La couleur dans la conception Web : un cours accéléré
Publié: 2022-11-18Votre palette de couleurs est l'un des éléments les plus critiques dans la création d'un site Web réussi. Bien que la disposition et la fonctionnalité soient probablement prioritaires, votre conception facilite les deux. Un site bien conçu relie tout de manière transparente et crée une atmosphère engageante pour les visiteurs. Dans ce blog, nous explorerons la couleur dans la conception Web et comment marquer votre entreprise avec les bons visuels.

Théorie des couleurs dans la conception Web
La théorie des couleurs révèle comment les nuances de la roue chromatique interagissent les unes avec les autres. Il est préférable de le consulter dès les premières étapes de la conception de votre site Web, de votre application, de votre logo ou de tout autre élément de marque. Lorsque vous décidez d'une palette de couleurs pour votre site Web, vous voulez vous assurer que rien ne se heurte. Les gens connaissent généralement le terme "couleurs complémentaires", mais il existe plusieurs autres combinaisons de couleurs à considérer.
Les roues chromatiques peuvent être construites de deux manières différentes : Rouge Jaune Bleu (RYB) ou Rouge Vert Bleu (RGB). Chacun a une légère variation. Par exemple, en RYB, le violet et le jaune sont complémentaires, tandis qu'en RVB, le bleu et le jaune sont complémentaires. Étant donné que vous concevez un site Web (sur un écran d'ordinateur émettant de la lumière), il est préférable de consulter la roue chromatique RVB.
Voyons maintenant les différentes façons de choisir les couleurs dans la conception Web.
Couleurs monochromes
Une palette de couleurs monochromes utilise plusieurs nuances de la même couleur - ou une seule couleur dominante. Il est souvent utilisé pour la décoration intérieure pour donner une dimension et une définition à un espace physique. Un jeu de couleurs monochrome peut donner à votre site Web un aspect professionnel et raffiné. Sans ajouter trop de couleurs inutiles, vous pouvez attirer l'attention de votre visiteur et éviter les distractions.
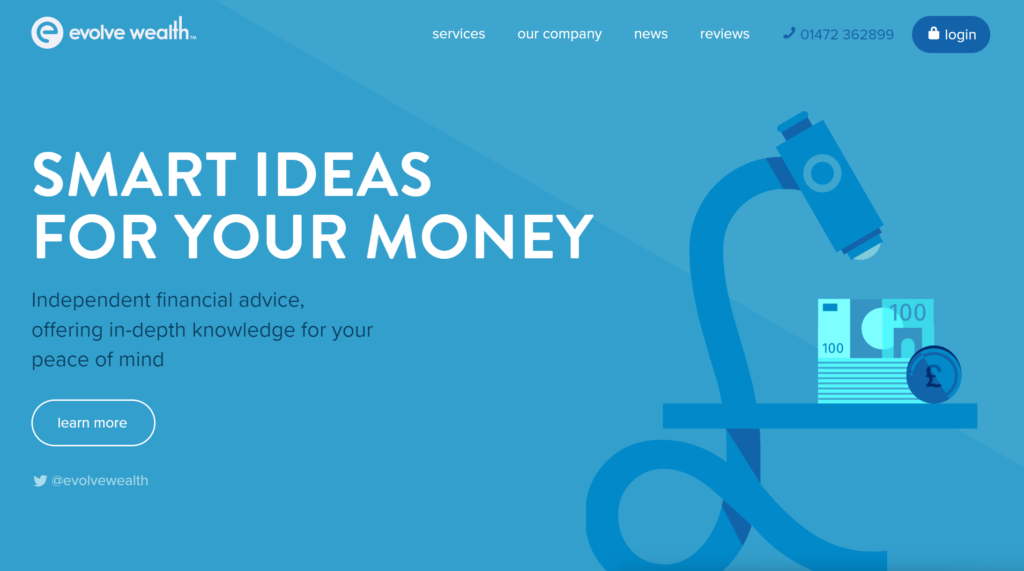
Un excellent exemple de site Web monochromatique est celui d'Evolve Wealth. Vous pouvez voir plusieurs nuances de bleu utilisées pour créer une dimensionnalité subtile.

Pour obtenir un site Web monochrome, visez quelque chose comme ça (ci-dessous). Vous pouvez utiliser le générateur de palette de couleurs gratuit Coolors pour commencer.

