Qu'est-ce que le brutalisme dans la conception Web ?
Publié: 2022-04-07Le brutalisme est l'une de ces tendances qui semble aller et venir dans la conception de sites Web. Ce n'est pas parce qu'il n'y a pas beaucoup de valeur dans le design brutaliste. C'est plutôt que ça ne colle pas toujours avec le style et le ton de l'époque.
Cela fait partie de ce qui rend le brutalisme si intrigant. Lorsque la plupart des sites Web ont tendance à s'aligner et à adopter les mêmes tendances de base d'année en année, un site Web qui ne respecte pas les règles peut facilement voler la vedette.
Vous avez juste besoin de savoir si c'est le bon type de lumière que vous voulez faire briller sur la marque. Le brutalisme peut parfois paraître froid et sombre. S'il n'est pas correctement exécuté ou s'il n'est pas utilisé pour le bon type de marque, il peut envoyer de mauvais signaux aux visiteurs du site Web.
Dans ce guide du brutalisme dans la conception Web, nous discuterons de ce que c'est et en quoi il diffère des tendances minimalistes et antidesign. De plus, nous décomposerons les principes qui guident le brutalisme, montrerons quelques exemples de sites Web brutalistes et offrirons des suggestions sur quand et quand ne pas l'utiliser.
20 principes de conception de sites Web que tout professionnel du Web devrait connaître
Table des matières
- Qu'est-ce que la conception Web brutaliste ?
- Une brève histoire du brutalisme
- Webdesign brutaliste ou minimaliste
- 4 principes du brutalisme dans la conception Web
- 7 exemples de conception Web brutaliste
- Devriez-vous utiliser le brutalisme sur les sites Web ?
- Conclusion
Qu'est-ce que la conception Web brutaliste ?
Le brutalisme dans la conception Web est un style brut, simple et transparent qui donne la priorité à la fonctionnalité par rapport à la forme et à l'efficacité par rapport à l'esthétique. Il se caractérise par son aspect brut et son approche extrêmement simpliste et minimaliste.
Le brutalisme est un style de design né dans le domaine de l'architecture dans les années 1950. Le mot « brutalisme » vient du français brut , qui se traduit par « brut ».
Le Met Breuer, anciennement le bâtiment du Whitney Museum of American Art, est un bon exemple de la façon dont le design brutaliste en architecture donne la priorité à la fonction plutôt qu'à la forme :

C'est une structure massive aux caractéristiques frappantes, construite à partir de matériaux bruts. Le site Web du Whitney Museum est une représentation tout aussi précise de ce à quoi ressemble le brutalisme dans la conception Web :
Bien que les sites Web brutalistes n'aient peut-être pas les présences mégalithiques et sévères des bâtiments brutalistes, ils sont construits de la même manière en utilisant les matières premières du Web. Cela signifie une plus grande dépendance à HTML au lieu de CSS et JavaScript.
Voici quelques-uns des traits identifiables de cette technique de conception Web :
- Texte brut
- Polices système
- Hyperliens soulignés
- Couleurs sécurisées pour le Web
- Monochromatisme
- Arrière-plans de couleur unie avec peu ou pas de décoration (donc pas de dégradés)
- Composants géométriques et arêtes vives
- Photos non traitées - c'est-à-dire sans bordures, ombrages, arrondis, etc.
- Navigation ouverte (par opposition aux menus déroulants ou hamburger)
- Lignes de séparation entre les sections
- Contenu contenu dans les tableaux
- Boutons de contour
Bien que de nombreux sites Web brutalistes partagent ces caractéristiques, les conceptions ne sont pas toujours exécutées de la même manière, en particulier lorsque les concepteurs Web insufflent du brutalisme dans les techniques de conception modernes. Par exemple, le site Web du Whitney Museum contient une structure prévisible selon les normes de conception Web d'aujourd'hui tout en utilisant également de nombreuses images.
Une brève histoire du brutalisme
Le brutalisme est apparu en Europe dans les années 1950 alors que les pays cherchaient à se reconstruire après la Seconde Guerre mondiale. L'une des principales raisons pour lesquelles ce style de conception minimaliste a été poursuivi était qu'il était efficace en termes de coûts et de ressources. Bien que les façades en béton et en brique apparentes et les palettes monochromes n'aient peut-être pas conduit aux bâtiments les plus attrayants, ils étaient plus faciles et moins chers à construire.
