5 meilleurs exemples de superposition de popup pour booster la conversion
Publié: 2022-06-29Croyez-le ou non, les pop-ups convertissent ! Et, si vous les utilisez correctement, ils peuvent être un atout pour la génération de prospects et la création de listes de diffusion.
Il existe une variété d'options disponibles sous forme de cas d'utilisation contextuels que vous pouvez utiliser pour promouvoir votre entreprise et améliorer vos revenus globaux. Cependant, créer une superposition contextuelle brève, personnalisée et attrayante peut être délicat.  Les superpositions contextuelles surprennent votre visiteur, attirent son attention immédiatement et l'incitent à cliquer puisqu'elles sont en haut de la page.
Les superpositions contextuelles surprennent votre visiteur, attirent son attention immédiatement et l'incitent à cliquer puisqu'elles sont en haut de la page.
Une superposition de popup personnalisée aide à protéger efficacement votre entreprise contre le spam, offre des remises et des expériences uniques, oblige les visiteurs à s'inscrire à une newsletter et vend votre produit instantanément.
De telles superpositions ont le pouvoir d'augmenter la conversion et les ventes.
Pourtant, il existe certaines règles et pratiques de conception de popup que vous pouvez suivre pour réussir une campagne popup.
Voici quelques conseils et quelques-uns des meilleurs exemples de superpositions de popup de marques célèbres pour vous inspirer.
Quelques conseils pour créer un popup efficace
Voici une courte liste des conseils à prendre en compte lors de la création d'une fenêtre contextuelle pour votre marque :
- Identifiez vos objectifs et passez à l'action
- Assurez-vous que votre appel à l'action est accrocheur
- Soyez bref mais persuasif avec votre copie
- Utilisez le contraste pour attirer davantage l'attention sur votre message
- Choisissez des images créatives et tirez-en le meilleur parti
- Adaptez la conception de votre popup au style de votre site Web
- Ne demandez pas trop d'informations
- Créer des popups mobiles personnalisés
C'est assez simple, n'est-ce pas ? Alors maintenant que vous avez une idée générale, montrons comment cinq autres marques utilisent des popups superposés.
Outre les exemples de superposition de popup , nous avons un aperçu de la façon de configurer une popup de superposition en quelques secondes avec notre générateur de popup convivial et sans code.
Qu'est-ce qu'une superposition de popup ?
Les superpositions de fenêtres contextuelles, également appelées fenêtres contextuelles lightbox et fenêtres contextuelles modales , sont des fenêtres contextuelles de site Web conçues pour couvrir l'écran en assombrissant ou en rendant flou l'arrière-plan.
Le problème est que les superpositions contextuelles sont souvent un énorme succès ou un énorme échec.
Lorsque les visiteurs rencontrent une fenêtre contextuelle superposée qui n'offre aucune valeur à leur expérience, cela a tendance à être ennuyeux ou distrayant.
Mais lorsque la fenêtre contextuelle de superposition ajoute de la valeur (comme offrir une remise ou des offres exclusives), les visiteurs ont tendance à être intéressés ** par ce que vous avez à offrir.
Les superpositions de fenêtres contextuelles peuvent être utilisées à diverses fins, telles que des cadeaux pour la génération de prospects , une remise pour la première fois ou pour les visiteurs récurrents, une offre à durée limitée telle que la livraison gratuite, des produits de vente incitative/croisée.**
Exemples de superposition de popup
Examinons quelques-uns des meilleurs exemples de superpositions de pop-up efficaces de marques bien connues.
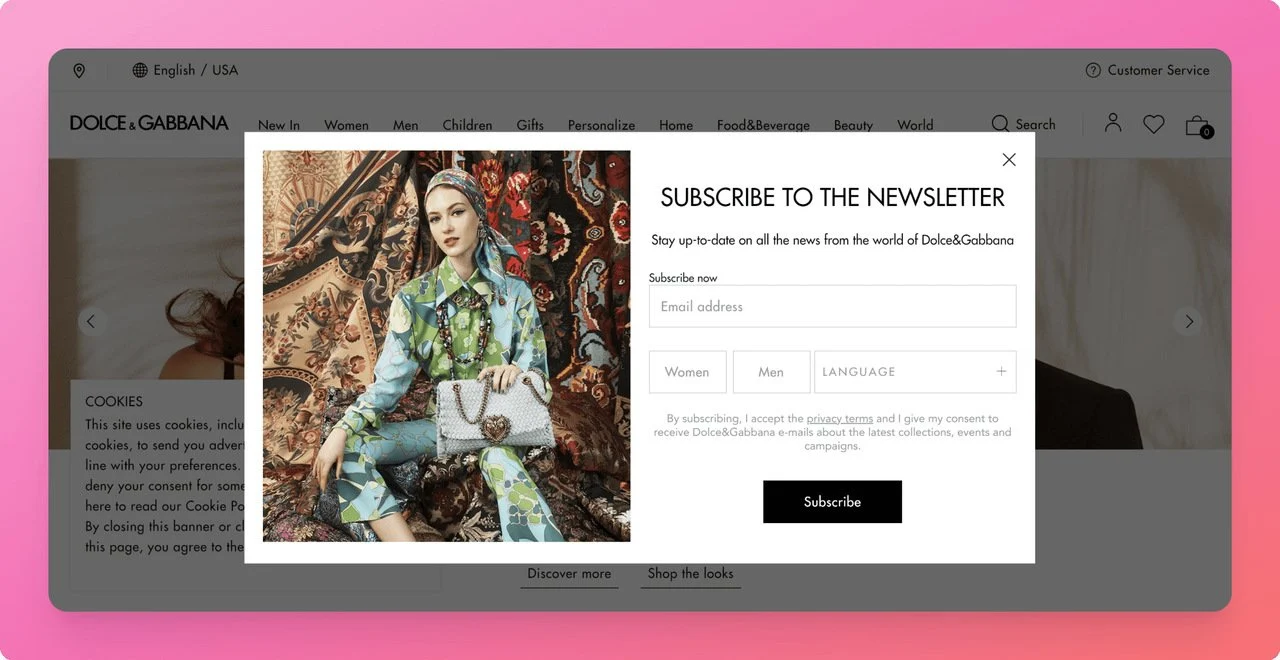
1- Superposition de la newsletter Dolce & Gabbana
La célèbre marque de mode Dolce & Gabbana utilise un popup de newsletter pour attirer l'attention de ses utilisateurs.

