CSS Media Queries pour les spécialistes du marketing numérique
Publié: 2016-11-12Bienvenue dans le guide Target Internet sur les requêtes média CSS pour les spécialistes du marketing numérique ! Inévitablement, cet article comportera un langage technique, mais nous vous invitons à continuer à lire quoi qu'il en soit, même si vous en savez très peu sur le développement Web. En savoir plus sur les requêtes multimédias et leurs mécanismes est utile pour tous ceux qui souhaitent améliorer leur compréhension du fonctionnement du marketing numérique, en particulier la conception réactive pour le Web et les e-mails.
L'une des premières choses que les jeunes codeurs apprennent lorsqu'ils commencent à étudier le développement Web est que HTML (langage de balisage hypertexte) est le langage qui définit le contenu d'une page Web, tandis que CSS (feuilles de style en cascade) définit l'apparence de ce contenu. Pour utiliser une analogie un peu étrange, CSS est au HTML ce que les vêtements sont au corps - une considération essentielle avant d'être présentée en public.
Les requêtes média sont un module de CSS3, la dernière itération du langage CSS. Ils affectent la façon dont un élément de contenu est stylisé en fonction des paramètres de l'appareil ou du navigateur utilisé pour le rendre. Ceux-ci inclus:
- Largeur et hauteur de la fenêtre
- Orientation de l'écran (paysage ou portrait)
- Résolution
- Format d'image de l'appareil
La possibilité de modifier la façon dont le contenu Web apparaît en fonction de ces facteurs et d'autres a donné aux développeurs la possibilité d'optimiser leur contenu pour une plus grande part de leur public qu'ils n'ont jamais pu le faire depuis le milieu des années 2000, lorsque l'avènement des smartphones a démarré. de la diversification des appareils prêts pour le Web.
Comment fonctionnent les requêtes média ?
Écran @media et (min-width : 700px) { … }
Une requête multimédia comporte deux composants clés : le type de média et les expressions de fonctionnalité multimédia .
Le type de média fait référence exactement à ce à quoi vous pourriez vous attendre - le type de média sur lequel le contenu va être affiché. De nombreux types de médias sont pris en charge par CSS3, mais il n'y en a qu'un dont nous devons vraiment nous préoccuper : 'screen'.
Les fonctionnalités multimédias, quant à elles, sont des fonctionnalités de l'appareil telles que celles répertoriées dans la section précédente - taille de l'écran, orientation, etc. Une expression de fonctionnalité multimédia nous dit quelque chose sur la fonctionnalité multimédia, par exemple max-width: 900px.
La ligne de code multicolore en haut de cette section montre les éléments constitutifs d'une requête média. La section en bleu – @media screen – spécifie le type de média « screen ». En vert, nous avons une expression de fonctionnalité multimédia, spécifiant une largeur de navigateur minimale de 700 pixels. Si le type de média "écran" et la fonctionnalité média min-width:700px sont vrais - c'est-à-dire si l'appareil utilisé est un écran et que la largeur du navigateur est de 700px ou plus - la requête média fournira les instructions de style CSS sont placés à l'intérieur de ces accolades jaunes (nous les avons laissées vides ici par souci de clarté).
Vous pouvez étendre une requête multimédia pour impliquer une fonctionnalité multimédia supplémentaire simplement en utilisant un opérateur « et », ainsi notre exemple devient :
@media screen and (min-width:700px) and (orientation: landscape) { … }
Ce nouvel exemple appliquerait la mise en forme à condition que le contenu soit rendu dans un affichage d'écran de 700px +, dans une orientation paysage.
Comment les spécialistes du marketing numérique utilisent les requêtes médias
Les spécialistes du marketing numérique utilisent les requêtes multimédias CSS pour créer une expérience de visualisation de contenu Web personnalisée répondant à tous les points de vue probables - toutes les tailles, orientations et résolutions d'écran. L'objectif est de créer des expériences optimales pour les smartphones, les ordinateurs de bureau et les tablettes, quelle que soit la manière dont l'appareil est utilisé, le tout dans la même version de contenu (c'est-à-dire pas de pages Web distinctes pour les ordinateurs de bureau et les mobiles).
