Des mises en page de sites Web créatives pour inciter davantage de visiteurs à rester sur votre site
Publié: 2023-01-16Les mises en page de sites Web éprouvées fonctionnent en raison de la lisibilité et de la navigation. Mais vous n'êtes pas obligé de vous en tenir aux mises en page conventionnelles. Au lieu de cela, vous pouvez modifier votre site Web pour l'adapter à la personnalité de votre marque. Et si vous avez besoin d'inspiration pour la conception de sites Web, voici 13 mises en page de sites Web créatives à copier !
Pourquoi le design est important dans la mise en page d'un site Web
Étant donné que de nombreuses mises en page de sites Web copient un modèle ou une structure similaire, il est préférable d'incorporer des éléments de conception qui permettront des mises en page de sites Web créatives.
Eh bien, pour commencer, vous voulez émerveiller vos visiteurs. Bien sûr, vous pourriez penser qu'ils devraient immédiatement accéder à la page du produit ou du service et passer à la caisse. Parfois, vous voudrez que les gens explorent davantage.
Laissez-les en savoir plus sur vous.
C'est pourquoi cela devrait également se traduire dans la mise en page de votre site Web. Vous pouvez suivre certaines tendances ici et là, mais il est bon d'ajouter un peu de votre entreprise ou de vous-même sur la mise en page du site Web. Pimentez-le avec votre image de marque. C'est ainsi que vous pourrez vous démarquer.
Quelques éléments de conception à prendre en compte dans la mise en page d'un site Web :
- Hiérarchie visuelle
- Couleur
- Espace négatif
N'oubliez pas quelques tendances de conception graphique qui vous seraient utiles :
- Couleurs vives
- Illustrations
- Réalité augmentée
N'oubliez pas non plus d'en faire un site Web réactif. C'est une partie cruciale d'un site Web. Vous pouvez avoir des graphismes attrayants, mais si vous ne pouvez cliquer sur aucun bouton ou si le site Web se charge lentement, vous risquez de perdre des prospects au cours du processus.
1. Solutions ennuyeuses

Bored Solutions met sa touche sur une disposition en grille. Ils comprenaient des cercles et des rectangles à l'intérieur des grilles de formes différentes. Cette mise en page permettra aux utilisateurs de faire défiler davantage parce que vous êtes curieux de savoir ce que vous pouvez accomplir d'autre en une semaine ou un mois. Le(s) créateur(s) de ce site Web l'ont fait pendant la pandémie.
Alors, qu'avez-vous prévu d'essayer pendant un mois ou une semaine ? Quant à moi, je pense que j'aimerais aller au théâtre.
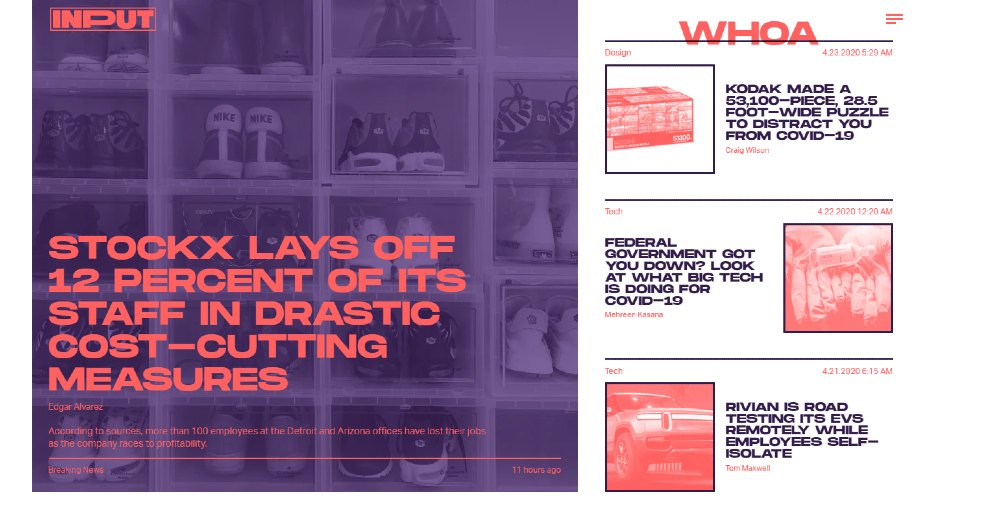
2. Mag d'entrée

