37+ meilleurs exemples de sites Web personnels à apprendre
Publié: 2021-12-24Si vous êtes un élève ou un professionnel voulant aller de l'avant, il est nécessaire d'avoir un site internet. C'est votre opportunité de créer une base en ligne, d'impressionner les recruteurs et d'offrir quelque chose qui vous différencie des autres candidats.
Cependant, créer votre propre site Web peut être difficile. C'est une bonne idée de jeter un oeil à plusieurs exemples de ce que font d'autres personnes. De cette façon, au fur et à mesure que vous construisez votre site, vous saurez quoi faire pour vous assurer que votre site ne ressemble pas à celui de 2000.
C'est pourquoi nous vous présentons aujourd'hui une liste de plus de 30 meilleurs exemples de sites Web personnels à apprendre . La liste promet de vous inspirer pour créer votre propre site Web rapidement et facilement.
Pourquoi avez-vous besoin de créer votre site web personnel ?

Votre CV doit être une page unique, sans fioritures, qui montre votre expérience de travail. Et alors qu'être bref est une bonne chose, il y a très peu de chances de livrer votre unicité.
Un CV est souvent un document immuable. Pendant ce temps, avec un site Web personnel, vous pouvez librement personnaliser et mettre à jour le site en fonction de ce sur quoi vous travaillez ou de ce que vous souhaitez mettre en évidence.
Cependant, vous ne devriez pas nettoyer Internet de tout ce qui vous concerne. Les employeurs vous recherchent en ligne. Pour vous différencier des autres candidats, la création d'un site web personnel qui montre l'histoire que vous aimeriez raconter est un bon choix.
Types de sites Web personnels que vous pouvez créer

- CV - pour rechercher des opportunités d'emploi
- Blog - pour partager l'inspiration du design, pour interagir avec les gens
- Portfolio - comme Dribbble ou Behance, réalisez le travail de designer
- Marque personnelle - pour se faire remarquer, se faire connaître et avoir plus de chances
- Boutique en ligne - pour les commerciaux
- Galerie - une collection de travaux de créateurs ou d'articles d'écriture
30+ Meilleur site Web personnel pour votre inspiration

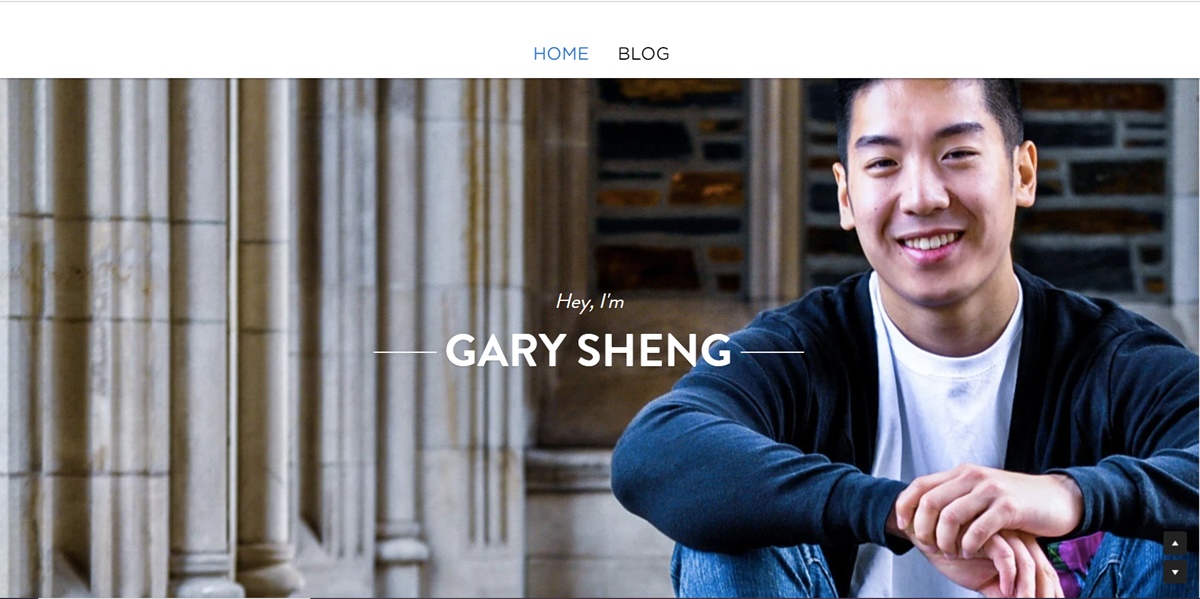
1. Gary Sheng

Différent d'un document de CV standard, le site Web de Sheng lui permet d'ajouter des logos et des liens accessibles qui peuvent mettre en valeur ses compétences en génie logiciel et en développement Web.
Les navigateurs peuvent décider de faire défiler sa page vers le bas pour afficher toutes les catégories du site ou d'aller à une certaine page en utilisant la navigation du haut.
La section "Mon système" fonctionne comme un énoncé de mission de l'entreprise. Cette touche personnelle est d'aider à humaniser son travail et à faire en sorte que les gens se souviennent davantage de lui.
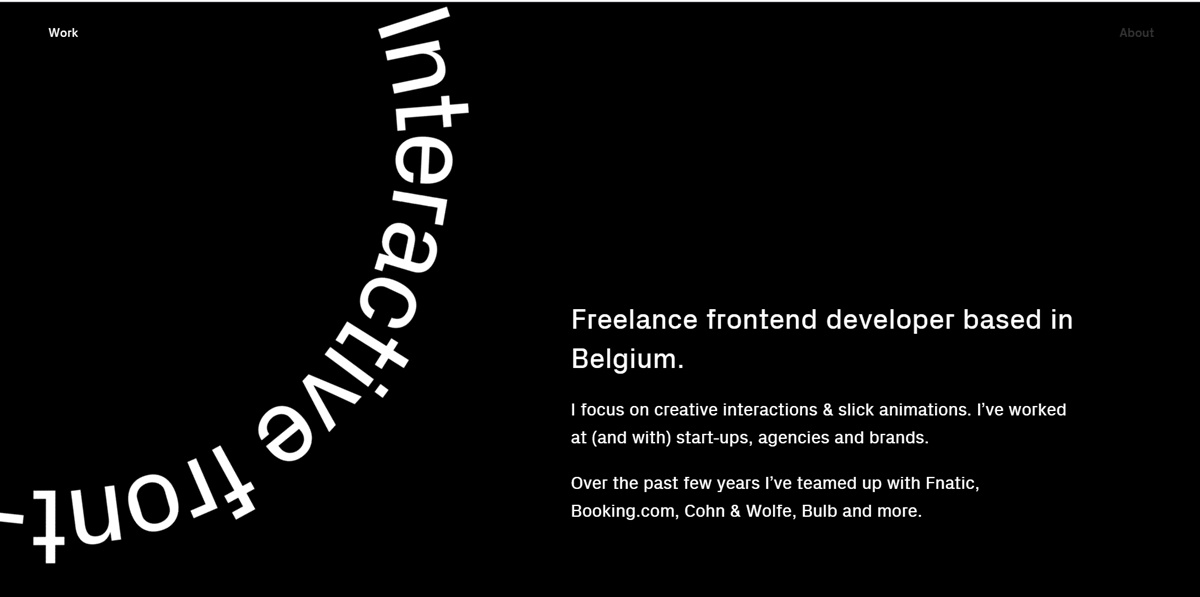
2. Raf Derolez

Il s'agit d'un site Web moderne, merveilleux et informatif. Il parle simplement de sa personnalité, de son image de marque et de ses compétences en développement. Avec l'utilisation de polices impressionnantes et de superpositions géométriques, il rend son nom attrayant aux yeux des visiteurs.
Si vous souhaitez joindre Derolez, cliquez sur le CTA en bas du site pour ouvrir un email qui lui est déjà adressé. Ou vous pouvez choisir l'un des liens de médias sociaux pour entrer en contact avec lui sur des plateformes telles que Twitter - où l'apparence et la convivialité des actifs visuels sont adaptées à l'image de marque de son site.
3.Pascal van Gemert

Le site personnel de Pascal van Gemert montre qu'il est possible d'ajouter une grande quantité d'informations sur un seul site s'il est bien organisé.
Plus vous avez d'expérience de travail, plus vous pouvez en partager avec les recruteurs. Sur le site Web de CV de Pascal, il profite d'une barre de défilement étendue pour aider les navigateurs à en savoir plus sur lui sans avoir à naviguer vers une autre page. En outre, il rend sa carrière plus visuelle de différentes manières entre "Profil", "Expérience", "Compétences" et "Projets", tout en obtenant une couleur sarcelle cohérente pour rassembler toutes les informations de son CV sous une seule marque.
4. Brandon Johnson

Le site Web de CV personnel de Johnson est tellement incroyable. Il utilise de brillantes photos de planètes afin de compléter sa formation en sciences planétaires. L'utilisation d'animations aide également son CV à devenir une expérience, plutôt qu'un simple document.
En ce qui concerne le design, la page en deux dimensions est plus profonde grâce à l'arrière-plan texturé à plusieurs couches. Cela augmente les sensations d'espace et les systèmes planétaires sur lesquels se concentre le travail de Johnson.
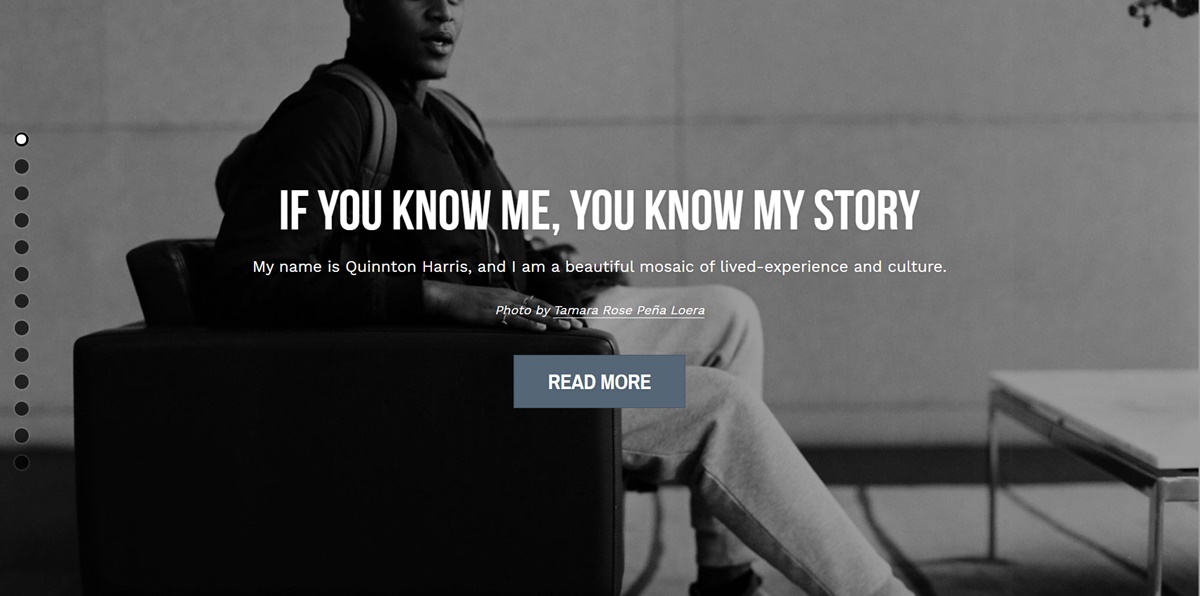
5. Quinton Harris

