Scalenut devient G2 Fall Leader 2022 - Catégorie Création de contenu
Publié: 2022-11-29En juin 2021, Google a déployé un algorithme majeur qui suggérait Core Web Vitals comme un facteur de classement majeur. Cela signifie que l'expérience de la page est devenue l'un des facteurs cruciaux dans le classement des SERP.
Quels sont les principaux facteurs vitaux du Web qui affectent les signaux de page et comment améliorer l'expérience de la page ? Dans ce blog, nous partagerons tout ce que vous devez savoir sur Core Web Vitals.
Qu'est-ce que Core Web Vitals ?

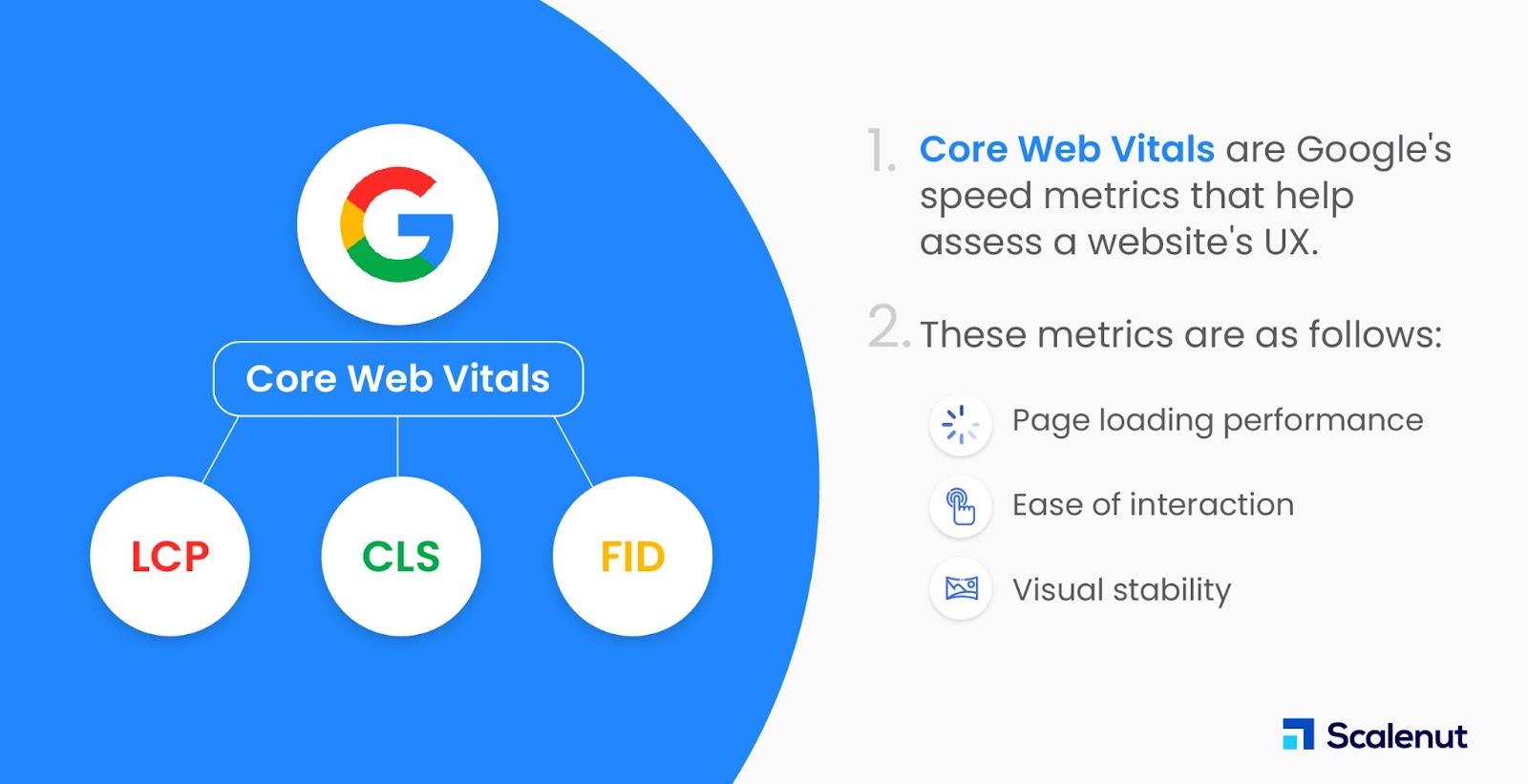
Les Core Web Vitals sont des mesures de vitesse qui font partie des signaux Page Experience de Google, utilisés pour évaluer l'expérience utilisateur. Les métriques évaluent la charge visuelle à l'aide du Largest Contentful Paint (LCP), la stabilité visuelle à l'aide du Cumulative Layout Shift (CLS) et l'interactivité à l'aide du First Input Delay (FID).
Core Web Vitals prend en compte ces métriques pour améliorer l'expérience de la page :
- Performances de chargement des pages
- Facilité d'interaction
- Stabilité visuelle d'une page
Ces mesures offrent une perspective unique sur divers éléments qui influencent la façon dont les utilisateurs interagissent et interagissent avec un site Web. Alors que les développeurs doivent considérer "l'expérience utilisateur" de manière globale, ces mesures indépendantes aident à décomposer ces variables en morceaux afin que les propriétaires de sites puissent identifier et résoudre les problèmes techniques sur leurs sites Web.
