Tirer les principaux éléments vitaux du Web dans un audit SEO technique et mesurer leurs impacts sur les classements et le trafic
Publié: 2020-12-29Impact des performances du site Web
Le temps de chargement des pages a un impact direct sur votre taux de conversion pour deux raisons principales : l'expérience utilisateur et le référencement.
Selon Google, "Le temps moyen nécessaire pour charger complètement une page de destination mobile est de 22 secondes, selon une nouvelle analyse. Pourtant, 53 % des visiteurs de sites mobiles quittent une page qui prend plus de trois secondes à se charger. »
En d'autres termes, si la vitesse de chargement de votre page est trop lente, vous pouvez perdre plus de la moitié de vos visiteurs avant même qu'ils n'arrivent sur votre site.
Nous savons également que la vitesse du site a un impact à la fois sur le taux de conversion et sur les ventes.
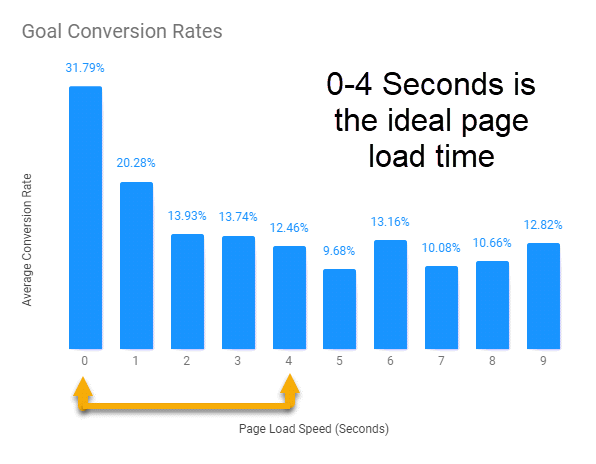
Une étude Portent de 2019 montre que :
- Un temps de chargement de 0 à 4 secondes est préférable pour les taux de conversion
- Les 5 premières secondes de temps de chargement de la page ont le plus d'impact sur les taux de conversion
- Les taux de conversion du site Web chutent en moyenne de 4,42 % à chaque seconde supplémentaire de temps de chargement (entre les secondes 0 et 5)

Viser un temps de chargement de 0 à 2 secondes contribuera donc à améliorer vos conversions.
N'oubliez pas non plus qu'un site Web trop lent nécessitera plus de ressources du moteur de recherche pour mobiliser les robots qui explorent votre site afin de l'indexer.
Il y a fort à parier que ces bots se décourageront et poursuivront leur exploration ailleurs s'ils ont du mal à accéder à vos ressources, diminuant la capacité d'indexation de votre site et donc… sa visibilité !
Que sont les Google Core Web Vitals ?
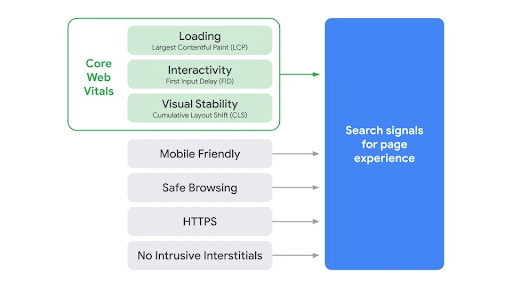
Les Core Web Vitals font partie des facteurs mesurant le score « d'expérience de la page » de Google (essentiellement la façon dont Google évalue l'expérience utilisateur globale d'une page). Ils sont une combinaison de trois métriques d'expérience utilisateur : chargement, interactivité, stabilité visuelle. Ils ne sont pas si nouveaux que ça; jusqu'à présent, ils étaient disponibles via d'autres outils tels que PageSpeed Insights, mais ils seront considérés comme des signaux de recherche pour l'expérience de la page.
Les valeurs Core Web Vitals sont extraites du rapport sur l'expérience utilisateur de Chrome, qui collecte des données anonymisées réelles auprès d'utilisateurs de Chrome du monde entier.
Ces données peuvent être considérées comme ayant certaines limites : elles proviennent uniquement des utilisateurs opt-in et sont agrégées mensuellement avec un délai d'une semaine ou deux. Cependant, Google conseille vivement aux gestionnaires de sites Web de mettre en place leur propre surveillance.
Le prochain facteur de classement officiel de Google
Google prévoit de faire de Core Web Vitals un facteur de classement officiel en mai 2021.
Cette mise à jour combinera Core Web Vitals et les signaux précédents liés à l'UX.
L'expérience de la page sera un mélange de facteurs qui, selon Google, sont importants pour l'expérience utilisateur, notamment :
- HTTPS
- Adapté aux mobiles
- Pas d'interstitiels intrusifs
- "Safe Browsing" (essentiellement, il n'y a pas de malware sur votre page)