Une fois que vous avez chargé le site Web Input Mag, vous remarquerez qu'ils combinent des notes d'asymétrie et le flux en forme de z. L'utilisation des couleurs est également frappante, ce qui fait que vos yeux collent à la page. Au fur et à mesure que vous faites défiler vers le bas, vous verrez plus d'histoires et de suggestions de produits dont vous pourriez avoir besoin.
L'utilisation du texte à des fins de hiérarchie visuelle fonctionne parce qu'elle donne envie de lire le titre et même l'article en entier . Ils utilisent également un défilement sans fin qui permet aux utilisateurs de rester plus longtemps sur le site afin qu'ils puissent lire plus d'histoires. C'est une tendance courante parmi les sites Web de médias.
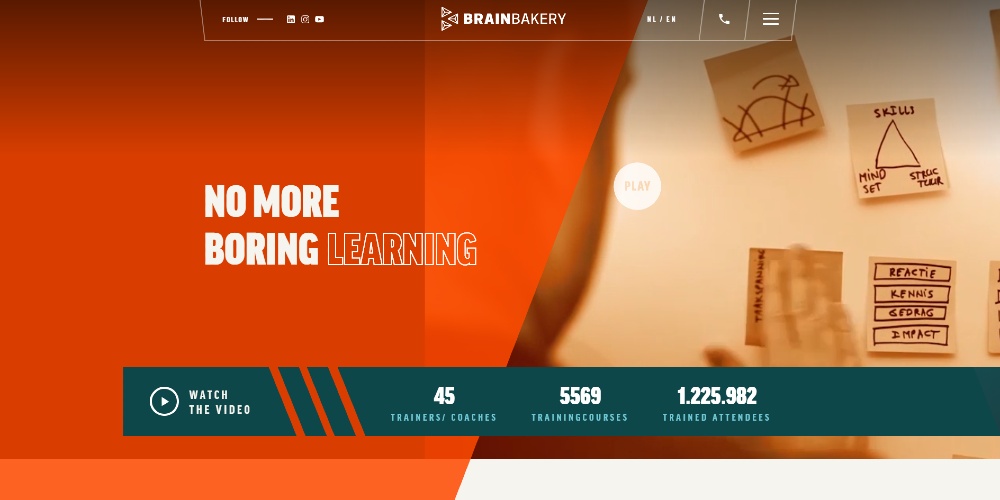
3. Boulangerie du cerveau

Le site Web de Brain Bakery laisse une impression car il ne suit pas une structure sur la page d'accueil du site Web. Ce qui est cohérent, c'est la couleur parce qu'elle apparaît. Même si le site ne suit pas une mise en page, il vous permet de naviguer facilement sur la page.
Le curseur modifié est également une belle touche ! Cela aide lorsque vous souhaitez interagir avec un objet.
De plus, la barre de menu semble biaisée. Il ressemble en quelque sorte à la 3D, ce qui est une version intelligente de la barre de menus collante habituelle.
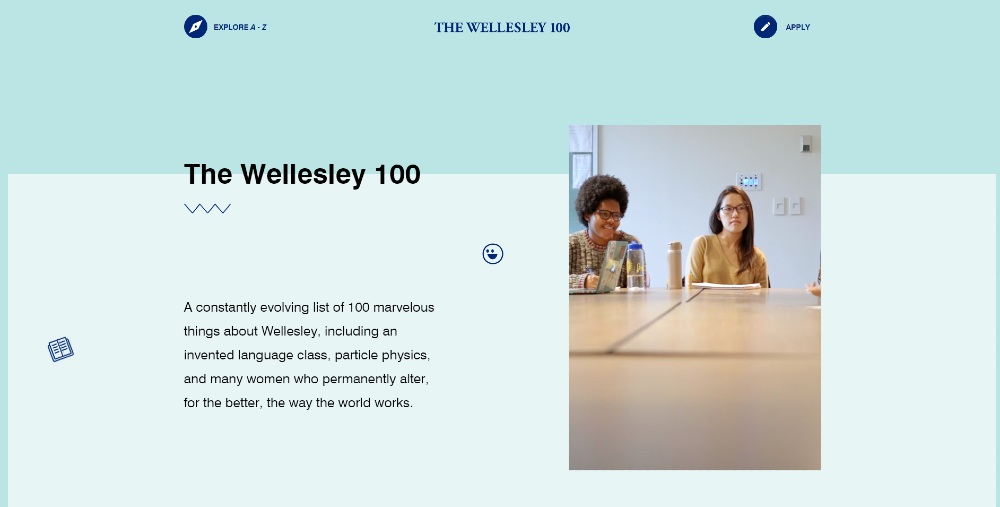
4. Le Wellesley 100

