17 meilleurs exemples de pages de destination SaaS et pourquoi ils fonctionnent
Publié: 2022-06-29Vous voulez créer une page de destination SaaS qui tue et qui fera en sorte que les inscriptions ne cessent d'augmenter ? Tu ferais mieux de mieux concevoir, mon ami.
La conception d'une page de destination est plus délicate (et plus compétitive) dans le secteur SaaS que dans tout autre secteur. Considérant que vous avez un produit virtuel, même les plus petites erreurs comme ;
- choisir la mauvaise couleur de bouton,
- offrir une mauvaise expérience utilisateur,
- ou avoir trop de distractions peut ruiner vos efforts.
Attendez, revenons à la case départ.
Une page de destination SaaS est une page Web où un visiteur peut en savoir plus sur un logiciel spécifique pour résoudre un problème. Cependant, la durée d'attention moyenne des êtres humains est aussi faible que 8 secondes, donc votre page de destination a 8 secondes pour prouver pourquoi elle mérite l'attention et le temps de la personne.
Ne vous inquiétez pas; nous avons recherché les meilleurs pour vous inspirer et faire basculer votre page de destination.
N'hésitez pas à parcourir la table des matières ci-dessous.

Qu'est-ce qu'une page de destination SaaS ?
Une page de destination SaaS est une page de vente destinée à vendre à froid votre produit ou service aux visiteurs de votre site Web. Les pages de destination SaaS sont utilisées dans la stratégie marketing des produits et services où les utilisateurs sont invités à une vente immédiate sans aucun contact préalable avec l'acheteur.
Une page de destination SaaS est une page de votre site Web sur laquelle un visiteur intéressé peut accéder pour trouver plus d'informations sur votre produit. Il est conçu pour promouvoir ou vendre votre logiciel en ligne . Il ne doit pas nécessairement être lié à l'application réelle, mais il doit fournir des informations sur son fonctionnement et les avantages qu'il peut apporter.
Le facteur le plus important pour créer une bonne page de destination SaaS est de comprendre votre public. Quels sont leurs besoins ? Qu'est-ce qui les motivera à acheter ? Que voulez-vous que le résultat final de la page soit ?
Après avoir répondu à ces questions, vous pouvez créer une page de destination SaaS efficace qui à la fois informe les clients potentiels et les encourage à se convertir en prospects, contacts ou même clients.
Quels sont les avantages d'utiliser une page de destination SaaS ?
Une page de destination est essentiellement un autre site Web, ce qui signifie que vous avez un contrôle beaucoup plus grand sur le processus de conversion.
Vous pouvez configurer un modèle de conception pour votre page, qui présente aux visiteurs toutes les informations clés de manière organisée.
Les pages de destination vous permettent de créer un parcours transparent pour les visiteurs intéressés par l'achat de votre produit. Ils sont conçus spécifiquement à cette fin et se concentrent uniquement sur la réalisation de conversions.
Bon à savoir : Le taux de conversion moyen d'une landing page se situe autour de 2,35 %.
Ce qu'il faut inclure sur les pages de destination SaaS
- Boutons CTA
- Slogan du produit
- Logos de vos plus gros clients
- Témoignages
- Caractéristiques du produit
- Courtes vidéos instructives pour promouvoir les fonctionnalités
Principaux exemples de pages de destination SaaS et pourquoi ils se convertissent
1. Avocat

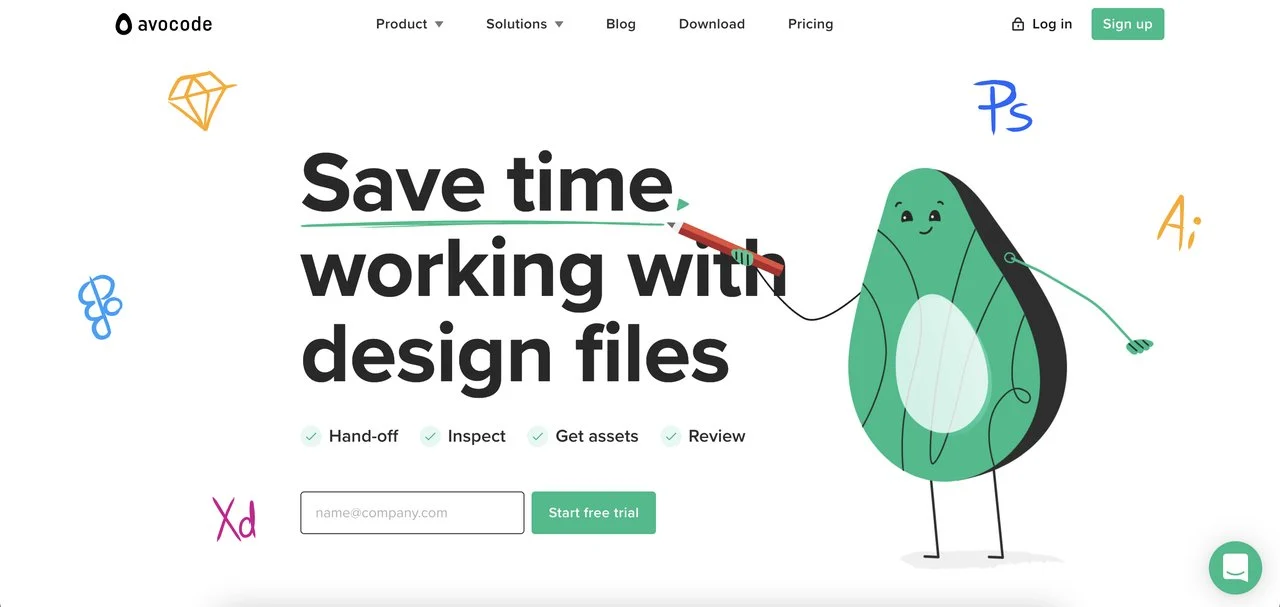
Le premier exemple de page de destination SaaS que nous allons examiner est celui d'Avocode, un outil de transfert de conception qui vous permet d'ouvrir, de partager, d'inspecter et de collaborer sur des fichiers Sketch, Adobe XD, Photoshop, Illustrator et Figma.
Tous ces outils sont présentés sur la page de destination sous forme de logos esquissés pour donner aux visiteurs une idée des produits disponibles sans les mettre dans une phrase.
Les concepteurs préfèrent généralement la simplicité en termes de formatage. Un visiteur doit comprendre ce que fait votre produit et quel problème il résout au premier coup d'œil. De plus, il devrait inclure un CTA convaincant, de préférence au-dessus du pli, comme le bouton "Démarrer l'essai gratuit" d'Avocode.
Points forts
Utilisation de l'espace blanc : L'espace blanc est l'espace vide sur une page qui est délibérément laissé vide. Cela donne une image plus sophistiquée et laisse de la place aux autres éléments de la page pour respirer. En outre, il maximise l'accent mis sur les éléments tels que les boutons CTA et convainc les visiteurs de se convertir. La page de destination SaaS d'Avocode fait un excellent travail avec les espaces blancs.
Preuve sociale avec les logos de la marque : la preuve sociale est l'une des cartes les plus puissantes entre vos mains pour commercialiser votre produit. Vous pouvez afficher les logos de marques renommées qui utilisent votre logiciel près du bouton CTA pour renforcer la confiance des utilisateurs et les convaincre d'appuyer sur le bouton.
Vidéos instructives et courtes sur les fonctionnalités du produit : tout comme le fait Avocode, vous pouvez décrire les fonctionnalités de votre produit en surbrillance et les promouvoir avec de courtes vidéos à côté des sous-titres de la fonctionnalité. (En bref, nous entendons littéralement les secondes.)
Témoignages de clients : placer de courts témoignages de clients à côté de chaque fonctionnalité indiquée sur votre page de destination est une tactique de marketing courante que vous pouvez également adopter.
CTA à des emplacements distincts : ce LP a deux CTA, l'un en haut de la page et l'autre en bas. C'est une excellente méthode pour tester les deux positions et voir laquelle apporte le plus de conversions.
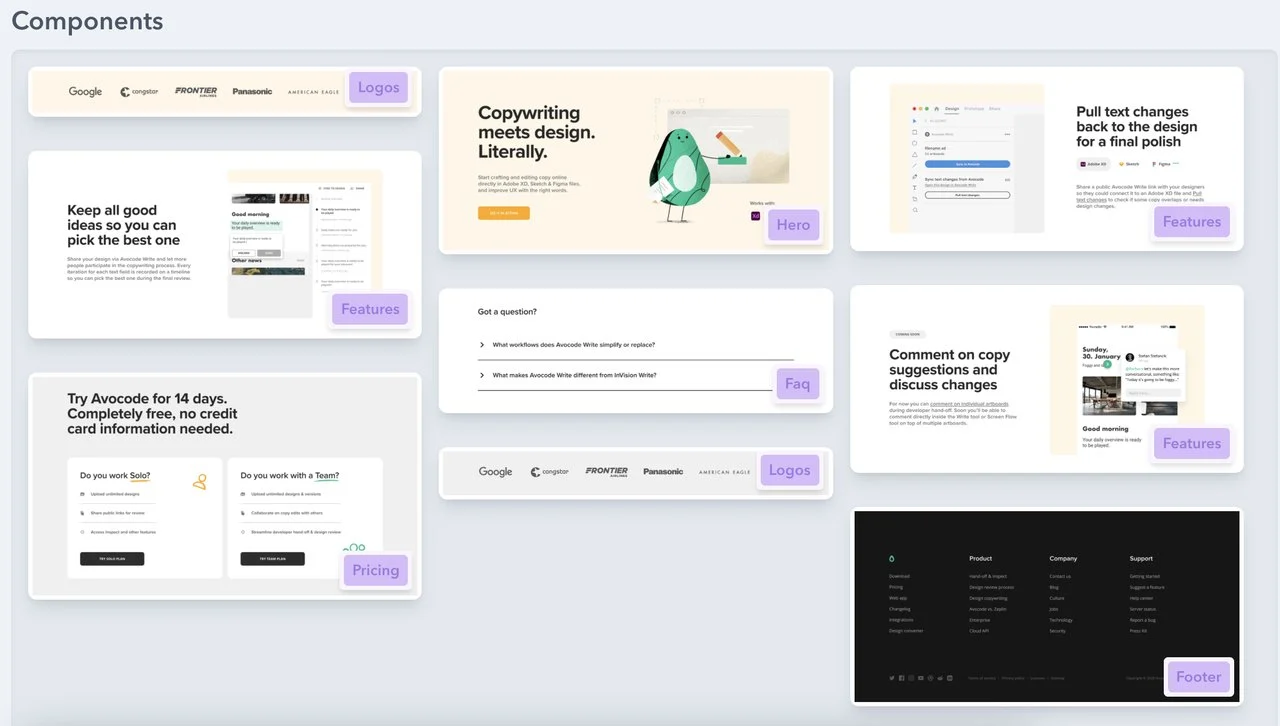
Composants