Son design popup est simple et élégant avec une image intéressante et accrocheuse et une utilisation en noir et blanc.
La fenêtre contextuelle adopte le style de la marque et utilise des images pertinentes tout en demandant aux utilisateurs leur sexe et leur langue pour fournir plus de personnalisation.
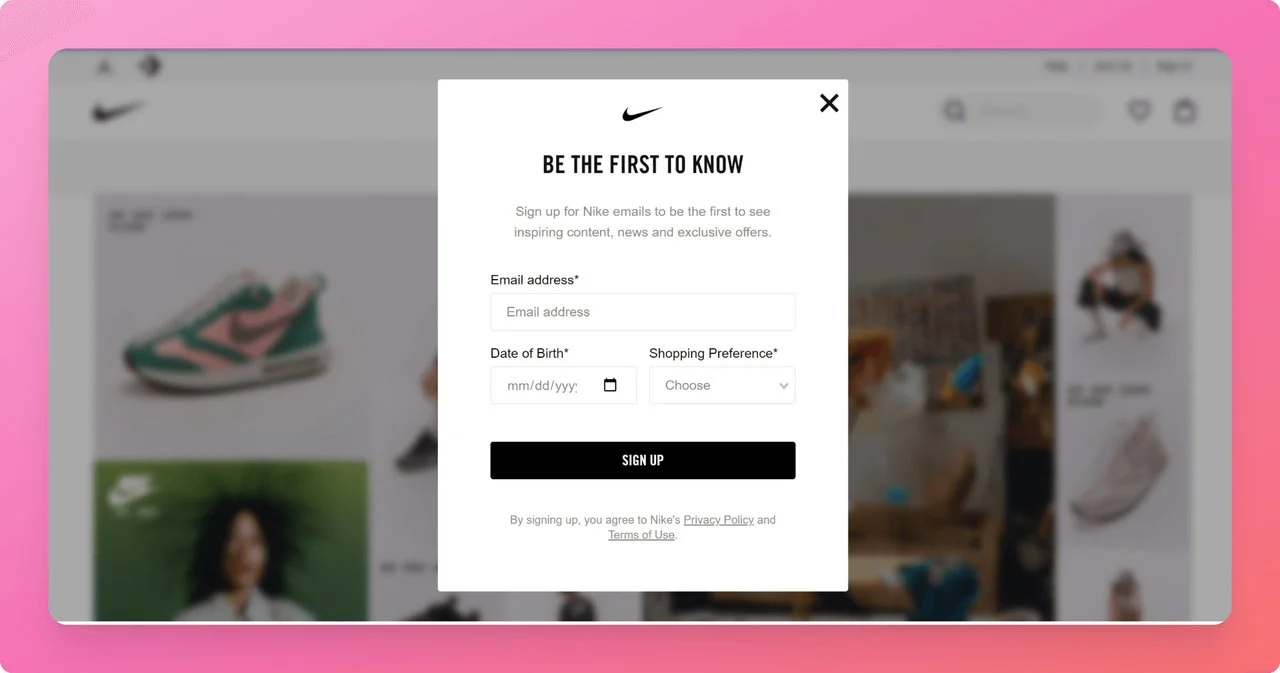
2- Superposition de pop-up d'e-mail Nike
Nike choisit une copie brève mais convaincante pour attirer l'attention des utilisateurs et les persuader de s'inscrire à ses e-mails pour être les premiers informés .

Pour offrir le contenu le plus pertinent, cette superposition contextuelle demande l'adresse e-mail de l'utilisateur et des informations supplémentaires telles que la date de naissance et la préférence de produit.
L'équipe marketing pourra proposer des remises ou des offres limitées aux groupes de clients concernés grâce à ces données détaillées.
C'est une solution simple et élégante avec un joli design minimaliste et un texte accrocheur.
C'est un excellent moyen de développer votre liste de diffusion et de créer une campagne de marketing par courrier électronique efficace.
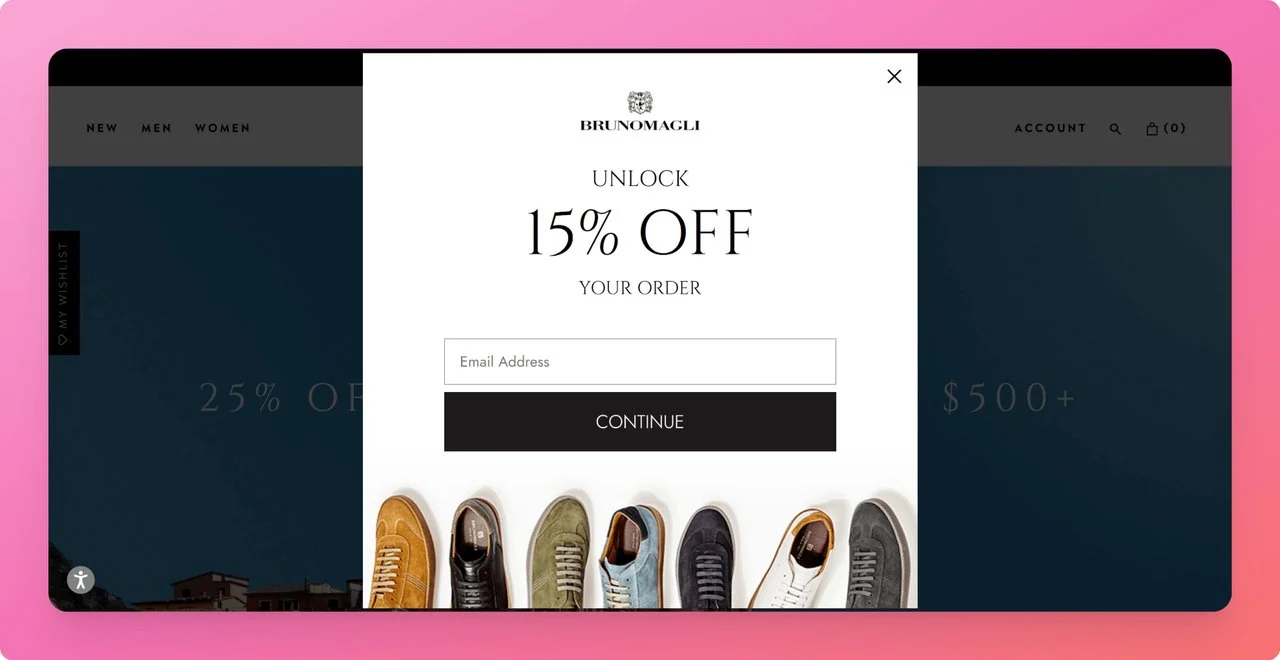
3- Superposition Popup Remise Brunomagli
Des superpositions contextuelles de réduction Brunomag apparaissent lorsque vous entrez sur le site Web, offrant 15% de réduction en échange de votre adresse e-mail.