Dans son site Web de CV, Harris raconte son histoire personnelle en utilisant beaucoup d'images. Cela ressemble à un incroyable album numérique. Il comprend tous les éléments de base d'un CV et couvre tout ce qui concerne sa formation, son expérience professionnelle et ses compétences.
La copie est tellement incroyable. Il est évident que Harris a passé du temps à trouver les mots les plus appropriés pour décrire chaque étape de son parcours personnel et professionnel.
Enfin, au dernier point de navigation (il y a des cercles de défilement situés sur le côté gauche de la page Web), les visiteurs sont liés à quintonharris.com, où il continue à raconter les détails de l'histoire.
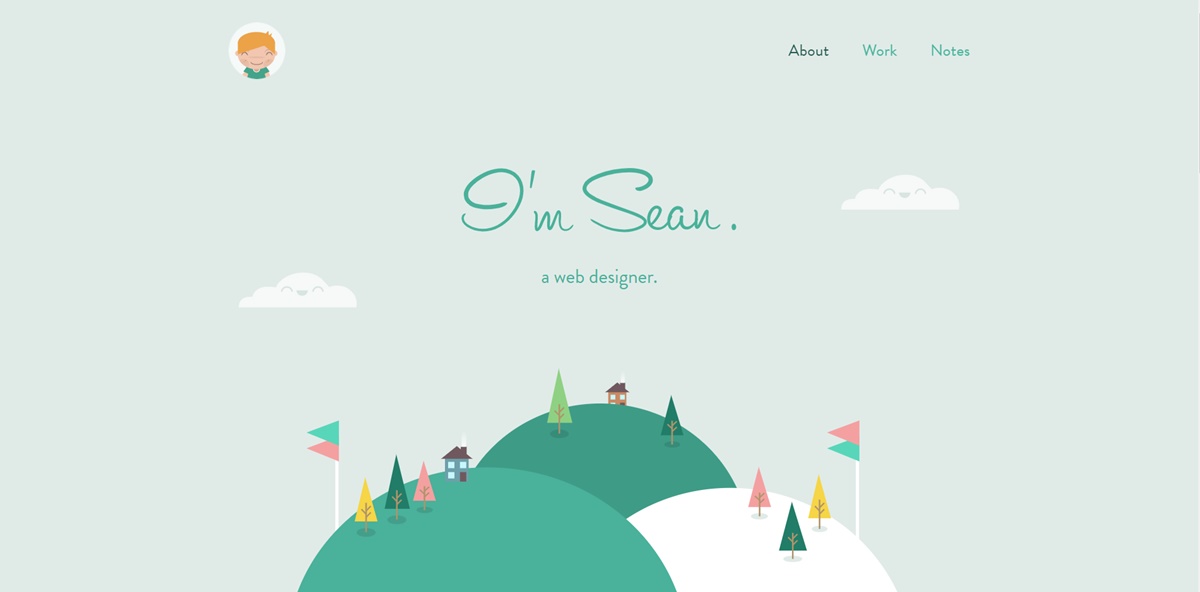
6. Sean Halpin

Le curriculum vitae de Sean Halpin est concis, doux et ciblé, adapté à sa voix et à son image de marque personnelle affichée sur le site Web. L'espace blanc permet à ses créations et à sa copie d'apparaître et d'attirer l'attention du spectateur, ce qui peut améliorer la lisibilité, en particulier sur les appareils mobiles.
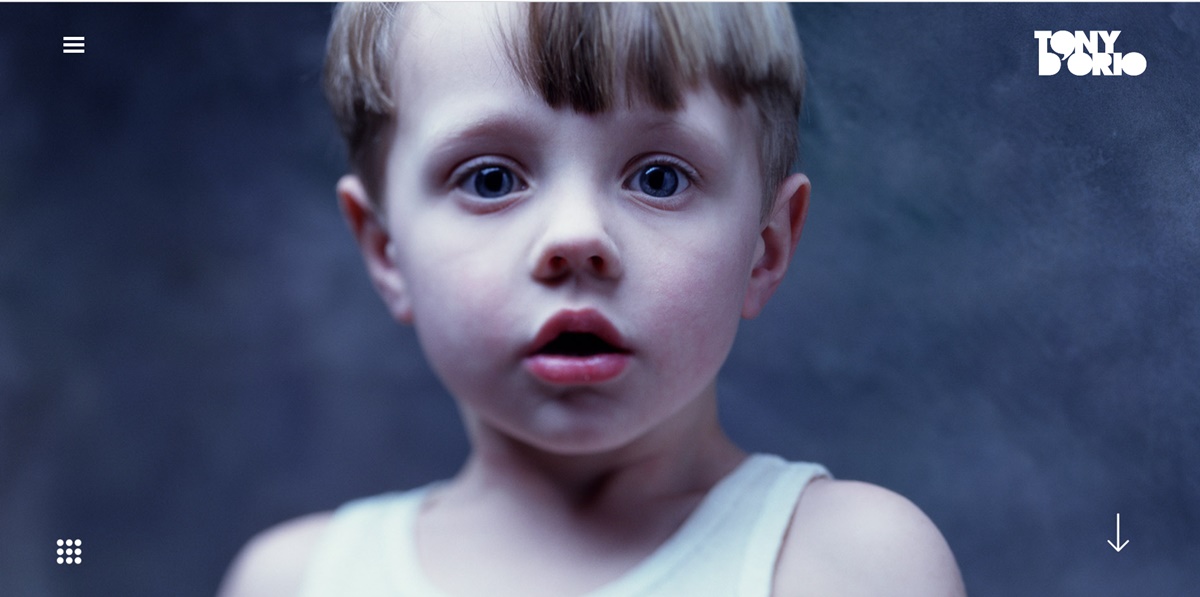
7. Tony D'Orio

Il est essentiel de simplifier la conception de votre portfolio visuel pour que les photos attirent l'attention des navigateurs. Et D'Orio le fait en montrant des images audacieuses au premier plan sur son site personnel. Il garde son logo et son menu de navigation très clairs et séparés de son travail. Son site Web permet aux clients potentiels de télécharger son travail sans frais.
Si vous voulez essayer, allez dans le menu hamburger dans le coin supérieur gauche, choisissez Create a PDF pour choisir autant de photos que vous souhaitez télécharger.
Lorsque vous ouvrez le PDF, vous verrez qu'il y a déjà la carte de visite de D'Orio comme couverture au cas où vous en auriez besoin.
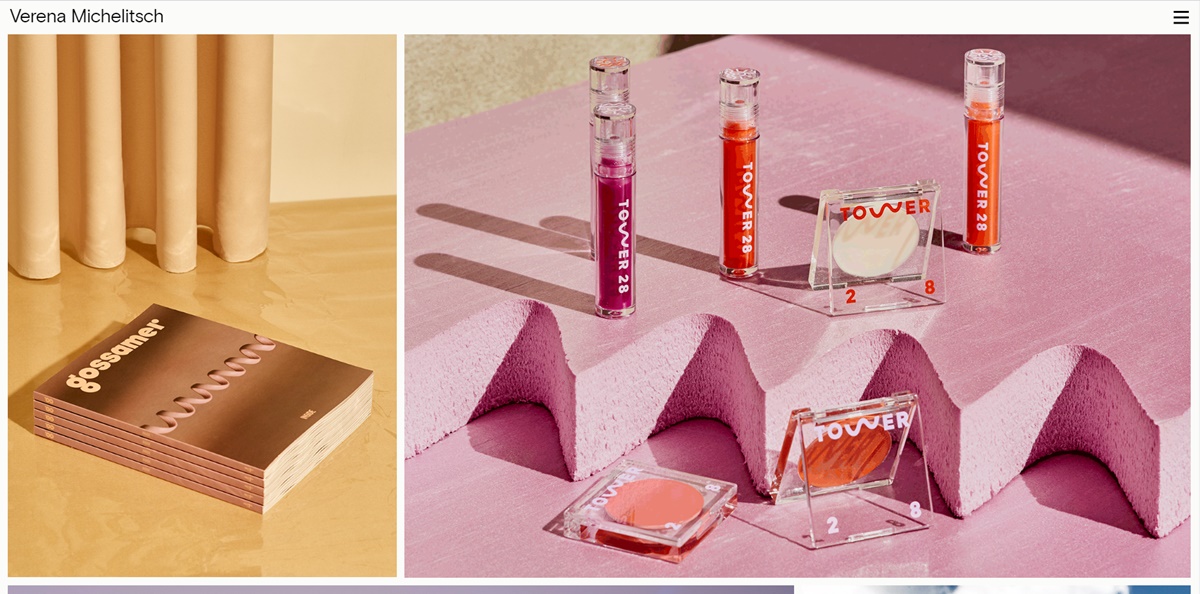
8. Verena Michelitsch

