6 meilleurs outils pour créer des applications mobiles multiplateformes
Publié: 2020-12-29La demande de plates-formes d'applications mobiles multiplateformes augmente à un rythme sans précédent.
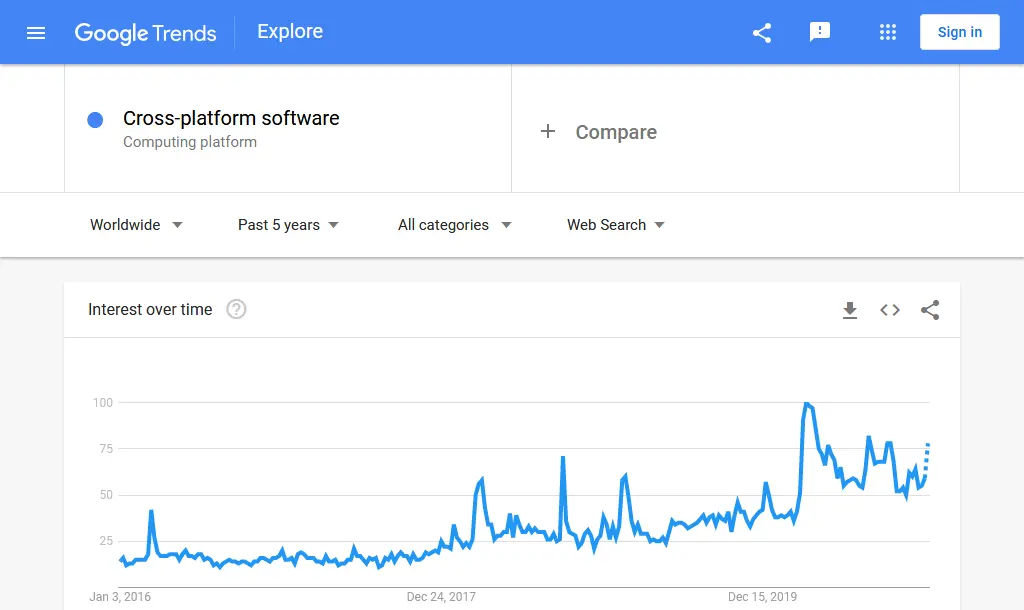
Les données sur les intérêts de recherche pour les logiciels multiplateformes de Google Trends disent la même chose.

Pour les développeurs d'applications et les créateurs d'applications indépendants, c'est une excellente nouvelle !
Lorsqu'elle est construite avec un outil de développement d'applications multiplateformes, une application mobile serait compatible avec plusieurs plates-formes (Android, iOS, Windows, etc.).
De plus, les entreprises de création d'applications et les indépendants seraient en mesure de publier des applications beaucoup plus rapidement. Cela signifie plus de revenus en moins de temps. Cependant, il y a un hic.
Tous ces outils ne conviennent pas à tous les développeurs d'applications. Vous auriez besoin de savoir lequel vous convient le mieux.
Dans cette discussion, nous parlerions de six créateurs d'applications mobiles multiplateformes. Reste avec moi. Vous en trouverez peut-être un qui vous aidera à libérer votre créativité et vos compétences.
Un avertissement pour vous
Avant de plonger dans le vif du sujet, je dois vous informer de quelque chose.
Je vais utiliser le format suivant pour parler de chacun des six créateurs d'applications :
- Phrases d'introduction
- Données sur les intérêts de recherche de Google Trends
- Avantages
- Les inconvénients
- Évaluation par les développeurs
- Lien vers le site de la plateforme
Commençons.
1. Outil open source basé sur Xamarin-A .NET et C#