Au lieu d'utiliser une image de héros, une illustration ou toute autre conception graphique, le site Web Wellesley 100 utilise une vidéo, comme c'est la tendance. Tout comme certains sites Web de cette liste, ils utilisent une combinaison de structures pour rendre le site attrayant et passionnant .
Un autre point intéressant à noter est que lorsque vous faites défiler un peu, cliquez sur le bouton "surprenez-moi" et apprenez quelque chose de nouveau sur Wellesley. Vous remarquerez également qu'ils y ont empilé des photos, ce qui indique également une asymétrie et une hiérarchie visuelle.
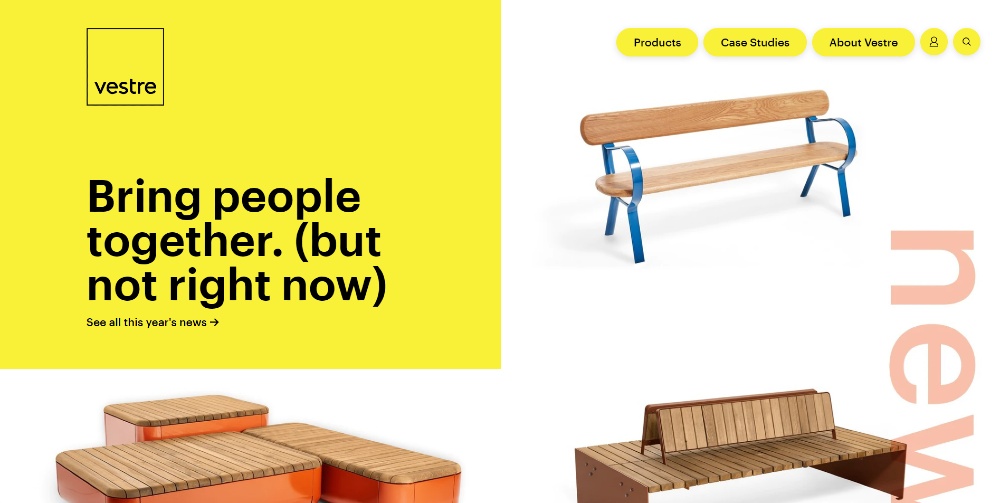
5. Vestre

Le jaune est le thème du site web de Vestre. Vous le voyez immédiatement une fois que vous ouvrez le site. Selon la mise en page, ils ne comportent pas seulement une image de héros, mais trois. L'immense place sur la gauche est imposante et c'est un excellent moyen de capter l'attention des gens.
En faisant défiler vers le bas, vous remarquerez qu'ils ont adopté une disposition en zigzag tout en ajoutant des éléments comme une photo, une vidéo et des gifs pour présenter leurs produits à différents endroits.
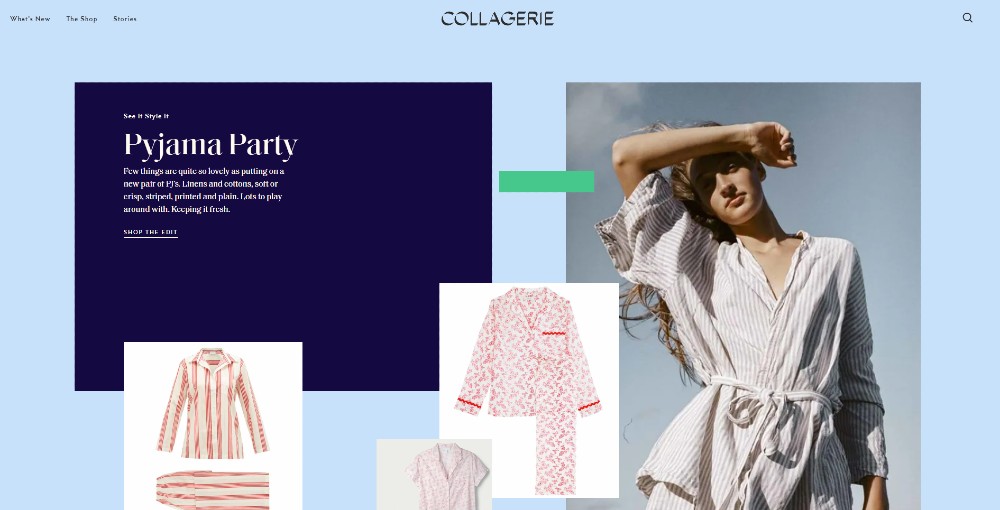
6. Collagerie