(La source)
- Logos
- Fonctionnalités
- héros
- FAQ
- Tarification
- La preuve sociale
- Bas de page
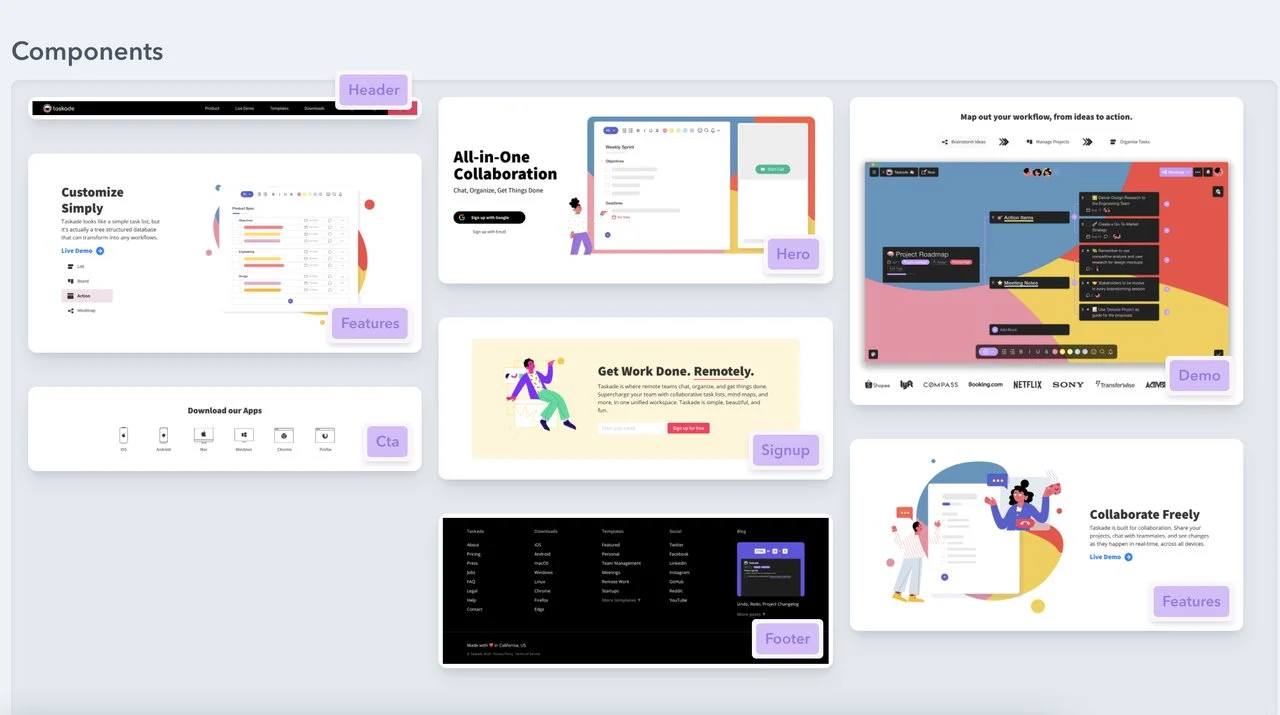
2. Tâche

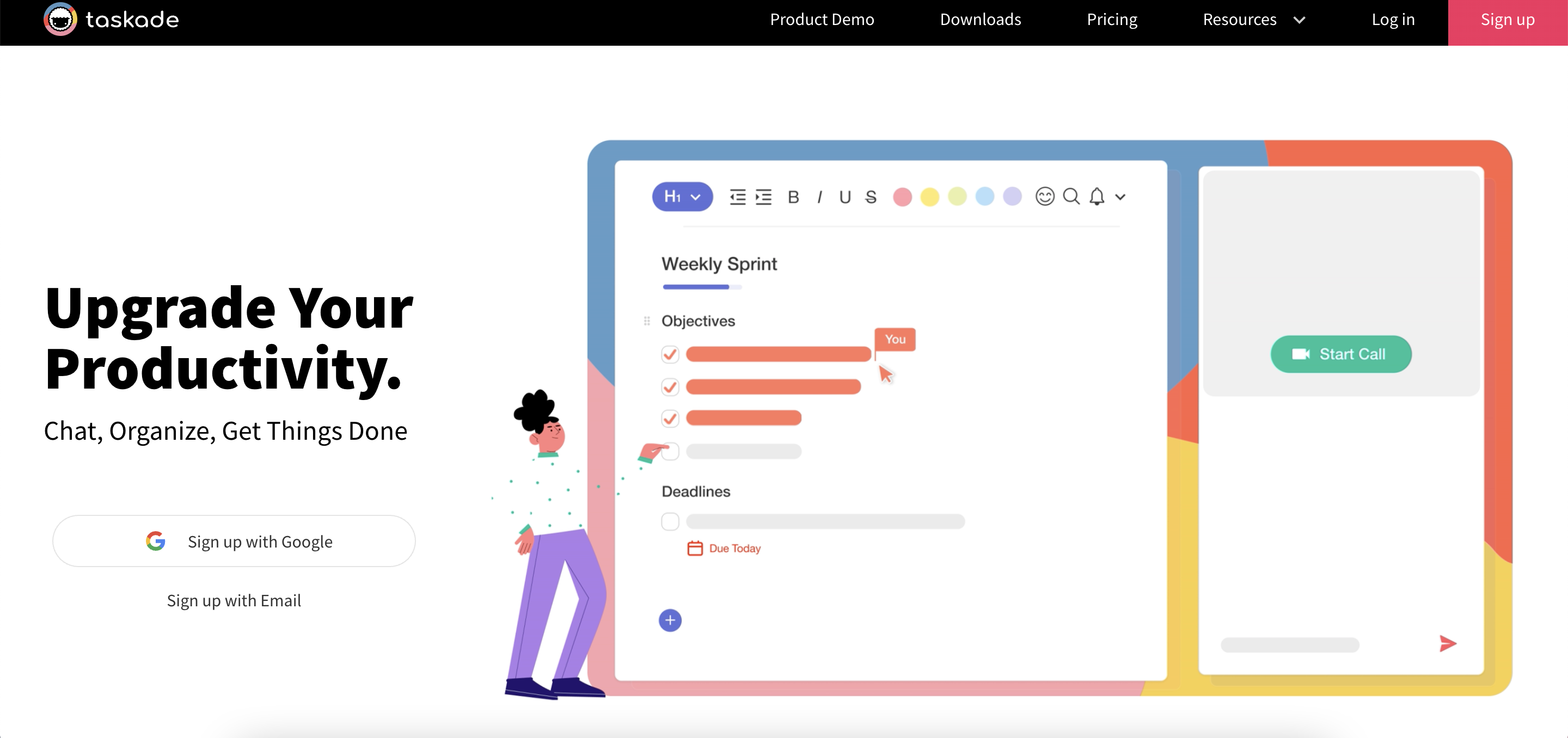
Taskade est un logiciel en tant que solution conçu pour fournir une liste de tâches collaborative avec une hiérarchie illimitée et aider les équipes distantes à travailler dans un espace de travail unifié.
Points forts
Titre et description clairs du héros : Cette page de destination a un titre de 3 mots, offrant une valeur cristalline du produit. La description du produit n'est pas différente; il décrit ce que l'utilisateur peut réaliser avec le logiciel : discuter, organiser, faire avancer les choses. Moins il y a de mots, mieux c'est.
Deux options d'inscription au-dessus du pli : remarquez comment le bouton d'inscription en haut à droite contraste avec le menu de la barre supérieure. La page facilite l'inscription en plaçant deux options sous la description du produit.
Démo de produit colorée : le LP de Taskade regorge de démos de produits, et nous le creusons ! Ces courtes démos fonctionnent mieux que les mots car l'utilisateur d'aujourd'hui veut voir à quoi ressemble le produit et fonctionne avant de s'inscrire.
Démonstration visuelle de chaque flux de travail : la rationalisation des flux de travail de votre produit en étapes avec une explication visuelle aide les utilisateurs à bien comprendre les fonctionnalités du produit.
CTA avec icônes : si votre logiciel est disponible sous forme d'applications ou d'extensions sur plusieurs navigateurs et systèmes d'exploitation, vous pouvez faire d'une pierre tous les coups en utilisant les icônes CTA comme dans l'image ci-dessous.
Composants

(Source : folio de la page de destination)
- Fonctionnalités
- incitation à l'action
- Boîte d'inscription
- Démo
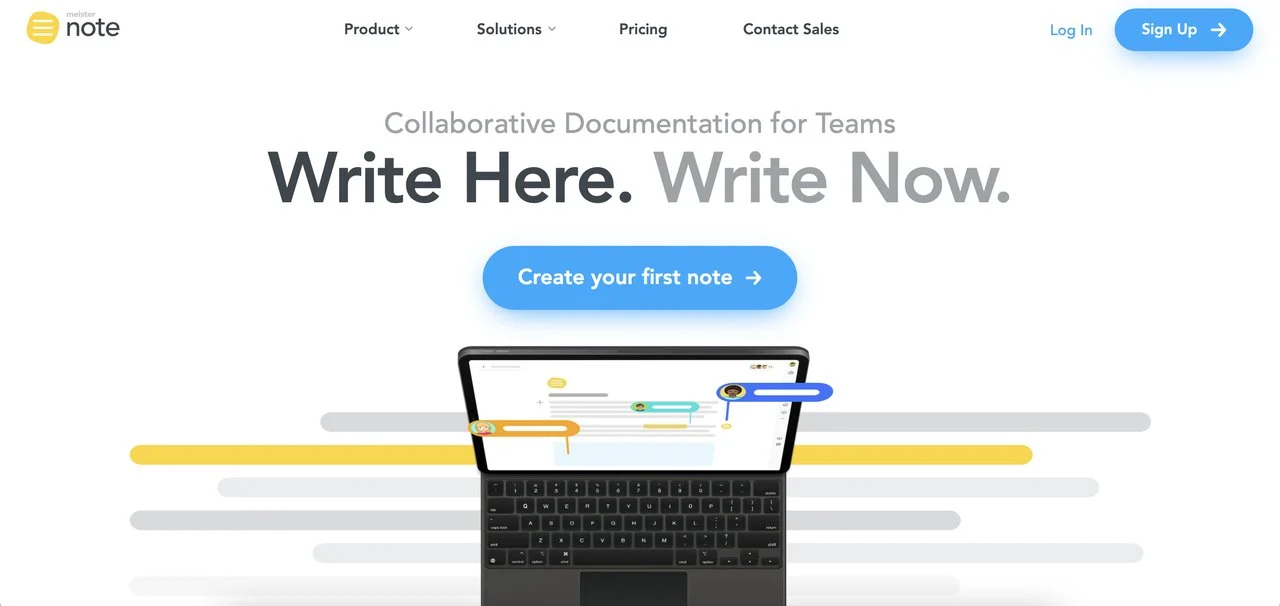
3. MaîtreNote

