25 meilleurs exemples de pages de destination des meilleures marques pour vous inspirer
Publié: 2022-11-29En matière de marketing numérique, nous devons examiner les meilleurs exemples de pages de destination des principaux leaders de l'industrie à améliorer et à apprendre.
Après tout, ces pages Web autonomes et orientées vers l'action sont essentielles pour faire passer les gens à chaque étape du parcours de l'acheteur. Et si des entreprises bien établies utilisent des pages de destination, cela doit faire partie intégrante de toute stratégie marketing, en particulier au niveau de l'entreprise.
Ci-dessous, vous trouverez les meilleurs exemples de pages de destination des 25 meilleures entreprises. Lisez-les pour commencer à apprendre des meilleurs afin de créer votre propre page de destination très efficace. Vous pouvez également cliquer sur le nom de la marque pour trouver un article dédié avec encore plus d'exemples de cette marque particulière.
25 meilleures entreprises avec les meilleurs exemples de pages de destination
(N'oubliez pas que pour les pages plus courtes, nous avons affiché la page entière. Pour les pages plus longues, nous n'avons affiché qu'au-dessus du pli. Vous devrez peut-être cliquer sur l'exemple de page de destination pour voir certains des points dont nous discutons. En outre, certains sites peuvent effectuer des tests A/B sur leurs pages, ce qui signifie qu'une version alternative peut vous être proposée.)
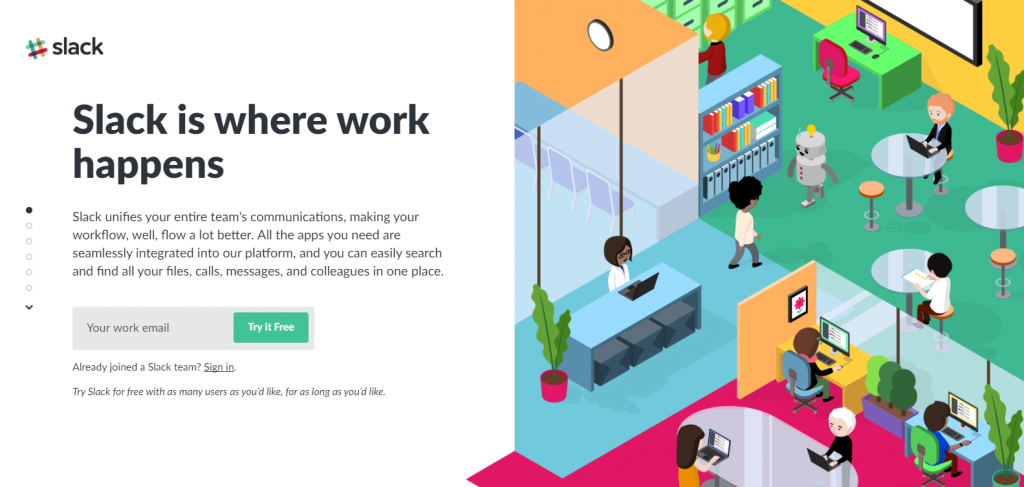
1. Exemple de page de destination Slack
Ce que la page fait bien :
- Le style de défilement unique permet d'afficher toutes les informations nécessaires, permettant aux visiteurs de recevoir des informations sans avoir à se déplacer de haut en bas de la page.
- Le formulaire de capture de leads est toujours présent lorsque les utilisateurs font défiler le contenu.
- La copie du bouton CTA est convaincante car elle est courte, directe et utilise le mot "gratuit".
- Un seul champ de formulaire rend très probable que les visiteurs remplissent le formulaire.
- Les images sont lumineuses, attrayantes, utilisent les couleurs de la marque et sont pertinentes pour chaque section correspondante.
- L'utilisation de la preuve sociale incitera probablement les visiteurs à utiliser Slack.
Que tester A/B :
- Il existe plusieurs liens de sortie , notamment le logo Slack, "Connexion", "Voir toutes les applications", "Voir les témoignages de clients", "Produit", "Prix" et "Enterprise Grid", ce qui rend plus probable le départ des visiteurs. la page sans conversion.
- Aucune politique de confidentialité ne peut dissuader les prospects de transmettre leur adresse e-mail.
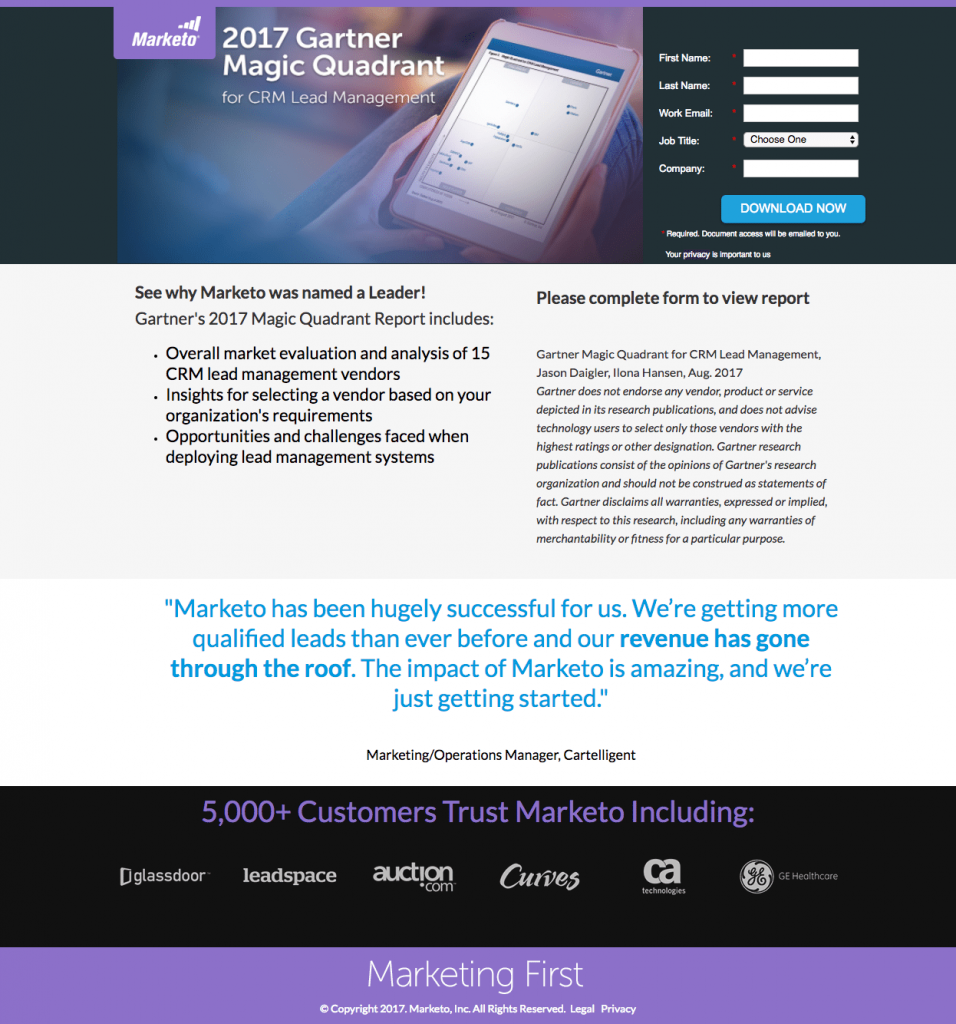
2. Exemple de page de destination Marketo

Ce que la page fait bien :
- Le titre indique aux visiteurs exactement de quoi parle le rapport.
- L'image montre aux visiteurs ce qu'ils peuvent s'attendre à recevoir s'ils choisissent de télécharger le rapport.
- Les puces permettent aux prospects de parcourir rapidement la page pour découvrir ce que contient le rapport.
- La preuve sociale - un témoignage client et des badges d'entreprise - ajoute une valeur de confiance à l'offre et à l'entreprise dans son ensemble.
Que tester A/B :
- Les liens de sortie - le logo Marketo et le lien Legal dans le pied de page - permettent aux visiteurs de quitter la page sans télécharger le rapport.
- Le formulaire à 5 champs peut être intimidant pour quelqu'un à ce stade de réflexion du parcours de l'acheteur. La suppression de "Titre du poste" et "Société" pourrait encourager davantage de visiteurs à remplir le formulaire.
- La couleur du bouton CTA ne ressort pas autant qu'elle le pourrait, car elle est utilisée ailleurs sur la page.
- La copie du bouton CTA est vague. Changez-le en quelque chose comme "Je veux le rapport!" pourrait inciter davantage de prospects à cliquer.
- Le gros bloc de copie en italique ne semble pas nécessaire, et sa suppression pourrait produire de meilleurs résultats de conversion.
- Inclure un nom complet et une photo du témoignage du client pourrait améliorer sa crédibilité.
- L'ajout d'un espace blanc aiderait la page à paraître moins encombrée et plus esthétique.
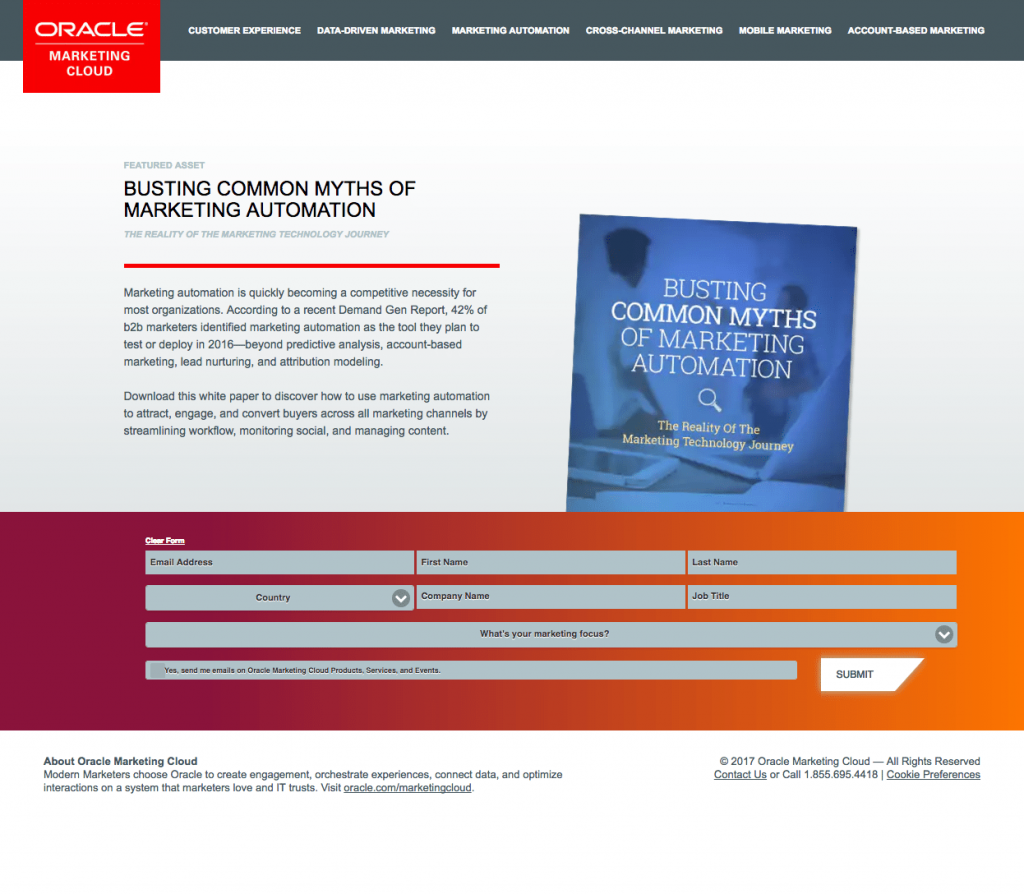
3. Exemple de page de destination Oracle
Ce que la page fait bien :
- La statistique Demand Gen Report dans la copie n'est pas "récente" comme elle l'indique - elle date d'avant 2016, alors que la date de copyright sur cette page est 2017.