Pourquoi les Core Web Vitals sont-ils importants ?
Étant donné que les éléments vitaux Web de base ne sont qu'un des signaux d'expérience de page de Google, ils ne peuvent pas automatiquement modifier le classement d'un site Web sur les SERP. Cependant, avoir des scores élevés dans ces mesures peut améliorer l'expérience utilisateur globale et aider un site Web à se classer plus haut.
Voici quelques moyens courants d'améliorer les principaux facteurs vitaux du Web :
- Augmentation de la vitesse de chargement du LCP en optimisant les images et en réduisant les requêtes du serveur.
- Amélioration de la stabilité visuelle.
- Améliorer l'interactivité en minimisant les délais de première saisie.
Il est important de noter qu'un score d'expérience de page élevé ne vous propulsera pas automatiquement au sommet de Google. Par exemple, si votre site Web a un score LCP élevé mais une conception visuelle et une mise en page médiocres, il se peut qu'il ne soit toujours pas aussi convivial que les sites avec des scores inférieurs mais une conception supérieure.
Métriques Web Vitals de base
L'algorithme de Google considère trois éléments majeurs des principaux éléments vitaux du Web comme facteur de classement. Ceux-ci sont:
- La plus grande peinture de contenu (LCP)
- Premier délai d'entrée (FID)
- Décalage de mise en page cumulé (CLS)
Cependant, il existe également d'autres facteurs vitaux pour le Web. Il s'agit du "Time to First Byte (TTFB) et du First Contentful Paint (FCP)". "Le temps de blocage total (TBT) et le temps d'interaction (TTI) aident à mesurer l'interactivité."
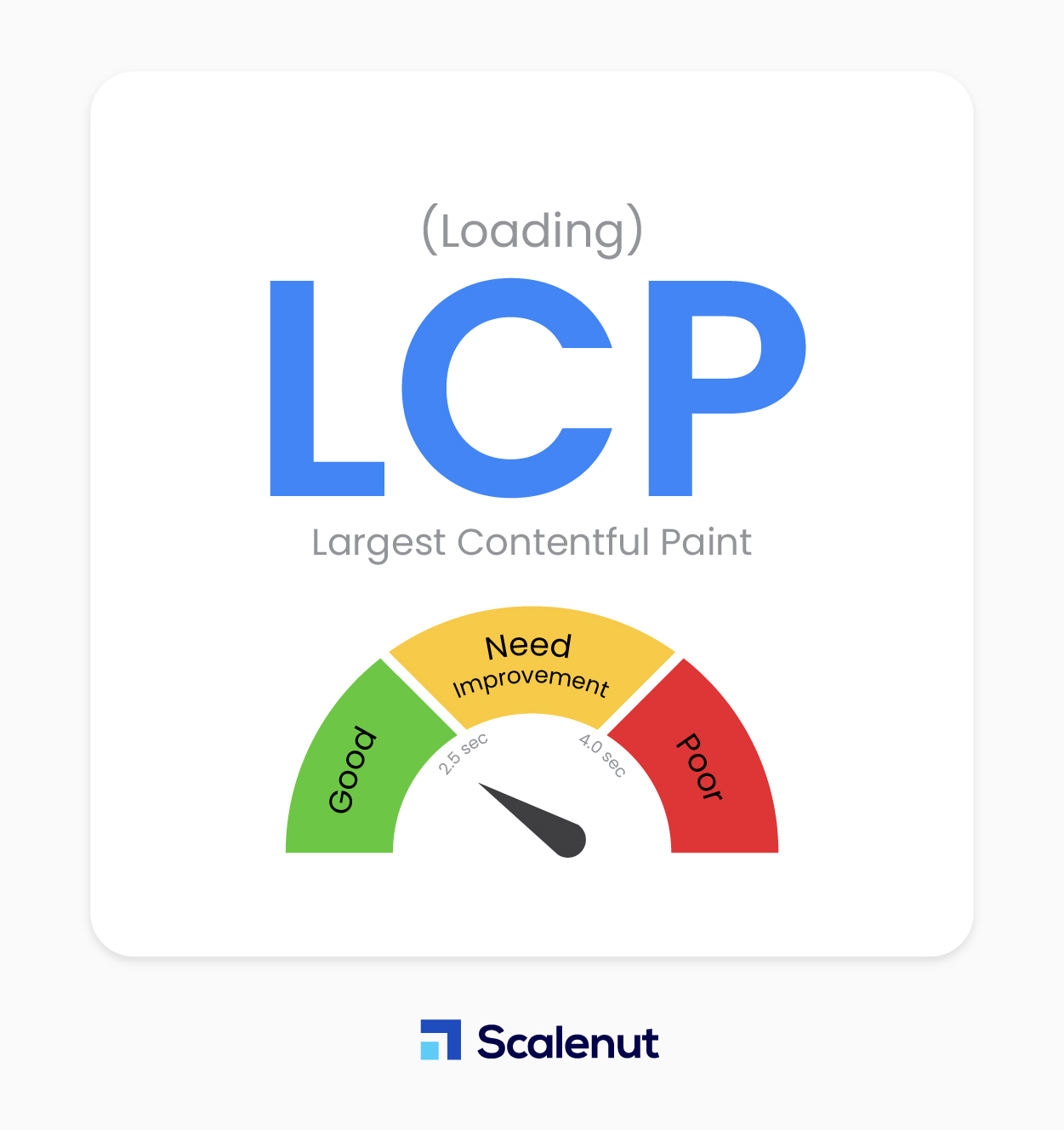
La plus grande peinture de contenu (LCP)

La plus grande peinture de contenu est la plus grande opération de peinture effectuée par un composant dans une page Web. Cette métrique mesure la quantité de travail nécessaire pour afficher tout le contenu d'une page Web.
