Tests A/B sur Shopify : principaux défis et comment les surmonter
Publié: 2022-03-17
Les tests A / B sont le fléau de l'existence pour les magasins Shopify qui souhaitent évoluer. Mais malgré une grande quantité de littérature disponible, de nombreuses entreprises de commerce électronique se trompent encore.
La plupart des conseils sont trop simplifiés, faisant des tests A/B une pilule magique qui ne nécessite pas beaucoup de prévoyance, est super facile à mettre en œuvre ou une affaire unique.
Mais si votre méthodologie n'inclut pas une stratégie de test qui vous oblige à itérer presque en temps réel, cela se traduit par des tests mal conçus qui ne tiennent pas compte du problème métier ou ne résolvent pas les problèmes brûlants de l'utilisateur.
Basez vos mouvements commerciaux sur des résultats inexacts et vous finirez probablement par faire des changements préjudiciables. La meilleure façon d'éviter cela et d'exécuter de meilleurs tests A/B est de comprendre les principaux défis et les moyens de les annuler.
Qu'est-ce qu'un test A/B ?
Le test A/B est une expérience aléatoire qui oppose simultanément deux versions d'actifs marketing pour déterminer la plus performante.

"A" fait référence à la version originale et est également connu sous le nom de contrôle tandis que "B" est la variante destinée à défier l'original et est donc également appelé le challenger.
Vous pouvez tester A/B vos CTA, en-têtes de page, prix, images, messagerie, mises en page Web, etc. sur une boutique Shopify.
Pour évaluer la version la plus performante, le trafic est divisé au hasard afin qu'un segment atterrisse sur la version A tandis que l'autre voit la version B. Le gagnant est déterminé par une analyse statistique.
Pourquoi devriez-vous tester A/B sur une boutique Shopify ?
Plus de trafic = plus de revenus.
Pour la plupart des Shopify et Shopify Plus à la recherche d'une croissance rapide, cette simple équation est vraie. Mais cette croissance linéaire atteint le point de rendements décroissants pour les raisons suivantes :
- Paysage changeant des publicités payantes : les propriétaires de magasins de commerce électronique dépendent depuis longtemps des publicités payantes pour alimenter leur croissance. Mais les mises à jour de confidentialité comme l'ATT d'Apple et la suppression progressive des cookies de Google ont radicalement changé le paysage. L'incapacité à cibler efficacement les publics a fait chuter le ROAS dans l'ensemble de l'industrie.
- Données de marketing par e-mail inexactes : les mises à jour de confidentialité d'Apple peuvent également réduire le retour sur investissement de vos campagnes de marketing par e-mail. Vous ne pouvez plus vous fier aux taux d'ouverture ou au ciblage basé sur la localisation, ou à la segmentation basée sur l'activité précédente.
- Mauvaise expérience utilisateur à l'échelle du magasin : la logique « ne réparez pas ce qui n'est pas cassé » est dangereuse lorsqu'elle est appliquée aux magasins Shopify. Vous pourriez supposer que puisque les commandes arrivent, rien n'est cassé. Mais vous ne réalisez peut-être pas qu'un seau qui fuit vous coûte des ventes.
Les tests A/B sont la réponse pour surmonter tous ces défis.
Même un simple test A/B où vous supprimez les frictions inutiles du parcours de l'acheteur ou introduisez des éléments qui poussent les acheteurs à avancer peut entraîner une augmentation des taux de conversion. Et ce n'est qu'effleurer la surface.
Remarque : l'optimisation du CRO ou du taux de conversion n'est pas la meilleure utilisation de l'expérimentation. Si vous deviez supprimer tous les champs de votre formulaire, les taux de conversion augmenteraient, mais vous vous retrouveriez avec des prospects de mauvaise qualité. Visez la fidélisation grâce à vos expériences pour offrir une meilleure expérience client et générer des revenus.
Voici trois autres raisons pour lesquelles les tests A/B sont le bon moyen d'augmenter les revenus de votre boutique Shopify :
1. Prend en charge les leviers de croissance classiques
Vous pouvez propulser vos efforts de référencement et de médias payants en testant A / B votre messagerie, votre en-tête ou en améliorant l'UX de la page et tirer le meilleur parti de votre trafic existant. Les tests A/B complètent vos leviers de croissance en vous aidant à faire plus avec moins.
