Comment créer un site Web de réservation d'hôtel (guide étape par étape)
Publié: 2020-04-16Vous souhaitez créer un site de réservation d'hôtel comme Booking.com, Expedia.com ou Trivago.com ?
Eh bien, c'est très facile que vous ne le pensiez.
Vous pensiez probablement que la création d'un site Web de réservation d'hôtel était très compliquée et coûteuse - vous devez dépenser beaucoup d'argent (15 000 à 60 000 $) pour embaucher des développeurs et des concepteurs ou bien vous devez apprendre à coder pour créer votre propre site Web de réservation d'hôtel, qui peut prendre des années.
Si vous pensez ainsi……… J'ai de bonnes nouvelles pour vous .
La bonne nouvelle est que vous pouvez créer un site Web de réservation d'hôtel en moins de 30 minutes sans embaucher de développeurs ou de concepteurs ni même dépenser beaucoup d'argent.
Dans ce tutoriel, je vais montrer comment vous pouvez créer un site de réservation d'hôtel comme Booking.com.

Mais avant de commencer à créer un site Web de réservation d'hôtels, voyons d'abord comment fonctionne le modèle des entreprises de réservation d'hôtels.
Voici les modèles commerciaux les plus courants utilisés par les sites de réservation d'hôtels.
Modèle marchand
Dans ce modèle, les agences de voyages en ligne (OTA) comme Booking, Expedia achètent un bloc de chambres à l'avance avec une remise importante.
Disons qu'ils ont acheté un bloc de 100 chambres dans un hôtel pour 100 $ par nuit. Ensuite, ils revendent les 100 chambres pour 150 $ la nuit.
Cela signifie qu'ils se vendent 50 % de plus que le prix d'achat.
Modèle d'agence
Dans ce modèle, les agences de voyages en ligne ne collectent pas l'argent des clients.
Par exemple, lorsqu'un client réserve une chambre sur Expedia.com, il redirige le client vers un hôtel.
Une fois que le client a réservé une chambre, Expedia.com reçoit une commission.
Comparateur d' hôtels
Des sites comme Trivago.com est un site de comparaison d'hôtels qui permet aux clients de choisir une chambre en fonction de leurs besoins parmi de nombreux hôtels et sites de réservation.
Ils reçoivent une commission lorsque les clients réservent une chambre via leur lien.
Prêt à créer votre site Web de réservation d'hôtel dès aujourd'hui ? Commençons…
Créer un site Web de réservation d'hôtel en moins de 30 minutes
- Obtenir un hébergement Web
- Enregistrez un domaine
- Installer WordPress
- Configurez votre site
- Installer un thème de réservation d'hôtel
- Ajouter des hôtels à votre site Web
- Ajouter une passerelle de paiement
- Personnalisez votre site
De quoi avez-vous besoin pour démarrer un site Web de réservation d'hôtel ?
La première chose que vous devez choisir est la bonne plateforme pour créer votre site de réservation d'hôtel.
Il existe plusieurs systèmes de gestion de contenu (CMS) disponibles et il est assez difficile de choisir le meilleur.
Heureusement, vous n'avez pas à vous en soucier. Nous en avons testé plusieurs et vous indiquons le plus pratique.

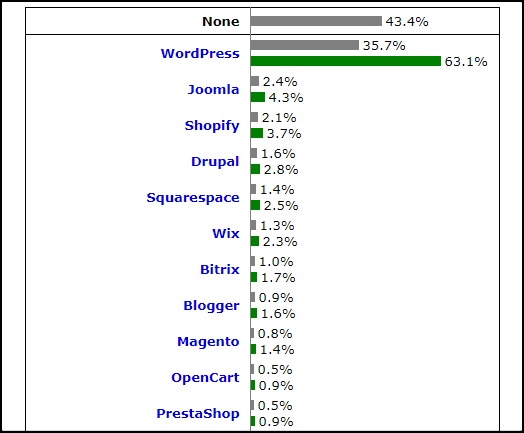
"Le CMS le plus populaire est WordPress - W3Techs"
Le système de gestion de contenu le plus populaire et le meilleur est WordPress.
Plus de 27 millions de sites Web sont propulsés par WordPress et se développent rapidement.
Voici pourquoi je recommande WordPress :
- WordPress est un logiciel open-source et son utilisation est 100% gratuite
- Vous pouvez créer n'importe quel type de site Web en utilisant WordPress
- Il est entièrement personnalisable
- Il y a plus de 50 000 plugins et 50 000 thèmes disponibles dans le répertoire WordPress
- Il est bien optimisé pour la vitesse , sécurisé et optimisé pour le référencement
- Vous pouvez obtenir une assistance liée à WordPress de presque partout, par exemple sur le forum WordPress officiel, sur différents groupes Facebook et différents blogs WordPress, etc.
- C'est toujours à jour
- et il y en a beaucoup.
Pour créer un site Web de réservation d'hôtel, vous avez besoin d'un nom de domaine, d'un hébergement Web et d'un certificat SSL.
- Qu'est-ce qu'un nom de domaine ? Un nom de domaine est l'adresse de votre site Web sur Internet. Par exemple, "Google.com" est un nom de domaine.
- Qu'est-ce qu'un hébergement web ? L'hébergement Web est l'endroit où votre site Web est hébergé ou stocké en ligne. Une fois votre domaine et votre hébergement connectés, vous pouvez voir votre site Web en ligne.
- Qu'est-ce qu'un certificat SSL ? Un certificat SSL est fortement requis si vous collectez les détails des clients tels que l'e-mail, le mot de passe, les détails de paiement. Sans certificat SSL, les pirates peuvent facilement pirater votre site.
Généralement, l'enregistrement de domaine coûte environ 14 $ pour 1 an , l'hébergement Web entre 9 $ et 14 $ par mois et entre 60 $ et 240 $ par an pour un certificat SSL.
C'est trop si vous ne faites que commencer.
Heureusement, Hostgator propose un enregistrement de domaine GRATUIT et un certificat SSL GRATUIT avec son plan d'hébergement qui commence à seulement 2,75 $ par mois .
HostGator est l'un des plus anciens fournisseurs d'hébergement Web (fondé en 2002) et gère désormais des millions de sites Web dans le monde.
Ils proposent différents types d'hébergement tels que l'hébergement mutualisé, WordPress, VPS, Cloud, Dédié.
Principales fonctionnalités de l'hébergement mutualisé HostGator :
- Enregistrement de domaine GRATUIT
- Installation de WordPress en un clic
- Transfert de site WordPress gratuit
- Dernier panneau de contrôle
- Certificat SSL gratuit
- Bande passante et stockage illimités
- Assistance 24h/24, 7j/7 et 365j/an
- 99,98 % de disponibilité
- Garantie de remboursement de 45 jours
Comment créer un site de réservation d'hôtel
1. Obtenez un hébergement Web
La première chose dont vous avez besoin est de choisir un plan d'hébergement en fonction de vos besoins.
Je vous recommande d'opter pour le plan d' hébergement partagé de HostGator car il est très abordable.
Étape 1, Tout d'abord, allez sur le site Web de HostGator . J'ai ajouté un coupon dans ce lien qui vous donnera une remise de 60%. Vous pouvez également entrer le code promo WPMYWEB60 tout en remplissant les détails de paiement.
Ou,
Cliquez ici pour accéder au site Web ==> www.hostgator.com <==.
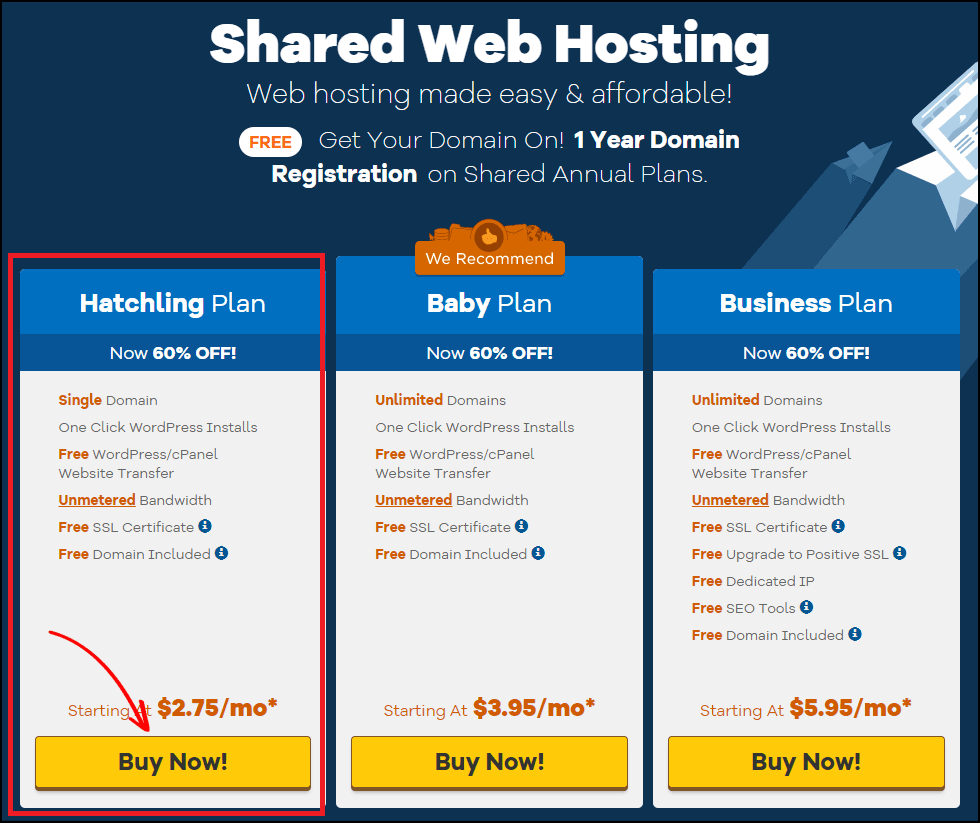
Étape 2, Choisissez un plan d'hébergement mutualisé.
HostGator propose 3 plans d'hébergement partagé différents, Hatchling, Baby et Business.
Si vous souhaitez héberger un seul site Web pour le moment, choisissez le plan Hatchling . Cependant, vous pouvez mettre à niveau votre plan actuel à tout moment.
Cliquez sur le bouton Acheter maintenant pour commencer.