Pour nos besoins, la caractéristique multimédia la plus importante est la largeur de la fenêtre. Voyons comment cette fonctionnalité peut être utilisée pour optimiser un e-mail marketing :





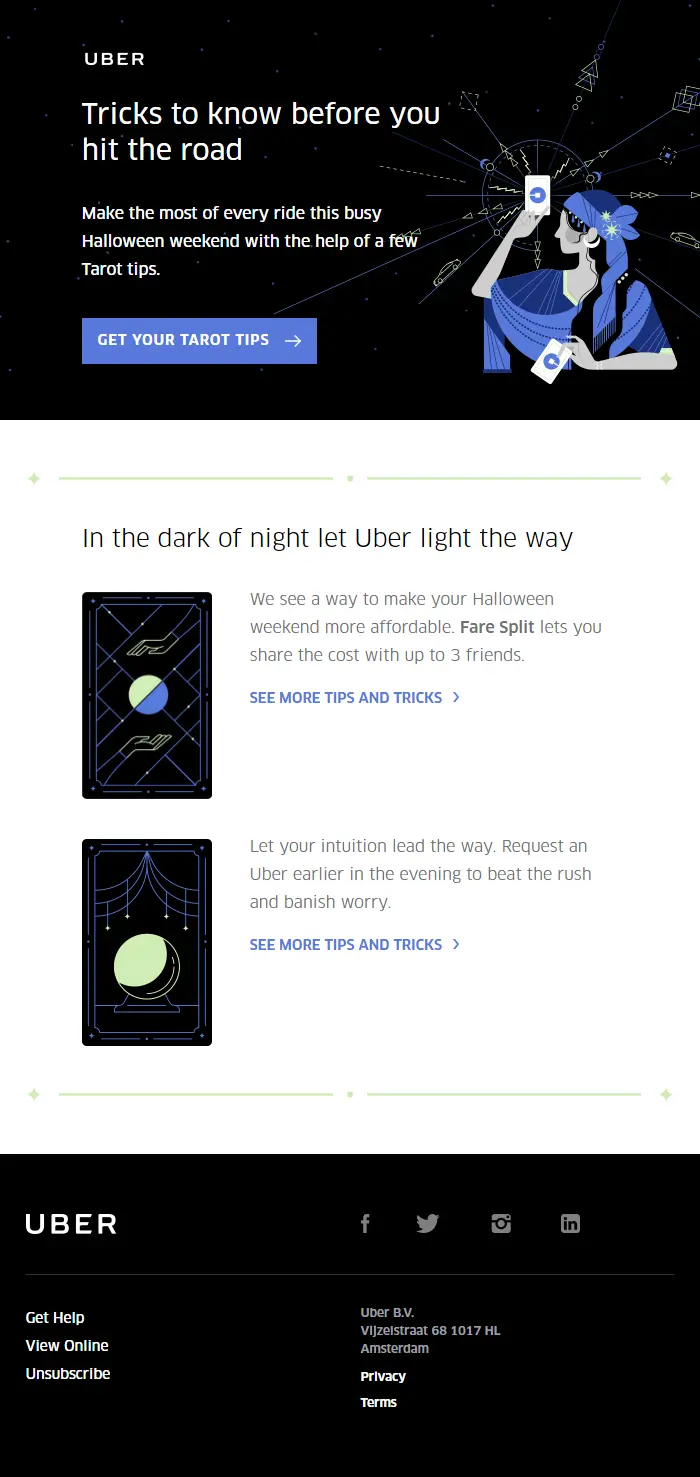
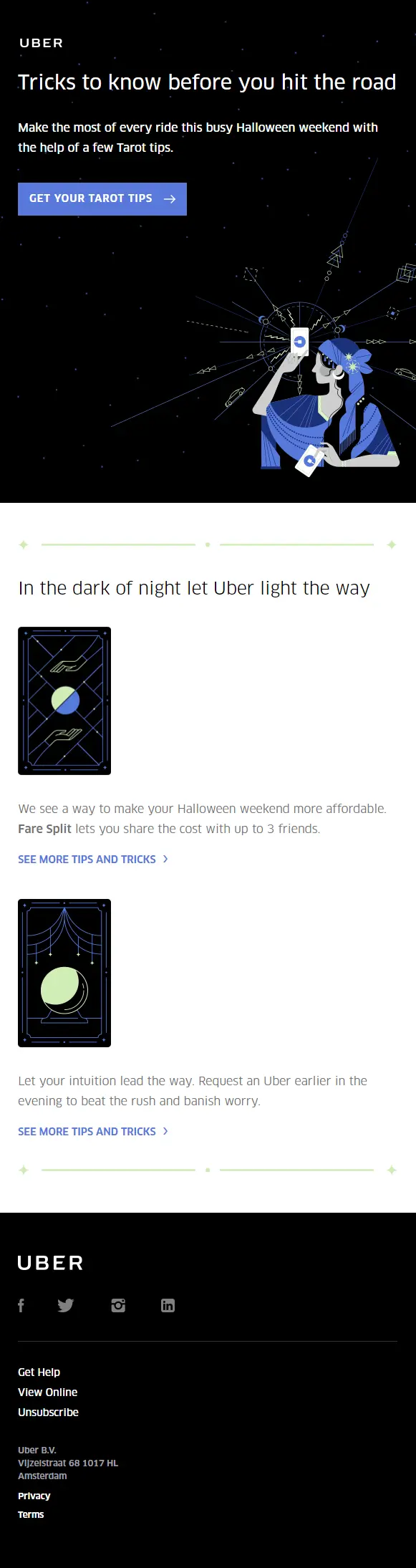
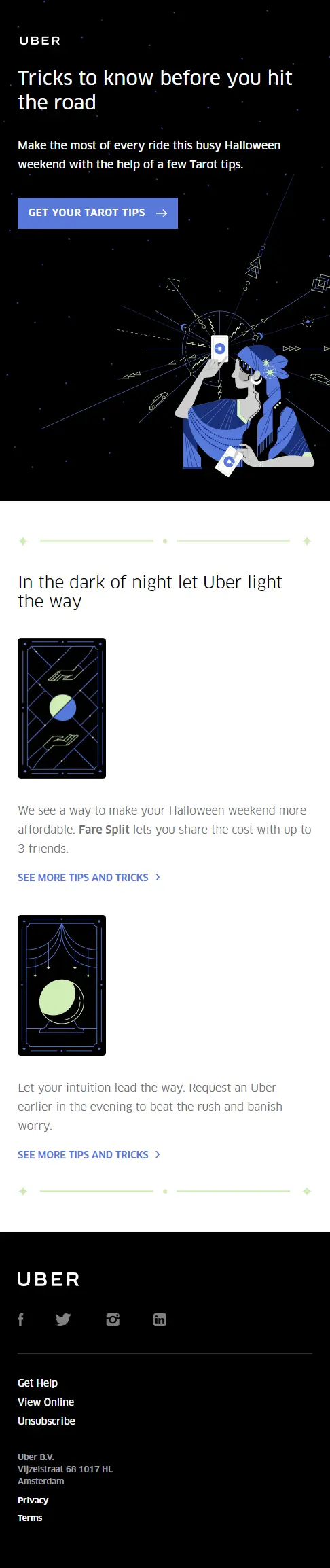
Régalez vos yeux de cet étonnant e-mail d'Uber ; une véritable masterclass sur la façon d'exécuter un design d'email réactif simple et efficace.
Les requêtes multimédias CSS jouent un rôle important dans la diffusion optimale du contenu de l'e-mail pour chaque taille d'écran, à l'aide de la fonction multimédia de largeur d'écran.
Voici une requête multimédia utilisée pour déterminer l'apparence de l'en-tête de l'e-mail :
Écran @media et (max-width:699px) {
.t1of12, .t2of12, .t3of12, .t4of12, .t5of12, .t6of12, .t7of12, .t8of12, .t9of12,.
