[Core Web Vitals] Qu'est-ce qu'ils sont et comment ils peuvent vous aider à améliorer votre positionnement de commerce électronique
Publié: 2022-06-12Ce n'est un secret pour personne que Google récompense les sites Web qui offrent une bonne expérience utilisateur.
Le problème est de savoir comment c'est mesuré.
Comment évaluer une matière affectée par tant de facteurs et de critères ?
Jusqu'à présent, cela a été fait en vérifiant différents KPI. Cependant, Google a maintenant décidé d'unifier ses métriques pour définir l'expérience utilisateur comme la combinaison de la vitesse de chargement et de la convivialité. C'est ainsi que les Core Web Vitals émergent.
Considérez-les comme "les principales métriques Web" pour contrôler l'UX.
Il y a 3 aspects fondamentaux pour eux:
- À quelle vitesse le site Web se charge.
- La vitesse à laquelle l'utilisateur peut interagir avec le site Web.
- La stabilité du site Web pendant son chargement et l'interaction de l'utilisateur avec lui.
Dans cet article, nous expliquerons en détail en quoi consiste chacune de ces métriques, où les trouver et comment vous pouvez utiliser ces données pour améliorer l'UX dans votre e-commerce.
Alors continuez à lire; vous trouverez cela intéressant.
Table des matières
- Que sont les Core Web Vitals et pourquoi vous devez les garder à l'esprit pour le référencement de votre boutique en ligne
- Pourquoi est-il pertinent que vous connaissiez Core Web Vitals
- Les 3 métriques utilisées par Core Web Vitals pour mesurer l'expérience utilisateur
- 1. Vitesse de chargement du contenu principal (LCP ou Largest Contentful Paint)
- 2. Interactivité (FID ou First Input Delay)
- 3. Stabilité visuelle (CLS ou Cumulative Layout Shift)
- Comment connaître nos Core Web Vitals ?
- 1. Console de recherche Google
- 2. Google PageSpeed Insights
- Derniers conseils pour améliorer votre score
- BONUS : Comment optimiser Core Web Vitals pour votre e-commerce
- Laissez Core Web Vitals vous guider dans l'amélioration de l'UX
Que sont les Core Web Vitals et pourquoi vous devez les garder à l'esprit pour le référencement de votre boutique en ligne
Commençons par une définition.
Les Core Web Vitals, ou "les principales métriques d'un site Web", sont les nouvelles métriques de Google qui abordent différents aspects de l'expérience utilisateur.
Grâce aux valeurs de Core Web Vital, nous pouvons savoir si notre expérience utilisateur e-commerce est bonne ou si, au contraire, nous devons l'améliorer.
Au cas où vous ne le sauriez pas, l'expérience utilisateur ou UX est la manière (positive ou négative) dont un utilisateur perçoit notre site Web lorsqu'il interagit avec lui.
Que l'expérience soit positive ou négative dépend de nombreux facteurs. Parmi eux, il y a la convivialité Web et la vitesse de chargement , qui sont précisément ce que mesure Web Vitals.
Mais quel avantage ces nouvelles métriques offrent-elles ?
Jusqu'à présent, nous avons dû contrôler de nombreux outils et métriques différents pour analyser l'expérience utilisateur. Le but de Core Web Vitals est de simplifier ce processus et d' unifier tout ce qui concerne l'UX dans une métrique unique et conviviale.
Pourquoi est-il pertinent que vous connaissiez Core Web Vitals
Comme vous le savez, Google prend en compte de nombreux facteurs pour positionner un site Web. Sans aucun doute, l'un des plus importants est l'expérience utilisateur sur le site Web.
Les Core Web Vitals sont conçus pour vous aider à mesurer l'expérience utilisateur, c'est pourquoi il est logique que Google garde cette métrique à l'esprit afin d'évaluer un site Web de manière positive ou négative.
En fait, comme annoncé sur un post de Google Search Central : Core Web Vitals sont quelques-uns des indicateurs que Google utilisera pour le positionnement . En fin de compte, l'objectif du moteur de recherche est de fournir à l'utilisateur des sites Web qui offrent un contenu de haute qualité ainsi qu'une expérience de navigation confortable et facile.
Voici une vidéo détaillée sur la façon dont ces indicateurs affectent le référencement de votre site Web. Si vous le pouvez, prenez le temps de regarder ceci :
Les 3 métriques utilisées par Core Web Vitals pour mesurer l'expérience utilisateur
Bien qu'il ait été dit que ces métriques changeront avec le temps, il existe actuellement 3 aspects clés pour mesurer l'expérience utilisateur : LCP, FID et CLS.
Peut-être que les acronymes ne signifient pas grand-chose en eux-mêmes. Voyons de quoi parle chacun d'eux !
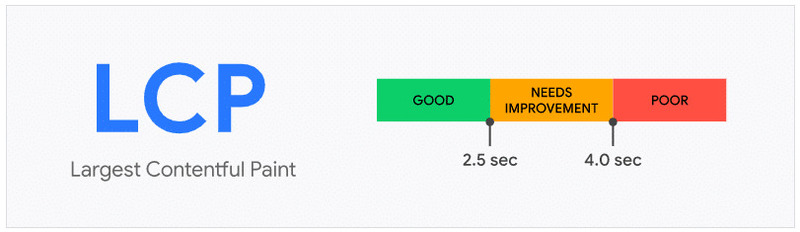
1. Vitesse de chargement du contenu principal (LCP ou Largest Contentful Paint)
Il mesure la vitesse de chargement du contenu du Web d'une manière assez particulière.
Nous pouvons le considérer comme le premier "test" que le site Web doit réussir lorsqu'un utilisateur le visite. Si la première chose qu'ils voient est un écran blanc avec une icône de chargement, ils n'en retirent rien. C'est pourquoi LCP ne mesure pas le temps de chargement du site Web, mais le contenu le plus pertinent pour l'utilisateur.
En d'autres termes, il mesure la rapidité avec laquelle le contenu principal de votre boutique s'affiche.
Il peut s'agir, par exemple, d'une grande image, d'une vidéo ou d'un texte, et il est généralement situé au-dessus du pli , la partie supérieure du site qui est visible sans avoir à faire défiler vers le bas.
Maintenant, quelles valeurs Google établit-il pour évaluer votre LCP ?
Pour qu'elle soit considérée comme bonne, la vitesse de chargement doit être inférieure à 2,5 secondes.