MesiterNote est un logiciel de documentation collaborative pour les équipes distantes. Sa page de destination fait un excellent travail d'explication simple du produit sous différentes formes, combinant à la fois visuel et texte.
Points forts
Effacer le bouton CTA au-dessus du pli : la couleur du bouton CTA principal contraste avec l'arrière-plan. Remarquez que ce n'est pas "Inscrivez-vous" mais "Créez votre première note". Il invite les utilisateurs à agir et correspond au titre « Écrivez ici. Écrire maintenant." Et oui, c'est un titre excellent et punny.
Plusieurs CTA : Il y a plus de 8 boutons CTA sur cette page de destination ; cependant, il n'y a que 4 des principaux CTA d'inscription. MeisterNote ne laisse tout simplement aucune place pour manquer le bouton. Plusieurs CTA vous aident à tester la meilleure position et à attirer l'attention du visiteur dans chaque défilement.
Options d'intégration mises en évidence : Comme la plupart des utilisateurs ont plus d'un outil SaaS dans leur arsenal, fournir plus d'options d'intégration avec d'autres plates-formes tierces change considérablement la donne.
Badge de confidentialité : si votre produit inclut des données utilisateur, affichez un badge de confidentialité pour gagner la confiance des clients.
Composants
- Plusieurs CTA
- Insigne de confidentialité
- Intégrations en surbrillance
- Fonctionnalités
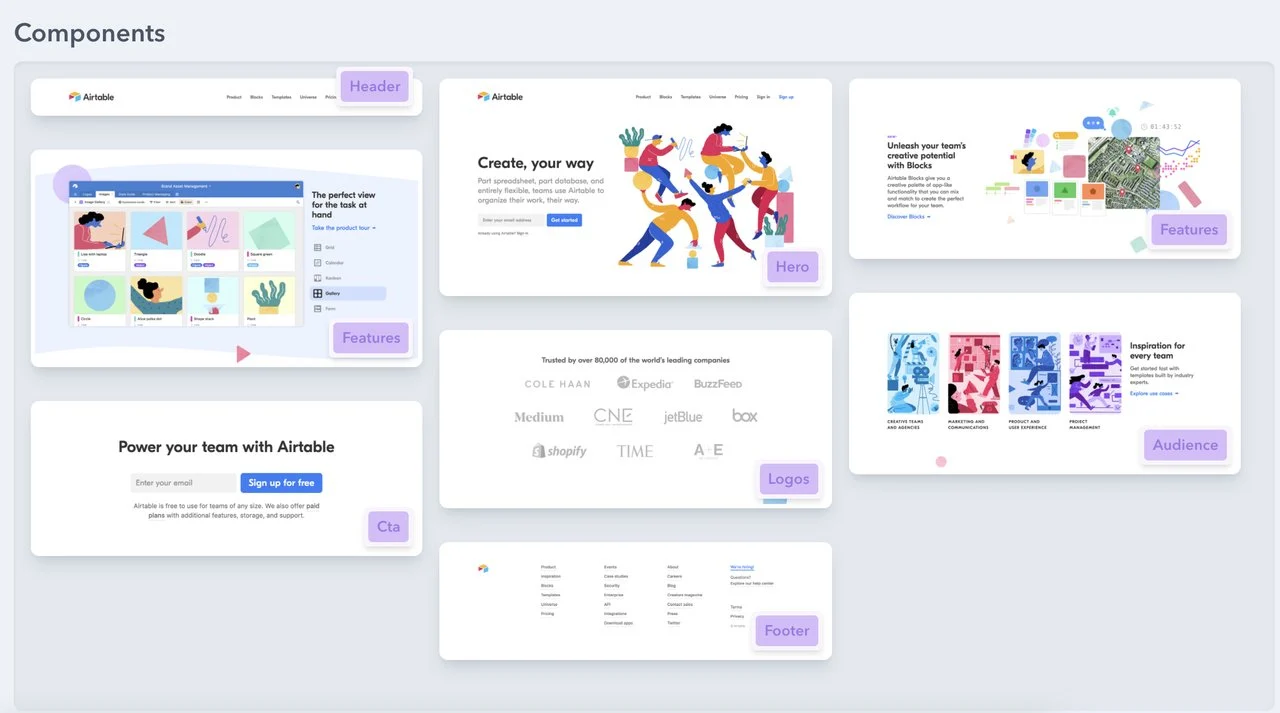
4. Airtable

Le prochain sur notre liste des meilleurs exemples de pages de destination SaaS est AirTable. Il s'agit d'une plate-forme low-code pour la création d'applications collaboratives. Ce produit peut être un peu compliqué pour la plupart des utilisateurs, mais la page de destination excelle dans la rationalisation de la proposition et des fonctionnalités du produit.
Points forts
Preuve sociale avec les logos de la marque du client : de nombreuses marques populaires telles que Medium et Netflix utilisent Airtable, et cette page de destination présente leurs logos pour instaurer la confiance.
Démo animée du produit : si vous souhaitez transmettre l'interface, les capacités et les fonctionnalités de votre produit, les démos animées sont l'un des meilleurs moyens de le faire.
Témoignages : cette page de destination place un seul témoignage dans la section inférieure avec un lien CTA vers le témoignage au format vidéo.
Solutions mises en évidence expliquées visuellement : Airtable utilise également des vidéos animées pour décrire les fonctionnalités et les solutions des produits.
Valeur du produit clairement fournie : le titre du héros rime et indique clairement ce que le logiciel propose, tout comme la description.

Composants

(Source : folio de la page de destination)
- Fonctionnalités
- incitation à l'action
- Spectateurs
- Logos
- Bas de page
- héros
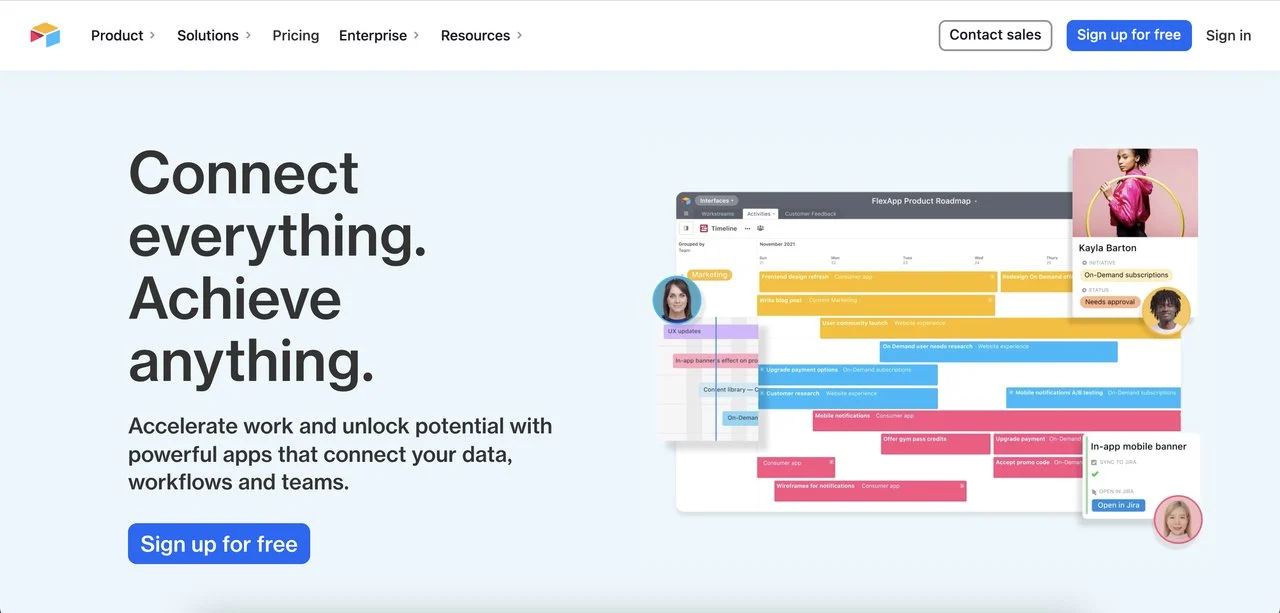
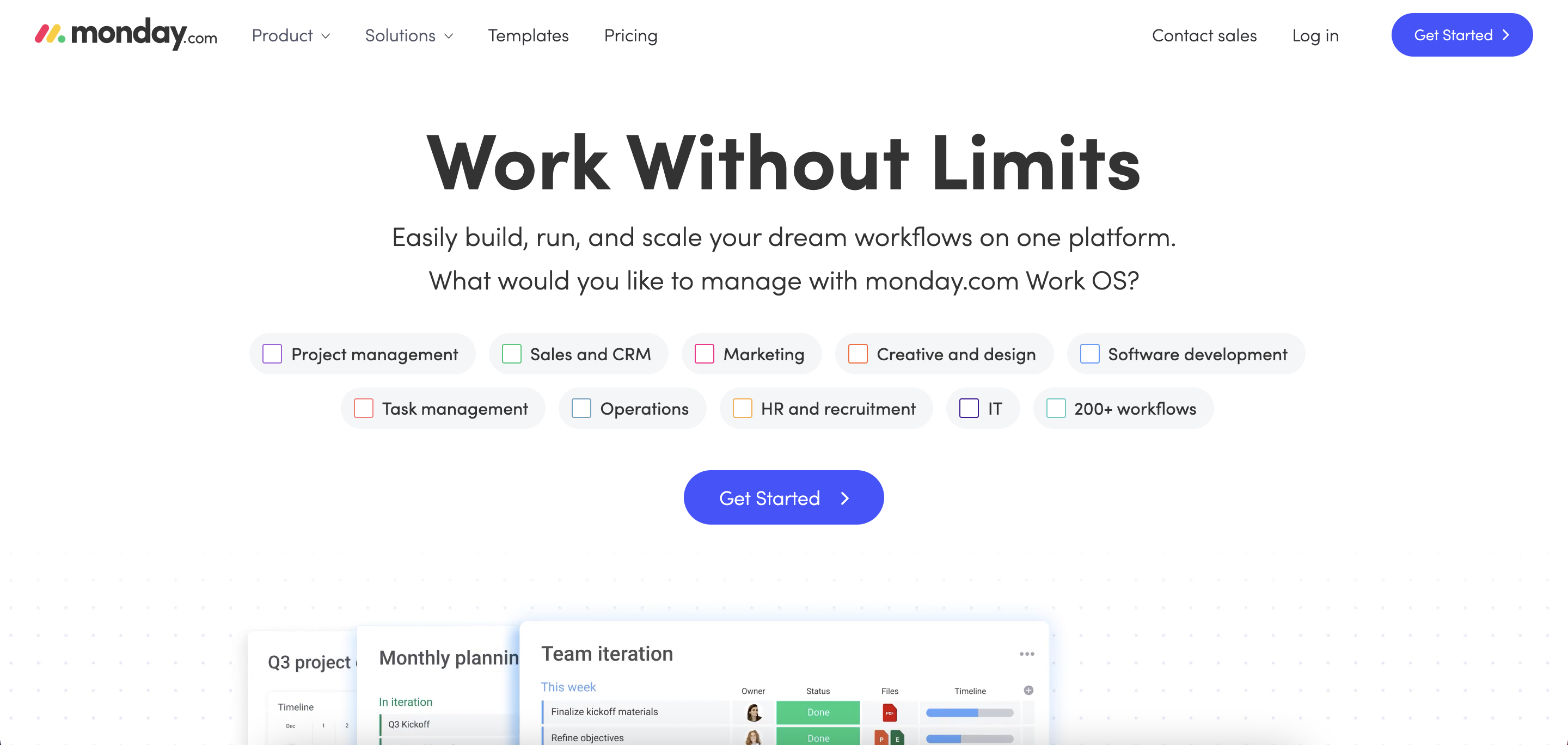
5. lundi.com

