Comment utiliser le fil d'Ariane dans la conception Web pour améliorer la navigation
Publié: 2021-02-07Lorsqu'il s'agit de succès en ligne, le contenu est vraiment roi. Cependant, si ce contenu est difficile à trouver et à naviguer, personne ne restera assez longtemps pour découvrir tout ce qu'il a à offrir.
Heureusement, il existe des moyens de rendre votre site plus facile à naviguer. En implémentant des fils d'Ariane, vous pouvez permettre aux visiteurs de naviguer vers les pages de niveau supérieur de votre site en un seul clic. Les fils d'Ariane peuvent également aider les visiteurs à trouver exactement le contenu qu'ils recherchent, même si votre site s'étend sur des centaines de pages différentes.
Dans cet article, nous allons explorer pourquoi le fil d'Ariane est un élément essentiel de la conception Web et les trois types de fil d'Ariane que vous pouvez ajouter à votre site Web WordPress. Nous partagerons ensuite quatre meilleures pratiques pour créer des fils d'Ariane qui ont fière allure et qui aident les visiteurs à naviguer facilement sur votre site Web. Commençons!
Table des matières
- Que sont les fils d'Ariane dans la conception Web ?
- Pourquoi devriez-vous envisager d'utiliser la navigation par fil d'Ariane
- 3 types de navigation par fil d'Ariane
- 1. Fil d'Ariane basé sur la localisation
- 2. Fil d'Ariane basé sur le chemin
- 3. Fil d'Ariane basé sur les attributs
- 4 meilleures pratiques de conception pour les fils d'Ariane
- 1. Ne remplacez pas vos menus de navigation principaux
- 2. Gardez vos titres cohérents
- 3. Suivez le fil d'Ariane dans les meilleures pratiques de conception Web
- 4. Utilisez un fil d'Ariane cohérent
Que sont les fils d'Ariane dans la conception Web ?
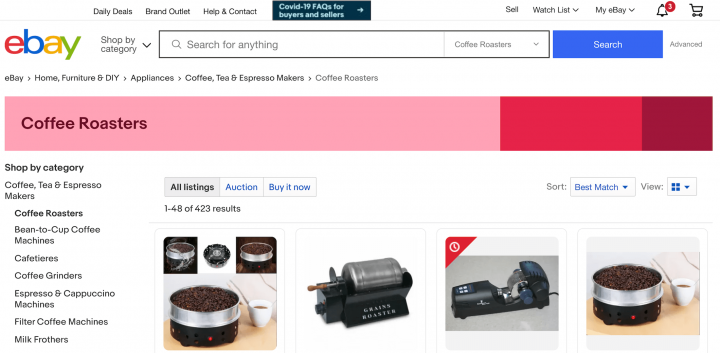
Les fils d'Ariane sont un type d'élément de navigation secondaire qui révèle l'emplacement de l'utilisateur sur un site Web. Ils prennent généralement la forme de liens disposés horizontalement, séparés par le symbole supérieur à (>). Ce symbole indique le niveau de chaque page, par rapport à tous les autres liens qui apparaissent dans le fil d'Ariane :

Les fils d'Ariane dans la conception Web fournissent une représentation visuelle de la structure d'un site Web. Le terme "chapelure" provient du conte de fées Hansel et Gretel, où les protagonistes laissent une traînée de chapelure pour les aider à retrouver le chemin du retour. Comme dans le conte de fées, le fil d'Ariane de votre site Web peut aider les visiteurs à revenir sur leurs pas !
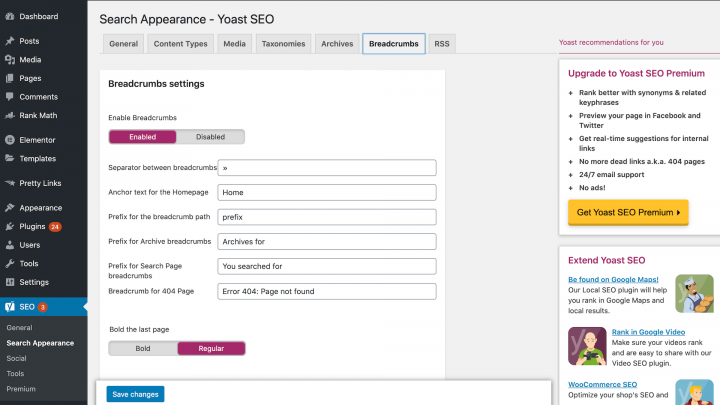
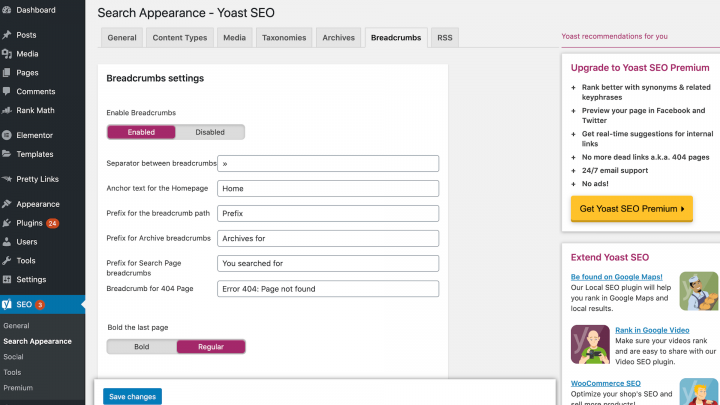
Il existe plusieurs façons d'ajouter des fils d'Ariane à votre site Web. Par exemple, si vous utilisez le plug-in Yoast SEO, vous pouvez ajouter des fils d'Ariane à n'importe quelle page à l'aide du widget de fils d'Ariane Elementor. Vous pouvez activer les paramètres de fil d'Ariane de Yoast en accédant à SEO > Apparence de recherche > Fil d'Ariane :

