Comment créer la page d'accueil Shopify parfaite ?
Publié: 2021-12-24La page d'accueil de votre site Web est généralement la première impression de votre marque qu'un prospect obtiendra. Voici quelques conseils infaillibles pour créer une page d'accueil Shopify parfaite.
Votre page d'accueil et vos pages de destination sont souvent les premières impressions qu'un prospect fait de votre marque, il est donc essentiel que vous ayez une page d'accueil qui laisse les visiteurs en vouloir plus. La plupart des gens passent 10 à 20 secondes sur la page d'accueil d'un site Web, ce qui signifie que vous devrez montrer aux visiteurs le meilleur côté de votre marque et les amener là où vous voulez qu'ils soient.
Bien qu'il soit de plus en plus courant que les gens atterrissent directement sur l'une de vos pages de produits via Instagram ou un moteur de recherche, votre page d'accueil reste un élément essentiel qui colle votre marque dans l'esprit du client.

Heureusement, il existe quelques bonnes pratiques très simples pour créer une page d'accueil qui se convertira. Dans cet article, nous allons décrire ce que vous devez vous demander lors de la conception de votre page d'accueil Shopify parfaite , puis quelques éléments essentiels que vous devez y inclure pour maximiser votre taux de conversion.
Que se demander lors de la création de votre page d'accueil
Vous allez voir atterrir sur votre page d'accueil des personnes qui connaissent votre marque, ainsi que celles qui la découvrent pour la première fois. Il est important que votre page d'accueil Shopify soit adaptée pour répondre à leurs besoins.