- L'URL "HTTPS" garantit aux visiteurs que le site d'Oracle est sûr et sécurisé et que les tiers ne pourront pas accéder à leurs informations.
- L'image du livre blanc donne aux visiteurs un aperçu de ce qu'ils peuvent s'attendre à recevoir en téléchargeant le livre blanc.
- La couleur contrastante du formulaire se démarque et attire l'attention, incitant les visiteurs à le remplir.
- La case d'acceptation décochée garantit que les prospects qui s'inscrivent souhaitent recevoir des e-mails d'Oracle.
Que tester A/B :
- Le logo de l'entreprise et la navigation en haut de la page pourraient potentiellement supprimer les visiteurs de la page sans télécharger le livre blanc.
- La petite copie sur et sous les champs du formulaire est difficile à lire.
- Le bouton CTA blanc ne ressort pas autant qu'il le pourrait car il y a du blanc en haut et en bas de la page.
- Les liens de sortie dans le pied de page offrent aux visiteurs encore plus de moyens de quitter la page.
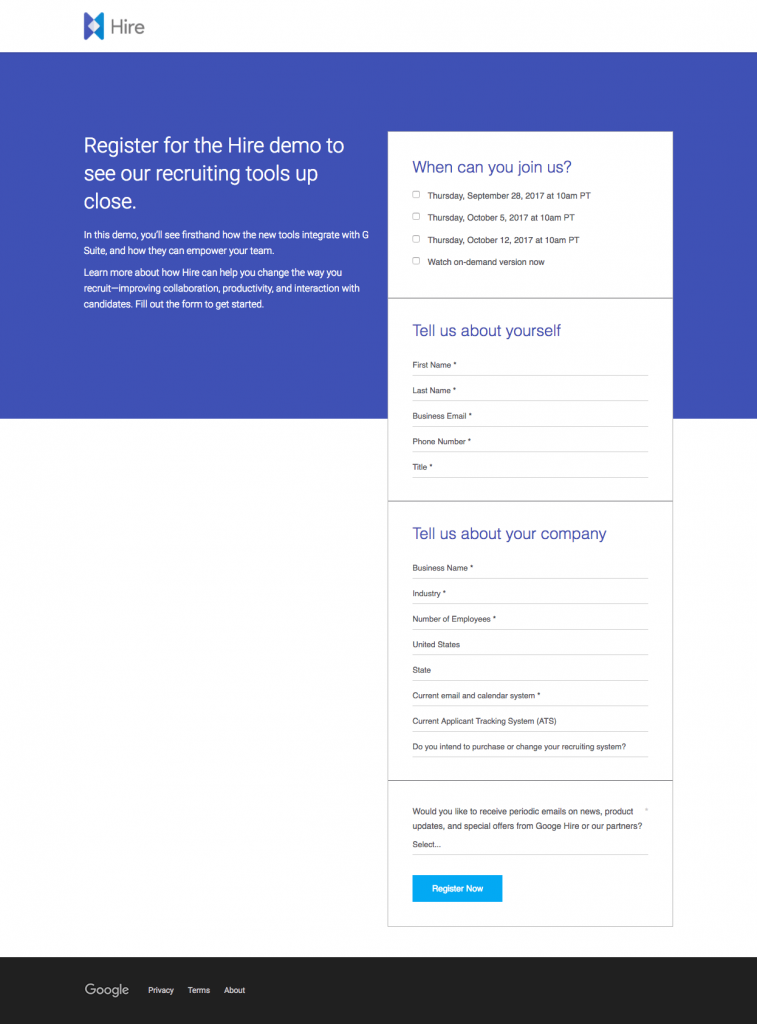
4. Exemple de page de destination Google Hire
Ce que la page fait bien :
- Le logo Hire dans le coin supérieur gauche permet aux visiteurs de savoir immédiatement où ils se trouvent lorsqu'ils arrivent sur la page. Le fait qu'il ne s'agisse pas d'un lien hypertexte ne permet pas non plus aux internautes de cliquer, ce qui en fait une excellente page de destination.
- Le titre clair indique aux prospects que la démo inclura des informations sur les outils de recrutement.
- Une copie minimale et précise permet aux visiteurs de lire rapidement et de déterminer s'ils souhaitent convertir l'offre.
- L'encapsulation du formulaire l' aide à se démarquer sur la page, ce qui augmente probablement les taux de conversion.
- Le lien vers la politique de confidentialité dans le pied de page ajoute une valeur de confiance, permettant aux prospects de se sentir plus à l'aise avec la soumission de leurs informations personnelles.
Que tester A/B :
- La correspondance des messages pourrait être améliorée. J'ai été redirigé vers cette page de destination à partir d'une promotion de webinaire Hire avec un bouton CTA encourageant les visiteurs à "S'inscrire" pour le "webinaire à venir". La page de destination ne mentionne pas du tout de webinaire, mais fait plutôt la promotion d'une démo à la demande. Si Google Hire considère que son webinaire et sa démo sont la même chose, augmenter la correspondance des messages entre les deux pages réduirait probablement toute confusion chez les visiteurs.
- 14 champs de formulaire, c'est beaucoup, même pour la phase de réflexion de l'entonnoir marketing. Diviser cela en un formulaire en plusieurs étapes pourrait réduire les frictions de formulaire et entraîner davantage de conversions.
- Le bouton turquoise CTA est similaire à l'autre nuance de bleu sur la page. Le rendre plus contrasté, comme l'orange, le rendrait plus "pop".
- La page est déséquilibrée . L'ajout d'un élément de page de destination supplémentaire à gauche du bas du formulaire, tel qu'un témoignage de client ou une image attrayante, pourrait rendre la page plus esthétique.
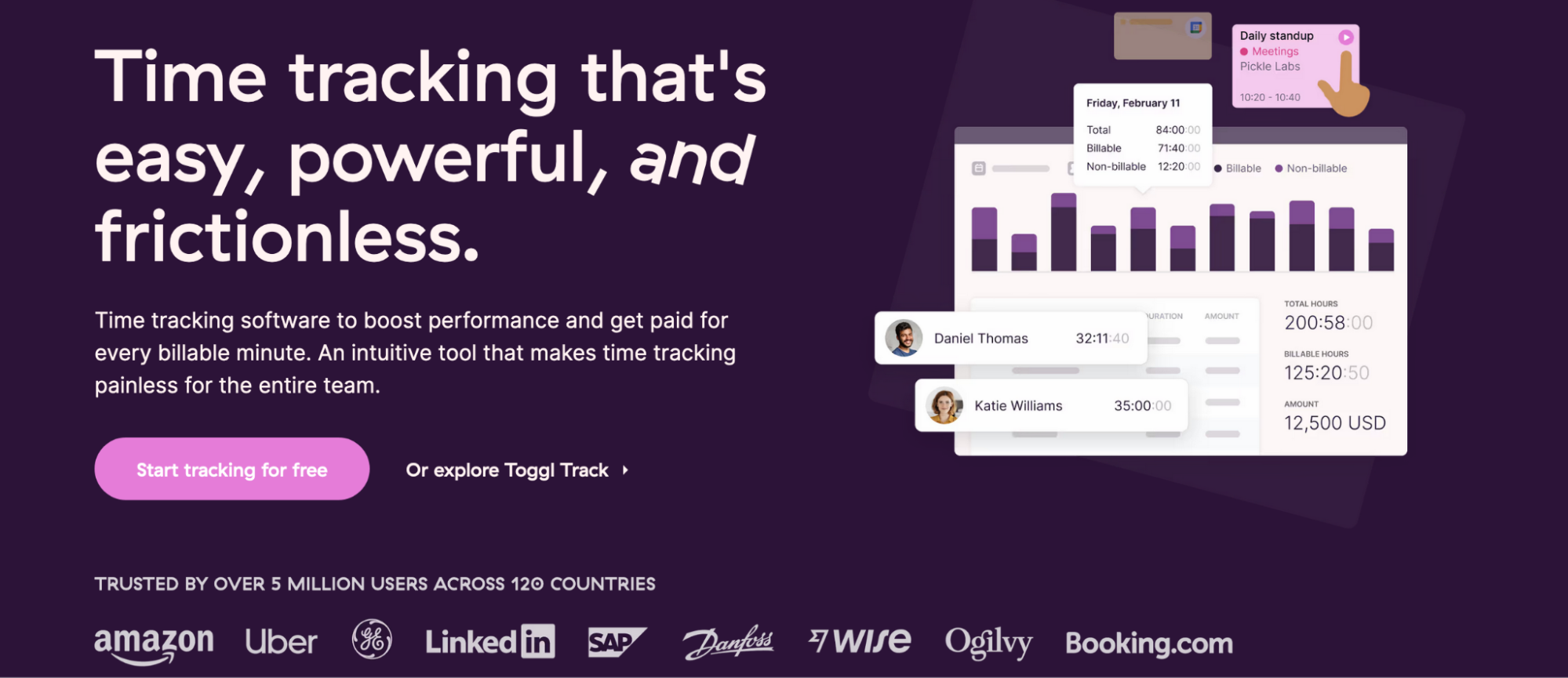
5. Exemple de page de destination Toggl

Ce que la page fait bien :
- Le titre explique ce que Toggl aide les utilisateurs à faire : un suivi du temps sans friction, facile et puissant.
- Le bouton CTA réitère l'offre (temps de suivi gratuit) et la couleur du bouton contraste avec la couleur d'arrière-plan.
- Le nombre de clients et les logos aident à instiller une preuve sociale et à établir la crédibilité de l'outil de suivi du temps.
- Les captures d'écran du produit aident les visiteurs à visualiser à quel point il sera facile de travailler sur Toggl.
Que tester A/B :
- Les navigations d'en-tête et de pied de page peuvent facilement distraire les visiteurs de l'offre de la page et les renvoyer sans conversion.