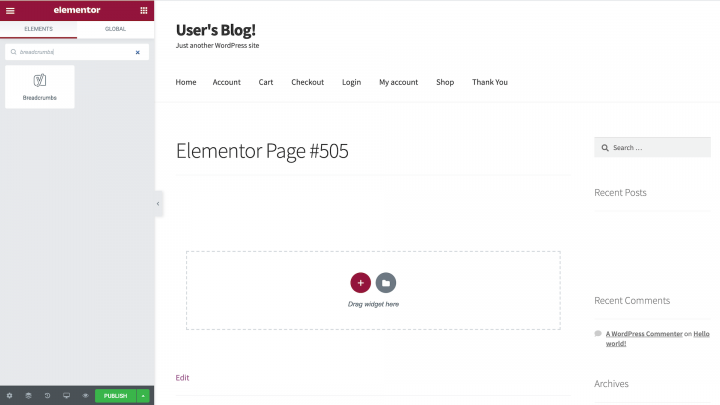
Après avoir activé cette fonctionnalité, un nouveau widget de fil d'Ariane apparaîtra dans l'éditeur Elementor. Vous pouvez faire glisser et déposer ce widget sur n'importe quelle zone de votre canevas :

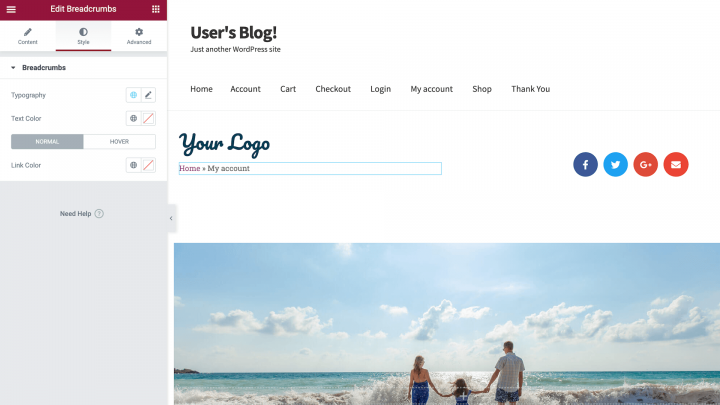
Elementor affichera automatiquement votre fil d'Ariane. Vous pouvez ensuite les personnaliser pour compléter la conception de votre site Web, notamment en modifiant les couleurs du texte et des liens ainsi que la typographie.
Pourquoi devriez-vous envisager d'utiliser la navigation par fil d'Ariane
Contrairement aux menus de navigation principaux, les fils d'Ariane aident à garder les visiteurs orientés en affichant leur emplacement actuel dans la hiérarchie du site. Le fil d'Ariane peut être un ajout utile à la plupart des sites Web. Cependant, ils sont particulièrement bien adaptés aux sites avec une hiérarchie complexe ou un grand nombre de pages.
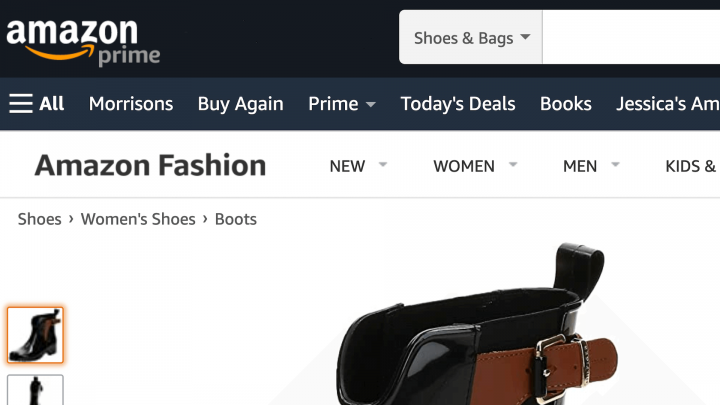
L'exemple classique est celui des sites de commerce électronique, où le fil d'Ariane peut aider les visiteurs à naviguer facilement entre les catégories de produits :