Si vous êtes un designer, vous ne devez utiliser aucun pixel sur votre site Web personnel. Le portfolio de Verena Michelitsch regorge d'art. À partir de son immense bibliothèque de travail, elle a décidé d'exposer différentes couleurs, styles et dimensions afin que les navigateurs puissent voir la gamme qu'elle possède en tant que designer.
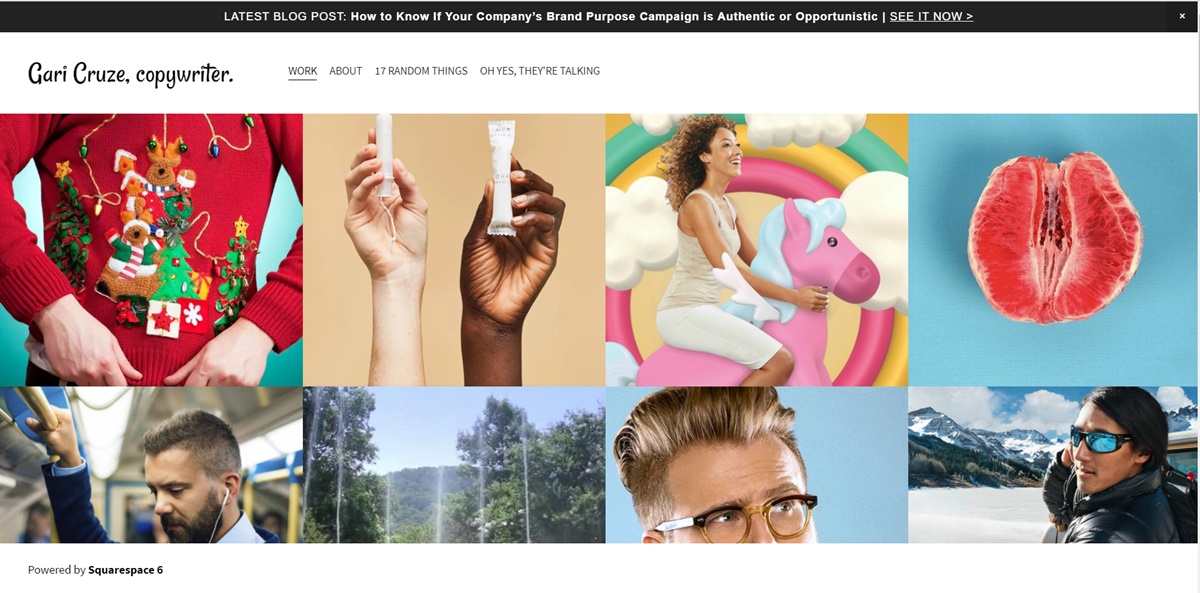
9. Gari Cruze

Gari Cruze est rédacteur. Mais en transformant son site en un portfolio couvert de photos de diverses campagnes qu'il a traversées, il permet aux employeurs d'en savoir plus sur lui. De plus, il y a un puissant appel à l'action situé en haut du site qui amène les navigateurs à son dernier article de blog.
Son site Web regorge de textes humoristiques, en particulier dans les sections "Oh Yes, They're Talking" et "17 Random Things". Cela peut à la fois montrer ses compétences et le rendre plus mémorable. Ces pages permettent aux visiteurs de se connecter et de communiquer facilement avec Cruze en fournissant ses coordonnées sur le côté droit.
10. Mélanie Daveid

Ce site Web personnel est un excellent exemple de "moins c'est plus". Le portfolio de Daveid affiche une image claire et bien marquée des stratégies et des applications sur lesquelles il a travaillé. Ses compétences en codage sont également mises en évidence lorsque vous cliquez dessus pour voir son travail plus en détail.
Alors qu'il peut sembler assez minime d'ajouter trois exemples de son travail, Daveid transforme son portefeuille en un service en ajoutant ses meilleures campagnes les plus importantes. En fin de compte, quelques exemples d'excellence valent mieux que plusieurs exemples de médiocrité.
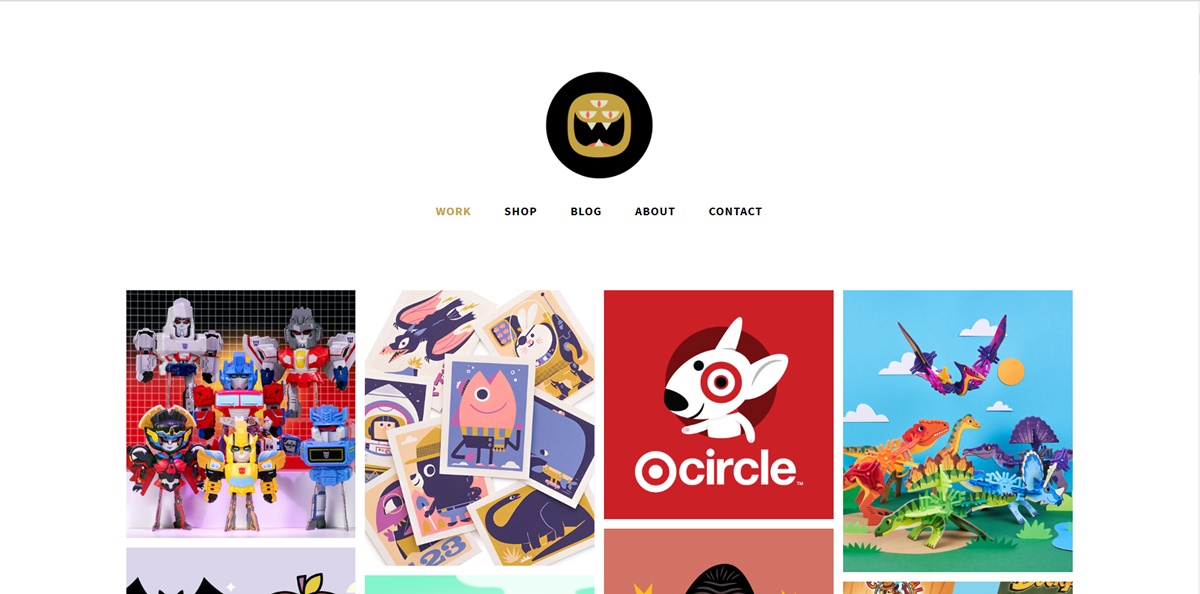
11. La bête est de retour

Le portfolio de Christopher Lee est tellement chargé et coloré. Lorsque vous en apprendrez plus sur Lee sur son site Web, vous verrez qu'une page Web amusante et dynamique est excellente pour un concepteur de jouets et un illustrateur.
"The Beast is Back" est son nom de marque. Le portefeuille de Lee met l'accent sur des designs attrayants avec des marques notables, telles que Mario et Target, en plus de liens pour acheter son travail. Il s'agit d'un portfolio de style galerie avec différentes couleurs, ce qui le rend amusant, unique et mémorable.
12. Daniel Grindrod

Dans son portefeuille de recherche, Daniel organise les multiples types de médias sur lesquels il a travaillé en différentes catégories, ce qui permet à ses clients potentiels de continuer à en apprendre davantage sur lui. Le spot vidéo d'ouverture sur la page d'accueil nommé "Daniel Grindrod 2018", tel qu'affiché sur l'image fixe, indique également aux navigateurs de son site qu'il s'efforce de créer un travail fantastique.
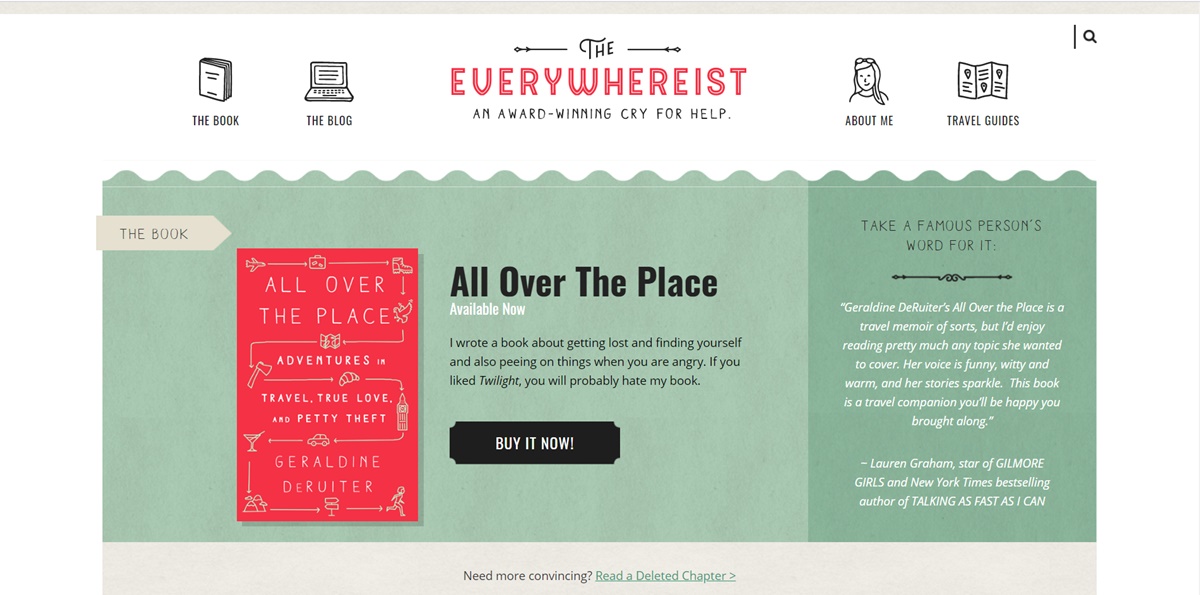
13. L'omniprésent

Le site semble être un peu plus occupé. Mais les navigateurs peuvent simplement naviguer sur le blog grâce à son image de marque cohérente. Grâce à l'iconographie du globe, ce blog de voyage peut déplacer les navigateurs sur le site, leur permettant de découvrir des sections au-delà du blog.
Ce blog de Geraldine DeRuiter fournit également une section "Best Of" qui permet aux nouveaux navigateurs de savoir ce que le blog est sur le point de s'acclimater. La couleur dominante est chaude, neutre et sans encombrement excessif.
14. Nation agitée

