8 meilleurs portfolios de conception graphique avec des recommandations de modèles
Publié: 2022-03-10Les portfolios de conception graphique sont le moyen le plus efficace de communiquer ce que vous pouvez fournir à des clients potentiels.
Dans cet article, nous présentons des portefeuilles de conception graphique du monde réel suivis de modèles qui peuvent vous aider à réaliser des conceptions similaires.
Allons-y.
Les meilleurs portfolios de conception graphique (+ modèles recommandés)
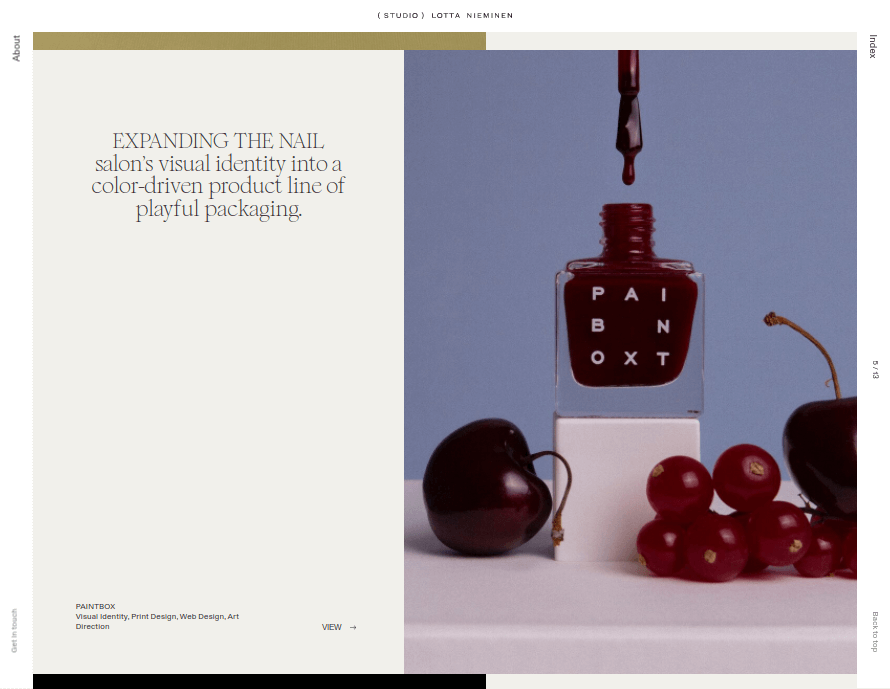
01. Lotta Nieminen

Lotta Nieminen est une graphiste finlandaise et auteure renommée de plusieurs livres pour enfants ainsi que l'homonyme d'une agence de graphisme.
Le studio Lotta Nieminen est spécialisé dans le branding et la direction artistique et est responsable de la direction du design graphique de plusieurs marques à travers le monde, bien que le studio soit principalement basé à Paris et à New York.
Points forts de ce portfolio de conception graphique
- Les bordures donnent au portfolio un design de livre d'art
- Les bordures agissent également comme des menus contenant des liens vers des pages essentielles
- Les grandes images aident les éléments du portefeuille à se démarquer
- La disposition en grille permet d'élégantes cartes de description accompagnant chaque article
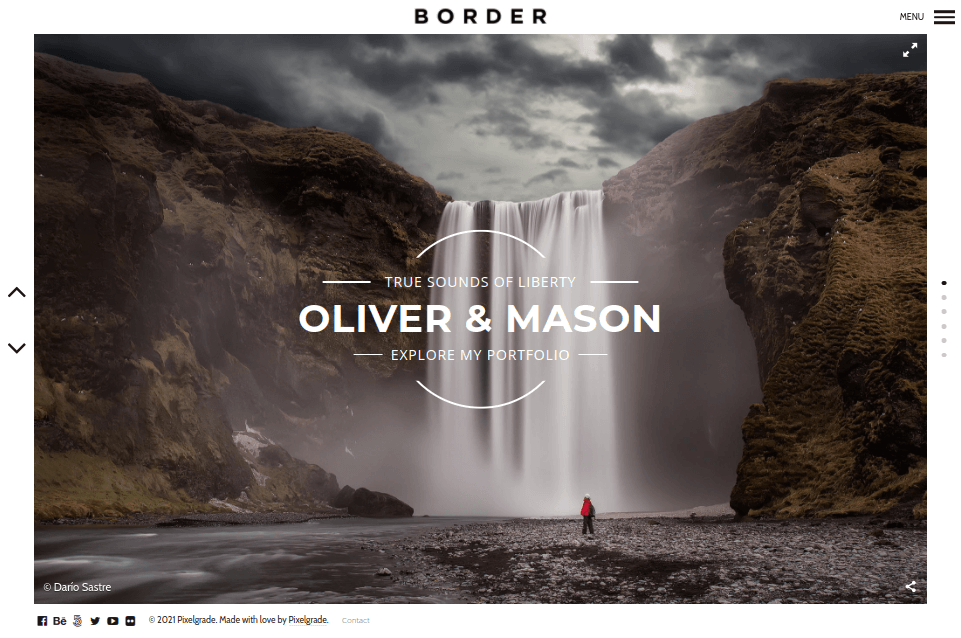
Modèle de portfolio recommandé : BORDURE