Demande toi:
- Que voulez-vous que le visiteur fasse ?
- Est-ce facile pour eux de le faire ?
- Combien d'actions doivent-ils entreprendre pour le faire ?
- Pouvez-vous supprimer l'une de ces actions ?
Vous souhaitez amener vos visiteurs à la page de collection ou de produit sur laquelle vous les souhaitez le plus rapidement possible pour les faire passer à la caisse. Ou peut-être recherchez-vous des inscriptions par e-mail, vous voudrez donc les amener à le faire en une ou deux étapes seulement.
Il est important que vous connaissiez l'objectif de votre page d'accueil afin de pouvoir la concevoir de manière à répondre à ces exigences.
Comment créer la page d'accueil Shopify parfaite
Il y a beaucoup de choses à considérer lors de la création de la page d'accueil Shopify parfaite. Heureusement, ils peuvent être décomposés en bouchées faciles à digérer.
Lors de la conception de votre page d'accueil, vous économiserez beaucoup d'argent que vous auriez autrement dû dépenser pour embaucher un développeur Web en utilisant une application de création de page Shopify. Nous vous recommandons d'utiliser PageFly Advanced Page Builder grâce à leur simple mécanisme de glisser-déposer qui facilite la création de la page d'accueil Shopify parfaite.
Une fois que votre constructeur de pages est opérationnel, vous êtes prêt à commencer à concevoir votre nouvelle page d'accueil à fort taux de conversion.
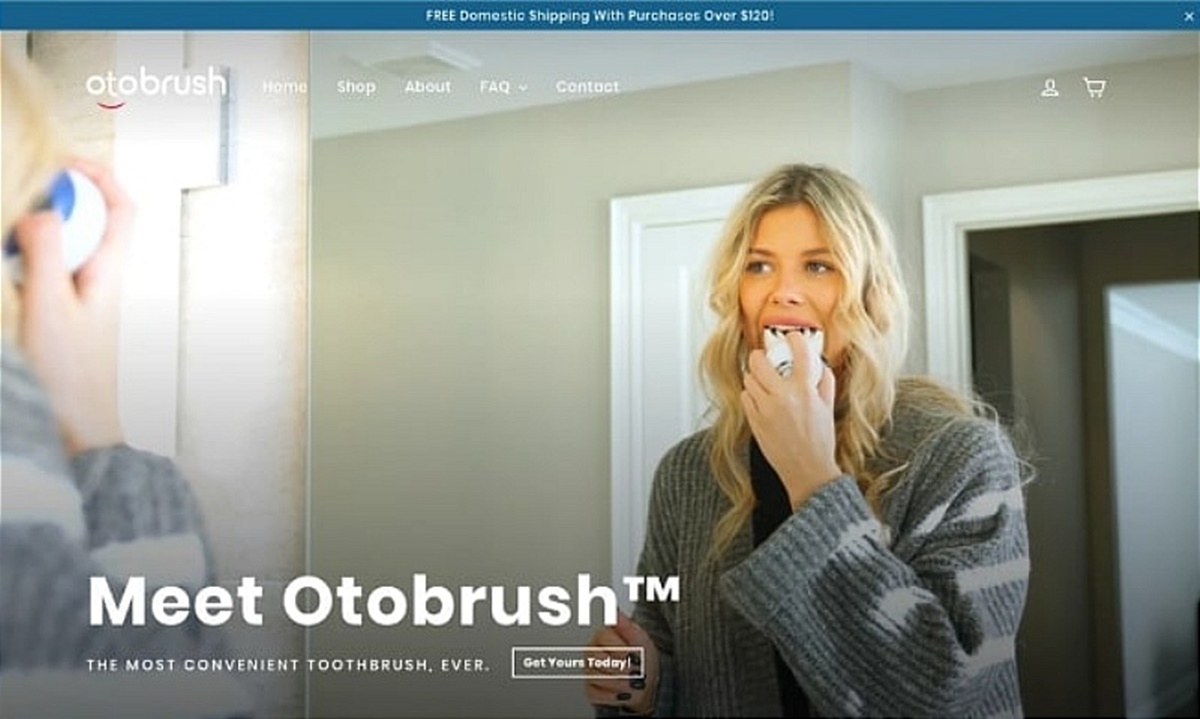
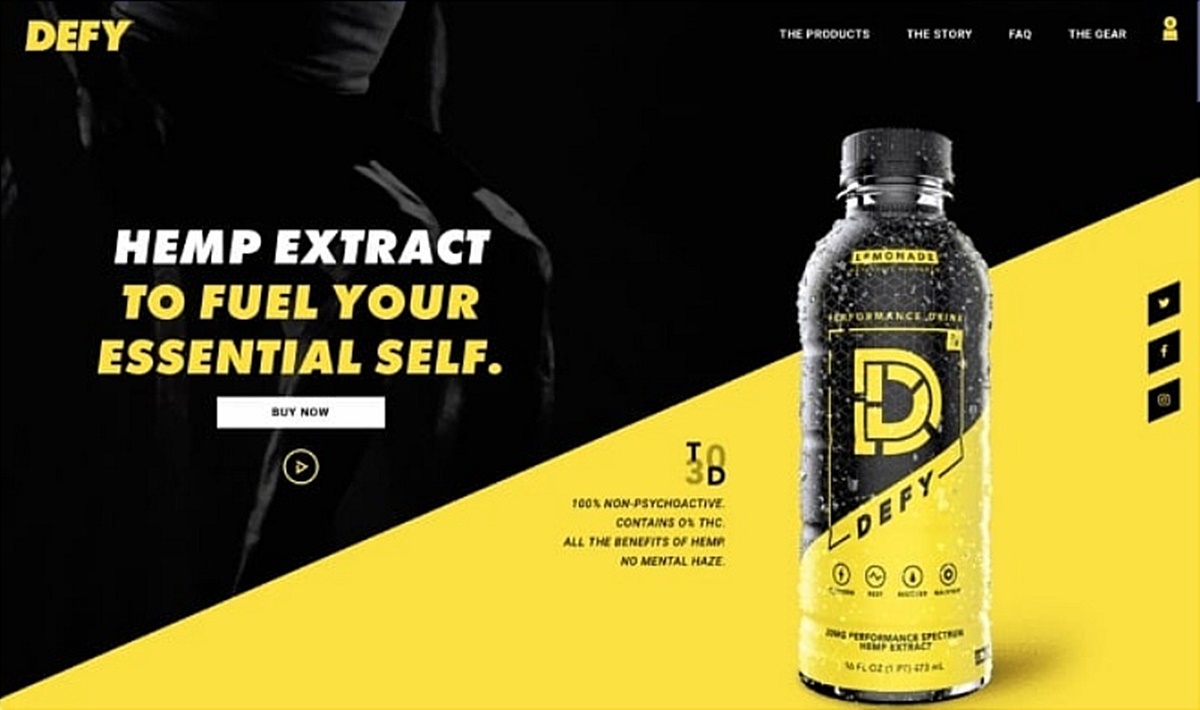
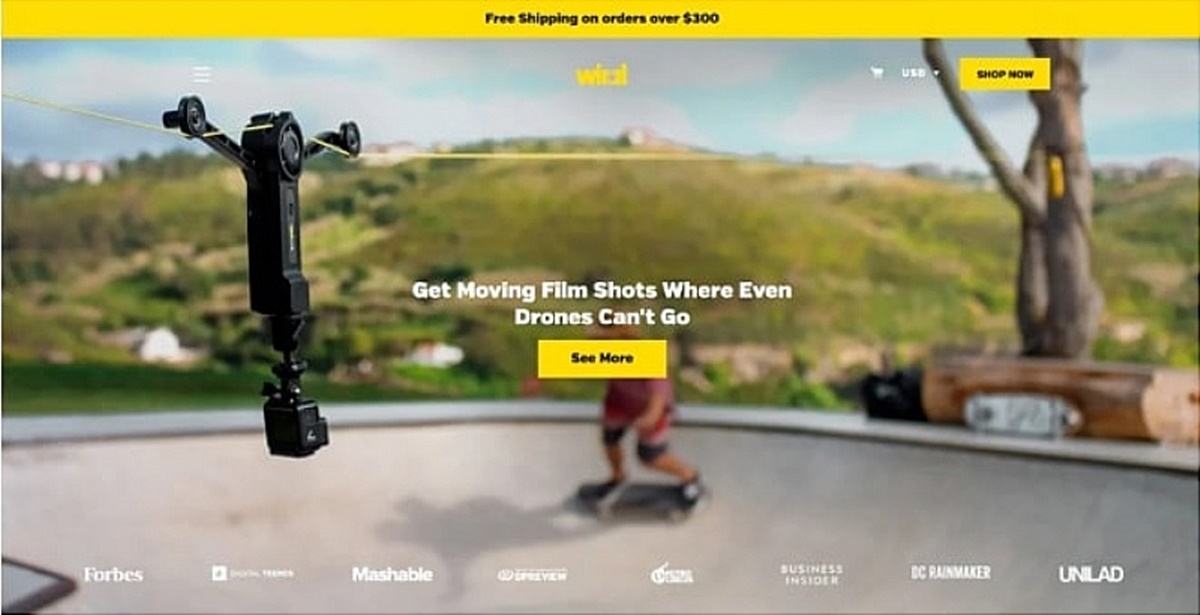
