile sont encore faibles compte tenu du trafic et des ventes générés par les smartphones et les tablettes. Cependant, il croît à un taux de 35% à 45% et devrait dépasser la publicité imprimée et télévisée d'ici la fin de cette année. Alors que de plus en plus de « natifs du numérique » grandissent, les tendances mobiles ne feront que se renforcer.
En fin de compte, aucune entreprise ne peut se permettre de mettre le marketing mobile dans le tiroir du bas. Mais faut-il le mettre dessus ? Probablement oui, si la plupart de vos clients utilisent déjà le mobile pour accéder à vos services.
Défis de la stratégie Mobile First
Lorsque vous concevez d'abord pour le mobile, vous concevez pour la résolution verticale. Vos options sont sévèrement limitées par les éléments, la navigation, le contenu et les outils que la plate-forme mobile peut prendre en charge. Le grand écran horizontal est plus flexible et riche en fonctionnalités. À moins que vous ne sachiez mieux, concevoir d'abord pour le mobile peut vous empêcher de visualiser les possibilités de votre expérience utilisateur de bureau.
Une image de héros qui semble impressionnante sur le bureau peut occuper trop d'espace sur l'écran d'un smartphone. D'un autre côté, le concepteur peut ne pas accorder une attention suffisante aux images de haute qualité ou aux vidéos HD lors de la conception de l'expérience mobile en premier. Concevoir d'abord la version de bureau vous permet de créer une expérience utilisateur plus saine, ce qui peut faire défaut dans la version de bureau des premiers sites Web mobiles.

Par conséquent, concevoir d'abord pour le mobile ne signifie pas que vous perdez de vue l'expérience utilisateur possible sur le bureau. Rappelez-vous toujours que vous vous concentrez sur le petit écran simplement parce que vos clients l'utilisent. Votre objectif est de créer une expérience simple et agréable pour vos utilisateurs mobiles, tout en offrant la meilleure expérience possible à vos utilisateurs de bureau. Vous voulez offrir à vos clients ce qu'ils veulent et non ce que la technologie peut créer.
Concevoir pour Mobile First
Aligner l'expérience mobile sur l'intention de l'utilisateur
Avant de commencer à élaborer des stratégies et à concevoir pour le mobile, vous devez connaître les raisons pour lesquelles quelqu'un sortira son smartphone et interagira avec votre application ou votre site Web. Ces raisons peuvent appartenir à une ou plusieurs des catégories suivantes :
- Rechercher ou trouver quelque chose : les utilisateurs veulent trouver des informations ou des réponses de toute urgence. La plupart du temps, ces informations sont pertinentes pour leur emplacement.
- Explorer et interagir : les utilisateurs ont du temps à perdre et veulent le passer à jouer à un jeu, à rechercher un produit ou à interagir avec votre contenu de manière amusante.
- Vérifier l'état ou les mises à jour : certaines informations sont constamment mises à jour et vos utilisateurs souhaitent rester au courant des choses, comme les mises à jour des scores en direct pendant un match de football. Créer ou modifier : vos utilisateurs souhaitent effectuer une micro-action qui ne peut pas attendre, par exemple, télécharger une photo, effectuer une réservation ou commenter un article de blog.
Afin de créer une expérience utilisateur mobile intuitive, vous devez aligner votre site Web sur les comportements des utilisateurs mentionnés ci-dessus dans le contexte de votre propre entreprise . Étant donné que les internautes peuvent accéder à votre site Web de n'importe où et à tout moment, vous devez penser à optimiser leur expérience sur tous les sites.

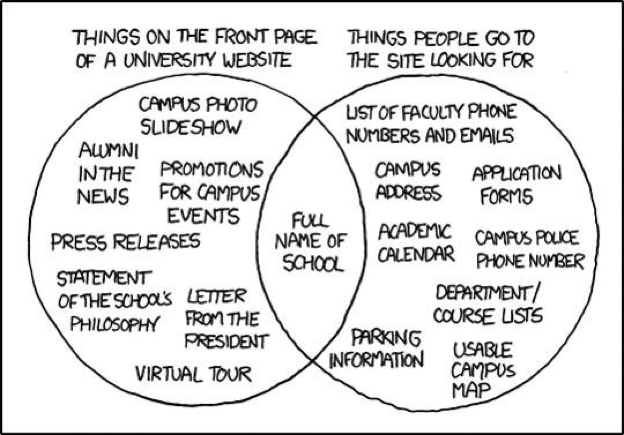
Lorsque vous tenez compte de ces facteurs, vous préparez automatiquement votre expérience utilisateur mobile pour le monde réel. Vous mettrez en avant les informations et les fonctionnalités que vos utilisateurs souhaitent voir et utiliser, au lieu de ce que vous souhaitez mettre en avant. Voici une interprétation comique de cette philosophie pour clarifier les choses.