Des pays comme le Royaume-Uni (où le brutalisme est né) ont adopté le brutalisme parce que c'était un moyen pratique et peu coûteux de construire des logements fonctionnels, des établissements d'enseignement et des bâtiments gouvernementaux. L'Union soviétique est un autre pays qui a adopté le brutalisme après la Seconde Guerre mondiale. Il l'a fait pour faire face à sa crise du logement. C'était aussi une façon de rejeter la politesse et l'extravagance de la bourgeoisie.
Le mouvement brutaliste a finalement décliné dans les années 1970. Alors que les matières premières bon marché que les architectes utilisaient pour construire des bâtiments brutalistes permettaient une reconstruction et une croissance rapides, les formes menaçantes et robustes ont acquis une réputation négative pour leur apparente froideur, leur dureté et leur association avec le communisme.
Cela dit, le brutalisme n'a pas complètement disparu. Les sites Web créés aux débuts d'Internet étaient brutalistes.
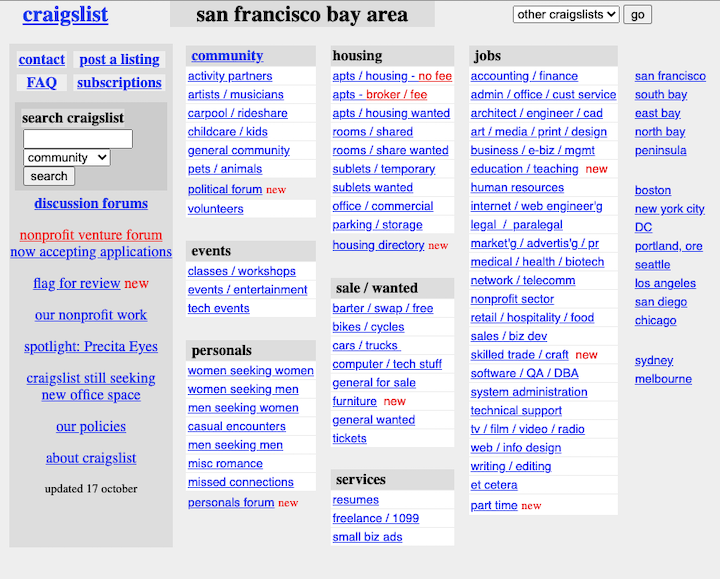
En fait, certains des sites Web des années 90 qui existent aujourd'hui conservent ce style. Fondée en 1995, Craigslist est l'un des exemples les plus populaires de la tendance de conception Web brutaliste. Voici à quoi cela ressemblait en 2000 :

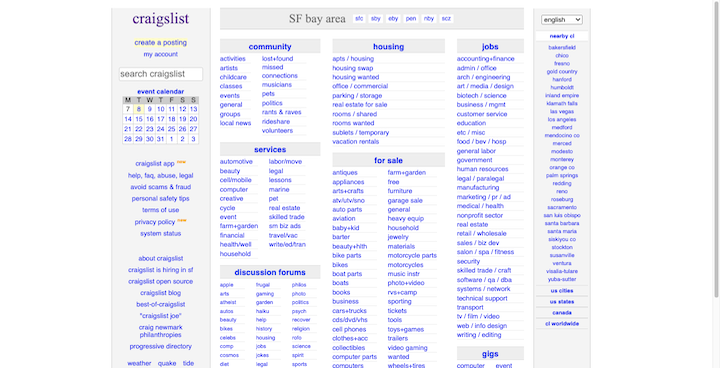
Il n'y a pas d'images - juste colonne après colonne de liens bleus sur fond blanc. Voici à quoi ressemble le site Web en 2022 :

Bien que le site ait une sensation plus raffinée, la structure originale et l'approche brute du design restent les mêmes. Craigslist transmet les images et l'espace blanc que vous trouveriez sur un site Web moderne attrayant de manière conventionnelle. Au lieu de cela, il utilise des en-têtes de colonne et des hyperliens bleus pour construire ses pages principales.
Il existe de nombreuses directions dans lesquelles les concepteurs de sites Web peuvent aller avec le brutalisme. Cela dit, il est important de ne pas le confondre avec l'antidesign. Cette tendance de conception est celle qui a émergé dans l'architecture italienne des années 1960 ainsi que dans la conception Web dans les années 1990 - elle se caractérisait par des interfaces criardes, exagérées et désorientantes.