Acquis et amélioré par Microsoft, Xamarin est un outil multiplateforme gratuit et open source pour la création d'applications mobiles. 1,4 million de développeurs, des indépendants aux grandes sociétés de développement d'applications, l'utilisent actuellement comme solution de choix pour les applications mobiles. Avec près de 90 % de réutilisabilité du code, Xamarin est une force avec laquelle il faut compter.
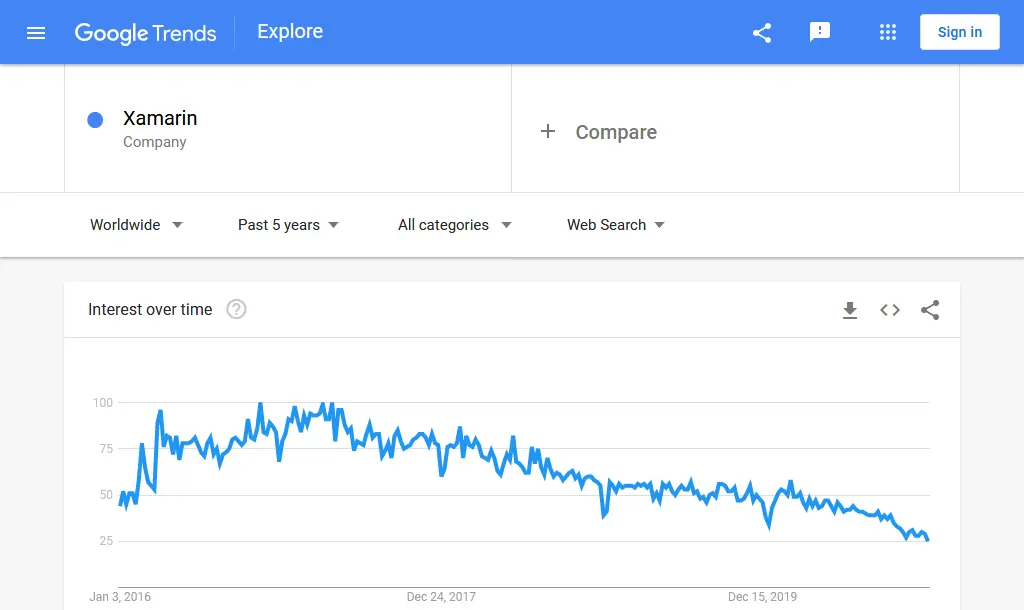
Rechercher les données d'intérêt des tendances Google.

L'image ci-dessus montre les données globales d'intérêt de recherche de Xamarin pour les cinq dernières années.
Même si le volume de recherche est en baisse, la sensation de type natif que vous pouvez offrir dans les applications créées avec cet outil est conforme aux normes de l'entreprise. C'est la raison pour laquelle les grandes entreprises et les sociétés préfèrent Xamarin.
Avantages
Voyons les avantages de Xamarin :
- La base de code C# est compilée en composants natifs de la plate-forme Android et iOS. Ainsi, la vitesse et les performances sont assurées sur toutes les plateformes.
- Il est livré avec une capacité de test robuste et méticuleuse. Cette fonctionnalité réduit considérablement les risques de problèmes ultérieurs.
- Il vous donne accès à la fonction de test cloud de Visual Studio App Center.
- Le nombre de problèmes matériels est proche de zéro pour les applications créées avec cet outil.
- Le déploiement des mises à jour multiplateformes est simple et rapide.
Les inconvénients
Xamarin n'est pas exempt d'inconvénients.
Certains d'entre eux sont:
- Les applications construites par Xamarin ont tendance à occuper plus de mémoire de l'appareil que les versions natives.
- Son code ne peut pas être utilisé pour HTML5.
- La fonction de prototypage ne prend en charge que les éléments d'interface utilisateur de base
- Les versions Professional et Enterprise sont chères.
- Lors de l'utilisation de Xamarin. iOS et Xamarin. android, vous devez maîtriser Objective-C/Swift et Java/Kotlin respectivement en plus de C#.
Évaluation
Xamarin a reçu une note de 4,4 sur 5,0 sur la base de cinquante-cinq avis (de l'avis g2).
L'image ci-dessous montre une évaluation étendue de cet outil basée sur divers aspects.