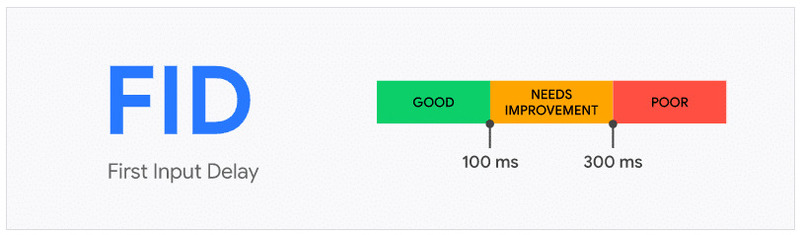
2. Interactivité (FID ou First Input Delay)
L'utilisateur a visité le site Web de votre boutique. Jusqu'ici tout va bien. Mais après avoir parcouru la page d'accueil, ils cliquent sur l'une des catégories et le site met plus de temps qu'il ne le devrait pour traiter cette action.
Cette métrique fait précisément cela : elle mesure la vitesse à laquelle un site Web répond à l'interaction de l'utilisateur.
Dans l'exemple précédent, il mesurerait le laps de temps entre le moment où l'utilisateur clique sur le bouton de catégorie et la réponse du site à ce clic lorsqu'il commence à charger la page suivante. En d'autres termes, c'est le temps qui s'écoule jusqu'au moment où le bouton devient « cliquable ». Si le bouton met du temps à fonctionner, l'expérience utilisateur en sera à son tour affectée.

Selon Web Vitals, pour que le FID soit bon, il doit être inférieur à 0,1 seconde.

3. Stabilité visuelle (CLS ou Cumulative Layout Shift)
Il vous est sûrement arrivé de vouloir cliquer sur un bouton ou une image, mais juste au moment où vous êtes sur le point de le faire, cela bouge et vous finissez par cliquer sur un autre bouton qui vous amène sur un site auquel vous ne vouliez pas dire visiter.
Pourquoi cela arrive-t-il?
Au fur et à mesure que les éléments d'un site Web se chargent et qu'ils trouvent leur place, ils déplacent ceux qui étaient déjà chargés. Si cela ne se produit pas rapidement, l'expérience utilisateur finit par être affectée.
C'est à cela que sert cette métrique.
Ce que nous voulons savoir ici, c'est si votre magasin se charge en douceur ou s'il se met en mémoire tampon, ce qui fait que les éléments changent de place au fur et à mesure qu'ils se chargent.
Plus ils se déplacent, plus le score sera élevé sur la métrique de stabilité visuelle, et plus l'évaluation sera mauvaise.
Pour que l'expérience utilisateur soit considérée comme bonne, le score CLS doit être inférieur à 0,1