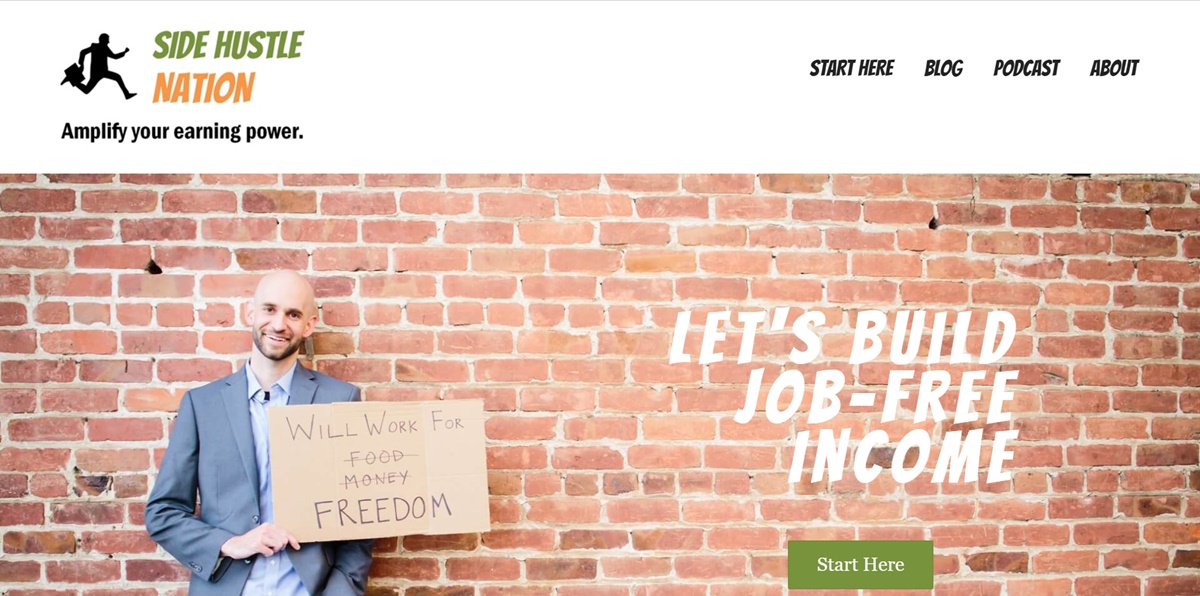
Side Hustle Nation est le blog d'entreprise d'un conseiller, Nick Loper, dont le site Web fournit un large éventail de conseils financiers valables aux propriétaires d'entreprise individuels. Un ton léger mais passionné est mis en place pour ses visiteurs sur la page d'accueil. Il vous propose de recevoir des contenus conviviaux tous ciblés vers un seul objectif : la liberté financière. Le CTA vert "Commencez ici" permet aux nouveaux lecteurs de naviguer facilement sur le site Web.
Il existe deux types de contenu uniques sur le blog de Nick : "Mon processus de production de podcasts" et "Rapport d'avancement trimestriel". Le premier montre comment Nick crée du contenu qui contribue à améliorer son entreprise, tandis que le second permet à ses lecteurs de suivre la croissance de son blog au fil du temps. Ces types de contenu offrent aux gens un aperçu de votre opération, leur disant que vous faites ce que vous dites et que votre point de vue est éprouvé et vrai.
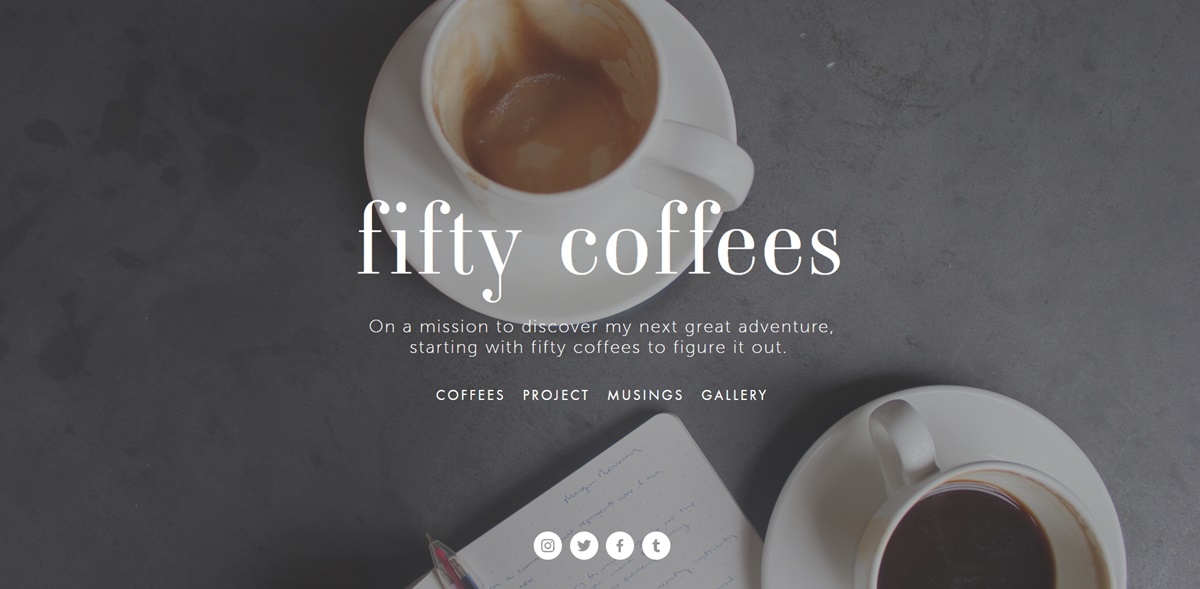
15. cinquante cafés

Le site Web "fifty coffees" enregistre la série de cafés-rencontres de l'auteur lorsqu'elle cherche la prochaine opportunité d'emploi. Elle profite de la photographie et des visuels pour raconter ses longues histoires.

Qu'est-ce qui est perceptible ? Chaque article se termine par des extraits numérotés de ses conférences, ce qui facilite la compréhension. Les images de haute qualité utilisées l'aident beaucoup à raconter ses histoires.
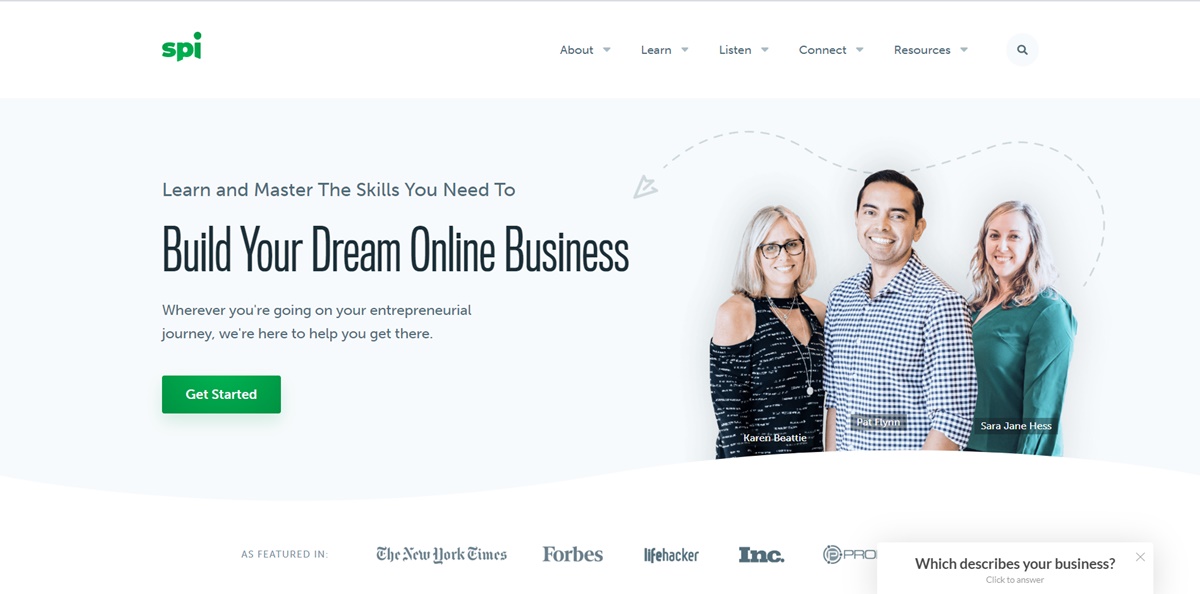
16. Revenu passif intelligent

Il s'agit du site Web personnel de Pat Flynn, un centre de conseils financiers pour tous ceux qui souhaitent gérer leur propre entreprise. Sa page d'accueil permet aux lecteurs de savoir précisément qui crée le contenu et quelle est sa mission pour le contenu qu'il fournit aux visiteurs.
Sa page de blog offre également un outil de navigation unique, qui n'est pas classé par sujet mais par ce que le spectateur veut accomplir. La structure du site Web peut personnaliser l'expérience du spectateur, ce qui signifie que vous ne le forcez pas à simplement deviner quels messages vont résoudre son problème. Cela vise à fidéliser les visiteurs sur votre site plus longtemps et à augmenter le trafic de votre blog à long terme.
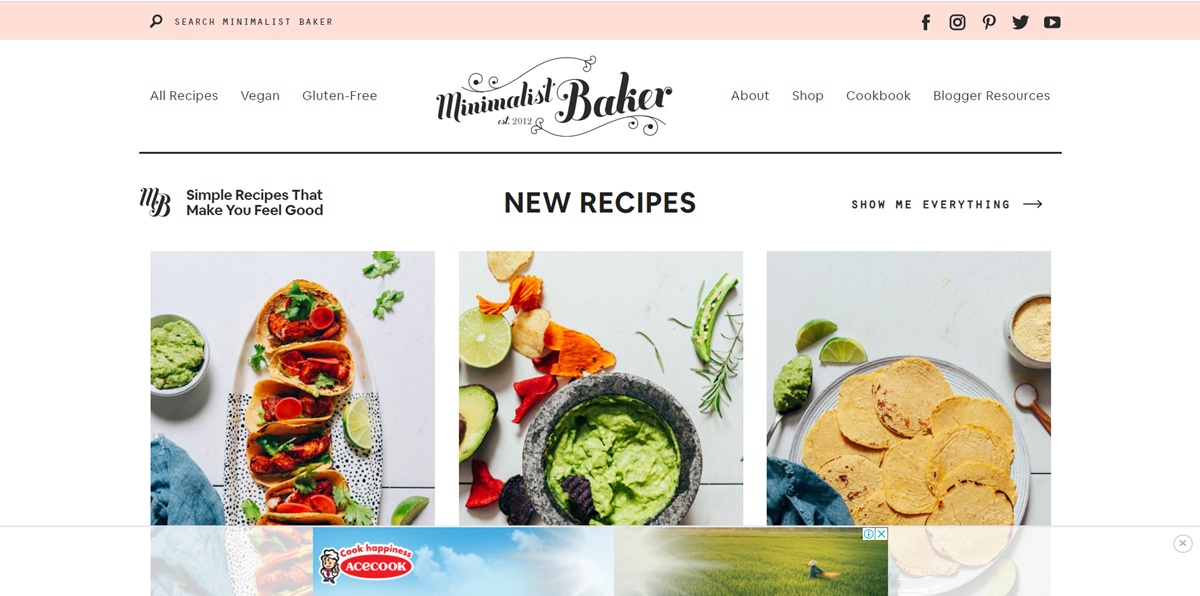
17. Boulanger minimaliste