Site Web : https://dotnet.microsoft.com/en-us/apps/xamarin
2. React Native-Un outil open source basé sur JavaScript

Depuis que Facebook l'a publié en 2015, React Native a réussi à s'assurer sa place parmi les frameworks d'applications multiplateformes complets de niveau 1. Pas étonnant qu'il soit dans l'arsenal de plus de 40% des développeurs d'applications mobiles selon une enquête de Statista.
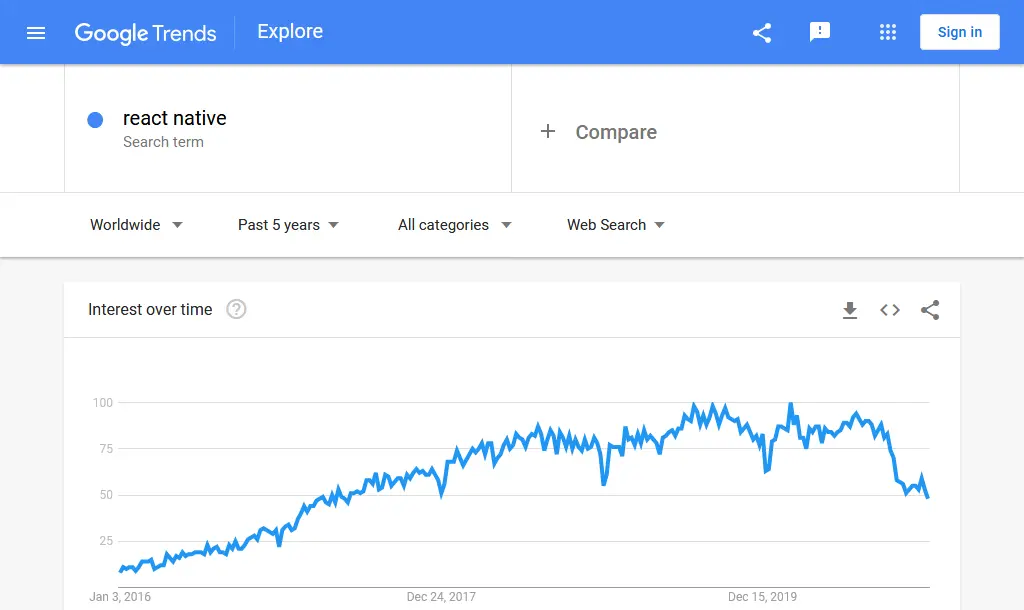
Rechercher les données d'intérêt des tendances Google.

Les données mondiales sur les intérêts de recherche des cinq dernières années correspondent à la base d'utilisateurs croissante de React Native. Les entreprises desservant un large éventail de clients tels que Bloomberg, Pinterest, UberEats, Wix, Tesla, Walmart, Shopify, Microsoft et Khan Academy ont choisi React Native comme solution d'application.
Avantages
Certains des avantages critiques de React Native sont :
- Il est livré avec une capacité de rafraîchissement rapide. Ainsi, toute modification ou mise à jour serait déployée rapidement sur tous les appareils.
- Il a un nombre significativement élevé de contributeurs GitHub.
- Le temps de création d'applications est considérablement plus court en raison de l'écosystème de packages étendu de JavaScript.
- Plus de 95 % du code de la plate-forme Android peut être réutilisé dans iOS et vice versa.
- C'est une plateforme très bien documentée.
- Permet aux développeurs Web de développer également des applications mobiles grâce à son framework JavaScript.
Les inconvénients
React Native, comme Xamarin, a également son propre ensemble d'inconvénients.
Certains d'entre eux sont:
- Il a une courbe d'apprentissage abrupte.
- L'utilisation du processeur lors du défilement vers le bas est presque deux fois supérieure à celle de Swift iOS.
- Il manque des modules personnalisés.
- Étonnamment, il est encore en version bêta.
- Pour les projets complexes, des développeurs de plates-formes natives seraient toujours nécessaires.
- Étant donné que JavaScript est fragile, des mesures de sécurité supplémentaires doivent être mises en œuvre pour les applications qui traitent des données client sensibles.
Note de réaction native
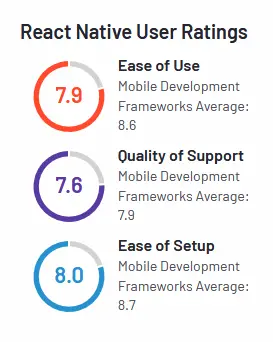
React Native a obtenu une note de 4,3 sur 5,0 sur quarante-quatre avis (basés sur les données g2).
L'image ci-dessous montre un examen détaillé de cet outil.