Monday.com est une plateforme de gestion du travail qui permet aux équipes de gérer facilement des projets en collaboration, ainsi que des campagnes publicitaires et plus encore. Ce qui est unique et créatif dans sa page de destination, c'est la façon dont elle a transformé les capacités de son produit en un format de recherche de tâches que vous pouvez vérifier.
Points forts
Support client mis en évidence : les utilisateurs veulent généralement savoir qu'ils peuvent vous contacter rapidement pour obtenir de l'aide. Mettre en évidence votre support client sur votre page de destination SaaS peut en fait donner une longueur d'avance à votre produit.
Design créatif : le format qui ressemble à une tâche correspond parfaitement au produit. De plus, la conception globale est simplifiée pour éliminer les distractions.
Logos de l'entreprise cliente : cette page de destination présente les logos de l'entreprise cliente près du bouton d'appel à l'action pour déclencher des conversions.
Courtes vidéos expliquant les fonctionnalités du produit : comme la plupart des produits SaaS de notre liste, Monday.com utilise de courtes vidéos pour expliquer les capacités, les fonctionnalités et l'interface du produit.
Options d'intégration : Les options d'intégration sont données avec des logos de plateforme coulissants.
Composants
- CTA en bas et au-dessus du pli
- Fonctionnalités
- Logos des entreprises clientes
- Démos visuelles
Lisez également 10 tactiques d'appel à l'action sur la page de destination.
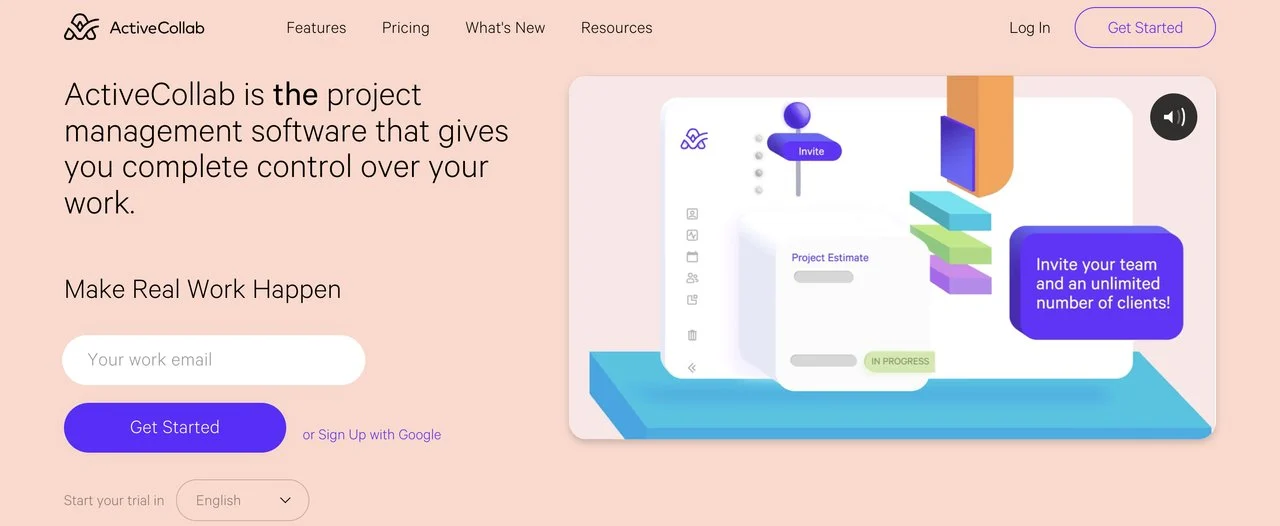
6. ActiveCollab

ActiveCollab est un logiciel de gestion de projet qui centralise toutes les tâches, fichiers et projets.
Points forts
Option de sélection de la langue : cette page de destination propose une option de langue lors du démarrage de l'essai. Il est placé juste en dessous du bouton CTA. C'est une tactique incroyable pour mettre en évidence l'option multilingue de votre produit.
Le nombre d'équipes qui ont utilisé le produit : ActiveCollab affiche le nombre approximatif d'équipes qui ont utilisé le logiciel jusqu'à présent, ainsi que les logos des entreprises clientes.
Contraste du bouton CTA : La sélection de la bonne palette de couleurs pour votre page de destination est une partie importante de sa conception car elle peut avoir un impact direct sur vos conversions. Il doit présenter les couleurs de l'entreprise, et les couleurs doivent être complémentaires. De plus, les boutons CTA doivent se démarquer avec un contraste adéquat.
"Le" en gras : le titre du héros d'ActiveCollab est trop long par rapport aux normes de l'industrie. Pourtant, l'audace stratégique de la préposition « les » est de mise pour souligner leur compétitivité.
Composants
- Fonctionnalités
- Témoignages
- CTA
- Bas de page
- Vidéo de démonstration du produit
Vous aimerez peut-être aussi 12 meilleures statistiques de page de destination que vous devriez connaître.
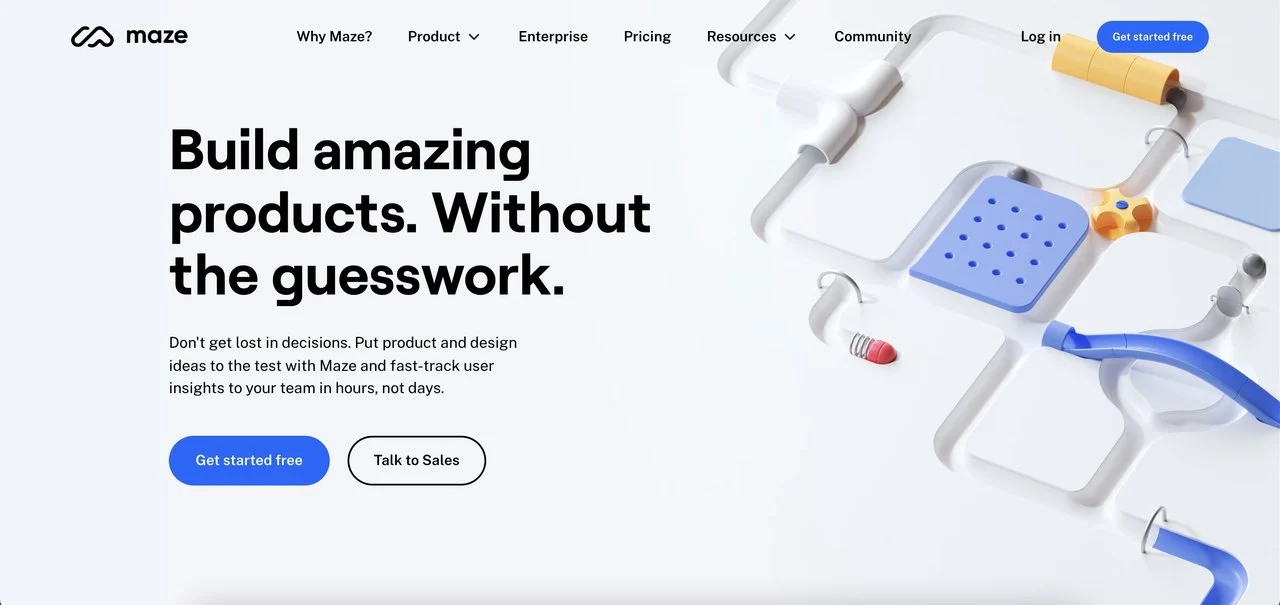
7. Labyrinthe