Il s'agit d'un bon produit faisant la promotion d'une superposition de fenêtres contextuelles légères qui offre une valeur pertinente exactement au moment où le visiteur du site Web le souhaite.
15 % de réduction sur votre commande vaut principalement l'adresse e-mail de l'utilisateur. Surtout s'ils ont déjà visité le site Web ! Voyez comment le popup est en harmonie avec la marque et les couleurs des chaussures complètent le bouton d'appel à l'action.
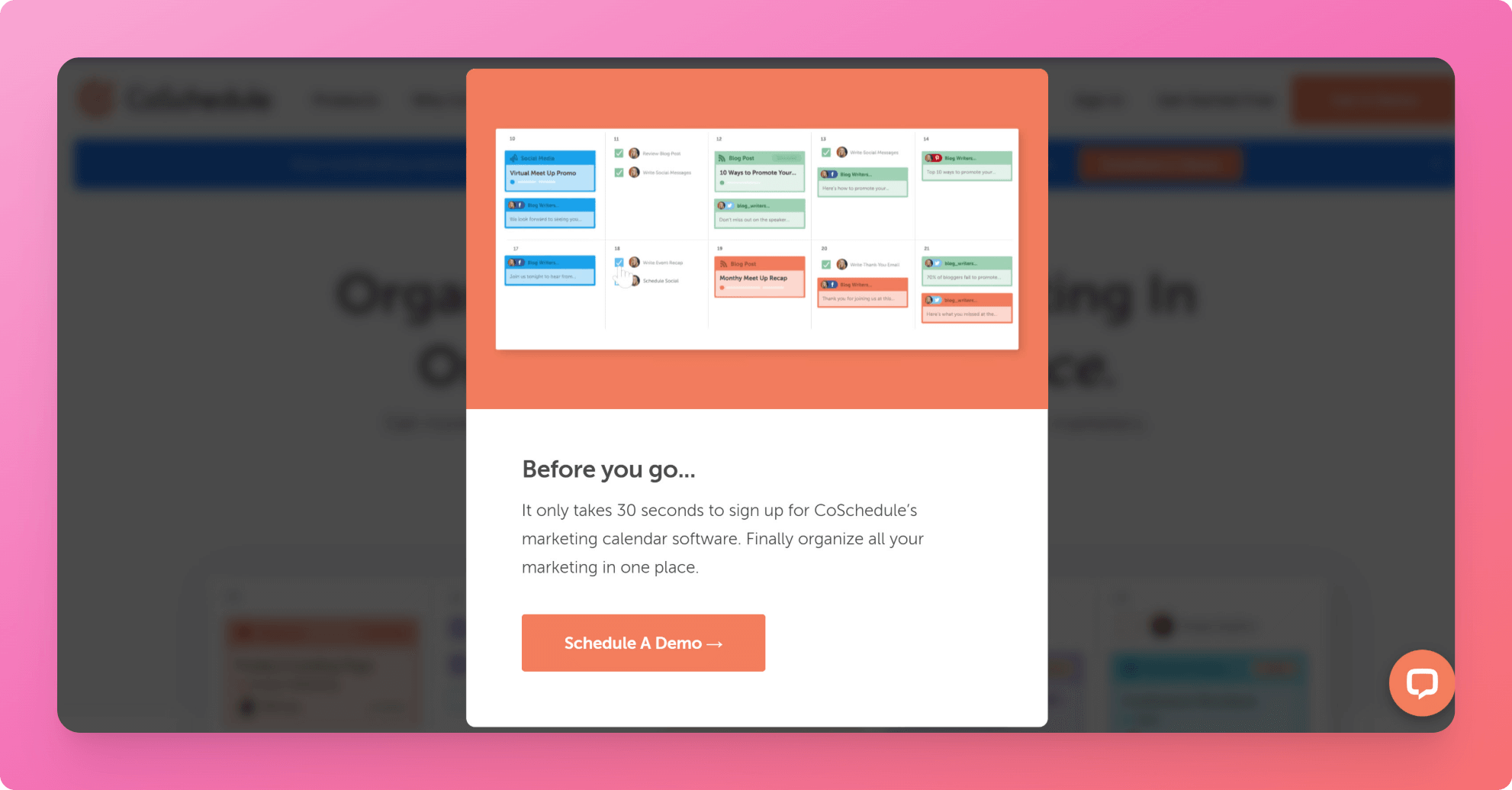
4- Superposition contextuelle d'intention de sortie coschedual
CoSchedule est une plateforme de marketing de contenu tout-en-un qui vous permet de planifier, d'organiser et d'exécuter vos campagnes de marketing de contenu.

Dans cette superposition contextuelle d'intention de sortie, CoSchedule fait la promotion de son service de calendrier marketing avec une image associée tout en l'adaptant au style de la marque.
CoSchedule demande aux visiteurs de vérifier leurs produits et services et les appelle pour planifier une démonstration à la fin avec un fort CTA.
À son tour, cette fenêtre contextuelle de promotion leur donne la possibilité de convertir des ventes qu'ils n'auraient pas autrement.
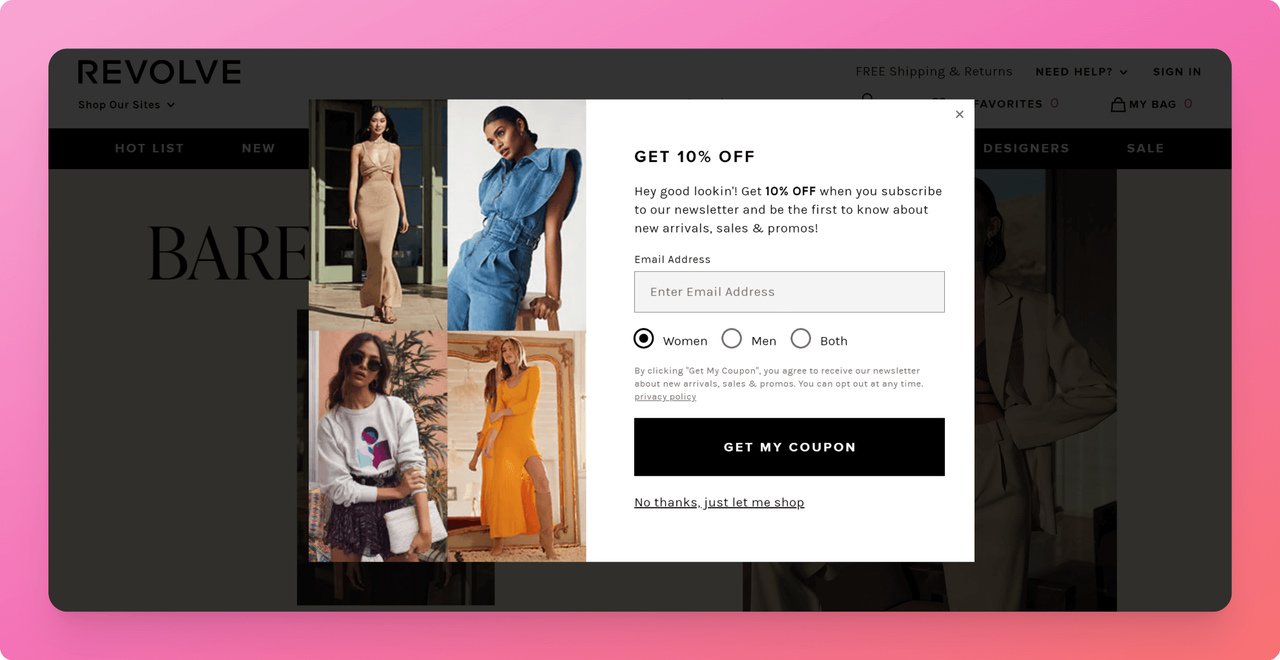
5- Superposition contextuelle du coupon de premier acheteur Revolvea
L'offre de réduction suivante s'affiche dès que vous accédez au site e-commerce Revolve.

La superposition contextuelle demande l'adresse e-mail du visiteur afin d'offrir une réduction aux acheteurs potentiels !