Voyez-vous le décalage entre ce que les gens veulent voir et ce qui se trouve habituellement sur le site Web d'une université ? Le cercle sur le côté droit montre précisément ce qui aurait dû être là sur le site.
Navigation minimale
Sur le bureau, vous pouvez avoir un menu supérieur, un menu latéral et un menu inférieur. Vous pouvez avoir différents widgets ou modules interactifs pour enrichir l'expérience de bureau. Mais lors de la conception pour mobile, vous devez en fait minimiser les menus et la navigation.
Avec le réseau, la taille de l'écran et les restrictions matérielles du mobile (par rapport aux ordinateurs de bureau ou portables), vous ne voulez pas enterrer votre contenu sous des couches de navigation. Vos utilisateurs mobiles veulent que le contenu pertinent se charge en un clin d'œil sur la page d'accueil. Chaque étape de navigation que vous ajoutez les oblige à taper une autre fois et à attendre qu'une autre page se charge, ce qui est une expérience utilisateur terrible ; surtout s'ils ont une connexion Internet lente.
Synchronisation de l'expérience mobile et de bureau
L'un des risques liés à la poursuite d'une stratégie mobile first peut être que votre site de bureau s'avère incompatible avec votre application mobile ou votre site Web. Cela pourrait perturber les utilisateurs qui utilisent à la fois un mobile et un ordinateur pour accéder à votre entreprise. De plus, c'est mauvais pour l'image de marque. Par conséquent, il est essentiel que vous preniez en considération à la fois les appareils mobiles et les ordinateurs de bureau/portables dès le départ.
Encore une fois, votre utilisateur (et non mobile ou desktop) est au centre de l'expérience que vous concevez. La règle d'or est de donner à vos utilisateurs ce qu'ils veulent par le chemin le plus simple et le plus court possible.
Conception Web réactive vs adaptative
La conception Web réactive ou adaptative se modifie de manière fluide pour s'adapter à la taille de l'écran utilisé pour y accéder. Pour vérifier si votre site Web est réactif/adaptatif, vous pouvez simplement réduire la fenêtre du navigateur et voir comment le site change pour s'adapter à n'importe quelle taille d'écran. Une grande partie de la différence entre les technologies adaptatives et réactives réside dans le HTML et le CSS qui les sous-tendent, et les résultats finaux peuvent sembler similaires.
Cependant, la conception Web adaptative (AWD) nécessite moins de codage à mettre en œuvre que la conception Web réactive (RWD). Dans la conception adaptative, c'est le serveur qui fait le gros du travail pour personnaliser l'expérience en fonction du type d'appareil qui demande l'accès. Dans RWD, la page entière est envoyée au navigateur de l'appareil, qui la modifie ensuite en fonction de la taille et des dimensions de l'écran.
Cela signifie qu'AWD peut détecter le type et les fonctionnalités de l'appareil et les utiliser pour offrir une expérience utilisateur supérieure. Les sites Web adaptatifs sont également un peu plus rapides à charger que les sites réactifs. Mais ils peuvent avoir des problèmes lors du chargement sur certaines tailles d'écran peu populaires. Cependant, beaucoup dépend de la façon dont les sites Web individuels sont conçus.
Application mobile
Les applications mobiles offrent une expérience utilisateur hautement personnalisée et mettent vos clients fidèles à portée de main de votre marketing. Vous pouvez en savoir plus sur eux en suivant leurs habitudes et leurs besoins, et leur proposer des offres spéciales et du contenu personnalisé.
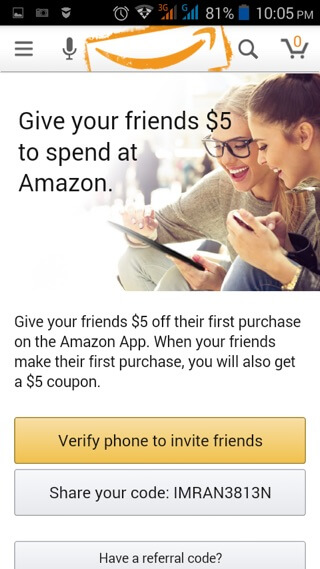
Amazon a utilisé son application Underground (aujourd'hui disparue) pour promouvoir des produits gratuits. De plus, la marque reste dans l'esprit des clients ainsi que dans leurs smartphones. Selon vous, quel est le premier endroit auquel ils penseront lorsqu'ils auront réellement besoin d'acheter quelque chose ? Amazon pirate également la croissance via l'application mobile avec une stratégie de parrainage, où vous obtenez un crédit de 5 $ chaque fois que quelqu'un que vous avez référé achète quelque chose, et l'acheteur obtient également 5 $ de réduction.