Ceci est un blog culinaire de Dana. L'utilisation d'un simple fond blanc rend ses photos de nourriture pop et exceptionnelles. Son blog utilise une image de marque unique pour la rendre mémorable, une mini-bio pour personnaliser son site Web personnel.
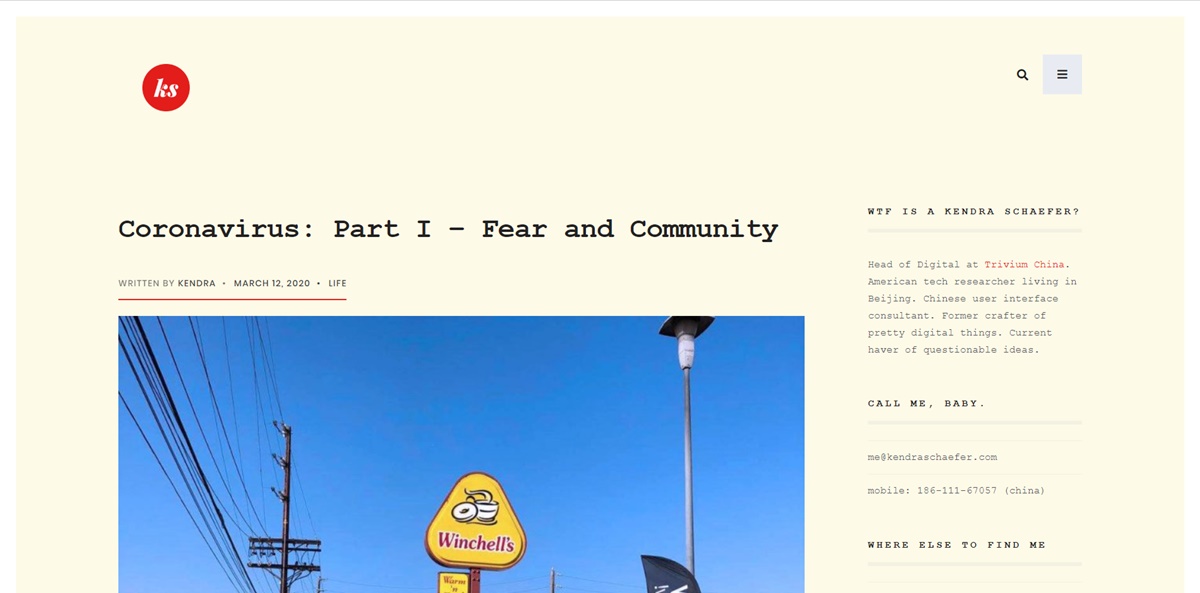
18. Kendra Schaefer

Le blog de Kendra regorge d'informations sur sa vie quotidienne, son parcours et son expérience professionnelle. Cependant, elle utilise un arrière-plan clair pour esquiver les navigateurs accablants et organise les modules de son blog pour réduire l'encombrement. Elle propose également des liens vers des exemples d'écriture, ce qui peut améliorer son autorité d'écriture et sa crédibilité.
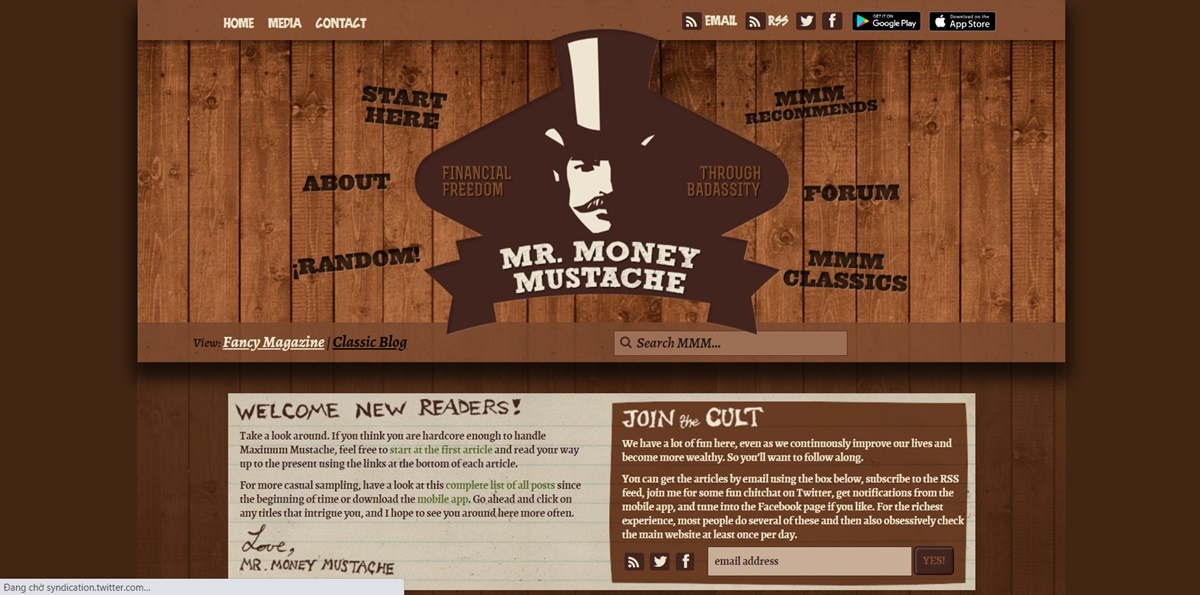
19. M. Money Moustache

Mr. Money Moustache est un blog financier amusant et navigable qui fournit un aperçu approfondi de la gestion de l'argent pour le profane. Alors que ses histoires personnelles augmentent la légitimité de ses conseils, les liens de navigation autour de son logo peuvent amener les visiteurs à son contenu immédiatement.
20. Albino Tonnina

Ce site Web montre les compétences avancées et complexes de développement Web de Tonnina. Les photographies et les icônes sont utilisées de manière très claire et simple à comprendre. En outre, il propose également une option permettant de voir son CV au début du site Web, pour ceux qui n'ont pas le temps de faire défiler l'animation.
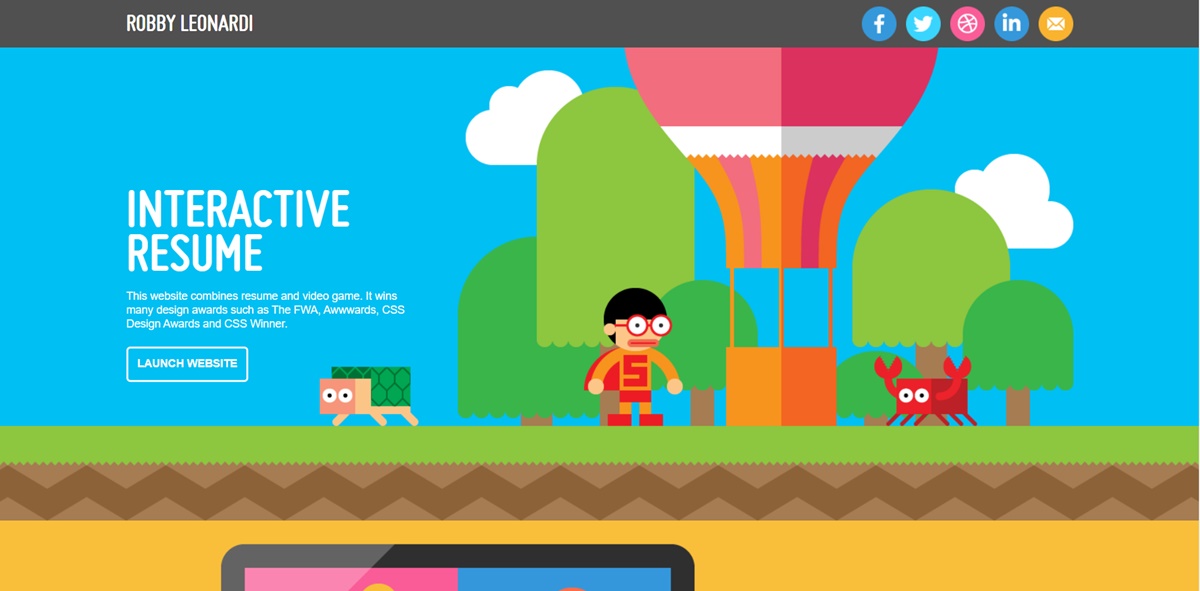
21. Robby Léonardi

Il s'agit d'un site Web de démonstration incroyable appartenant à Leonardi. Il convertit son portfolio et son CV en un jeu vidéo pour les navigateurs Web en utilisant des compétences en animation et en développement Web. Cette manière impressionnante de partager des histoires garantit qu'il est plus mémorable pour les navigateurs.
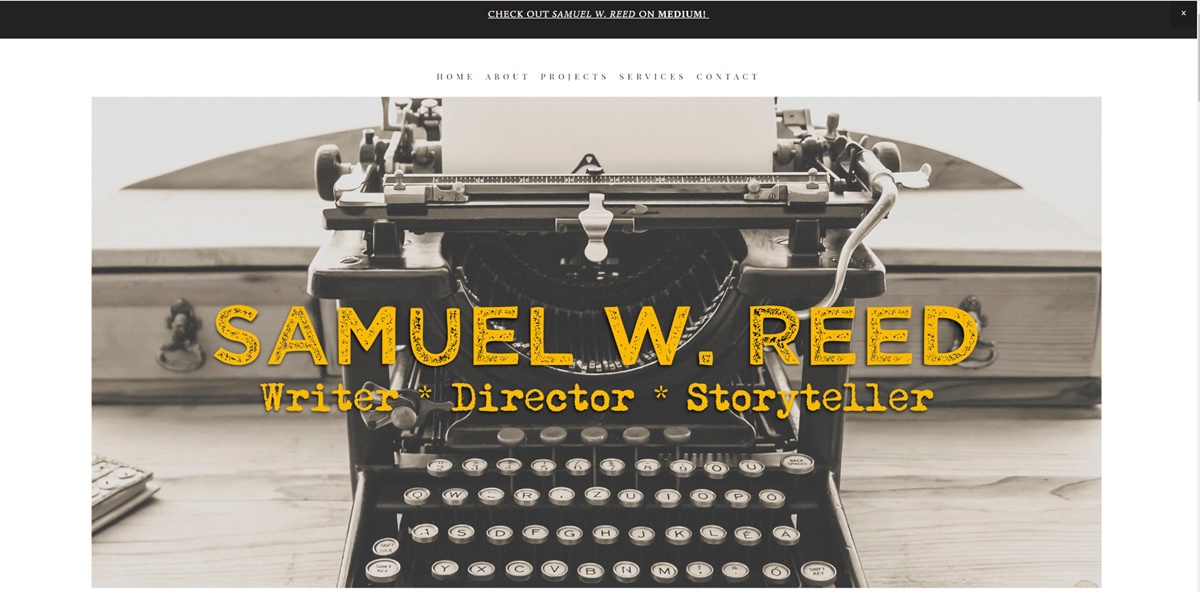
22. Samuel Roseau