1. Tirez parti du contenu "au-dessus de la ligne de flottaison"
Le contenu au-dessus de la ligne de flottaison est la première chose que les visiteurs de votre site voient lorsqu'ils arrivent sur votre page d'accueil. Il se compose généralement d'un titre audacieux et accrocheur, suivi d'un sous-titre sur fond d'une image colorée qui dit quelque chose sur la marque.

Pensez à la façon dont les journaux aiment coller un gros titre dans le tiers supérieur de la première page - c'est essentiellement la même chose, mais dans un contexte différent. Vous devriez également avoir une image haute résolution ici qui permet aux visiteurs de visualiser en quoi consiste votre marque.
En fin de compte, cet espace est là pour convaincre le visiteur de rester - vous voudrez donc soit le faire défiler vers le bas, soit vous voudrez qu'il suive un bouton d'appel à l'action (CTA) qui le mènera plus profondément dans votre site Web et plus près de la caisse.
Un CTA clair est un excellent moyen de capter l'attention de votre visiteur - mais assurez-vous que vous restez simple. Quelque chose comme "Shop Men's" ou "Go to Sale" est suffisant. "Commencer ici" est une autre très bonne option. Assurez-vous également que la couleur du bouton correspond à la palette de couleurs générale de votre site Web, tout en se démarquant immédiatement.
En bref, le contenu au-dessus de la ligne de flottaison est votre moyen d'attirer l'attention de votre visiteur et de personnaliser votre page d'accueil. C'est comme la poignée de main lors d'une fête, alors assurez-vous qu'elle est ferme.