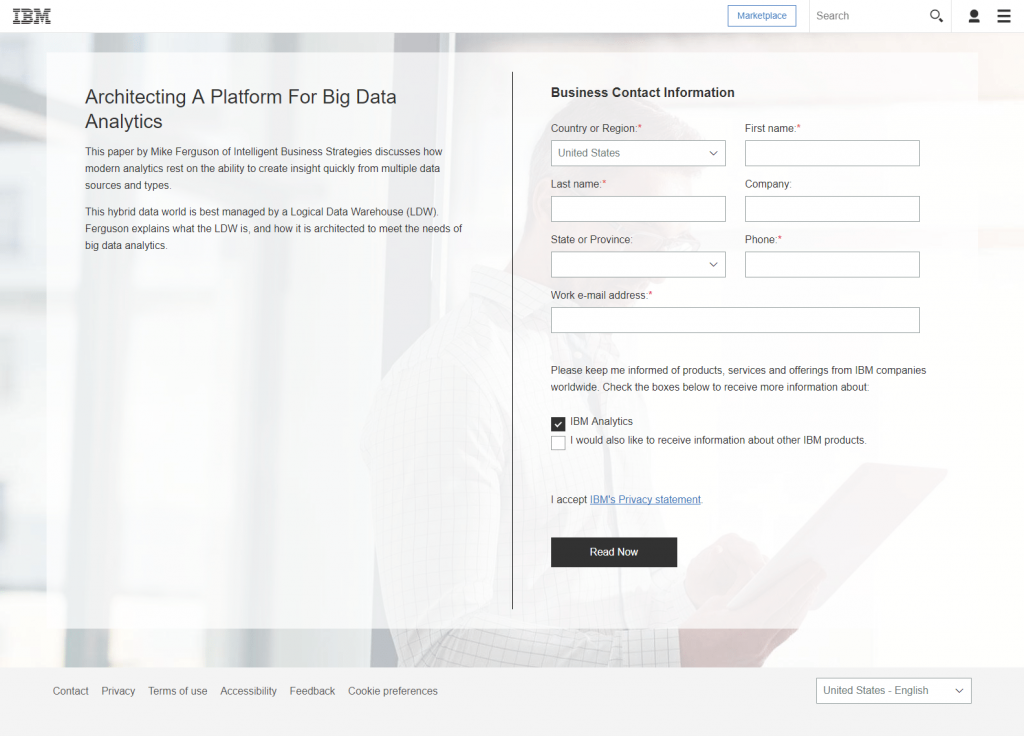
6. Exemple de page de destination IBM
Ce que la page fait bien :
- Le titre est distinct et intrigant, incitant les visiteurs à continuer vers le bas de la page pour en savoir plus sur l'offre.
- Une copie minimale fournit un bref aperçu du livre blanc sans submerger les prospects avec des informations inutiles.
- Offrir la possibilité de changer de langue est une excellente idée en théorie. Malheureusement, lorsque les visiteurs sélectionnent une autre langue, ils sont redirigés vers la page d'accueil au lieu de traduire directement cette page de destination.
Que tester A/B :
- Les navigations d'en-tête et de pied de page pourraient facilement distraire les visiteurs de l'offre actuelle et les renvoyer de la page sans conversion.
- Équilibrer la page en ajoutant une image ou un témoignage client sur le côté gauche la rendrait plus attrayante visuellement.
- Le bouton CTA pourrait être amélioré selon nos meilleures pratiques de page de destination. La couleur pourrait être plus contrastée et accrocheuse, et la copie pourrait être plus axée sur le client et les avantages.
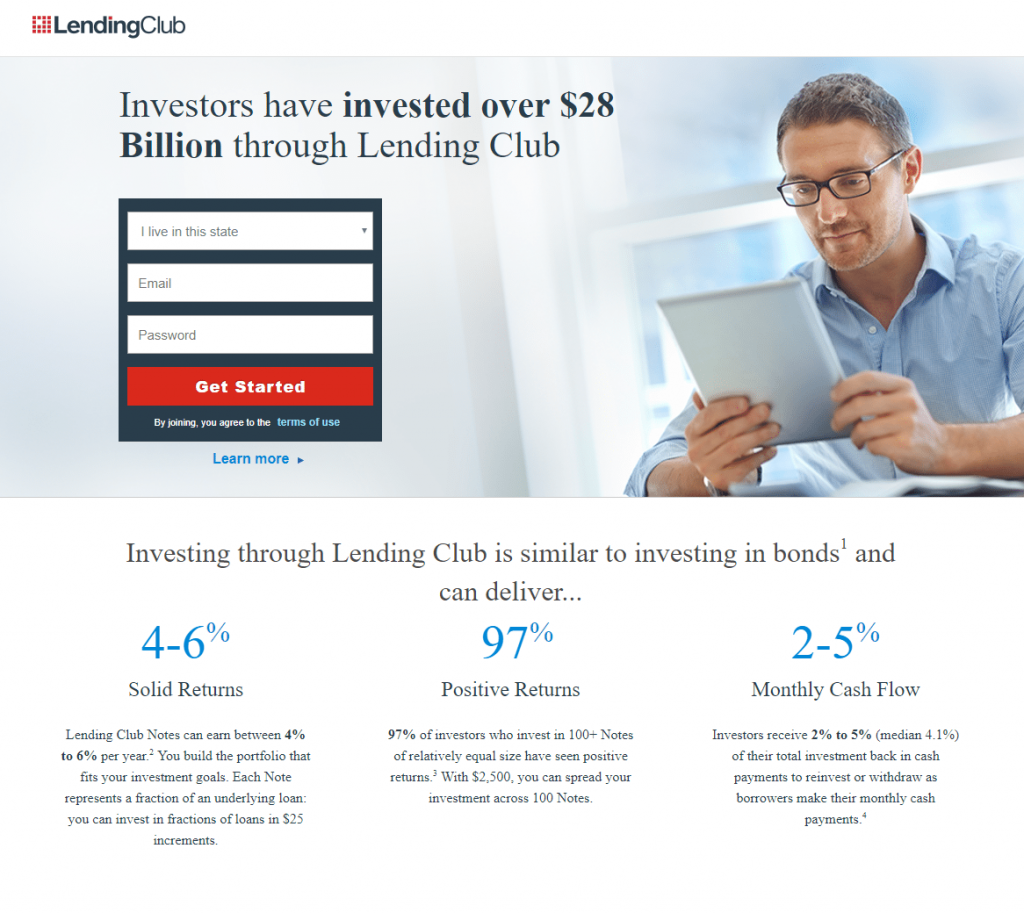
7. Exemple de page de destination LendingClub

Ce que la page fait bien :
- Le titre utilise une mise en forme en gras pour mettre en évidence la proposition de valeur.
- L'encapsulation de la forme avec un contraste de couleurs la rend accrocheuse.
- Les boutons CTA rouges contrastent et se démarquent sur la page, augmentant probablement les conversions.
- La section "Investir via LendingClub" fournit les principaux avantages du partenariat avec l'entreprise, sans remplir la page avec des quantités écrasantes de copie. De plus, les pourcentages spécifiques d'investissements servent de preuve sociale.
- Les logos de l'entreprise servent également de preuve sociale et permettent aux visiteurs de savoir que de nombreuses grandes marques reconnaissent et font confiance à LendingClub.
- Plusieurs boutons CTA offrent aux prospects plusieurs chances de se convertir à l'offre.
Que tester A/B :
- Plusieurs liens de sortie - le logo LendingClub, les "conditions d'utilisation", "En savoir plus", plusieurs mots en petits caractères et la navigation du pied de page - pourraient supprimer les visiteurs de la page sans conversion.
- Changer la direction des yeux de l'homme sur la photo pour regarder le formulaire de capture de prospects pourrait inconsciemment encourager plus de visiteurs à le remplir.
- Changer la copie du bouton CTA en quelque chose de plus engageant et convaincant comme "Commencez à investir maintenant et gagnez des rendements!" peut entraîner plus de conversions.
- La quantité excessive de petits caractères au bas de la page est intimidante et pourrait amener les prospects à se demander si l'entreprise a un agenda caché.
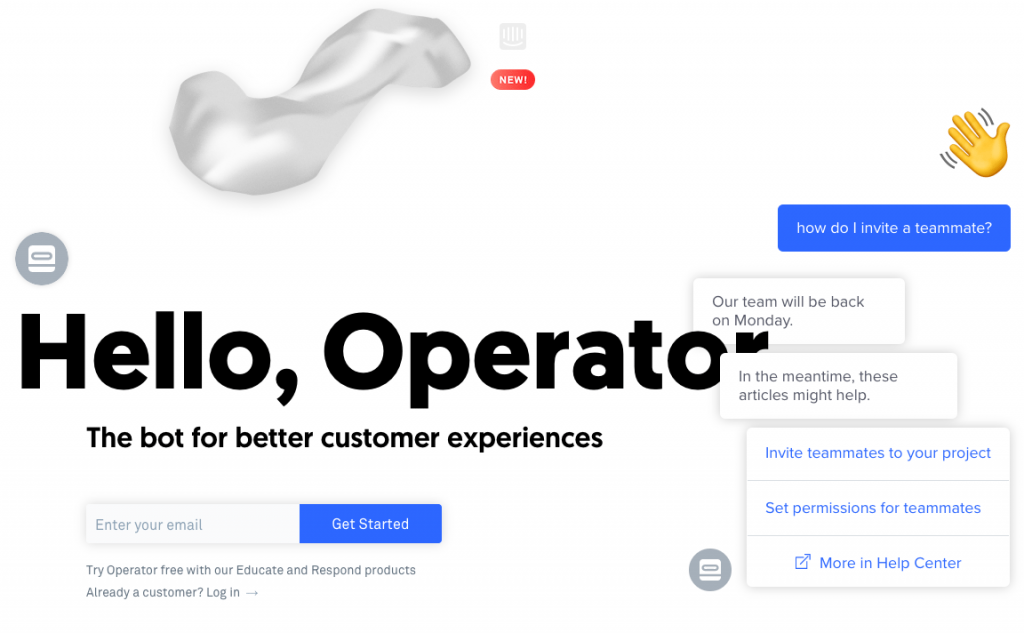
8. Exemple de page de destination Intercom
Ce que la page fait bien :
- L'humour , en particulier dans la section "Les bots d'aujourd'hui sont vraiment ennuyeux", aide à établir une connexion humaine étroite et empathique avec les visiteurs.
- Les en-têtes de section avec un minimum de texte indiquent aux prospects ce que l'opérateur inclut (et comment cela peut leur être bénéfique) sans remplir la page de texte inutile.
- Un espace blanc suffisant rend la page plus navigable et digeste.
Que tester A/B :
- Le titre est partiellement masqué. Les zones de texte qui le recouvrent peuvent être légèrement déplacées, de sorte que l'intégralité du titre soit visible.
- Plusieurs liens de sortie - le logo Intercom en haut et en bas de la page, le lien de connexion sous le premier formulaire et le lien "En savoir plus" sous le second formulaire - pourraient distraire les visiteurs et les supprimer de la page avant la conversion.
- Le formulaire et le bouton CTA se fondent dans le reste de la page car de nombreux éléments de la page sont formatés de la même manière et semblent cliquables.