Après cela, vous serez redirigé vers la page d'enregistrement de domaine.
2. Enregistrez un domaine
Avant de créer votre site Web de réservation d'hôtel, vous devez choisir un nom de domaine pour votre site Web.
Choisir le bon nom de domaine pour votre entreprise ou votre site Web est très important.
Parce qu'un nom de domaine représente votre entreprise en ligne et c'est la première chose que les gens remarquent lorsqu'ils accèdent à votre site Web.
Si vous choisissez le mauvais nom de domaine, vous risquez de ne pas bien développer votre entreprise.
Voici un guide rapide sur la façon de choisir le bon nom de domaine pour votre entreprise :
a) Optez toujours pour le domaine .COM
Je vous recommande fortement d'enregistrer un domaine .com, car .com est l'extension de domaine la plus populaire et compte un grand nombre d'utilisateurs. Il est donc plus facile de créer une marque.
En outre, le .com a été principalement créé pour les entreprises commerciales, les sites Web de commerce électronique, les blogs ou tout type de sites Web rentables.
Lire, .Com vs .Net - quelle extension de domaine choisir.
b) Gardez votre nom de domaine aussi court que possible
Essayez de garder votre nom de domaine aussi court que possible. La longueur de domaine idéale est de 5 à 14 caractères.
Les noms plus courts sont plus faciles à retenir et également mémorables.
c) Évitez les traits d'union et les chiffres dans votre nom de domaine
N'ajoutez jamais de traits d'union ou de chiffres dans votre nom de domaine. Le nom de domaine avec un trait d'union ou un numéro n'a pas l'air légitime et la plupart du temps, les escrocs l'utilisent.
d) Ne répétez aucune lettre
Lorsque vous choisissez un domaine pour votre site Web, vous ne devez répéter aucune lettre. Par exemple, dans ce domaine, " petttshoop.com " qui contient une ou plusieurs lettres répétées, n'est pas bon à utiliser.
Ces types de noms de domaine confondent souvent les gens.
e) Pensez aux nouveaux noms de domaine
En raison de la popularité massive du nom de domaine .com, il semble que tous les bons noms de domaine soient déjà enregistrés et ne peuvent plus être enregistrés. Si cela se produit, vous devez penser à de nouveaux noms jusqu'à ce que vous en trouviez un bon. Vous pouvez également utiliser votre nom pour votre marque.
Enregistrons un domaine.
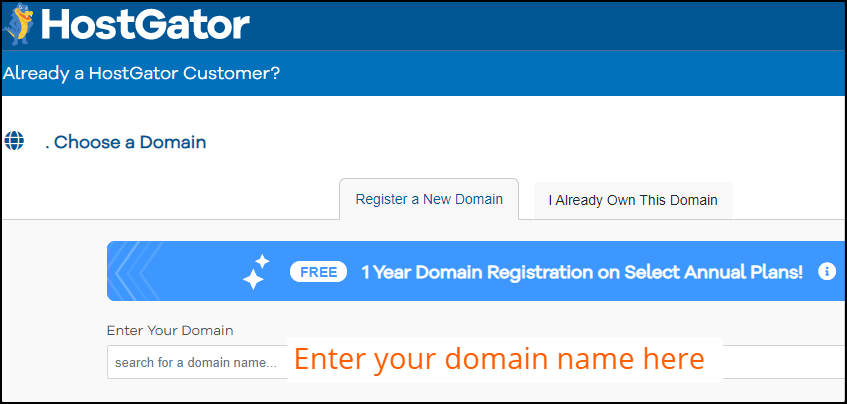
Étape 1, Choisissez un domaine
A partir de cette page, vous devez enregistrer votre nom de domaine.
Dans un premier temps, entrez votre nom de domaine et il vérifiera automatiquement si le domaine est disponible pour l'enregistrement.
Si le domaine que vous avez entré est déjà pris, essayez un nouveau nom.
Maintenant, cliquez sur Enregistrer un nouveau domaine .

Étape 2, ajouter la confidentialité du domaine
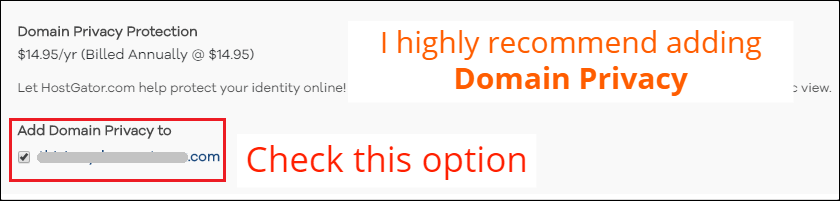
Une fois que vous avez entré votre nom de domaine, il vous montrera l'option Domain Privacy Protection . Par défaut, c'est coché.
Je vous recommande fortement d'ajouter Domain Privacy Protection.
Cependant, cela vous coûtera 14,95 $ de plus, mais cela vous évitera les spammeurs.

La confidentialité du domaine masque essentiellement toutes vos informations de contact des outils de recherche de domaine, tels que Whois, ICANN Lookup, etc.
Si vous n'avez pas activé la confidentialité du domaine, les spammeurs recueilleront votre nom, votre numéro de téléphone, votre adresse e-mail et vous spammeront tout le temps.
Ensuite, vous devez remplir le formulaire de commande HostGator.
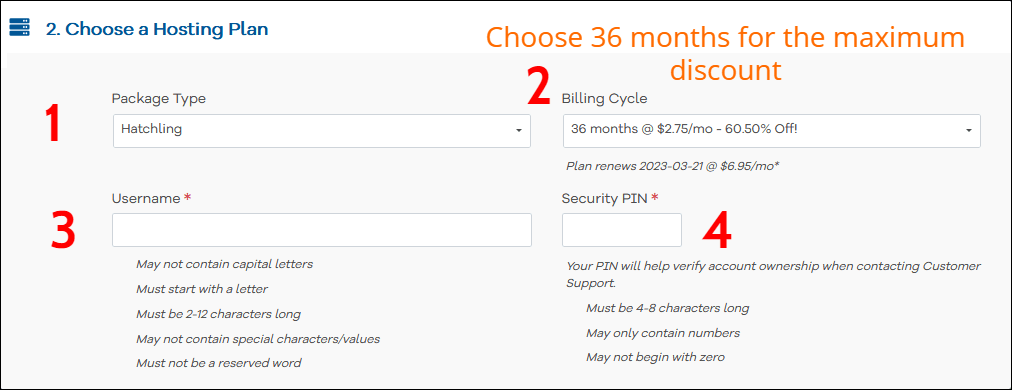
Étape 1, choisissez un plan d'hébergement
Dans cette section, vous pouvez choisir le nombre de sites WordPress que vous souhaitez héberger en ce moment.
Après cela, vous devez choisir le cycle de facturation de votre hébergement.
Je vous recommande de choisir un forfait de 36 mois pour la remise maximale .
Définissez ensuite le nom d'utilisateur ainsi qu'un code PIN de sécurité.

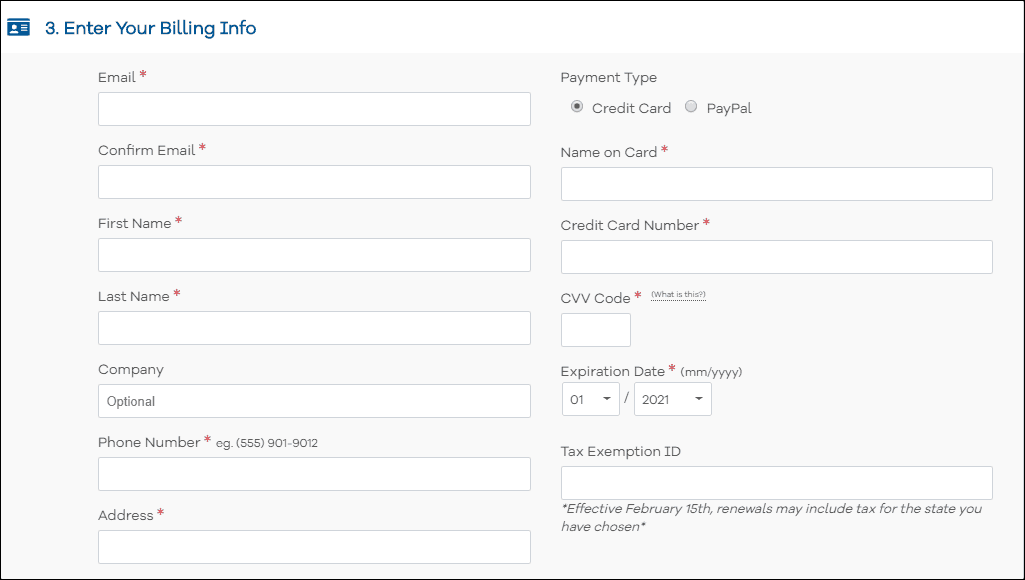
Étape 2, entrez vos informations de facturation
Ici, vous devez entrer vos informations de facturation, telles que votre adresse e-mail, votre nom, votre numéro de téléphone, etc.
Sur le côté droit, entrez vos informations de paiement. Vous pouvez payer en utilisant à la fois la carte de crédit et PayPal.