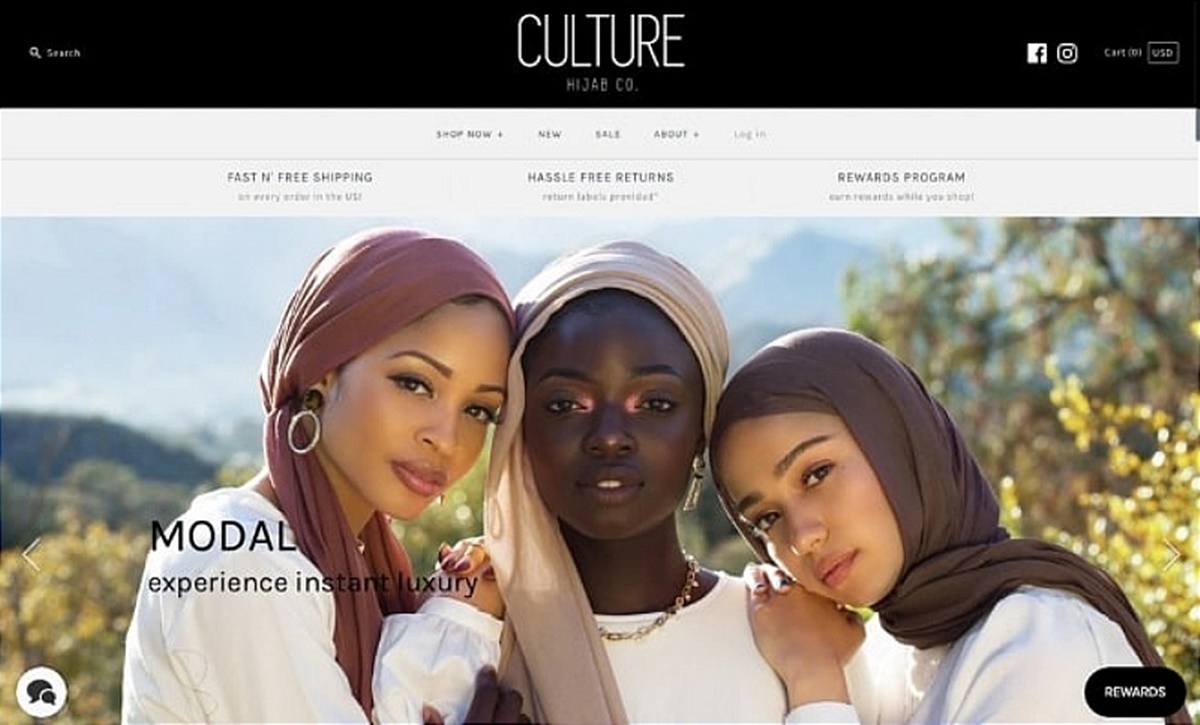
2. Navigation simple
Une règle empirique importante est que lorsqu'une personne arrive sur votre page d'accueil, elle doit pouvoir accéder à la page de paiement en trois clics. Pas plus que cela et vous ne faites que mettre des obstacles sur leur chemin. La meilleure façon de s'en assurer est d'avoir une navigation sans fioritures.
Votre navigation dans les menus doit être clairement visible en haut de la page et devrait idéalement rester fidèle lorsque vous faites défiler la page d'accueil. Cela permet aux clients d'accéder facilement à vos produits depuis n'importe où sur votre site Web.

Vous ne devez pas utiliser plus de sept catégories de navigation dans les menus pour éviter que les choses ne soient encombrées. Le cerveau humain n'est pas ce qu'il pourrait être - la personne moyenne ne peut retenir que sept points dans sa mémoire à court terme. Gardez cela à l'esprit lors de la conception de votre navigation dans les menus.
Si vous avez un grand nombre de collections, créez simplement un menu déroulant. Cela rend les choses beaucoup plus simples.
Une dernière chose : vérifiez régulièrement si votre menu pour voir si l'une des pages auxquelles il mène ne génère pas de conversions. Si tel est le cas, modifiez cette page ou supprimez-la.