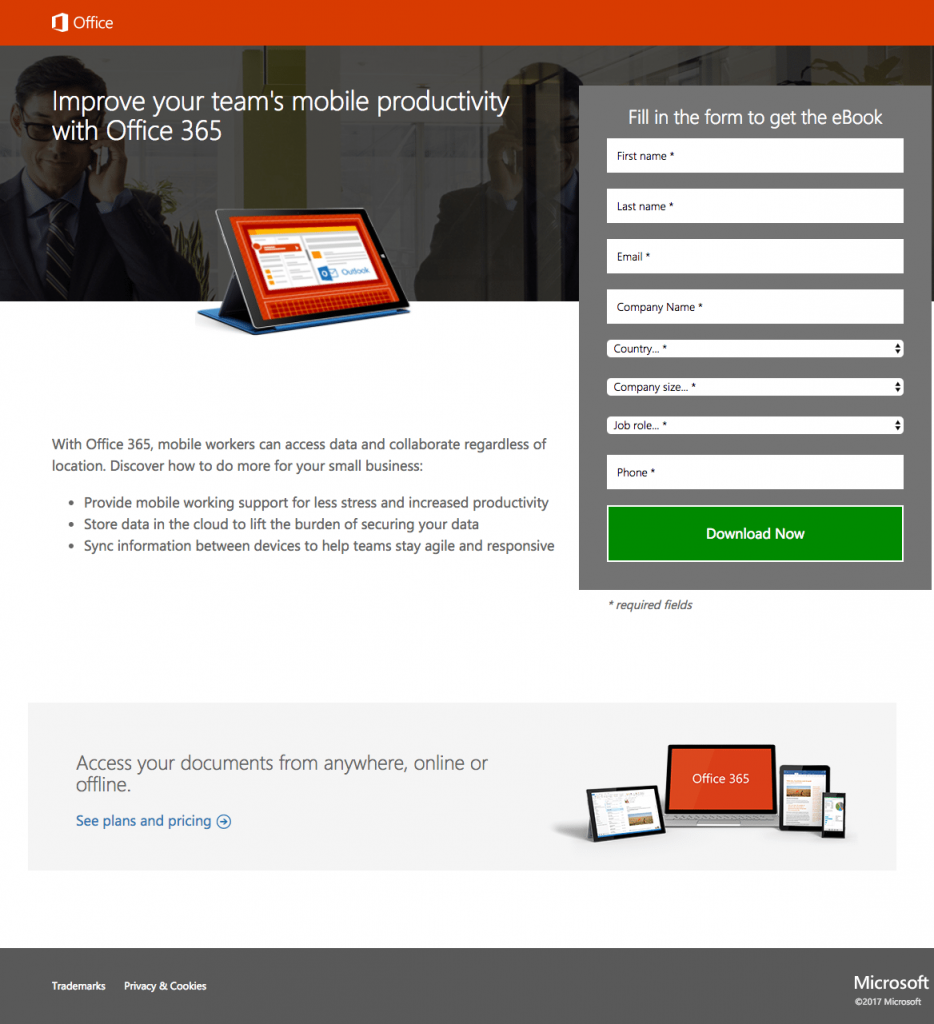
9. Exemple de page de destination Microsoft
Ce que la page fait bien :
- Un titre axé sur les avantages permet aux visiteurs de savoir qu'ils pourraient améliorer la productivité mobile de leur équipe avec Office 365 et les encourage à en savoir plus avec l'ebook.
- L'image du produit montre aux prospects ce qu'ils recevront s'ils choisissent de télécharger l'ebook. L'agrandir et le rendre plus réaliste pourrait améliorer encore plus les résultats de conversion.
- Les puces avec un minimum de copie permettent aux prospects de parcourir la page à la recherche des informations pertinentes.
- La forme encapsulée se démarque, dirigeant l'attention du visiteur pour la compléter.
- Le bouton vert CTA attire l'attention car il contraste bien avec le reste de la page.
Que tester A/B :
- Le logo Office hyperlié pourrait éloigner les visiteurs de la page sans voir l'offre et sans conversion.
- L'image de l'homme semble sans rapport avec l'offre. Le remplacer par une personne utilisant Office 365, ou lisant l'ebook, pourrait être plus efficace.
- Huit champs de formulaire obligatoires peuvent être intimidants pour quelqu'un qui n'en est qu'à la phase de réflexion du parcours de l'acheteur.
- La copie CTA n'est ni précise ni attrayante. Changez-le en quelque chose de plus personnalisé et excitant comme "Envoyez-moi le livre électronique!" encouragerait probablement plus de prospects à cliquer.
- "Voir les plans et les prix" au bas de la page peut distraire les visiteurs de l'offre principale et les empêcher de se convertir.
- L'ajout d'une preuve sociale , comme un témoignage client ou des sceaux de confiance, augmenterait la crédibilité.
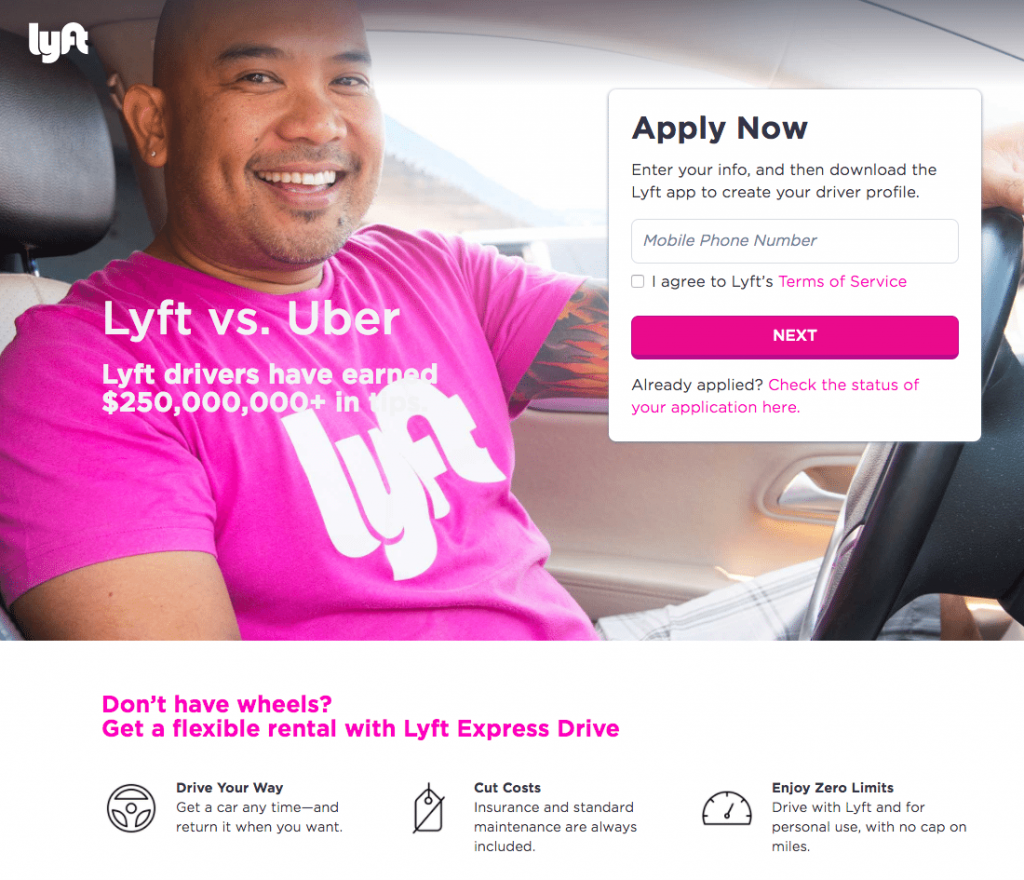
10. Exemple de page de destination Lyft
Ce que la page fait bien :
- Le sous-titre sert de preuve sociale, permettant aux visiteurs de savoir que d'autres ont fait de bons conseils en travaillant avec Lyft.
- Un seul formulaire de demande de numéro de téléphone est rapide et facile à remplir afin de ne pas désactiver de nombreux prospects.
- Si la case d'inscription n'est pas cochée , les candidats ont l'impression que le choix leur appartient entièrement.
- « Obtenez un bonus de 250 $ » est probablement une incitation convaincante pour de nombreux prospects.
- Le bouton CTA "Postuler maintenant" est une balise d'ancrage qui amène les prospects en haut de la page pour remplir rapidement le formulaire.
- La fonction de calculatrice permet aux visiteurs de déterminer combien d'argent ils pourraient gagner s'ils choisissent de conduire avec Lyft.
- La section « Pourquoi Lyft » utilise une iconographie et une copie minimale et simple pour transmettre les principaux avantages de travailler pour Lyft.
- Le curseur « Comment fonctionne Lyft Driving » explique comment Lyft fonctionne à l'aide de l'application mobile.
- "Lyft Insurance Protection" et "Passenger Ratings" rassurent les conducteurs lorsqu'il s'agit de conduire pour Lyft.
Que tester A/B :
- De nombreux liens de sortie - y compris le logo Lyft et plusieurs mots hyperliens dans la copie - pourraient distraire les visiteurs et les éloigner de la page sans conversion.
- Le titre est Lyft contre Uber , mais il n'y a rien d'autre sur la page qui compare les deux services.
- Le texte blanc n'apparaît pas contre le logo blanc sur la chemise de l'homme.
- Rediriger le regard de l'homme vers le formulaire de capture de prospects pourrait amener plus de visiteurs à le remplir.
- La copie du bouton CTA , "Suivant", est aussi ennuyeuse que possible. Changez-le en quelque chose de plus engageant comme "Commencez à gagner de l'argent maintenant!" améliorerait probablement les résultats de conversion.
- Le bouton CTA rose ne se démarque pas aussi fortement qu'il le pourrait, car le rose est utilisé ailleurs sur la page.
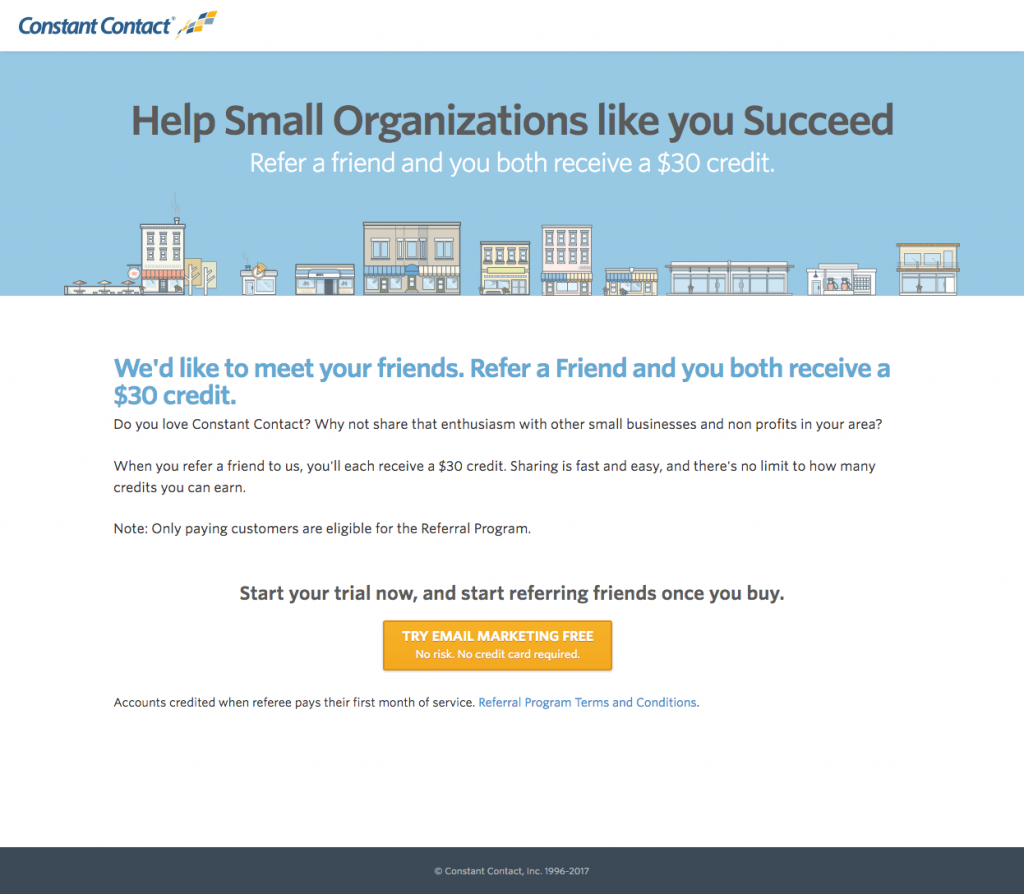
11. Exemple de page de destination Constant Contact
Ce que la page fait bien :
- Le titre et le sous-titre sont tous deux axés sur les avantages et se soutiennent bien.