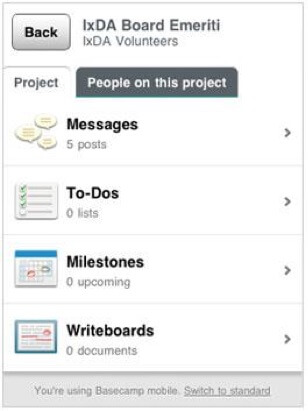
Ce n'est que la pointe de l'iceberg compte tenu de ce que les applications mobiles peuvent faire. Les entreprises peuvent également faire fonctionner les applications mobiles pour leurs employés et leurs affiliés. Uber en est un excellent exemple. D'autre part, les sites Web de bureau dotés de fonctionnalités et d'interactivité étendues peuvent utiliser des applications mobiles pour offrir une version réduite de l'expérience pour le petit écran. Par exemple, Basecamp a une application astucieuse pour permettre aux gens de rester au courant de leurs projets lorsqu'ils sont en déplacement.

Google Vs Yahoo—Deux expériences mobiles différentes
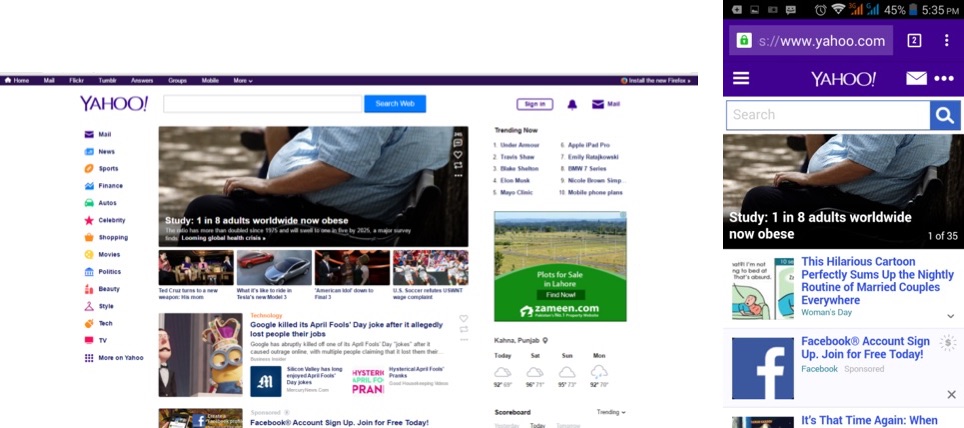
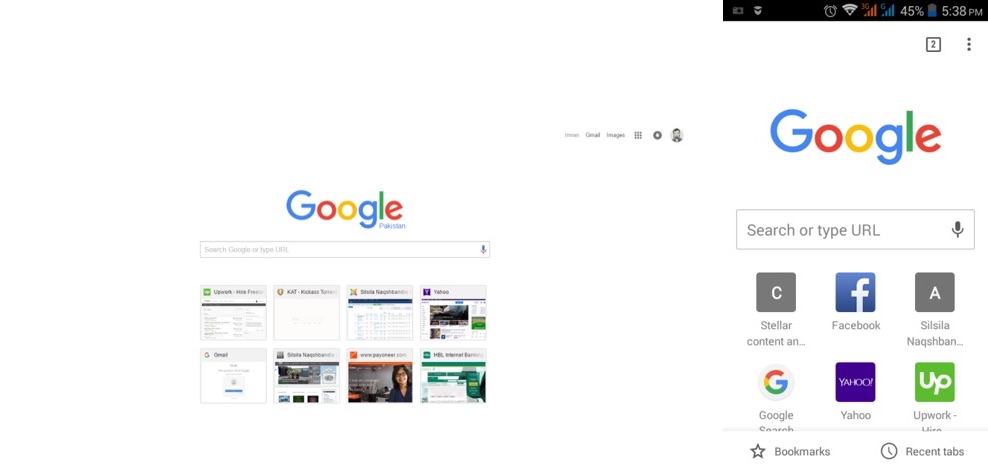
Pour mieux comprendre ce dont nous avons discuté jusqu'à présent, comparons les versions de bureau et mobile de Yahoo et Google.