Nous pouvons souligner qu'un excellent score d'expérience de page ne vous classera pas comme par magie à la première place sur Google. Cela aura une influence sur les classements mais uniquement pour différencier les sites très proches en niveau de contenu. Votre score « Page Experience » ne vous permettra pas d'avoir un meilleur classement qu'une page au contenu plus pertinent que le vôtre.
Cela affectera les résultats sur mobile et sur ordinateur, ainsi que le fait que votre site apparaisse ou non dans la fonction de recherche Top Stories.
Le bloc "Top Stories" répertorie les articles de première page sur Google Actualités. Actuellement, les contenus positionnés sont des URL en AMP (Accelerated Mobile Pages).
AMP est un format de page spécialement conçu pour que les pages se chargent rapidement sur les appareils mobiles.
Avec la mise à jour des Core Web Vitals en 2021, Google a annoncé qu'une page avec une excellente expérience utilisateur et un bon temps de chargement pouvait désormais être positionnée dans le bloc "Top stories" sans forcément avoir besoin d'une version AMP.
Il s'agit d'une étape très importante pour quiconque souhaite obtenir autant de fonctionnalités SERP que possible, en particulier pour les sites Web d'actualités.
[Étude de cas] Gérer le bot crawling de Google
Quelles sont les métriques incluses dans Core Web Vitals ?
La plus grande peinture de contenu
« À quelle vitesse la page se charge-t-elle ? »
LCP fait référence au temps de rendu de la plus grande vidéo/image/texte sur la page. Il est influencé par le temps de votre serveur, votre rendu CSS, JavaScript, côté client. Tout ce qui dépasse 4 secondes est considéré comme médiocre et aura un impact sur votre classement.


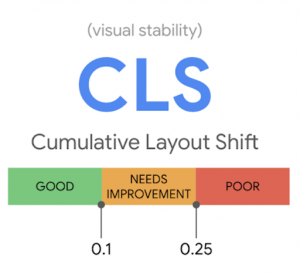
Changement de mise en page cumulé
"À quelle vitesse est-il stable?"
La stabilité d'une page Web peut être influencée par des images (taille non définie dans le HTML), des animations… Des changements de mise en page inattendus peuvent être déroutants. Par exemple, lorsque vous cliquez sur la mauvaise chose parce que le contenu ne cesse de changer, même si la page semble être entièrement chargée.
Le score CLS doit être inférieur à 0,1, aussi proche que possible de 0.

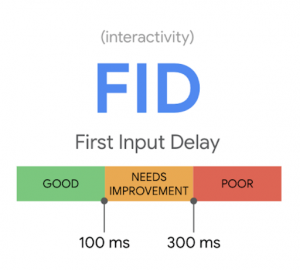
Premier délai d'entrée
« À quelle vitesse est-il interactif ? »
Lorsqu'un utilisateur clique sur un bouton, à quelle vitesse le navigateur peut-il répondre ? Il est influencé par JavaScript ou un code tiers. Si l'utilisateur clique sur un bouton et que la page répond à cette interaction en moins de 100 ms, le FID est considéré comme bon.

Comment mesurer les Core Web Vitals
Utiliser tous les outils d'optimisation de Google
La meilleure façon de vous assurer que vous respectez les normes de Google en matière de qualité de site consiste à optimiser l'utilisation des outils Web Vitals, notamment : Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, le rapport Chrome UX et la nouvelle extension Chrome Web Vitals.
Vous pouvez tester et comparer, en croisant les scores de performance de chaque outil. Vous aurez peut-être besoin d'un développeur Web expert en vitesse de page ou de quelqu'un d'autre qui peut facilement résoudre ces problèmes si vous n'êtes pas très technique.
Mesurer les éléments vitaux Web de base en JavaScript
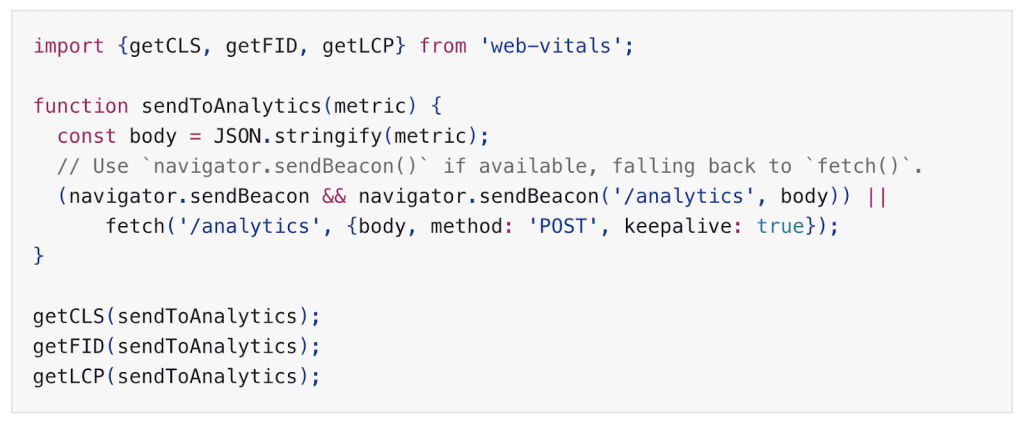
À l'aide de ce script, vous pouvez envoyer directement les données Core Web Vitals à Google Analytics !
Un petit wrapper prêt pour la production qui mesure chaque métrique d'une manière qui correspond exactement à la façon dont elles sont rapportées par tous les outils Google répertoriés précédemment.