- Une copie minimale permet aux visiteurs de comprendre l'offre sans être submergés par un texte excessif.
- Le bouton CTA orange se démarque car il contraste bien avec le reste des couleurs de la page.
- La conception par clic avec le formulaire de capture de prospects sur la page suivante permet aux visiteurs d'obtenir toutes les informations sur l'offre sans être distraits ou intimidés par un formulaire.
Que tester A/B :
- Le logo Constant Contact hyperlié pourrait immédiatement éloigner les visiteurs de la page sans voir l'intégralité de l'offre.
- Le bouton CTA a trop de copie, ce qui le rend petit et difficile à lire. "Aucun risque. Pas de carte de crédit nécessaire." peut être déplacé sous le bouton.
- Aucune politique de confidentialité ne peut rendre les prospects hésitants à se convertir.
- L'ajout d'une preuve sociale , telle qu'un témoignage client, rendrait probablement les candidats plus confiants dans leur décision de s'inscrire à Constant Contact, augmentant ainsi les taux de conversion.
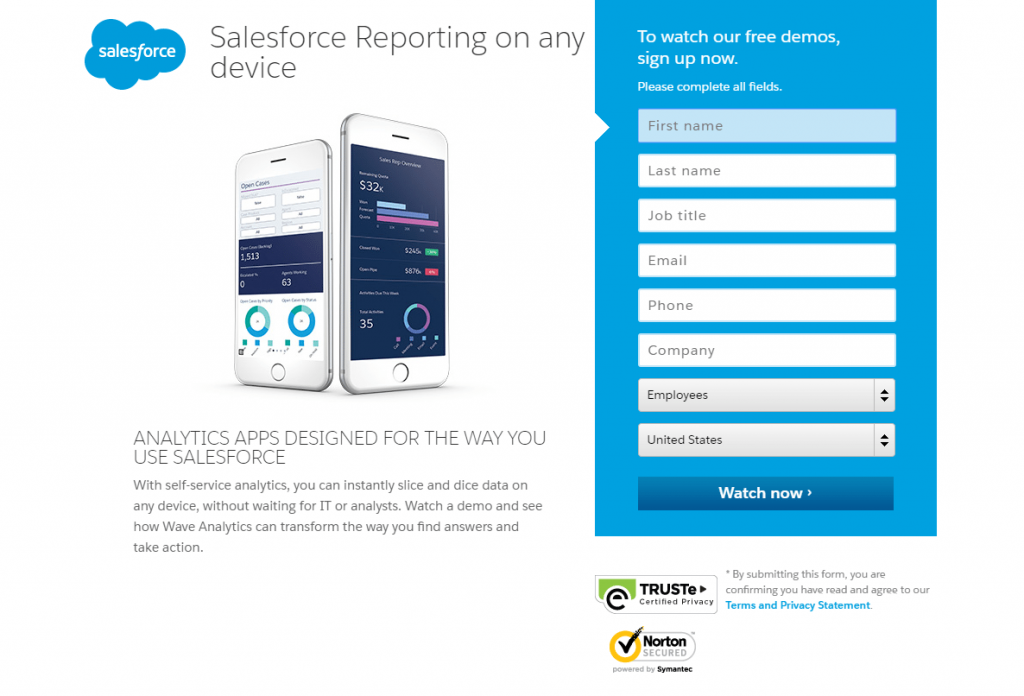
12. Exemple de page de destination Salesforce
Ce que la page fait bien :
- Les titres principaux et secondaires sont convaincants car ils reconnaissent un problème et fournissent une solution.
- L'image donne aux visiteurs un aperçu de l'application mobile Wave Analytics.
- Une copie minimale et précise décrit l'offre sans remplir la page de texte écrasant.
- Le formulaire encapsulé aux couleurs contrastées l'aide à se démarquer et encourage probablement davantage de prospects à le remplir.
- Les flèches - une pointant vers le premier champ de formulaire et une sur le bouton CTA - servent d'indices directionnels.
- Les badges de confiance et une politique de confidentialité aident les prospects à être sûrs que leurs informations personnelles resteront en sécurité et privées.
Que tester A/B :
- Les liens de sortie - le logo Salesforce, les badges de confiance, les liens de médias sociaux et les liens de pied de page - permettent aux visiteurs de s'échapper facilement de cette page.
- 8 champs de formulaire peuvent dissuader les visiteurs de remplir le formulaire. Supprimer les requêtes inutiles ou les remplacer par un formulaire en plusieurs étapes réduirait les frictions et produirait davantage de téléchargements.
- Le bouton bleu CTA se fond dans le formulaire bleu. Le tester dans une couleur plus contrastée (comme l'orange) attirerait probablement davantage l'attention des visiteurs.
- La copie du bouton CTA pourrait être améliorée en quelque chose de plus attrayant, comme "Montrez-moi la démo Wave Analytics!"
- L'ajout d'une preuve sociale , telle qu'un témoignage client Salesforce, augmenterait la valeur de confiance des visiteurs et encouragerait davantage de vues de démonstration.
13. Exemple de page de destination Zoho
Ce que la page fait bien :
- Le titre offre immédiatement deux avantages à l'inscription à un plan Zoho CRM gratuit : une meilleure relation client et dix utilisateurs gratuits fournis.
- "Gratuit" est utilisé à plusieurs endroits sur la page - dans le titre, sur les boutons CTA et plusieurs fois dans la copie descriptive.
- Plusieurs boutons CTA rouges contrastent bien avec le reste de la page, ce qui les fait ressortir et attire l'attention. Le premier bouton est une balise d'ancrage qui amène facilement les prospects au formulaire en bas de la page.
- L'icône de la souris indique aux visiteurs qu'ils doivent faire défiler la page pour voir plus d'informations. C'est aussi une balise d'ancrage, donc s'ils cliquent dessus, ils sont immédiatement transportés vers la section suivante sans avoir à faire défiler.
- La longue liste de fonctionnalités transmet tout ce que Zoho CRM offre.
- La conception opt-in en 2 étapes signifie moins de friction sur cette page car il n'y a pas de formulaire visible jusqu'à ce que les prospects cliquent sur le bouton CTA du bas.
- Décrire le formulaire en jaune aide à attirer l'attention dessus et augmente probablement les taux de conversion.
- Le formulaire à 3 champs - ne nécessitant que le nom, l'e-mail et le mot de passe - réduit les frictions.
- La case à cocher de la newsletter Zoho non cochée signifie uniquement vraiment intéressé ; les prospects à fort potentiel recevront le contenu.
Que tester A/B :
- Les liens de sortie - le logo Zoho, les "Conditions d'utilisation" et les liens vers les réseaux sociaux - pourraient distraire les visiteurs et les éloigner de la page avant d'avoir une chance de se convertir.
- L'image de la poignée de main est pertinente pour l'offre, mais utiliser une photo de deux personnes souriant et se serrant la main pourrait être encore plus efficace.
- La copie du bouton CTA sur le formulaire , "S'inscrire", pourrait être améliorée. Il pourrait même être modifié pour répliquer la copie sur le bouton CTA situé en haut de la page : "Commencez gratuitement".
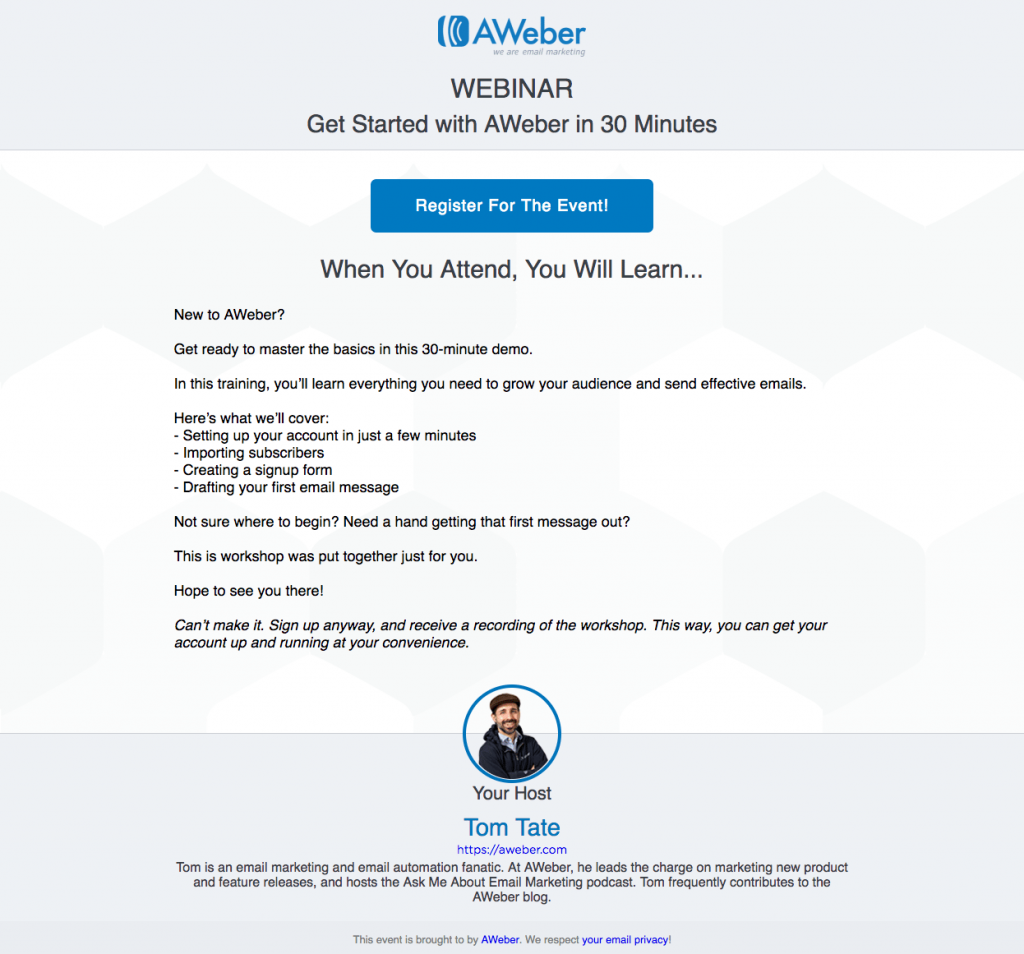
14. Exemple de page de destination Weber
Ce que la page fait bien :
- Le titre informe immédiatement les prospects que le webinaire ne dure que 30 minutes.
- Le bouton CTA est au premier plan , de sorte que les visiteurs sont sûrs de le voir immédiatement après avoir atterri sur la page. En outre, la copie est descriptive et passionnante, encourageant probablement les prospects à cliquer.
- La conception d'inscription en 2 étapes supprime le formulaire de capture de prospects de cette page, et les prospects ne le voient que lorsqu'ils cliquent sur le bouton CTA. Cela signifie moins de friction et potentiellement plus de conversions.
- Seuls 3 champs de formulaire - demandant simplement la date / l'heure de l'événement, le nom et l'e-mail - sont rapides et faciles à remplir.