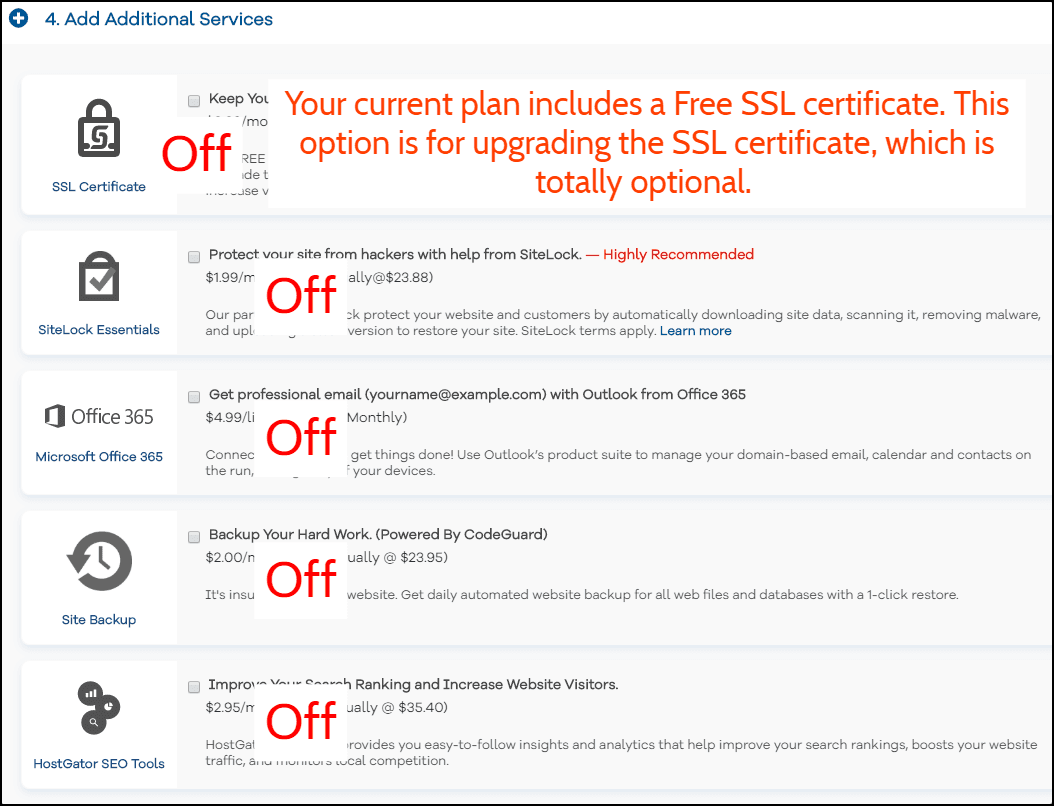
Étape 3, ajouter des services supplémentaires
Il vous sera demandé d'ajouter des services supplémentaires tels que le certificat SSL, SiteLock Essentials, SiteBackup, les outils de référencement HostGator, mais c'est totalement facultatif.
Vous pouvez ajouter des services supplémentaires si vous le souhaitez.

Étape 4, Commander maintenant
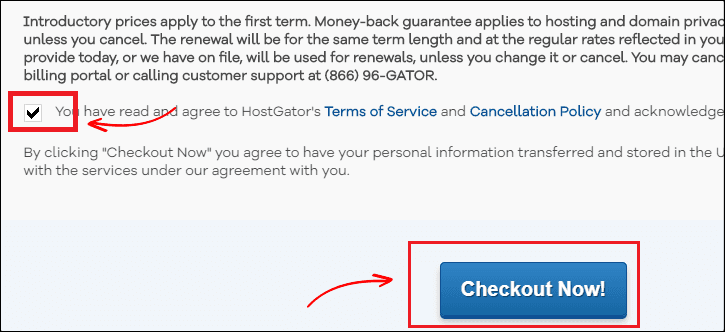
Cochez maintenant la case "Conditions d'utilisation" et cliquez sur le bouton Commander maintenant .

Étape 5, vérifiez votre courrier électronique
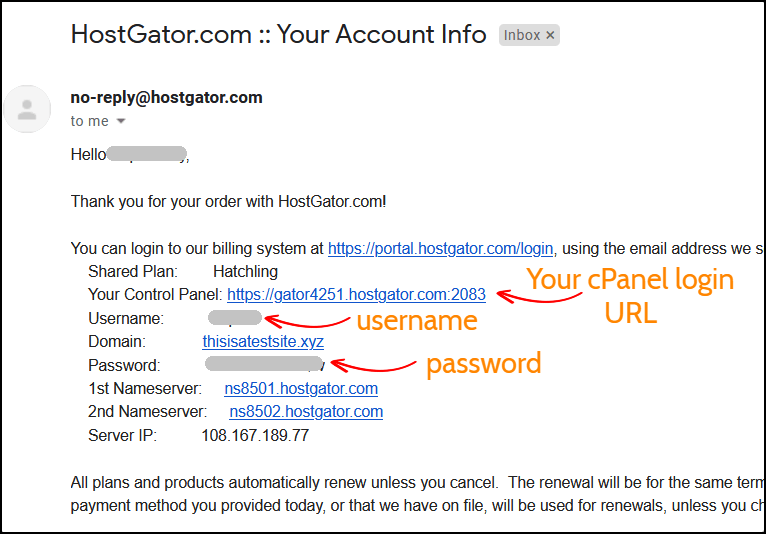
Une fois le paiement effectué, vous recevrez les informations de connexion cPanel de HostGator sur votre e-mail.
Cliquez sur l' URL de votre panneau de configuration , puis entrez votre nom d' utilisateur et votre mot de passe pour vous connecter au tableau de bord de HostGator.

3. Installez WordPress
Tout d'abord, connectez-vous à votre compte d'hébergement en utilisant les informations de connexion que vous avez reçues sur votre e-mail.
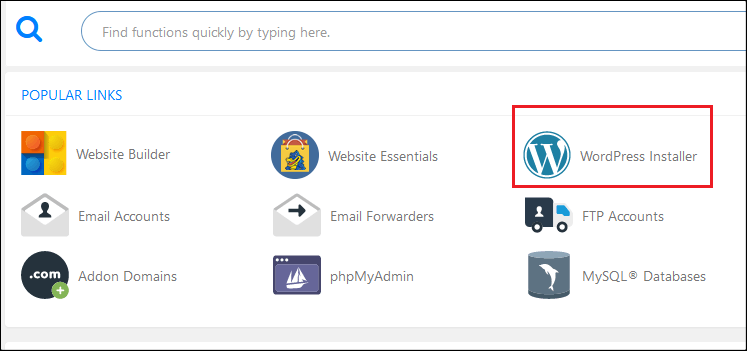
Étape 1, accédez au programme d'installation de WordPress
En haut, sous les liens populaires, vous verrez une option WordPress Installer . Clique dessus.

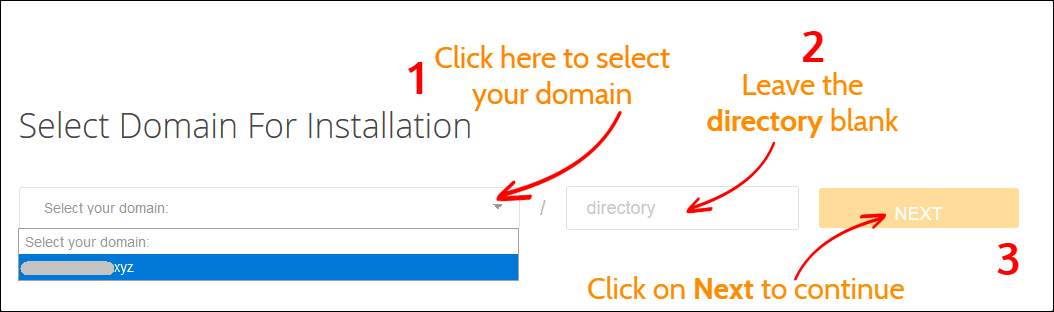
Étape 2, sélectionnez le domaine pour l'installation
Tout d'abord, cliquez sur le menu déroulant et sélectionnez votre domaine. Laissez le champ du répertoire vide et cliquez sur Suivant pour commencer l'installation de WordPress.

