Un CDN rendra-t-il mon site WordPress plus rapide ? Résultats de l'expérience
Publié: 2018-04-13Il est temps pour une expérience. J'adore WordPress , je l'utilise depuis presque 10 ans maintenant, mais ce n'est pas sans problèmes. Principalement, la vitesse . Quiconque a utilisé WordPress sur un hébergement mutualisé bon marché ou un petit VPS saura que le charger rapidement est un peu un cauchemar .
J'ai utilisé des plugins de mise en cache et CloudFlare et je me suis assuré d'utiliser un hébergement décent , mais je veux toujours que mon site Web WordPress soit plus rapide ! Bien sûr, je pourrais passer à un hébergement dédié, mais c'est cher. Il est donc temps de passer à l'étape suivante : un CDN .
J'utilise KeyCDN pour cette expérience.
Qu'est-ce qu'un CDN ?
Un CDN est un réseau de distribution de contenu . Il fait ce à quoi vous vous attendez : fournit du contenu (c'est-à-dire les choses sur votre site Web, par exemple des images) à partir d'un réseau à travers le monde.
Votre site Web est stocké sur un seul serveur où que se trouve votre fournisseur d'hébergement, donc si les gens veulent accéder à votre contenu à partir d'autres endroits (comme sur l'autre site du globe), il y aura un délai. Si vous utilisez un CDN, le fournisseur de CDN fournira les parties statiques de votre site Web à vos visiteurs beaucoup plus rapidement . En effet, CDN utilise un réseau de serveurs à travers le monde , de sorte que vos visiteurs ne sont jamais trop loin. Un CDN réduira également la charge du serveur (particulièrement utile si vous avez un hébergement mutualisé bon marché).
Un CDN peut être utilisé sur n'importe quel site Web , y compris les sites WordPress.
Pourquoi la vitesse du site est-elle importante ?
Que vous utilisiez WordPress ou un autre CMS (système de gestion de contenu), vous souhaiterez qu'il se charge rapidement. Pourquoi?
1. Les gens veulent que les pages se chargent rapidement
Votre site Web est pour les gens, et les gens ne perdront pas leur temps à attendre que vos pages se chargent ! Cela fait partie de l'UX (expérience utilisateur) et une bonne UX incitera les gens à revenir sur votre site Web encore et encore. La durée d' attention est courte en ligne, et vous ne voulez pas donner aux gens une raison d'en avoir marre et d'appuyer sur le bouton de retour.
2. La vitesse du site est importante pour le référencement
Google peut utiliser les temps de chargement des pages comme facteur de classement, et c'est encore plus important pour l'index mobile (voir ci-dessous). L'UX fait partie intégrante du SEO aujourd'hui, et si les utilisateurs rebondissent vers le SERP (pages de résultats des moteurs de recherche) parce que votre site est lent, cela va nuire à votre classement.
3. Les pages doivent se charger rapidement pour être adaptées aux mobiles