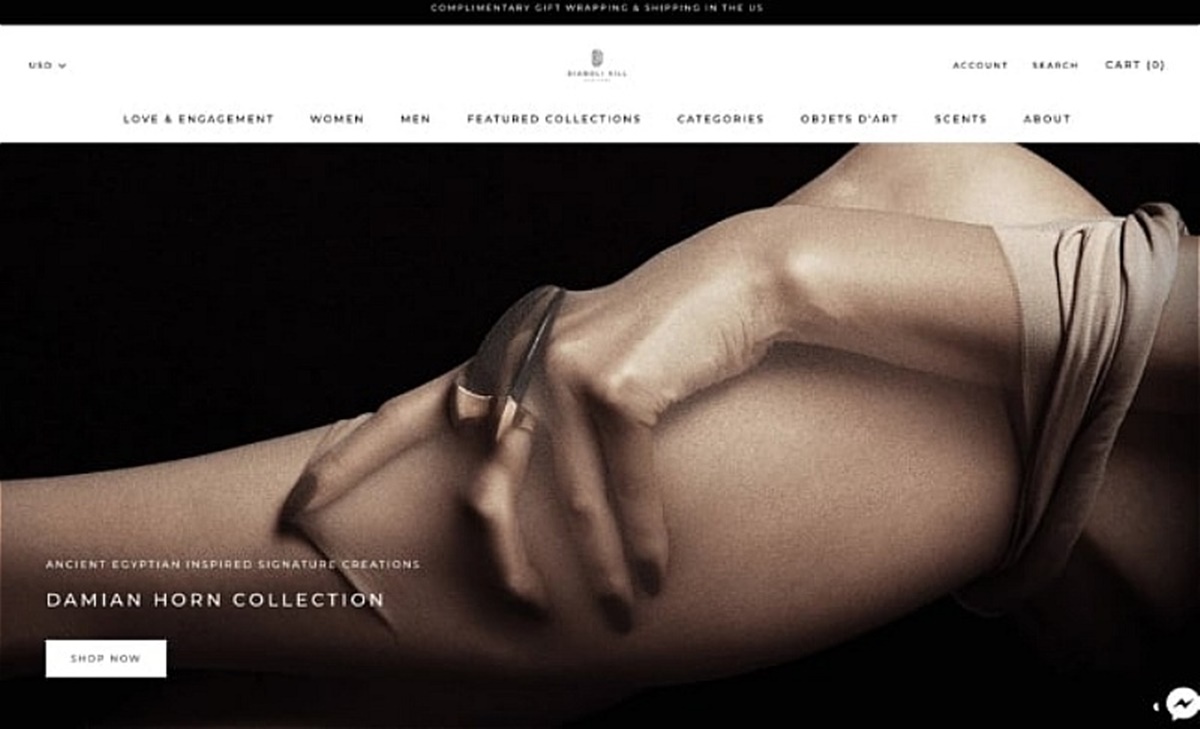
3. Investissez massivement dans les visuels
Les êtres humains sont des créatures très visuelles. Avoir de superbes photographies sur votre page d'accueil rendra non seulement votre site Web beaucoup plus professionnel, mais cela vous donnera également la possibilité d'afficher visuellement ce qu'est votre marque.

Si vous ne pouvez pas vous permettre un photographe, vous pouvez utiliser le sélecteur d'images de Shopify dans le menu thématique pour accéder à une vaste collection de photos gratuites. Avoir une image qui se démarque avec une copie directe et un CTA dessus est un moyen très efficace d'attirer l'attention de votre prospect et de le rapprocher un peu plus de la caisse.

Avoir une seule photo statique dans la section au-dessus du pli est une procédure standard, et c'est la façon la plus propre d'organiser votre page d'accueil. Cela étant dit, les marques qui vendent une grande variété de produits dans différentes catégories choisiront souvent d'utiliser un diaporama d'images, la première étant l'image principale et les autres mettant en valeur différents produits ou collections. Une référence pour l'image principale pourrait être la promotion d'une vente - vous l'avez sans doute déjà vu à plusieurs reprises sur des sites Web de commerce électronique.
En plus de la photographie, c'est aussi une excellente idée d'incorporer du contenu vidéo dans la zone ci-dessus pour montrer un produit en action et vraiment intéresser vos visiteurs. Bref, vous allez vouloir capter l'attention de vos leads le plus rapidement et le plus complètement possible en jouant sur un maximum de sens.
Savoir comment ajouter efficacement du contenu à votre page d'accueil ne nécessite pas beaucoup de recherche et cela peut faire une énorme différence dans l'apparence de votre page d'accueil.
