Éditeur visuel sans code et éditeurs de code personnalisés de Convert : quelle est la différence et quand devez-vous les utiliser ?
Publié: 2022-07-05
En ce qui concerne les éditeurs visuels, certaines personnes les adorent, tandis que d'autres préfèrent les éviter complètement. Il est vrai qu'aujourd'hui, vous n'avez plus besoin d'être programmeur, codeur ou développeur pour créer un site Web. De nombreuses équipes marketing et produits qui comptaient sur le développement ou le support informatique dans le passé ont maintenant adopté le mouvement sans code, avec son accessibilité et ses innovations qui transforment l'entreprise.
L'éditeur visuel de Convert fournit des outils sans code, qui permettent aux utilisateurs de concevoir des modifications sur leurs sites Web à la volée, avec une interface utilisateur graphique. Non seulement cela permet d'économiser de l'argent, mais cela signifie que les propriétaires d'entreprise peuvent démarrer et commencer à atteindre les objectifs de conversion plus rapidement qu'auparavant.
Cependant, cette innovation dans la conception Web a toujours ses limites, et le codage personnalisé peut être mieux adapté à des choses comme l'utilisation de sélecteurs CSS pour modifier plusieurs éléments similaires à la fois, le chargement d'un fichier JavaScript externe dans le cadre d'une variante et le suivi d'événements personnalisés uniques. .
Pour cette raison, Convert fournit également un éditeur de code personnalisé qui permet aux utilisateurs d'apporter des modifications plus avancées à leurs pages en écrivant ou en important leur code en JavaScript ou CSS.
Par-dessus tout, Convert vise à offrir de la flexibilité, en s'adaptant aux utilisateurs de toutes les compétences et préférences. Que vous choisissiez d'écrire votre propre code ou que vous préfériez une approche plus simplifiée des tests, Convert a la solution pour vous !
- Présentation rapide de l'éditeur visuel de conversion
- Quand devriez-vous utiliser l'éditeur visuel de Convert ?
- Utilisez l'éditeur WYSIWYG pour des modifications de copie simples
- Modifier les titres (ou n'importe quel texte)
- Insérer/modifier du contenu HTML
- Démarrer une expérience A/B d'image en vedette
- Supprimer des éléments ou masquer leur contenu
- Suivre les clics comme objectif
- Choisissez le bon chemin de sélection d'élément
- Déplacer et redimensionner ou organiser les éléments
- Utiliser le mode Édition/Navigation
- Prévisualisez vos modifications sur divers appareils avec l'option de taille de fenêtre
- Prévisualisez vos modifications dans divers navigateurs avec l'option d'agent utilisateur
- Problèmes lors de l'utilisation de l'éditeur visuel de conversion
- Page chargée via un proxy
- Charger le contenu bloqué
- Charger les sites protégés
- Tests sur les SPA
- Convertir les éditeurs personnalisés
- Convertir l'éditeur JavaScript personnalisé (niveaux de projet, d'expérience et de variation)
- Éditeur JavaScript du projet
- Découvrez l'éditeur JavaScript
- Éditeur JavaScript de variantes
- Exemple de test A/B avancé avec JavaScript personnalisé
- Convertir un éditeur CSS personnalisé (expérience, niveaux de variation)
- Découvrez l'éditeur CSS
- Éditeur CSS de variantes
- Exemple de test A/B avancé avec CSS personnalisé
- Convertir l'éditeur JavaScript personnalisé (niveaux de projet, d'expérience et de variation)
- Conclusion
Présentation rapide de l'éditeur visuel de conversion
L'éditeur visuel de Convert vous permet de générer, d'éditer et de formater le contenu d'une page Web pour tester vos hypothèses commerciales.
Il est livré avec un certain nombre d'outils de conception qui peuvent être utilisés pour apporter des modifications de base et avancées aux éléments d'une variante.
L'outil de conversion comprend un éditeur HTML (pour ajouter de nouveaux textes, images, fichiers audio ou fichiers vidéo) et permet aux utilisateurs de réorganiser les éléments avec une simple fonctionnalité de glisser-déposer, ainsi que de modifier et de formater la police, la couleur et la taille. de texte sur leur page.
À l'aide de l'éditeur visuel, vous pouvez également utiliser des choix de code personnalisés solides pour ajouter votre propre code HTML et JavaScript, afin de personnaliser entièrement l'expérience du visiteur.
Convert écrit le code HTML et CSS du contenu de votre variante au fur et à mesure que vous y apportez des modifications.
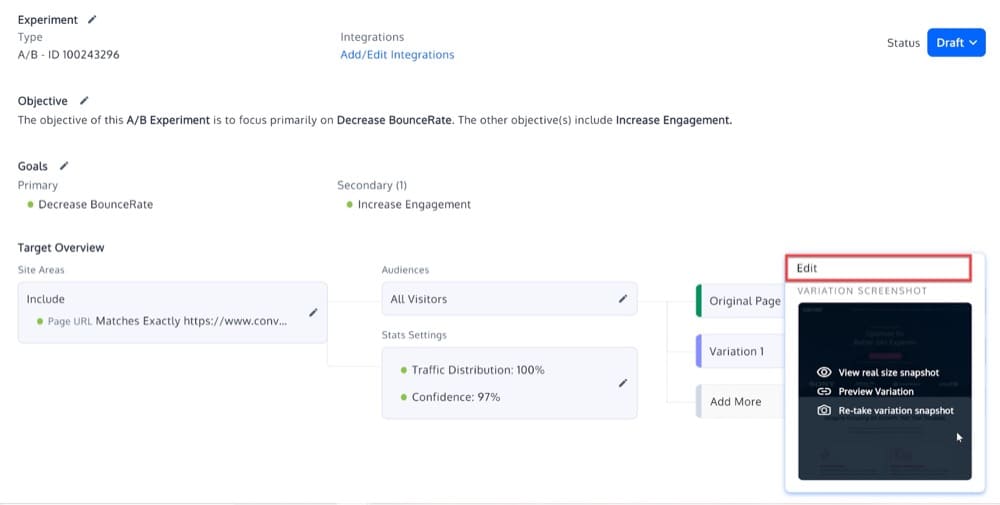
Faisons un tour rapide de l'éditeur visuel de conversion, qui se trouve dans votre résumé d'expérience, sous la section Variations :

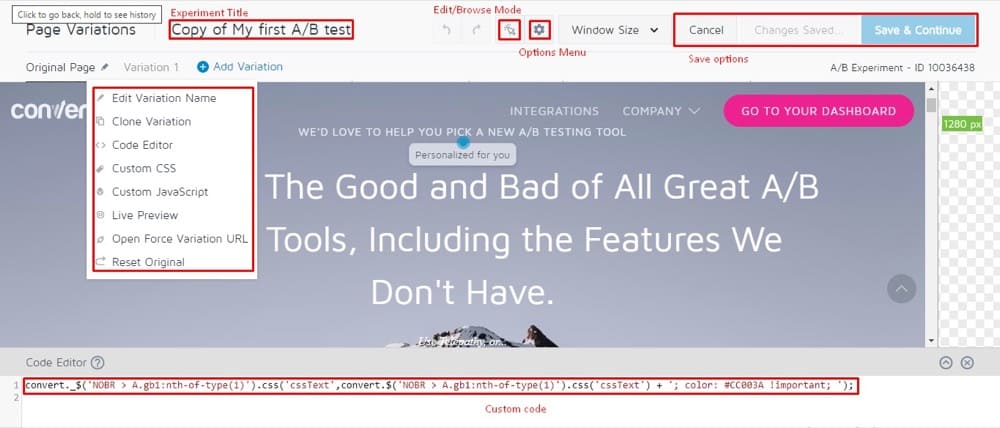
Une fois que vous avez cliqué dessus, vous verrez l'éditeur visuel.