Reed présente son site personnel comme une démonstration de bout en bout de la façon de coder un site Web. Son site Web commence comme une page blanche vierge et se termine comme un site informatif que les navigateurs peuvent voir comment il code. Ce facteur créatif rend sa page plus mémorable et rend ses compétences perceptibles.
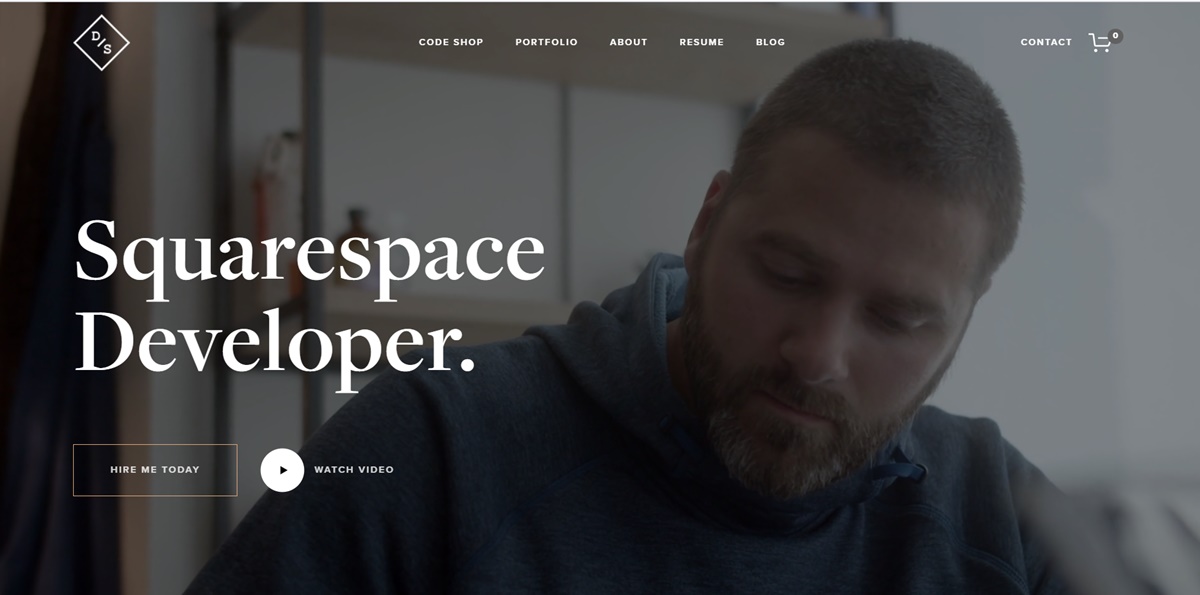
23. Devon puait

Ce site de démonstration montre non seulement qu'il possède les côtelettes de conception Web, mais partage avec les navigateurs sur lui, son agence et ses passions. Cela fait une démo et un mini-CV dans un grand équilibre.
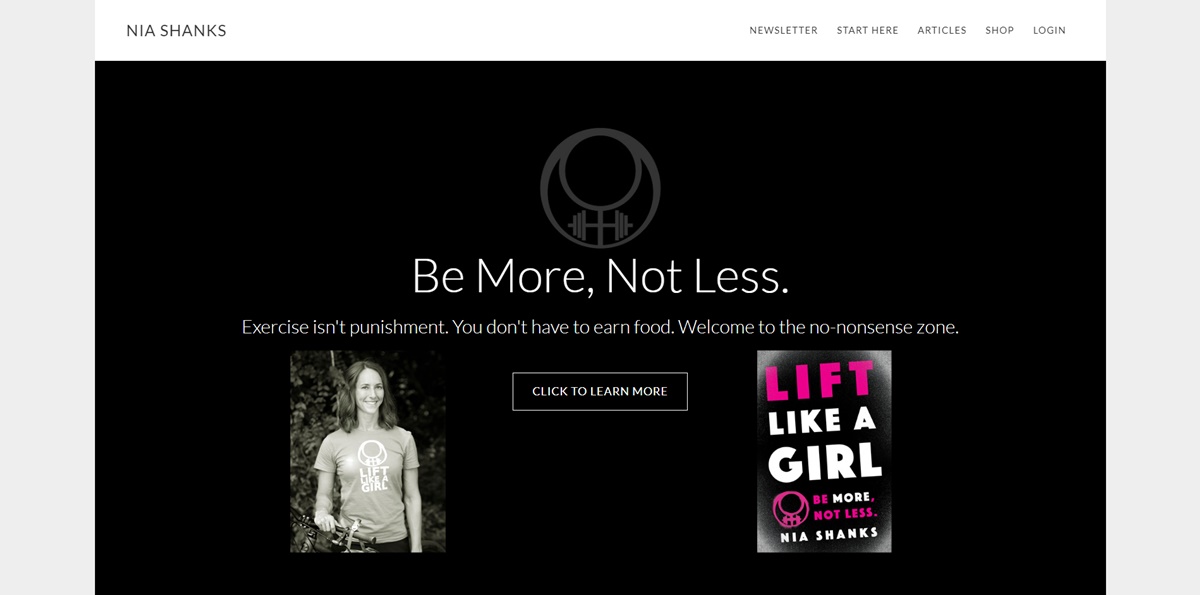
24. Nia Shanks

La conception de ce site Web personnel est belle, propre et suit un style minimal. Le titre sur la page d'accueil est si ciblé et direct, ce qui transmet rapidement de la valeur et des informations. De plus, Nia utilise également la navigation supérieure pour amener les nouveaux navigateurs dans la bonne direction pour tout ce qu'ils veulent voir. Il n'y a pas beaucoup de bruit avec cet exemple et c'est quelque chose que nous vous suggérons d'appliquer à votre propre site Web.
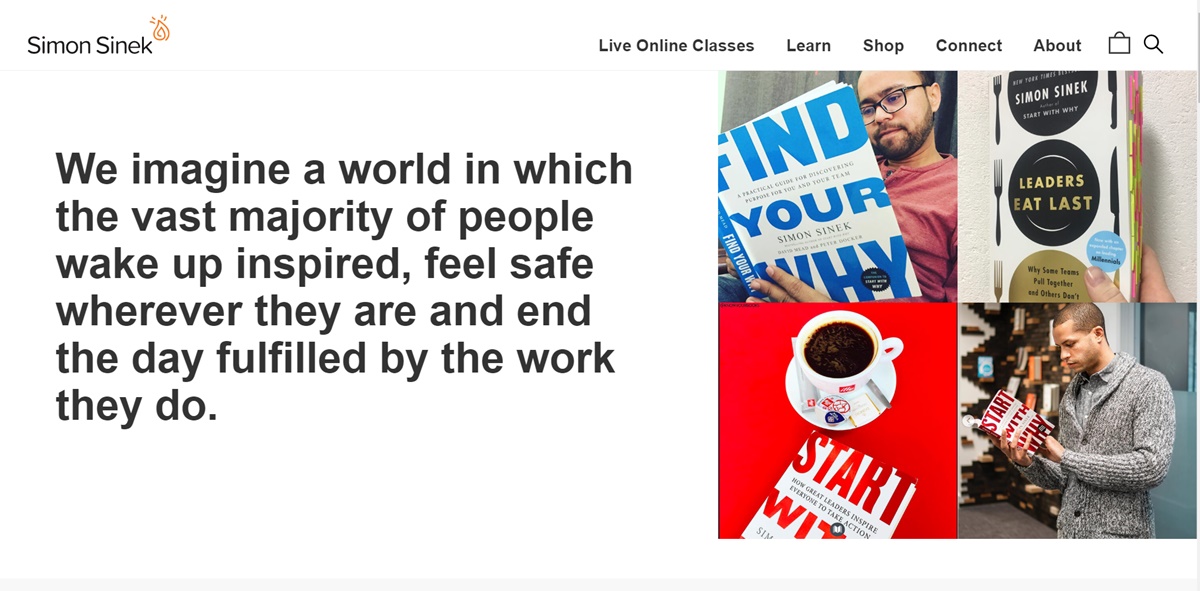
25. Simon Sinek

La conception de ce site est si brillante, ce qui en fait l'un des meilleurs exemples de sites Web personnels dont les gens devraient s'inspirer. Il utilise bien les espaces blancs. La typographie est claire et propre avec des couleurs accrocheuses. Le bouton situé en haut à droite du site est un excellent exemple de CTA.
Simon propose un large éventail de contenus sur son site Web et différentes initiatives qu'il va promouvoir, mais les visiteurs du site sont très efficaces. Parfois, il y a de nombreux projets, il peut être difficile de tous les gérer sur votre page sans faire de dégâts. C'est donc un bon exemple de la façon de le faire efficacement, vous pouvez en tirer des leçons.
26. Ellen Skye Riley

Ceci est considéré comme l'un des meilleurs sites Web personnels. Riley fait du bon travail en montrant ses compétences en conception incroyablement talentueuses. Son site Web est très instructif et amusant à parcourir. Lorsqu'un visiteur aime naviguer sur votre site, vous savez que vous êtes sur la bonne voie pour générer davantage de clients.
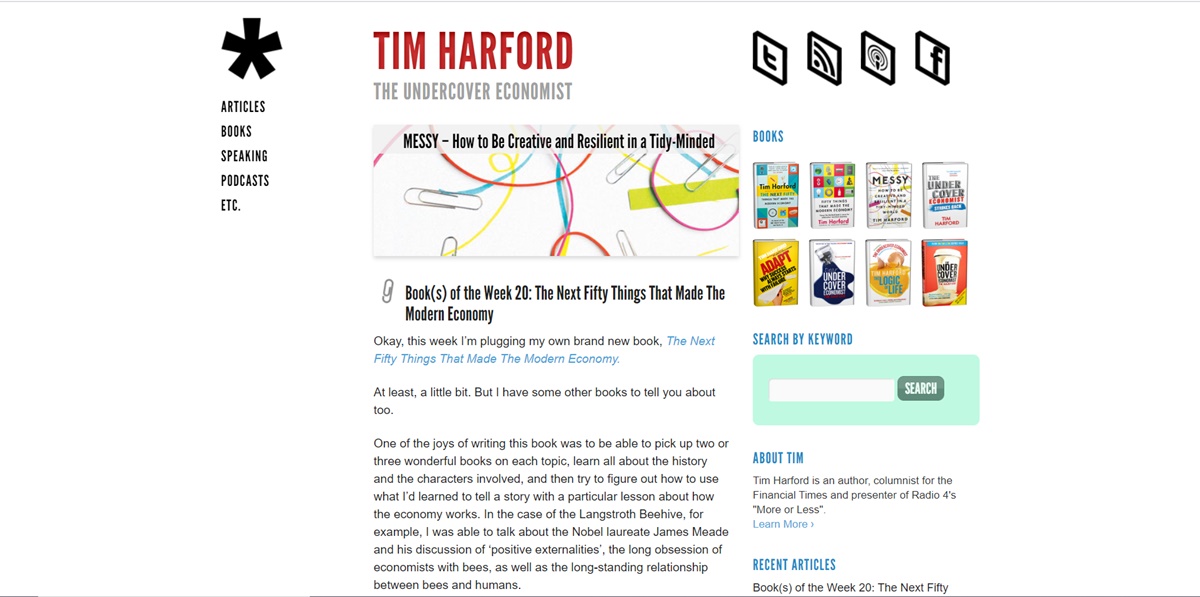
27. Tim Harford