Maze est une plateforme de test rapide conçue pour les équipes produit et marketing afin de tester des projets de conception basés sur Adobe XD, Figma, Sketch, InVision ou Marvel.
Qu'est-ce qui attire l'attention en premier sur cette page de destination ? Les animations.
Points forts
Animations créatives : généralement, les pages de destination SaaS utilisent des animations de démonstration de produits. Cependant, ce n'est pas le cas avec Maze. Ils utilisent les animations de flipper du même concept sur toute la page d'une manière étonnante.
CTA côte à côte : Alors que la plupart des pages de destination placent un seul bouton CTA principal au-dessus du pli, Maze utilise deux CTA côte à côte. Cependant, la bonne partie est que la différence de couleur montre intelligemment l'importance de la hiérarchie.
En bref : le titre et la description expliquent l'offre de produits et le problème qu'elle résout.
Faits saillants qui peut l'utiliser : Près du bas de la page, Maze présente qui peut utiliser son produit et à quelle fin. Cela permet de cibler le bon public.
Composants
- CTA
- Bas de page
- Témoignages
- Fonctionnalités
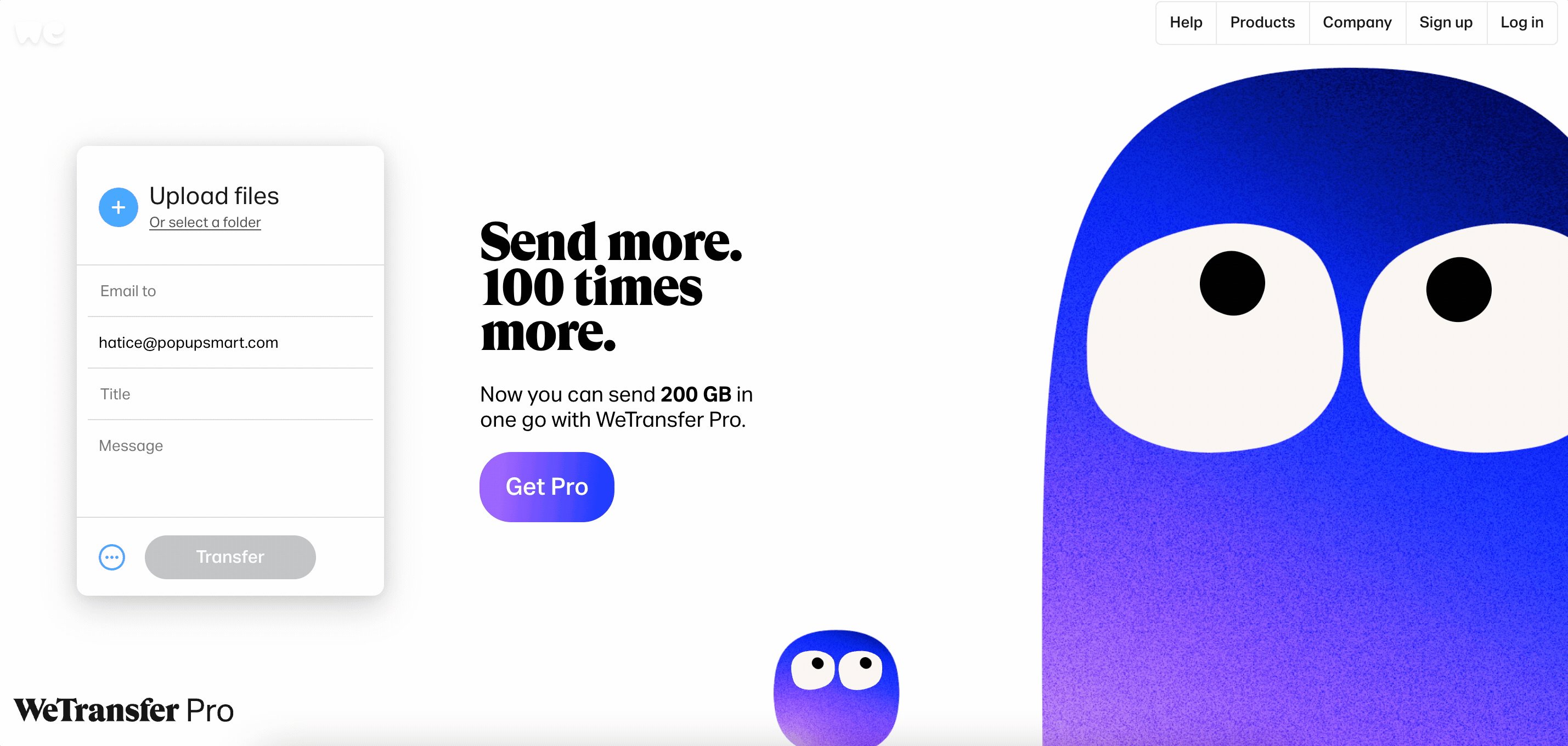
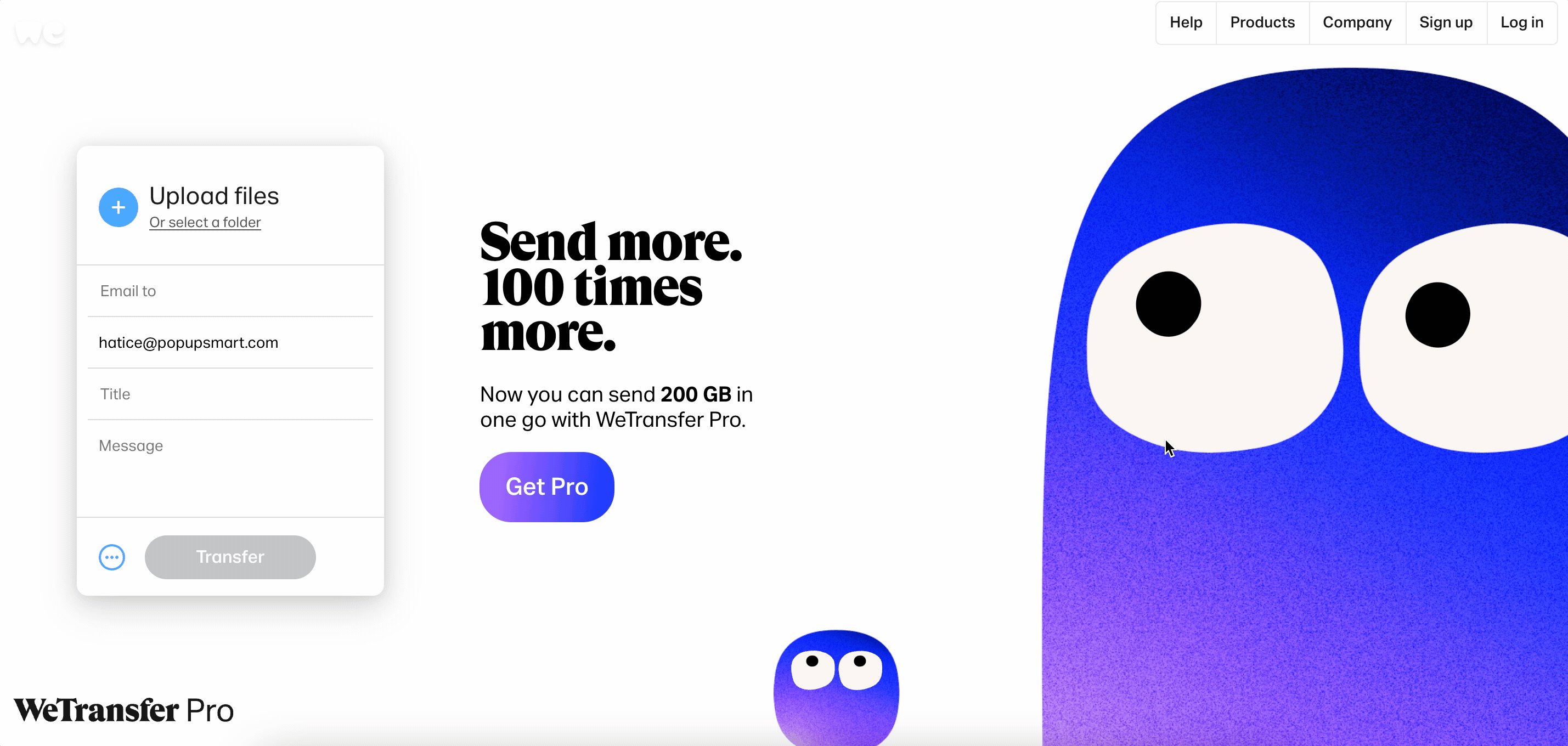
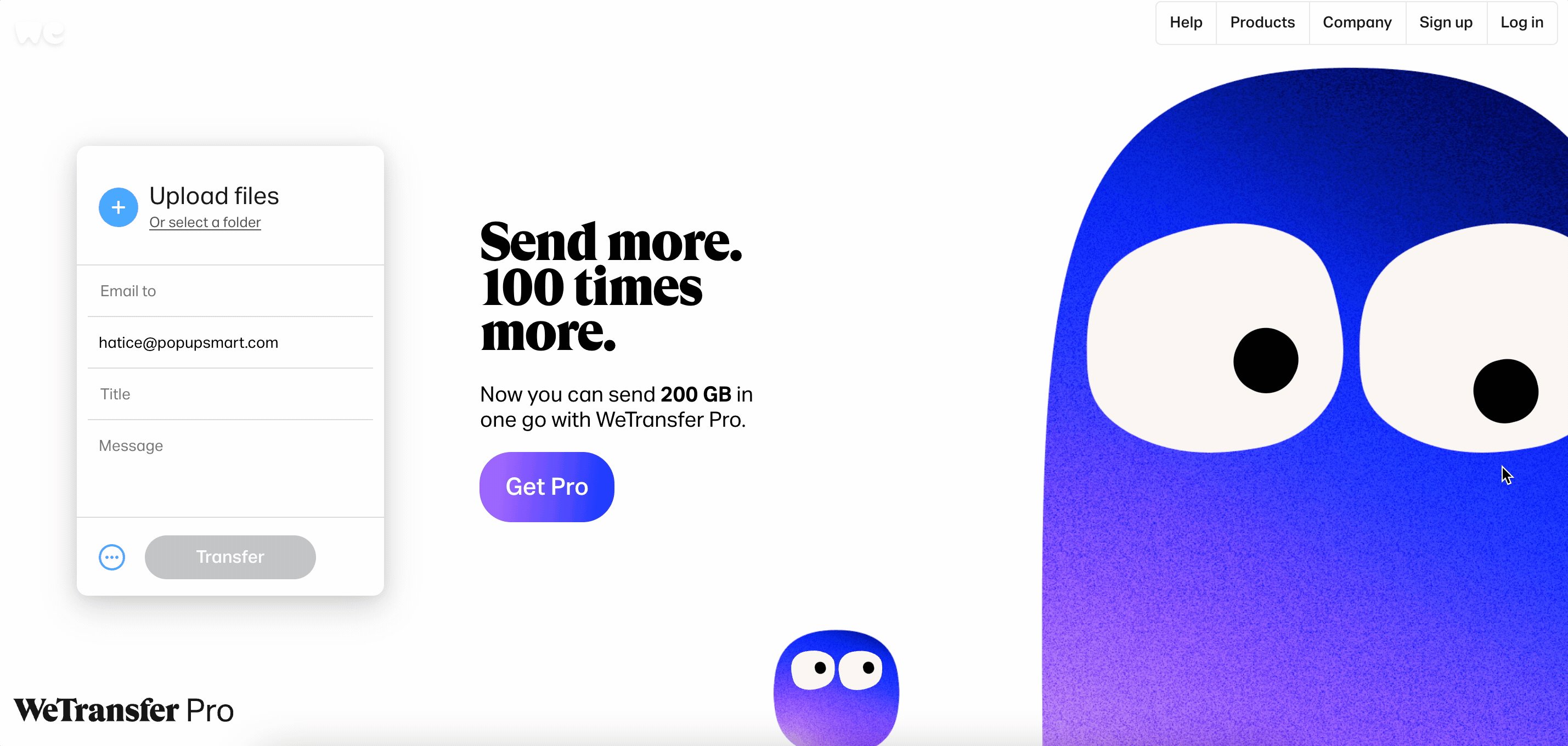
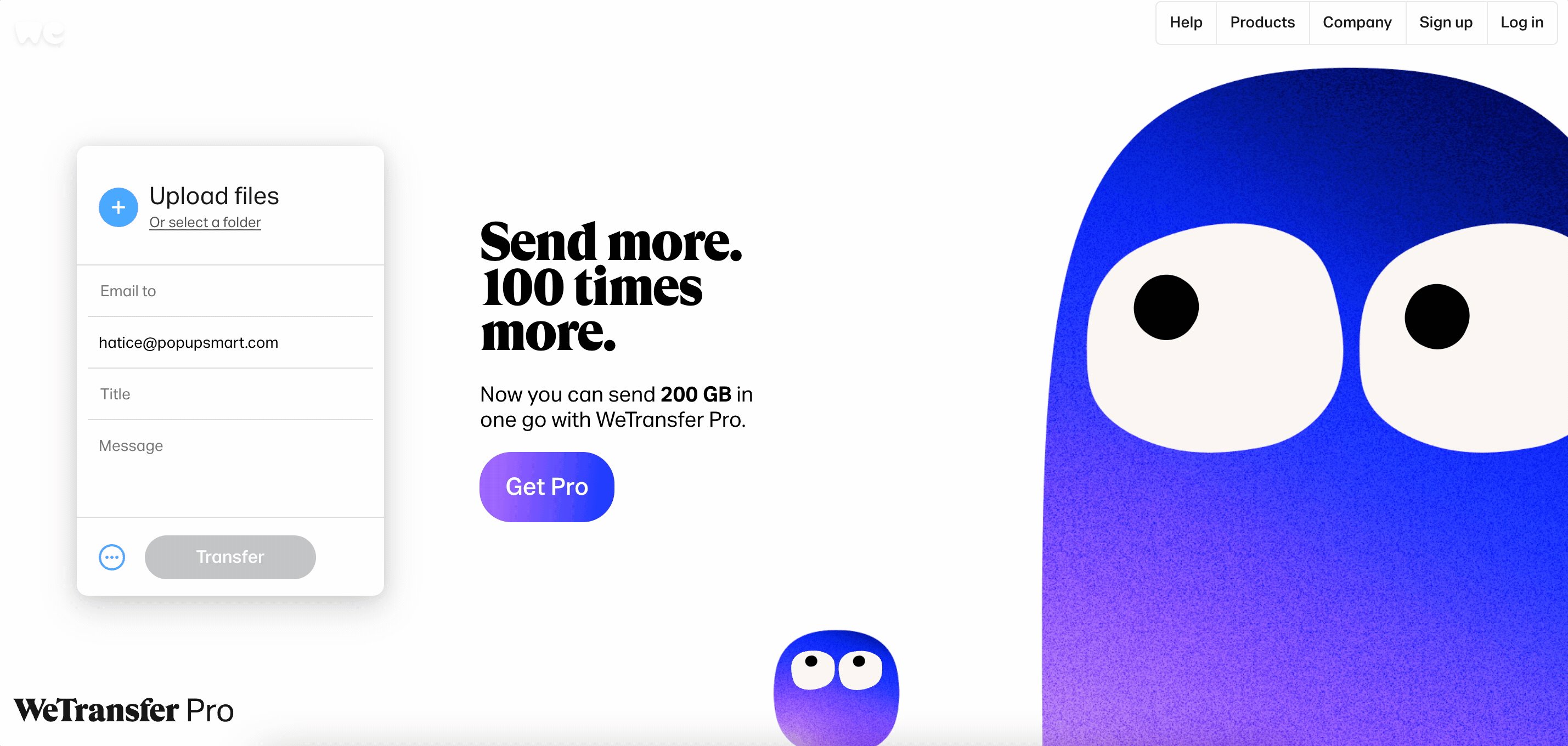
8. WeTransfer