Voici quelques conseils utiles pour les débutants :
- Le titre de l'expérience est le nom de votre expérience. Choisissez un nom mémorable et descriptif pour votre expérience.
- Les options d'enregistrement contiennent des outils de base pour enregistrer, annuler et rétablir les modifications.
- Pendant que vous travaillez, vous pouvez basculer entre le mode Édition et le mode Parcourir.
- Le menu Options contient des paramètres communs pour votre expérience, tels que la page Modifier l'éditeur, les paramètres de sélection d'éléments et le code Global Experience JS/CSS.
- La taille de la fenêtre vous permet d'afficher des pages Web pour différentes résolutions de tablette/mobile.
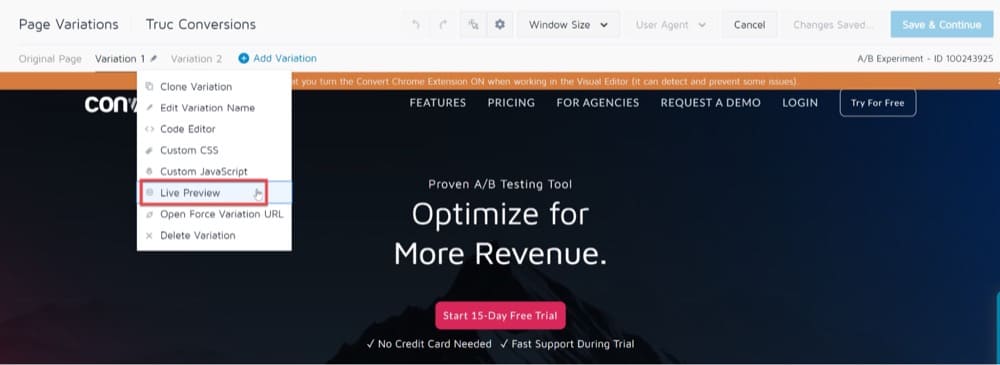
- Le menu des variantes contient des paramètres communs pour vos variantes, tels que l'aperçu en direct.
- La zone <code> vous permet de créer des variantes à l'aide de JS, CSS ou d'un code de variante.
Dans les sections suivantes, nous vous expliquerons comment utiliser certaines fonctionnalités clés de l'éditeur visuel et certains problèmes que vous pourriez rencontrer lors de son utilisation.
Quand devriez-vous utiliser l'éditeur visuel de Convert ?
Utilisez l'éditeur WYSIWYG pour des modifications de copie simples
De nombreuses expériences ne testent qu'une seule page, donc des tactiques d'édition avancées ne sont pas nécessaires. Dans ces cas, vous pouvez utiliser l'éditeur WYSIWYG (What You See Is What You Get) de Convert, qui est le moyen le plus simple de créer un test A/B.
Vous pouvez faire des choses comme modifier la taille de votre titre, changer le texte de votre CTA ou déplacer des éléments sur la page, et l'éditeur produira le code JavaScript pour faire de ces changements une réalité.
Chaque fois que vous apportez une modification dans l'éditeur WYSIWYG de Convert, le code associé est affiché et mis à disposition pour modification dans la zone "Éditeur de code" (en profitant de notre technologie Smart Insert Convert (convert._$)).
Vous pouvez toujours modifier le code pour résoudre les problèmes qui surviennent en cours de route.

Si vous souhaitez insérer du JavaScript simple sans utiliser la technologie Smart Insert Convert, vous pouvez l'insérer dans la section JavaScript personnalisé, que nous expliquerons plus tard.
Modifier les titres (ou n'importe quel texte)
De nombreuses expériences A/B vous obligent à faire de petits ajustements ou ajouts au contenu existant de votre site Web, pour persuader les utilisateurs de prendre des mesures spécifiques.
Quelques exemples de cela incluent l'ajout d'un titre captivant à votre page d'accueil, qui explique brièvement votre produit ou service, ou la conversion de blocs de texte plus longs en puces pour s'adapter aux contraintes de votre page.
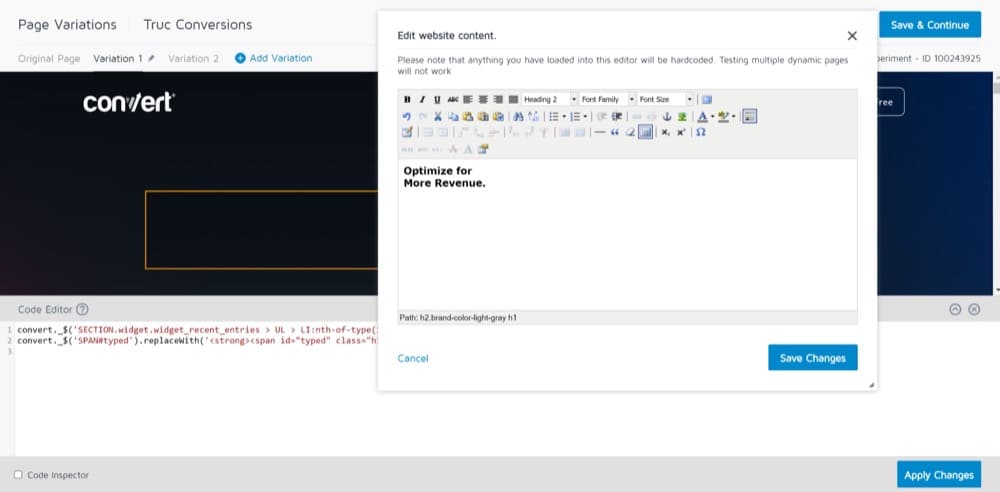
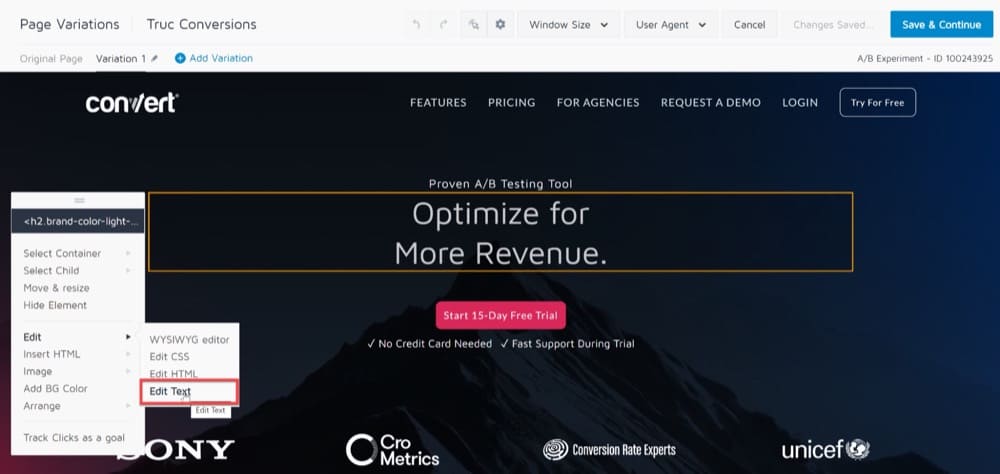
L'éditeur visuel de Convert vous permet d'ajouter de nouveaux éléments de texte en quelques minutes et de les mettre à jour si nécessaire. Vous pouvez ensuite comparer les résultats de vos variantes de pages à la page d'origine pour déterminer celle qui est la plus efficace auprès de votre public. Lorsque vous effectuez des ajustements de texte en ligne dans l'éditeur, utilisez l'option "Modifier le texte".

Un changement de texte est moins invasif et moins risqué qu'une modification HTML et n'a aucun effet sur la structure du document (y compris les sélecteurs CSS et autres composants) ou les gestionnaires d'événements qui peuvent être enregistrés dans les éléments cibles.
Apporter des modifications mineures à la conception, à la mise en page et à la structure du contenu d'une variante peut être un moyen simple d'améliorer les performances d'une page Web.
Par exemple, votre public peut réagir différemment si vous mettez la police du titre en gras pour mettre en évidence le message de votre marque ou si vous modifiez la taille d'arrière-plan d'une image pour l'adapter à une sous-section.
L'éditeur visuel de conversion vous permet d'effectuer des ajustements rapides de mise en forme et de style qui peuvent ajouter un attrait visuel à votre site Web et attirer l'attention des visiteurs de votre site, sans vous obliger à mettre à jour votre code CSS.
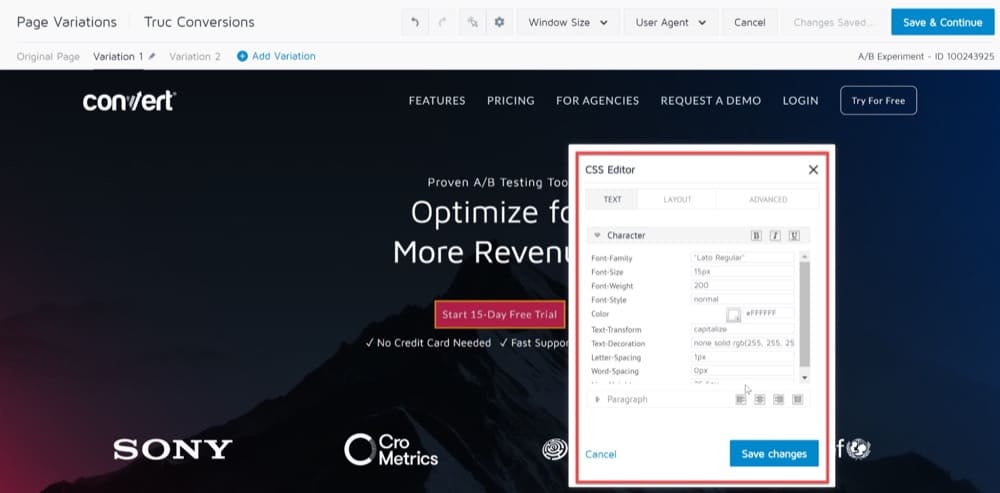
L'éditeur CSS intégré vous permet de modifier le style d'un élément. L'application de balises CSS à un élément de votre page peut modifier :
- Couleur de fond ou de texte
- Épaisseur, couleur ou style de la bordure
- Type de police, style, taille et couleur
- Casse du texte, alignement et hauteur de ligne