largeur : 100 % !important ;
max-width : aucun !important
}
Une partie de ce code devrait vous sembler familière ; certains ne le seront probablement pas. Décomposons-le :
- Écran @media - définit le type de média pour la requête
- (max-width:699px) - définit la fonctionnalité multimédia de largeur maximale. Toutes les vues de 699px et moins seront affectées par la requête
- { et } - le code contenu entre accolades est l'instruction de style CSS à appliquer si le type de média et la ou les fonctionnalités de média spécifiés dans la requête média sont tous deux vrais pour l'appareil/navigateur utilisé pour afficher le contenu, c'est-à-dire qu'il s'agit d'un écran affichant n'importe quoi jusqu'à une largeur de vue de 699px
- .t1of12, etc. - une grande partie de la conception Web réactive fonctionne à l'aide de grilles de contenu réactives, dans lesquelles un élément (tel que la section d'en-tête de l'e-mail d'Uber) peut contenir de 1 à 12 colonnes. L'idée est qu'à mesure que la largeur de l'écran augmente, certains carrés de la grille de chaque ligne se combinent pour former des lignes plus longues dans une version plus courte et plus large de la grille. Accédez à la page d'accueil de Target Internet, cliquez sur le bouton Restaurer en haut de votre navigateur et faites glisser la fenêtre depuis le coin inférieur droit pour voir cet effet en action '.t1of12', '.t2of12', etc. sont des spécificateurs de largeur de colonne , utilisé ici pour adapter la largeur du contenu à différentes tailles de fenêtres.
- largeur : 100 % !important – cette instruction entraîne l'extension du contenu pour remplir toute la largeur de son élément parent.
Ce sont les composants essentiels d'une requête multimédia en action : un type de média, une expression d'une fonctionnalité multimédia et une instruction CSS réactive. Vous devrez être un codeur CSS expérimenté si vous souhaitez créer vos propres requêtes multimédias dans ce sens, mais comprendre les composants d'une requête multimédia et comment ces composants fonctionnent ensemble est une base précieuse.

Aller plus loin : utiliser d'autres fonctionnalités multimédias
Jusqu'à présent, nous nous sommes principalement concentrés sur la largeur de l'écran, mais il existe plusieurs autres fonctionnalités multimédias qui peuvent également être utilisées de manière très avantageuse dans vos requêtes multimédias. Voici quelques conseils rapides sur la façon de les utiliser :
- Résolution - utilisez une requête multimédia pour afficher un contenu visuel plus simple et plus audacieux sur les appareils avec une résolution d'écran inférieure.
- Orientation - optimiser en utilisant les mêmes principes de grille réactive appliqués dans l'exemple d'e-mail Uber discuté précédemment.
- Couleur (orthographié 'couleur' dans un contexte CSS ) - fait référence au nombre de bits de l'appareil par composant de couleur. Si une profondeur de couleur élevée est cruciale pour l'expérience de votre contenu, envisagez de définir une requête multimédia CSS pour fournir une version alternative si le nombre de bits de l'appareil est trop faible.
Comment mettre en œuvre une requête média – pour les développeurs et les responsables de contenu
Comme vous l'avez peut-être compris, la mise en œuvre des requêtes multimédias nécessite des connaissances en codage. Néanmoins, comprendre le fonctionnement des requêtes multimédias est souhaitable pour tout spécialiste du marketing numérique, car cela vous permettra de communiquer plus facilement vos idées de conception à vos collègues développeurs Web, et également d'adapter ces idées aux techniques de codage disponibles.
Comme toute autre fonctionnalité CSS, les requêtes multimédia appartiennent à la feuille de style CSS du contenu. Nous vous recommandons soit de répertorier toutes les requêtes CSS pour un élément de contenu au bas de sa feuille de style, soit d'insérer chacune d'entre elles juste en dessous de l'élément de contenu qu'il stylise. En cas de doute, demandez à votre développeur Web.
Si vous n'êtes pas responsable du codage, mais que vous êtes en charge de la planification de l'expérience utilisateur d'un élément de contenu sur tous les types d'appareils, vous pouvez aider votre développeur à obtenir l'effet souhaité en fournissant une spécification claire et précise de la manière dont le contenu doit être affiché selon à différentes conditions de fonctionnalités multimédias. Par exemple:
Image A : s'affiche si la largeur de l'écran est égale ou supérieure à 600 px
Image B : s'affiche si la largeur de l'écran est égale ou supérieure à 400 px
Et ne vous inquiétez pas, s'il y a quelque chose qui ne va pas avec vos instructions, vous en entendrez bientôt parler.