Le but initial du brutalisme était de réduire la conception et la construction à l'essentiel et de la rendre plus pratique. Les conceptions laides étaient malheureusement parfois le sous-produit, mais pas l'intention initiale comme c'était le cas avec l'antidesign.
Webdesign brutaliste ou minimaliste
Bien que vous ne regardiez peut-être pas un design brutaliste et que vous ne le confondiez pas avec un design minimaliste, ils ont une chose en commun. Les deux tendances du design tournent autour de l'idée que moins c'est plus. Et que chaque élément doit servir un objectif clair.
Simplicité
Le brutalisme a tendance à pousser ce concept à l'extrême en réduisant un site Web à son cadre squelettique. La fonction importe beaucoup plus que la forme.
Le minimalisme, cependant, vise à équilibrer la simplicité avec la beauté, de sorte que les détails comptent toujours. Les paramètres CMS par défaut, les polices système et les palettes de couleurs surutilisées ont rarement leur place dans le minimalisme. Au lieu de cela, les concepteurs de sites Web tracent soigneusement chaque détail lié à l'espacement, à la hiérarchie, à la symétrie, etc.
Esthétique
Les designers brutalistes ont tendance à ne pas trop se soucier du goût. L'objectif est de prendre les ressources dont ils disposent et de les mettre en œuvre de manière à faire passer efficacement le message. Le brutalisme est vraiment une approche axée sur le contenu pour la conception de sites Web.
Les designers minimalistes, en revanche, sont plus intentionnels. Bien que le contenu soit le composant le plus important du site, les concepteurs utilisent davantage de composants d'interface utilisateur et n'hésitent pas à utiliser le style ou l'animation afin d'attirer l'attention sur les zones clés de la page.
Pertinence
Une autre grande différence entre ces tendances en matière de conception réside dans leur facilité d'utilisation. Le minimalisme est une tendance de longue date dans la conception de sites Web. C'est parce qu'il s'agit d'une approche évolutive de la conception - des interfaces simples, attrayantes et utilisables seront toujours adoptées par les consommateurs.
Le brutalisme a tendance à avoir une durée de vie beaucoup plus courte lorsqu'il n'émerge pas parmi les tendances du design de l'année. Il n'a pas non plus beaucoup de cas d'utilisation pertinents. C'est généralement une tendance adoptée par les créatifs dont les œuvres sont aussi brutalistes qu'avant-gardistes.
4 principes du brutalisme dans la conception Web
Le brutalisme ne respecte pas toujours les principes de la conception Web. Cela ne signifie pas pour autant que les interfaces utilisateur brutalistes sont inutilisables. Ils jouent simplement selon un ensemble de règles différent :
1. Faites ce dont vous avez besoin avec le strict minimum
La conception brutaliste ne permet pas le gaspillage. Vous n'utilisez que ce dont vous avez besoin pour créer un site Web efficace. Cela signifie généralement travailler avec du HTML sans style et utiliser les paramètres par défaut pour les polices, les couleurs, les formes, etc.
La fonctionnalité doit également être simple et simplifiée. Les visiteurs ne doivent pas être accablés par un contenu excessif, des fonctionnalités distrayantes ou des pages à chargement lent.
2. Force et stabilité du projet grâce à la structure
Un site Web brutaliste peut sembler primitif à première vue, mais vous pouvez projeter beaucoup de force et de stabilité grâce à ce style de conception. Même si vos pages Web ne sont pas dominées par une typographie surdimensionnée et imminente, la structure exposée de l'interface utilisateur - comme les lignes de séparation, les tableaux et la navigation ouverte - peut donner à un site une impression de robustesse.
L'utilisation de couleurs de base comme le noir, le blanc et les couleurs naturelles comme le gris, le bronzage et le cuivre rendra également un site Web plus solide, comme les structures physiques sur lesquelles ils sont modélisés. Des interfaces utilisateur rugueuses et imparfaites avec des bords durs contribuent également à un site Web plus industriel.
3. Un design efficace n'a pas besoin d'être attrayant
Bien qu'il n'y ait peut-être rien de joli dans une interface simplifiée, cela n'a peut-être pas beaucoup d'importance pour les utilisateurs qui souhaitent un moyen rapide et facile de s'engager avec le site et de convertir.
Cela dit, la conception Web brutaliste n'a pas nécessairement besoin d'être moche. Il existe de nombreux exemples d'architecture, de mobilier et de sites Web brutalistes contemporains et modernes qui sont conçus de manière complexe sans être inutiles ni extravagants.