L'utilisation de l'éditeur visuel pour modifier les attributs CSS est simple pour les non-codeurs, mais n'oubliez pas de prendre en compte les éléments suivants :
- Les modifications de style que vous apportez seront appliquées à l'élément exact que vous sélectionnez.
- Il peut être difficile d'annuler une modification que vous apportez car vous devrez ré-exécuter les modifications.
- Vous ne pouvez utiliser qu'un nombre limité de propriétés CSS dans l'éditeur visuel.
Insérer/modifier du contenu HTML
Les options "Modifier le texte" et "l'éditeur WYSIWYG" de l'éditeur visuel de Convert sont les approches d'édition les plus simples pour un utilisateur novice.
L'éditeur visuel de conversion vous permet également d'ajouter des éléments entièrement nouveaux à vos variantes et d'apporter des modifications avancées pour les tests A/B.
Cela inclut la modification immédiate du code HTML de l'élément. Par exemple, vous pouvez ajouter un nouveau bouton CTA à votre page de destination pour faciliter la navigation sur le site Web pour vos clients, ou vous pouvez ajouter un champ personnalisé à votre formulaire d'inscription pour capturer les demandes spécifiques des clients de votre entreprise.
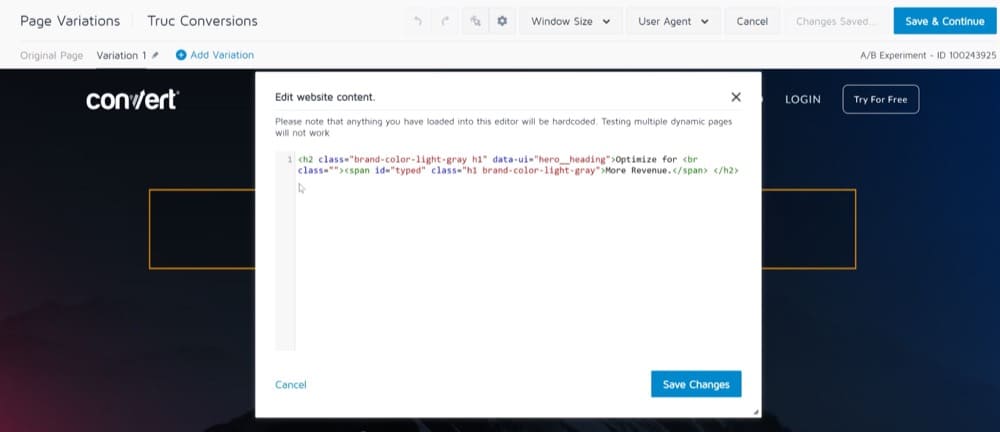
La fonction Modifier HTML est plus complexe, en revanche, vous permettant d'apporter des modifications au code HTML de votre page et offrant une plus grande flexibilité et un meilleur contrôle sur la façon dont le code est modifié.
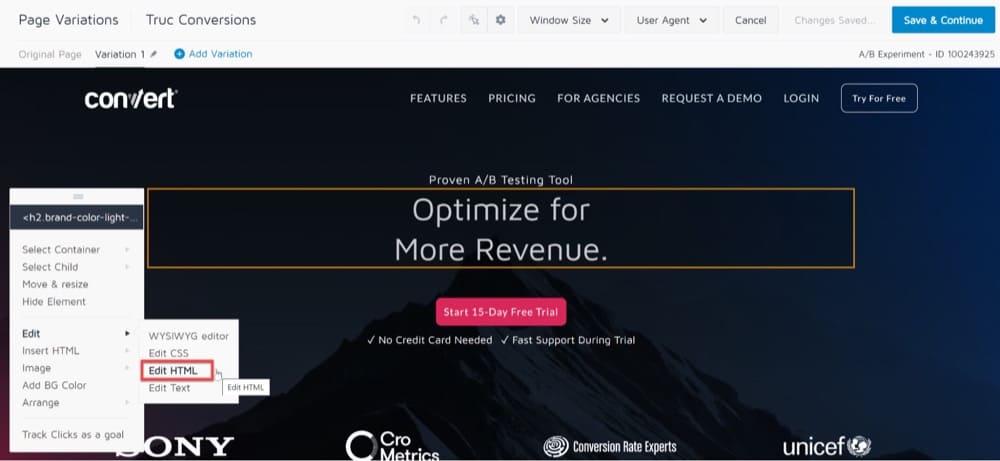
Lorsque vous sélectionnez l'option Modifier HTML pour un élément de page Web que vous souhaitez modifier, l'éditeur affiche le contenu de l'élément sous forme de code HTML brut.
Une fois que vous avez apporté vos modifications, Convert enregistre ensuite le nouveau contenu HTML final de cet élément, en remplaçant le code HTML d'origine de l'élément.
L'option Modifier HTML peut être utilisée de la manière suivante :
- Cliquez sur l'élément que vous souhaitez modifier dans Visual Editor, puis sélectionnez Modifier HTML dans le menu.

Apporter des modifications avancées pour les tests A/B avec l'option "Modifier HTML" - Une fois la boîte de dialogue Modifier HTML ouverte, ajoutez l'extrait de code pour la modification (pour le contenu statique uniquement).

Apporter des modifications avancées pour les tests A/B avec l'option "Modifier HTML" - Cliquez sur Enregistrer les modifications.
Astuce 1 : Nous vous déconseillons de modifier le contenu dynamique créé par le CMS de votre site Web, tel que les prix des produits, les détails des produits et d'autres aspects similaires. Lorsque vous écrasez le code de contenu dynamique, il devient statique et le même matériel peut apparaître sur toutes les pages qui utilisent ce modèle. Utilisez plutôt les options JS/CSS personnalisées pour le contenu dynamique, car cela nécessite le développement d'un code javascript personnalisé.
Astuce 2 : Utilisez l'option Modifier HTML sur des éléments particuliers d'une page Web qui nécessitent des modifications mineures ou si vous souhaitez modifier un seul élément. Une action HTML modifiée pleine page n'est pas recommandée.
Conseil 3 : évitez d'utiliser plusieurs opérations Modifier HTML sur la même collection d'éléments. Toutes les modifications essentielles peuvent être apportées en une seule action HTML.
Démarrer une expérience A/B d'image en vedette
Les tests A/B sont un excellent moyen de déterminer quelle image fonctionne le mieux sur votre site.
Vous pouvez utiliser l'éditeur visuel de conversion pour créer une variation « A » et « B » d'une image sélectionnée et les comparer les unes aux autres. L'image variante peut ensuite être utilisée pour augmenter les taux de conversion.
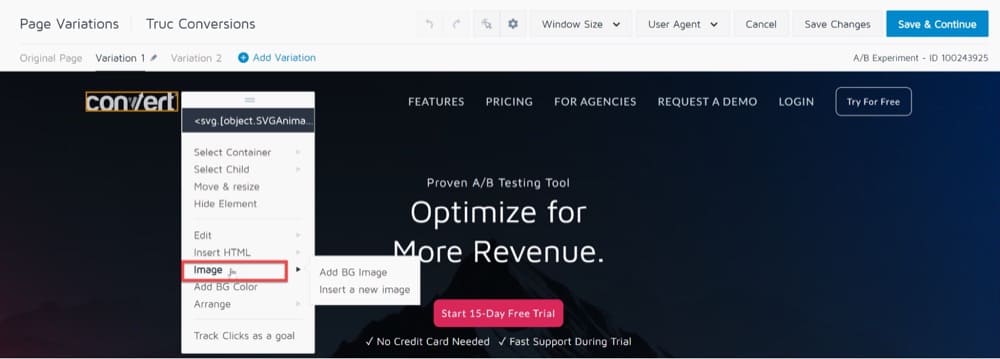
Vous pouvez également utiliser l'option "Image", affichée lorsque vous cliquez sur Image dans l'éditeur visuel, pour modifier ou ajouter des images à votre site Web.
Pour modifier une image sur votre site Web, procédez comme suit :
- Sélectionnez l'option "Image".
- Ensuite, un menu apparaîtra qui vous permettra d'insérer une nouvelle image.
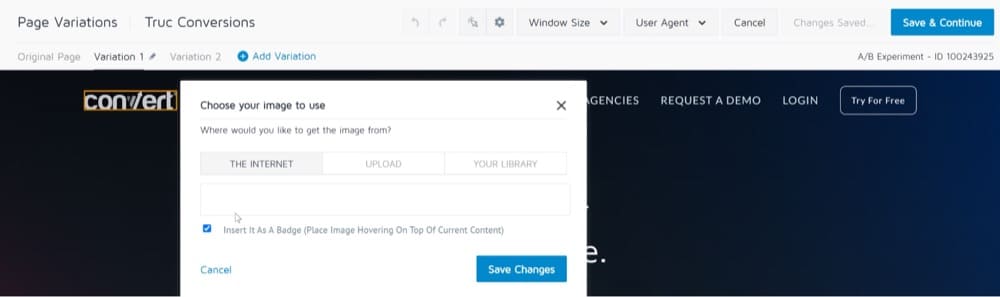
- La boîte de dialogue Image s'ouvrira alors.

Création d'une expérience de test A/B d'image de fonctionnalité - Vous pouvez soit télécharger une image depuis votre appareil local, soit simplement entrer l'URL à partir de laquelle elle a été acquise, dans la boîte de dialogue Image.