Le référencement mobile et l'UX mobile deviennent de plus en plus importants, et la vitesse de chargement des pages en est une partie importante. Réduire de quelques millisecondes les temps de chargement de votre page vous donnera un avantage lorsqu'il s'agit de battre vos concurrents dans l'index mobile-first de Google.
L'expérience : un CDN rendra-t-il mon site WordPress plus rapide ?
Nous savons pourquoi nous voulons que nos sites WordPress soient plus rapides, mais il est maintenant temps d'y arriver. Au lieu de simplement parler de la façon dont cela pourrait être fait, je vais réellement le faire (ou du moins essayer de le faire !).
Voici ce que je vais faire :
1. Répertoriez la configuration actuelle du site Web (hébergement, plugins de mise en cache, etc.)
2. Mesurer les vitesses actuelles du site Web (à l'aide de Google Page Speed et Pingdom)
3. Installez CDN
4. Mesurez de nouvelles vitesses
5. Cela en valait-il la peine ?
Configuration actuelle du site WordPress
J'exécute ce test sur ce site Web, InternetFolks.com. Voici les statistiques que vous devez connaître sur ses performances actuelles :
Thème WordPress : Genesis Framework avec le thème enfant Eleven40
Hébergement : J'utilise le VPS géré le moins cher de KnownHost avec stockage SSD (2,5 Go de RAM) (environ 30 $/mois)
Caching Plugins : plugin Autoptimize (gratuit) installé, qui combine CSS et d'autres scripts pour que votre site charge moins de choses. Également le plugin WPSmushIT (également gratuit), qui compresse la taille des images.
Plus de mise en cache : version gratuite de CloudFlare, qui minimise et combine également les scripts et agit comme un CDN pour les fichiers statiques comme les images.
Il semble donc que je fasse pas mal de choses qui se chevauchent pour améliorer la vitesse de ce site, alors y a-t-il place à l'amélioration ? Faisons les tests de vitesse "avant".
Tests de vitesse initiaux
Un petit mot sur le test de la vitesse de votre site Web : ne vous contentez pas de tester la page d'accueil et passez à autre chose ! Vous devez également tester d'autres formats de page (articles de blog, pages de destination, etc.) pour voir comment ils fonctionnent. Votre page d'accueil est susceptible d'être très différente de la majorité des pages de votre site, alors n'optimisez pas la vitesse pour une page non représentative !
Dans cet esprit, je vais accélérer le test de 2 pages : la page d'accueil et un article de blog détaillé.
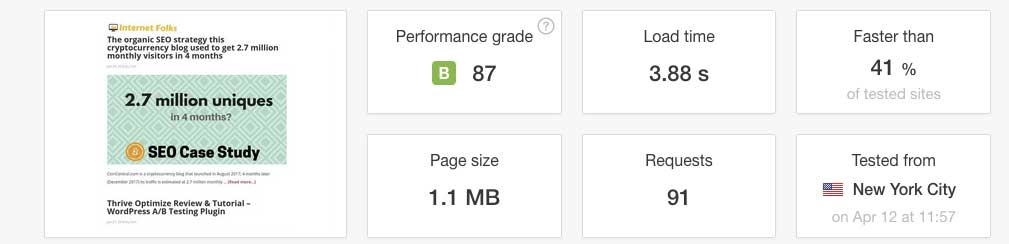
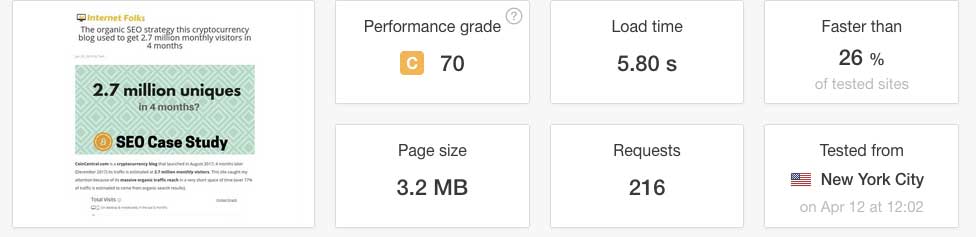
J'utilise le test de vitesse de site Web de Pingdom. C'est un moyen beaucoup plus rigoureux de mesurer la vitesse de n'importe quel site Web WordPress que Page Speed Insights de Google, car vous pouvez réellement regarder comment les ressources individuelles sont chargées et vérifier ce qui vous ralentit. Il comprend également le score de Google (en tant que note A, B, C, etc. et en tant que note sur 100).
J'ai utilisé New York comme lieu de test, car la plupart de mon public se trouve aux États-Unis et en Europe et New York se situe presque au milieu.