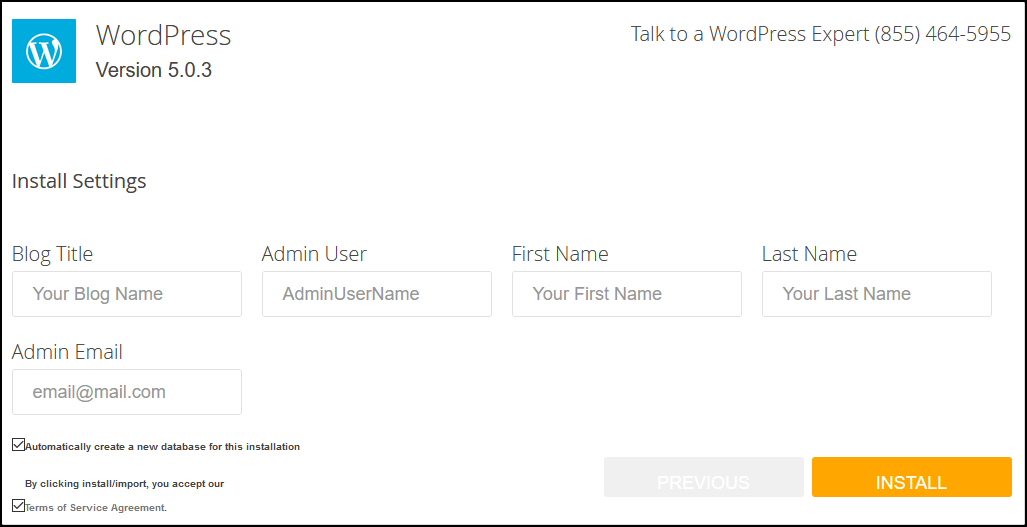
Étape 3, Installer les paramètres
Avant d'installer WordPress, vous devez terminer le processus d'installation. Entrez le titre de votre blog, le nom d'utilisateur administrateur, votre nom et votre adresse e-mail.
Une fois cela fait, cliquez sur le bouton Installer pour démarrer le processus.

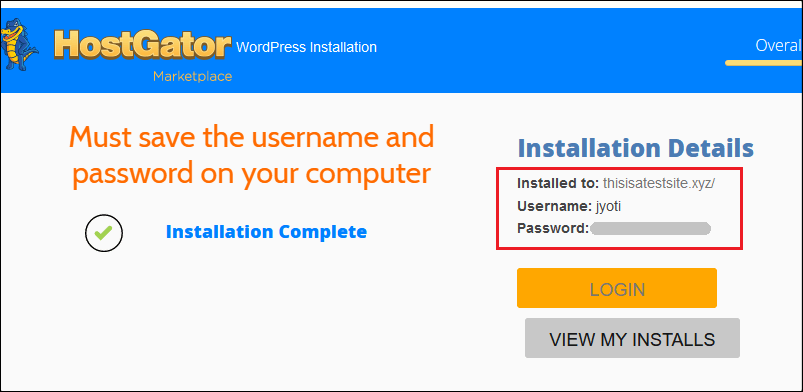
Étape 4, enregistrez vos informations de connexion
Il faudra environ une minute pour terminer l'installation de WordPress.
Une fois cela fait, vous verrez vos informations de connexion administrateur : nom d'utilisateur et mot de passe.
Je vous recommande fortement de sauvegarder le nom d'utilisateur et le mot de passe dans un fichier bloc-notes.

4. Configuration de votre site WordPress
Une fois que vous avez installé WordPress sur HostGator, il est temps de configurer votre blog WordPress.
Tout d'abord, connectez-vous à votre panneau d'administration WordPress.
Si vous ne connaissez pas votre URL de connexion administrateur, ajoutez simplement wp-admin à la fin du nom de votre site Web. Par exemple, votresite.com/wp-admin
Entrez ensuite votre nom d'utilisateur et votre mot de passe d'administrateur pour accéder à votre tableau de bord WordPress.
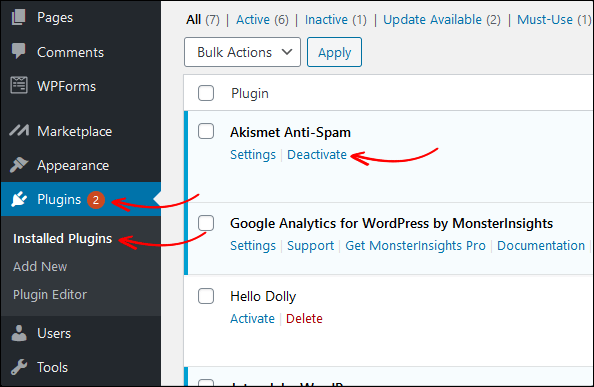
Étape 1, Désinstallez et supprimez les plugins par défaut
La première chose après l'installation de WordPress est de désinstaller et de supprimer les plugins par défaut.
Pour supprimer un plugin, allez dans Plugins > Plugins installés et faites défiler ci-dessous pour voir vos plugins installés.

Étape 2, configuration du certificat SSL
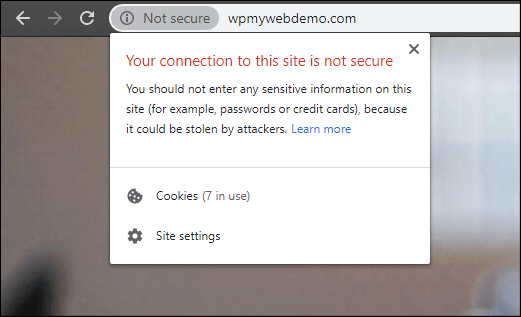
Par défaut, vous avez déjà installé un certificat SSL et votre site Web est accessible via les protocoles HTTP et HTTPS.
Cependant, si vous ouvrez votre site sur le navigateur Google Chrome, vous pouvez voir le message " votre connexion à ceci n'est pas sécurisée ". En effet, Google conseille aux webmasters d'exécuter des sites Web uniquement via HTTPS.
Et cela peut être résolu en forçant votre site à se charger uniquement avec une connexion HTTPS (SSL).

Forcer votre site à rediriger vers HTTPS est très simple.
Étape 1, Pour cela, vous devez vous connecter à votre hébergement cPanel.
Étape 2, allez dans le gestionnaire de fichiers > public_html

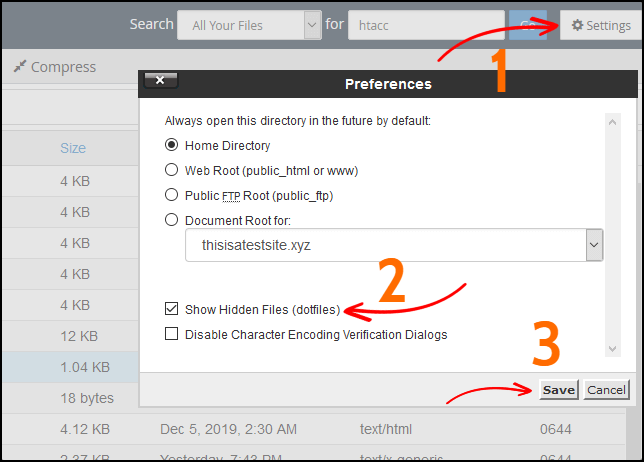
Étape 3, recherchez et modifiez le fichier .htaccess
Cependant, le fichier .htaccess est parfois masqué par défaut. Dans ce cas, allez dans les paramètres et cochez l'option "Afficher les fichiers cachés".

Étape 4, à la fin du fichier .htaccess , ajoutez le morceau de code.
Moteur de réécriture activé RewriteCond %{HTTPS} désactivé Règle de réécriture ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Étape 5, enregistrez le fichier.
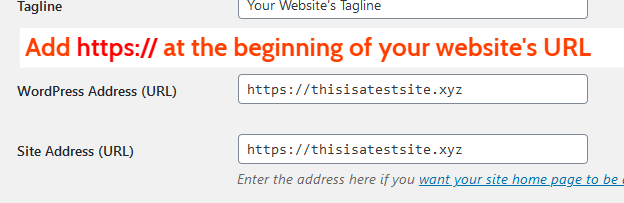
Étape 6, Maintenant, depuis votre tableau de bord WordPress, allez dans Paramètres > Général
Étape 7, Changez le protocole HTTP avec HTTPS

Étape 8, cliquez sur Enregistrer les modifications en bas. Une fois cela fait, vous serez automatiquement déconnecté.
C'est ça. Désormais, votre site Web ne s'ouvrira qu'avec HTTPS.
Lire, 3 façons différentes de rediriger HTTP vers HTTPS dans WordPress
5. Installez un thème de réservation d'hôtel
Dans cette partie, je vais vous montrer comment installer un thème de réservation d'hôtel pour votre site WordPress.
Il existe des tonnes de thèmes WordPress de réservation d'hôtel disponibles sur le marché et il est difficile de trouver le meilleur.
Mais, vous n'avez pas à vous en soucier. J'ai recherché et testé plusieurs thèmes de réservation d'hôtel pour vous et je vous proposerai le meilleur.