Création d'une expérience de test A/B d'image de fonctionnalité
Une autre remarque importante est que vous devez télécharger différentes tailles de la même image (1x, 2x, etc.) pour qu'elles s'affichent correctement sur différentes tailles d'écran (tels que les PC, les grands écrans HD et les écrans mobiles).
Remarque : La taille de fichier maximale que vous pouvez télécharger dans votre bibliothèque d'images est de 2 Mo par fichier d'image.
Supprimer des éléments ou masquer leur contenu
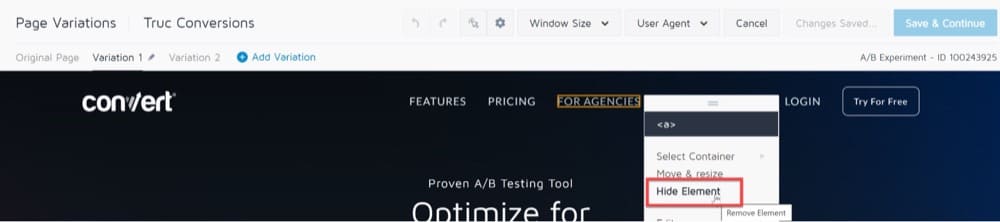
L'éditeur visuel de Convert vous permet également de masquer certains objets ou éléments de votre page de destination, afin de minimiser les distractions.
Pour supprimer un élément d'une variante, utilisez l'option "Masquer l'élément".
Une fois sélectionné, la propriété d'affichage de l'élément sera définie sur "Aucun".

Suivre les clics comme objectif
Lorsque vous apportez des modifications à votre page Web dans l'éditeur visuel, il peut être utile de suivre les clics sur des éléments spécifiques et de les ajouter en tant qu'objectifs à votre expérience.
Convert vous permet de suivre les clics sur les boutons de votre site Web et de collecter des statistiques sur les visiteurs lorsque vous testez des variantes.
Bien que Convert ait une section distincte dans laquelle vous pouvez ajouter des objectifs de conversion à une expérience, vous pouvez également utiliser la fenêtre de l'éditeur pour le faire lors de la conception de plusieurs versions de site Web.
- Choisissez l'élément de la page que vous souhaitez suivre.
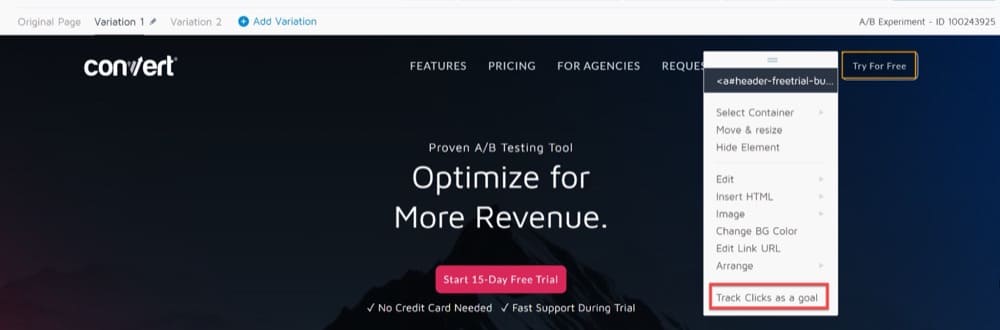
- Dans le menu, sélectionnez Suivre les clics comme option d'objectif.

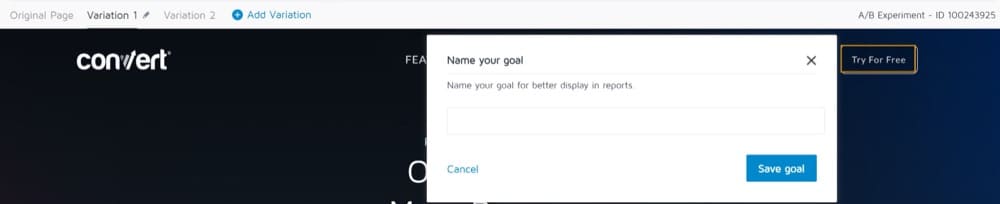
Suivi des clics comme option d'objectif - Une popup apparaît pour nommer et enregistrer votre objectif :

Suivi des clics comme option d'objectif
Choisissez le bon chemin de sélection d'élément
L'éditeur visuel de Convert vous permet de sélectionner des éléments sur la page, qui sont les parents de et contiennent l'élément que vous avez actuellement sélectionné dans l'éditeur.
Cette fonctionnalité est utile si vous rencontrez des difficultés pour sélectionner un élément dans l'éditeur ou si une modification CSS ne fonctionne pas comme prévu.
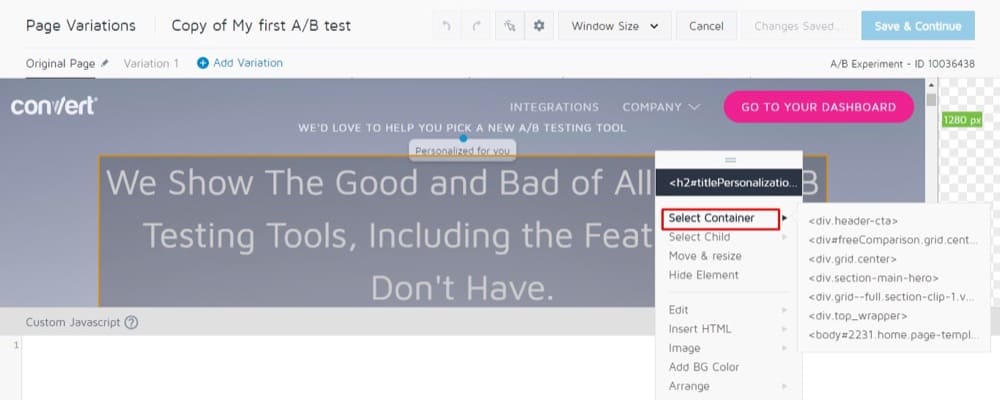
Cliquez simplement sur un élément du conteneur que vous souhaitez suivre, puis choisissez Sélectionner un conteneur. Vous devriez voir une longue liste d'éléments HTML contenant l'élément.
En haut de la liste, vous verrez l'élément HTML suivant le plus grand après celui que vous avez sélectionné, et en bas, vous verrez le plus grand élément HTML avant le <body> lui-même.
En d'autres termes, la liste va du plus spécifique au moins spécifique.

C'est un moyen facile d'aider à sélectionner un élément plus large qui ne peut pas être facilement sélectionné avec votre souris. Souvent, vous l'utiliserez pour sélectionner un élément que vous souhaitez réorganiser ou dont vous souhaitez modifier les attributs CSS.
Déplacer et redimensionner ou organiser les éléments
Vous pouvez déplacer, redimensionner ou réorganiser un titre de page, une image ou tout autre élément de votre page de variante à l'aide de l'éditeur visuel de conversion.
Le déplacement des éléments vers la zone appropriée de votre page augmentera la visibilité des objets pour vos utilisateurs et augmentera le nombre de fois qu'ils cliquent dessus.
Il vous permet également de voir et de sélectionner des éléments qui se trouvent derrière ou devant d'autres éléments, ce qui facilite l'interaction avec eux.
Déplacer et redimensionner ajuste les éléments à l'aide d'un déplacement calculé au pixel près. C'est bien pour les petits mouvements, mais pas utile pour déplacer des éléments sur de grandes distances.
Vous pourriez être tenté d'utiliser Déplacer et Redimensionner pour faire glisser un élément d'un côté à l'autre de la page, mais différents navigateurs interprètent différemment la longueur en pixels.
Un déplacement sur de grandes longueurs de pixels (plusieurs centaines de pixels ou plus) peut entraîner des problèmes de compatibilité entre navigateurs.
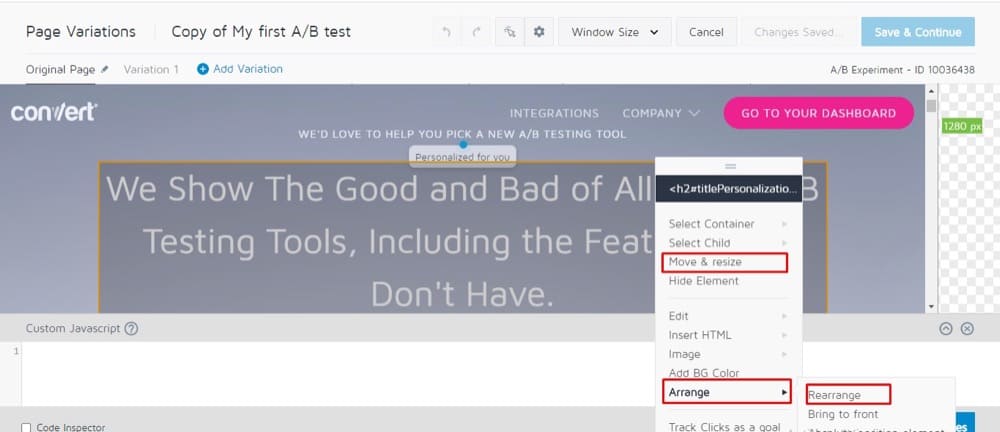
La meilleure solution lorsque vous souhaitez déplacer un élément sur une grande distance consiste à utiliser l'outil Réorganiser, qui vous permet de faire glisser vos éléments aussi près que possible de leur emplacement final.
À partir de là, vous pouvez utiliser Déplacer et Redimensionner pour déplacer vos éléments vers leur emplacement final.