Ce qui fait de Collagerie l'une des mises en page de sites Web les plus créatives, c'est qu'elles mettent en lumière les produits. Il y a une copie minimale, ce qui permet au visiteur d'apprécier davantage les produits. Ils ont appliqué une hiérarchie visuelle sur les boîtes, afin que les visiteurs aient une idée des produits les plus recommandés.
Ils font un excellent usage des bandes, qui agissent comme un repère visuel pour que le visiteur apprécie davantage le produit.
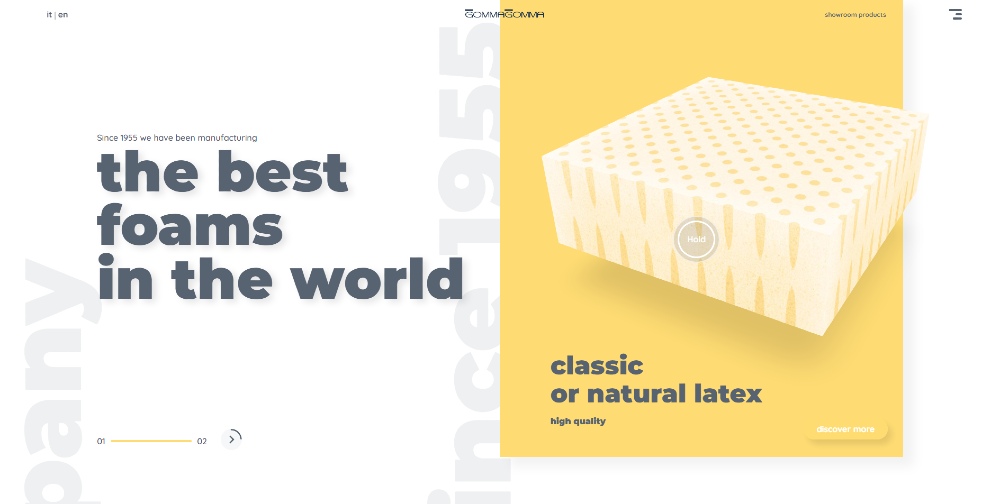
7. Gomma Gomma

Contrairement à d'autres sites Web de produits qui utilisent des modèles, Gomma Gomma fait un effort supplémentaire avec son site Web.

Ce qui est intéressant avec les produits présentés au-dessus du pli, c'est que vous pouvez interagir avec eux. Ce qui est génial aussi, c'est la façon dont vos yeux se tournent immédiatement vers le produit. Il se démarque car il est rendu en 3D et utilise un arrière-plan pour que vous puissiez attirer votre attention sur le produit.
Vous verrez même que le texte se déplace lorsque vous vous déplacez vers le haut ou vers le bas de la page, ce qui rend le texte de l'en-tête symétrique ou non. Cela donne au site Web son aspect asymétrique.
8. Huys NYC