2. Réduit le coût de mise en œuvre
Étant donné que vous pouvez comparer des variantes sans avoir à investir dans des ressources de développement ou des développements importants si vous effectuez des tests A/B côté client, le coût de l'innovation est faible. Cela signifie que vous pouvez explorer de nouvelles stratégies de rétention sur votre boutique Shopify sans aucun scrupule.
3. Valide les idées et offre un aperçu scientifique
Au lieu d'imiter vos concurrents sur un coup de tête, les tests A/B vous aident à valider des idées et à estimer les améliorations attendues. Même vos expériences « ratées » peuvent vous apprendre ce que vous devez savoir pour créer des expériences gagnantes.
Les tests A/B sur une boutique Shopify peuvent aider les agences CRO et les entrepreneurs en e-commerce à cesser de rechercher sans réfléchir plus de trafic et à se concentrer plutôt sur la création d'un playbook personnalisé d'hyper-croissance.
Exemples courants de tests A/B Shopify
Vous savez maintenant que vous devez exécuter des tests A/B, mais que devez-vous tester ?
Tout d'abord, vous devez développer une hypothèse. La prémisse doit être construite sur des données existantes telles que des enquêtes de cartes thermiques, des recherches d'utilisateurs, des analyses de site ou des entretiens.
L'hypothèse doit être associée à un KPI de commerce électronique afin que vous sachiez que les changements que vous envisagez ne sont pas frivoles et auront un impact sur les mesures commerciales.
Puisque vous pouvez bricoler chaque élément de votre boutique Shopify, vous pouvez potentiellement créer des milliers de variantes. Ainsi, si Google Optimize peut suffire pour un simple test, vous devez utiliser un logiciel d'optimisation du taux de conversion comme Convert Experiences pour créer une véritable culture de l'expérimentation.
Voici cinq exemples courants de tests A/B Shopify pour inspirer votre prochaine expérience.
#1. Réduire les taux d'abandon de panier
Selon l'Institut Baymard, le taux d'abandon moyen est de 69,82 %.
Les acheteurs abandonnent les paniers pour plusieurs raisons : frictions inutiles dans le processus de paiement, modes de paiement différents limités, politiques de retour et de remboursement peu pratiques.
Intégrez Convert Experiences à votre site Web Shopify, configurez le suivi des objectifs via Google Analytics et utilisez les cartes thermiques et la relecture des visiteurs pour identifier les problèmes potentiels afin de commencer à exécuter vos tests A/B.
Lire : Comment une marque de mode rapide a utilisé Convert Experiences pour tester une superposition de vente simple qui a conduit à une augmentation de 26 % des revenus par utilisateur.
#2. Optimiser les pages de destination
Le rapport Not Another State of Marketing 2021 de HubSpot a révélé que seuls 17 % des spécialistes du marketing A/B testent leurs pages de destination dans le but d'améliorer les conversions. C'est une grande occasion manquée.
Découvrez des fruits à portée de main, construisez votre hypothèse et utilisez Convert Experiences pour la lancer.
Lire : Comment un vendeur d'outils de productivité a corrigé ses taux de rebond élevés et augmenté ses conversions de 27 % avec un titre axé sur les avantages
#3. Tester les stratégies de tarification
Qu'il s'agisse de supprimer le signe $ ou de choisir des prix avec moins de syllabes, vous pouvez effectuer de nombreuses expériences de tarification. Utilisez l'analyse comportementale et le suivi des revenus pour choisir les pages du test A/B.
Lire : Cette stratégie de tarification a augmenté le taux de conversion de 15 % pour les produits de filtration à prix élevé.
#4. Booster les soumissions de formulaires
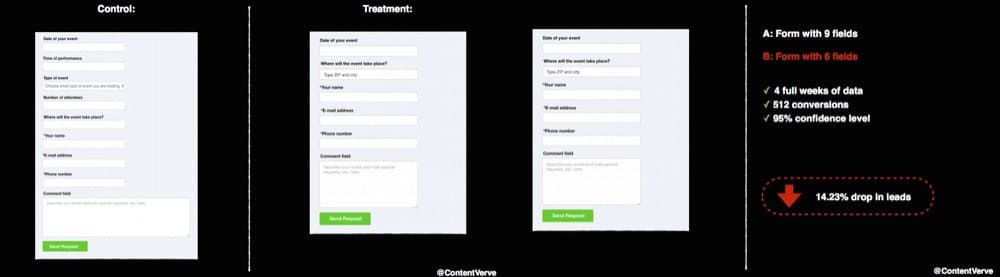
Devriez-vous avoir moins de champs de formulaire ?