4. Transmettre la transparence par la simplicité
Lorsque le brutalisme est entré en scène pour la première fois, c'était un moyen pratique et efficace de construire des bâtiments. Il a également contesté l'artificialité et la légèreté que l'on voyait partout ailleurs.
En tant que tel, le brutalisme d'aujourd'hui n'est pas seulement utile pour transmettre la force. Ses interfaces robustes et imparfaites peuvent également transmettre certaines vérités sur une marque que les mots seuls ne peuvent parfois pas. Le brutalisme dans la conception Web permet aux marques de se révéler, et d'une manière que de nombreuses marques et personnes ne seraient pas assez confiantes pour le faire.
7 exemples de conception Web brutaliste
Jetons un coup d'œil à quelques exemples d'exemples de sites Web brutalistes qui présentent les différentes façons dont cette tendance de conception est utilisée aujourd'hui :
1. 56 numérique
56 Digital est un studio numérique basé à Toronto. Ce que vous voyez ci-dessus est le site Web du portefeuille de l'agence. Alors que les clients potentiels trouveront des graphiques de portefeuille cachés sous la liste de projets pliable en bas, il n'y a pas grand-chose à regarder.
Il n'y a pas de navigation à proprement parler - juste quelques informations de base sur l'entreprise et des liens vers leurs médias sociaux. Il existe également une liste en texte brut des services créatifs de l'agence. En dessous se trouve un tableau contenant les noms et les années des projets. Ce n'est que lorsque le visiteur survole les lignes du projet qu'il pourra faire apparaître l'image associée et une description d'une seule ligne.
2. TYPE A2
A2-TYPE est une fonderie de polices indépendante. Le GIF ci-dessus provient de la page Polices de l'entreprise. Cela dit, la majorité de ce site est ce que vous appelleriez une conception brutale - cela vaut pour la navigation ouverte en haut du site qui affiche toutes les pages sans avoir besoin d'engagement.