Lorsque vous ouvrez le site Web Huys NYC pour la première fois, la barre de menus apparaît sur le côté gauche. À partir de là, vous souhaitez que les locataires potentiels vérifient les espaces disponibles et en apprennent peut-être davantage sur le bâtiment et son histoire.
Si vous minimisez la barre de menu, vous verrez une seule colonne qui est commodément placée au milieu. La mise en page de leur site Web adhère à un motif z, laissant les yeux danser lorsque vous faites défiler leur site Web.
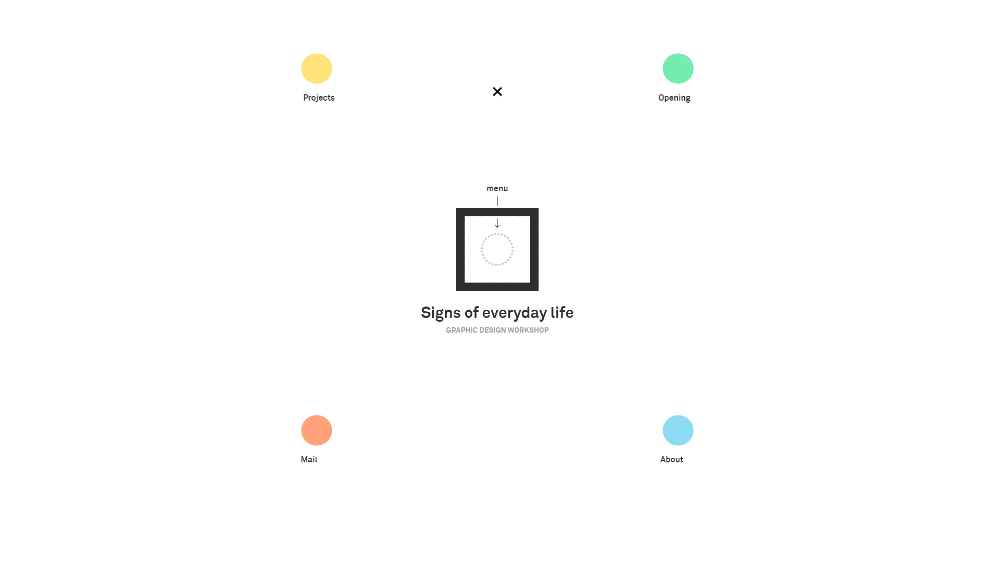
9. Signes du Quotidien

Signes du Quotidien fait un excellent usage de l'espace blanc dans la mise en page de leur site Web. Lorsque vous chargez le site, ils vous demandent de cliquer sur le cercle à l'intérieur de la boîte. C'est le menu.
Au lieu d'utiliser la barre, ils ont animé la barre de menu et les ont placées au milieu au lieu de les mettre en haut ou sur les côtés. Pour en savoir plus à leur sujet, vous pouvez faire glisser un cercle sur la boîte.
Lorsqu'une nouvelle page se charge, elle utilise deux colonnes. Vous remarquerez également qu'ils font un grand usage des espaces blancs car ils ont limité les éléments au milieu tout en respectant un espacement symétrique.
Signes du Quotidien est le français pour les Signes de la Vie Quotidienne.
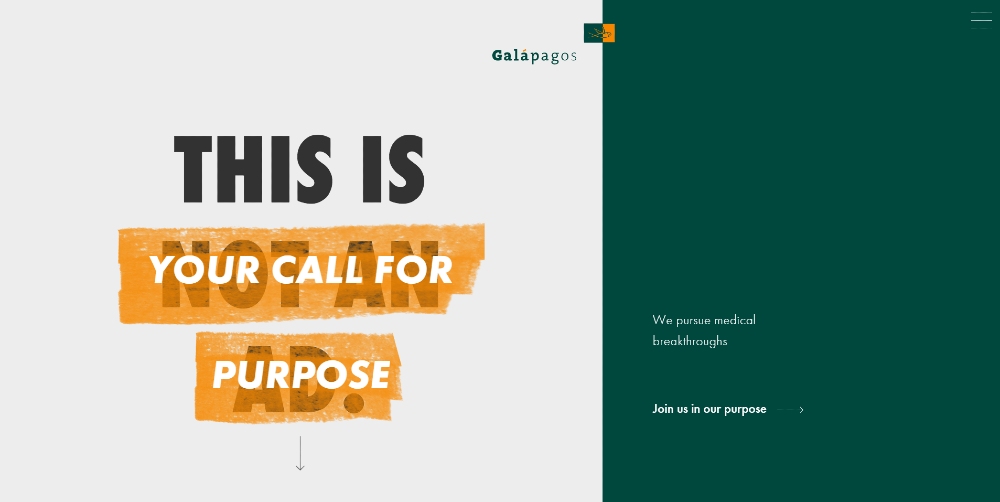
10. Travailler aux Galapagos