La page d'accueil se charge en 3,88 secondes (taille de page 1,1 Mo), ce qui est bien, mais le billet de blog se charge en 5,8 secondes (taille de page 3,2 Mo), ce qui laisse pour le moins beaucoup de place à l'amélioration !

Mise en place d'un CDN WordPress
J'ai décidé d'essayer KeyCDN, principalement parce qu'il a un essai gratuit de 30 jours (donc si cette expérience ne fonctionne pas, je n'aurai rien perdu), mais aussi parce qu'ils facturent sur une base PAYG (environ 0,04 $ par Go), donc si mon site a un mois lent, je ne serai pas frappé par une facture récurrente. Ils ont un minimum annuel de 49 $, ce qui est encore beaucoup moins que tout autre CDN que j'ai pu trouver (MaxCDN était le deuxième moins cher, à partir de 9 $/mois).
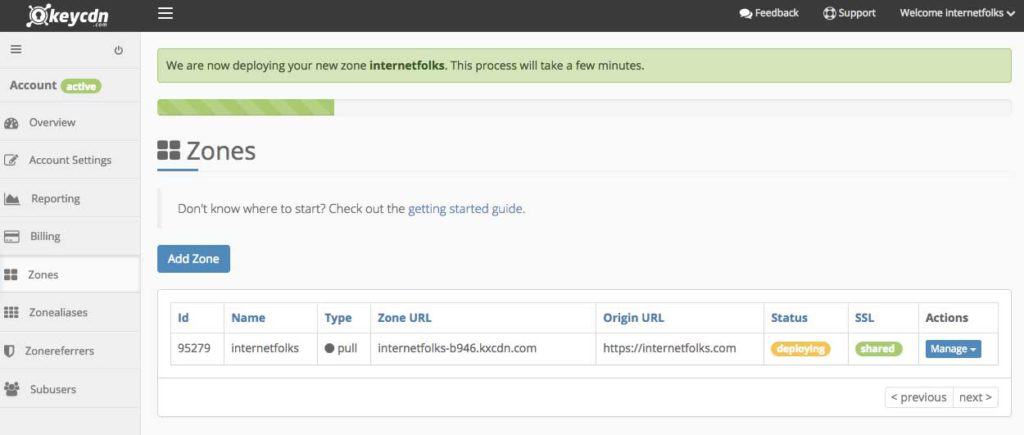
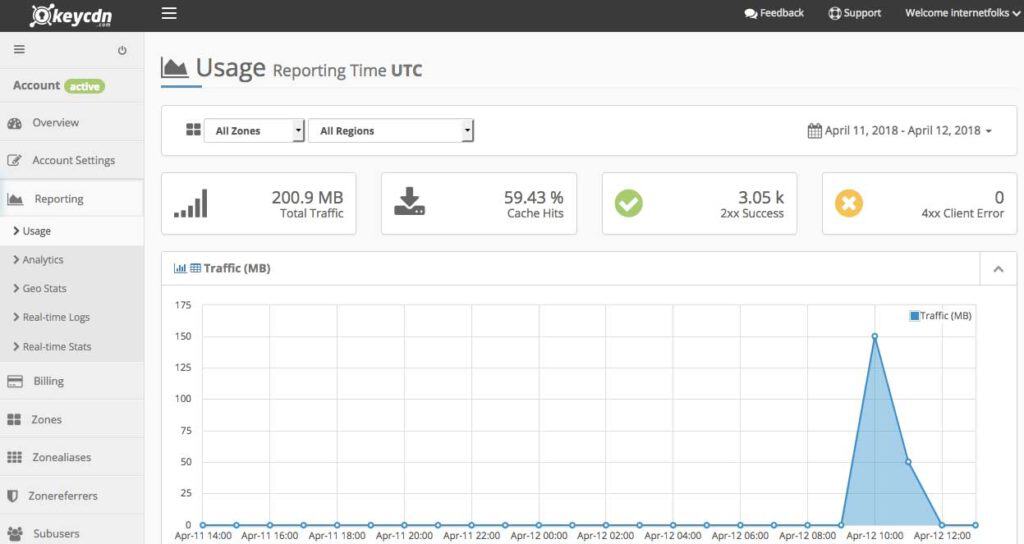
J'ai créé un compte d'essai et après l'activation par e-mail, ce tableau de bord s'est affiché :

Ils m'ont commencé avec un crédit gratuit de 1 $, ce qui devrait être plus que suffisant pour cette expérience.
[Remarque : si vous utilisez mon lien de parrainage pour essayer KeyCDN, vous obtiendrez un crédit gratuit de 10 $]