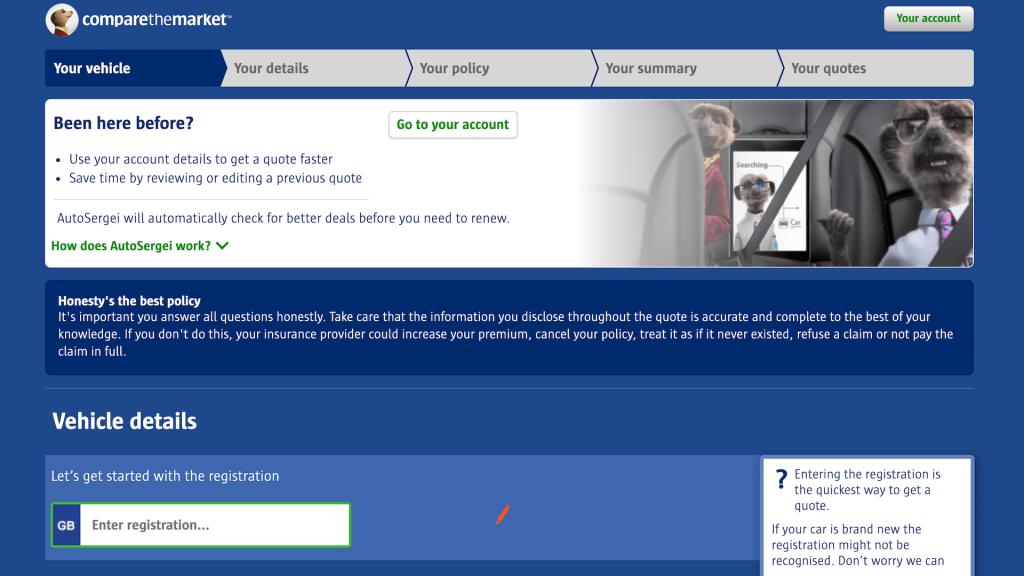
Puisqu'ils affichent l'emplacement du visiteur, vous pouvez également utiliser le fil d'Ariane comme barre de progression. Certains exemples courants incluent les questionnaires en ligne et les formulaires de plusieurs pages tels que les demandes d'emploi :