Couleurs analogues
Un jeu de couleurs analogue se compose de 3 couleurs qui se trouvent côte à côte sur la roue chromatique. Un exemple pourrait être bleu, violet et indigo, ou jaune, vert et bleu-vert. Des schémas de couleurs analogues peuvent inclure la même couleur dans différentes nuances (tout comme monochromatique). Mais il peut également inclure des couleurs complètement différentes, ce qui vous donne un choix plus large.
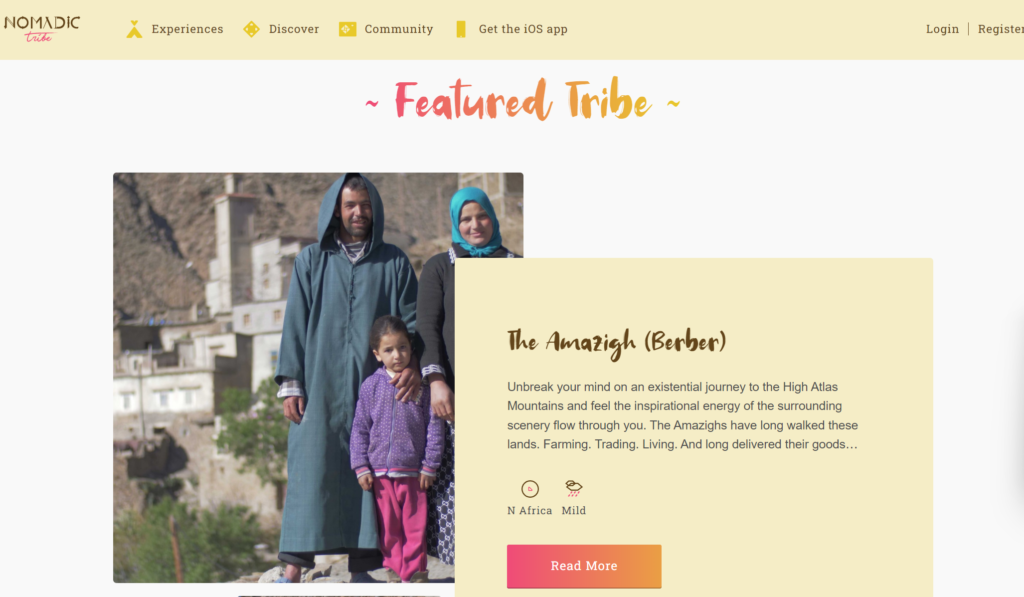
Les schémas de couleurs analogues sont populaires dans la conception Web car ils offrent à la fois contraste et similitude. Le site Web de Nomadic Tribe fait un bel usage de couleurs analogues. Les boutons et les en-têtes présentent un dégradé qui passe du rouge rosé à l'orange vif. Pendant ce temps, le menu et la zone de texte affichés sont jaune clair. Le texte couleur terre ainsi que de superbes images et clips vidéo de personnes vivant dans la nature complètent le tout. La marque se présente comme chaleureuse, vibrante et terreuse avec une palette de couleurs jaune-orange-rouge-marron.

Une palette de couleurs analogue pourrait ressembler à ceci :

Couleurs complémentaires
Enfin, regardons les couleurs complémentaires. Contrairement aux couleurs monochromes et analogues, ces couleurs s'accordent bien en raison de leur contraste et non de leur similitude. Les couleurs complémentaires sont opposées les unes aux autres sur la roue chromatique. Les exemples classiques incluent le rouge et le vert, le bleu et le jaune. Selon la nuance, il y aura un certain chevauchement. Par exemple, le vert peut être complémentaire du violet, du magenta ou du rouge – tout dépend du ton.