Revolvea utilise cette fenêtre contextuelle non seulement pour créer une liste de diffusion, mais également pour promouvoir les produits et persuader le public d'acheter. faire d'une pierre deux coups !
Selon Cision PR Newswire, 92 % des visiteurs du site Web ne sont pas encore prêts à acheter, mais cela ne veut pas dire qu'ils ne sont pas intéressés ! Ainsi, une offre de réduction rapide pour les premiers acheteurs peut être déclenchée.
L'utilisateur a également la possibilité de fermer la fenêtre contextuelle en cliquant sur le bouton X ou sur la phrase "Non merci, laissez-moi magasiner" et de reprendre la navigation, ce qui est un autre aspect positif de cette fenêtre contextuelle.
Créer une fenêtre contextuelle de superposition interactive avec Popupsmart
La création de superpositions contextuelles pour votre site Web peut être longue et compliquée. La bonne nouvelle est que vous n'avez plus besoin de passer par ce processus.
Il est facile et rapide de créer un popup d'aspect professionnel et efficace avec le constructeur de popup Popupsmart.
Un constructeur de popup sans code, Popupsmart vous donne la possibilité de créer un popup pour répondre à vos besoins avec une variété d'options et de fonctionnalités en quelques minutes seulement.
Laissez-moi vous montrer à quel point c'est facile en vous fournissant un guide étape par étape :
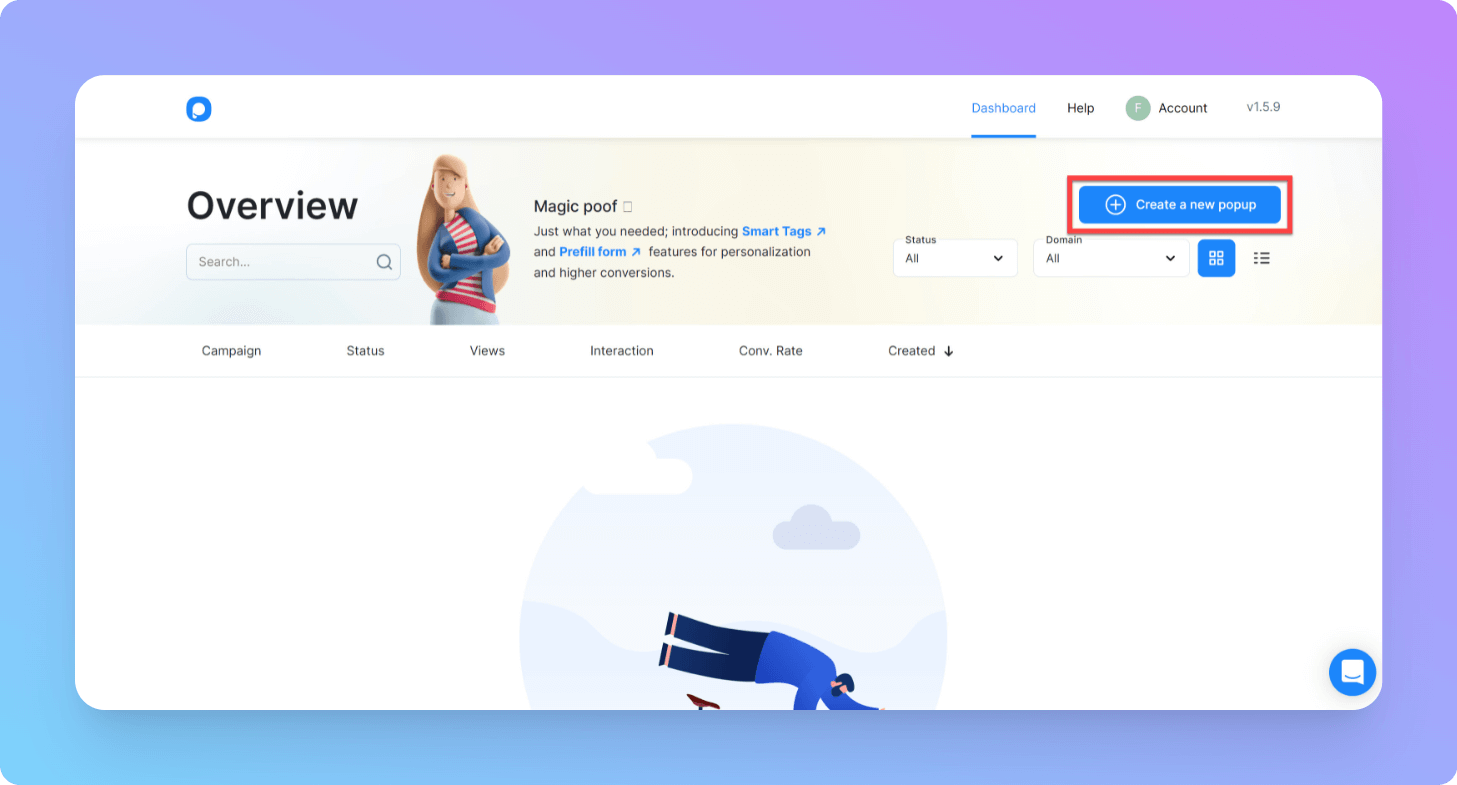
1- Inscrivez-vous à Popupsmart puis rendez-vous sur votre tableau de bord.
2- Cliquez sur le bouton "Créer une nouvelle popup" et lancez la création de votre première popup.
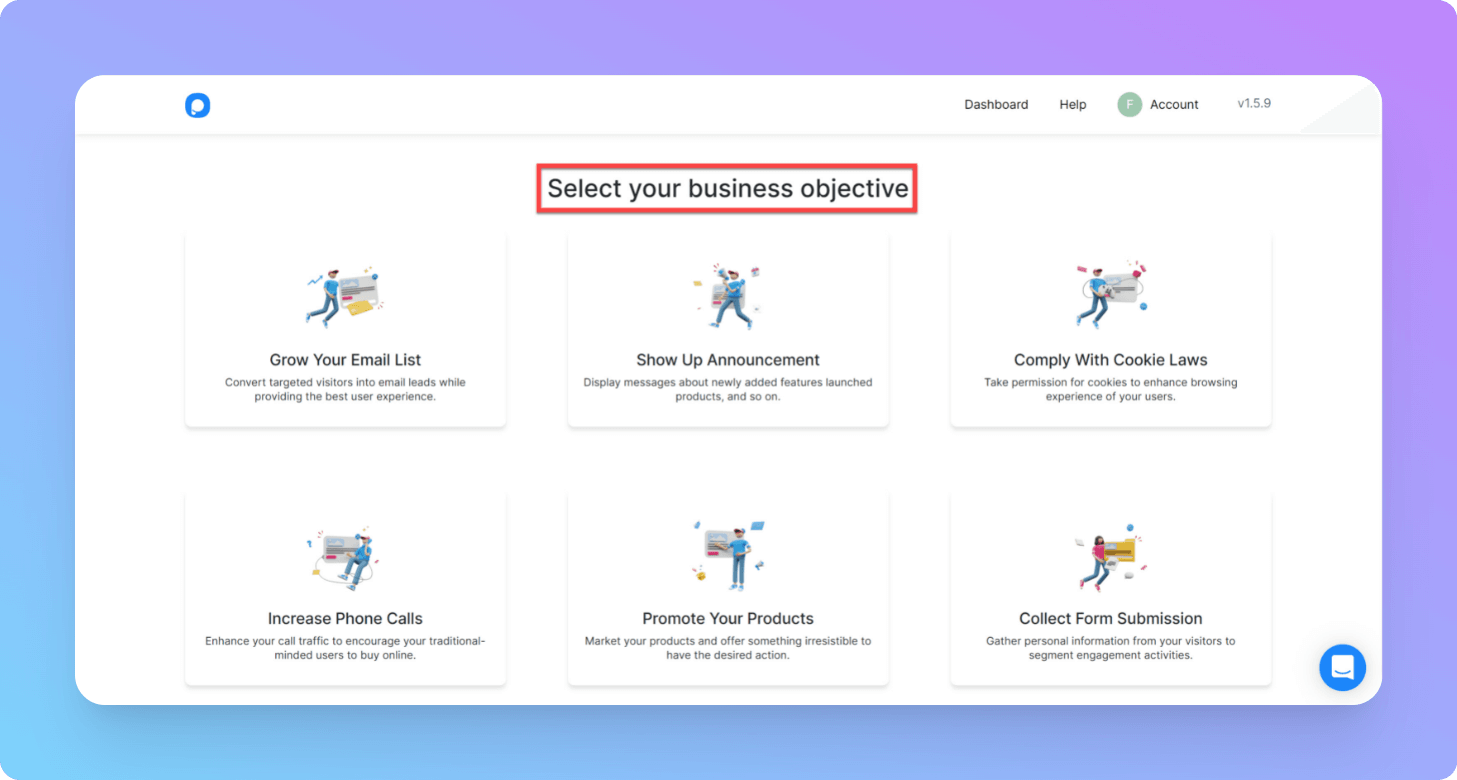
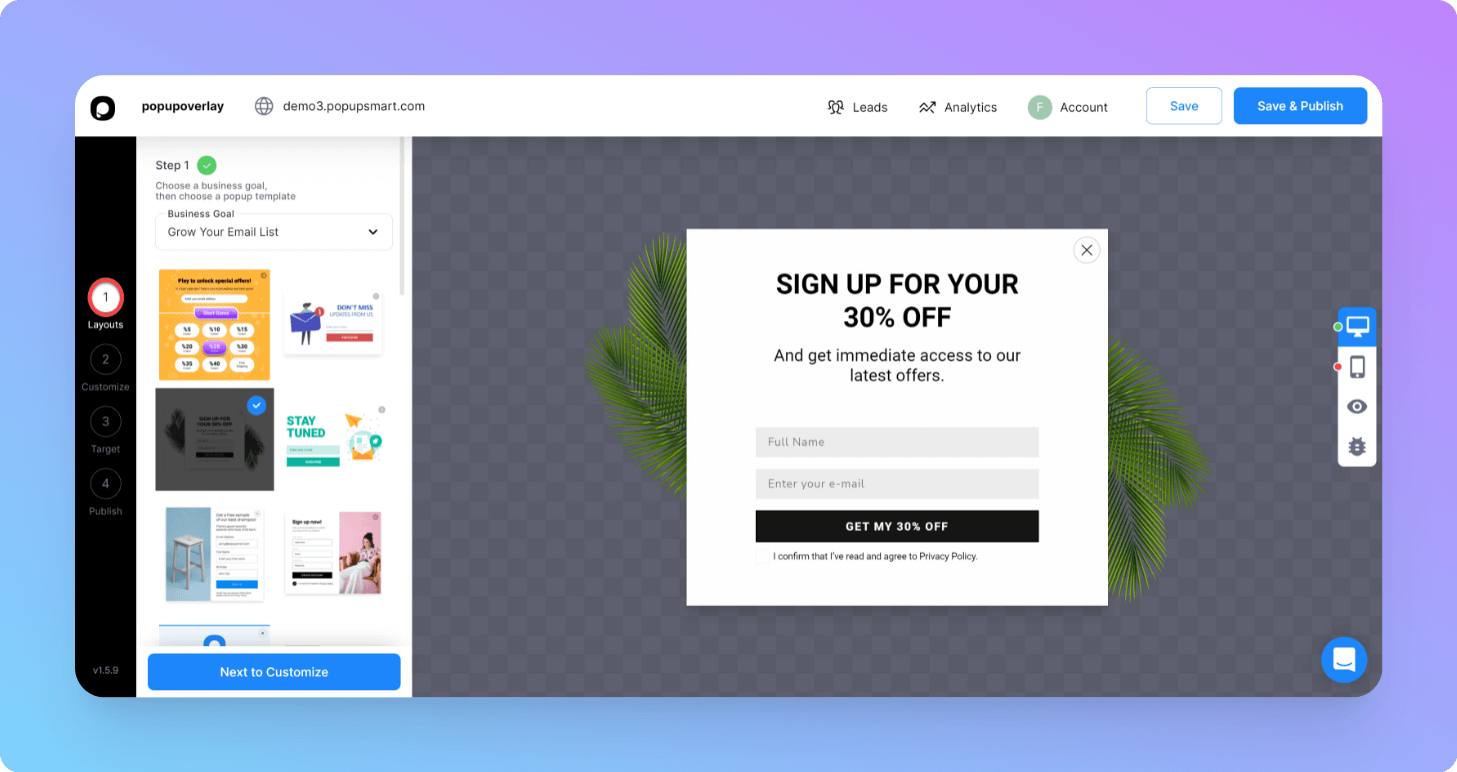
 3- Sélectionnez votre objectif commercial. Par exemple, vous pouvez choisir "Grow Your Email List" pour améliorer vos campagnes de marketing par e-mail et envoyer des newsletters et du contenu de qualité ou des remises personnalisées.
3- Sélectionnez votre objectif commercial. Par exemple, vous pouvez choisir "Grow Your Email List" pour améliorer vos campagnes de marketing par e-mail et envoyer des newsletters et du contenu de qualité ou des remises personnalisées.