Soho est le thème de réservation d'hôtel pour WordPress.
Voici pourquoi :
- C'est l'un des thèmes WordPress de réservation d'hôtel les plus vendus.
- C'est toujours à jour
- Il est livré avec plusieurs plugins premium
- Compatible mobile et SEO
- Entièrement réactif et personnalisable
- Bien optimisé en vitesse
- Il est livré avec 6 mises en page de page d'accueil différentes
- Intégration facile de Booking.com, Airbnb, etc.
- et beaucoup plus.

Le thème a une énorme liste de fonctionnalités . Vous pouvez vérifier toutes les fonctionnalités ici .
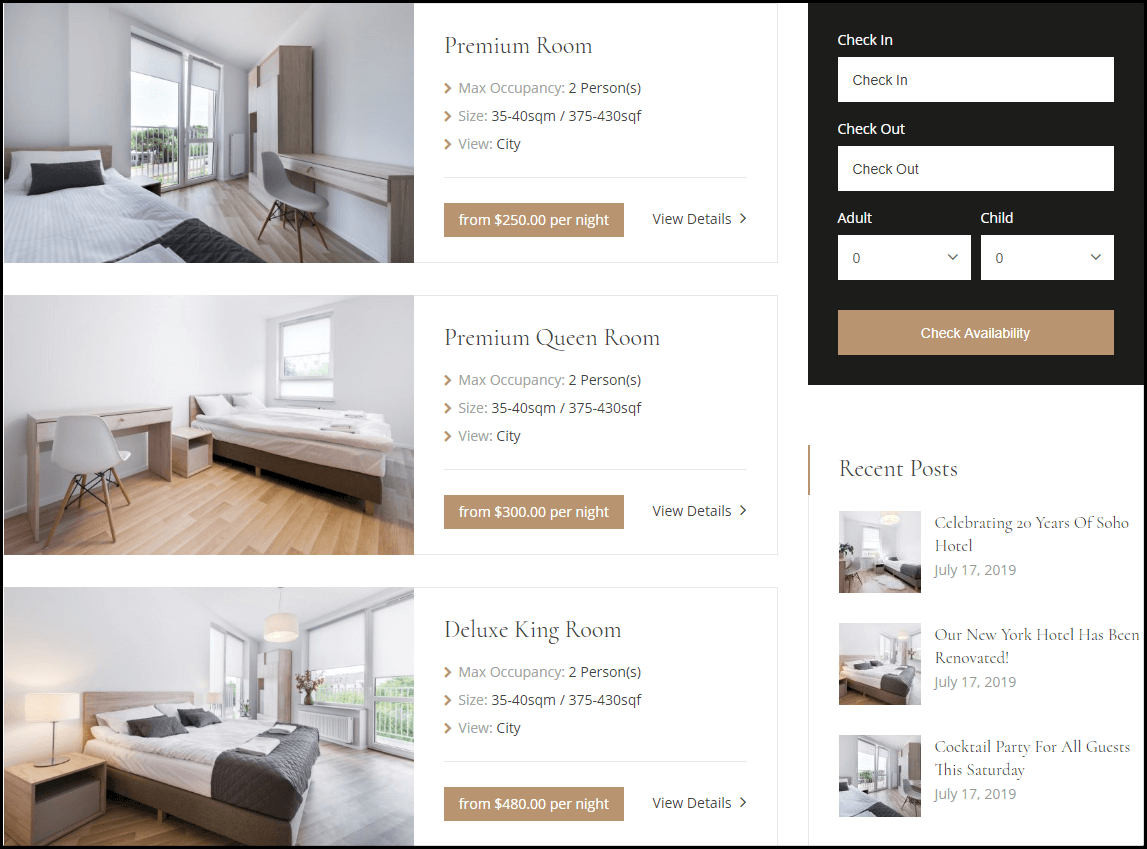
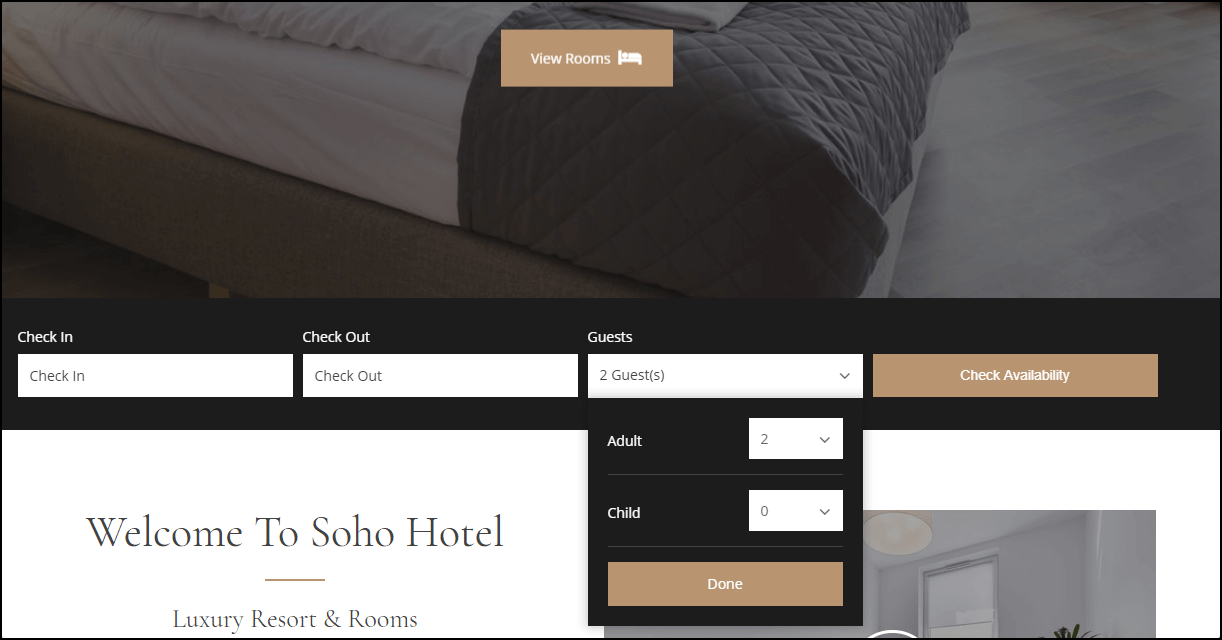
Voici à quoi ressemble le thème.


Vous pouvez consulter la DEMO ici .
Cependant, si vous souhaitez utiliser un autre type de thème de réservation d'hôtel, vous pouvez trouver plus de thèmes ici.
Étape 1. Une fois que vous avez acheté un thème de réservation d'hôtel, téléchargez tous les fichiers.
Étape 2. Extrayez le fichier ZIP sur votre ordinateur.
Dans ce fichier, vous aurez les fichiers de thème, les données factices et les plugins.
Étape 3. Une fois le fichier extrait, ouvrez le dossier du thème .

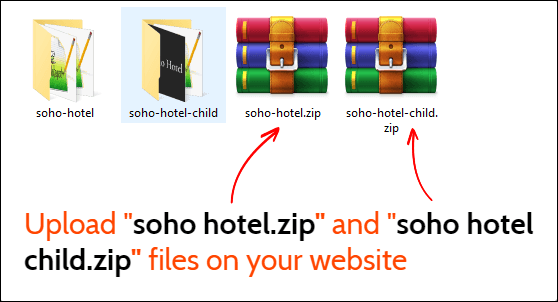
Étape 4. Téléchargez les fichiers soho-hotel.zip et soho-hotel-child.zip sur votre site WordPress.
Étape 5 . Pour télécharger les fichiers de thème, accédez à Apparence > Thèmes depuis votre tableau de bord WordPress.
Étape 6. Cliquez ensuite sur Ajouter un nouveau > Télécharger le thème , puis téléchargez les fichiers de thème (zip).
Étape 7. Une fois téléchargé, activez uniquement le thème enfant Soho .
Lors de l'activation, il vous demandera d'activer le thème à l'aide de sa clé de licence.
Comment obtenir la clé de licence du thème ?
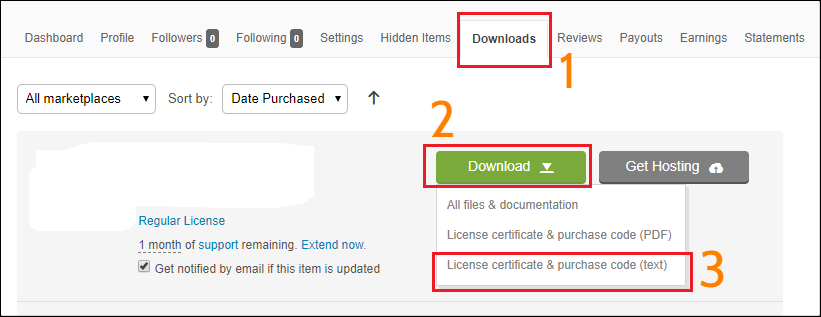
Comme il s'agit d'un thème payant, vous devez activer le thème à l'aide d'une clé de licence. Pour sa clé de licence, connectez-vous d'abord à votre compte Envato et accédez à la section des téléchargements.
À partir de là, cliquez sur l'option Certificat de licence et code d'achat (texte) et vous obtiendrez votre clé de licence ainsi que le code d'achat. Une fois que vous l'avez, vous pouvez activer votre thème.

