Comment créer un bouton Appeler maintenant dans WordPress (Easy Way)
Publié: 2022-02-22Vous souhaitez ajouter un lien click-to-call sur votre site WordPress ?
L'ajout d'un numéro de téléphone cliquable à votre site Web permet aux utilisateurs de smartphones de vous contacter plus facilement. Au lieu de taper votre numéro manuellement, ils peuvent automatiquement cliquer sur un bouton et appeler.
Cet article vous montrera facilement comment ajouter un bouton d'appel immédiat à votre site WordPress.
Qu'est-ce qu'un bouton d'appel immédiat ?
Un bouton d'appel immédiat est un simple bouton d'appel à l'action sur votre site Web sur lequel les utilisateurs peuvent cliquer ou appuyer pour vous contacter. Une fois que les utilisateurs ont cliqué sur le bouton, leur appareil mobile entre automatiquement votre numéro de téléphone et appelle.
Il existe de nombreuses façons d'afficher votre lien d'appel en un clic WordPress. Dans certains cas, il peut s'agir de votre numéro de téléphone avec un lien hypertexte. Vous pouvez également créer un bouton statique ou une icône de téléphone cliquable.
Quelle que soit la version que vous choisissez, le résultat est le même : les utilisateurs peuvent vous appeler d'une simple pression sur le bouton.
Pourquoi ajouter un bouton Click-to-Call à WordPress ?
La création d'une icône ou d'un bouton d'appel en un clic est une excellente idée si vous comptez sur les clients qui vous contactent pour obtenir des devis, une assistance et des informations de prévente.
Même si vous avez déjà un formulaire de contact, certains utilisateurs peuvent souhaiter parler immédiatement à un représentant. De plus, les générations plus âgées peuvent préférer parler à une personne réelle au lieu d'utiliser un chatbot ou d'autres services automatisés.
En fin de compte, il est beaucoup plus pratique pour les utilisateurs d'appuyer pour appeler et obtenir l'aide dont ils ont besoin, en particulier avec l'augmentation du trafic Web mobile.
Comment créer un bouton Click to Call dans WordPress (2 façons simples)
Ci-dessous, nous partageons 2 façons simples d'ajouter un lien d'appel à votre site Web WordPress. La première méthode utilise un plugin WordPress, tandis que la seconde vous montre comment ajouter votre lien d'appel manuellement.
- Méthode 1. Ajouter un bouton d'appel dans WordPress avec un plugin
- Méthode 2. Ajout manuel d'un bouton Cliquer pour appeler dans WordPress
Méthode 1. Ajouter un bouton d'appel dans WordPress avec un plugin
Commençons par la première méthode, la plus simple, en utilisant un plugin WordPress. Nous recommandons cette méthode aux utilisateurs de tous niveaux, car elle vous permet d'ajouter un bouton d'appel presque n'importe où sur votre site Web.
La première étape consiste à télécharger le plug-in WP Call Button, à l'installer et à l'activer sur votre site WordPress.
Si vous avez besoin d'aide pour cette étape, voici un guide sur la façon d'installer un plugin WordPress.
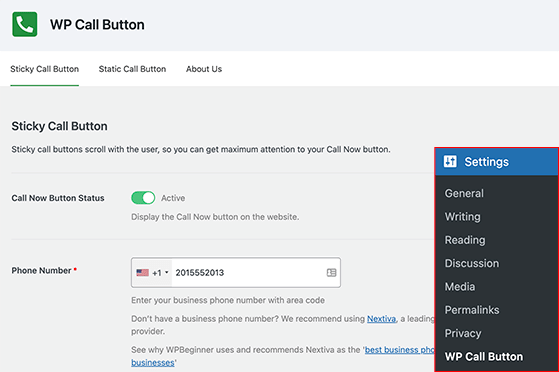
Après avoir installé le fichier .zip du plugin, accédez à la page Paramètres » Bouton d'appel WP pour choisir les paramètres de votre plugin.

Création d'un bouton d'appel collant
Sur la première page de paramètres, vous pouvez créer un Sticky Call Button. Il fonctionne en faisant défiler avec l'utilisateur lorsqu'il navigue sur votre site Web, ce qui lui permet d'entrer en contact plus facilement et rapidement.
Pour configurer votre Sticky Call Button, entrez d'abord votre numéro de téléphone. Vous n'aurez même pas besoin d'entrer votre code pays ; sélectionnez votre pays et le plugin l'ajoutera automatiquement dans le bon format.