4- Vous pouvez soit créer une fenêtre contextuelle à partir de zéro, soit utiliser un modèle prêt à l'emploi et le personnaliser en fonction de vos objectifs.

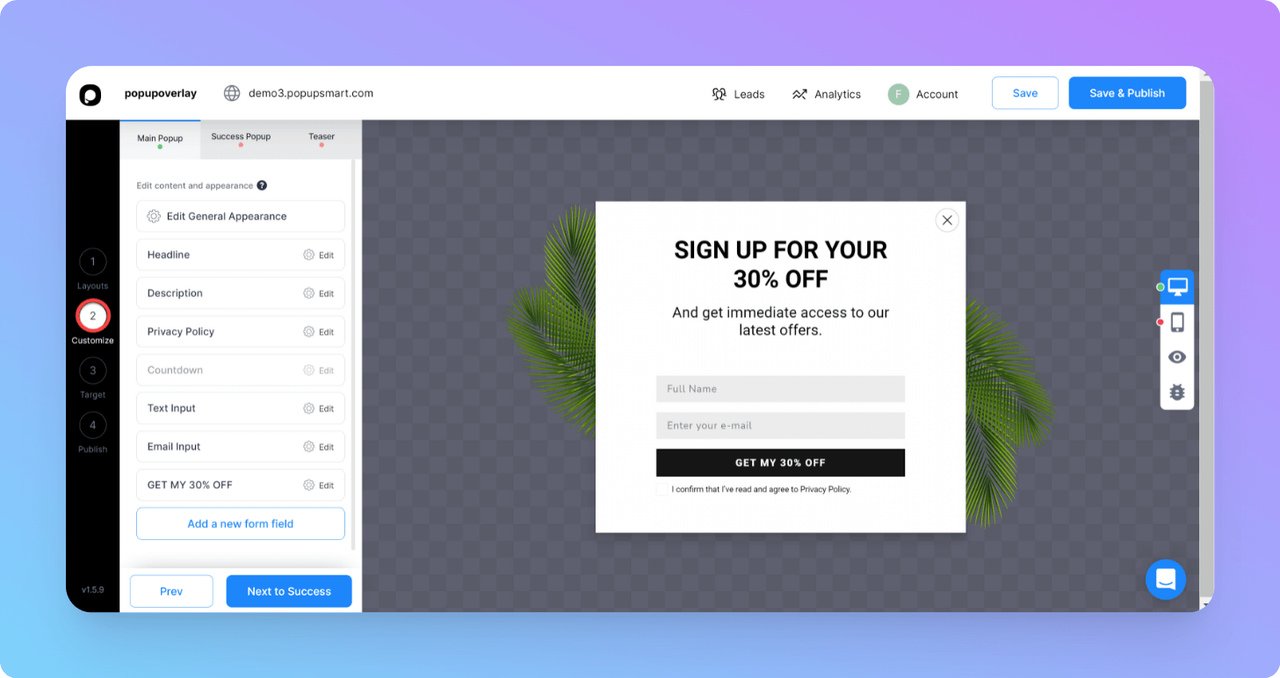
5- Vous pouvez ensuite personnaliser le design de votre popup en sélectionnant l'onglet "Personnaliser" une fois que vous avez sélectionné votre mise en page.  Vous pouvez également modifier le titre , la saisie de texte et la section de politique de confidentialité .
Vous pouvez également modifier le titre , la saisie de texte et la section de politique de confidentialité .