Lorsqu'ils sont utilisés de cette manière, les fils d'Ariane fournissent une représentation visuelle des étapes que le visiteur a déjà franchies avec succès et des étapes restantes. Cela peut motiver les visiteurs à accomplir la tâche à accomplir.
En tant que propriétaire de site Web, vous souhaitez que les visiteurs passent le plus de temps possible sur votre site. Les fils d'Ariane peuvent encourager la navigation en affichant toutes les options de navigation pertinentes. Par exemple, un client peut accéder à une page de produit, puis décider de ne pas acheter ce produit particulier. Les fils d'Ariane peuvent encourager le visiteur à explorer les catégories liées au produit et, espérons-le, à effectuer un achat.
Les fils d'Ariane sont également un mécanisme de navigation compact. Lorsqu'il s'agit d'utiliser le fil d'Ariane dans la conception Web, il peut être utile d'esquisser votre architecture de navigation. Si votre site a une hiérarchie ou un regroupement logique, il peut être un bon candidat pour le fil d'Ariane. Cependant, les fils d'Ariane n'ajoutent généralement pas beaucoup de valeur aux sites à un seul niveau tels que les blogs personnels.
Enfin, le fil d'Ariane aide également les robots des moteurs de recherche à comprendre la structure de votre site. C'est une bonne nouvelle pour votre Search Engine Optimization (SEO).
3 types de navigation par fil d'Ariane
Les chemins de navigation peuvent généralement être divisés en trois catégories : emplacement ou hiérarchique, chemin et attribut. Chaque type a ses propres forces et faiblesses, alors explorons-les en détail.
1. Fil d'Ariane basé sur la localisation
Les fils d'Ariane basés sur l'emplacement ou hiérarchiques représentent la structure d'un site. Si votre site comporte deux niveaux hiérarchiques ou plus, il peut être utile d'inclure des fils d'Ariane basés sur la localisation dans votre conception Web.
Vous pouvez également utiliser des fils d'Ariane basés sur la localisation si les visiteurs accèdent régulièrement à votre site à un niveau plus profond. Par exemple, un consommateur peut rechercher un produit spécifique sur Google, puis accéder à votre site sur cette page de produit. Pour ce nouveau client, les fils d'Ariane basés sur la localisation peuvent fournir des informations utiles sur la structure de votre site.
2. Fil d'Ariane basé sur le chemin
Les fils d'Ariane basés sur le chemin sont générés dynamiquement. Cela signifie qu'ils affichent le chemin parcouru par le visiteur pour atteindre la page Web en cours.
En ce qui concerne le fil d'Ariane dans la conception Web, nous vous recommandons d'aborder cette variété avec prudence. Les visiteurs ont tendance à sauter d'une page à l'autre, ce qui peut entraîner un fil d'Ariane chaotique et inutile. La plupart des navigateurs Web fournissent également un bouton Précédent , de sorte que votre fil d'Ariane basé sur le chemin peut contribuer peu à l'expérience du visiteur.
3. Fil d'Ariane basé sur les attributs
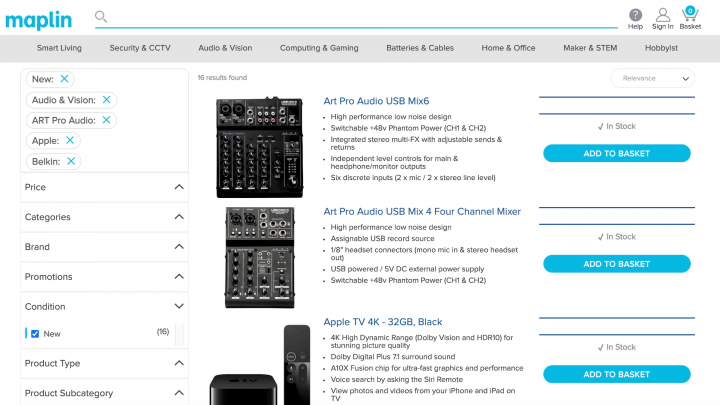
Les fils d'Ariane basés sur les attributs affichent tous les attributs que le consommateur a sélectionnés. Les sites de commerce électronique utilisent souvent des fils d'Ariane basés sur des attributs pour aider les visiteurs à comprendre comment ils sont arrivés au produit actuel :

Les fils d'Ariane basés sur les attributs peuvent également aider le visiteur à explorer un contenu alternatif qui correspond aux attributs choisis. Par exemple, le client peut explorer des produits qui correspondent à l'attribut "bottes" ou "taille 5" (ou les deux). Cela peut aider à générer des conversions et à maximiser vos revenus.
4 meilleures pratiques de conception pour les fils d'Ariane
Quel que soit le type de fil d'Ariane que vous décidez d'utiliser, il existe certaines meilleures pratiques que vous pouvez mettre en œuvre pour vous assurer qu'elles sont efficaces. Voici quatre bonnes pratiques à garder à l'esprit lors de la création de votre fil d'Ariane.

1. Ne remplacez pas vos menus de navigation principaux
Les fils d'Ariane sont un type de schéma de navigation secondaire. Bien que chaque site Web soit différent, il est généralement déconseillé de remplacer tous vos menus de navigation principaux par des fils d'Ariane.
Il est important de rappeler que tous les parcours des visiteurs ne sont pas ordonnés – ou logiques ! Si vous remplacez tous vos menus de navigation principaux par des fils d'Ariane, vos visiteurs pourraient avoir du mal à se déplacer entre des contenus sans rapport.
Les visiteurs peuvent également arriver sur une page sans naviguer dans la hiérarchie attendue, par exemple via les résultats de recherche Google. Pour les visiteurs sans contexte, le fil d'Ariane peut offrir peu de valeur et peut même prêter à confusion.
En ce qui concerne les fils d'Ariane dans la conception Web, vous devez les considérer comme une fonctionnalité supplémentaire qui facilite la navigation. En fournissant à la fois des schémas de navigation principaux et secondaires, vous pouvez donner aux visiteurs la liberté d'explorer votre site de manière hiérarchique ou non hiérarchique.
2. Gardez vos titres cohérents
Pour éviter toute confusion, il est conseillé de rester cohérent avec les titres de votre page et du fil d'Ariane. Ceci est particulièrement important lorsque vous ciblez des mots clés spécifiques à des fins de référencement.
La seule exception est lorsqu'un fil d'Ariane comporte des mots-clés ou des phrases répétitifs. Les moteurs de recherche peuvent interpréter cette répétition comme une sur-optimisation et vous infliger une pénalité SEO. Vous pouvez également choisir d'inclure le titre de la page en cours dans votre fil d'Ariane. Cependant, pour éviter toute confusion, il est important d'utiliser du texte brut pour le titre de la page actuelle, plutôt qu'un lien cliquable.
Si vous utilisez Yoast SEO, vous pouvez personnaliser le texte qui apparaît dans votre fil d'Ariane. Cela inclut l'ajout d'un texte d'ancrage, ainsi qu'un préfixe pour le chemin du fil d'Ariane :