L'arrière-plan de cette page est de couleur magenta unie. Les polices sont affichées dans la même taille, le long de la même colonne et sont régulièrement espacées au sein de leurs catégories. Il n'y a pas d'images à proprement parler, mais c'est parce que les polices intégrées sont tout ce que les visiteurs voudront voir de toute façon.
3. Clés d'Alicia
Ces dernières années, la chanteuse, compositrice et actrice Alicia Keys a tenu à réduire son apparence physique, apparaissant souvent sans maquillage lors d'événements de grande envergure. Nous n'avons donc pas été surpris de voir son site Web imprégné de ce même type de qualité brute et authentique.
La plupart des images de la page d'accueil ne sont pas traitées. En d'autres termes, ils apparaissent sur la page dans leur taille, leur forme et leur conteneur d'origine. De plus, ils sont accompagnés de très peu de mots, stylés à l'aide d'une typographie de base sans empattement.
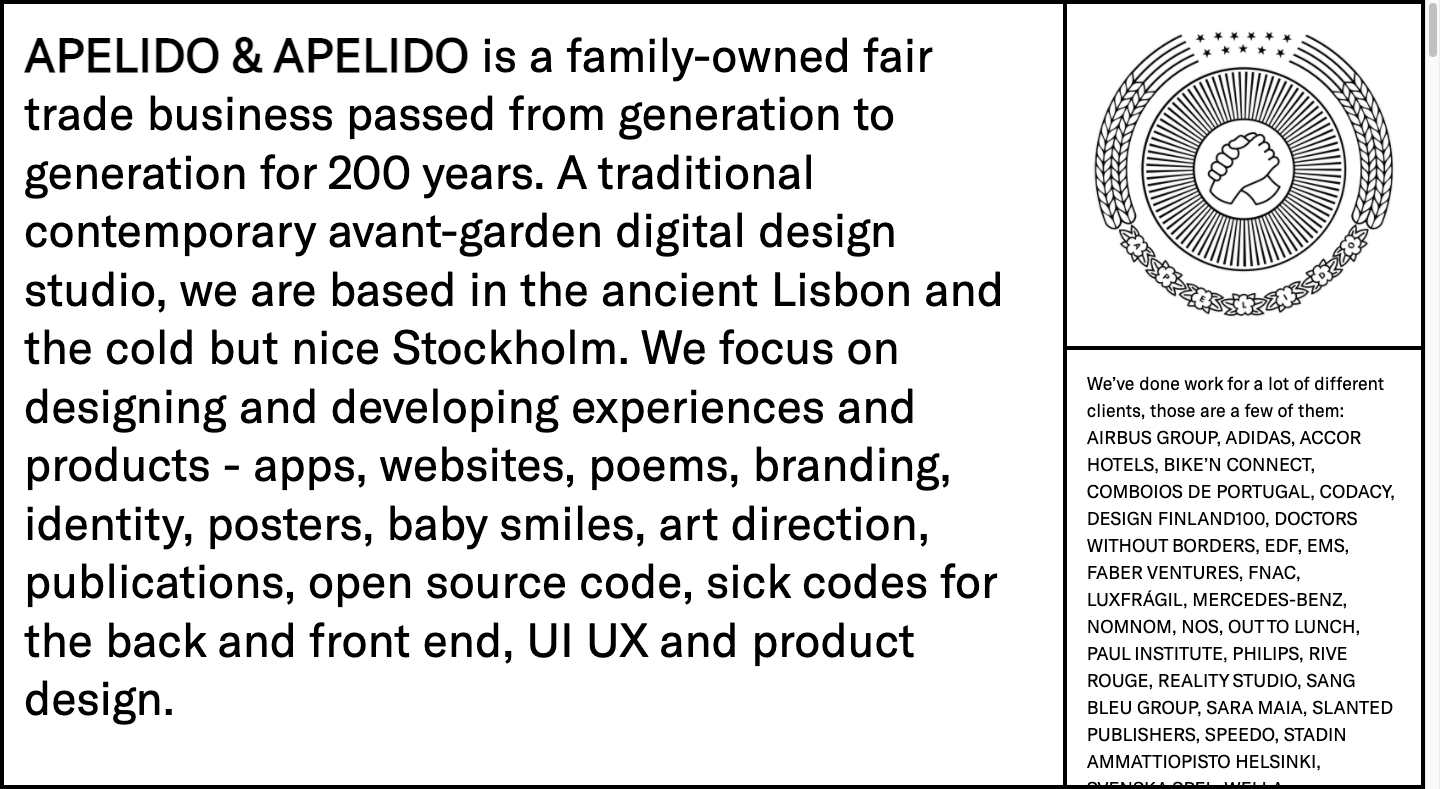
4. Apelido & Apelido

Apelido & Apelido est un studio de design numérique original avec un site Web tout aussi original. La capture d'écran ci-dessus montre à quoi ressemble la section héros du site. Il n'y a pas d'en-tête à proprement parler. Juste des boîtes contenant du texte et un logo funky.
Le site Web d'une seule page n'est cependant pas complètement brutaliste. Les visiteurs rencontrent des animations aléatoires, une vidéo interactive et un livre d'or au lieu d'un formulaire de contact traditionnel.
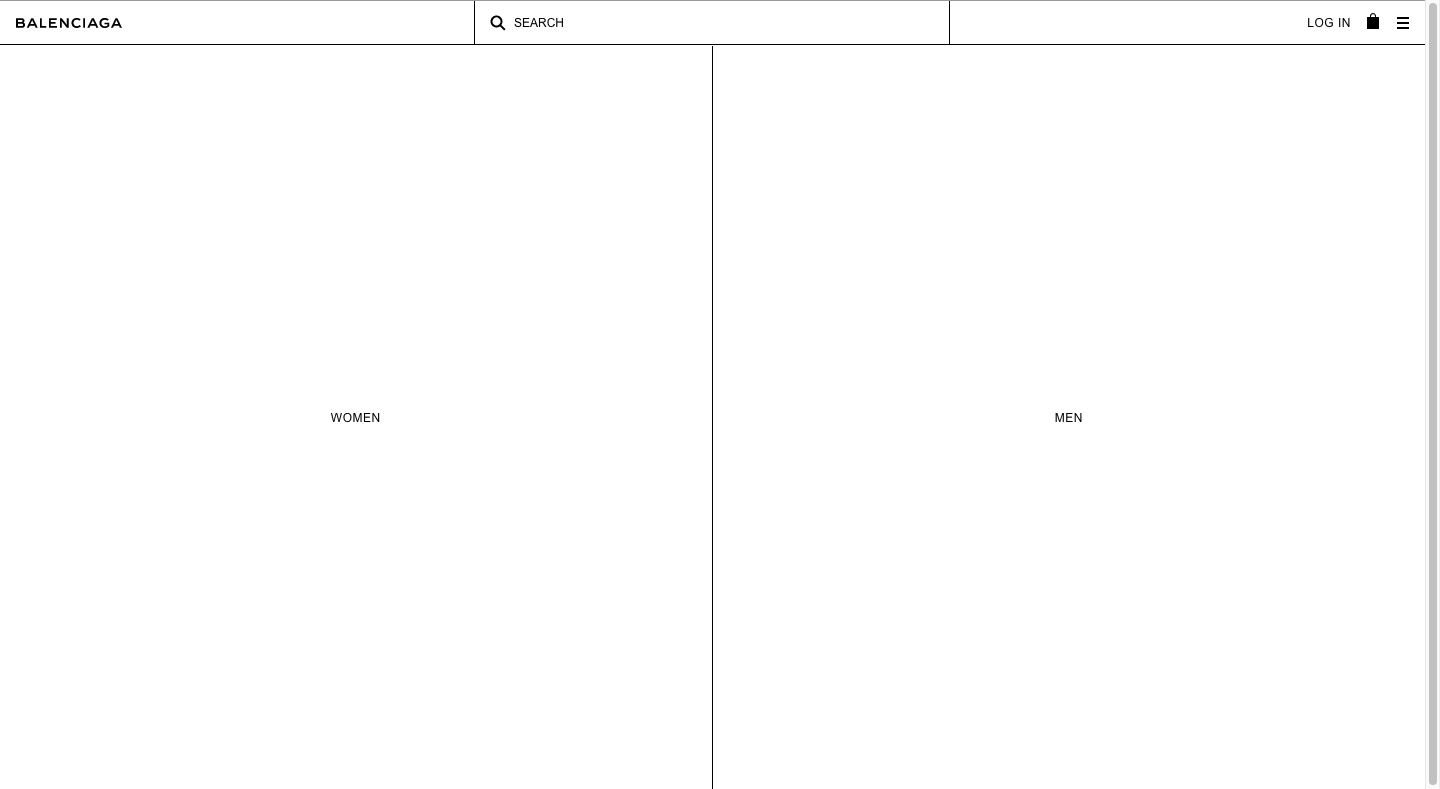
5. Balenciaga

Balenciaga a longtemps poussé les boutons des gens avec sa mode. Il y a des années, il a également poussé son site Web à l'extrême en termes de style.