Sa façon d'utiliser les espaces blancs sur la page est tellement fantastique. Il amène les téléspectateurs à la colonne principale où le contenu est le point. Il utilise un bon appel à l'action pour rediriger les navigateurs vers son livre vedette, mais sans les éloigner de l'expérience globale. Vous voyez souvent que les gens vont trop loin et incluent des bannières partout sur leurs sites personnels afin d'inciter les clients à faire un achat. Bien que vous deviez certainement vous commercialiser, apprenez de cet exemple comment le faire sans affecter l'objectif principal du site. Dans ce cas, Time peut bien informer les navigateurs de son travail et maintenir l'aspect et la convivialité d'un site Web axé sur le contenu.
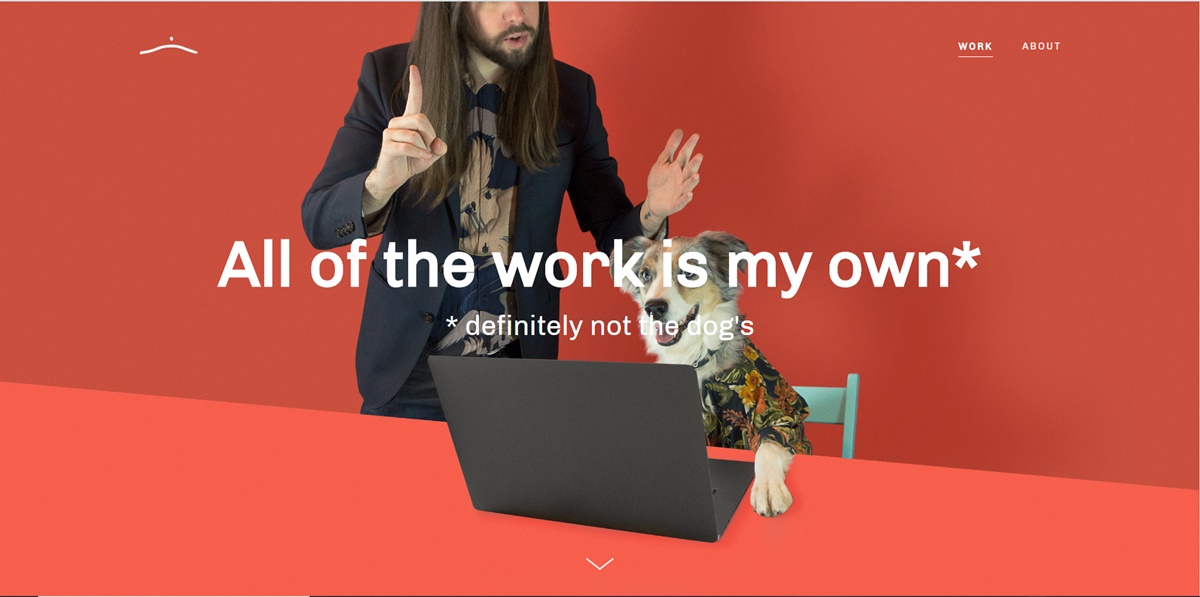
28. Joshua McCartney

Le site de McCartney attire instantanément votre attention lorsque vous le voyez. Il fait un très bon travail pour mettre en valeur les compétences de McCarney. Le fait qu'il place une grande quantité de contenu dans deux pages simples aide à créer un excellent mélange de contenu de qualité qui ne semble pas encombré.
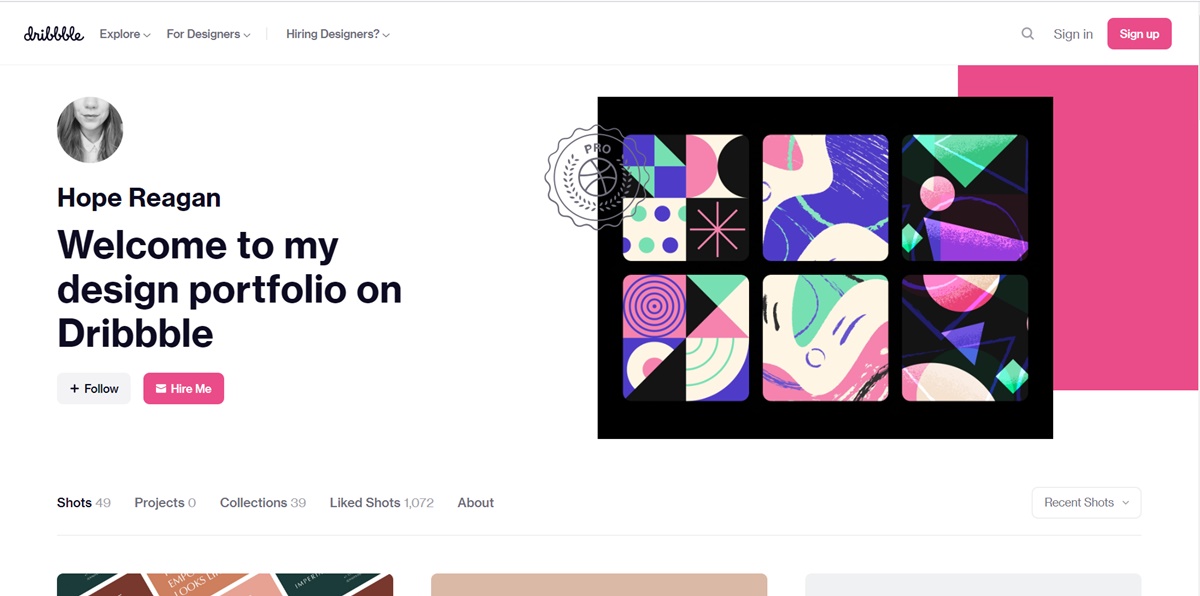
29. Espoir Reagan

Parfois, vous voudrez peut-être une présence en ligne où les visiteurs peuvent vous contacter ou interagir avec vous, mais vous n'êtes pas absorbé par la possession d'un site personnel étoffé. Vous devriez donc jeter un œil au site de Reagan. Elle est excellente pour former la structure d'une belle page d'accueil. Le site est très clair, simple et élégant et est lié à son travail.
30. Seth Godin

L'une des choses les plus excitantes de ce site Web est le gros bouton d'abonnement que vous ne devriez pas manquer. C'est l'action la plus importante que Seth veut que ses téléspectateurs prennent. La couleur bien utilisée interrompt le blog et le fait ressortir. C'est un excellent site personnel car il organise parfaitement beaucoup de choses sans essayer d'être ce qu'il n'est pas. Le contenu du site améliore également beaucoup son image de marque.
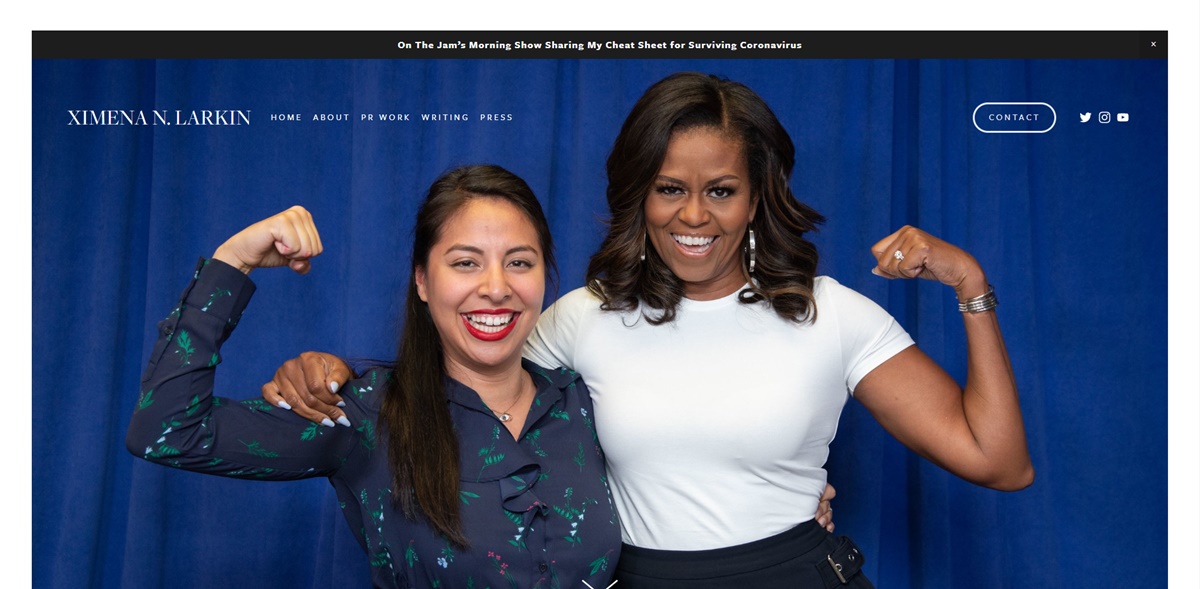
31. Ximena N. Larkin

Larkin fait un excellent travail pour atteindre son objectif de promouvoir son travail et de se connecter avec des clients potentiels. Il apparaît une très belle fenêtre contextuelle lorsque vous accédez au site. La façon dont elle conçoit sa page est très utile. La page Web permet aux visiteurs de mieux atteindre le travail ou Larkin.
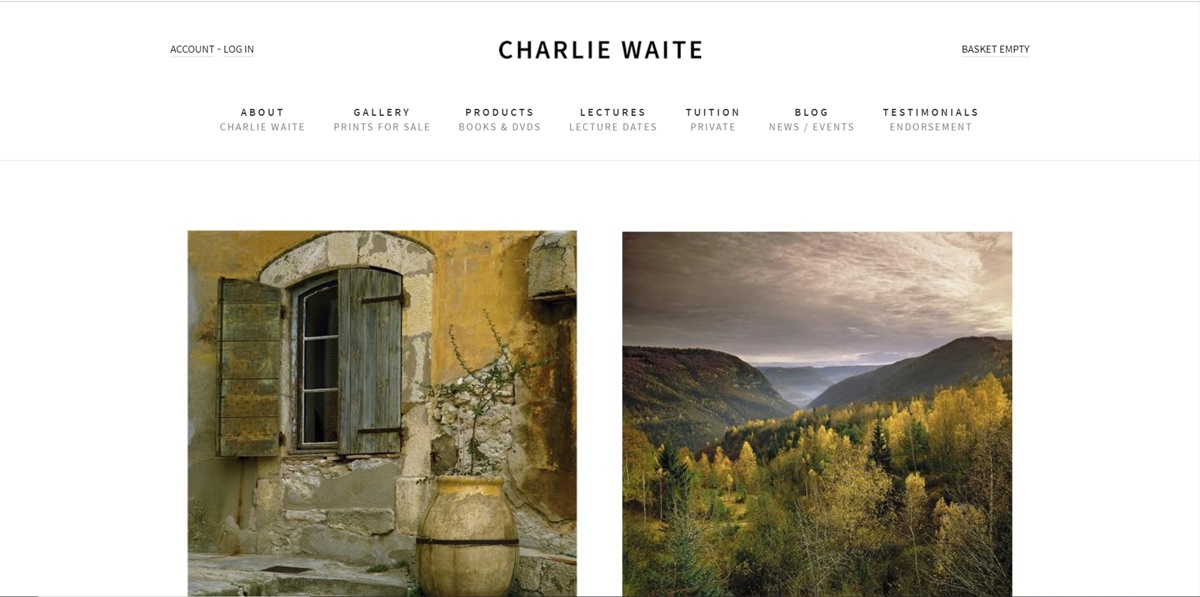
32. Charlie Waite