La sagesse conventionnelle dit oui.
Mais cette étude de cas de l'ancien optimiseur de conversion d'Unbounce, Michael Aagaard, rapporte le contraire. Aagaard a supprimé des champs du formulaire d'un client, ce qui a entraîné une baisse choquante de 14 % de la conversion.

C'est pourquoi vous devez tout tester (même les idées universellement acceptées) car ce qui fonctionne pour eux peut ne pas fonctionner pour vous.
Vous pouvez utiliser Convert Experiences pour concevoir des formulaires avec plusieurs modifications variables et trouver la meilleure combinaison pour les conversions.
PS Convert Experiences propose plus de 100 intégrations afin que vous puissiez vous intégrer de manière transparente à votre pile Martech actuelle. Si vous êtes un utilisateur de Zuko, vous pouvez obtenir encore plus d'informations sur les raisons pour lesquelles les utilisateurs abandonnent votre formulaire Web ou votre paiement.
Lire : Comment une agence de voyages à destination a augmenté ses conversions de 26 % grâce à un formulaire optimisé
#5. Testez différents thèmes Shopify
Votre thème n'est pas seulement une représentation visuelle de votre marque. Cela peut également avoir un impact significatif sur la vitesse de chargement des pages, le taux de conversion et la fiabilité.
Installez le code de suivi de conversion dans le contrôle et le thème de variante et créez un test d'URL fractionnée dans Convert Experiences.
Shopify vs Shopify Plus : Pourquoi Shopify Plus est-il meilleur pour les tests A/B ?
La principale différence entre Shopify et Shopify Plus est que Shopify Plus permet l'optimisation du thème, la personnalisation du panier et vous donne un meilleur contrôle sur l'expérience de paiement en vous permettant d'exécuter des scripts tiers.
Vous avez également accès à des analyses détaillées, ce qui est crucial lors de l'exécution de tests A/B. Ainsi, passer à Shopify Plus est le choix intelligent.
Principaux défis lors des tests A/B sur Shopify (et comment les surmonter)
Nous nous sommes tournés vers des experts pour partager les principaux défis auxquels ils ont été confrontés et comment ils les ont surmontés afin que vous ne rencontriez pas ces obstacles.
QA mobile des tests
Le détournement de clic permet aux pirates d'insérer une couche d'interface utilisateur cachée sur l'écran de l'appareil, incitant les utilisateurs à cliquer sur du contenu exploitable sur un site leurre.
Shopify utilise la technologie anti-clickjacking pour empêcher le clickjacking, mais cela empêche certains outils de test A/B de fonctionner de manière optimale lorsque vous essayez de passer de la fenêtre de bureau à la fenêtre mobile.
Le test fonctionne toujours sur mobile mais vous empêche de modifier le test sur mobile à moins que vous ne colliez votre code.
"Ainsi, vous devez utiliser une extension Google Chrome appelée" Ignorer les en-têtes X-Frame "et ajouter le site que vous optimisez pour vous assurer que vous pouvez créer des tests sur tous les appareils."
– Amrdeep Athwal, analyste des performances chez HM Revenue & Customs.
Pousser les gagnants du test en direct
Matt Beischel, consultant associé en expérimentation chez Speero, a effectué des tests A/B sur plusieurs sites Shopify. L'un des principaux problèmes du processus de test A/B n'est pas le test proprement dit, mais plutôt une mise en œuvre efficace.
« Si vous exécutez des tests sur le front-end, la plate-forme n'a pas vraiment d'importance puisque les tests sont exécutés côté client sur le rendu du site fini. Le problème survient lorsque vous essayez de mettre en œuvre des modifications.
Un résultat de test n'a pas de sens s'il ne peut pas être mis en œuvre correctement et efficacement.
Souvent, la mise en œuvre d'un résultat de test signifie une personnalisation ; ce n'est pas quelque chose qu'une application ou un plugin standard pourra accomplir. De plus, un excès de plugins peut entraîner un gonflement du code, des conflits, des erreurs de script, etc., qui contribuent au ralentissement du site, ce qui réduit le score SEO et l'expérience utilisateur sacrifiant tout gain potentiel du test trouvé en premier lieu.
