L'équipe Elementor écrit : comment créer des sites et des applications Web complexes avec un contenu dynamique
Publié: 2020-11-13À propos de l'auteur : Mati Horovitz, chef d'équipe Full Stack @ Elementor
Mati vit et respire le code et la technologie, aime écrire des articles sur son blog et répondre aux questions sur Quora.
Elementor est devenu le meilleur constructeur de sites Web de WordPress, mais la vérité peu connue est que vous pouvez l'utiliser pour créer bien plus que des sites Web. En fait, il vous permet de créer des sites Web plus complexes et avancés et même des applications Web complètes.
C'est vrai! Avec la myriade de fonctionnalités d'Elementor et sa flexibilité d'intégration avec d'autres logiciels, vous n'êtes plus gêné dans l'utilisation de votre créativité. Vous pouvez l'utiliser pour résoudre des problèmes de manière unique et spécifique au cas et intégrer d'autres applications pour atteindre le résultat souhaité.
Dans cet article, nous proposons un exemple concret de la manière dont Elementor a aidé l'équipe d'expérience client d'Elementor à remplacer les applications sophistiquées. Cela nous a permis de résoudre un défi organisationnel de manière concise, en utilisant considérablement moins de ressources et de personnel. La solution que nous avons créée est différente d'une construction de site Web moyenne en ce sens que l'utilisateur interagit avec l'interface et ne se contente pas de la lire.
Mais d'abord, définissons le problème auquel nous sommes confrontés.
Un défi de développement d'applications
Il y a un an, nous devions résoudre un problème : découvrir comment sélectionner les candidats qui souhaitent travailler dans notre service d'assistance.
Nous voulions les laisser répondre aux problèmes liés à WordPress. Essentiellement, pour tester ces candidats, nous devions leur fournir un site Web contenant des erreurs qu'ils devaient corriger, pour montrer leur compréhension et leur connaissance de WordPress et de ses diverses erreurs.
De plus, nous devions synchroniser ce site Web truffé d'erreurs avec un formulaire de test que le candidat avait reçu.
L'ensemble du processus de sélection des employés comprenait :
- En cas de candidature retenue, notre service RH envoie un test au candidat.
- Le test comprend des questions et des liens vers des sites Web spécifiques avec des erreurs spécifiques.
- Le candidat écrit ensuite la réponse dans le champ de réponse du test.
- Les réponses sont envoyées dans un fichier Google Sheets pour être vérifiées par notre équipe.
Pour rendre ce processus possible, nous devions combiner et intégrer différentes applications.
La solution : intégration de 4 fonctionnalités avancées d'Elementor
Afin de créer une solution interactive de test des employés, il a fallu utiliser de manière créative plusieurs fonctionnalités d'Elementor pour produire une page de test.

Pour construire notre test, nous avons utilisé les fonctionnalités Elementor suivantes :
- Theme Builder – pour configurer rapidement une nouvelle page de test
- Form Builder – pour que les réponses soient soumises et envoyées pour examen
- Contenu dynamique - pour remplir le test avec des questions
- Actions après soumission (dans les formulaires Elementor) - pour envoyer et enregistrer les réponses dans Google Sheets
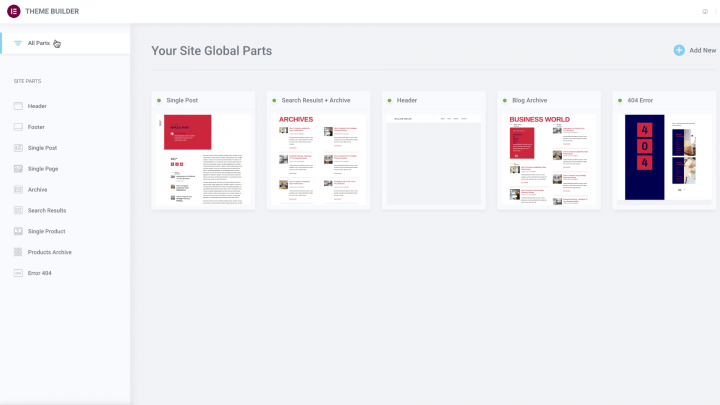
1. Générateur de thèmes