4. Rendre le chariot facilement accessible
Le taux d'abandon de panier pour 2019 était en moyenne de 77,13 %. Cela fait sans doute de l'abandon du panier la plus grande menace pour votre taux de conversion une fois qu'un prospect a atterri sur votre site Web. Il existe certaines stratégies que vous pouvez utiliser pour réduire le taux d'abandon de votre panier, mais un moyen très simple et efficace consiste simplement à rendre le panier facilement accessible. Ceci est particulièrement efficace pour les visiteurs récurrents qui ont déjà ajouté quelque chose au panier, puis l'ont oublié.
Un excellent moyen de rappeler aux gens ce qu'il y a dans leur panier est de mettre un panier « coulissant » sur votre site Web. Cela reste avec vous tout le temps que vous naviguez sur le site Web dans le coin de l'écran et cela rappellera constamment aux clients potentiels qu'ils ont quelque chose qui les attend dans le panier.
5. Un appel clair à l'action
Nous avons déjà mentionné l'importance d'avoir un bon CTA, mais cela ne devrait pas se limiter à votre contenu au-dessus de la ligne de flottaison. Vous pouvez utiliser des appels à l'action après que vos visiteurs aient fait défiler vers le bas pour leur proposer une collection ou un produit particulier que vous souhaitez vendre davantage.

Vous pouvez diriger les gens vers un formulaire d'inscription afin qu'ils puissent recevoir votre newsletter, ou vous pouvez les diriger vers une vidéo où ils peuvent voir l'un de vos produits en action. Les CTA sont l'un des moyens les plus efficaces pour diriger les visiteurs vers l'endroit où vous voulez qu'ils aillent. Cela étant dit, vous ne voulez pas en utiliser tellement qu'ils cessent de se démarquer complètement.
6. Facilitez l'apprentissage
Votre page d'accueil doit fournir les informations les plus essentielles à votre client - en bref, elle doit lui montrer qui vous êtes et ce que vous vendez. Mais il y aura toujours quelqu'un qui cherchera plus d'informations - et c'est votre travail de vous assurer qu'ils peuvent y accéder facilement. Cela peut prendre la forme d'une section FAQ, d'une page de contact ou d'une boîte de discussion en direct.

Plus vous pouvez répondre aux questions qu'un client pourrait avoir, plus il lui sera facile d'effectuer un achat et plus il en viendra à faire confiance et à respecter votre marque. C'est un moyen relativement simple de créer une UX phénoménale pour votre site Web et d'augmenter votre taux de conversion en même temps.
7. Présentez le contenu généré par les utilisateurs
Le contenu généré par l'utilisateur (UGC) est tout ce que le client peut créer pour vous. Cela inclut les critiques, les témoignages, les publications Facebook, les vidéos de déballage, les publications Instagram et bien plus encore. Les gens commencent à faire de moins en moins confiance au marketing de marque - et pour des raisons évidentes, une entreprise ne dira jamais rien de mal à propos de son propre produit.
UGC renforce la confiance dans votre marque. C'est aussi une mine d'or pour le référencement, car les gens ont tendance à laisser beaucoup de mots clés dans les avis, et Google considère ce jeu équitable lorsqu'il juge à quel point votre site Web devrait se classer dans les listes de recherche.
L'affichage d'avis et de témoignages au bas de votre page d'accueil montre que vous êtes à l'aise avec les commentaires que vous recevez et cela fera beaucoup de bien à votre taux de conversion.
Vous pouvez également lier vos canaux de médias sociaux à votre page d'accueil. Un bon exemple de cela est d'afficher un flux de hashtag Instagram qui montre les personnes utilisant votre produit. Vous pouvez inciter les gens à partager des messages liés à votre produit en les inscrivant à un tirage au sort ou en leur offrant un coupon de réduction.
La conclusion
Votre page d'accueil est la page d'accueil de votre site Web, et bien qu'il soit de moins en moins courant que les gens accèdent à votre site Web via votre page d'accueil, il s'agit toujours de la page la plus importante de votre site Web. En suivant les conseils décrits ci-dessus, vous pouvez rendre votre marque plus professionnelle et augmenter votre taux de conversion.
En fin de compte, personne ne veut dépenser de l'argent pour un site Web qui semble avoir été conçu par un jeune de 13 ans. Si vous souhaitez retourner vos produits, vous devrez vous assurer que votre page d'accueil Shopify est à jour. En savoir plus sur la façon de créer la page d'accueil Shopify parfaite ici.