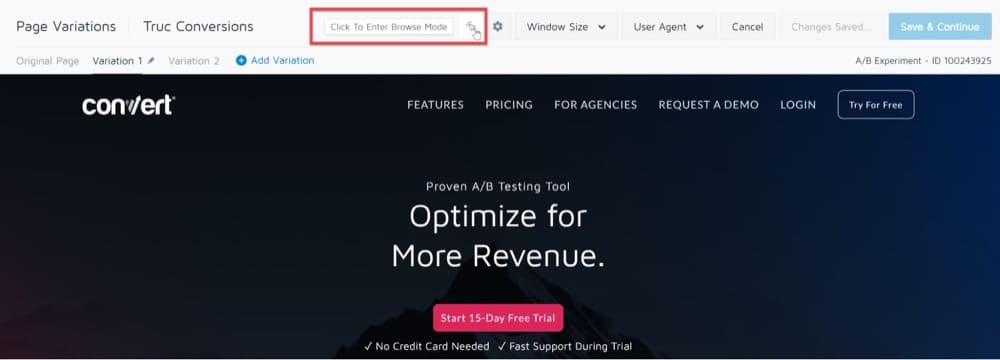
Utiliser le mode Édition/Navigation
Le mode de navigation de Convert est conçu pour vous permettre d'interagir avec votre site Web pendant qu'il est chargé dans l'éditeur.

Par exemple, vous pouvez utiliser le mode Parcourir pour modifier un élément dans un menu déroulant ou dans un plateau.
Normalement, lorsque vous cliquez sur un élément dans l'éditeur, cela fait apparaître le menu contextuel, ce qui signifie que vous ne pouvez pas réellement interagir avec les éléments dynamiques.
Mais, lorsque vous entrez en mode navigation, cela vous permet d'interagir avec votre page comme vous le feriez normalement dans le navigateur. Sélectionnez le mode de navigation une fois que votre page est dans l'état dans lequel vous souhaitez la modifier.

Gardez à l'esprit que lorsque vous activez le mode de navigation dans une variante, cela désactive vos modifications, car vous parcourez la page d'origine.
Vos modifications resteront enregistrées, mais dans ce cas, il est préférable de tester avec l'option d'aperçu en direct sous le menu Variation.

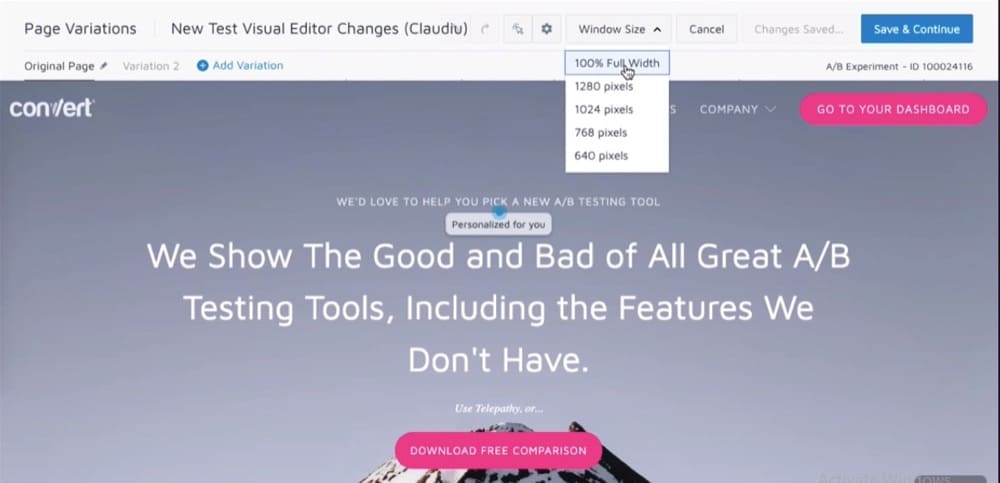
Prévisualisez vos modifications sur divers appareils avec l'option de taille de fenêtre
Vous pouvez utiliser l'éditeur visuel de conversion pour tester le contenu de votre page tel qu'il s'afficherait pour un utilisateur de tablette/mobile.
Pour ce faire, accédez à Taille de la fenêtre dans le panneau supérieur de l'éditeur visuel.
Dans le menu déroulant Taille de la fenêtre, vous pouvez sélectionner la résolution que vous souhaitez utiliser pour afficher l'écran.
À partir de maintenant, la taille de la fenêtre fournit des options de résolution telles que 1280px, 1024px, 768px, 640px.
Une fois que vous avez sélectionné une résolution, l'éditeur se rechargera, affichant votre site dans la résolution choisie.

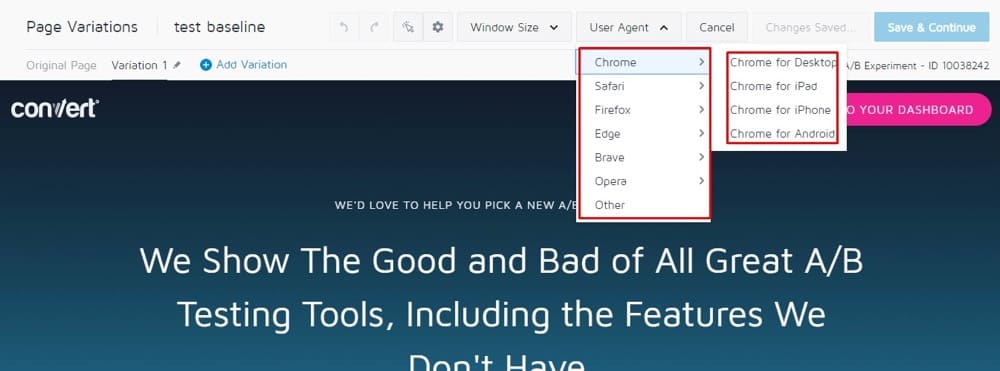
Prévisualisez vos modifications dans divers navigateurs avec l'option d'agent utilisateur
Vous pouvez utiliser la liste déroulante Agent utilisateur dans l'éditeur visuel de Convert pour tester le contenu de votre page, tel qu'il serait affiché sur divers navigateurs et appareils.
Tout d'abord, sélectionnez le type de navigateur pour vérifier le comportement de la page Web sur différents navigateurs tels que Chrome, Safari, Firefox et Edge. Ensuite, vous pouvez filtrer davantage le navigateur sur la base d'appareils tels que Desktop, Mac, iPad, Android et iPhone.

Problèmes lors de l'utilisation de l'éditeur visuel de conversion
Page chargée via un proxy
Si vous avez installé le code de suivi de conversion, vous verrez normalement la même session de navigation dans un autre onglet de votre navigateur, lors de l'utilisation de l'éditeur visuel.
Cependant, il est arrivé que certaines fonctionnalités du site Web ne soient pas disponibles, même si le code de suivi est correctement installé.
Par exemple, un panier ne fonctionne peut-être pas comme prévu (il s'affiche comme vide) ou vous ne parvenez pas à vous connecter à une zone sécurisée de votre site Web.
Le plus souvent, ces problèmes surviennent en raison des restrictions imposées par votre site Web lorsqu'il s'agit de charger dans un iframe hébergé sous un domaine différent (via l'utilisation de certains en-têtes HTTP).
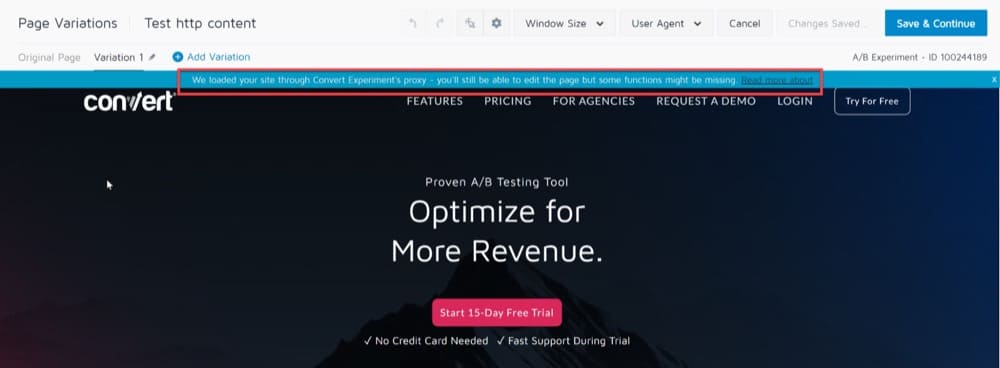
L'avertissement bleu suivant peut indiquer ce problème, même si le code de suivi Convert est installé sur votre page :
"Nous avons chargé votre site via le proxy de Convert Experiment - vous pourrez toujours modifier la page, mais certaines fonctions pourraient manquer. En savoir plus sur“.