Site Web : https://reactnative.dev/
3. Flutter-Un outil multiplateforme open source

Développé par Google, Flutter est le dernier acteur dans le domaine des créateurs d'applications mobiles multiplateformes. Il s'agit d'un outil basé sur C, C++ et Dart qui gagne rapidement du terrain parmi les sociétés de développement et les indépendants.
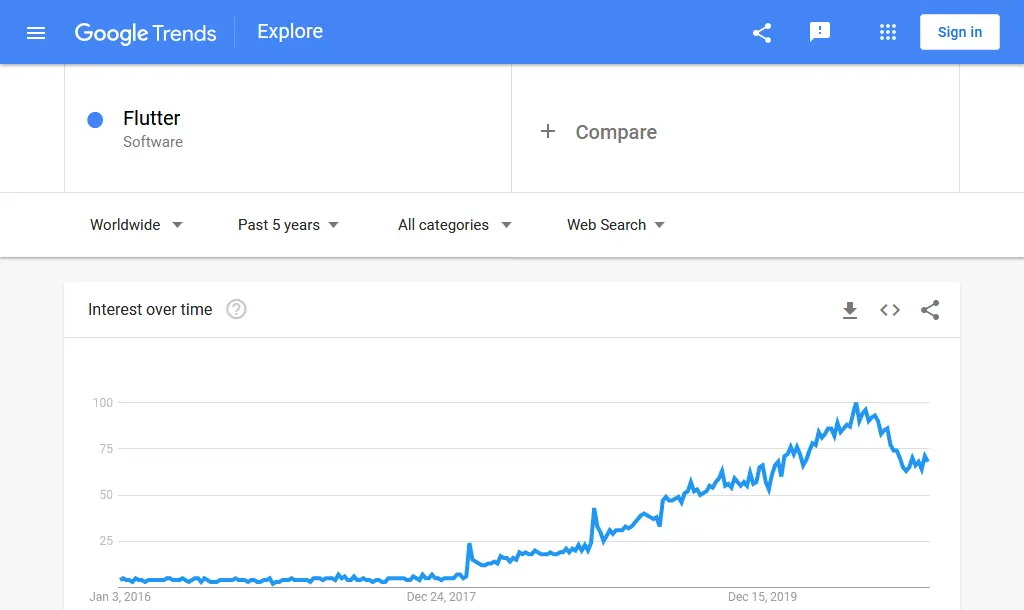
Rechercher les données d'intérêt des tendances Google.