L'ajout de CTA forts au titre et à la description de votre popup peut le rendre plus attrayant pour votre public cible.
Des images associées peuvent également être ajoutées à cette étape si nécessaire.
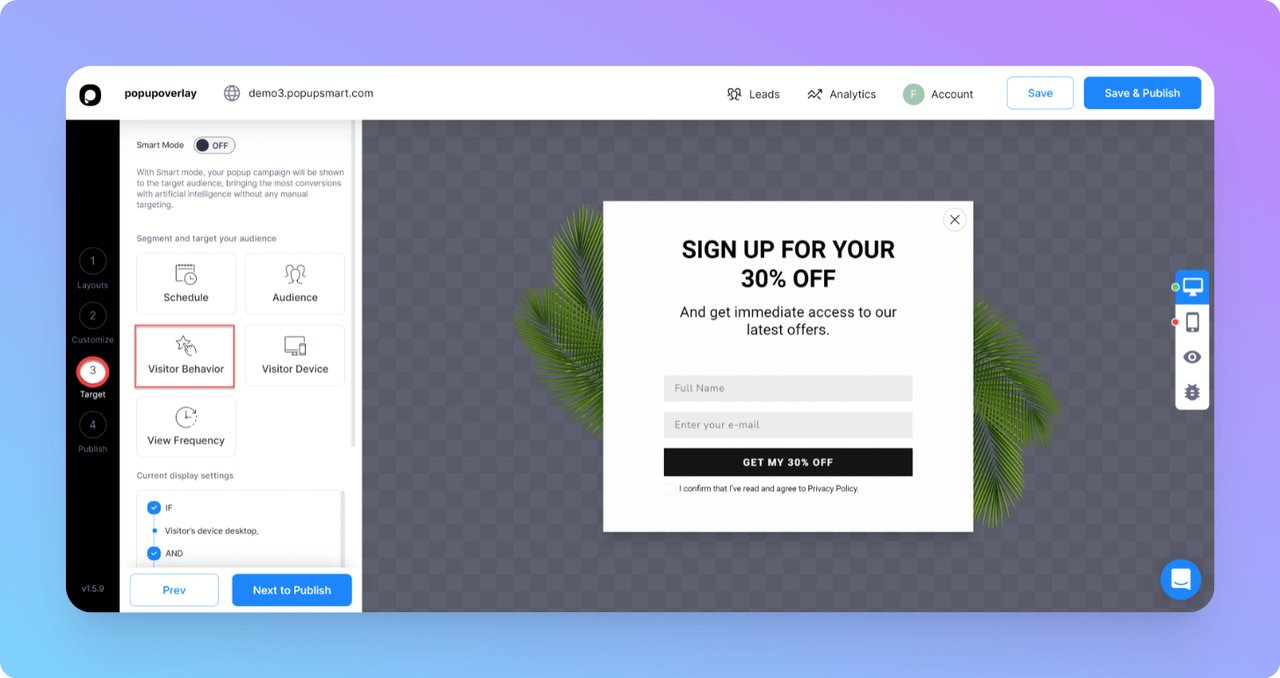
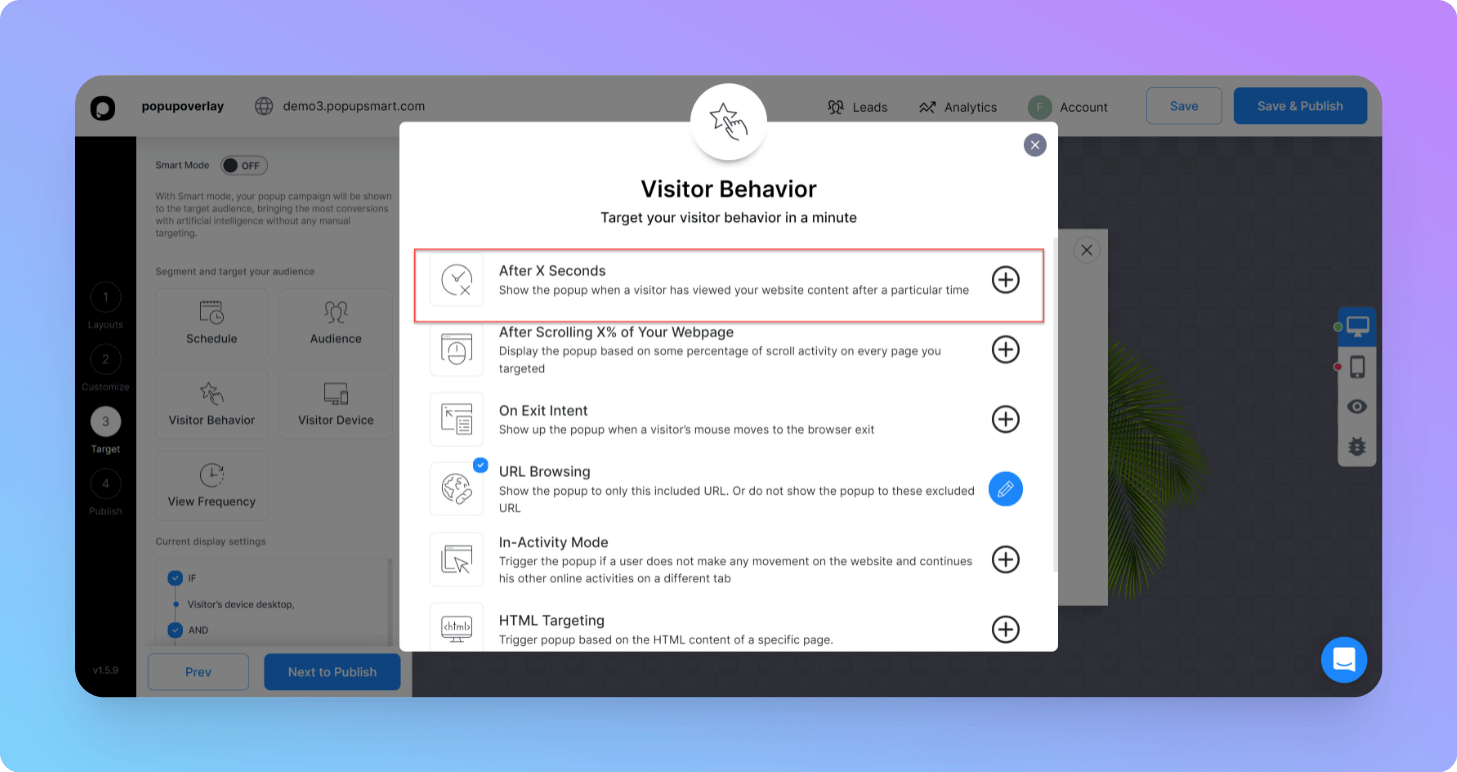
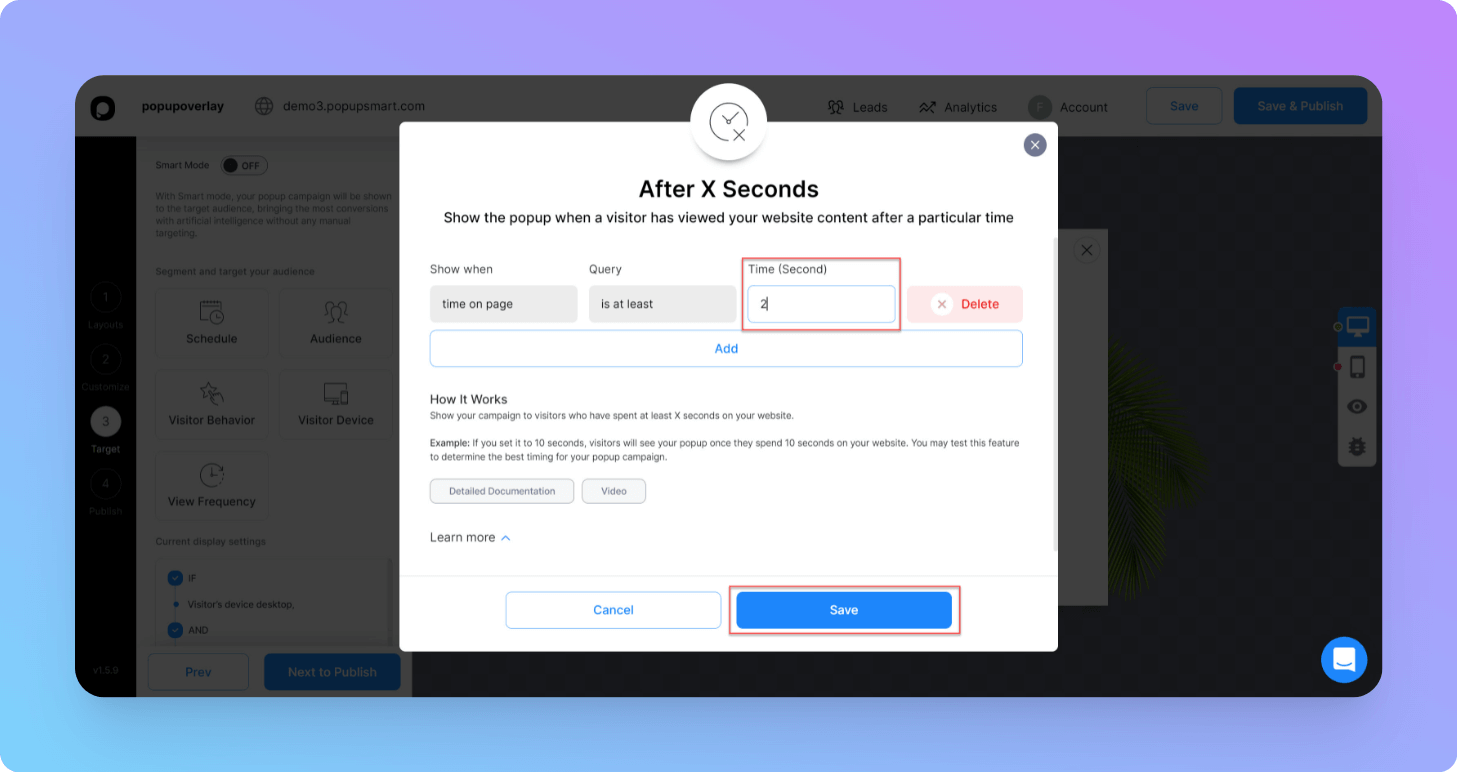
6- Ensuite, vous pouvez passer à la section "Cible" . Ici, vous pouvez sélectionner le public cible de votre popup, les détails de la planification, le comportement des visiteurs, l'appareil des visiteurs et la fréquence d'affichage.
Cela vous permet de toucher efficacement votre audience.