Il est évident que les deux géants de la recherche suivent ici des stratégies radicalement différentes. La page d'accueil de Yahoo est encombrée d'informations, probablement parce que les gens de Yahoo pensent que leurs utilisateurs veulent plus qu'une simple recherche à partir de l'interface. La page d'accueil mobile n'est rien de plus qu'une version très édulcorée du bureau, qui semble accorder peu d'importance à l'expérience de l'utilisateur mobile. Près de la moitié de l'espace est occupée par une grande image, ce qui n'a pas beaucoup de sens à moins que vous ne recherchiez les dernières nouvelles.
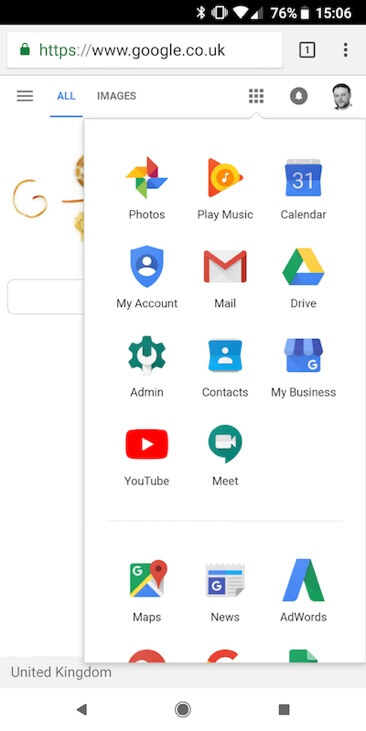
Google, en revanche, offre une expérience mobile et de bureau beaucoup plus cohérente. Ils se concentrent sur une chose : la recherche. Dans le même temps, Google permet aux utilisateurs d'accéder à tous ses produits en appuyant simplement sur l'icône de la boîte à outils. Voici l'écran qui apparaît.

La comparaison révèle également la différence de stratégie de ciblage. Yahoo propose une offre beaucoup plus large qui comprend les actualités, la finance, la météo, le courrier, les films, la beauté, la politique et des tonnes d'autres produits. Google se concentre principalement sur la recherche et l'utilise pour développer son arsenal d'outils bien ciblés en expansion progressive. Pouvez-vous voir que Google suit apparemment une stratégie mobile d'abord, alors que le site Web mobile de Yahoo est plus une réflexion après coup, juste une version dégradée de son site Web de bureau ?
Le fait est que l'expérience mobile, comme tout, doit être ancrée dans votre stratégie marketing globale. Il ne s'agit pas seulement de manipuler des éléments et de changer la taille des polices, mais aussi de comprendre à quel point vous comprenez vos clients.
L'avenir de la téléphonie mobile
Alors que les natifs numériques grandissent, que les smartphones deviennent plus intelligents et que les vitesses du réseau s'accélèrent, la croissance des médias mobiles ne montre aucun signe de ralentissement. En fait, le mobile semble occuper le devant de la scène dans notre vie quotidienne, tout comme un flot d'objets intelligents et de combinaisons de réalité virtuelle se préparent à entrer sur le marché numérique. L'omniprésence et l'intemporalité du mobile en font une plate-forme idéale pour commercialiser toutes sortes de produits et services. Et, il est beaucoup moins encombré jusqu'à présent et offre beaucoup d'espace pour les nouveaux joueurs. Pour faire court, il est temps d'agir.