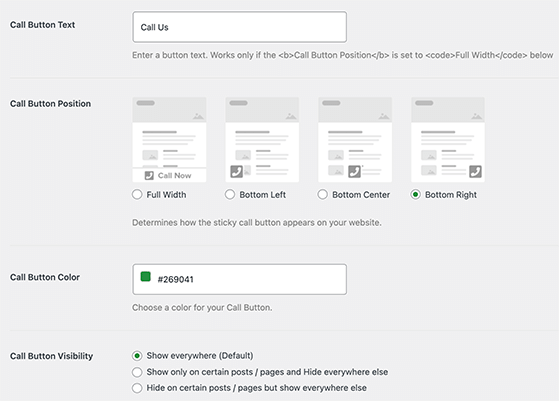
Ensuite, vous pouvez configurer l'apparence de votre bouton d'appel. Par exemple, vous pouvez modifier les éléments suivants :
- Texte du bouton d'appel
- Position du bouton
- Couleur du bouton d'appel
Le plugin WP Call Button affichera votre bouton d'appel sur toutes les pages par défaut. Cependant, vous pouvez modifier cela dans la section de visibilité pour afficher le bouton uniquement sur certaines pages.
Vous pouvez également activer la bascule pour afficher uniquement le bouton d'appel sur les appareils mobiles.
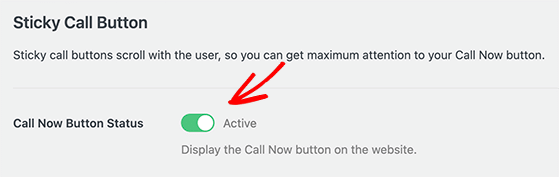
Lorsque vous êtes satisfait de vos paramètres, modifiez le "Statut du bouton d'appel" sur Actif et cliquez sur le bouton Enregistrer les modifications .

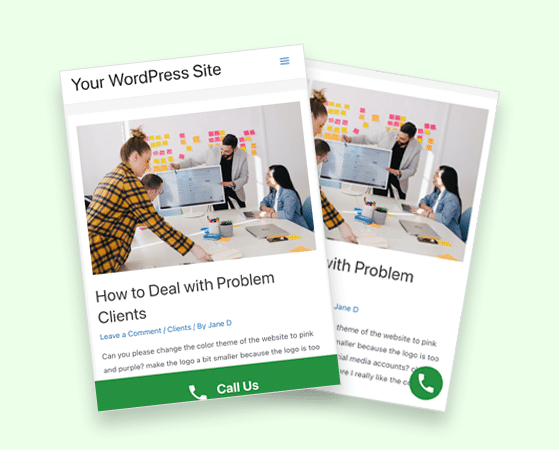
Vous pouvez maintenant visiter votre site Web et voir le bouton en action.

Création d'un bouton d'appel statique
La deuxième option sur la page des paramètres vous permet de créer un bouton d'appel statique. Les boutons d'appel statiques sont un excellent moyen d'ajouter la même fonctionnalité d'appel à votre page à propos, à votre page de contact et à d'autres pages de votre site.
Il existe 2 façons d'ajouter des boutons d'appel statiques à votre site WordPress.
Tout d'abord, vous pouvez rapidement ajouter un bouton à n'importe quelle page avec l'éditeur de blocs WordPress.
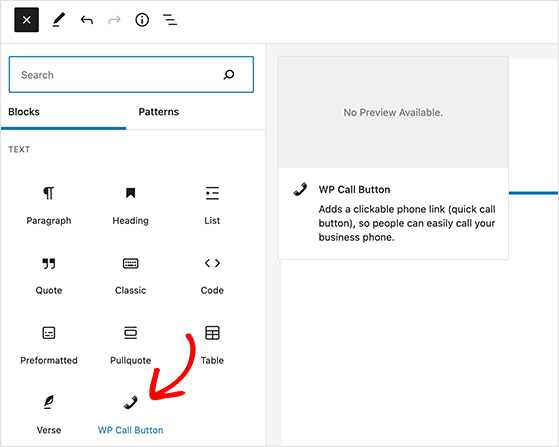
Pour ce faire, créez ou modifiez une page WordPress et cliquez sur l'icône plus (+) pour ajouter un nouveau bloc. À partir de là, recherchez "WP Call Button" et ajoutez le bloc à votre page.

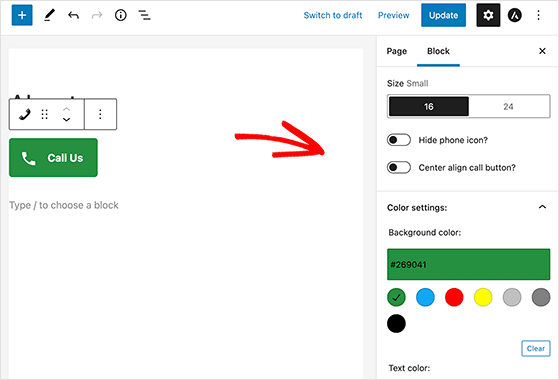
Le bloc dispose de plusieurs options de personnalisation, notamment les couleurs des boutons et du texte, les options de taille et d'alignement, et la possibilité de masquer ou d'afficher l'icône du téléphone.