The Work at Galapagos possède l'une des meilleures mises en page de sites Web créatifs.
Au début, ils utilisent une disposition de site Web asymétrique, mais lorsque vous faites défiler vers le bas, le côté droit de l'image devient la barre de menus. Ils ont également ajouté des indices directionnels afin que vous puissiez en savoir plus sur les Galapagos et pourquoi ils embauchent des gens.
Le texte animé aide également à naviguer sur le site Web et à le rendre interactif pour les candidats potentiels sur le site.
L'une des meilleures parties de leur site Web est l'utilisation de l'audio au lieu de la vidéo habituelle. Une illustration d'un employé sert de visuel. De plus, la hiérarchie visuelle a également été bien exécutée pour cette section.
Le bas de la page se termine par un écran partagé où vous pouvez soit cliquer sur leur page À propos, soit rejoindre l'équipe. Tous les sites Web n'utilisent pas un écran partagé en bas de la page. Mais cela fonctionne pour leur site.
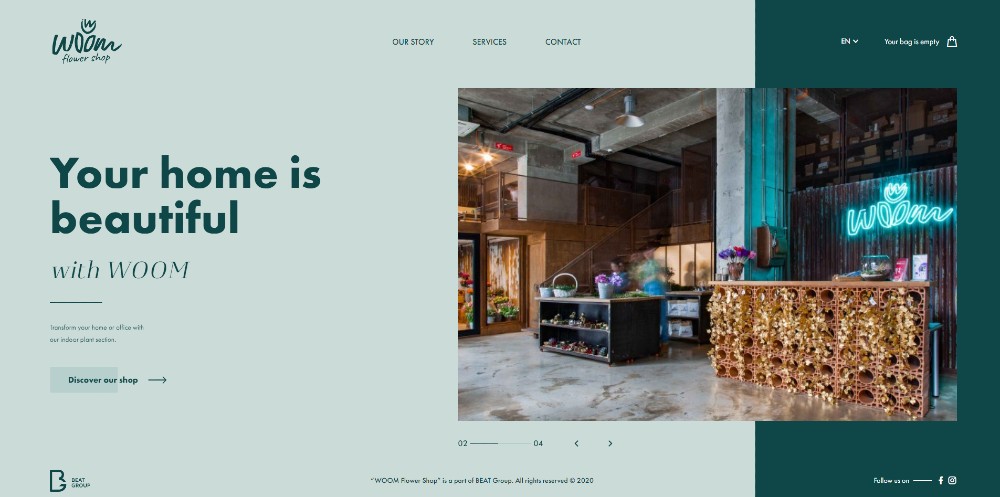
11. Waoum

Woom utilise une mise en page unique sur son site Web. Cela permet aux visiteurs de faire ce qu'ils doivent faire sur le site. Vous remarquerez l'utilisation de la hiérarchie visuelle sur le texte sur le côté gauche de l'écran asymétrique. Le texte d'en-tête est en gras, tandis que les textes suivants sont soit en italique, soit dans leur forme habituelle.
Lorsque vous cliquez sur la section suivante de la page d'accueil, vous pouvez parcourir leur boutique, les contacter ou consulter leurs pages d'événements. La page de la boutique est organisée sous forme de grille afin que les visiteurs puissent visualiser correctement les produits .
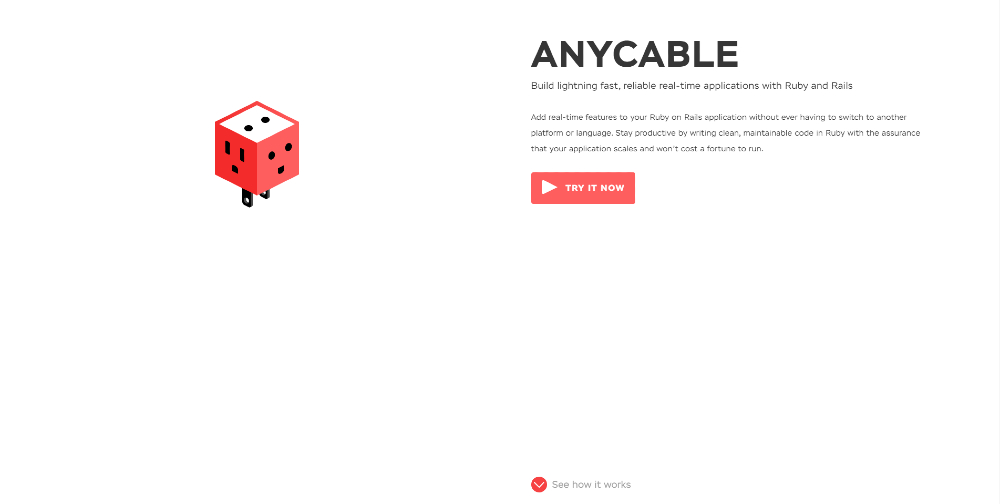
12. N'importe quel câble