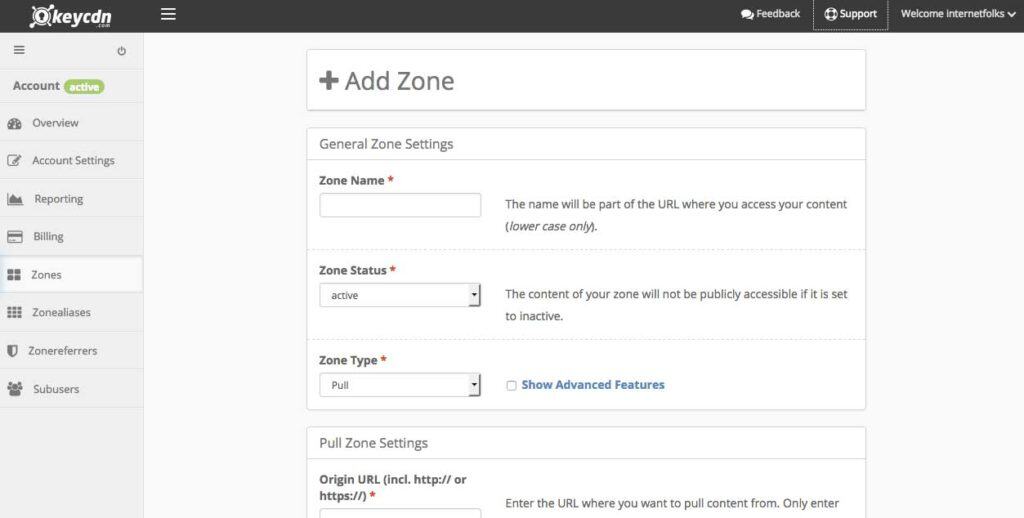
L'étape suivante consistait à ajouter une zone dans le tableau de bord CDN . J'ai laissé tous les paramètres par défaut, à l'exception de l' ajout du support SSL (partie de la section "Fonctionnalités avancées").

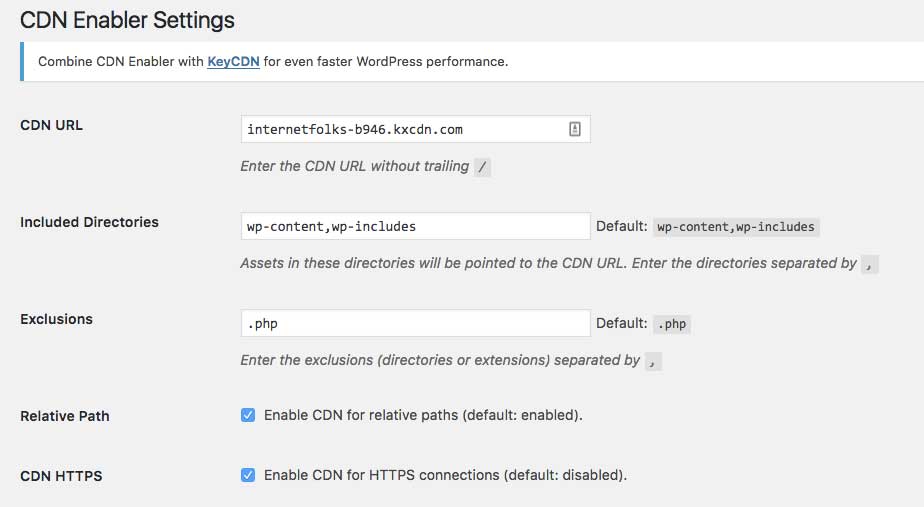
Il a fallu environ 5 minutes pour déployer la zone CDN, puis j'ai ajouté la nouvelle URL de zone dans le plugin CDN Enabler et j'étais prêt à l'action !
Le blog KeyCDN a suggéré un plugin WordPress léger appelé CDN Enabler, je l'ai donc installé. Vous ajoutez simplement l'URL CDN au tableau de bord du plugin et il commence à fonctionner immédiatement.