WeTransfer est un service de transfert de fichiers sur Internet populaire. Il rationalise, en envoyant des fichiers volumineux.
Points forts
Illustrations et animations amusantes : WeTransfer utilise des illustrations différentes et créatives pour ses pages, et sa page de destination n'est pas différente.
Pas de défilement vers le bas : cette page de destination est une page unique, ce qui la rend clairement ciblée et précise.
Bouton CTA à mise au point unique : il n'y a qu'un seul CTa de mise à niveau principal qui est "Go Pro", et il s'aligne parfaitement avec la palette de couleurs.
Directement utilisable : Cela peut ne pas fonctionner pour votre produit, mais un visiteur qui atterrit sur la page de destination de WeTransfer peut directement utiliser le service gratuitement sans s'inscrire. Cela prouve à quel point le produit fonctionne bien, de sorte que plus d'utilisateurs pourraient passer à Pro pour plus de Go.
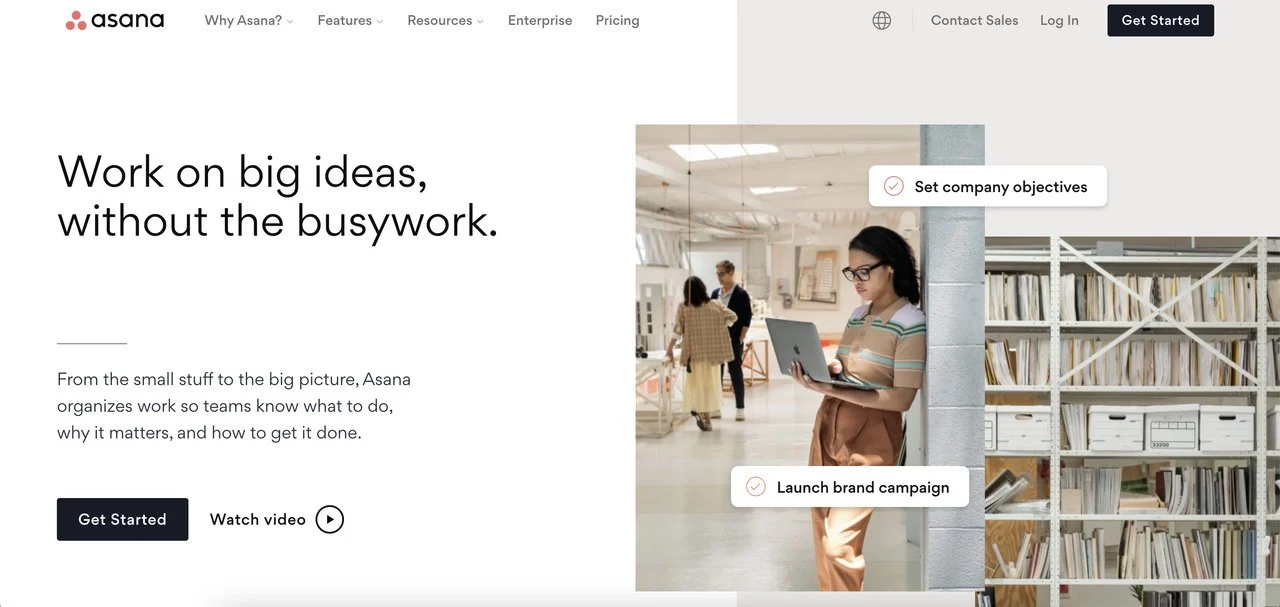
9. Asanas

L'un des meilleurs exemples de pages de destination SaaS est la populaire plateforme de gestion du travail Asana. Contrairement à la plupart des marques de notre liste, cette page de destination utilise une vraie photographie humaine dans la section des héros. Cela donne l'impression que de vraies équipes peuvent facilement utiliser Asana pour gérer des projets.
Points forts
Formulaire détachable : le format de cette page de destination fonctionne sous une forme détachable, ce qui signifie que les éléments disparaissent une fois que vous commencez à faire défiler. Il laisse plus de place pour toutes les autres parties ci-dessous et semble satisfaisant à l'œil.
Options d'intégration coulissantes : près du bas de la page, un curseur automatique présente tous les logos de l'option d'intégration avec une flèche pour chacun afin de diriger les utilisateurs vers les pages pertinentes.
Composants
- CTA
- Bas de page
- Fonctionnalités
- Intégrations
- Témoignages
Lisez également : Exemples de pages de destination de commerce électronique.
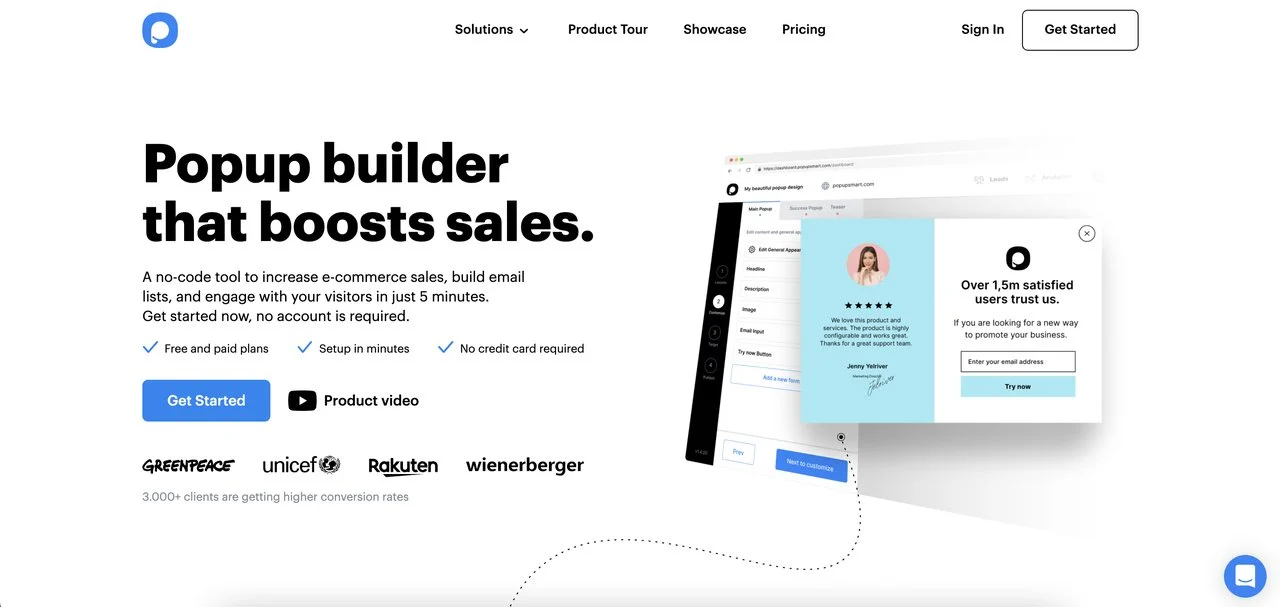
10. Popup intelligent