Par exemple, ici, vous pouvez ajouter une heure particulière dans la partie "Comportement des visiteurs" pour créer une fenêtre contextuelle de réduction pour les premiers acheteurs et développer votre liste de diffusion.

Enregistrez et cliquez sur "Suivant pour publier" après avoir terminé cette étape.

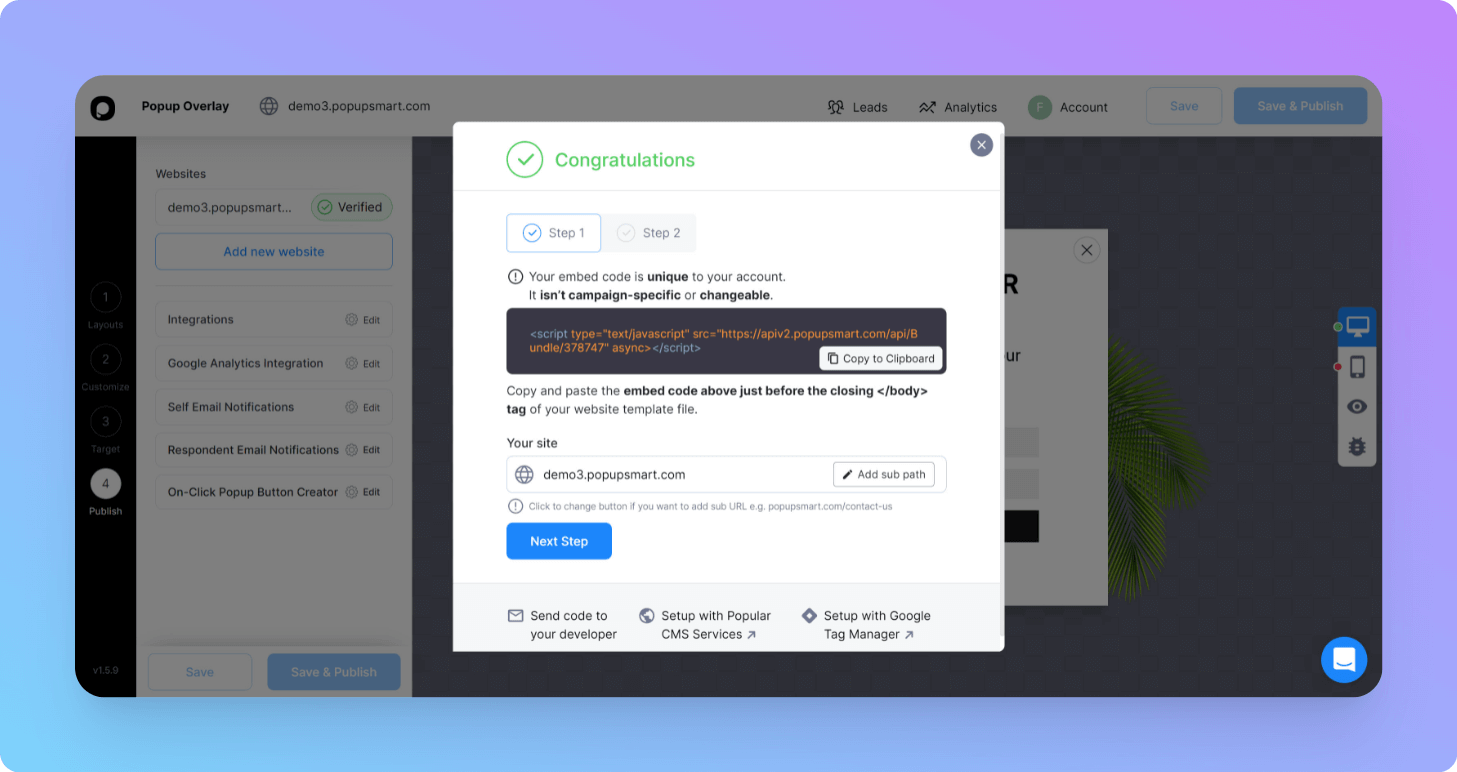
7- Copiez le code d'intégration de votre popup dans la section "Publier" , comme indiqué ci-dessous. Vérifiez votre domaine et collez le code dans le back-office de votre site Web.