- La copie en italique permet aux prospects de savoir que même s'ils ne peuvent assister à aucun des événements programmés, ils peuvent toujours s'inscrire pour en recevoir un enregistrement.
- La photo et la description de Tom Tate sont de belles inclusions car les prospects peuvent voir et savoir qui présentera. Cependant, agrandir l'image augmenterait probablement son efficacité.
- Le lien vers la politique de confidentialité au bas de la page est susceptible de rendre les prospects plus à l'aise avec la transmission de leurs informations personnelles.
Que tester A/B :
- Le bouton bleu CTA doit être testé dans une couleur qui n'est utilisée nulle part ailleurs sur la page pour le rendre plus accrocheur.
- Une mise en forme différente appliquée à la section « Voici ce que nous allons couvrir » (indentation de la liste, incorporation d'iconographie ou de flèches, utilisation de caractères gras, etc.) la ferait ressortir davantage, incitant davantage de personnes à la lire.
- Deux liens de page d'accueil au bas de la page pourraient potentiellement rediriger les visiteurs hors de cette page sans conversion.
- Inclure une preuve sociale , comme un témoignage client ou des statistiques AWeber, augmenterait probablement la confiance dans les prospects et les taux de conversion.
15. Espace carré
Ce que la page fait bien :
- Le titre "Réclamez votre domaine" est efficace car il transmet un sentiment d'urgence. Les prospects doivent revendiquer le domaine souhaité avant tout le monde.
- Le lien "En savoir plus" dans le sous-titre est une balise d'ancrage qui redirige les utilisateurs vers le bas de la page pour obtenir plus d'informations sur l'offre.
- La police simple et uniforme sur toute la page lui donne une ambiance professionnelle globale.
- De petits morceaux de copie rendent le contenu facile à lire et à digérer.
- Comparer Squarespace à ses concurrents permet aux prospects de savoir qu'ils peuvent bénéficier de plusieurs manières en choisissant Squarespace plutôt que n'importe qui d'autre.
- Le regard de la femme au bas de la page est dirigé directement vers l'en-tête de la section, ce qui est susceptible d'inciter les visiteurs à y regarder également.
Que tester A/B :
- Des liens dans l'en-tête et une navigation complète dans le pied de page permettent aux visiteurs de quitter facilement la page sans agir.
- Le champ de domaine se fond avec le reste de la page. Bien qu'il soit grand, il ressemble à un autre élément de conception sur la page et pourrait facilement être manqué par les visiteurs.
- Les boutons CTA "apparaîtraient" davantage sur la page s'ils étaient d'une couleur plus contrastée, comme le rouge ou le jaune.
16. Exemple de page de destination Mixpanel
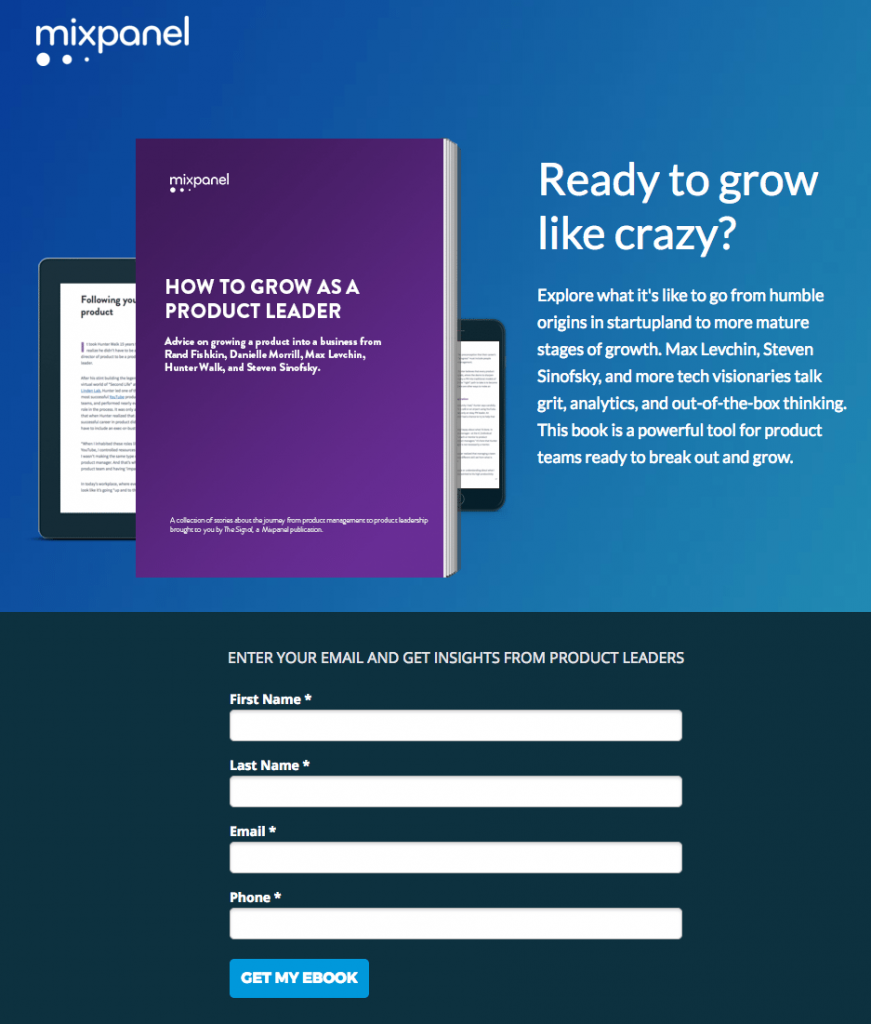
Ce que la page fait bien :
- Le titre est personnalisé et axé sur les avantages, demandant aux visiteurs s'ils sont prêts à développer leur entreprise.
- L'image montre aux prospects qu'ils peuvent consulter l'ebook sur plusieurs appareils.
- La courte description de l'ebook offre aux visiteurs un bref aperçu initial de l'ebook offert.
- Le formulaire à 4 champs est rapide et facile à remplir, ce qui augmente les chances des visiteurs de le faire.
- La copie du bouton CTA utilise la première personne, ce qui aide les prospects à se sentir connectés à l'offre.
- La section « Qu'y a-t-il à l'intérieur de votre eBook » développe la courte description mentionnée ci-dessus, soulignant les points importants soulevés dans l'ebook, ainsi que ce que les chefs de produit en discutent. Inclure des tirs à la tête est également une bonne idée.
- Aucun lien de sortie ne rend presque impossible la sortie de la page sans conversion. La seule façon de quitter la page est de cliquer sur le « X » dans l'onglet du navigateur ou de remplir le formulaire.
Que tester A/B :
- Le titre du formulaire est trompeur. Cela implique que la seule information requise est une adresse e-mail alors qu'en réalité, trois autres champs de formulaire sont nécessaires pour utiliser l'ebook.
- Le bouton bleu CTA ne se démarque pas car il se fond avec le reste de la palette de couleurs de la page. Le tester dans une couleur qui n'est utilisée nulle part ailleurs sur la page peut générer de meilleurs résultats de conversion.
- L'ajout de signaux de confiance pour assurer aux gens que leurs informations personnelles seront sécurisées - comme une politique de confidentialité ou des badges de sécurité - pourrait augmenter la génération de prospects.
17. Exemple de page de destination Infusionsoft
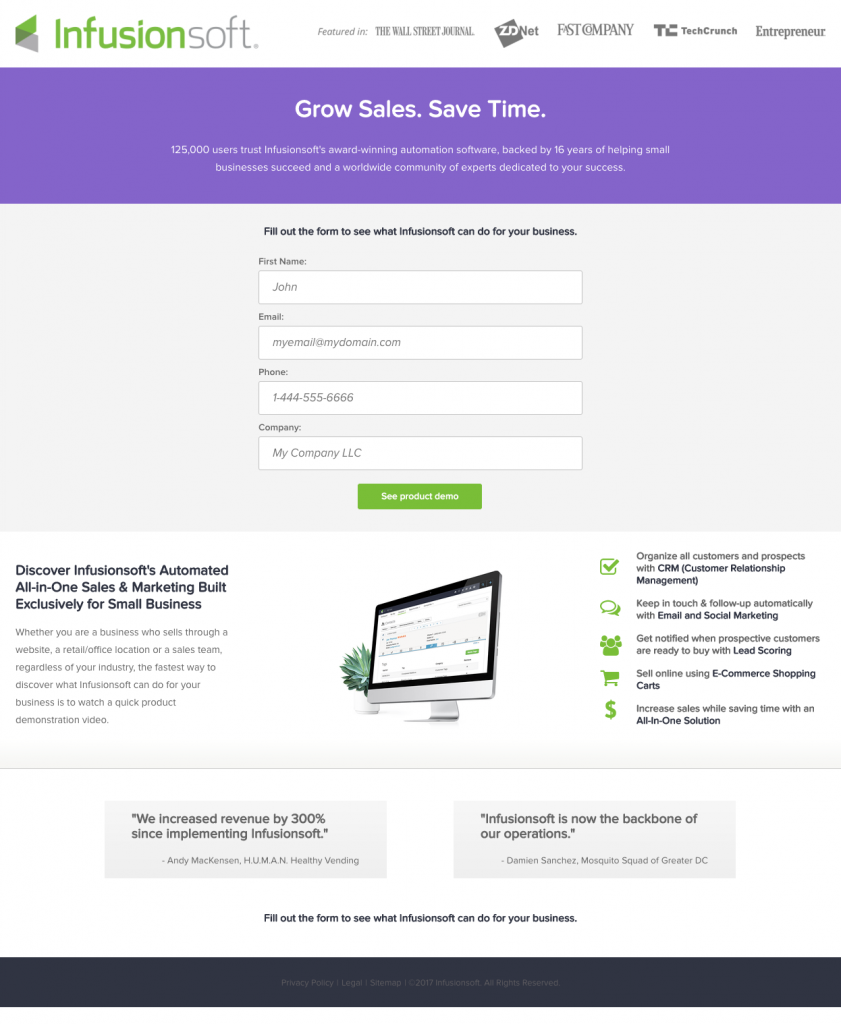
Ce que la page fait bien :
- Preuve sociale - badges d'entreprise en haut de la page et témoignages de clients en bas de la page - insufflent un sentiment de certitude et de confiance aux prospects.
- Le titre fait un excellent travail en reconnaissant le problème d'un visiteur, en faisant preuve d'empathie avec lui, puis en présentant une solution.
- Le sous-titre soutient bien le titre, offrant certains des principaux avantages de travailler avec Infusionsoft.
- Le court formulaire à 4 champs ne demande que des informations de base, ce qui rend plus probable que les prospects prennent le temps de le remplir.
- La copie du bouton CTA indique exactement aux prospects ce qu'ils obtiendront en remplissant le formulaire et en cliquant sur le bouton.
- La liste des offres d'Infusionsoft permet aux prospects de connaître les avantages dont ils bénéficieront s'ils choisissent de travailler avec Infusionsoft. L'iconographie et la police en gras aident à attirer l'attention sur cette section.
Que tester A/B :
- L'ajout d'une fonctionnalité d'appel en un clic au numéro de téléphone permettrait aux visiteurs de contacter l'entreprise rapidement et facilement, améliorant ainsi leur expérience utilisateur globale.
- Agrandir le bouton CTA pourrait attirer plus de vues et probablement encourager plus de visiteurs à cliquer dessus.