Mesurer Core Web Vitals avec un crawler
- Obtenir les données Core Web Vitals à l'aide d'un script Python sur l'API
- Ajouter le fichier d'URL résultant à un crawl
- Créer une segmentation pour avoir une vision plus claire de la situation
- Analyser!

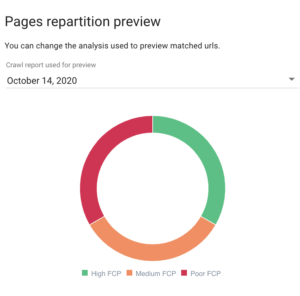
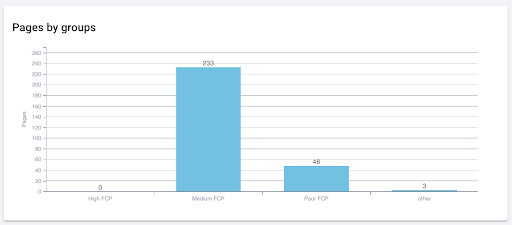
 Examen du FCP par URL dans OnCrawl.
Examen du FCP par URL dans OnCrawl.
Comment corriger les mauvais scores Core Web Vitals
Optimisez vos images
- Optimisez votre image principale pour la faire apparaître dans le seuil LCP en la compressant ou en la convertissant dans un format plus efficace.
- Évaluez toutes les images de votre site. Vous pouvez prédéfinir des dimensions à l'aide d'attributs de taille.
- Incluez toujours les attributs de largeur et de hauteur sur vos éléments image et vidéo. Cela évite les changements soudains dans votre mise en page car le navigateur sait exactement combien d'espace il a besoin.
Mettez à jour votre hébergement Web
- Un temps de réponse plus rapide du serveur améliorera toutes vos mesures à tous les niveaux.
- Cela raccourcira votre temps d'exécution JavaScript et minimisera les retards dans les interactions des utilisateurs.
Privilégiez le contenu au-dessus de la ligne de flottaison
- Le contenu que les utilisateurs voient immédiatement avant de faire défiler vers le bas est ce qui attire le plus l'attention
- Optimisez et affichez d'abord votre contenu au-dessus de la ligne de flottaison et reportez le JavaScript non critique. Vous pouvez implémenter le chargement paresseux, de sorte que seul le contenu visible se charge, les autres images et vidéos ne sont pas chargées tant qu'elles ne sont pas réellement nécessaires.
Continuez à créer et à optimiser votre contenu
- Comme le dit Google lui-même, une excellente expérience de page ne remplace pas un excellent contenu de page.
- Il y aura toujours de la place pour un contenu de haute qualité, même avec des performances à faible vitesse.
Surveiller la réactivité mobile
- L'indexation mobile d'abord s'appliquera à chaque site Web en mars 2021. Google recommande une conception Web réactive pour les nouveaux sites Web.
- Les pages qui affichent des interstitiels intrusifs offrent une moins bonne expérience aux utilisateurs que d'autres pages où le contenu est immédiatement accessible.
En résumé
Ce changement à venir est à surveiller avec attention, car il intègre de nouveaux indicateurs très pertinents non seulement pour le référencement mais aussi pour améliorer l'expérience utilisateur.
Une fois déployée, il faudra mesurer l'impact réel de cette mise à jour sur les classements.
Il existe de nombreux axes d'optimisation qui ont un impact sur Core Web Vitals. Ce sont des problèmes techniques qui peuvent être complexes à résoudre et dépendent de l'infrastructure du site et de ses technologies. Mesurer l'impact réel sur les classements sera d'autant plus important, car les changements que vous apportez peuvent prendre beaucoup de temps pour montrer des résultats satisfaisants.
C'est pourquoi les Core Web Vitals sont à prendre en compte en priorité dès la phase wireframe de vos projets. A court terme, l'idéal est d'avoir au moins des temps estimés à optimiser pour chaque métrique et d'inclure ces optimisations petit à petit dans votre feuille de route.