Les pages plus grandes nécessiteront plus de ressources du navigateur pour se charger et s'afficher correctement.
Les propriétaires de sites veulent que leurs pages se chargent rapidement pour offrir une expérience utilisateur agréable. Un temps de chargement rapide est essentiel pour une expérience utilisateur positive ; une page qui se charge rapidement a plus de chances d'être mieux classée sur Google.
De plus, il a été démontré que les temps de chargement rapides affectent les taux d'engagement et de conversion par rapport à une page avec des temps de chargement lents.
1.1 Que mesure le LCP ?
LCP mesure le temps nécessaire à la page pour charger différents blocs de contenu dans une seule fenêtre d'affichage. Cette métrique ne prend en compte que la vitesse à laquelle les sections de contenu s'affichent sur l'écran visible ; rien en dessous du pli n'est pris en compte.
Le LCP optimal pour une page doit être de 2,5 secondes.
1.2 Comment améliorer LCP ?
Les informations sur la vitesse de la page donnent les bonnes suggestions pour optimiser votre page pour LCP. Voici quelques conseils pour améliorer LCP :
- Optimisez vos images : assurez-vous de livrer vos images dans des formats plus légers et des images compressées. Activez la compression sur votre serveur Web en configurant l'accélération GZIP.
- Vous pouvez utiliser un plugin de compression d'image qui fournit les images dans les bons formats et compresse les images.
- Presque tous les sites Web sont indexés par Google en utilisant l'indexation mobile d'abord. Par conséquent, l'optimisation de LCP pour mobile est plus importante que son optimisation pour ordinateur de bureau. Chaque image doit être réduite pour correspondre aux spécifications de la mise en page.
- Précharger les ressources critiques : assurez-vous que vos serveurs préchargent les ressources critiques telles que les vidéos et les polices afin qu'elles soient prêtes lorsque l'utilisateur les demande. Cela réduira le temps de chargement de votre page en exigeant moins du cache du navigateur.
- Réduire le temps de réponse du serveur : lorsqu'un serveur met beaucoup de temps à répondre à une requête, le temps nécessaire pour afficher la page à l'écran augmente également. En conséquence, cela nuit à toutes les statistiques de vitesse de page, y compris LCP. La meilleure pratique consiste à utiliser le réseau de diffusion de contenu (CDN) ou à optimiser et analyser vos serveurs.
- Supprimer les ressources bloquant le rendu : le navigateur analyse l'arborescence DOM lorsqu'il obtient le document HTML de votre serveur. Si le DOM contient des feuilles de style externes ou des fichiers JS, le navigateur doit s'arrêter avant de continuer à analyser le reste de l'arborescence DOM. Les ressources bloquant le rendu sont des fichiers JS et CSS qui retardent le temps LCP.