BORDER est un thème WordPress dont la conception comporte une bordure blanche épaisse autour de la fenêtre. Cette frontière existe sur tout le thème.
Il est utilisé comme emplacement pour le logo, le menu de navigation, les icônes de médias sociaux et le pied de page de votre site.
De plus, BORDER est un thème de photographie dans l'âme, il est donc également livré avec plusieurs modèles de galerie et de portfolio ainsi qu'un bouton plein écran que les visiteurs peuvent utiliser pour supprimer la bordure sur les pages de la galerie.
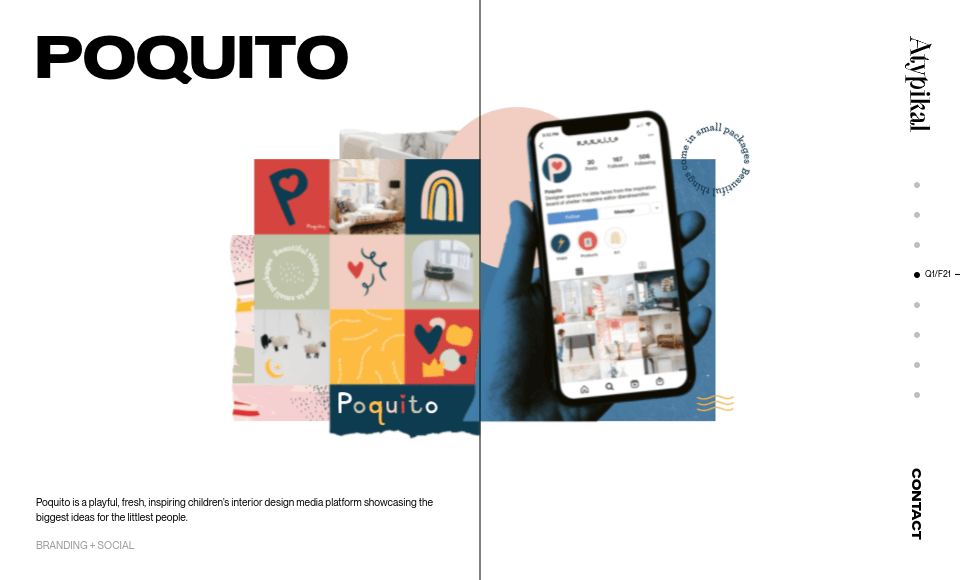
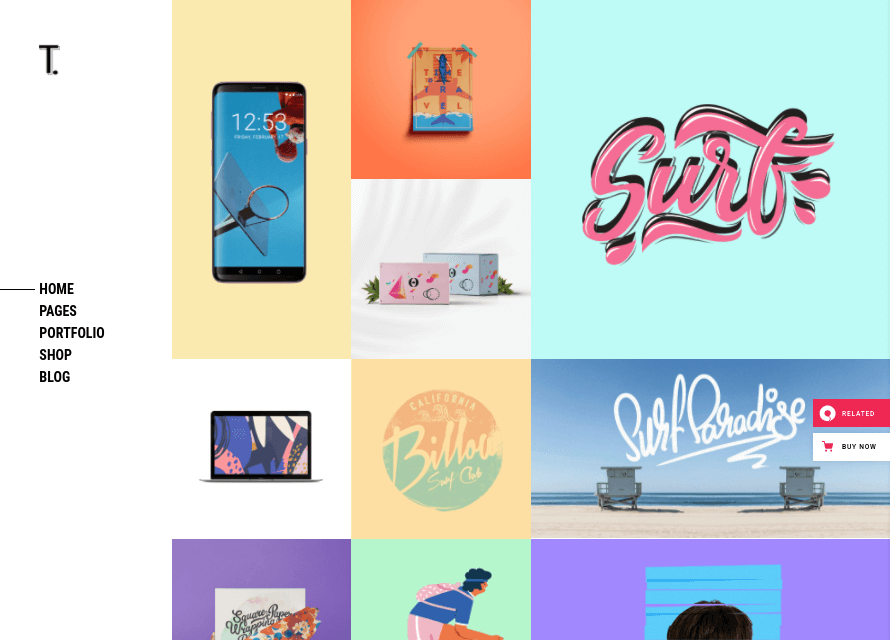
02. Créatif atypique