Ce que vous voyez ci-dessus est une capture d'écran de la page d'accueil de Balenciaga en 2017. La conception du site ressemblait plus à une structure filaire qu'à un site Web à part entière. Ce n'est que lorsque les acheteurs ont parcouru les catégories qu'ils ont rencontré des images de produits et une interface utilisateur avec laquelle ils seraient plus familiers.
De nos jours, le design brutaliste n'est plus aussi complet qu'il l'était autrefois. Voici à quoi ressemble le site en 2022 :
L'en-tête, le pied de page, la navigation, le widget de chat en direct et les boutons conservent l'aspect filaire rudimentaire du site.
6. Rapport Drudge
Drudge Report est un site Web d'agrégation de nouvelles qui existe depuis presque aussi longtemps que Craigslist. Tout comme Craigslist, Drudge Report a conservé son style brutaliste à ce jour.
Alors que les lecteurs trouveront occasionnellement une image ou une bannière publicitaire tierce sur la page, la majorité de l'interface utilisateur se compose de liens en texte brut vers des articles et des sources d'actualités. Ils sont représentés dans un style de base noir souligné. Les liens sont également organisés au hasard sur la page et chaque section est divisée par de fines lignes noires.
7. Le blog de Seth
Seth Godin est un entrepreneur et auteur qui tient un blog de style brutaliste appelé Seth's Blog. Il n'y a pas d'images sur la page à défilement long. La navigation est visible en entier et à tout moment sur la gauche. De plus, tous les hyperliens qui apparaissent dans la publication apparaissent sous forme de liens de texte soulignés en bleu.
Bien que ce blog tout en texte soit conçu à la mode du brutalisme, il a un design attrayant. En effet, il suit de nombreux principes UX qui expliquent comment les concepteurs doivent espacer, regrouper et mettre en page les pages en fonction de la psychologie humaine et des préférences de l'utilisateur.
Devriez-vous utiliser le brutalisme sur les sites Web ?