Popupsmart est un logiciel de création de popup conçu pour augmenter les ventes, les inscriptions et les conversions.
Points forts
Boosters de conversion : Juste en dessous de la description du héros, Popuspmart attire l'attention sur les détails axés sur la conversion tels que "Plans gratuits et payants", "Configuration en quelques minutes" et "Aucune exigence de carte de crédit".
Générateur simple directement à l'intérieur de la page de destination : Semblable à la façon dont WeTranser permet aux clients de découvrir librement le service directement sur la page de destination, Popupsmart implémente un simple générateur de popup directement dans la page. Les utilisateurs peuvent utiliser directement le logiciel avec le constructeur simple gratuitement.
Animation de démonstration du logiciel : une fois que les visiteurs ont fait défiler la page, ils rencontrent l'animation simplifiée de démonstration du produit.
Composants
- Témoignages
- FAQ
- Bas de page
- Service client
- Constructeur simple
Créer une popup gratuite avec Popupsmart
Exemples de pages de destination SaaS bonus
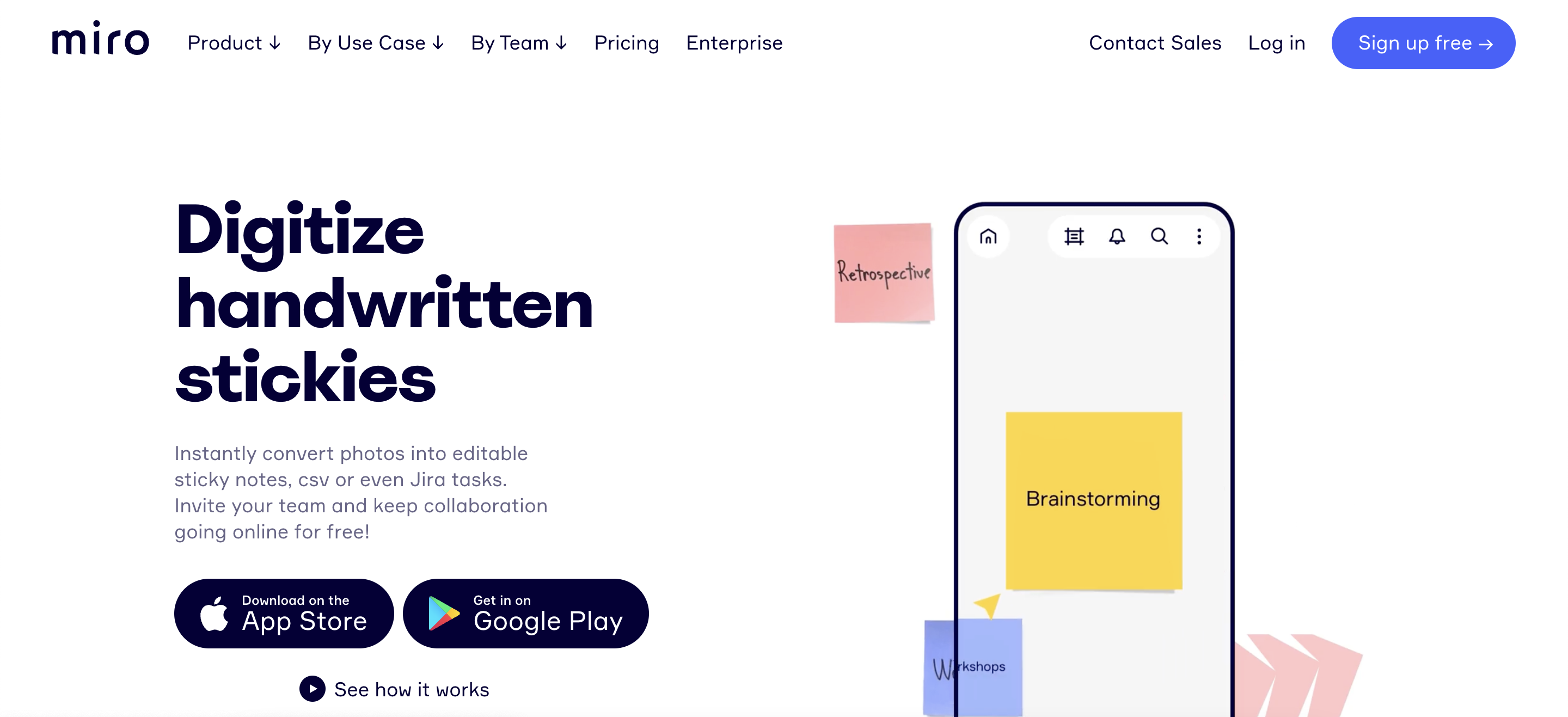
11. Miró

Faits saillants de Miro
- Animation de démonstration de produit
- Témoignages
- Liste simplifiée des principales fonctionnalités
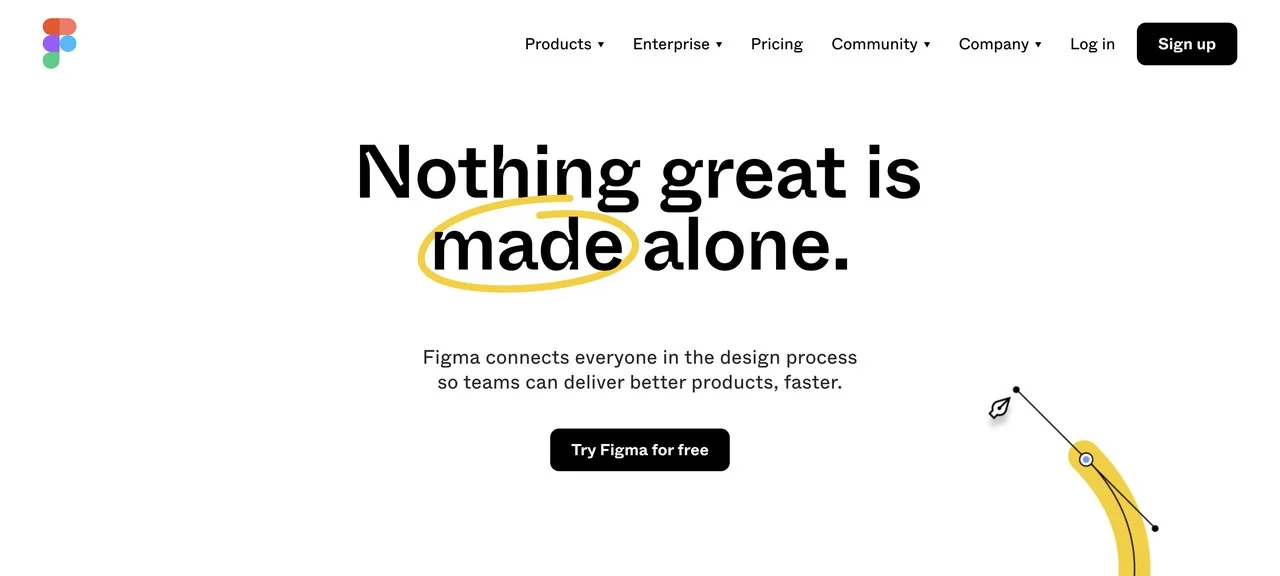
12. Figma

Faits saillants de Figma
- Titre de héros animé et changeant
- Explications des fonctionnalités animées et glissantes
- Témoignages
- Communauté
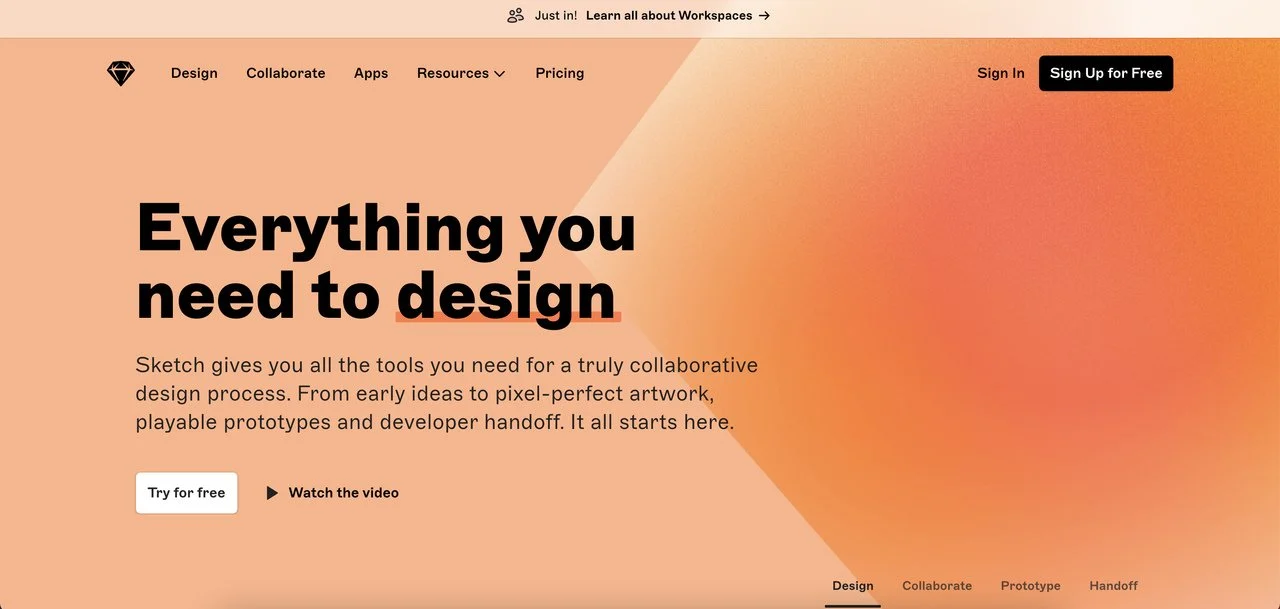
13. Esquisse