Trouver, investir et travailler avec un développeur compétent pour mettre en œuvre les résultats des tests est d'une importance cruciale ; ne soyez pas un sou sage / un livre stupide.
Mais vous n'aurez peut-être pas toujours le luxe d'attendre que votre équipe de développement s'implique. Bien que vous deviez éventuellement coder en dur vos résultats de test A / B, être capable de créer rapidement une construction élégante est la clé d'un magasin Shopify Plus rationalisé.
C'est là qu'intervient Convert Deploy. Deploy vous permet de mettre en ligne les gagnants des tests A/B et de gérer les mises à jour de contenu et de conception sans que vous ayez à faire une pause pour qu'un développeur intervienne.
(Souvent) S'en tenir à des tests de moindre complexité
Les magasins Shopify standard n'ont pas accès à la plupart des fonctionnalités des magasins Shopify Plus. Par exemple, vous n'avez pas accès aux fichiers de modèle de paiement, vous ne pouvez donc pas diviser les thèmes Shopify de test.
Cela limite ce que vous pouvez tester et vous vous retrouvez coincé avec des tests moins complexes qui sont les plus susceptibles de fournir des taux d'impact faibles.
C'est pourquoi Andra Baragan, fondatrice d'OnTrack Digital, défend Shopify Plus. Mais Baragan souligne également que les magasins Shopify Plus ont un site Web plus grand, ce qui signifie qu'une feuille de route de test est cruciale.
Le défi pour les magasins Shopify Plus est de suivre la feuille de route et d'attendre les résultats lorsque nous vivons dans ce monde de gratification instantanée.
"Il y a généralement beaucoup de pression pour mettre en œuvre les choses directement, plutôt que de les tester, car c'est un environnement en évolution rapide et les propriétaires d'entreprise veulent des résultats maintenant. C'est là que notre expertise en tant que spécialistes CRO ou expérimentateurs doit se mettre en place et éduquer les parties prenantes sur l'importance des tests A/B et de la gestion d'un programme d'optimisation scientifique.
Et si vous recherchez un outil de test A/B qui vous permette de vous intégrer rapidement à Shopify Plus, essayez Convert Experiences. Doté d'un code robuste et d'éditeurs visuels, il fait des tests sur les magasins Shopify une promenade dans le parc.
Même si Shopify impose des limites au déploiement de tests complexes, les options de ciblage granulaire et les objectifs avancés de Convert facilitent la conception et la livraison de tests au bon public.
Il y a plus de 40 conditions que vous pouvez appliquer à vos tests, pour segmenter les visiteurs en fonction des sources de trafic, du temps moyen passé sur la page, de la durée de la visite, du temps de visite, des types de navigateur et d'appareils, ainsi que des types de page, du produit SKU, du prix du produit ou du produit Nom.
Obtenez un essai de Convert Experiences pour déterminer ce qui fonctionne sur votre boutique Shopify et ce qui ne fonctionne pas.
Vous pouvez l'utiliser pour tester différentes versions de vos pages de destination, pages de catégories et pages de produits. Vous pouvez également l'utiliser pour tester de nouvelles initiatives de parrainage, des changements de prix ou des systèmes d'abonnement, et identifier les tactiques qui génèrent le plus de commandes et de revenus.
3 cadres de priorisation pour vous aider à classer les idées de test A/B Shopify
Le défi le plus courant que vous auriez lors d'un test A/B sur Shopify consiste à identifier les idées qui valent la peine d'être testées en premier.
Devriez-vous courir avec l'idée de faible effort ou essayer de résoudre un problème UX plus important ? Voici trois cadres de priorisation que vous pouvez utiliser pour répondre à cette question :
- ICE (Impact Confidence Ease) – Chaque facteur obtient un classement de 1 à 10. Si vous effectuez le test sans ressources de développement, vous pouvez classer Ease à 8.
- PIE (Potential Importance Ease) - Comme ICE, chaque facteur reçoit un classement de 1 à 10. Si le test A/B affecte 80 % de votre trafic, vous pouvez classer l'Importance à 8.
- PXL – Le cadre de priorisation de CXL est différent et personnalisable, vous posant des questions objectives et une question de facilité de mise en œuvre. Si vous répondez oui, il obtient un 1. Sinon, il obtient un 0.
Entre l'identification de vos défis uniques et la réalisation de tests A/B via un logiciel de test CRO comme Convert Experiences, vous êtes prêt à atteindre vos objectifs de revenus.