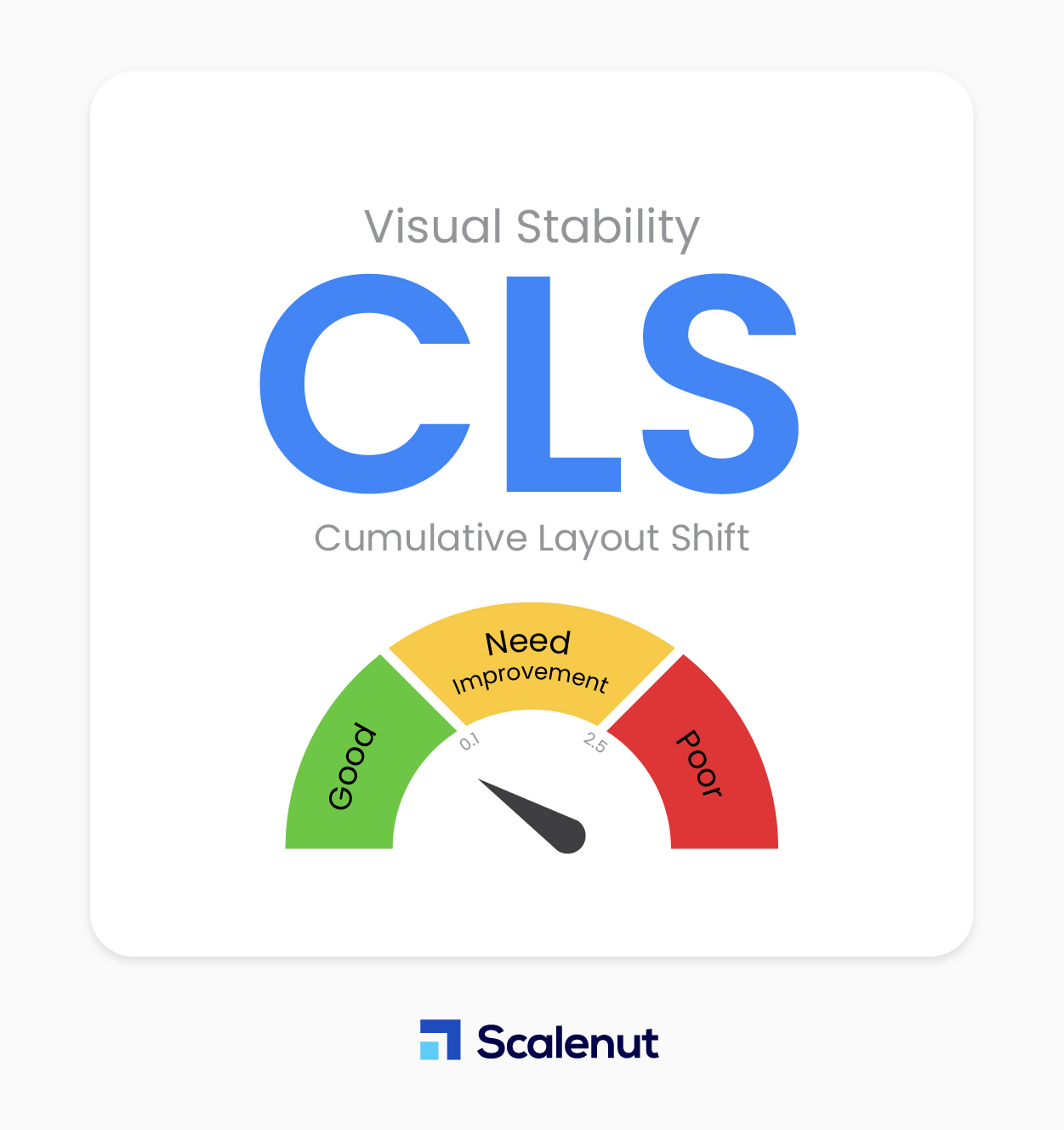
Décalage de mise en page cumulé (CLS)

Le changement de mise en page cumulé est une mesure qui aide à identifier les liens ou les boutons qui s'ajustent après le chargement d'une page Web et reflète le niveau de difficulté que les utilisateurs auront à interagir avec les éléments de votre site une fois qu'une page s'affichera. En d'autres termes, il vérifie si les éléments se déplacent sur l'écran lors du chargement d'une page.
Une expérience utilisateur solide nécessite une bonne UX et une bonne conception, et un utilisateur sera frustré si une page Web change d'éléments pendant sa lecture. CLS aide les développeurs à déterminer si les images ou les liens sur un site Web changent, permettant aux propriétaires de sites d'améliorer l'accessibilité, d'augmenter les taux de clics et d'augmenter les ventes en ligne.
2.1 Que mesure CLS ?
CLS détermine si les éléments de la fenêtre visible changent de position entre deux images rendues. En termes simples, cette métrique aide les propriétaires de sites à déterminer si du contenu tel que du texte, des boutons et des bannières est déplacé pendant qu'un utilisateur lit du contenu sur une page donnée.
Les éléments qui changent de position peuvent dérouter les utilisateurs et entraver leur expérience sur une page. Il est donc essentiel de s'assurer que tout le contenu reste en place après le chargement de la page sur l'appareil de l'utilisateur.
Les propriétaires de sites doivent maintenir un CLS de 0,1 ou moins.
2.2 Comment améliorer CLS ?
Voici les meilleures pratiques pour minimiser le CLS :
- Utilisez les dimensions de taille définies pour n'importe quel support : chaque fois que vous utilisez un support, utilisez les dimensions et les paramètres appropriés. La définition de dimensions incorrectes peut entraîner le déplacement d'éléments sur une page, ce qui entraînera une augmentation du score CLS.
- Minimiser les objets Flash : L'utilisation d'un trop grand nombre d'objets Flash peut également augmenter le CLS car ils contiennent souvent du code caché interagissant avec le DOM. En évitant les objets Flash inutiles, vous améliorerez les performances globales de votre site et réduirez les risques de chargement lent des éléments.
- Ajouter de nouveaux éléments d'interface utilisateur avant le pli : chaque fois que vous ajoutez de nouveaux éléments d'interface utilisateur à une page, assurez-vous qu'ils sont ajoutés avant tout pli dans la mise en page. Cela garantira que l'élément nouvellement inséré ne se retrouve pas au-dessus d'un élément existant, ce qui peut le déplacer et entraîner une pénalité CLS.