Faits saillants de l'esquisse
- Démonstration animée du produit
- Explications animées des principales fonctionnalités
- Témoignages
- Curseur des extensions
- Formulaire d'inscription par e-mail en bas
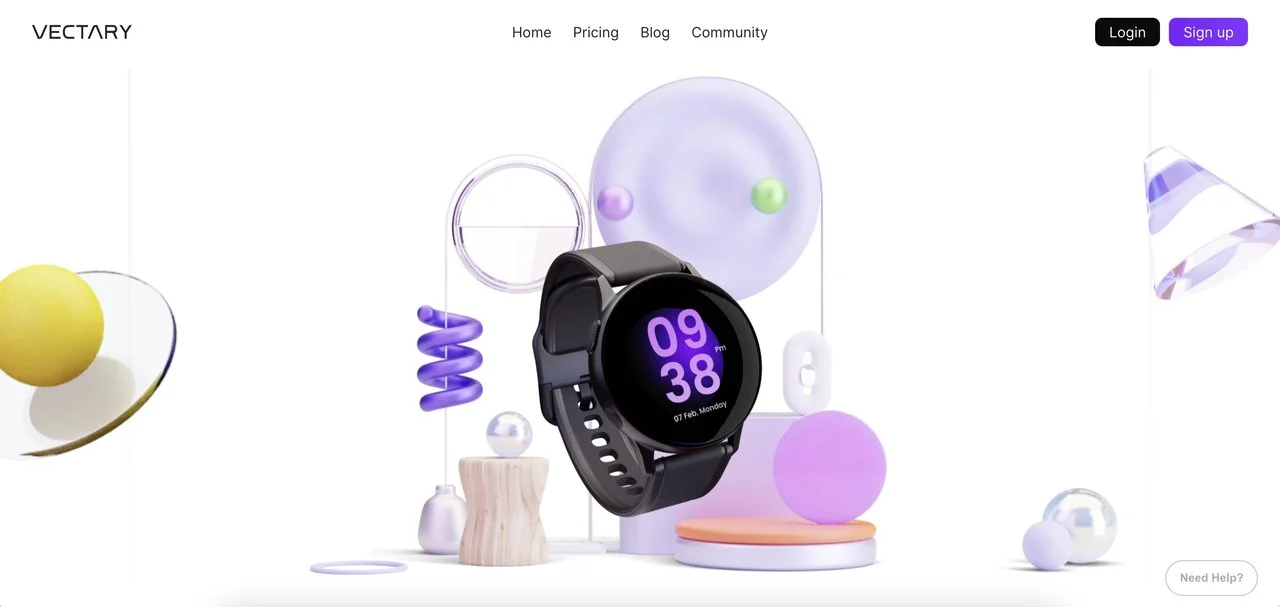
14. Vectaire

Faits saillants du vecteur
- Animation de démonstration de produit
- Formulaire détachable
- Conception claire
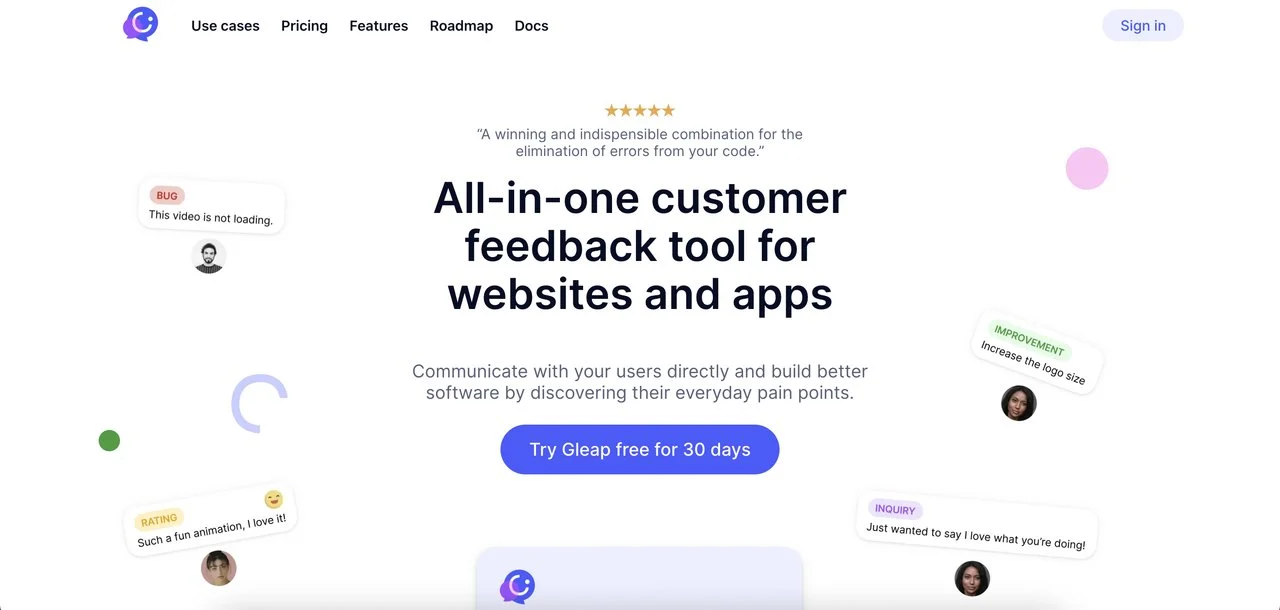
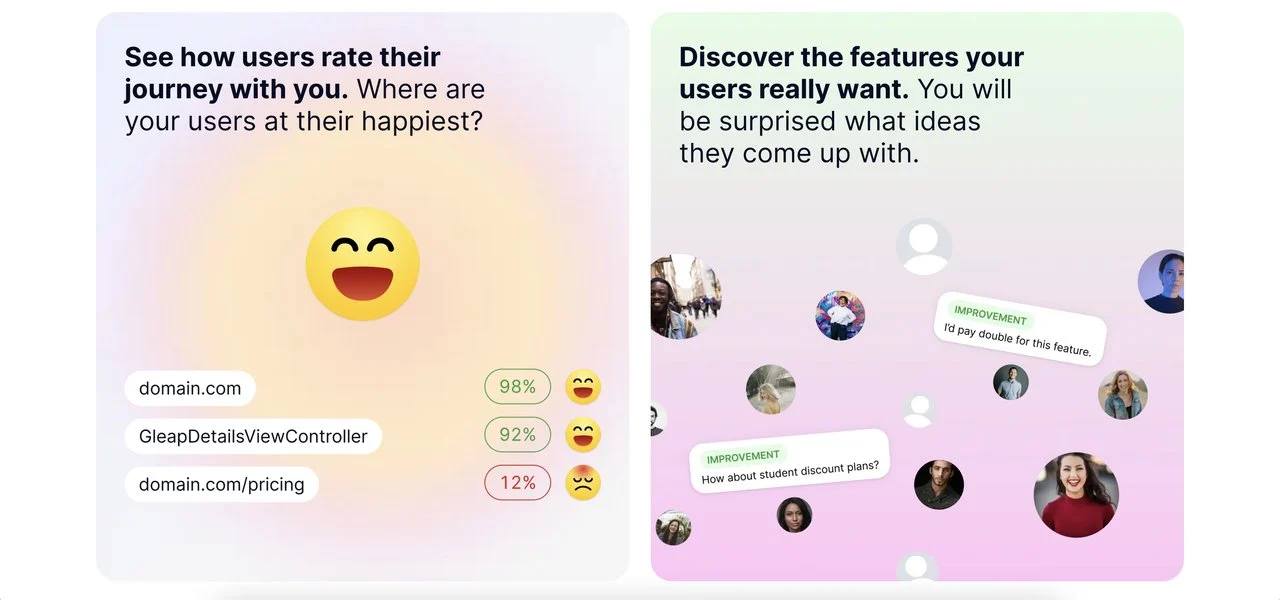
15. Gleap

Faits saillants de Gleap
- Option de commentaires
- La preuve sociale
- Fonctionnalités
- Tarification placée en bas de la page de destination

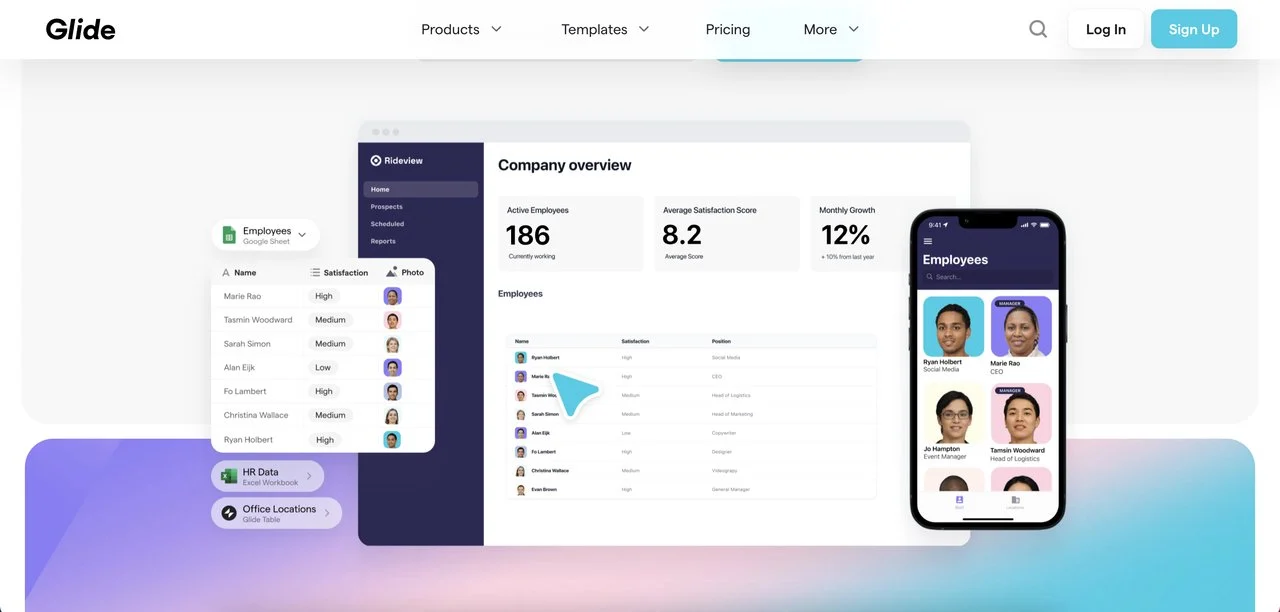
16. Glisse

Faits saillants de la glisse
- Démonstration animée du produit
- La preuve sociale
- Vidéo produit intégrée
- Fonctionnalités
- Vidéos de didacticiels sur les produits intégrés
17. MailChimp

Faits saillants de MailChimp
- Principales fonctionnalités
- Liens vers les ressources en bas
- Prix G2
- Témoignages
Derniers mots
Nous avons principalement utilisé trois ressources différentes pour cet article de blog : LandingpageFolio, Lapa Ninja et SaaS Landing Page. Vous pouvez les consulter pour plus d'inspirations de page de destination.
Nous espérons que vous avez aimé nos exemples et que vous vous êtes inspiré pour la conception de votre prochaine page de destination ! Lequel as-tu le plus aimé ? Partagez avec nous dans les commentaires ci-dessous.
Articles qui pourraient vous plaire :
- 30 meilleurs outils d'intégration des utilisateurs
- Les 12 meilleurs outils d'optimisation de page de destination
- Meilleurs outils de rétroaction des clients pour les sites Web