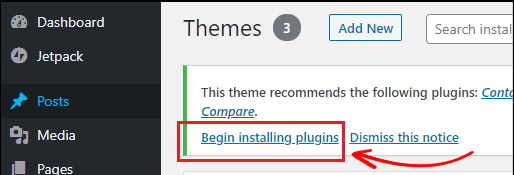
Étape 8. Une fois cela fait, il vous demandera d'installer les plugins de recommandation de thème. Cliquez sur l'option Commencer l'installation des plugins , puis activez -les.

Maintenant, importons les données de démonstration du thème.
Importer les données factices du thème
Pour importer le contenu factice, accédez à votre tableau de bord WordPress.
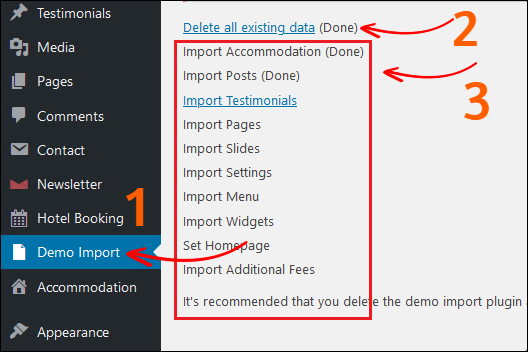
Cliquez sur l' option d'importation de démo.
Tout d'abord, vous devez supprimer toutes les données existantes, puis importer les données une par une.

C'est ça. Maintenant, votre site Web est prêt à être utilisé et vous pouvez visiter votre page d'accueil.
Mais ne vous inquiétez pas. Vous pouvez tout modifier sur votre site, comme la couleur, l'image d'arrière-plan, la police, la mise en page, les widgets et bien d'autres.
Voyons maintenant comment créer une page de réservation d'hôtel.
6. Ajouter des hôtels à votre site Web
Maintenant, je vais vous montrer comment ajouter des hôtels à votre page.
Mais avant de commencer, assurez-vous que le constructeur de pages WPbakery fourni avec le thème Soho WordPress est disponible dans les sections pages, publication, hébergement et témoignage.
Car, par défaut, le constructeur de pages WPBakery n'est activé que sur les pages.
Ainsi, vous ne pourrez pas modifier vos articles, hébergements et sections de témoignages à l'aide du constructeur de pages WPBakery.
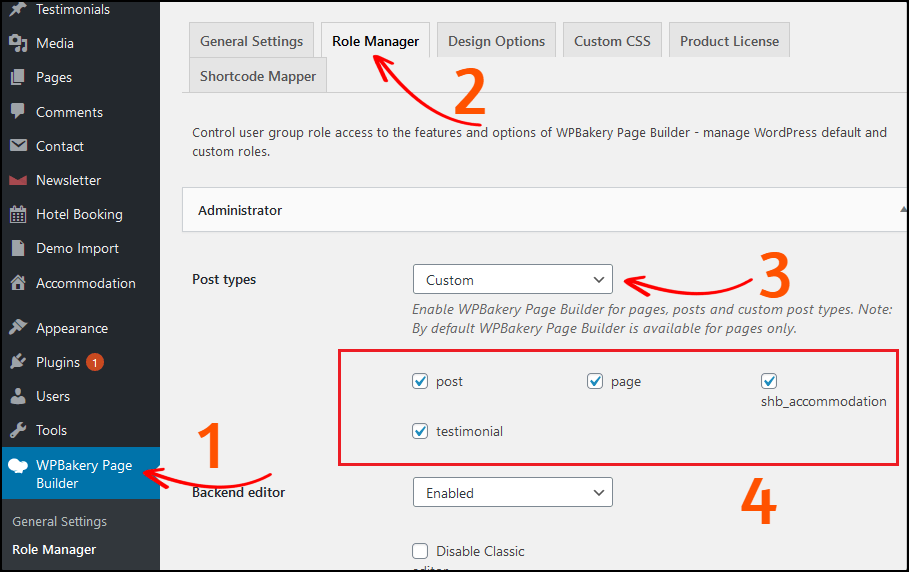
Pour activer le générateur de pages WPbakery sur chaque section de contenu, accédez à WPBakery Page Builder > Gestionnaire de rôles.
Ensuite, choisissez Types de publication > Personnalisé et cochez toutes les options, publication, page, hébergement et témoignage.

Une fois terminé, cliquez sur le bouton Enregistrer les modifications .
Ajoutons maintenant une salle à votre page.
Cependant, vous avez déjà installé le contenu de démonstration, vous n'avez donc pas besoin de créer chaque page manuellement.
Cliquez sur n'importe quelle page prédéfinie et personnalisez-la à l'aide du générateur de pages WPBakery comme vous le souhaitez.
Cependant, je vais également vous montrer le processus manuel pour ajouter une pièce. Pour que vous puissiez facilement personnaliser une page plus tard.
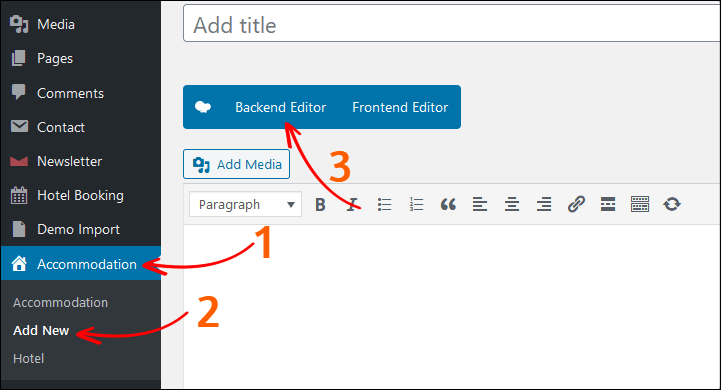
Étape 1. Aller à l'hébergement
Depuis votre tableau de bord WordPress, rendez-vous sur la page Hébergement .
Sur cette page, vous pouvez trouver plusieurs salles pré-ajoutées fournies avec le contenu de démonstration du thème.
Pour ajouter un nouveau logement, cliquez sur le bouton Ajouter nouveau .
Cliquez ensuite sur l'option Backend Editor pour modifier la page avec le constructeur de pages WPBakery.

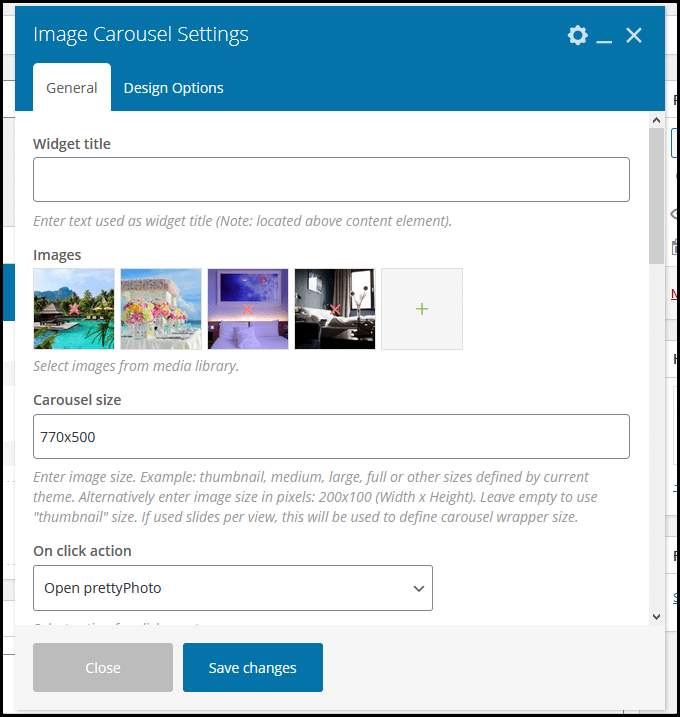
Étape 2. Ajouter un carrousel d'images
Dans un premier temps, cliquez sur le bouton Ajouter un élément et choisissez le carrousel d'images .
Vous pouvez également utiliser l'option de recherche pour trouver un élément.

Dans les paramètres, vous pouvez définir les images, la taille du curseur, la vitesse du curseur, la lecture automatique, etc.
Une fois cela fait, cliquez sur le bouton enregistrer les modifications .
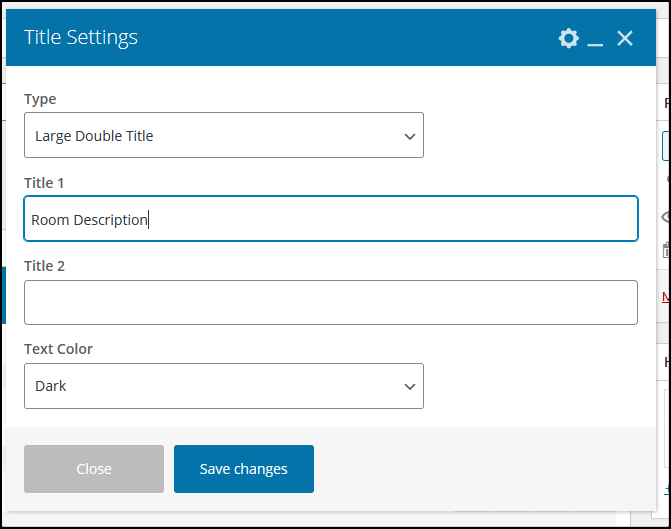
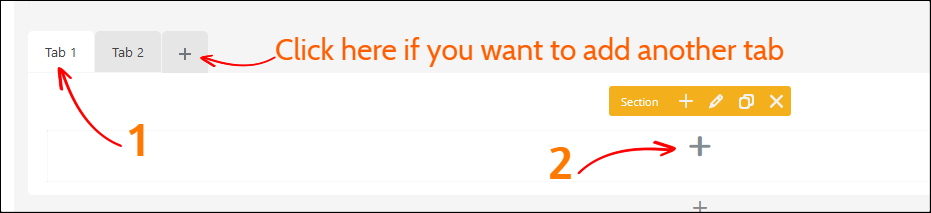
Étape 3. Ajouter un titre
Ensuite, cliquez sur l'icône plus pour ajouter un nouvel élément.
Recherchez le titre et modifiez-le.
Dans mon cas, je lui donne le nom « Room Description ».
Vous pouvez entrer n'importe quel nom de votre choix.

