Core Web Vitals: LCP - Qu'est-ce que c'est et comment l'améliorer pour le référencement
Publié: 2022-06-12En mai 2020, Google a annoncé que les « éléments vitaux du Web de base » feraient partie d'une mise à jour de l'algorithme de classement qui devrait arriver en 2021 appelée expérience de page.
Avec la mise à jour de l'expérience de la page maintenant déployée, je voulais revenir sur ce sujet. J'ajouterai quelques conseils supplémentaires que nous avons appris au cours des mois qui ont suivi en aidant de nombreux sites Web à améliorer leurs scores de base Web Vitals. Surtout, je veux que vous puissiez profiter des avantages potentiels du classement pour vos pages Web bien réglées.
Les éléments vitaux Web de base mesurent les éléments essentiels d'une page Web qui améliorent l'expérience utilisateur. Google a identifié trois éléments vitaux Web principaux :
- La plus grande peinture de contenu (LCP)
- Premier délai d'entrée (FID)
- Décalage de mise en page cumulé (CLS)
Cet article fait partie de notre série sur la mise à jour Page Experience. Ici, je vais discuter du LCP, ou de la plus grande peinture de contenu :
- Qu'est-ce que le PCL ?
- Comment mesurer le LCP ?
- Quel est l'impact du LCP sur le référencement ?
- Comment puis-je améliorer mon score LCP ?
Qu'est-ce que la plus grande peinture de contenu (LCP) ?
LCP mesure les performances de chargement des pages Web. Plus précisément, LCP mesure la vitesse d'affichage de la plus grande image ou du bloc de texte sur la page Web.
Google discute de LCP ici :
La plus grande peinture de contenu (LCP) est une mesure importante et centrée sur l'utilisateur pour mesurer la vitesse de chargement perçue, car elle marque le point dans la chronologie de chargement de la page lorsque le contenu principal de la page a probablement été chargé. Un LCP rapide permet de rassurer l'utilisateur sur l'utilité de la page. . …
Comment la plus grande peinture de contenu (LCP) est-elle mesurée ?
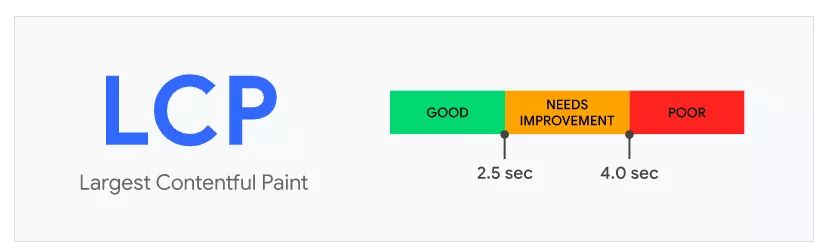
Google déclare que pour offrir une bonne expérience utilisateur, la plus grande image ou bloc de texte doit s'afficher sur la page Web dans les 2,5 premières secondes.

Le score LCP de Google
La documentation LCP spécifie les types d'éléments pris en compte pour le LCP et inclut :
- Images
- Vidéo
- Images d'arrière-plan chargées via CSS
- Balises d'en-tête
- les tables
- Listes
- Tout autre élément de bloc avec du texte
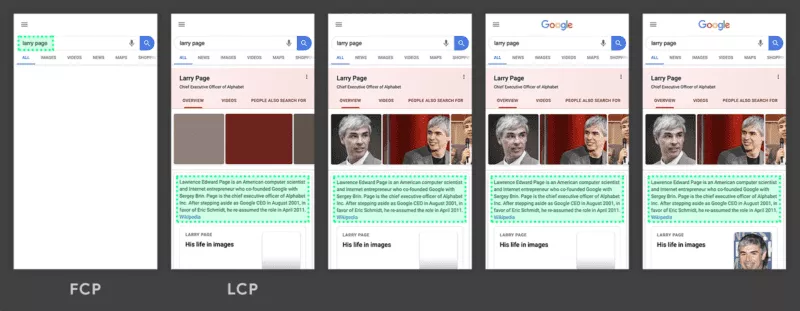
Voici un exemple où le plus grand élément de la page (un paragraphe de texte) s'affiche avant tout autre élément de la page :

"La plus grande peinture de contenu", Google Developers
L'objectif est d'atteindre la vitesse de chargement cible recommandée sur la plupart de vos pages. Google indique que "si au moins 75 % des pages vues sur un site atteignent le seuil de "bonnes", le site est classé comme ayant de "bonnes" performances pour cette métrique". Vous pouvez en savoir plus sur la façon dont Google définit ses seuils ici.