- La couleur du bouton CTA pourrait être modifiée pour attirer davantage l'attention puisque le vert est déjà utilisé dans le logo de l'entreprise et pour les petites icônes répertoriées dans la section sous le bouton.
- L'image serait plus efficace pour fournir aux visiteurs un aperçu du logiciel si elle était plus grande et plus facile à voir.
- Le lien du plan du site dans le pied de page agit comme un lien de sortie. Si les visiteurs défilent vers le bas de la page avant de remplir le formulaire, ils peuvent être distraits par cela et quitter la page avant la conversion.
18. Exemple de page de destination GetResponse
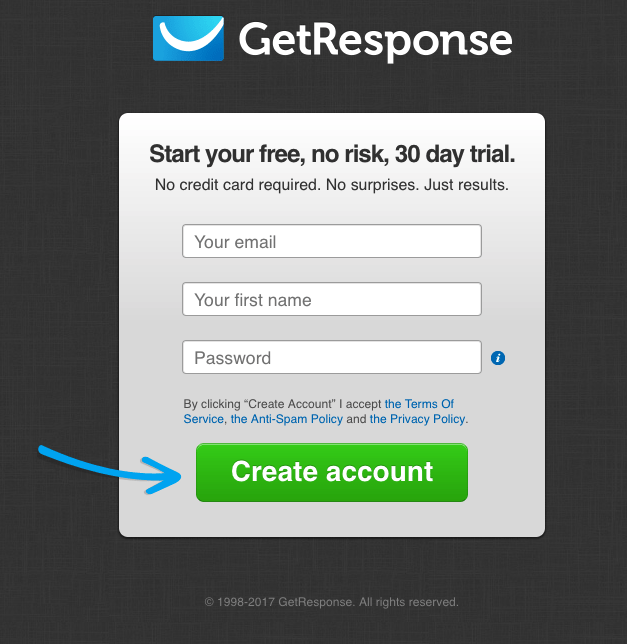
Ce que la page fait bien :
- Le titre indique aux visiteurs exactement quelle est cette offre.
- Le sous-titre soutient bien le titre, permettant aux prospects de savoir comment ils peuvent bénéficier de l'offre.
- La flèche agit comme un repère directionnel, pointé directement sur le bouton CTA, permettant aux visiteurs d'y diriger également leur attention.
- Les conditions d'utilisation, la politique anti-spam et la politique de confidentialité sont clairement placées de manière à établir la confiance avec la transmission des informations personnelles.
- Le formulaire à trois champs offre une faible barrière à l'entrée et ne nécessite même pas de nom de famille pour être rempli.
- La couleur du bouton CTA est une bonne couleur contrastante qui n'est utilisée nulle part ailleurs sur la page.
Que tester A/B :
- Le logo est lié à la page d'accueil et pourrait facilement éloigner les visiteurs de la page sans en savoir plus sur l'offre et la conversion.
- Il n'y a pas beaucoup de texte descriptif. Aller plus en profondeur sur ce qu'est GetResponse et quels sont les principaux avantages pourrait conduire à plus de conversions.
19. Exemple de page de destination optimisée
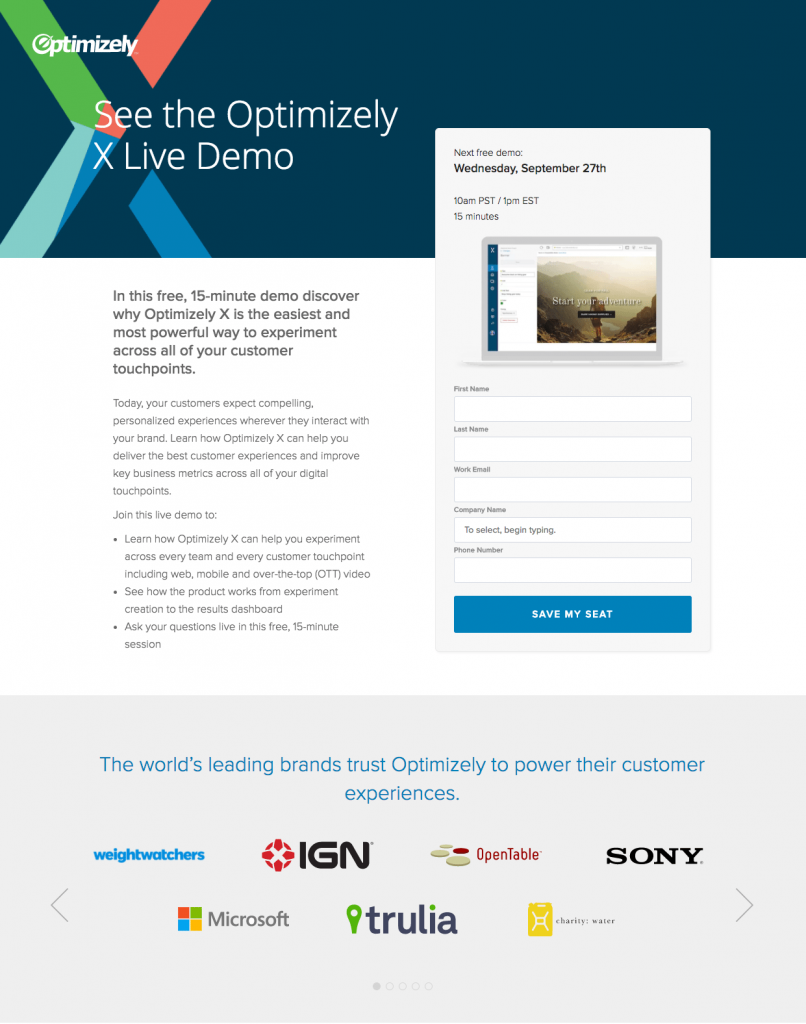
Ce que la page fait bien :
- La copie à puces permet aux visiteurs de parcourir la page pour en savoir plus sur la démo rapidement.
- L'encapsulation du formulaire l' aide à se démarquer et génère probablement plus de conversions.
- L'image informatique sur le formulaire fournit aux prospects un aperçu de ce à quoi ressemblera la démo.
- Le formulaire à 5 champs est approprié pour une offre en phase de décision.
- La copie du bouton CTA utilise la rareté et l'urgence pour persuader les prospects de s'inscrire à la démo. « Enregistrer ma place » implique qu'il y a un nombre limité de places et qu'elles doivent être réservées.
- Les logos de l'entreprise servent de preuve sociale pour faire savoir aux visiteurs qu'Optimizely bénéficie de la confiance de certaines des plus grandes marques mondiales. De plus, les flèches de cette section agissent comme des repères directionnels, ce qui implique qu'il y a encore plus de logos à voir.
Que tester A/B :
- La navigation d'en-tête et de pied de page doit être supprimée car elle a le potentiel de supprimer des prospects de la page et de réduire les taux de conversion.
- Le bouton bleu CTA ne ressort pas autant qu'il le ferait s'il était jaune ou orange.
- Les boutons de partage social en bas de la page servent également de liens de sortie, distrayant les visiteurs et les éloignant de cette page.
20. Exemple de page de destination Flipsnack


Ce que la page fait bien
- Un call-to-action singulier en haut de la page
- La conception simple et épurée rend le contenu plus facile à lire
- La messagerie ciblée positionne Flipsnack comme le meilleur logiciel de création de flipbooks sur le marché.
- Un exemple de flipbook intégré illustre efficacement le fonctionnement du produit principal, sans être trop envahissant.
Quoi tester A/B
- Le contenu du flipbook sur la page pourrait être utilisé pour partager des informations utiles sur Flipsnack, mais il est plutôt simplement composé de texte de remplissage.
- Une partie du contenu pourrait être simplifiée visuellement.
- La preuve sociale pourrait être documentée de manière plus approfondie.
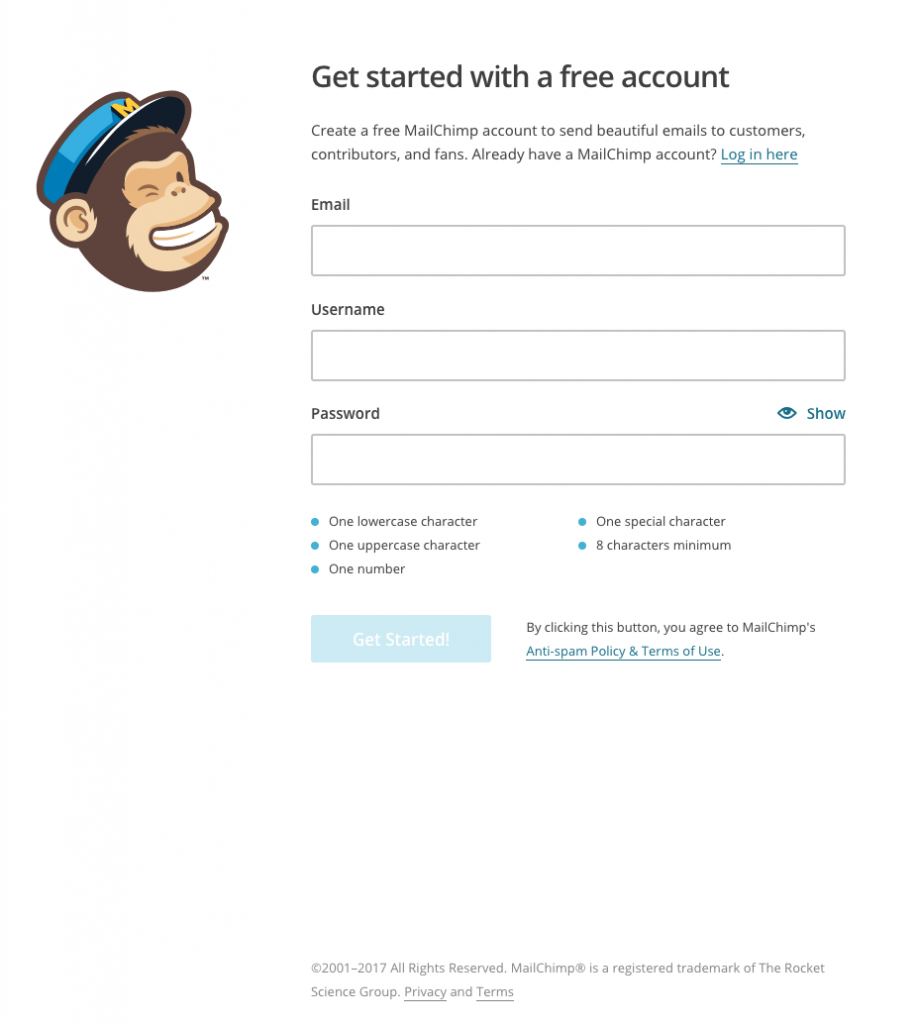
21. Exemple de page de destination MailChimp
Ce que la page fait bien :
- Le mot « gratuit » dans le titre est susceptible de piquer immédiatement l'intérêt des visiteurs.
- Le sous-titre à l'appui indique aux prospects comment ils peuvent bénéficier d'un compte gratuit.
- Le formulaire à 3 champs est court et ne demande pas d'informations très personnelles.
- Le champ de mot de passe améliore l'expérience utilisateur en permettant aux visiteurs de voir leur entrée en cliquant sur le bouton "afficher". De plus, les exigences relatives au mot de passe sont clairement indiquées au bas de la page.