Cliquez maintenant sur Enregistrer les modifications .
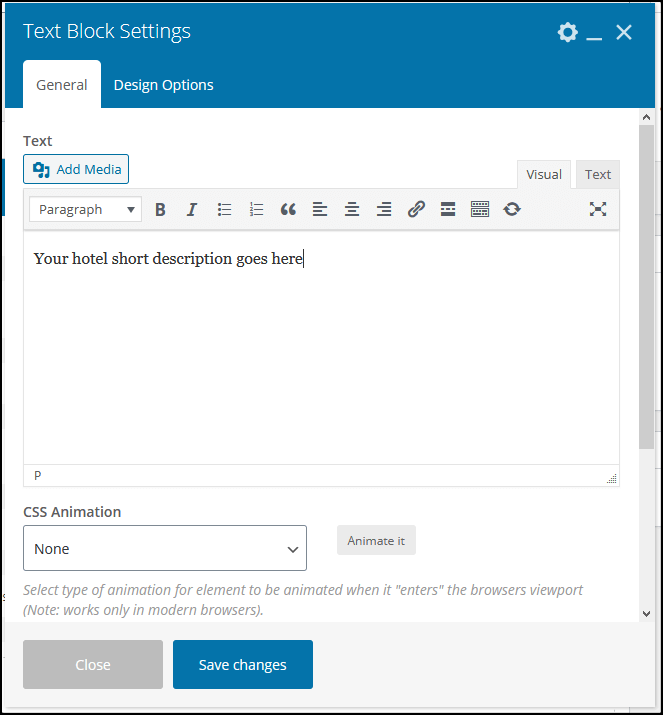
Étape 4. Ajouter un bloc de texte
Dans cette zone, ajoutez une courte description de votre hôtel.

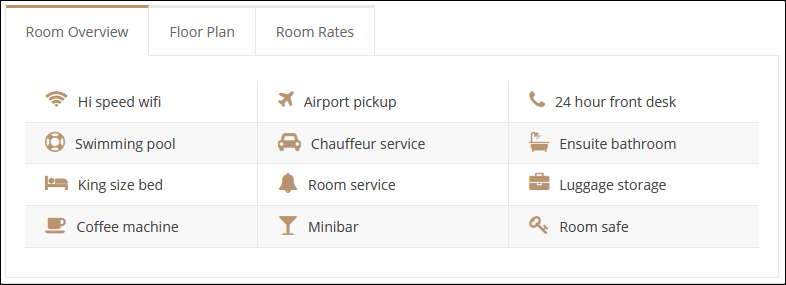
Étape 5. Ajouter du contenu d'onglets
Dans cette section, je vais vous montrer comment ajouter un contenu d'onglets.
Voici à quoi ressemble le contenu des onglets.

Cela vous donnera un aspect professionnel de votre page et, plus important encore, les clients pourront facilement consulter l'aperçu d'une pièce en un seul clic.
Tout d'abord, ajoutez un élément tabs .
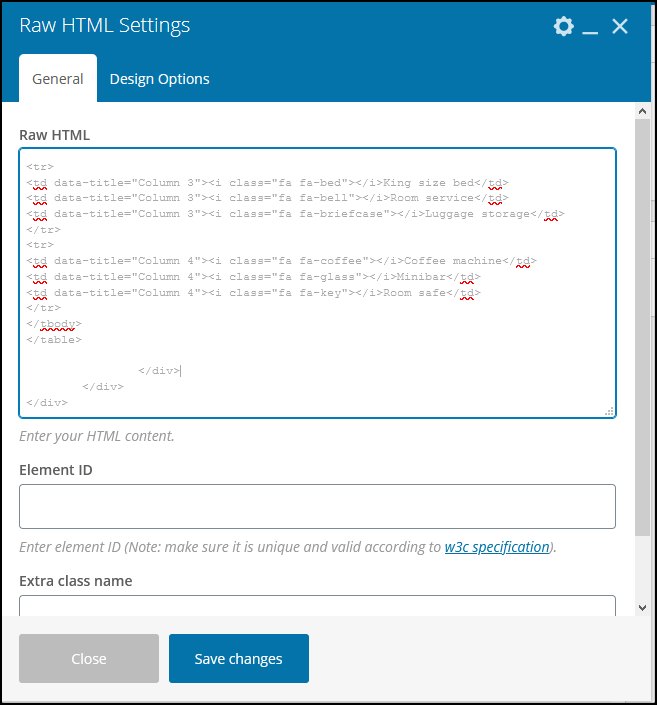
Dans l'élément tabs, ajoutez l'élément Raw HTML .

Dans cette section, vous devez mettre le code HTML pour afficher un tableau comme une image ci-dessus.

Voici le code ci-dessous que vous pouvez utiliser.
<div class="vc_tta-panel-body"> <div class="wpb_text_column wpb_content_element "> <div class="wpb_wrapper"> <table> <tbody> <tr> <td data-title="Column 1"><i class="fa fa-wifi"></i>Hi speed wifi</td> <td data-title="Column 1"><i class="fa fa-plane"></i>Airport pickup</td> <td data-title="Column 1"><i class="fa fa-phone"></i>24 hour front desk</td> </tr> <tr> <td data-title="Column 2"><i class="fa fa-support"></i>Swimming pool</td> <td data-title="Column 2"><i class="fa fa-car"></i>Chauffeur service</td> <td data-title="Column 2"><i class="fa fa-bath"></i>Ensuite bathroom</td> </tr> <tr> <td data-title="Column 3"><i class="fa fa-bed"></i>King size bed</td> <td data-title="Column 3"><i class="fa fa-bell"></i>Room service</td> <td data-title="Column 3"><i class="fa fa-briefcase"></i>Luggage storage</td> </tr> <tr> <td data-title="Column 4"><i class="fa fa-coffee"></i>Coffee machine</td> <td data-title="Column 4"><i class="fa fa-glass"></i>Minibar</td> <td data-title="Column 4"><i class="fa fa-key"></i>Room safe</td> </tr> </tbody> </table> </div> </div> </div>Vous pouvez également ajouter ou supprimer n'importe quelle option.
Cependant, pour ajouter une icône, vous devez utiliser l'icône Font Awesome.
Vous pouvez trouver plus d'icônes impressionnantes de polices ici, https://fontawesome.com/ et https://codesprogram.com/icons .
Par exemple, je veux ajouter l'icône Apple Pay, donc le code que je dois mettre est :
<i class="fab fa-apple-pay"></i>N'oubliez pas de le sauvegarder.
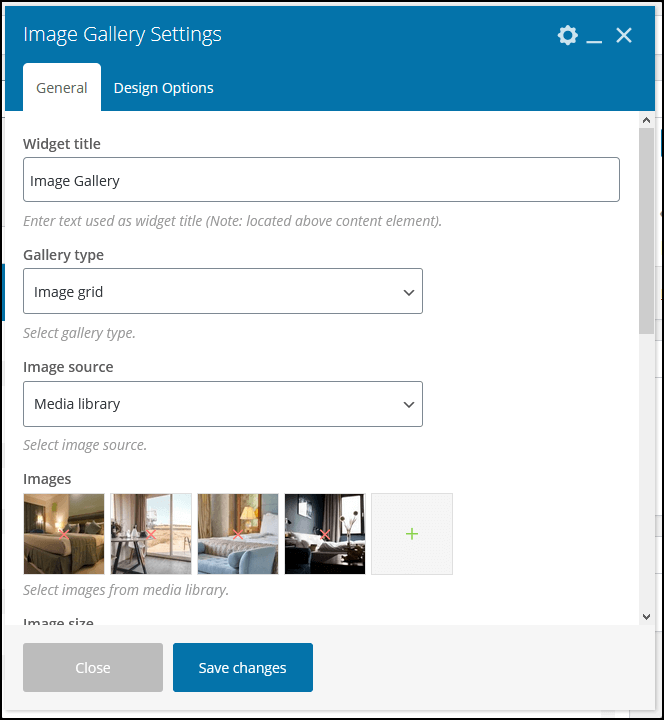
Étape 6. Ajouter une galerie d'images
Après cela, ajoutez une galerie d'images pour montrer vos chambres d'hôtel.
Vous pouvez ajouter plusieurs images. Cependant, je vous recommande d'utiliser les images de même dimension.