Any Cable utilise une disposition d'animation en écran partagé sur sa page d'accueil. Cela permet aux utilisateurs d'en savoir plus sur le processus par le biais d'animations et de descriptions. Il est également bon qu'ils aient utilisé différentes tailles de texte pour indiquer qu'il s'agit de la section suivante. Ils ajoutent des couleurs en sourdine sur les grilles, mais pour mettre en valeur les données, ils ont ajouté des couleurs pour attirer l'attention des gens.
De plus, ils font également un grand usage de l'espace blanc. Le site Web minimaliste obtient des points pour sa lisibilité, et il est également agréable pour les yeux. C'est l'une des meilleures mises en page de sites Web créatives car elle intègre différents éléments qui fonctionnent.
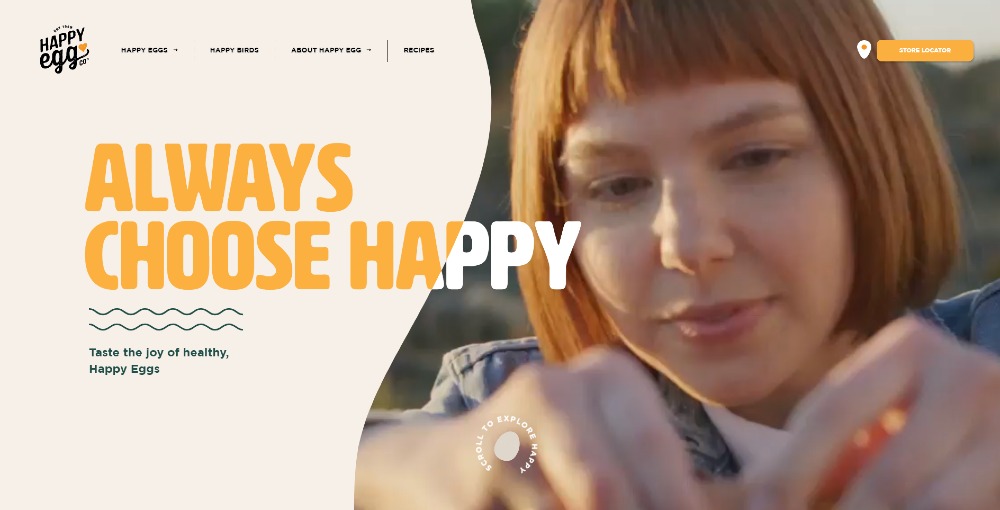
13. Oeuf heureux

Au lieu d'utiliser un écran partagé ou une seule image (ou vidéo), Happy Egg a choisi de personnaliser au-dessus du pli, et ils l'ont bien exécuté, ce qui en fait l'une des mises en page de site Web les plus créatives de la liste.
Les bords prennent la forme d'un œuf cru hors de sa coquille ou d'un œuf au plat. En faisant défiler plus bas, vous remarquez qu'ils utilisent également des couleurs vives pour correspondre aux couleurs de leurs produits ou de leurs emballages. Ils ont également rendu le site interactif, rendant agréable la navigation dans les sections du site.
Points clés à retenir
Votre site Web doit permettre aux clients d'effectuer plusieurs transactions, telles que le paiement ou la prise de rendez-vous. Cependant, vous devez également embellir votre site Web pour le rendre plus attrayant pour vos visiteurs.