- Aucune navigation d'en-tête et un pied de page minimaliste permettent aux prospects de rester concentrés sur l'objectif de la page - s'inscrire pour un compte gratuit.
Que tester A/B :
- L'ajout d'une preuve sociale , comme un témoignage client ou une statistique sur l'utilisation de MailChimp, générerait probablement plus d'inscriptions.
- Le bouton CTA transparent ne ressort pas autant qu'il le pourrait. Le rendre plus sombre et plus contrasté encouragerait plus de personnes à cliquer.
- La copie du bouton CTA pourrait également être améliorée pour inclure un langage plus personnalisé et attrayant, comme "Créer mon compte gratuit!"
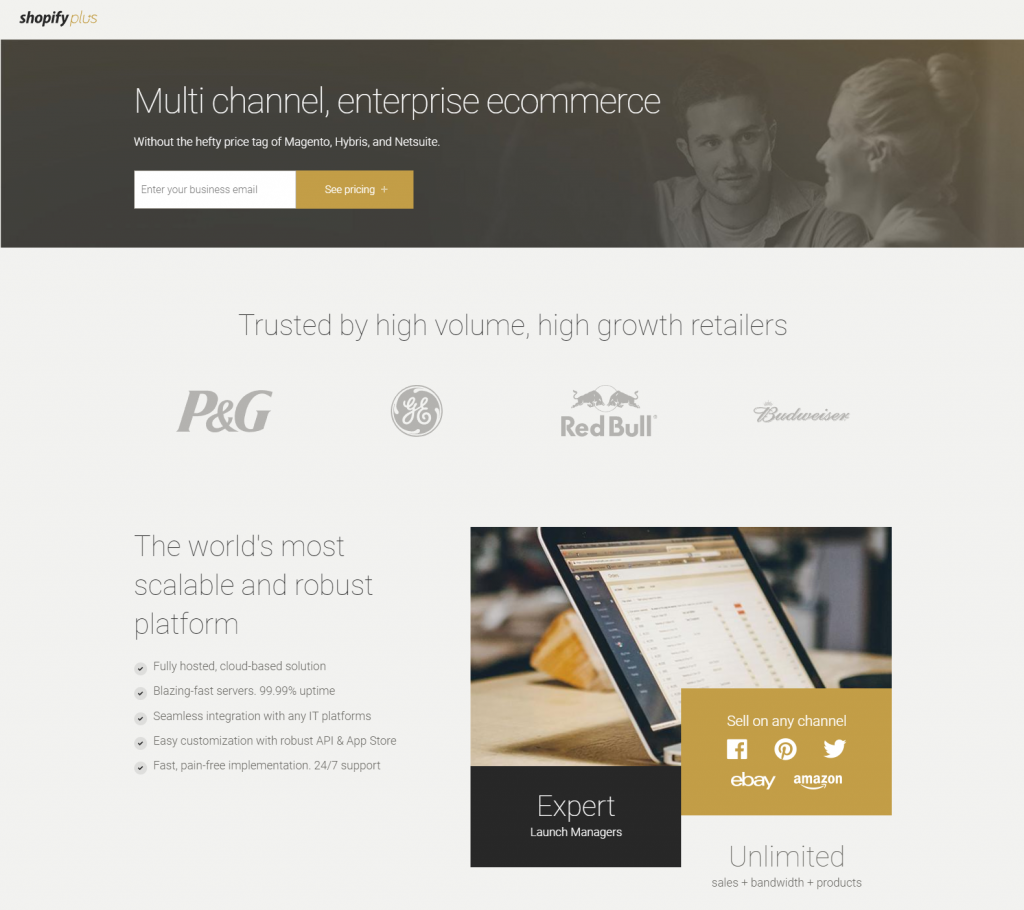
22. Exemple de page de destination Shopify
Ce que la page fait bien :
- Le titre et le sous-titre contrastent bien avec le fond sombre, ce qui les rend accrocheurs dès l'atterrissage sur la page.
- Un seul champ de formulaire au-dessus du pli permet aux visiteurs d'agir facilement.
- Les logos de l'entreprise et le témoignage du client servent de preuve sociale, indiquant qu'il existe d'autres grandes entreprises et des clients satisfaits qui font confiance à Shopify.
- Une copie minimale permet aux visiteurs de naviguer plus facilement et plus agréablement sur la page, et les puces aident à attirer l'attention sur les principaux avantages de Shopify.
- L'image donne aux prospects un aperçu réaliste du tableau de bord.
Que tester A/B :
- La couleur du bouton CTA doit être remplacée par une couleur qui n'est pas déjà utilisée si fréquemment sur la page.
- Rediriger le regard des gens dans l'image pour qu'il soit pointé vers le formulaire et le bouton CTA encouragerait davantage de visiteurs à y regarder et à convertir.
- Le lien "Enterprise ecommerce" dans le pied de page agit comme un lien de sortie. C'est le seul sur la page, donc le supprimer augmenterait probablement les taux de conversion.
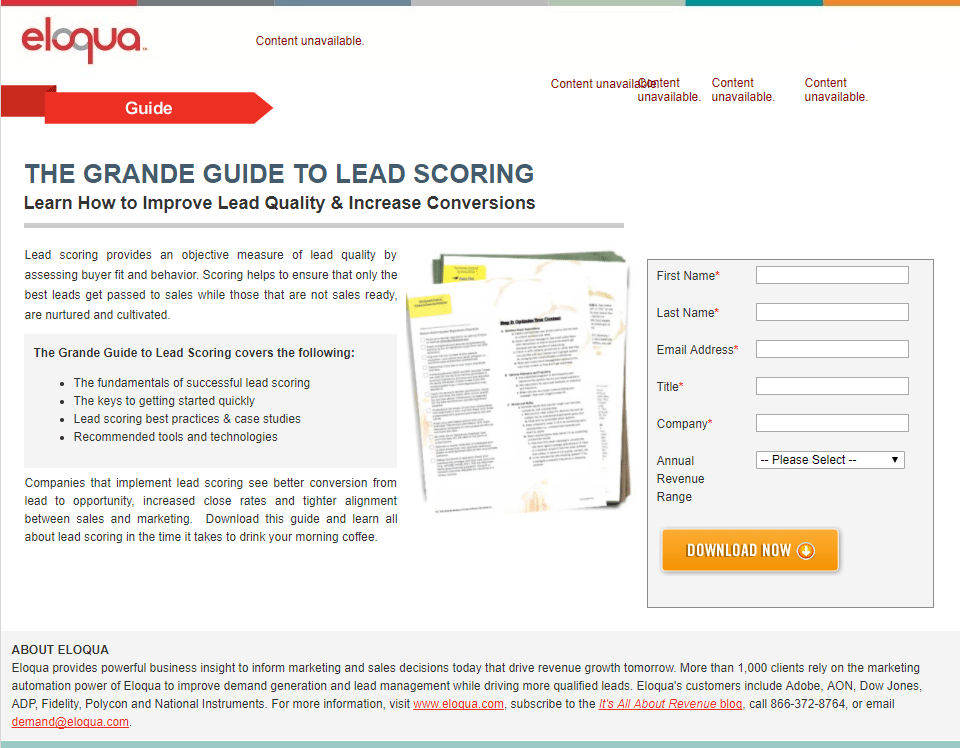
23. Exemple de page de destination Eloqua
Ce que la page fait bien :
- Le titre décrit l'offre et le sous-titre la soutient en fournissant des informations supplémentaires sur ce que les prospects peuvent attendre du guide.
- Une copie à puces permet aux visiteurs de parcourir la page et d'extraire des informations importantes sur le guide. Le cadre gris permet également d'attirer l'attention sur cette section.
- Le contraste des cadres et des couleurs autour du formulaire le fait ressortir sur la page.
- Le bouton orange CTA contraste bien avec le reste de la page, ce qui le rend "pop" et incite les prospects à cliquer. De plus, la flèche dessus sert de repère directionnel.
Que tester A/B :
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
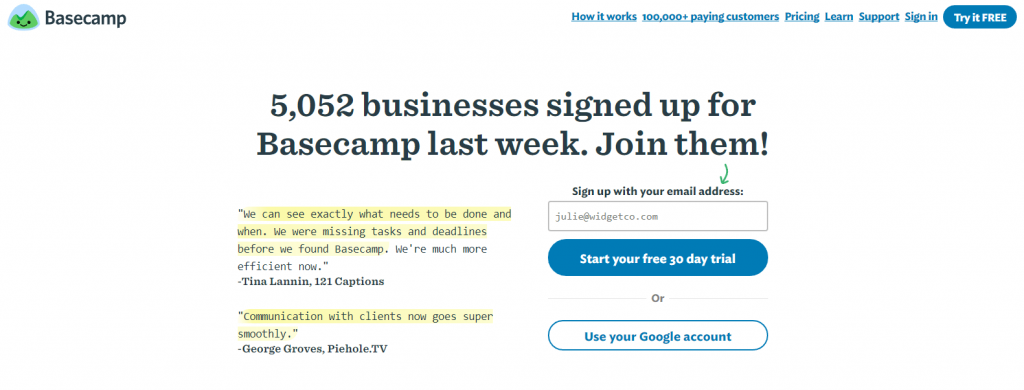
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
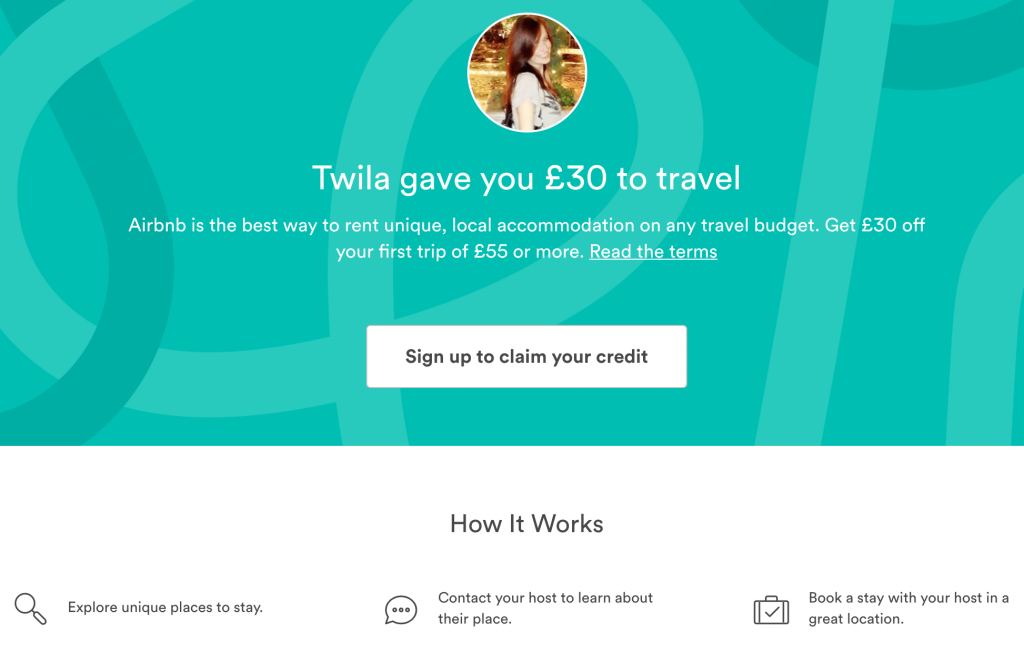
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.
Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.