La mise en page de la page de test a été créée avec le générateur de thèmes d'Elementor en tant que modèle unique qui dessine le test sous la forme d'un formulaire avec un contenu dynamique.
Cela a permis aux RH de configurer très facilement une nouvelle page de test (qui est un type de publication personnalisé que nous avons créé sur WordPress) et de l'envoyer au candidat en cas de besoin.
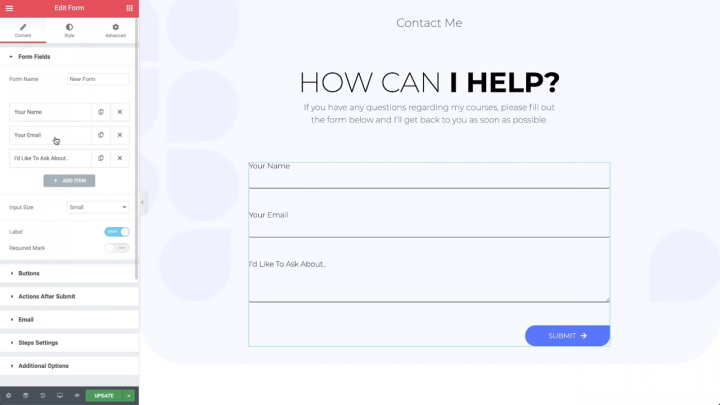
2. Widget de formulaire

Nous avons utilisé le widget de formulaire d'Elementor pour nous assurer que nos candidats disposent d'un moyen efficace de communiquer leurs réponses. Le formulaire soumis a ensuite été extrait vers Google Sheets.
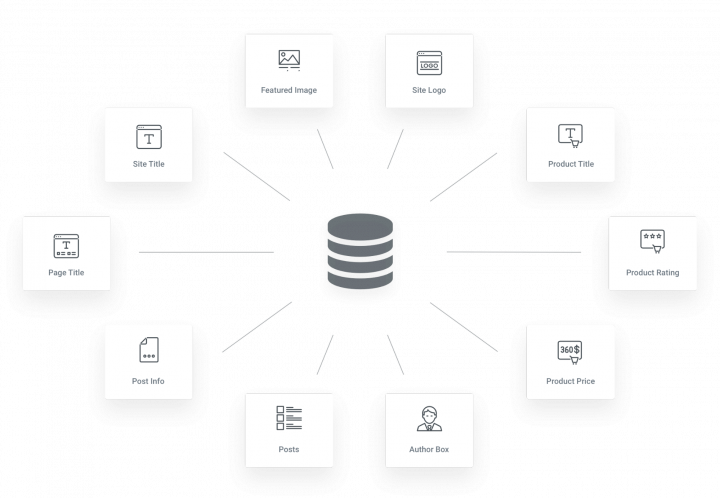
3. Contenu dynamique

Nous avons utilisé Digital Ocean - une société qui fournit des services cloud aux développeurs qui les aident à déployer et à faire évoluer des applications qui s'exécutent simultanément sur plusieurs serveurs, pour créer un serveur avec 5 configurations de site Web différentes, chacune contenant un bogue unique. Nous avons ensuite pris un instantané du serveur, ce qui nous a permis de le restaurer intégralement à volonté (après chaque test).

Pour développer cela, lorsqu'un nouveau test est créé, il invite Digital Ocean via une requête API à utiliser l'instantané pour créer le serveur contenant les 5 sites Web avec des erreurs. Ensuite, l'adresse IP du serveur est renvoyée à Elementor et est intégrée dans le test à l'aide de contenu dynamique. De cette façon, chaque question a un lien direct vers le site avec l'erreur.
4. Actions après la soumission

Une fois que le candidat a terminé de remplir le test, il le soumet. Le test soumis, avec les réponses, est ensuite envoyé à Google Sheets pour que les RH l'examinent.
Créez des sites Web complexes avec Elementor et du contenu dynamique
Avec la plupart des outils Saas et numériques, vous êtes limité par les options que le logiciel a créées pour vous ; Vous êtes limité à penser dans une boîte, pour ainsi dire - ou plus précisément - à agir dans le cadre d'un ensemble de règles.
La beauté d'une plate-forme open source est que vous pouvez l'étendre à vos propres besoins. Vous pouvez sortir des sentiers battus et utiliser votre créativité.
C'est le cas d'Elementor. Ici, en plus des outils d'Elementor, nous avons facilement intégré non seulement Google Sheets, mais également un moteur de création de serveur sophistiqué - Digital Ocean.
La possibilité de combiner les outils Elementor vous offre la flexibilité de résoudre des problèmes uniques et le pouvoir de créer des sites complexes rapidement, facilement et sans dépenses inutiles.
Avez-vous utilisé Elementor en dehors du cadre d'un simple "créateur de site Web" ? Faites le nous savoir dans les commentaires.
Sites Web étonnants
Sites WordPress