Comme vous pouvez le constater, Flutter gagne rapidement en popularité. Ces données sont cohérentes avec le nombre croissant d'étoiles que Flutter reçoit sur GitHub.
Avantages
Regardons quelques-uns des avantages de Flutter :
- Il possède son propre ensemble de widgets qui simplifient le processus de développement d'applications à double plate-forme.
- Sa fonction de "rechargement à chaud" vous permet de voir toutes les modifications que vous apportez en quelques millisecondes.
- L'installation et la configuration de Flutter sont simplifiées, vous permettant de démarrer plus rapidement.
- La même base de code est utilisée pour le front et le back-end d'une application. En conséquence, le temps de développement est considérablement réduit.
- Étant donné que tout est un widget dans Flutter, la fourniture d'une excellente UX est simplifiée pour les plates-formes Android et iOS.
Les inconvénients
Avant de commencer à créer des applications mobiles avec Flutter, jetez un œil à ses inconvénients :
- Parce que c'est une nouvelle plate-forme, elle n'a pas encore une grande communauté. Ainsi, la résolution des problèmes peut être délicate.
- Les applications Flutter occupent un espace mémoire relativement plus important et sont plus lentes à télécharger.
- Comme il est construit avec Dart (un nouveau langage de programmation), la courbe d'apprentissage serait plus élevée pour les développeurs.
- La nature évolutive de cette jeune plate-forme rend difficile l'écriture de code stable et évolutif.
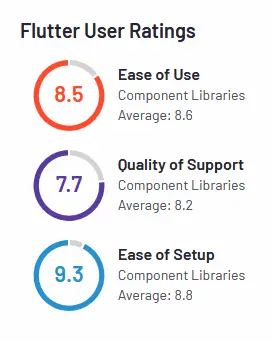
Indice de flottement

Flutter a reçu une note de 4,5 sur 5,0 sur la base de dix-sept avis (basés sur les données g2).
Jetez un œil à cette revue détaillée de Flutter dans l'image ci-dessous.

Site Web : https://flutter.dev/
4. Apache Cordova-Un outil basé sur un langage de développement Web

Apache Cordova est un outil de création d'applications de plate-forme mobile open source. Vous devez maîtriser des langages tels que HTML, CSS et JavaScript pour créer des applications iOS et Android à l'aide de cette solution d'application.
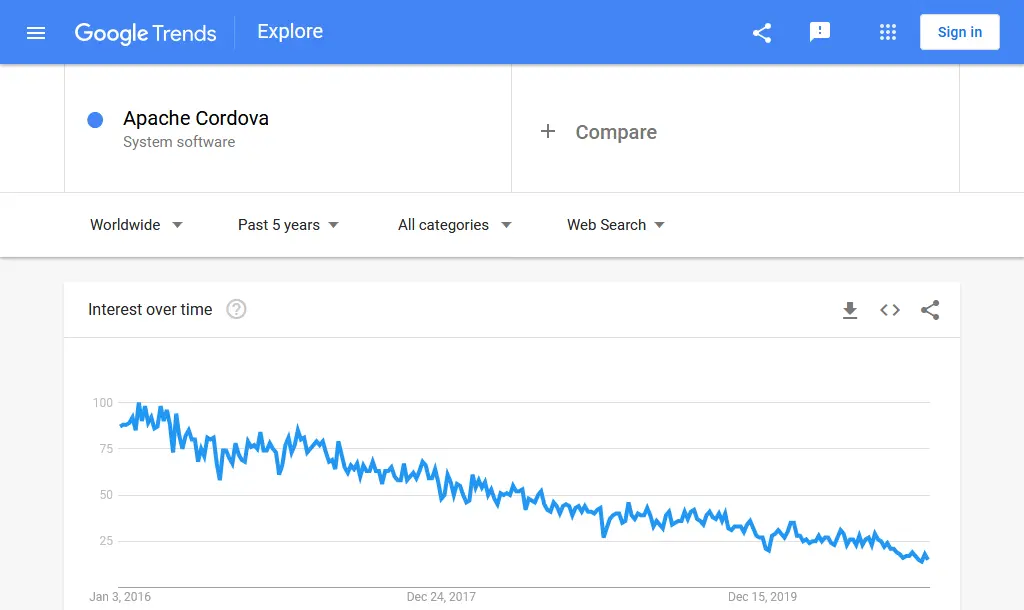
Rechercher les données d'intérêt des tendances Google.