Atypikal Creative est une agence de design créatif en charge de l'image de marque, de la conception Web, de la conception des médias sociaux, du contenu et plus encore pour les marques qui les embauchent.
La conception de leur site Web a reçu des prix, des mentions honorables et des nominations de concours et d'organisations en ligne, y compris Awwwards.
Points forts de ce portfolio de conception graphique
- Curseur vertical
- La conception en écran partagé permet à l'agence de présenter plusieurs conceptions dans un petit espace
- Brève description du travail impliqué accompagnant chaque collection de design
- Un arrière-plan blanc simple associé à une police sans empattement en noir permet au visiteur de se concentrer sur les motifs colorés au centre de chaque diapositive
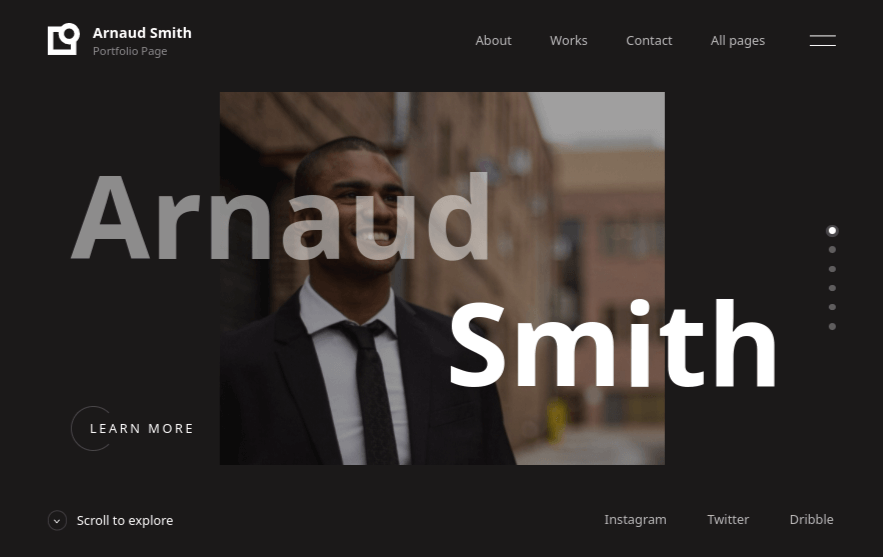
Modèle de portfolio recommandé : Simpleux

Simpleux est un modèle de site Web de portefeuille HTML. Il n'a pas de conception d'écran partagé, mais il est livré avec plusieurs démos de page d'accueil à curseur vertical conçues pour présenter des portefeuilles.
Le modèle est construit sur Bootstrap et inclut tous les fichiers pour HTML, CSS, Adobe XD et plus encore.
Il contient plus d'une douzaine de pages de démonstration pour les pages d'accueil de portefeuille, les pages de grille et de galerie, etc., et est livré avec plusieurs effets d'arrière-plan.
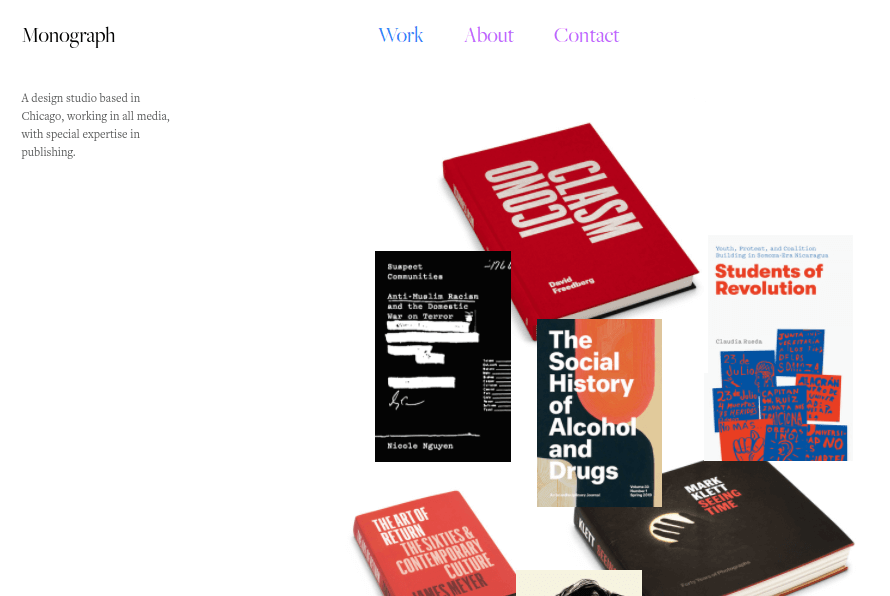
03. Monographie

Monograph est un studio de design fondé par le designer basé à Chicago Matt Avery. Avery avait déjà un portefeuille impressionnant avant de fonder cette société, et il n'a été développé que sous le nom Monograph.
Monograph se spécialise dans les conceptions pour l'édition, en particulier les couvertures de livres pour la non-fiction, y compris la 17e édition du Chicago Manual of Style.
Points forts de ce portfolio de conception graphique
- Utilise des conceptions de couverture de livre qui se chevauchent pour créer un collage
- Chaque couverture de livre peut être cliqué pour afficher la page individuelle de chaque projet malgré les chevauchements
- Le site utilise un design simple et minimaliste, de sorte que vos yeux sont attirés par le collage de couvertures de livres
Modèle de portfolio recommandé : Tahoe