Pour résoudre ce problème, vous pouvez passer à l'utilisation de Google Chrome et installer l'extension Convert Experiences Debugger.
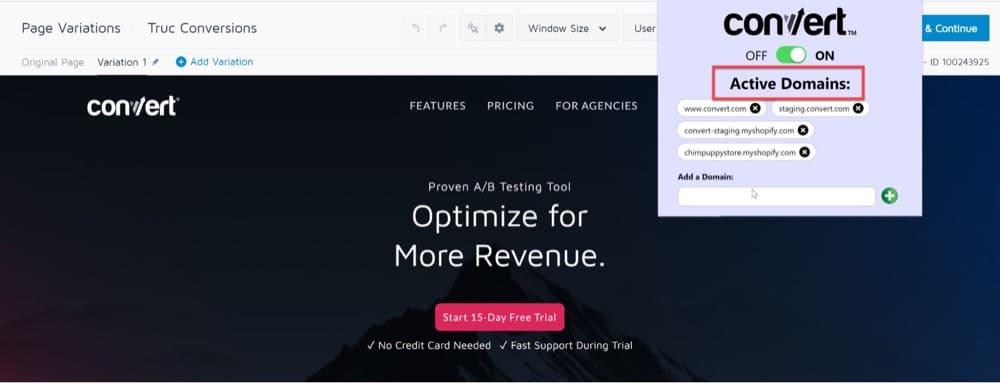
Une fois installée, cliquez sur l'extension, ajoutez les domaines que vous utilisez avec l'expérience et activez l'extension :

Cela devrait supprimer tous les en-têtes problématiques et permettre à votre page d'être chargée dans l'éditeur visuel, afin que vous puissiez créer vos expériences sans aucun problème.
Charger le contenu bloqué
Lorsque vous essayez de charger une page HTTP dans Convert Visual Editor, vous remarquerez une notification dans votre navigateur indiquant "Le contenu que vous chargez est dangereux ou non sécurisé".
Cette section explique comment autoriser le chargement de contenu à partir d'une source non sécurisée ou d'un contenu non chiffré, dans l'éditeur de conversion.
Les sites Web qui demandent des informations sur les utilisateurs (noms, mots de passe, etc.) utilisent des connexions sécurisées (HTTPS) pour transférer et recevoir des données.
Si une page HTTPS a un contenu non sécurisé (HTTP) (JavaScript ou CSS), le navigateur empêche automatiquement le chargement du contenu non sécurisé et une icône de bouclier apparaît dans la barre d'adresse.
Le blocage du contenu non sécurisé protège vos informations sensibles contre la compromission.
Par défaut, l'éditeur visuel de conversion charge uniquement le contenu sécurisé via HTTPS.
Si vous essayez de charger une page non sécurisée (via HTTP) dans Convert Editor, le navigateur affichera un avertissement et chargera votre site Web en mode de compatibilité.
Cet avertissement n'affecte en rien votre site Web en ligne et vous pourrez toujours modifier la page, bien que certaines fonctionnalités puissent manquer.
Pour éviter que du contenu ne soit bloqué, chargez vos pages en toute sécurité via HTTPS.
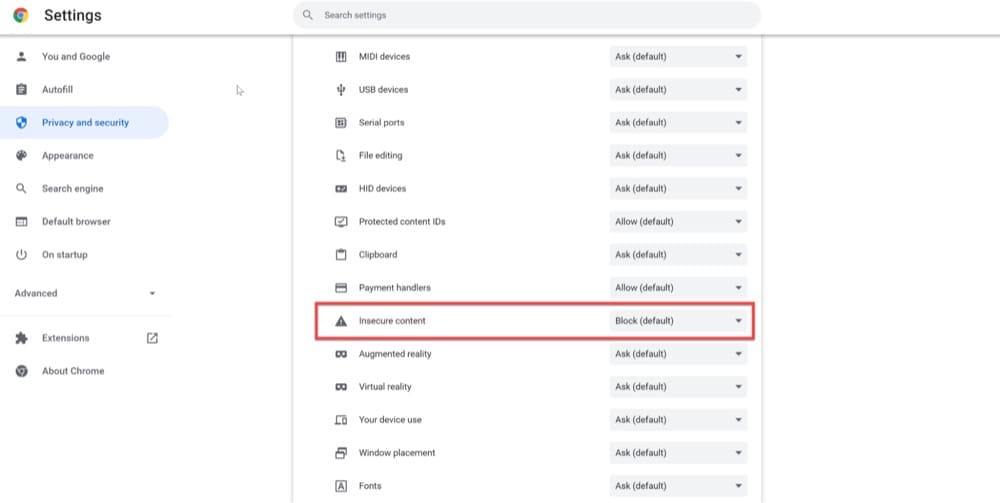
Pour charger des pages HTTP dans l'éditeur de conversion, commencez par activer le contenu bloqué sur votre navigateur.

Charger les sites protégés
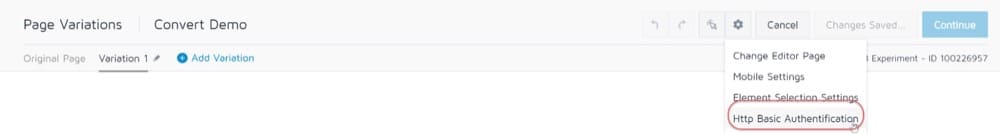
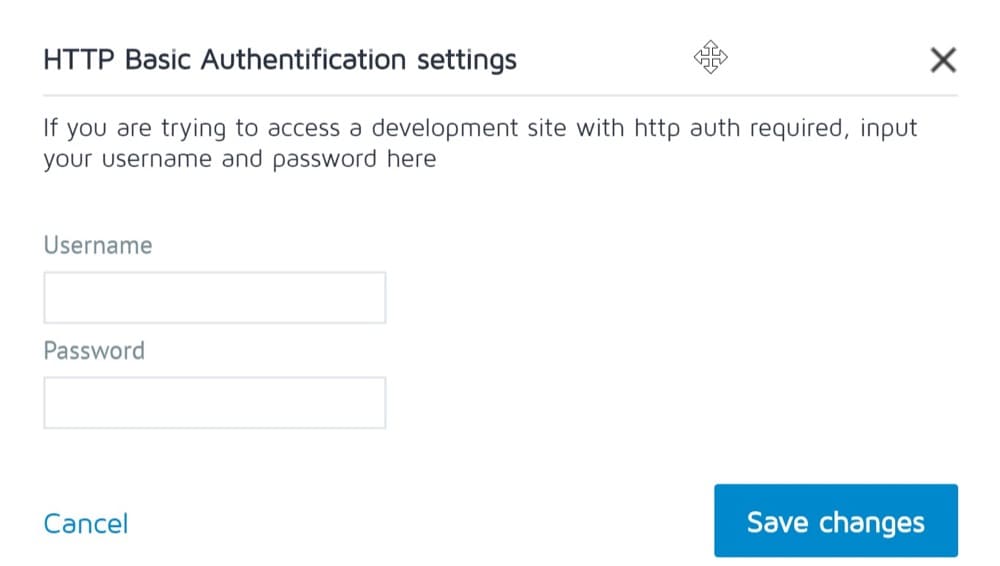
Si vous avez un site protégé avec un simple nom d'utilisateur et un mot de passe (comme un site Web de développement ou de développement), vous devriez pouvoir utiliser Convert Visual Editor sans problème.
Dans l'éditeur visuel, accédez à Options → Authentification de base HTTP, puis renseignez les informations requises pour accéder au site.