Même si cet outil suscite un intérêt de recherche en baisse, il s'agit de la solution d'application mobile multiplateforme préférée d'environ 85 % des petites entreprises.
Avantages
Certains des avantages les plus notables d'Apache Cordova sont :
- Contrairement aux applications natives, il contourne la mise à jour du système d'exploitation. Ainsi, les applications créées par cela n'auraient pas besoin de mises à niveau à chaque fois qu'une nouvelle mise à jour d'iOS et d'Android est déployée.
- Si vous êtes un développeur JavaScript compétent, vous pourrez également développer des applications mobiles multiplateformes grâce à Apache Cordova.
- Il est simple à utiliser, c'est-à-dire que sa courbe d'apprentissage serait plus faible.
- La grande personnalisation est l'un de ses principaux avantages.
- L'ajout de packages à partir de référentiels tiers tels que GitHub est facile pour les développeurs.
Les inconvénients
- Le support des développeurs n'est pas suffisant.
- Comme il a besoin de la ligne de commande, son utilisation pour le développement d'applications hybrides peut être compliquée.
- Il y a encore place à l'amélioration en ce qui concerne la compatibilité avec les machines mobiles.
- Ses émulateurs ne fonctionnent pas toujours aussi vite que nécessaire.
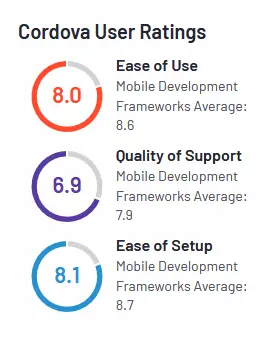
Classement Apache Cordova
Il a reçu une note de 4,4 sur 5,0 sur la base de trente-six avis (à partir de données g2).
Voici une revue détaillée pour vous donner une meilleure idée de cet outil :

Site Web : https://cordova.apache.org/
5. Générateur d'applications multiplateformes basé sur JavaScript Ionic-A

Depuis sa sortie en 2013, Ionic a acquis une traction principalement aux États-Unis et au Royaume-Uni. En matière de développement d'applications mobiles hybrides, Ionic fait partie des dix meilleurs frameworks.
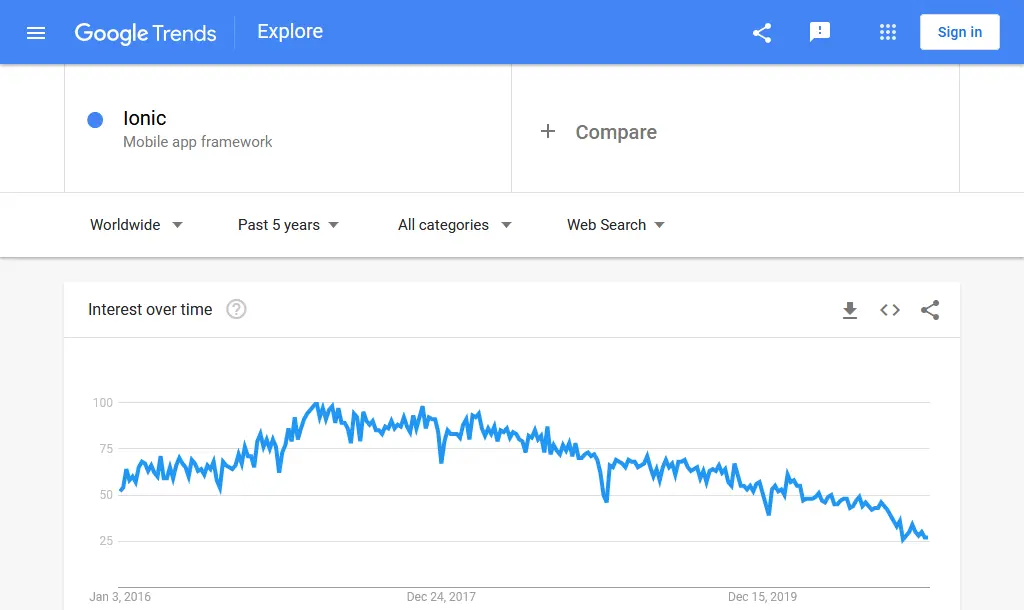
Rechercher des données d'intérêt.