Les requêtes des médias n'existent-elles pas déjà depuis des années ?
Les requêtes médias sont apparues au début des années 2000, remplissant une gamme de fonctions, y compris le formatage du contenu Web pour l'impression (par exemple, en rendant la copie Web noire et les arrière-plans blancs lorsqu'une page Web est envoyée à l'impression.) Mais le véritable moment décisif pour les requêtes médias est venu en 2012, lorsqu'ils sont devenus la nouvelle norme Web pour la conception réactive avec prise en charge du navigateur et du W3C.
Depuis 2016, les requêtes Web sont un élément fondamental d'une conception Web de qualité. Ils ont reçu un autre coup de pouce en septembre, lorsque Google a annoncé que Gmail commencerait enfin à les prendre en charge, supprimant un obstacle de longue date aux requêtes médiatiques émergeant comme un mécanisme de conception Web omniprésent.
Requêtes multimédias dans les modèles réactifs
De nombreux outils de marketing par e-mail parmi les plus importants au monde utilisent des requêtes multimédias dans leurs modèles d'e-mail réactifs. Lorsque la nouvelle a éclaté que Gmail prendrait désormais en charge les requêtes multimédias, MailChimp a écrit un article de blog expliquant l'importance de la mise à jour : "Gmail permettra [maintenant] l'utilisation de requêtes multimédias, ce qui signifie moins de solutions de contournement sauvages pour que les e-mails de MailChimp se comportent de manière cohérente sur mobile. dispositifs. Désormais, il sera plus facile de mieux optimiser les mises en page des e-mails pour une variété d'appareils et de tailles d'écran.
"Bien que nos modèles aient été conçus pour contourner les limitations passées de Gmail, ils ont toujours inclus le code pour lequel Google déploie désormais une prise en charge. C'est-à-dire que les campagnes s'afficheront de manière plus cohérente pour tous les clients. »
Pourquoi utiliser le responsive design est important
Nos lecteurs réguliers nous l'ont déjà entendu dire à plusieurs reprises, mais nous n'avons pas peur de le répéter : créer une excellente expérience pour les utilisateurs de mobiles et de tablettes est absolument essentiel. Pourquoi? Parce qu'un grand nombre d'internautes utilisent des mobiles et des tablettes.
Selon une étude de comScore, en décembre 2015, 76 % des personnes en ligne accèdent à Internet via une combinaison d'appareils, y compris un ordinateur de bureau, un mobile et une tablette. Seulement 11 % utilisent uniquement un ordinateur de bureau, ce qui soulève la question : pouvez-vous vraiment vous permettre de fournir un contenu sous-optimal à 89 % de votre public potentiel ? Bien sûr, il y en aura beaucoup dans la majorité des appareils multiples qui utilisent leur bureau pour accéder à votre contenu - mais il y en aura aussi beaucoup qui utiliseront autre chose.
Les internautes ne sont pas les seuls à vouloir que votre contenu soit compatible avec plusieurs types d'appareils ; c'est Google aussi. Depuis la mise à jour de l'algorithme dite « Mobilegeddon » d'avril 2015, Google attribue des points supplémentaires aux sites adaptés aux mobiles dans ses calculs de résultats de recherche - et l'entreprise est ouverte sur le fait que la conception réactive est sa méthode préférée d'optimisation mobile. Vous trouverez peut-être utile de consulter ce guide sur les erreurs courantes de conception de sites Web mobiles du hub Google Webmasters.
Les requêtes multimédias peuvent être utilisées pour faciliter un certain nombre de tactiques de conception réactive réussies, notamment :
- Étendre le contenu pour des tailles d'écran plus grandes - par exemple, ajouter des copies ou des images supplémentaires
- Agrandir le contenu pour les grandes tailles d'écran
- Masquer le contenu spécifique au mobile après avoir atteint une certaine largeur d'écran minimale
À l'avenir, nous vous invitons à utiliser une conception réactive et des requêtes multimédias chaque fois que vous créez un site Web ou un e-mail marketing, que cela signifie apprendre et créer le CSS vous-même, ou fournir des instructions bien informées à votre développeur Web.
obtenez votre adhésion gratuite maintenant - aucune carte de crédit requise
ADHÉSION GRATUITE