Comment connaître nos Core Web Vitals ?
Vous savez déjà de quoi il s'agit. Voyons comment les obtenir.
1. Console de recherche Google
Connectez-vous à votre compte Google Search Console et recherchez les "statistiques Web principales" dans le menu principal.
Tout ce dont vous avez besoin est là, à la fois pour les versions mobiles et de bureau.
N'affiche-t-il aucune information ?
Cela peut être dû au fait que vous ne disposez toujours pas de suffisamment d'informations sur votre rapport d'expérience utilisateur Chrome ou sur votre rapport Chrome UX. Ce rapport réalisé par Google obtient des mesures réelles de l'expérience utilisateur pour différentes URL, puis les transfère dans cette section. Si votre site n'a pas assez de trafic ou si votre compte Search Console est plutôt récent, le rapport ne sera probablement pas encore disponible car il n'y a pas assez de données pour cela.
Si ce n'est pas votre cas, vous devriez pouvoir obtenir vos Core Web Vitals.
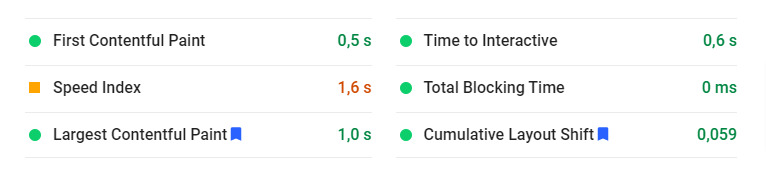
2. Google PageSpeed Insights
C'est un autre outil développé par Google qui nous fournit toutes les mesures sur la vitesse de chargement d'un site . Pour ce faire, il utilise :
- Données de terrain : basées sur des informations provenant d'utilisateurs réels. Ces données sont collectées par le rapport Chrome UX mentionné ci-dessus.
- Données de laboratoire : estimations basées sur des expériences menées par Lighthouse (un autre outil développé par Google) qui utilise des données de laboratoire pour vous fournir des informations sur les différents aspects de votre site Web à améliorer.
Pour obtenir ces données, il vous suffit d'aller sur PageSpeed Insights et de saisir l'URL de votre site Web.
Comme vous pouvez le voir, cet outil nous montre à la fois LCP et CLS.

Cependant, comme avant, nous n'obtenons pas toujours les données FID.
C'est à cause de ce que nous avons mentionné auparavant; pour obtenir cette métrique, vous avez besoin de données de terrain. Si Chrome UX Report ne contient pas suffisamment d'informations, il ne pourra pas nous fournir cette métrique.
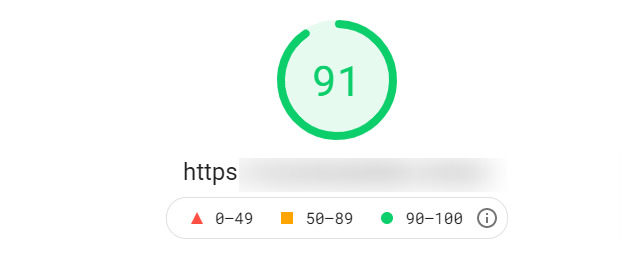
Enfin, l'une des contributions intéressantes de PageSpeed Insight est qu'il génère un score pour les performances de votre site Web et des conseils pour l'améliorer.

Derniers conseils pour améliorer votre score
Une fois que vous connaissez votre score, le même outil vous donnera quelques suggestions qui peuvent être utiles pour résoudre les problèmes de vitesse.
Cependant, voici quelques conseils de base pour améliorer la vitesse de votre site Web :
- Optimisez les images : évitez les images supérieures à 150 Ko et ajustez toujours les tailles aux dimensions auxquelles elles seront réellement affichées sur le Web. Si, par exemple, ils sont affichés en 300×300 pixels, cela n'aurait pas de sens que vous les téléchargiez en 600×600, occupant plus d'espace que nécessaire.
- Évitez l'excès de plug-ins : même si les extensions sont utiles pour ajouter des fonctionnalités à votre site Web, essayez de n'inclure que celles dont vous avez vraiment besoin, car trop de plug-ins actifs ralentiraient les performances du site Web.
- Obtenez un hébergement de qualité : même si vous dépensez un peu plus, vous devez choisir le bon hébergement si vous voulez que votre site Web soit rapide.
De plus, Google a mis à la disposition des utilisateurs des guides pour améliorer la vitesse du site Web. Cependant, ceux-ci ont tendance à être un peu plus complexes et, dans de nombreux cas, vous devez avoir une certaine connaissance du code.
BONUS : Comment optimiser Core Web Vitals pour votre e-commerce
Enfin, voici cette vidéo réalisée par Google qui explique comment améliorer Core Web Vitals de manière très amusante.
Laissez Core Web Vitals vous guider dans l'amélioration de l'UX
Connaissez-vous désormais ces nouvelles mesures ?
Tirez le meilleur parti d'eux pour aller au-delà et continuez à améliorer l'expérience utilisateur de votre magasin dans tous les aspects.
Une bonne expérience utilisateur permettra non seulement à Google d'« aimer » votre magasin ou de mieux le positionner ; il deviendra également primordial que vos clients se sentent à l'aise dans votre magasin.
Alors ne tardez pas ! Comme on dit toujours : continuez à mesurer !