Tahoe est un thème WordPress de portefeuille créatif. Il est livré avec plusieurs mises en page de portefeuille, dont l'une comporte une grille de maçonnerie.
Il n'a pas de couches qui se chevauchent comme Monograph, mais il compacte étroitement chaque élément du portefeuille sans espace entre les deux.
Il y a même une simple barre latérale à gauche, permettant à votre portfolio de dominer la conception de la page.
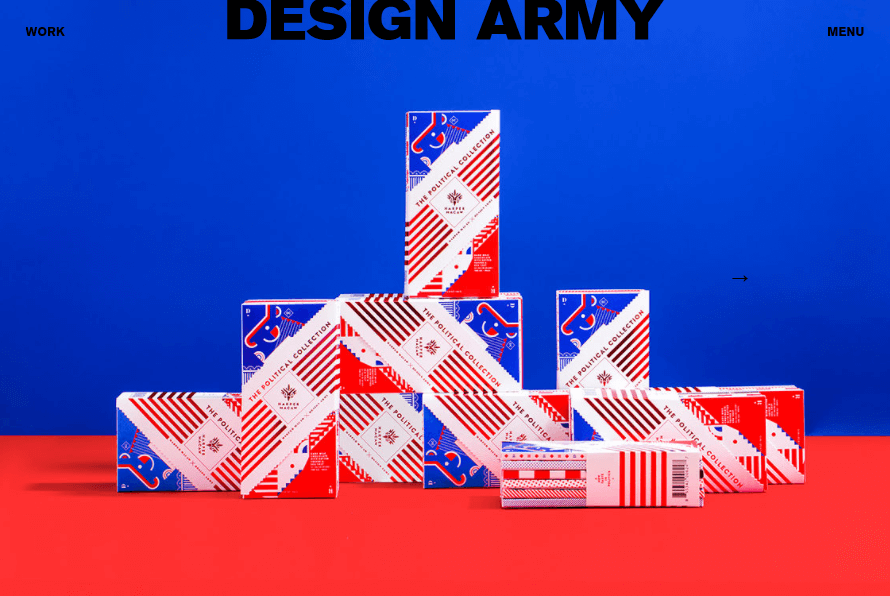
04. Armée de conception

Design Army est une agence de design polyvalente. Ils s'occupent de tout, de l'identité de marque, de la direction artistique et de la publicité au design de mode, à la conception Web et au contenu des médias sociaux.
Ils ont remporté des dizaines de prix et ont travaillé avec des clients tels qu'Adobe, Bloomingdale's, Disney, Netflix, PepsiCo et la Human Rights Campaign.
Points forts de ce portfolio de conception graphique
- Curseur horizontal interactif
- Chaque diapositive remplit la fenêtre d'affichage en pleine largeur
- Le menu de navigation principal est caché de manière minimaliste
- Les images sont de haute qualité et représentent l'utilisation constante par l'agence de styles artistiques audacieux
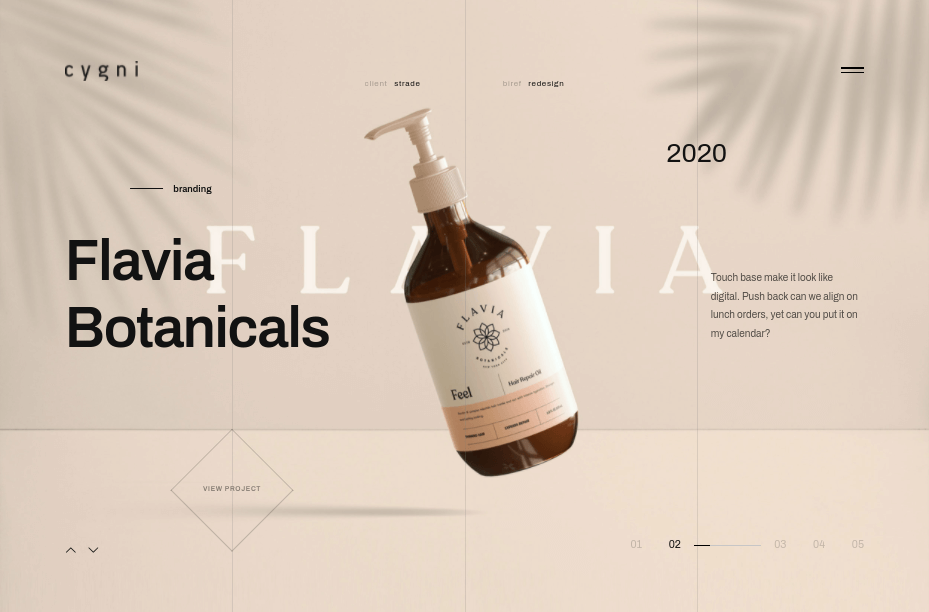
Modèle de portfolio recommandé : Cygni