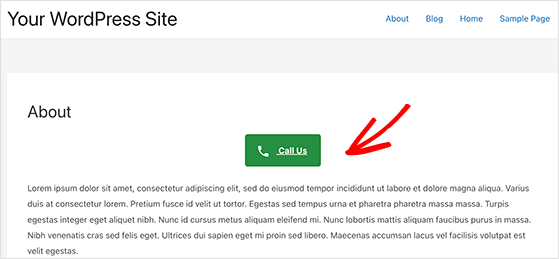
Après avoir installé le bouton statique, les utilisateurs peuvent cliquer et appeler le numéro que vous avez ajouté à la page des paramètres.

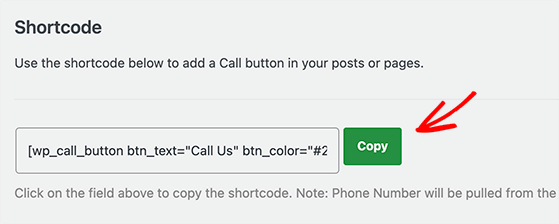
En utilisant l'éditeur WordPress classique, vous pouvez créer un bouton d'appel statique avec le générateur de shortcode des plugins.
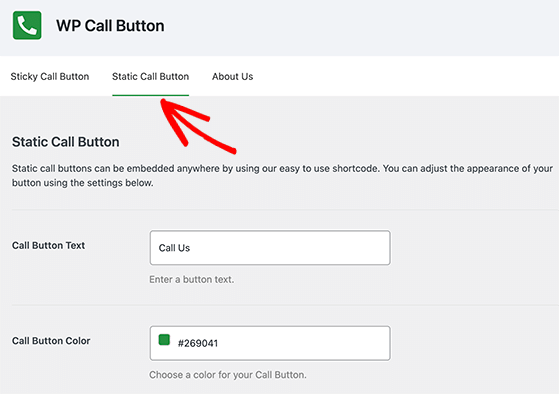
Retournez à la page Paramètres » Bouton d'appel WP et cliquez sur l'onglet "Bouton d'appel statique" en haut.

Vous pouvez personnaliser la couleur du texte du bouton et masquer l'icône du téléphone comme le bouton d'appel collant. Après cela, vous pouvez copier le shortcode et le coller dans la page ou la publication correspondante.

Ajouter des boutons d'appel à votre barre latérale
Le plugin WP Call Button vous permet d'ajouter des boutons cliquables à votre barre latérale WordPress qui permettent aux utilisateurs de vous appeler instantanément.
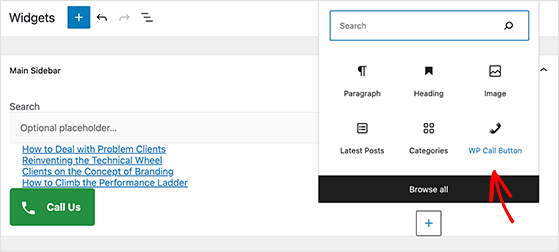
Pour le trouver, allez dans Apparence » Widgets et cliquez sur l'icône plus (+) pour ajouter un nouveau widget. À partir de là, recherchez le widget WP Call Button et cliquez pour l'ajouter à votre barre latérale.

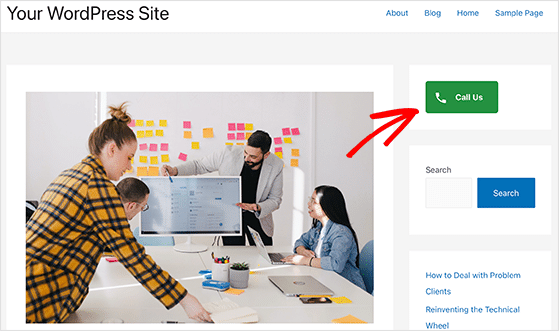
Ensuite, cliquez sur le bouton Mettre à jour pour enregistrer vos modifications. Ensuite, vous pouvez visiter votre site Web et voir le bouton d'appel dans votre barre latérale WordPress.