Si vous souhaitez des instructions de configuration plus détaillées, le message de démarrage de KeyCDN est très facile à suivre.
Nouveaux tests de vitesse
J'ai passé environ 7 minutes à installer KeyCDN sur mon site WordPress. Je n'ai même pas encore examiné les paramètres avancés, mais voyons ce qui se passe si j'exécute un autre test de vitesse Pingdom.
Um, la page d'accueil prend maintenant 6,27 secondes à charger . Je me suis ennuyé en attendant que le test de vitesse se charge pour le billet de blog…. plus de 14 secondes !
Quelque chose ne va pas : l'ajout d'un CDN à mon site WordPress l'a rendu PLUS LENT.
J'ai temporairement supprimé KeyCDN en désactivant le plugin CDN Enabler et la vitesse de mon site est revenue à la normale.
Peut-être que CloudFlare et le plugin Autoptimize causent des conflits ? Je mets les deux en pause et j'essaie à nouveau.
C'est plus comme ça!
La page d'accueil s'est chargée en 1,31 seconde (la taille de la page est passée à 1,5 Mo) et le billet de blog en 2,66 secondes (la taille de la page est de 3,4 Mo). C'est une ÉNORME amélioration de la vitesse !
Je suis ravi que ce simple CDN ait rendu mon site WordPress tellement plus rapide. Attendez une minute, je n'ai pas encore réactivé KeyCDN. Et CloudFlare est en pause. Et je n'ai pas de plugins de mise en cache… quoi ?!
J'ai tripoté un peu et j'ai trouvé ce que j'avais fait de mal. Tout d'abord, lorsque j'ai ajouté le KeyCDN, je l'ai d'abord fait sans le https://. Cela s'est avéré crucial car une fois que j'ai corrigé le problème, tout s'est bien accéléré !
Si vous utilisez des plugins de mise en cache ou CloudFlare, vous devez supprimer ou purger le cache afin de tester avec précision la vitesse du site . Une fois que j'ai fait cela, j'ai réalisé que mon site avait encore besoin d'aide. De plus, vous devez tester à plusieurs endroits . Pingdom vous permet d'utiliser New York, la Californie, la Suède et Melbourne ; sans CDN, j'obtenais de bonnes vitesses à New York, mais terribles ailleurs. Mon serveur est situé près de New York, donc c'est logique. Mais je veux que mon site soit rapide pour tous les visiteurs, donc un CDN peut m'aider.
Gestion du CDN
Une fois que je l'ai configuré (cela m'a pris 10 minutes à cause de mon erreur initiale !), le tableau de bord KeyCDN était très facile à utiliser . Il vous montrera vos statistiques de trafic avec l'emplacement et le volume de tout le trafic que vous obtenez. Vous pouvez voir vos crédits diminuer en temps réel (j'ai dépensé 1 centime jusqu'à présent !) et recharger avec plus de crédits quand vous le souhaitez.

Il n'y a pas vraiment de travail à faire, il suffit de se connecter et de vérifier de temps en temps pour s'assurer qu'il n'y a pas d'erreurs de page. C'est aussi un bon moyen de repérer les erreurs 404 et les problèmes de site .
Réflexions finales : un CDN rend-il WordPress plus rapide ?
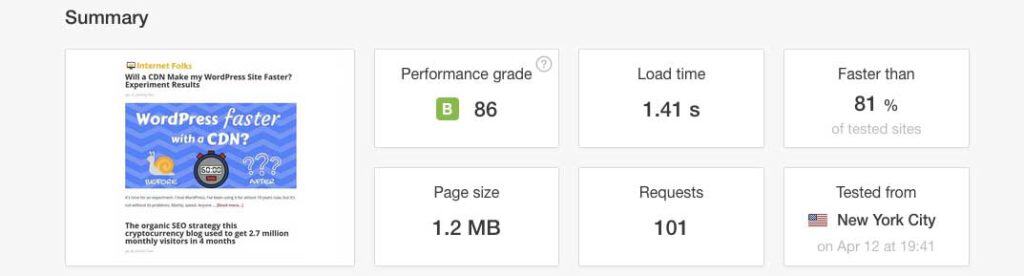
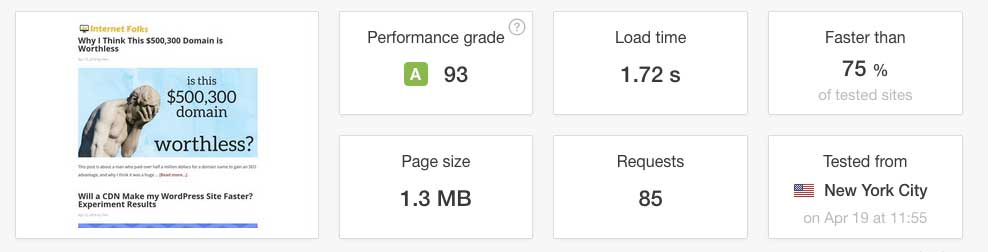
Oui! Voici un test de vitesse de page d'accueil que j'ai exécuté juste après avoir cliqué sur publier sur ce post :