Cygni est un modèle de vitrine de portefeuille interactif. Ses dispositions viennent dans des styles sombres et clairs.
Chaque mise en page utilise des affichages plein écran et des styles fins et sophistiqués. L'un des styles de lumière ressemble au portefeuille de la page d'accueil de Design Army.
Il comporte un grand curseur plein écran qui glisse verticalement dans une animation fluide mais peut être contrôlé en faisant défiler verticalement ou horizontalement.
Comme le site Web de Design Army, il contient également un menu caché avec lequel vous devez interagir pour le révéler.
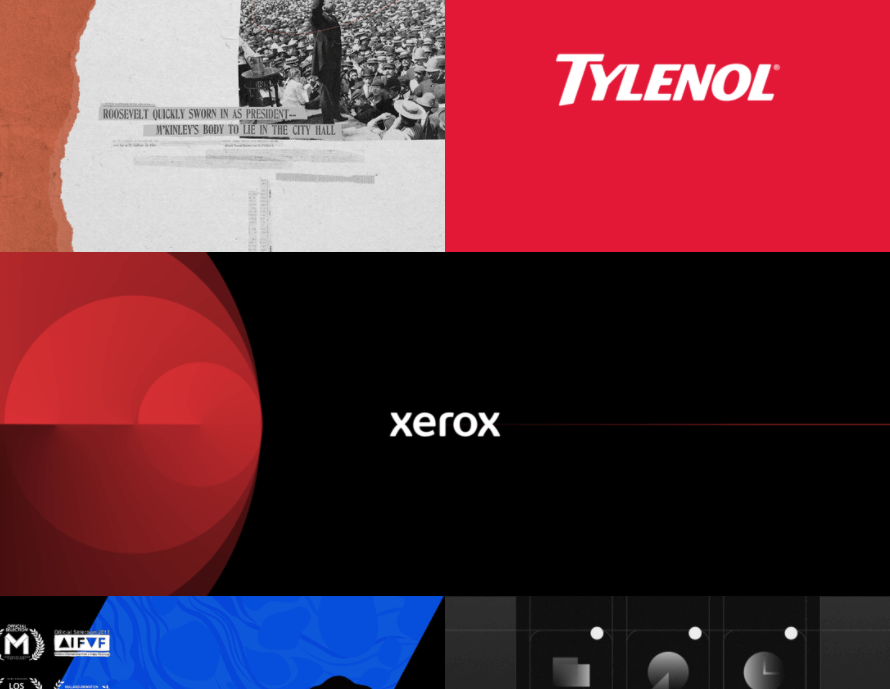
05. Ambre Xu

Amber Xu est une directrice artistique, motion designer et illustratrice basée à New York. Elle crée des projets d'illustrations et d'animations pour des marques et des publications.
Sa clientèle comprend des noms tels que The Wall Street Journal , Tylenol, Unilever, Google, Amazon, Shopify et Xerox.
Elle a remporté et a été nominée pour de nombreux prix, dont les London Independent Film Awards, les Largo Film Awards et le National Digital Arts Design Competition.

Points forts de ce portfolio de conception graphique
- Disposition de la grille
- Les éléments du portefeuille alternent selon un modèle : deux colonnes suivies d'une colonne
- Pas d'espace entre les éléments et les colonnes, donc les éléments du portefeuille s'imbriquent les uns dans les autres
- Xu a un style défini, de sorte que chaque élément du portefeuille donne l'impression d'être une pièce d'un puzzle plus vaste.
- Un en-tête comportant un slogan des domaines d'expertise et de l'emplacement de Xu est le seul autre élément de contenu sur la page, permettant au portefeuille d'être au centre de la page d'accueil du site Web.
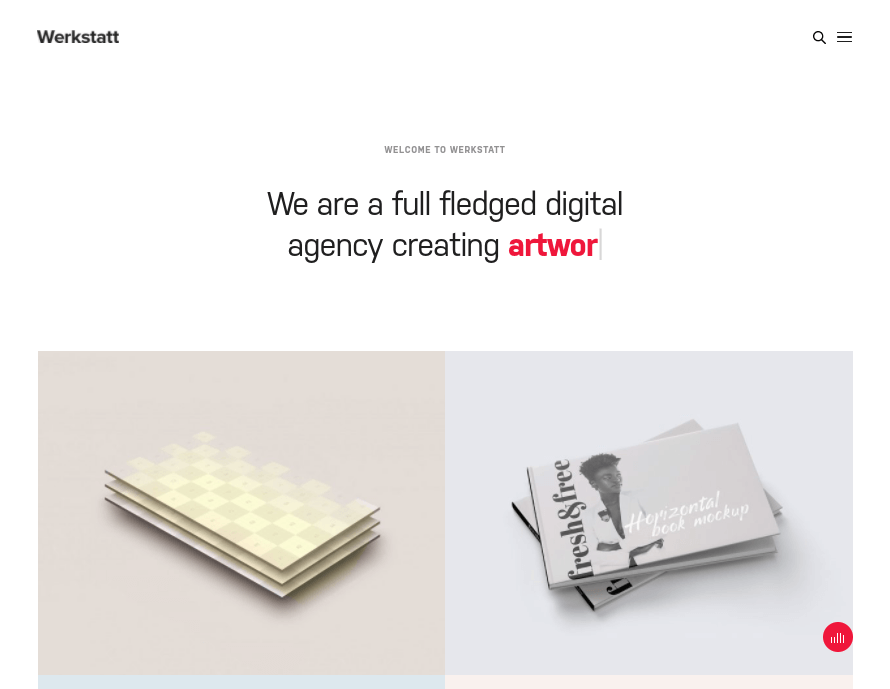
Modèle de portfolio recommandé : Werkstatt