Tests sur les SPA
L'une des limites de l'éditeur visuel est qu'il ne peut pas être utilisé pour configurer des tests A/B pour des applications à page unique. Si vous utilisez une application d'une seule page, nous vous recommandons de consulter les éditeurs personnalisés ci-dessous.
Convertir les éditeurs personnalisés
La majorité des fonctionnalités de l'éditeur visuel de Convert sont accessibles via une approche glisser-déposer.
Cependant, nous comprenons que lorsqu'une entreprise mûrit, elle peut chercher à exécuter des expériences plus avancées, qui pourraient être limitées par l'éditeur visuel.
Si votre entreprise a choisi de configurer des expériences et des déploiements à l'aide d'un code personnalisé plutôt qu'un éditeur visuel, Convert a l'outil qu'il vous faut.
En plus de notre éditeur visuel, nous fournissons des éditeurs de code personnalisés pour les utilisateurs plus avancés sur le plan technologique. Les éditeurs de code de Convert permettent aux utilisateurs d'apporter rapidement des modifications à leurs pages en écrivant ou en important leur code en JavaScript ou CSS.
La plate-forme de conversion est flexible, ce qui permet de passer facilement d'un éditeur à un autre et de voir les modifications apportées à l'un d'eux à tout moment au cours de l'expérience.
L'éditeur de code personnalisé de Convert est souvent utilisé pour :
- Exécution d'un code personnalisé pour les visiteurs regroupés dans une variante particulière (plutôt que pour tous les visiteurs).
- Utilisation de sélecteurs CSS pour modifier plusieurs éléments similaires à la fois, au lieu d'apporter des modifications individuelles.
- Chargement d'un fichier JavaScript externe dans le cadre d'une variation.
- Exécution d'expériences sur des applications d'une seule page qui s'exécutent sans que l'utilisateur n'ait à recharger la page.
- Suivi d'événements personnalisés uniques, tels que la profondeur de défilement et le survol de la souris.
- Ajout d'appels d'API pour les métriques personnalisées.
Convertir l'éditeur JavaScript personnalisé (niveaux de projet, d'expérience et de variation)
Convert vous permet d'inclure des extraits de code JavaScript dans votre projet, expérience ou même variation. Bien que le code personnalisé du projet, de l'expérience et de la variation soient tous très similaires, une différence clé est la portée :
Project JavaScript s'exécute sur l'ensemble du site, ce qui signifie qu'il peut potentiellement affecter toutes les expériences. Le JavaScript d'expérience est utilisé au niveau de l'expérience, tandis que le JavaScript de variation est utilisé au niveau de la variation.
Les éditeurs JavaScript personnalisés de Convert utilisent Project JavaScript comme premier point d'exécution, avant Experience JavaScript, puis Variation JavaScript.
L'utilisation de Project JavaScript signifie d'abord que vous n'avez pas à modifier le code de votre site natif pour exécuter des expériences plus avancées.
Bien que vous puissiez généralement utiliser l'une des trois options pour l'un des cas d'utilisation répertoriés ci-dessus, votre choix doit être déterminé selon que vous travaillez au niveau de la variation, au niveau de l'expérience ou au niveau du projet.
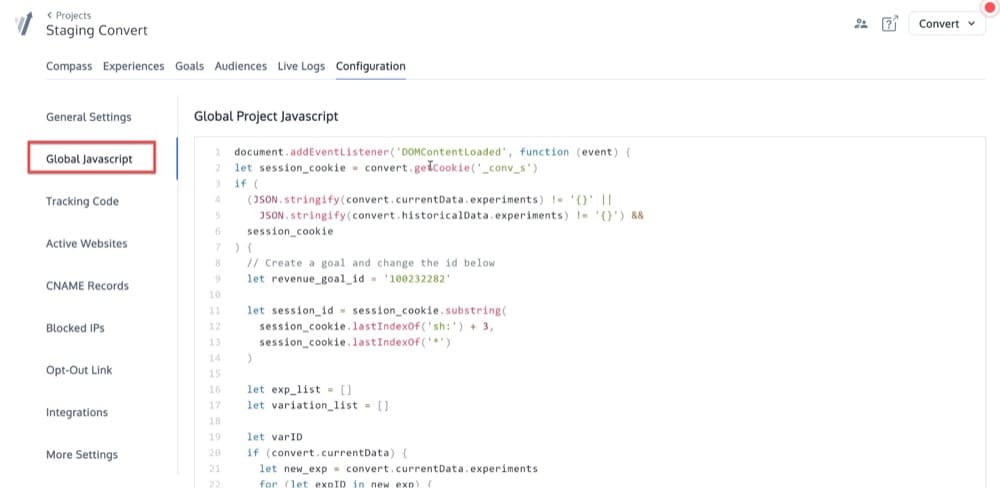
Éditeur JavaScript du projet
L'éditeur JavaScript du projet global se trouve dans la zone Configuration → JavaScript du projet global. Le code de cette section est inclus partout où le code de suivi Convert est placé.
Ce code est appelé avant tout autre code et est couramment utilisé pour inclure des extraits d'analyse ou tout code que vous souhaitez déclencher dans les expériences de votre projet.

Découvrez l'éditeur JavaScript
Convert vous permet d'insérer un extrait de code JavaScript dans une page lorsqu'une expérience est déclenchée. Cet extrait est inclus comme n'importe quelle autre bibliothèque que vous incluriez dans votre page Web.
Cela s'applique uniquement aux types d'expérience qui incluent l'éditeur visuel, ce qui signifie que vous ne pouvez pas le faire avec une expérience d'URL fractionnée.
Les cas d'utilisation courants du code JavaScript de niveau expérience dans Convert incluent :
- Envoi des informations de conversion à votre service d'analyse.
- Ajout d'appels d'API pour des événements personnalisés.
- Ajouter des fonctions pouvant être utilisées dans plusieurs variantes et les appeler avec différents paramètres dans le code de variante.
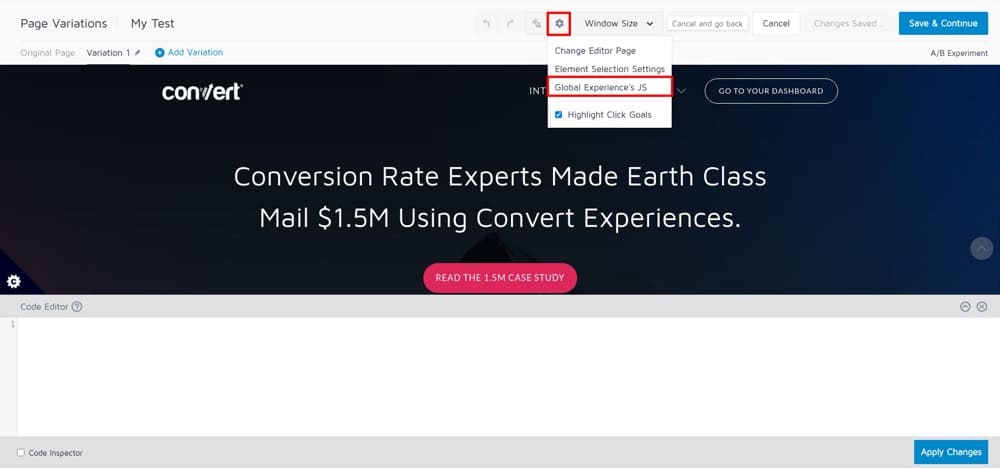
Experience JavaScript Editor se trouve dans la section Visual Editor → Cog/Gear Icon → Global Experience JS.

Le code est ajouté à la page que vous testez ou personnalisez de la même manière qu'il serait ajouté à la section head à l'intérieur d'une balise de script.
Vous pouvez également ajouter des événements JS, comme des événements de clic ou de survol, pour que votre code se déclenche.
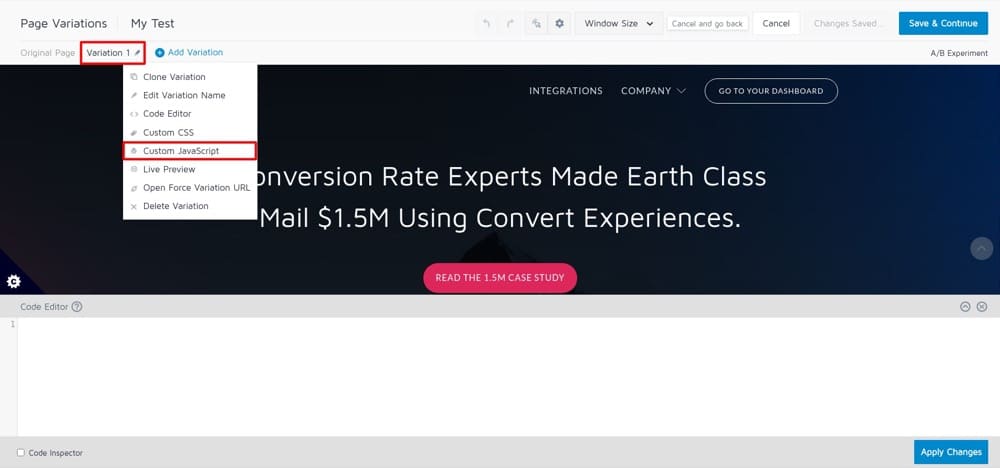
Éditeur JavaScript de variantes
Cet éditeur est utilisé pour insérer tout code JavaScript standard que vous souhaitez inclure dans la variante attribuée à chaque visiteur.
Cet éditeur se trouve dans l'Éditeur visuel → Variation n (Menus de variation) → JavaScript personnalisé.

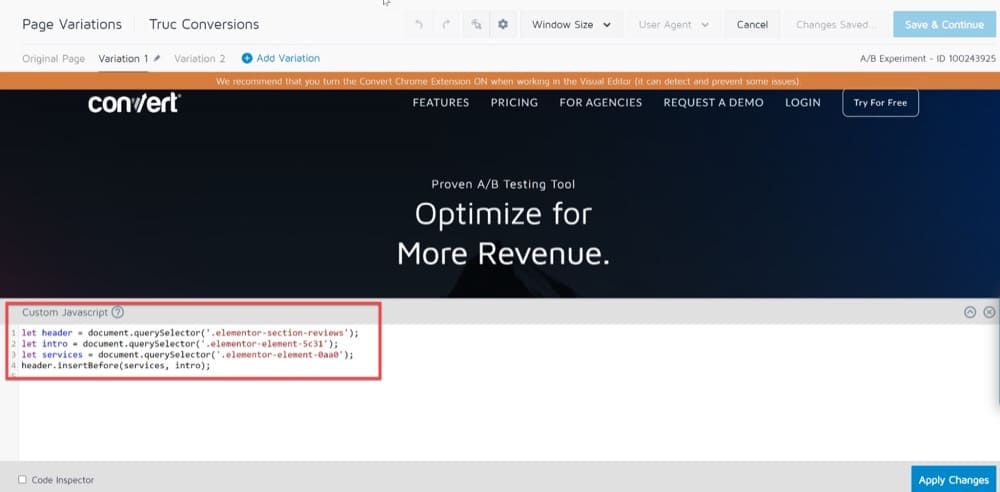
Exemple de test A/B avancé avec JavaScript personnalisé
Changer l'emplacement d'une section entière en une page de destination ne peut pas être fait avec l'éditeur visuel, mais nécessite plutôt un test avancé.
Augmenter la position de la partie avis de votre site Web n'est qu'un exemple.
Le seul moyen pratique de le faire est d'utiliser du code personnalisé JavaScript, qui nécessite les éléments suivants :
- Ouvrez un nouvel onglet de navigateur dans lequel vous n'êtes pas connecté à Convert.
- Accédez à la page Web du test.
- Sélectionnez "clic droit" dans le menu déroulant.
- Sélectionnez "Inspecter" dans le menu déroulant. Il s'agit de l'outil de développement Google Chrome DevTools (c'est-à-dire ce qui se passe sur le backend).
- Localisez les éléments HTML qui contiennent la partie complète que vous souhaitez tester.
- Composez le code JavaScript. (La syntaxe de code d'un exemple de site Web que nous avons ajouté à Convert est répertoriée ci-dessous.) laissez en- tête = document . querySelector ( '.elementor-section-reviews' )laissez intro = document . querySelector ( '.elementor-element-5c31' )soit services = document . querySelector ( '.elementor-element-0aa0' )entête. insertBefore ( services, intro )let header = document.querySelector('.elementor-section-reviews') let intro = document.querySelector('.elementor-element-5c31') let services = document.querySelector('.elementor-element-0aa0') header. insérerAvant(services, introduction)
- Revenez à l'éditeur de conversion.
- Exécutez JavaScript sur tout le corps du test.