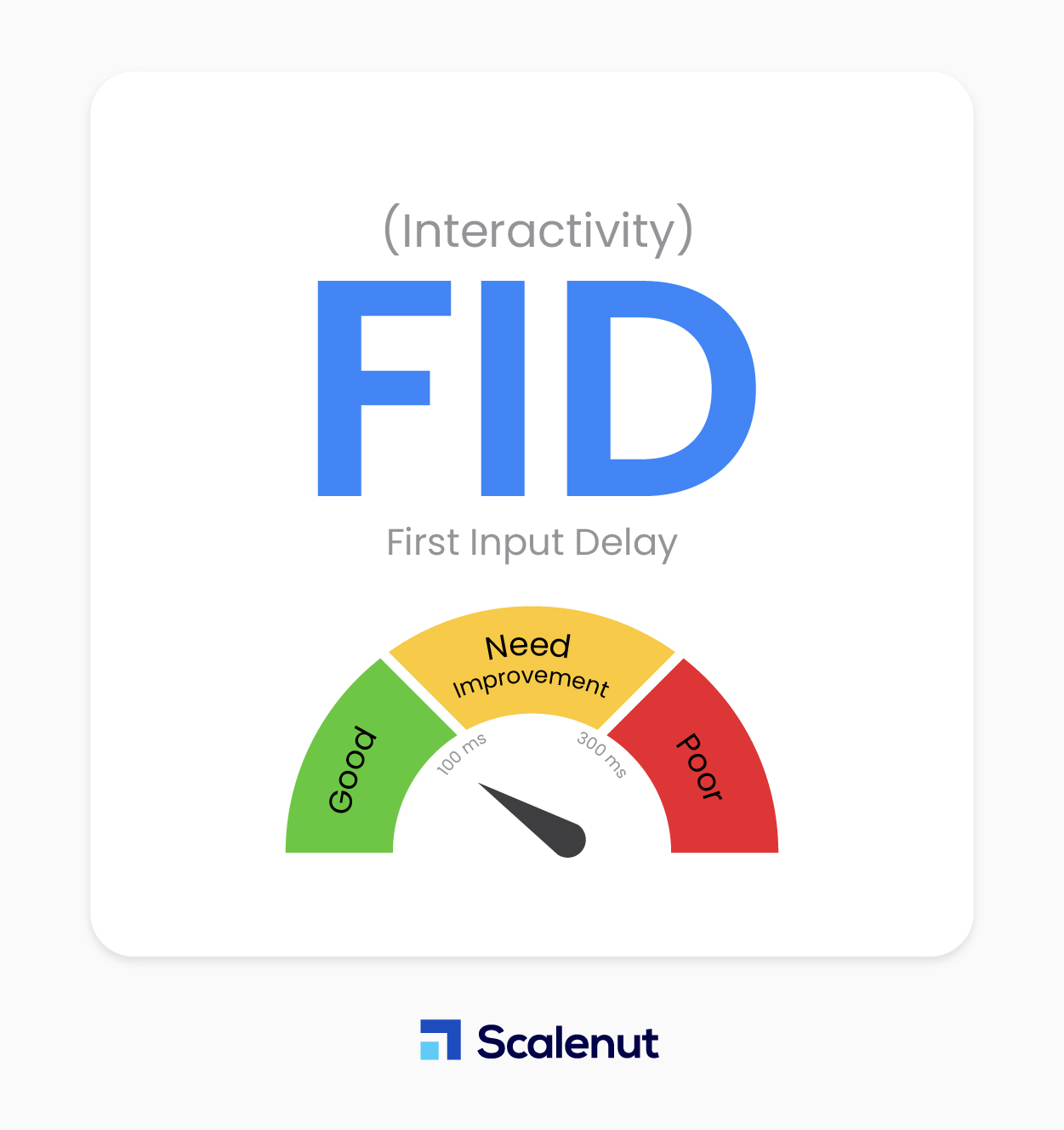
Premier délai d'entrée (FID)

Le FID est le temps qui s'écoule entre le moment où un utilisateur interagit avec votre page et le moment où la page répond. On parle aussi de réactivité.

Le FID mesure le temps nécessaire à une page pour répondre après qu'un utilisateur a interagi avec elle. L'objectif est de réduire les délais afin que les utilisateurs aient une expérience agréable, qu'ils naviguent dans le contenu ou interagissent avec des questions ou des formulaires sur votre site.
3.1 Que mesure le FID ?
Lorsqu'une page charge les entrées d'éléments d'un utilisateur, FID mesure sa réactivité. Le FID ne capture que les événements tels que les clics et les pressions sur les touches dans ce mode.
Le FID doit être maintenu en dessous de 100 millisecondes pour garantir une expérience utilisateur décente.
Le FID est difficile à quantifier car cette information ne peut être obtenue que sur le terrain. Cela signifie que des facteurs indépendants de votre volonté, tels que la capacité de l'appareil de l'utilisateur et les vitesses Internet rencontrées par votre public, affecteront votre score.
3.2 Comment améliorer le FID ?
Il n'y a pas de solution unique pour améliorer votre score FID. Cependant, en suivant quelques directives simples, vous pouvez avoir un grand impact :
- Différer JavaScript : de nombreux utilisateurs désactivent JavaScript en modifiant les paramètres de leur navigateur pour "bloquer Java". Cela affecte votre score dans FID. Si vous devez bloquer ou différer des scripts, faites-le dès que possible après avoir chargé la page au-dessus du pli.
- Supprimer les scripts tiers non critiques : supprimez tous les scripts tiers qui ne sont pas essentiels au fonctionnement de votre site. Cela inclut les "plug-ins de médias sociaux", les publicités et les scripts d'analyse Google. Si un script est nécessaire mais peut être différé, assurez-vous de le différer le plus tôt possible dans le processus de chargement de la page afin que les utilisateurs aient une meilleure expérience. Minimisez les téléchargements d'images et de Flash.
- Utilisez un cache de navigateur : cela permet à votre page de charger plus rapidement du matériel. Cela accélère le chargement des tâches JS dans le navigateur de votre utilisateur.
Quelles sont les autres mesures de performance Core Web Vitals ?