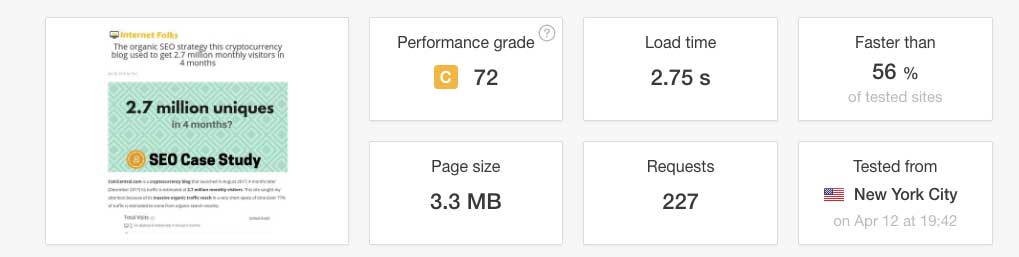
En installant KeyCDN, j'ai également divisé par deux le temps de chargement de mes articles de blog (il est maintenant de 2,75 secondes au lieu de 5,8 secondes !). De plus, j'ai également pu supprimer CloudFlare et les plugins de mise en cache de mon installation WordPress.

Je suis très satisfait de la facilité d'installation de KeyCDN (même après mon erreur initiale !) et j'estime que cela ne me coûtera qu'environ 5 $/mois en fonction de mon utilisation actuelle. Une aubaine complète pour ces vitesses; passer à un plan d'hébergement dédié me coûterait beaucoup plus cher.
Je vais le laisser fonctionner pendant les prochaines semaines et surveiller les temps de chargement du site, les classements SEO et les mesures des utilisateurs pour suivre son impact. Je ferai un rapport bientôt.
METTRE À JOUR:
Cela fait 1 semaine que j'ai commencé à utiliser KeyCDN. J'avais l'impression que mon site se chargeait plus rapidement, mais j'ai dû faire un test de vitesse approprié pour m'assurer que :

Oui, ça marche toujours ! La page d'accueil (maintenant 1,3 Mo) se charge en 1,72 seconde .
Et le très long article de blog (3,6 Mo) se charge en 3,32 secondes . J'ai remarqué que le nombre de demandes a également diminué. Le coût total de KeyCDN pour la semaine était de 9 cents . Pas mal.
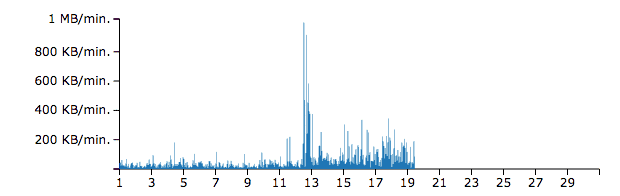
Cependant, j'ai regardé les journaux de mon serveur et j'ai remarqué que l'utilisation de la bande passante avait augmenté de plus de 50 % depuis que j'ai mis en pause CloudFlare (je l'ai mis en pause le 12) :

Ce n'est pas bon. Comme je l'ai mentionné, je n'utilise qu'un VPS bon marché pour l'hébergement, donc j'aimerais garder l'utilisation de la bande passante aussi faible que possible. Et si j'utilisais un hébergement partagé bon marché, ce serait essentiel.
Une autre expérience, j'utilise à nouveau CloudFlare comme CDN, sans KeyCDN car ils ne fonctionnent pas bien ensemble. Je surveillerai la bande passante du serveur et la vitesse du site et je reviendrai bientôt !