Convertir un éditeur CSS personnalisé (expérience, niveaux de variation)
Dans Convert, vous pouvez utiliser les éditeurs CSS personnalisés pour modifier l'apparence de certains éléments sur l'une des pages de votre site.
Par exemple, vous aimeriez peut-être faire ressortir davantage un titre en modifiant la police ou en ajoutant une bordure.
Bien que vous puissiez utiliser Convert Visual Editor pour ajouter, modifier et supprimer des éléments de site, vous pourrez effectuer des tests plus avancés si vous avez une compréhension de base de CSS.
Cette section vous montre comment modifier le style d'un élément avec CSS dans le cadre de votre expérience ou variation.
Découvrez l'éditeur CSS
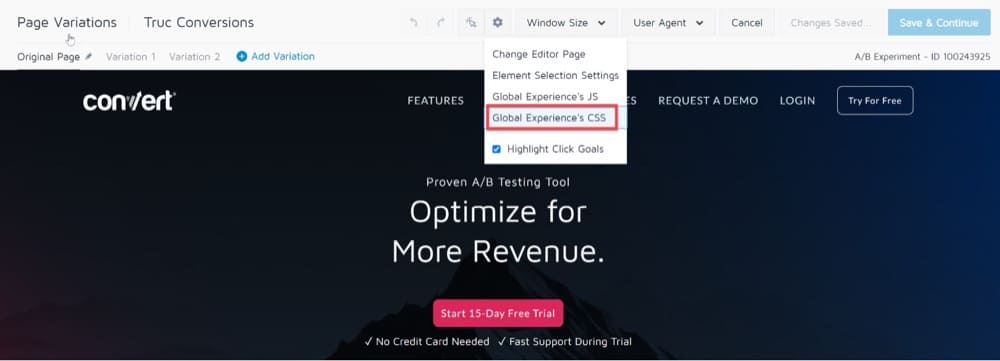
Voici comment styliser un élément sur votre site avec CSS et appliquer les modifications au niveau de l'expérience :
- Accédez à votre expérience ou créez-en une nouvelle.
- En haut de l'éditeur visuel, sélectionnez l'icône en forme de rouage, puis Global Experience CSS.

Styliser un élément avec CSS et appliquer les modifications au niveau de l'expérience - Ajoutez votre propre code CSS personnalisé.
- Cliquez sur Enregistrer et continuer.
Toutes nos félicitations! Désormais, vous pouvez prévisualiser vos modifications, puis les publier dans le monde entier.
Éditeur CSS de variantes
Vous pouvez également appliquer des modifications CSS au niveau de la variation.
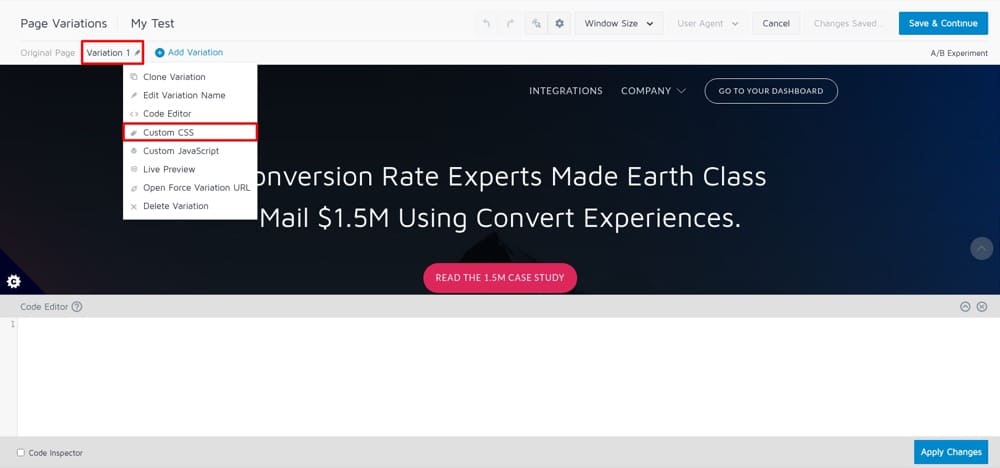
Cela peut être fait en allant dans Visual Editor → Variation n (Menus de variation) → CSS personnalisé.

Cet éditeur vous permet d'insérer du CSS simple qui sera ajouté à la page Web lorsque le visiteur se verra attribuer cette variation spécifique.
Conseil : Les règles CSS étant permanentes et non soumises à des conditions de concurrence, les modifications CSS durent plus longtemps que les modifications incluses dans les autres éditeurs.
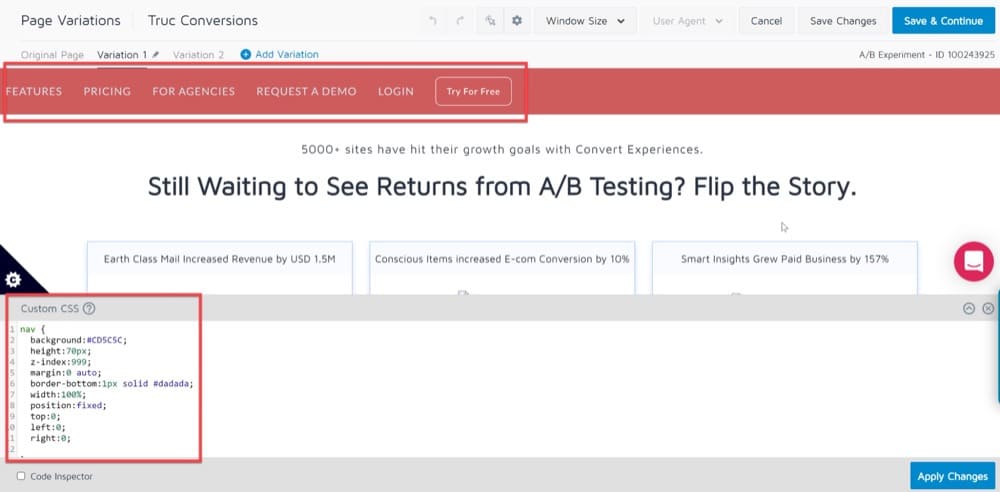
Exemple de test A/B avancé avec CSS personnalisé
Lorsque les gens visitent votre site Web, vous voulez qu'ils puissent trouver rapidement ce qu'ils recherchent.
Revenir en haut d'une page pour naviguer sur un site Web peut être fastidieux pour certains utilisateurs.
Les menus collants offrent une solution simple qui permet aux visiteurs de découvrir rapidement ce dont ils ont besoin avec une barre de navigation permanente.
Avoir des menus collants améliorera l'expérience de vos visiteurs et les encouragera à consommer plus de contenu, ce qui réduira les taux de rebond.
Vous pouvez créer un menu collant à l'aide de CSS personnalisés :
navigation {
arrière-plan :#ffff ;
hauteur : 70 pixels ;
indice z : 999 ;
marge : 0 automatique ;
border-bottom : 1px solide #dadada ;
largeur : 100 % ;
position : fixe ;
haut : 0 ;
gauche : 0 ;
droite : 0 ;
} 
Conclusion
Dans le monde d'aujourd'hui, il existe un besoin à la fois de solutions sans code et d'éditeurs de code personnalisés.
Convert fournit à la fois des solutions sans code, qui aident davantage d'entreprises à accéder à l'économie numérique, ainsi que des éditeurs de code personnalisés qui permettent aux utilisateurs plus férus de technologie de personnaliser davantage leurs sites Web.
Le codage est une compétence qui continuera à se développer, les développeurs produisant des idées de test A/B révolutionnaires à l'aide d'éditeurs de code personnalisés. De même, les solutions sans code continueront de faciliter le processus de création de sites Web pour les entreprises qui souhaitent s'établir rapidement et commencer à convertir leurs clients !
Les éditeurs visuels et de code de Convert sont disponibles pour tous nos clients. Si nos produits vous intéressent, n'hésitez pas à demander une démo !