Werkstatt est un thème WordPress de portefeuille créatif avec plusieurs démos. L'une de ces démos est assez similaire à la page d'accueil d'Amber Xu, où son portfolio est présenté.
Cette démo comporte un en-tête simple de style slogan en haut de la page et un portefeuille de grille en dessous.
Les éléments du portefeuille n'ont pas d'espaces, ce qui lui donne une apparence similaire à la conception du portefeuille de Xu.
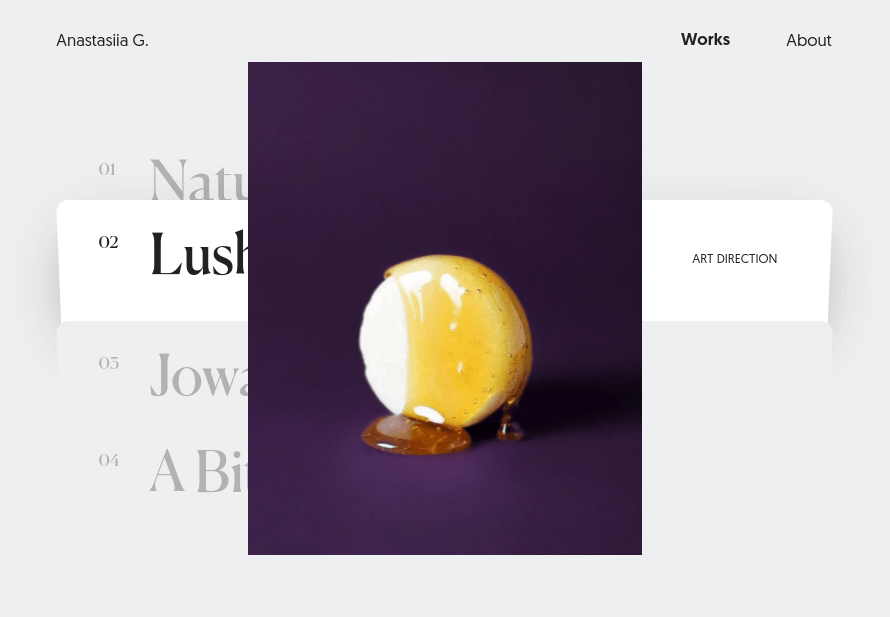
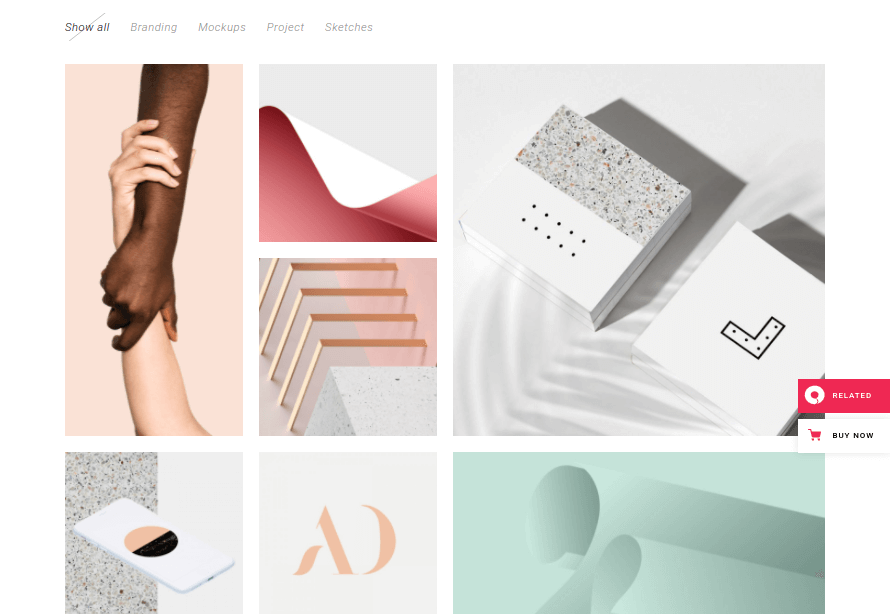
06. Anastasie Gulenko

Anastasiia Gulenko est une directrice artistique basée à Paris. Elle gère la direction artistique et la narration visuelle pour de nombreuses marques, prenant le contrôle de l'image de marque, de la conception Web, des photos promotionnelles, des vidéos, des illustrations et plus encore.
Parmi ses clients figurent Lush, On the Wild Side, Jowae et The Chef's Magazine (Elle et Vire).
Points forts de ce portfolio de conception graphique
- Interactif. Une image d'aperçu se superpose à l'écran lorsque vous survolez chaque projet
- Les couleurs neutres permettent au travail de Gulenko de se démarquer lorsqu'il apparaît à l'écran
- Le choix élégant de la police serif complète le style de design chic et raffiné de Gulenko
- Chaque élément du portfolio est étiqueté avec la tâche principale dont l'artiste était responsable, c'est-à-dire "Direction artistique"
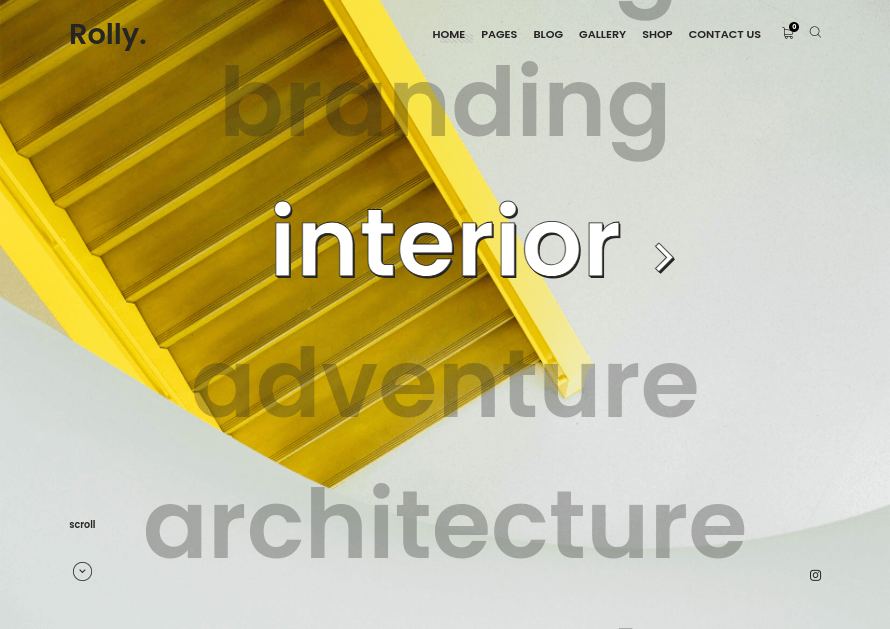
Modèle de portfolio recommandé : Rolly