Quel est l'impact de la plus grande peinture de contenu (LCP) sur le référencement ?
Nous savons que Google valorise un site rapide et que des éléments tels que la vitesse des pages figurent déjà dans son algorithme de classement. LCP est un autre moyen de s'assurer que les pages Web se chargent rapidement afin que les visiteurs de votre site Web aient une bonne expérience utilisateur et restent sur votre site.
Donc, si vous avez déjà un site rapide, êtes-vous en sécurité ? Pas exactement. Selon une étude de Screaming Frog, la majorité n'est pas préparée aux seuils LCP.
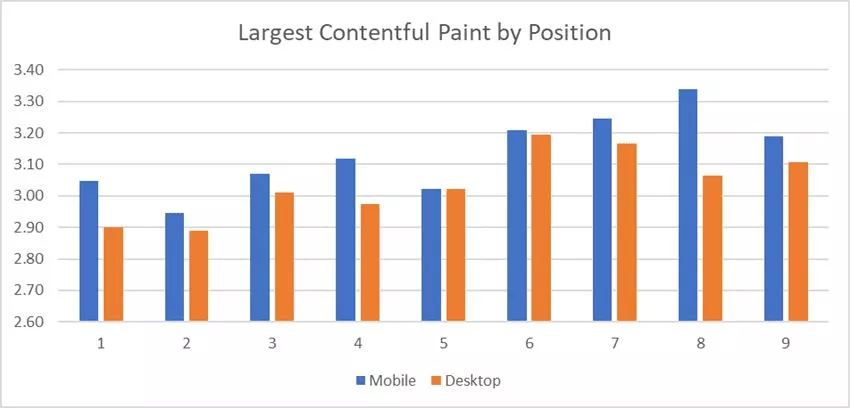
Les données montrent que moins de la moitié des sites Web étudiés (sur 20 000 URL) étaient considérés comme bons. Plus précisément, 43 % des URL mobiles et 44 % des URL de bureau avaient un bon LCP. Le temps de rendu moyen était de 3,13 secondes pour le mobile et de 3,04 secondes pour le bureau.
Dans cette étude, la recherche a corrélé le LCP et les classements de recherche. Les données sont intéressantes, mais il y a trop de facteurs pour pouvoir dire avec certitude comment LCP influence les classements aujourd'hui.

"Combien de sites réussissent l'évaluation Core Web Vitals ?", Screamingfrog.co.uk
Pour inciter les éditeurs de sites Web à améliorer leurs mesures de performances, Google affiche une étiquette de «page rapide» dans les résultats de recherche sur Android qui ont historiquement atteint ou dépassé les seuils des principaux éléments vitaux du Web, y compris LCP.
Les sites Web portant ce label peuvent voir une augmentation du trafic organique et du temps passé sur le site.
Comment puis-je améliorer mon score LCP (Largest Contentful Paint) ?
Google fournit des outils pour mesurer le LCP en laboratoire et sur le terrain, notamment :
- Console de recherche (champ)
- PageSpeed Insights (laboratoire et terrain)
- Extension Web Vitals (laboratoire)
- WebPageTest (laboratoire)
- Rapport Chrome UX (champ)
- Outils de développement Chrome (laboratoire)
- Phare (laboratoire)
Lorsqu'il s'agit de données de laboratoire par rapport à des données de terrain, les deux peuvent être utiles. Le laboratoire est important pour tester et travailler sur l'amélioration de vos scores. Vous obtiendrez une plus grande variance dans les résultats, mais les données de laboratoire fournissent une rétroaction instantanée.
Les données de champ sont plus importantes lorsque vous essayez d'obtenir une vue d'ensemble de votre site. Les valeurs représentées dépendront beaucoup des environnements de vos utilisateurs, par exemple, mobile versus desktop, leur débit internet, leurs performances informatiques, etc. Les données de terrain sont intéressantes car elles vous donnent une idée de la performance de votre site pour tout le monde, pas seulement comment il fonctionne pour vous.