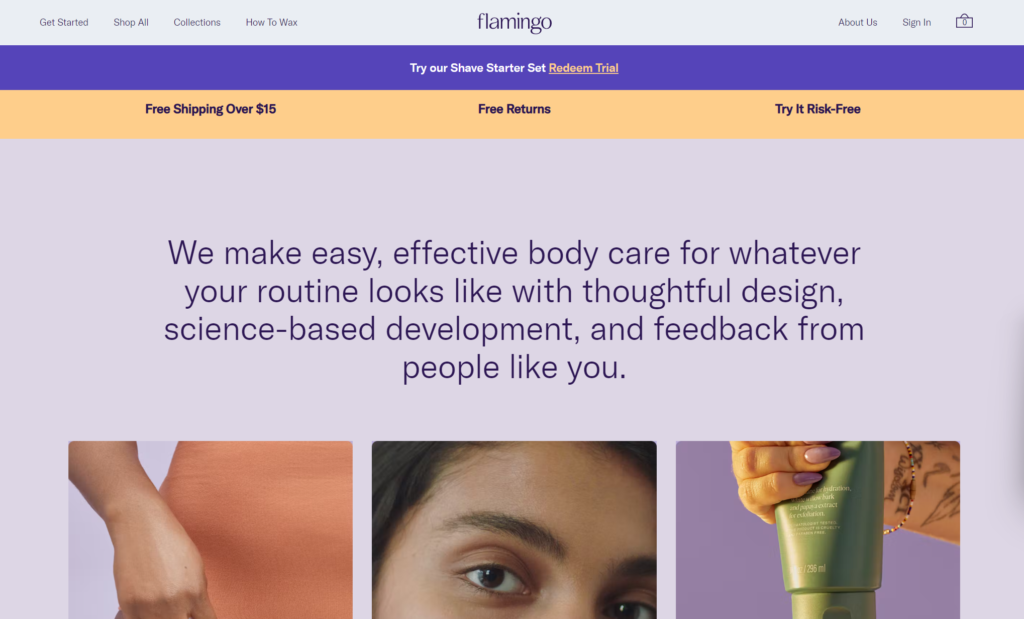
Les couleurs complémentaires dans la conception Web créent un contraste flatteur et saisissant. Un exemple parfait est ce site Web de Flamingo. Le bleu-violet et le jaune-orange gratuits créent une dichotomie satisfaisante qui n'est ni trop terne ni trop audacieuse.

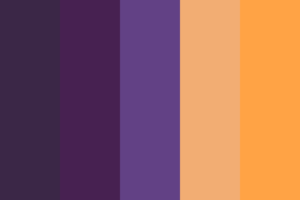
Une palette de couleurs complémentaire pourrait ressembler à ceci :

Découvrez ces conceptions de sites Web de petites entreprises pour plus d'inspiration.
La psychologie de la couleur dans la conception Web
Alors que la théorie des couleurs concerne les couleurs elles-mêmes, la psychologie des couleurs concerne ce que les couleurs évoquent. La psychologie des couleurs dicte comment chaque couleur affecte les émotions, la perception et le comportement humains.
Il n'y a pas d'échappatoire à certaines associations de couleurs. Universellement, nous savons que le rouge signifie généralement chaud tandis que le bleu signifie froid. À un niveau plus significatif, le noir est souvent associé à la mort tandis que le rose est associé à l'amour. Ces liens culturels entre la couleur et la signification ne doivent pas nécessairement dicter votre stratégie de conception, mais vous devez en tenir compte. Il n'y a rien de pire que de donner le contraire de l'impression souhaitée (ou de confondre les clients potentiels avec des choix de conception aléatoires).
La personnalité de votre marque doit toujours dicter vos choix de couleurs, et non l'inverse. Les couleurs que vous choisissez ne doivent pas être arbitraires, mais doivent plutôt communiquer les éléments clés de votre entreprise. Si vous travaillez dans une industrie où la fiabilité est fortement souhaitée, mais rare, vous pouvez choisir de vous positionner comme la marque la plus fiable parmi vos concurrents. Dans ce cas, il peut être judicieux de choisir le bleu, le plus souvent associé à la confiance.
En fin de compte, la psychologie des couleurs concerne ce que vous voulez communiquer à votre public. Êtes-vous amusant, audacieux, décontracté, terre-à-terre, confiant ? La couleur dans la conception Web consiste à faire passer ce message visuellement. Ce guide de psychologie des couleurs peut vous aider à démarrer.
Choisir les couleurs et les visuels du site Web
Il va sans dire que les couleurs de votre logo et de votre conception Web doivent correspondre ou se compléter. La règle 60/30/10 de Flux Design est un bon point de départ si vous n'êtes pas sûr. Cela signifie choisir 3 couleurs : une couleur principale (60), une couleur secondaire (30) et une couleur d'accent (10). Compte en noir et blanc. Expérimentez avec différentes variantes et n'ayez pas peur d'enfreindre la règle de tomber sur quelque chose qui vous convient.
Une fois que vous avez choisi une palette de couleurs, passez un peu de temps à considérer d'autres éléments visuels. Les images, les clips vidéo, les boutons et les icônes contribuent tous à une conception de site Web bien coordonnée. Un graphiste peut vous aider à donner vie à votre vision avec des graphiques de site Web personnalisés.
En plus des éléments visuels, la sélection d'une police de caractères pour les titres et le texte normal créera de la cohérence. Vous voudrez peut-être utiliser les mêmes polices pour vos réseaux sociaux et votre site Web afin de rester reconnaissable sur toutes les plateformes. Testez la couleur de votre police de caractères avec l'arrière-plan de votre site Web pour vous assurer qu'elle est facile à lire et ne fatigue pas les yeux.