Rolly est un thème WordPress de portefeuille créatif avec plusieurs démos de page. L'une de ces démos a un design unique qui ressemble à la page du portfolio de Gulenko.
Il a aussi une liste interactive d'éléments cliquables. Lorsque vous survolez chaque élément, une image plein écran apparaît derrière la liste, reprenant complètement le design de la page.
La démo a même une place sur cette page pour les liens vers les réseaux sociaux.
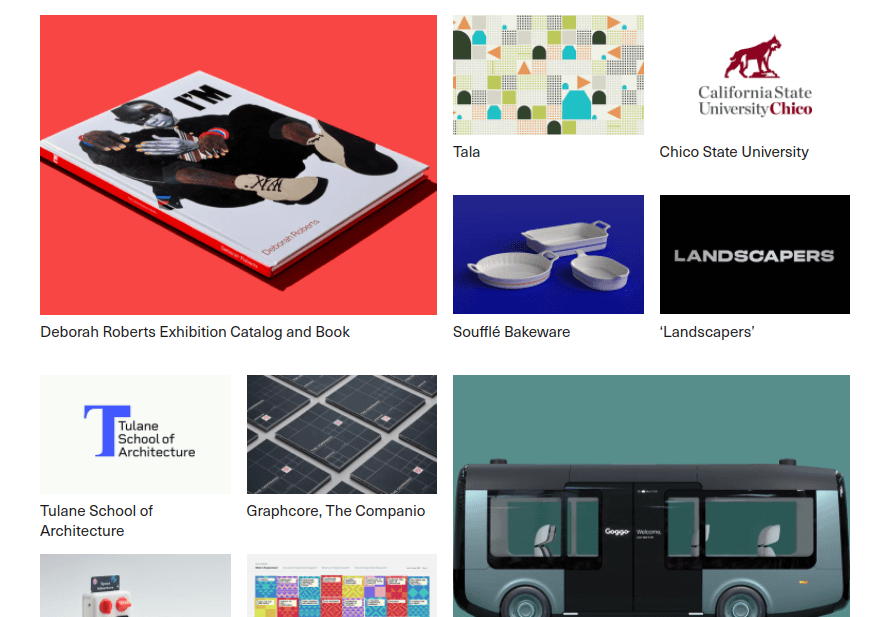
07. Pentagramme

Pentagram est un studio de design majeur fondé en 1972. C'est une équipe multi-internationale composée de dizaines de designers, associés et partenaires. Ils gèrent l'identité de marque et les designs pour les campagnes promotionnelles.
Certains de leurs anciens clients ont inclus la National Gallery of Art, Graphcore Hardware, The Paris Review, Hennessy VSOP et Shake Shack.
Ils ont également conçu le logo du film Fantastic Beasts and Where to Find Them de 2016.
Points forts de ce portfolio de conception graphique :
- Un curseur de héros en haut du portefeuille met en évidence les projets dont l'agence est particulièrement fière
- La disposition de la grille de maçonnerie met en valeur le reste du portefeuille
- Lorsque vous survolez chaque élément du portefeuille, une description du travail impliqué est révélée
Modèle de portfolio recommandé : Brynn