Vous pouvez également mesurer le LCP avec la bibliothèque JavaScript web-vitals, et vous pouvez en savoir plus à ce sujet ici. Ceci est utile si vous avez votre propre rapport ou si vous souhaitez l'intégrer à d'autres rapports.
Pour commencer, Google fournit une feuille de route générale sur la façon d'utiliser les outils fournis pour diagnostiquer un élément vital du Web. Sur la liste suivante, les trois premiers sont bons. Je conclurais après la troisième puce en disant de publier vos modifications et de commencer à voir les avantages d'une performance accrue. Les balles restantes (4e à 6e) sont « agréables à avoir ». La dernière puce ne s'appliquera probablement pas à 90 % des sites Web.
- Utilisez le nouveau rapport Core Web Vitals de la Search Console pour identifier les groupes de pages qui nécessitent une attention particulière (sur la base des données de champ).
- Une fois que vous avez identifié les pages qui ont besoin de travail, utilisez PageSpeed Insights (alimenté par Lighthouse et Chrome UX Report) pour diagnostiquer les problèmes de laboratoire et de terrain sur une page. PageSpeed Insights (PSI) est disponible via la Search Console ou vous pouvez entrer une URL directement sur PSI.
- Prêt à optimiser votre site localement en laboratoire ? Utilisez Lighthouse et Chrome DevTools pour mesurer les Core Web Vitals et obtenir des conseils pratiques sur exactement ce qu'il faut corriger. L'extension Web Vitals Chrome peut vous donner une vue en temps réel des métriques sur le bureau.
- Besoin d'un tableau de bord personnalisé de Core Web Vitals ? Utilisez le tableau de bord CrUX mis à jour ou la nouvelle API de rapport Chrome UX pour les données de terrain ou l'API PageSpeed Insights pour les données de laboratoire.
- Vous cherchez des conseils ? web.dev/measure peut mesurer votre page et vous montrer un ensemble prioritaire de guides et de codelabs pour l'optimisation, en utilisant les données PSI.
- Enfin, utilisez Lighthouse CI sur les demandes d'extraction pour vous assurer qu'il n'y a pas de régression dans Core Web Vitals avant de déployer une modification en production.
En général, LCP est impacté par les éléments suivants :
- Temps de réponse serveur et/ou logiciel
- Ressources et bande passante de la page Web
- Logiciel de navigation et plugins
- Code JavaScript et CSS du site
La plupart des choses que Google suggère en matière d'optimisation de LCP sont des choses que vous faites peut-être déjà dans le cadre d'une bonne stratégie de référencement pour créer un site plus rapide.
Quelques conseils à garder à l'esprit lors de l'optimisation :
- Le texte sera rendu plus rapidement dans la plupart des cas que les autres éléments qui doivent être récupérés séparément (comme les images). Donc, utiliser des choses comme les balises d'en-tête comme éléments plus grands est une bonne idée.
- Des modifications de conception peuvent être nécessaires dans certains cas où l'élément de contenu le plus volumineux est tout simplement trop lent.
- L'optimisation de votre JS et CSS aidera les temps de chargement. Méfiez-vous d'inclure trop de scripts tiers.
- Le LCP se trouve dans la fenêtre d'affichage pour mobile ou ordinateur de bureau. Les éléments de votre pied de page ne compteront probablement pas, donc cela se concentre vraiment sur le haut de votre page.
- Vous devriez pouvoir voir votre élément LCP au-dessus du pli si vous visitez la page avec JavaScript désactivé.
- Si votre élément LCP est une image, envisagez de l'intégrer dans votre code HTML avec un URI de données.
Pour en savoir plus sur cette mise à jour de l'algorithme, lisez le reste de notre série d'expériences de pages :
- Qu'est-ce que la mise à jour de l'expérience de la page ?
- Comment créer un site adapté aux mobiles
- Interstitiels intrusifs et pourquoi ils sont mauvais pour le référencement
- HTTPS pour les utilisateurs et le classement
- Présentation de Core Web Vitals
- Core Web Vitals : LCP (Largest Contentful Paint)
- Core Web Vitals : FID (premier délai d'entrée)
- Core Web Vitals : CLS (changement de mise en page cumulé)
Besoin d'approfondir ce sujet ? Je vous invite à regarder notre webinaire à la demande 3 conseils d'experts pour améliorer les principaux éléments vitaux du Web. Les questions et réponses étendues à la fin peuvent simplement répondre à vos questions CWV les plus difficiles !