Vous pouvez également modifier la taxonomie utilisée pour créer vos chemins de navigation. Toutes les personnalisations que vous effectuez seront reflétées dans le widget de fil d'Ariane d'Elementor.
3. Suivez le fil d'Ariane dans les meilleures pratiques de conception Web
Lorsqu'il s'agit de styliser votre fil d'Ariane, il est important de suivre les meilleures pratiques de conception. Cela aidera les visiteurs à interagir avec succès avec votre fil d'Ariane.
En règle générale, les propriétaires de sites Web utilisent le symbole supérieur à (>) pour séparer les hyperliens dans un fil d'Ariane. Cependant, ce symbole suggère une relation parent-enfant, et les fils d'Ariane basés sur le chemin, en particulier, ne fonctionnent pas nécessairement de cette façon. En ce qui concerne le fil d'Ariane dans la conception Web, il est également possible que le symbole > entre en conflit avec les éléments visuels de votre site.
Les utilisateurs de Yoast SEO peuvent modifier le caractère de séparation en accédant au menu SEO > Apparence de la recherche > Fil d'Ariane. Vous pouvez y saisir n'importe quel caractère, bien que les choix courants incluent les flèches pointant vers la droite ( → ), les guillemets à angle droit ( » ) et les barres obliques ( / ).
Le dimensionnement et le rembourrage sont d'autres considérations de conception importantes. Du point de vue de la convivialité, il est crucial qu'il y ait suffisamment d'espace entre les liens dans vos chemins de navigation. Cependant, en tant que mécanisme de navigation secondaire, il est également important que vos chemins de navigation ne détournent pas l'attention du menu de navigation principal :

Vous pouvez utiliser Elementor pour trouver cet équilibre délicat. Pour modifier la taille et le style de n'importe quel élément à l'écran, sélectionnez-le simplement dans le canevas, puis passez un peu de temps à explorer l'onglet Style d'Elementor.
4. Utilisez un fil d'Ariane cohérent
En règle générale, les chemins de navigation sont affichés dans la moitié supérieure de la page. Si vous utilisez un menu de navigation horizontal, les fils d'Ariane sont généralement placés juste en dessous.
Si vous suivez ces conventions de conception, les visiteurs ne devraient avoir aucun problème à localiser votre fil d'Ariane. Lorsque votre fil d'Ariane est affiché en évidence en haut de la page, cela aide également le visiteur à s'orienter immédiatement. Si vous utilisez le widget de fil d'Ariane d'Elementor, vous pouvez positionner ce widget n'importe où à l'écran à l'aide du générateur de glisser-déposer.
Lors du positionnement de votre fil d'Ariane, la cohérence est essentielle. L'affichage du fil d'Ariane à différents endroits de votre site ne fera que semer la confusion et frustrer les visiteurs, ce qui aura un impact négatif sur leur expérience.
Améliorez l'expérience utilisateur avec le fil d'Ariane
La publication de beaucoup de contenu de qualité est essentielle pour la gestion d'un site Web réussi. Cependant, à mesure que votre site Web se développe, il peut devenir difficile de naviguer. Cela est particulièrement vrai pour les sites de commerce électronique, qui ont souvent des hiérarchies complexes composées de plusieurs catégories de produits.
Les fils d'Ariane peuvent aider les visiteurs à naviguer sur votre site avec plus de succès. Ils peuvent également encourager les clients à naviguer et donner un coup de pouce à l'optimisation des moteurs de recherche (SEO). Si vous utilisez Elementor et Yoast SEO, vous pouvez ajouter des fils d'Ariane à n'importe quelle page ou publication, et les styliser pour qu'ils correspondent parfaitement à la conception de votre site.
Vous avez des questions sur la façon d'améliorer la navigation de votre site avec le fil d'Ariane ? Laissez-nous un commentaire ci-dessous!
Sites Web étonnants
Sites WordPress