Contrairement aux autres constructeurs d'applications mobiles hybrides de cette liste, Ionic a connu un intérêt croissant pour la recherche pendant quelques années avant de commencer à décliner. Cependant, Ionic prétend avec audace avoir alimenté un dixième de toutes les applications dans le monde.
Avantages
Regardons quelques-uns des avantages d'Ionic :
- Il est capable de s'intégrer à une large gamme de technologies. Ainsi, la création d'applications complexes avec elle est facilement gérable.
- Le prototypage avec Ionic est rapide. En conséquence, le coût de développement est réduit.
- Vous pourrez tester les applications que vous créez avec cet outil dans votre navigateur mobile. Cette fonctionnalité simplifie considérablement le processus de test.
- La documentation est abondante. Ainsi, le temps nécessaire pour résoudre les problèmes est inférieur à celui des autres plates-formes.
- Il a une communauté forte de plus de cinq millions de développeurs et un forum actif. Lorsque vous jouez avec ses composants, un bon conseil est toujours proche de vous.
Les inconvénients
Certains des inconvénients d'Ionic dont vous devez être conscient sont:
- Le déploiement iOS d'applications construites avec cet outil n'est pas très facile.
- Certains des plugins développés par la communauté ont des bogues qui ne sont pas résolus en temps opportun.
- L'interface utilisateur ne s'affiche pas très rapidement en raison du déploiement de WebView.
- Les fonctionnalités de cet outil sont moins étendues par rapport aux applications mobiles natives.
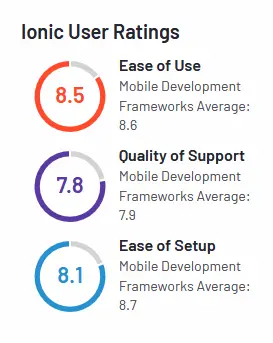
Évaluation
Ionic a reçu une note de 4,3 sur 5,0 sur la base de quatre-vingt-huit avis (à partir de données g2).
Jetez un œil à la note étendue pour avoir une meilleure idée de ce que les autres développeurs en pensent.

Site Web : https://ionicframework.com/
6. Appcelerator-Un outil open source basé sur JavaScript

Un développement d'applications multiplateformes qui compte environ un million de développeurs enregistrés, Appcelerator est difficile à être inconnu. En 2013, Business Insider rapportait qu'environ 10 % de toutes les applications dans le monde avaient été créées avec cet outil.
Depuis lors, ce pourcentage a considérablement augmenté.
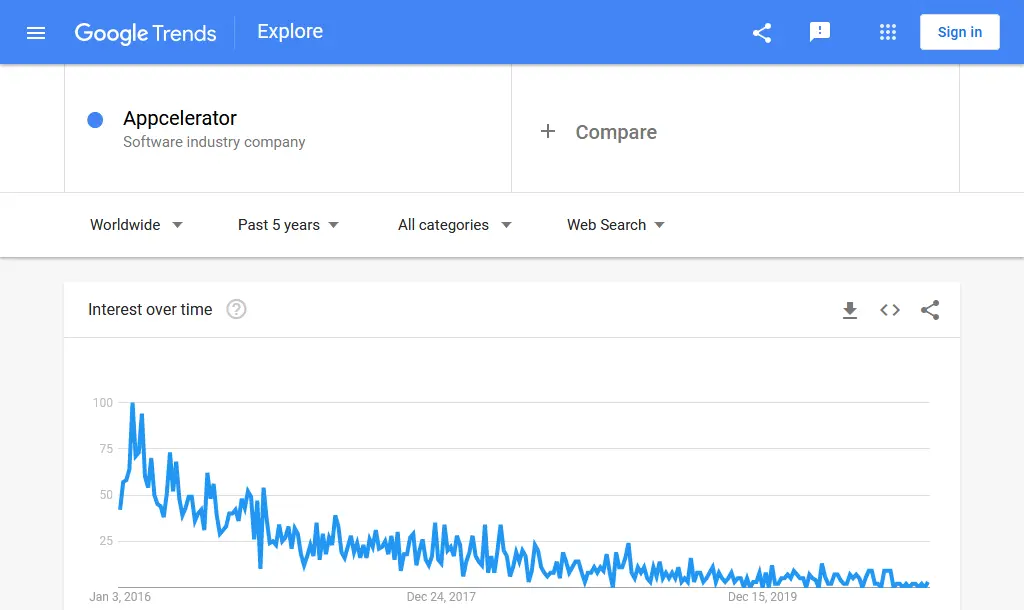
Données d'intérêt de recherche.