Core Web Vitals fournit des tonnes de données que les développeurs peuvent utiliser pour améliorer l'expérience utilisateur de leurs sites Web. Les développeurs peuvent également apprendre comment leur code affecte la façon dont les gens consomment le contenu de leur site et les principales mesures décrites ci-dessus.
Ces mesures décrivent les temps de latence ou d'autres variables techniques susceptibles d'affecter négativement la manière dont un public en ligne se connecte à une page Web. Examinons donc quelques autres mesures que vous pouvez utiliser pour évaluer l'expérience des visiteurs sur votre site.
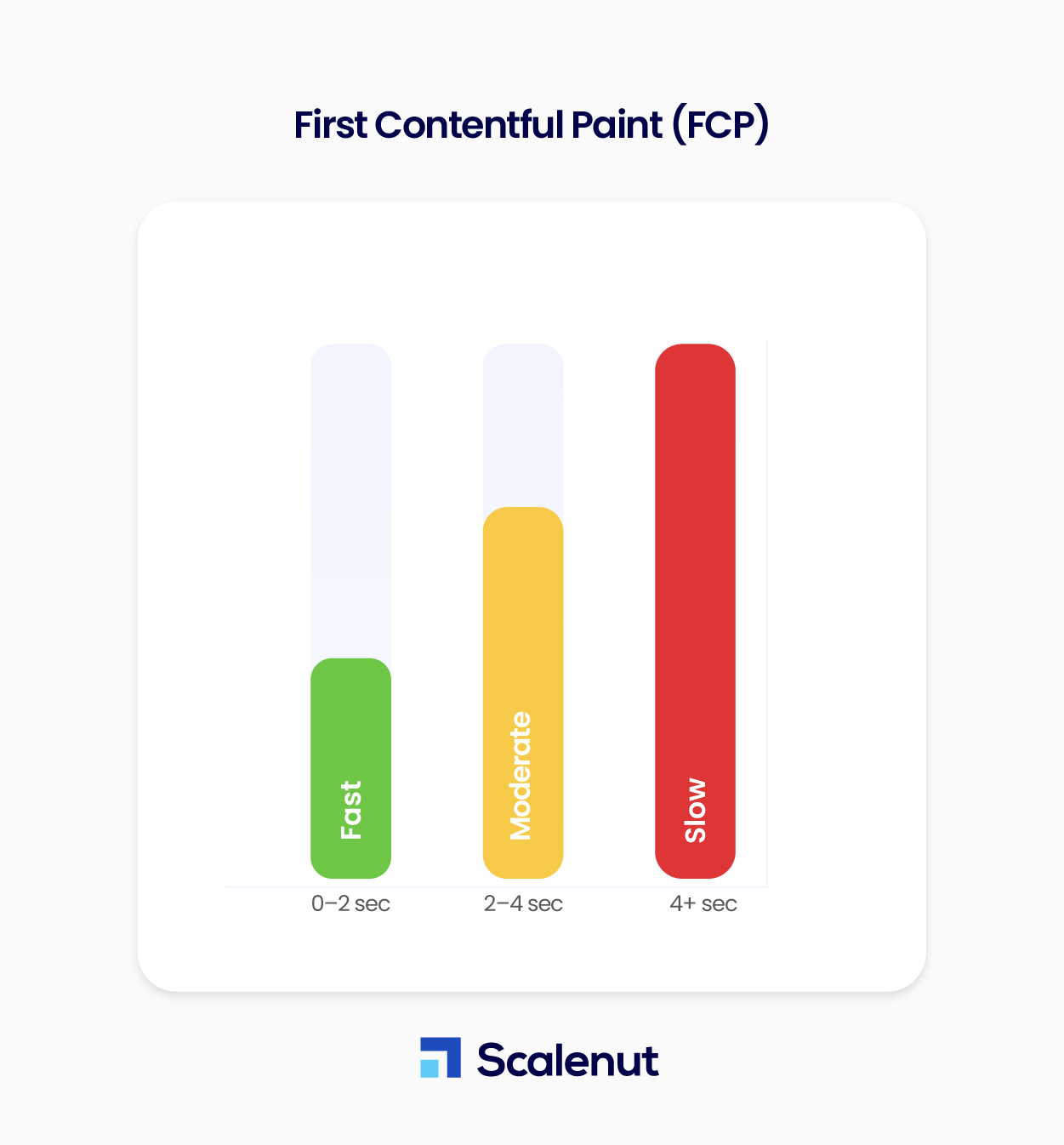
Première peinture de contenu (FCP)

First Contentful Paint (FCP) est le temps nécessaire au navigateur d'un utilisateur pour afficher les éléments DOM (images, composants de toile non blancs et SVG).