- Titre du widget - Galerie d'images
- Type de galerie – Grille d'images
- Taille de l'image – Moyenne
Une fois terminé, cliquez sur le bouton Enregistrer les modifications .
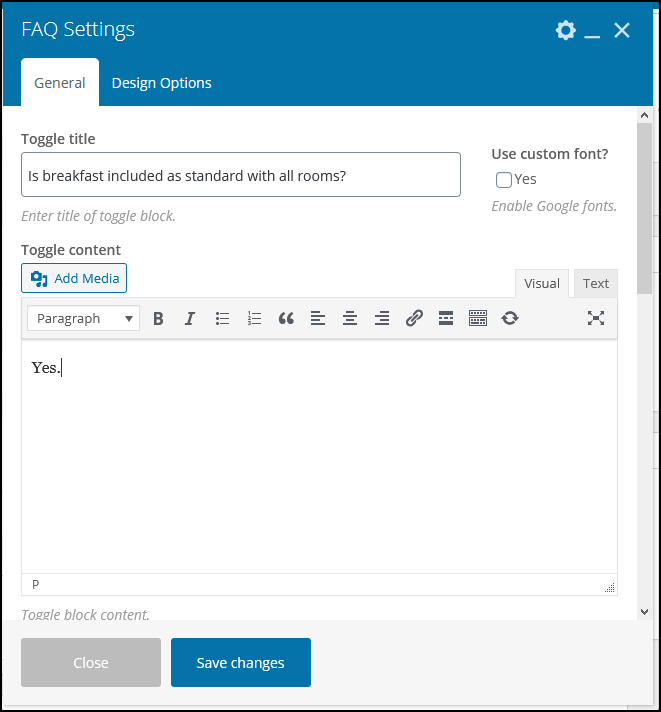
Étape 7. Ajouter une section Foire aux questions (FAQ)
Au bas de la page, vous pouvez ajouter une section de questions fréquemment posées (FAQ).
Ce sont essentiellement des questions courantes que la plupart des clients posent souvent.
Ajoutez un élément FAQ et entrez une question ainsi qu'une réponse.

Vous pouvez ajouter plusieurs FAQ.
Une fois terminé, cliquez sur Enregistrer les modifications .
7. Ajouter une passerelle de paiement
Par défaut, vous pouvez activer quatre passerelles de paiement différentes :
- Payer à l'arrivée
- virement
- Pay Pal
- Bande
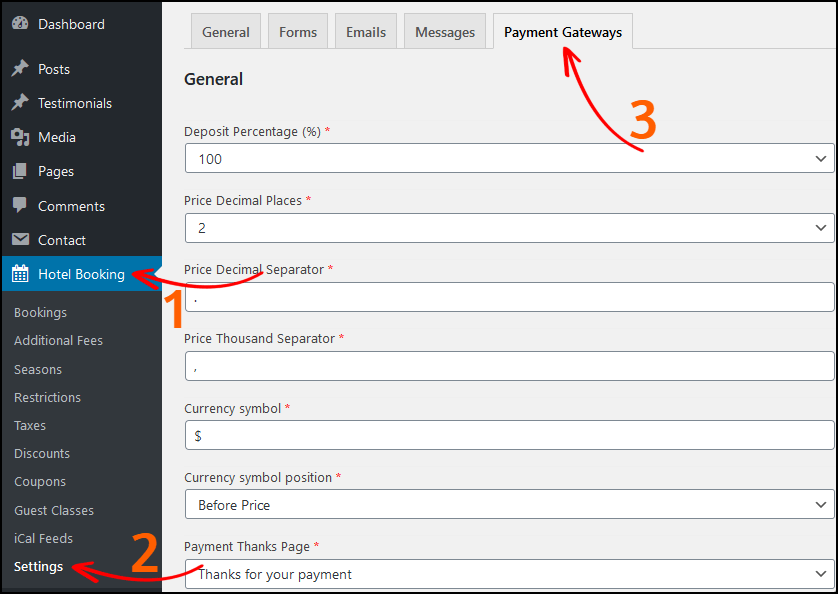
Pour activer une passerelle de paiement, accédez à Réservation d'hôtel > Paramètres > Passerelles de paiement .

Une fois cela fait, n'oubliez pas de sauvegarder les paramètres.
8. Personnalisez votre site
Voici la partie la plus importante.
À partir de l'option Personnaliser, vous pouvez modifier l'apparence de votre site, comme le titre, la description, les polices, les couleurs, le logo, les widgets, l'en-tête, le pied de page et bien d'autres.
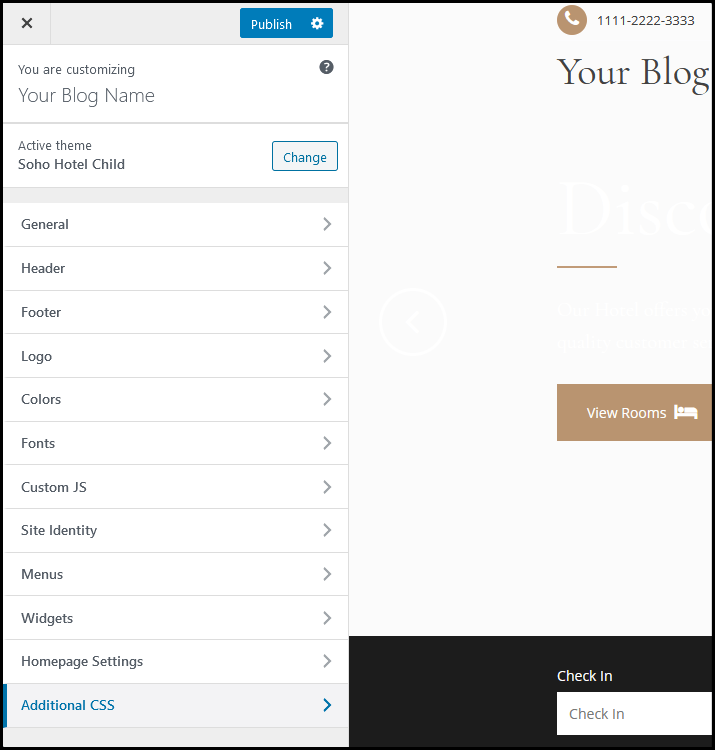
Depuis votre tableau de bord WordPress, allez dans Apparence > Personnaliser et modifiez les paramètres selon vos besoins.

Une fois que vous avez effectué les modifications nécessaires, cliquez sur le bouton Publier .
Et après?
Vous avez maintenant terminé la création d'un site Web de réservation d'hôtel.
Mais attendez…
Avant de commencer à accepter les commandes de réservation, vous devez modifier de nombreuses choses, par exemple, le logo et le favicon de votre site, le lien permanent, les images des produits, l'ajout d'une passerelle de paiement, etc.
Tout d'abord, rendez-vous sur la page de documentation du thème Soho . Cette documentation explique comment mettre en place le thème et le système de réservation.
Deuxièmement, j'ai listé ici les choses les plus importantes à faire après l'installation de WordPress . (Ceci est hautement recommandé).
Ensuite, vous devez installer un plugin de sécurité pour votre site WordPress afin de pouvoir protéger votre site contre les pirates.
Mais, plus important encore, vous devez utiliser un plugin de sauvegarde pour votre site WordPress .
Parce que si vous rencontrez un problème avec votre site ou en panne, vous pouvez stocker votre site à partir de la sauvegarde. C'est fortement recommandé.
Dernier point mais non le moindre , vous devez parcourir toutes les options et vérifier quelle chose fait quoi.
Vous pouvez également visiter d'autres sites Web de réservation d'hôtels comme Booking.com, Expedia.com, Airbnb.com, etc. pour des idées ou même vous pouvez mettre en œuvre leur conception et leurs processus.
Encore une chose.
Comme vous utilisez le thème WordPress Soho Hotel Booking, vous avez peut-être des questions d'assistance en tête ou souhaitez personnaliser votre thème à l'aide de code.
Dans ce cas, vous devez contacter l'équipe d'assistance du fournisseur de thème.
Voici quelques façons de contacter l'équipe d'assistance.
- Sur la page ThemeForest – Visitez ici
- En créant un ticket de support – Visitez ici
C'est ça. C'est ainsi que vous pouvez créer un site Web de réservation d'hôtel.
Foire aux questions (Comment créer un site Web de réservation d'hôtel): -
Comment créer un site de réservation d'hôtel comme Booking.com ?
Quel est le coût de création d'un site de réservation d'hôtel ?
Avez-vous besoin d'embaucher des développeurs pour créer votre site Web de réservation d'hôtel ?
Mais, si vous construisez le site Web de réservation d'hôtel, le coût total sera de 100 à 150 dollars.
De quoi avez-vous besoin pour créer un site de réservation d'hôtel ?
Dans ce tutoriel, j'ai expliqué comment vous pouvez créer un site Web de réservation d'hôtel comme Booking.com.
Si vous trouvez ce tutoriel utile, n'oubliez pas de le partager avec vos amis.
Pour plus de contenu incroyable comme celui-ci, abonnez-vous à notre newsletter par e-mail ci-dessous.
Vous aimerez aussi cet article,
Comment créer un site de commerce électronique comme Amazon (Guide étape par étape)