Malgré la tendance à la baisse de l'intérêt mondial pour la recherche, Appcelerator a acquis une part impressionnante de 5,21 % du marché du développement d'applications multiplateformes.
Avantages
Les avantages d'Appcelerator dont vous devez être conscient sont :
- Il propose des modules de code riches. De ce fait, le nombre de lignes de code nécessaires serait moindre.
- Puisqu'il est basé sur JavaScript, les compétences existantes des développeurs peuvent être utilisées.
- Il vous permet d'utiliser des composants d'interface utilisateur natifs. Offrir des performances impressionnantes est donc relativement plus confortable.
- L'interface est intuitive, ce qui catalyse le processus de création de l'application.
- Il fournit un support fantastique aux développeurs. Ainsi, chaque fois que vous rencontrez des problèmes (ce que vous rencontrerez), les experts techniques d'Appcelerator vous aideront.
Les inconvénients
Voyons quelques-uns des inconvénients rencontrés par les développeurs lors de l'utilisation d'Appcelerator :
- Les applications construites avec lui ont tendance à faire face à des problèmes de fuite de mémoire qui doivent généralement être résolus manuellement.
- Les animations dans les applications créées avec lui ont tendance à être décalées. C'est quelque chose que vous devez garder à l'esprit si votre application doit être intensive en animation.
- La mise à niveau vers le nouveau SDK nécessiterait également la mise à niveau de tous les anciens codes, ce qui peut être compliqué.
- Les composants de l'interface utilisateur ne sont pas hautement improvisés, ce qui augmente la dépendance vis-à-vis des modules externes.
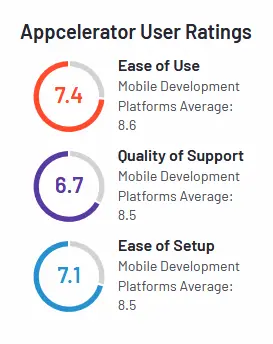
Note Appcelerator
Il a reçu une note de 3,9 sur 5,0 sur la base de trente-neuf avis (à partir de données g2). Voici le détail de sa note :

Site Web : https://www.appcelerator.com/
Un récapitulatif rapide
Passons en revue les outils de développement d'applications multiplateformes dont nous avons discuté ici :
- XamarinName
- Réagir natif
- Battement
- Apache Cordoue
- Ionique
- Accélérateur
Si vous avez choisi ou travaillez déjà avec l'un des créateurs d'applications ci-dessus (ou tout autre), il y a une chose que vous devez garder à l'esprit.
Développer des applications étonnantes nécessiterait un apprentissage continu et des expérimentations inédites.
Si vous le saviez déjà, tant mieux ! Si vous ne l'avez pas fait, eh bien maintenant vous le faites. Je vous souhaite tout le meilleur avec vos idées d'applications !