Le site Web personnel de Waite est un bon exemple de design élégant et de personnalité. Il inclut une capture d'écran mobile, qui montre son amour d'être parent et sa joie de vivre. La même joie s'exprime dans la couleur du site, qui indique une attention aux détails qui devrait venir d'un designer.
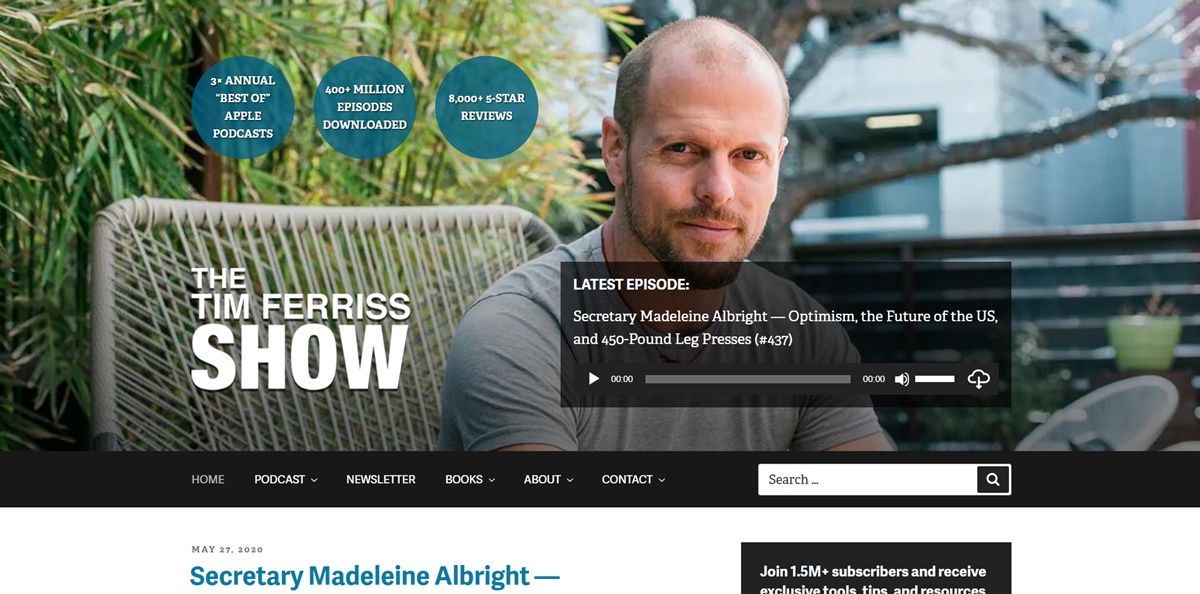
33. Tim Ferriss

Tim est considéré comme un maître de la promotion. C'est la personne dont vous devriez vous renseigner si vous voulez que les navigateurs fassent ce que vous voulez. Il utilise généralement son site personnel comme flux pour ses derniers messages de podcast avec quelques bons appels à l'action. Le gros header et le "click to listen" sont très efficaces. Il utilise sa navigation dans le menu principal pour amener les navigateurs vers ses livres, podcasts et émissions. De plus, une énorme superposition est également utilisée pour gagner plus d'abonnés à la newsletter. Certains peuvent penser que c'est un peu trop agressif, mais ces gens ne font probablement pas d'aussi bonnes ventes que Tim.
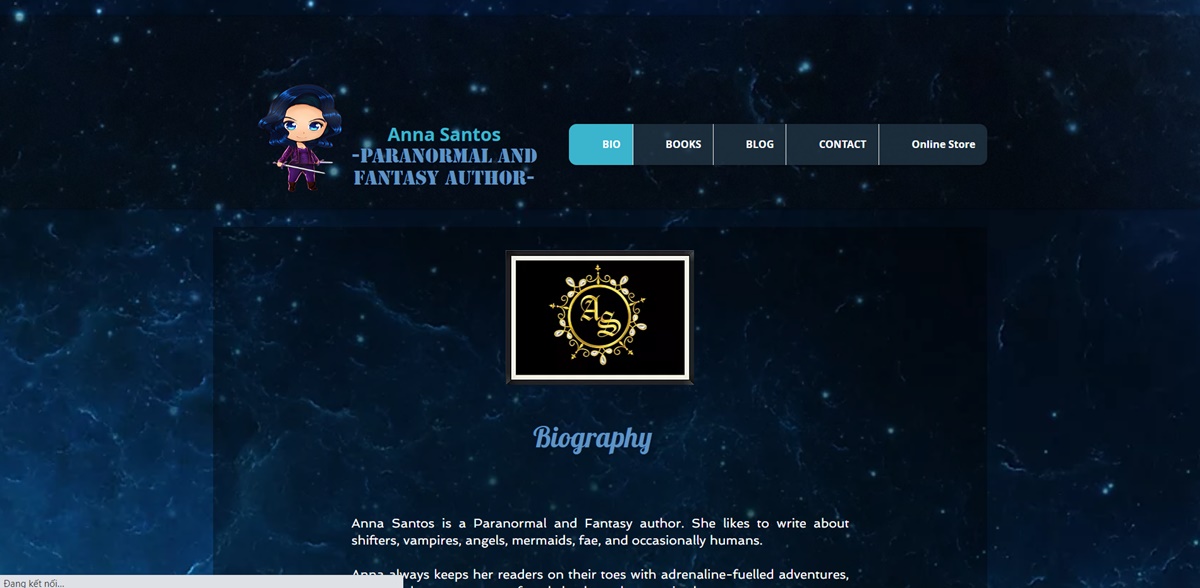
34. Anna Santos

Le site de Santos est convivial et accrocheur. Vous pouvez sentir la chaleur de son esprit professionnel lorsque vous visitez ce site Web. Elle offre un grand nombre de sources pour vous tenir au courant de ce qu'elle fait. Le site Web est un bon exemple d'utilisation des fenêtres contextuelles d'une manière agréable qui n'encombre pas la page d'accueil.
35. Kevin Koeshartono

Le site de Kevin fait un travail impressionnant en mélangeant un design fantastique avec une page Web conviviale. Le design est jeune, épuré et moderne. Il permet aux visiteurs d'accéder facilement à son profil social sur la page d'accueil. La copie est amusante, la palette de couleurs est attrayante et l'ajout de vidéos et de diaporamas peut très bien montrer ses compétences en développement Web via son site personnel.
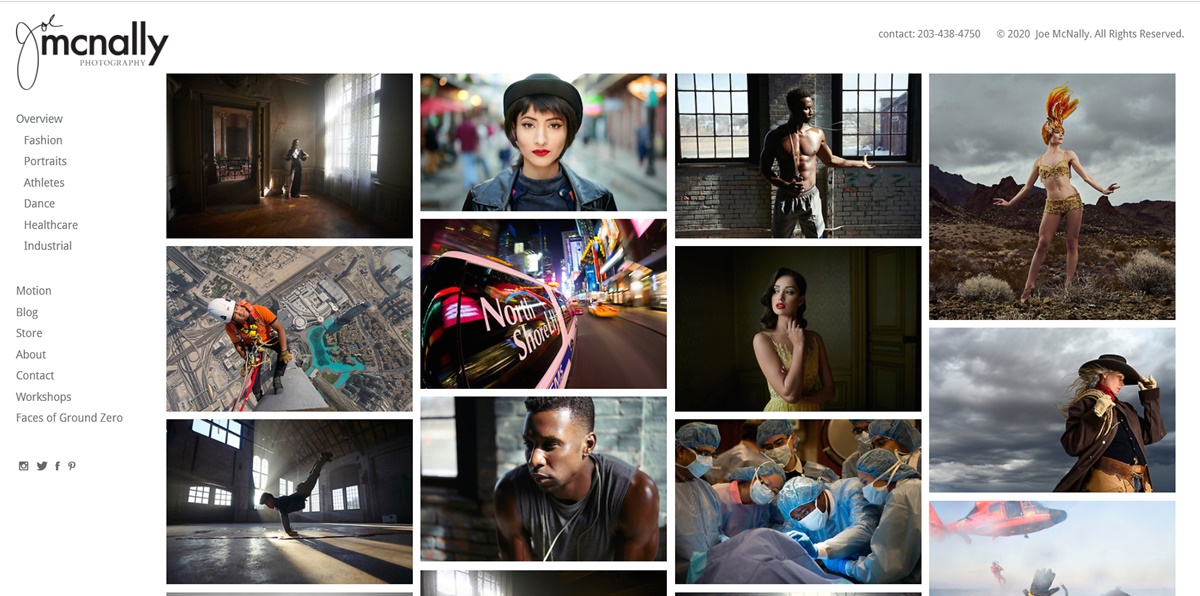
36. Joe Mcnally

Site génial qui va droit au but. Le site montre les incroyables compétences photographiques de Mcnally. Il est également bien organisé pour que les clients puissent faire un achat. La recherche d'un site de commerce électronique esthétiquement attrayant peut être difficile, mais Mcnally a le mélange parfait de design et de demande.
37. Géraldine DeRuiter
Ce site est vraiment bon pour l'auto-promotion. En outre, il est considéré comme l'un des meilleurs exemples de sites Web personnels de quelqu'un utilisant un nom intelligent comme pseudonyme. Ce site fait un bon travail pour promouvoir le livre et les aventures de Géraldine tout en gardant une touche personnelle.
Sommaire
Personne ne peut en créer un grand tout de suite. Les tendances vont et viennent, vous devriez passer du temps à les exploiter. Le succès de ces sites Web mentionnés ci-dessus est qu'ils sont capables de résister à l'épreuve du temps bien qu'ils soient très incroyables et modernes aux yeux de la génération actuelle.
Un bon site Web personnel est informatif, inspirant et très accrocheur. Continuez à essayer et à apprendre des meilleurs exemples de sites Web personnels , nous parions que vous pourrez bientôt posséder une page d'accueil vraiment unique et stellaire.
Déposez toute question que vous avez dans la section des commentaires. Nous vous aiderons dès que possible. Merci à tous d'avoir lu !