Cette métrique est disponible dans la gamme des scores FCP comme indiqué :
- 0 à 2 secondes : vert (rapide)
- 2 à 4 secondes : Orange (modéré)
- 4+ secondes : Rouge (lent)
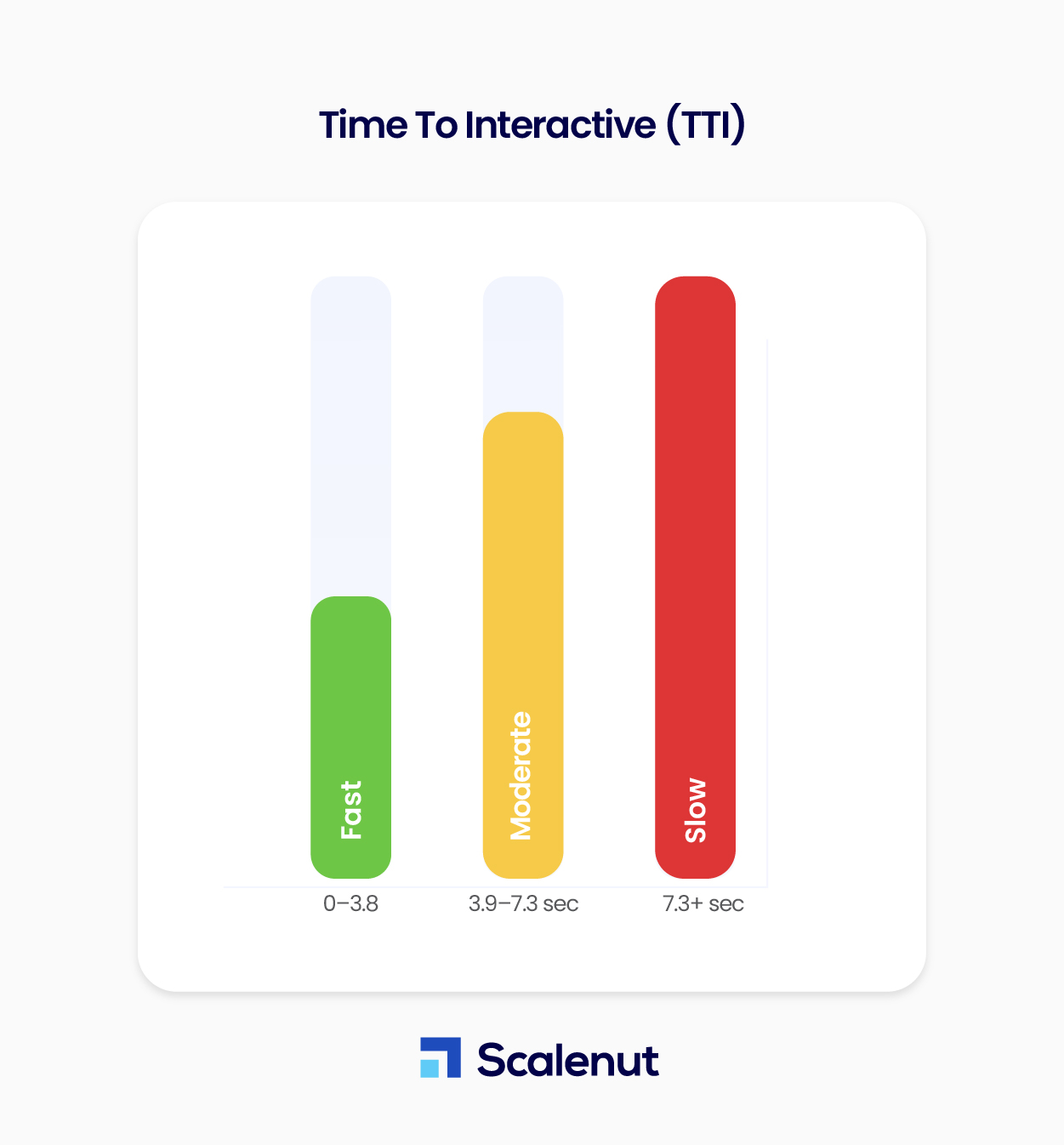
Temps d'interactivité (TTI)

Le Time to Interactive est le temps qu'il faut au navigateur de l'utilisateur pour exécuter une première requête simple après le démarrage de votre page. Cela inclut tout, depuis le chargement de scripts, la collecte de données à partir du serveur et le rendu HTML.