Le brutalisme peut être une façon avant-gardiste d'aborder la conception de sites Web. Mais c'est une tendance de conception difficile à maîtriser, non seulement en termes de technique, mais aussi en termes de moment et d'endroit où vous l'appliquez.
Si vous êtes intrigué par le brutalisme et que vous vous demandez comment le faire fonctionner sur le Web, voici quelques avantages et inconvénients à prendre en compte :
Les avantages de la conception Web brutaliste
- Démarquez-vous de la foule : un site Web brutaliste ne ressemblera à rien de ce que fait la concurrence, ce qui fera automatiquement ressortir la marque. Ceci est particulièrement utile pour les types artistiques qui souhaitent faire bonne impression sur les clients, utilisateurs ou acheteurs potentiels.
- Efficacité maximale : Dans le brutalisme, peu importe si un site Web est attrayant tant qu'il est efficace. Si vous avez une solide compréhension des principes de conception Web et de la psychologie humaine, vous pouvez créer des interfaces utilisateur sans distraction et utilisables qui réussissent très bien à convertir les utilisateurs.
- Minimiser les coûts et les ressources : le brutalisme est un moyen efficace de concevoir des sites Web en termes de coûts et de ressources. Si vous travaillez avec un client qui souhaite un site à fort taux de conversion sans toutes les cloches et tous les sifflets, le brutalisme peut être un excellent moyen de répondre à cette demande.
- Temps de chargement plus rapides : étant donné que les conceptions brutales sont principalement créées à l'aide de HTML et qu'elles utilisent peu d'images, vous et vos clients bénéficierez du sous-produit de la vitesse. Sans tout ce CSS et JavaScript pour ralentir les choses, les sites Web brutalistes peuvent se charger très rapidement, ce qui est bon pour l'expérience utilisateur et le référencement.
Les inconvénients de la conception Web brutaliste
- Visuellement peu attrayant : Les designs brutalistes ne sont pas toujours les plus agréables visuellement. Bien que l'esthétique ne soit pas une priorité dans le brutalisme, une interface laide peut faire hurler les visiteurs selon l'effet esthétique-utilisabilité.
- Associations négatives : Le brutalisme n'a pas la meilleure des réputations, beaucoup considèrent ces conceptions comme froides, sombres, rugueuses, imposantes, post-apocalyptiques et une foule d'autres descripteurs négatifs. Faites attention à la façon dont vous allez avec vos créations, sinon la marque peut également être associée à ces adjectifs.
- Non durable : contrairement au minimalisme qui se sentira toujours moderne et opportun, la conception Web brutaliste n'est pas la tendance la plus durable. Si vous l'utilisez sur un site Web, vous devrez probablement surveiller de près ses performances et mettre en œuvre une refonte lorsque l'engagement et les conversions chuteront.
- Moins lisible : les sites Web brutalistes ne sont pas nécessairement les plus faciles à consulter sur de longues périodes. Vous devrez donc en tenir compte lorsque vous déciderez quand utiliser ce style. Vous devrez peut-être "enfreindre" certaines des règles du brutalisme afin d'apporter de l'équilibre, de l'espace et d'autres éléments à l'interface utilisateur pour la rendre moins difficile à lire.
Conclusion
Le brutalisme a peut-être ses racines dans l'architecture européenne des années 1950, mais Internet s'intéresse à cette tendance de la conception Web depuis des décennies. Cela dit, le design brutaliste n'est pas comme les tendances du design moderne comme le minimalisme ou le design plat qui sont là pour rester.
Le brutalisme est une race spéciale de conception de sites Web. Cela fonctionne bien pour les marques et les particuliers originaux et créatifs. Cependant, cette technique de conception qui contourne les règles n'est pas toujours bien accueillie, peu importe à quel point vous suivez ses principes de base.
Bien qu'il existe aujourd'hui d'excellents exemples de brutalisme sur le Web, bon nombre de ces marques ont mélangé le brutalisme à l'ancienne avec les tendances du design moderne afin d'assurer leur convivialité. Si vous envisagez d'utiliser cette tendance de conception Web, c'est quelque chose à garder à l'esprit.
Les consommateurs d'aujourd'hui se sont habitués aux interfaces attrayantes. Le brutalisme poussé à l'extrême pourrait créer une expérience trop choquante pour eux. Ainsi, trouver un bon équilibre entre le brutalisme et le minimalisme moderne sera un moyen sûr de jouer avec cette technique.