Comme vous pouvez le voir, l'utilisation de ce plugin est super facile. Ce qui est encore mieux, c'est qu'il est entièrement gratuit à télécharger et à utiliser.
De plus, WP Call Button fonctionne de manière transparente avec Google Analytics pour le suivi des clics sur les appels téléphoniques. Si vous ne l'avez pas déjà configuré sur votre site, suivez ce guide pour savoir comment installer Google Analytics dans WordPress.
Méthode 2. Ajout manuel d'un bouton Cliquer pour appeler dans WordPress
Vous pouvez utiliser cette méthode pour ajouter un bouton d'appel ou un lien vers votre site WordPress sans utiliser de plugin.
Tout cela implique de copier et coller du code HTML et d'ajouter votre numéro de téléphone comme ceci :
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>Ces deux liens ouvriront votre application téléphonique sur les appareils mobiles. Si vous êtes un utilisateur Mac, le lien ouvrira l'application Facetime, et pour le bureau Windows, le lien s'ouvrira dans Skype.
Si vous souhaitez ajouter une icône à côté de votre lien d'appel immédiat, vous pouvez également le faire avec HTML.
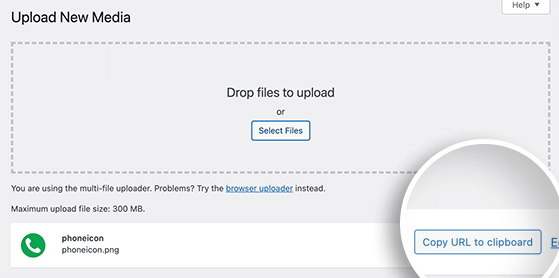
Allez dans Média » Ajouter nouveau et téléchargez l'image que vous souhaitez utiliser.

À partir de là, cliquez sur le lien "Copier l'URL dans le presse-papiers".
Vous pouvez désormais modifier n'importe quel article, page ou widget HTML personnalisé et ajouter l'icône de votre téléphone enveloppée dans le lien tel : comme ceci :
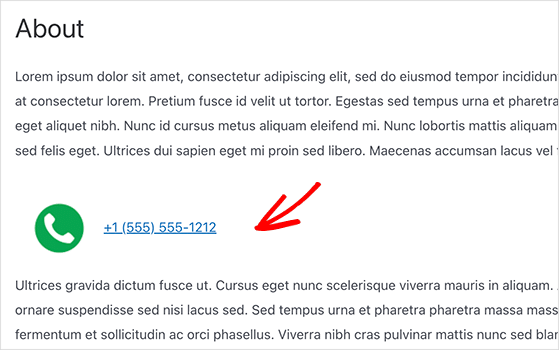
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>Après avoir enregistré vos modifications, vous pouvez visiter la page et voir votre icône d'appel personnalisé en action.

Ajout de boutons Click-to-Call aux menus de navigation
Saviez-vous que vous pouvez également ajouter un bouton d'appel aux menus de navigation dans WordPress ?
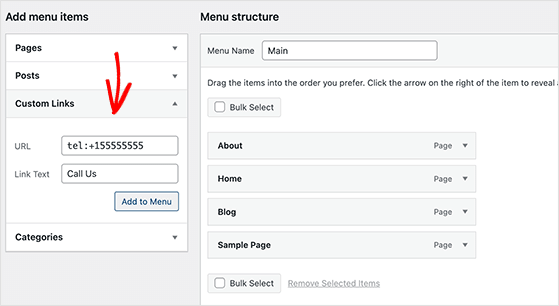
Pour ce faire, accédez à Apparence »Menus et cliquez sur l'en-tête Liens personnalisés sur le côté gauche.
Dans le champ URL, vous pouvez saisir votre numéro de téléphone comme ceci : tel:+155555553
Ensuite, dans le champ Texte du lien, vous pouvez ajouter du texte comme "Appelez-nous".

Après avoir ajouté ces informations, cliquez sur le bouton Ajouter au menu et cliquez sur le bouton Enregistrer le menu .
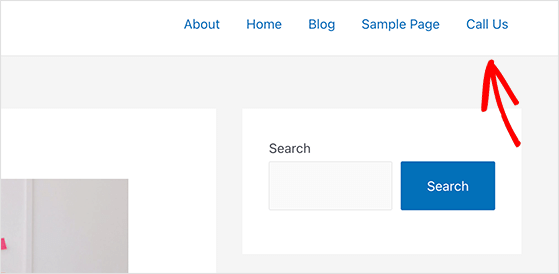
Vous pouvez maintenant visiter votre site Web pour voir votre lien d'appel de menu en action.

Voilà!
Nous espérons que cet article vous a aidé à apprendre à créer un bouton d'appel immédiat dans WordPress. Vous pourriez également aimer cet article sur la façon d'ajouter Google Analytics à WooCommerce.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo RafflePress. Vous pouvez également nous retrouver sur Twitter et Facebook.