Brynn est un thème de portefeuille WordPress créatif. Il a plusieurs dispositions qui utilisent une grille de maçonnerie, dont certaines sont similaires à celle utilisée par Pentagram.
Vous pouvez même créer des catégories pour votre portfolio et permettre aux visiteurs de le filtrer par ces catégories.
Le thème a également des mises en page pour d'autres pages de votre site, y compris vos pages Blog, Services et Équipe.
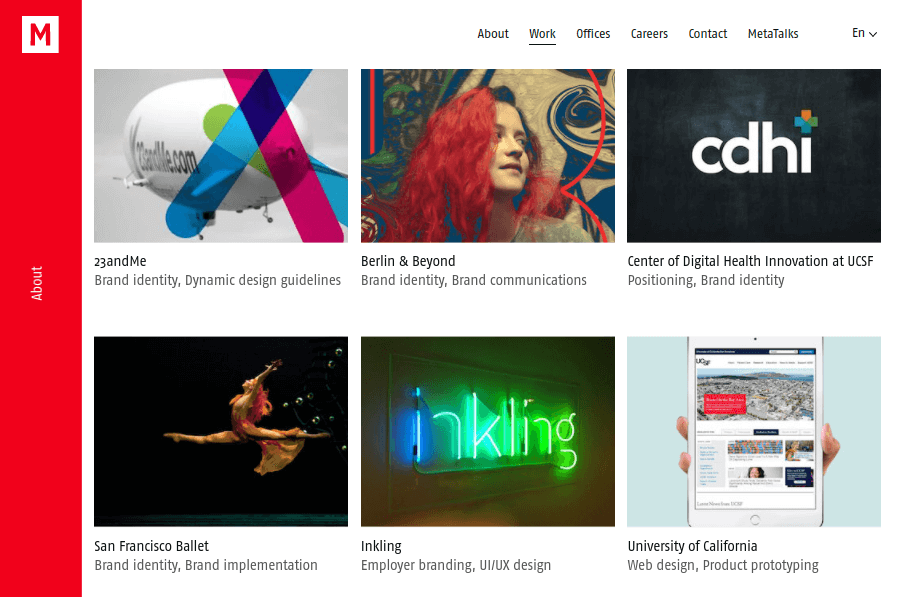
08. Métaconception

MetaDesign est une agence de marque créative qui propose à ses clients le branding, l'identité de marque et la direction artistique. Il s'agit d'une agence plus grande avec sept bureaux situés en Chine, en Allemagne, en Suisse et aux États-Unis.
Parmi les anciens clients de l'entreprise figurent le New York Philharmonic, 23andMe, Kohler, Coca-Cola, Volkswagen, Lacoste et Porsche.
Points forts de ce portfolio de conception graphique
- Disposition en grille simple
- Comprend une section où quelques éléments du portefeuille apparaissent plus grands pour mettre en évidence les projets en vedette
- Chaque élément du portefeuille est étiqueté avec l'objectif principal de l'agence pour chaque projet
- La conception Web du portefeuille comprend une fine barre latérale mettant en évidence un lien vers la page À propos de l'entreprise. Une barre latérale similaire est incluse sur cette page pour promouvoir la page Travail de l'entreprise
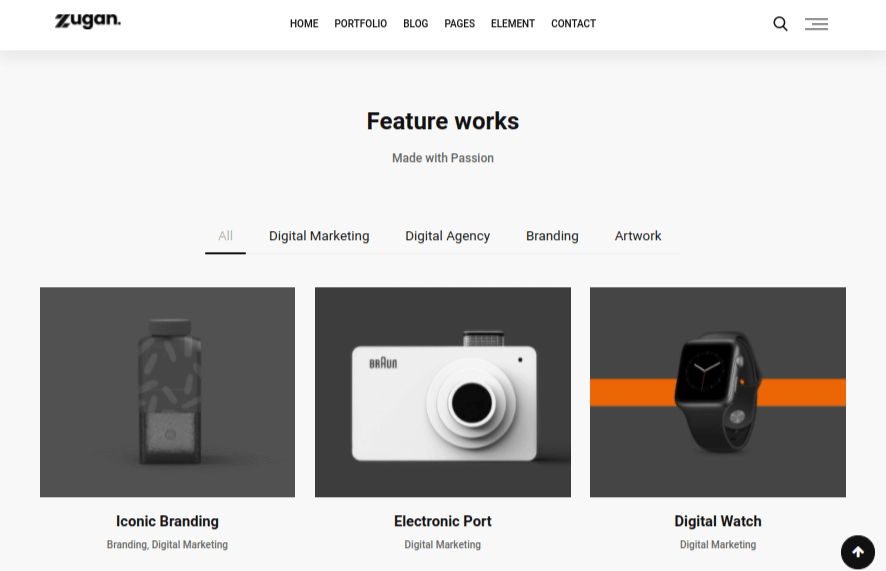
Modèle de portfolio recommandé : Zugan

Zugan est un thème WordPress de portefeuille minimal et un modèle Bootstrap 4. Il propose de nombreuses démos de page d'accueil et 36 démos de portefeuilles dans quatre styles différents.
Les démos de portefeuille sont assez similaires à la conception de portefeuille de MetaDesign, et il existe quelques démos de page d'accueil qui sont similaires à la conception globale de l'entreprise.
Cette conception comporte des sections que vous pouvez utiliser pour mettre en évidence des projets spécifiques et répertorier le reste dans une disposition de grille en dessous. Il a même des barres latérales que vous pouvez utiliser pour du contenu supplémentaire.
Dernières pensées
Choisir le bon design pour représenter votre travail ou celui de votre client n'est pas facile. Les images que vous utilisez pour représenter vos projets sont importantes, mais le design que vous utilisez pour les présenter l'est tout autant.
Construisez un portfolio qui montre à la fois votre meilleur travail et représente votre sens unique du style en tant que graphiste.
Ensuite, décidez comment vous souhaitez construire votre portefeuille de conception graphique. Certains de ces modèles sont spécifiques à WordPress et nécessitent une configuration d'hébergement optimisée pour WordPress.
D'autres modèles sont basés sur Bootstrap et nécessiteront le travail d'un développeur Web expérimenté.
Surtout, choisissez un modèle de portfolio qui communique le mieux qui vous êtes en tant que graphiste et les résultats que vous pouvez fournir à vos clients.