N'oubliez pas qu'il est très important de vérifier votre site Web avant de lancer votre campagne popup , sinon cela ne fonctionnera pas correctement. Vous pouvez également utiliser Google Tag Manager pour intégrer vos codes contextuels sur votre site Web.
Apprenez à intégrer le code sur votre site Web !
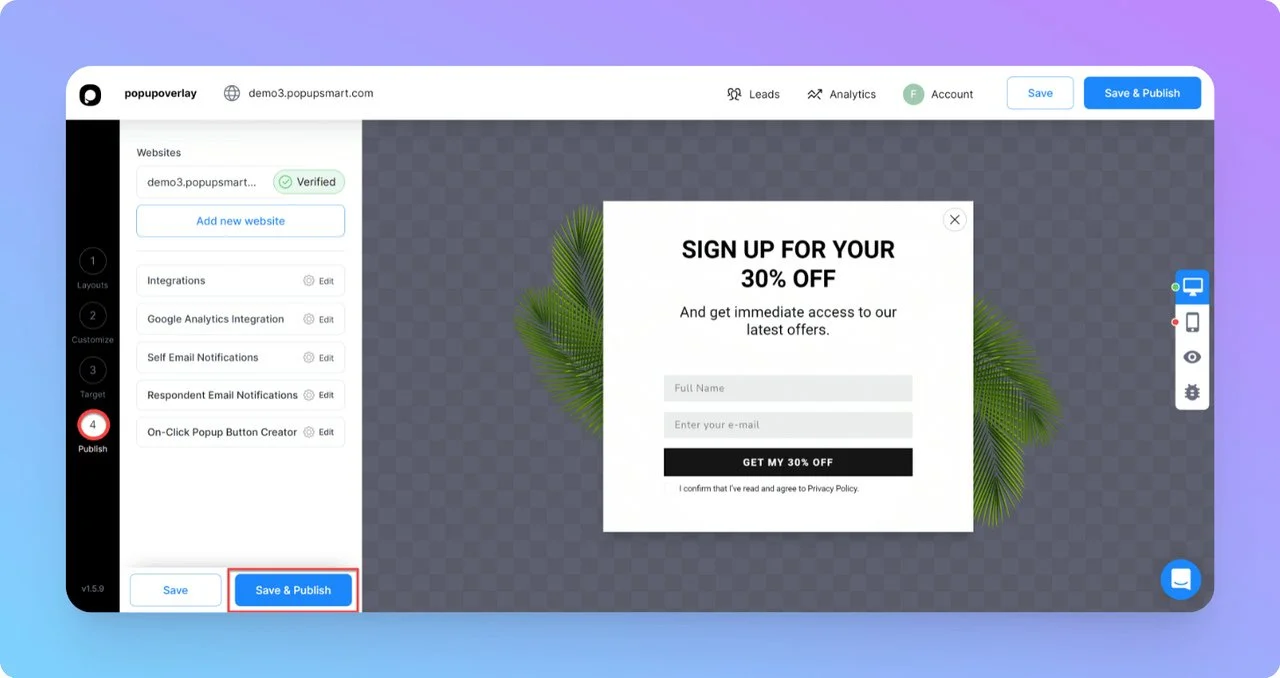
8- Après avoir terminé votre pop-up, cliquez sur le bouton "Enregistrer & Publier" .


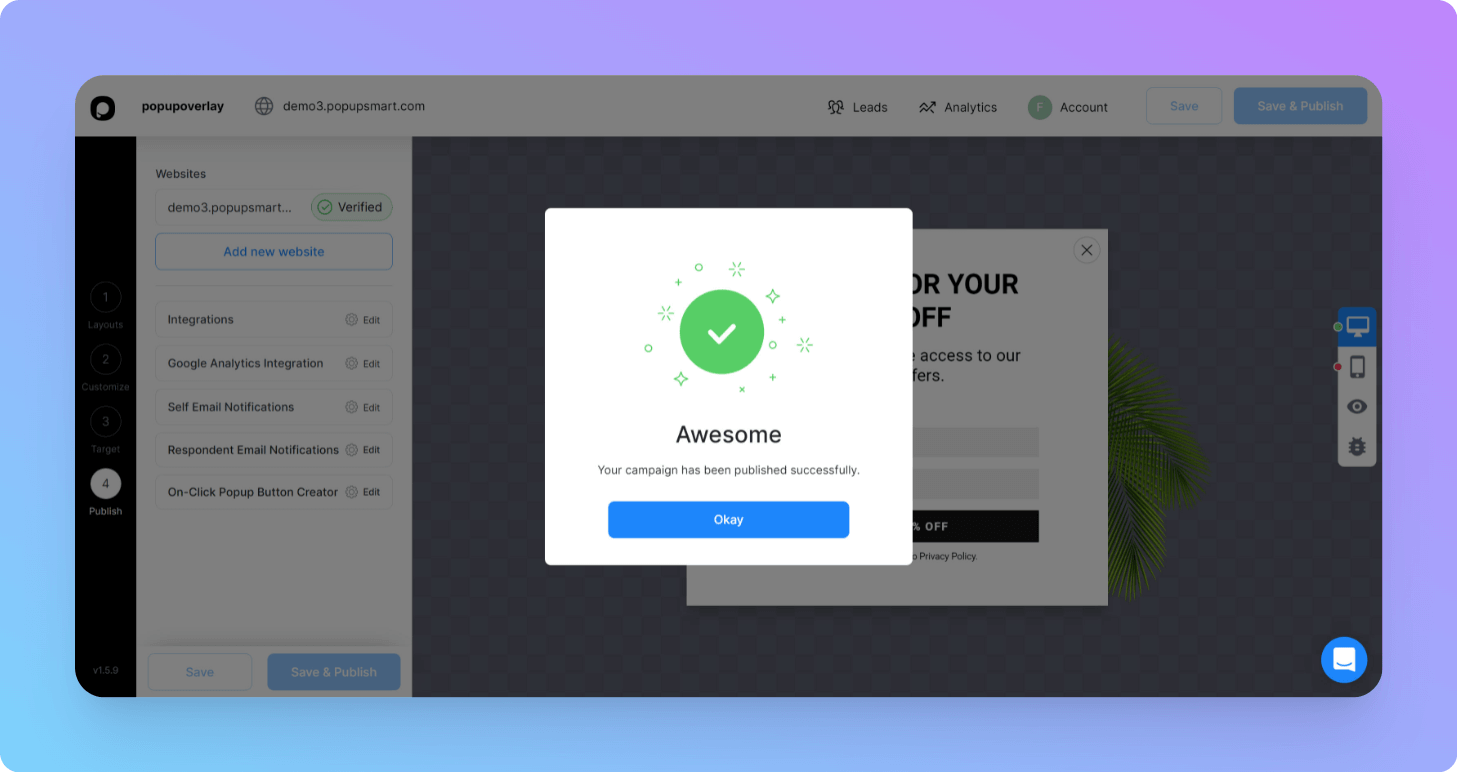
9- Ça y est ! une fois que vous avez publié la fenêtre contextuelle, vous pouvez visiter votre site Web pour vérifier l'aspect final. Assez facile, hein ?

Essayez de créer votre propre campagne popup gratuitement dès maintenant et donnez-nous votre avis en commentant simplement ici ou en contactant l'équipe d'assistance.
En guise de réflexion finale

En suivant les exemples ci-dessus et notre guide des meilleures superpositions de popup, vous aurez une idée claire du type de superposition de popup que vous devriez utiliser pour attirer l'attention de votre public et augmenter votre taux de conversion.
Cependant, ne vous arrêtez pas à une seule technique. Combinez-le avec d'autres techniques de marketing mentionnées ci-dessus et apprenez des autres marques à succès qui utilisent les popups avec succès.
Dans le pire des cas, vous pouvez simplement créer une bonne fenêtre contextuelle et la suivre religieusement avec vos clients.
Essayez d'être créatif dans la mise en œuvre des meilleures façons d'établir la confiance et d'offrir quelque chose de valeur.
Commencez avec Popupsmart dès aujourd'hui !
Articles Liés:
- Comment créer des fenêtres contextuelles Vue Modal
- Comment créer des popups CSS Modal Tailwind pour votre site Web
- 15 solutions d'automatisation de génération de leads incontournables en 2022