Les scores de Time To Interactive sont les suivants :
- 0 à 3,8 secondes : vert (rapide)
- 3,9 à 7,3 secondes : Orange (modéré)
- 7,3+ secondes : rouge (lent)
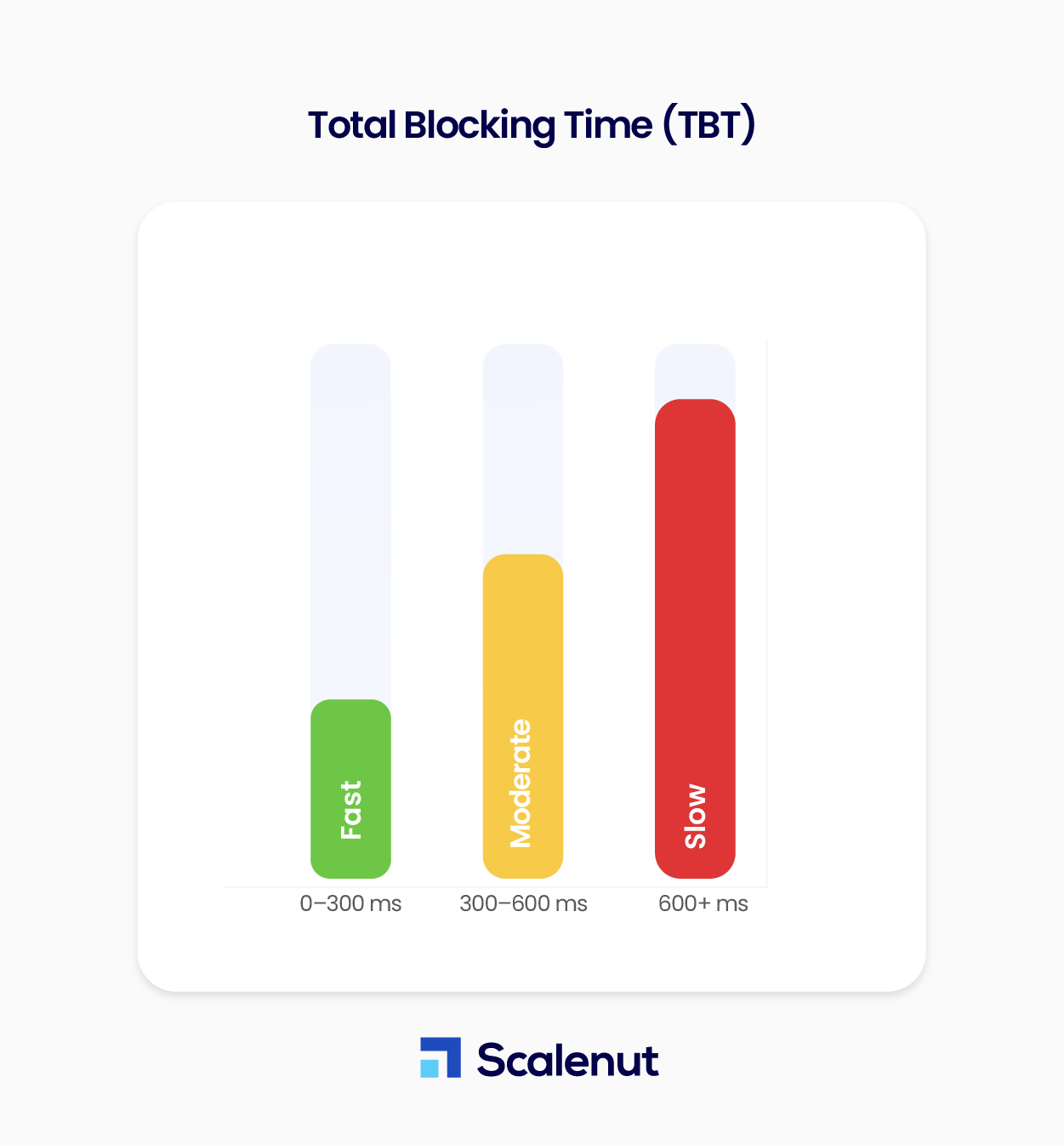
Temps de blocage total (TBT)

Le temps de blocage total (TBT) est une mesure qui permet aux gestionnaires de site de déterminer le temps nécessaire à une page Web pour répondre à une entrée utilisateur spécifique. Cette métrique, qui est calculée en millisecondes et a une gamme de scores TBT, détectera les pages avec du JavaScript inutile :
- 0–300 ms : vert (rapide)
- 300–600 ms : Orange (modéré)
- 600+ ms : rouge (lent)
FAQ
Q. Les Core Web Vitals affectent-ils le référencement ?
Réponse : Oui, Core Web Vitals est un signal de classement, selon Google. Le web.dev de Google fournit d'excellents conseils sur l'optimisation de votre LCP, FID et CLS pour améliorer l'expérience et le classement de vos utilisateurs.
Q. Core Web Vitals est-il uniquement pour mobile ?
Réponse : Non, Core Web Vitals a un impact égal sur les sites de bureau et mobiles. Mais, vous pouvez obtenir la mise à jour de l'expérience de la page pour les ordinateurs de bureau et mobiles séparément.
Q. Quand Google a-t-il introduit Core Web Vitals ?
Réponse : Google a introduit Core Web Vitals en juin 2021 pour permettre aux gestionnaires de sites de mesurer la vitesse et les performances de leurs sites Web.
Q. Comment puis-je vérifier mes Core Web Vitals pour un site Web ?
Réponse : Chrome DevTools est un outil de développement préinstallé avec le navigateur Chrome. Faites simplement un clic droit et sélectionnez "Inspecter", et Chrome DevTools se lancera. Vous pouvez trouver certaines métriques Core Web Vitals à l'aide du panneau de performances de Chome DevTools. Gardez simplement un œil sur Web Vitals.
Q. Un changement de mise en page cumulatif affecte-t-il votre référencement ?
Rép : Le décalage de mise en page cumulé est un indicateur crucial pour déterminer la stabilité visuelle. Il compte le nombre de fois où les utilisateurs sont surpris par des changements de mise en page inattendus. Par conséquent, un score CLS inférieur indique que le contenu est stable et ne se modifie pas, tandis qu'un CLS élevé indique que le contenu est en train de changer.
Conclusion
Certaines des meilleures pratiques que vous pouvez intégrer à votre site Web pour améliorer les performances sont : la réduction du code, l'utilisation d'améliorations progressives et l'optimisation des images. En suivant ces conseils, votre site Web se chargera plus rapidement pour les visiteurs et contribuera également à optimiser votre classement sur les moteurs de recherche.
Vous pouvez utiliser des outils tels que GTMetrix ou Lighthouse pour vérifier gratuitement les informations sur la vitesse de la page.
