Les 5 meilleures tendances de conception d'applications de 2022 à suivre
Publié: 2023-01-17Les applications mobiles vont et viennent. Alors, que pouvez-vous faire pour que votre application reste éternellement ? En tant que développeur d'applications, vous devez augmenter les téléchargements, inciter les utilisateurs à aimer votre application et ne jamais annuler leurs abonnements. Suivez le développement d'applications en suivant les meilleures tendances de conception d'applications de 2022 que nous présenterons dans cet article.
Pourquoi la conception d'applications est-elle importante ?
La conception de l'application consiste à avoir l'air élégant et à attirer l'attention des utilisateurs avec des couleurs vives et des illustrations funky. Et vous avez probablement déjà entendu cela à maintes reprises : la convivialité, la commodité et les fonctionnalités innovantes sont essentielles.
Avant de passer aux meilleures conceptions d'applications, voici les principales raisons :
- Une conception d'application à la mode vous place au sommet de la vague de popularité . Les concepts de design sont basés sur les tendances actuelles, mais ils évoluent rapidement. Les grandes entreprises s'adaptent assez rapidement aux tendances, et ne pas suivre la tendance signifie tomber des vagues gigantesques et perdre de la popularité.
- Convaincre les utilisateurs de la fonctionnalité du design. La conception influence la décision initiale de la plupart des gens d'utiliser ou de ne pas utiliser l'application. C'est la première impression que vous ne pourrez pas encourager les utilisateurs à le faire une deuxième fois. Ainsi, quelle que soit la fonctionnalité de votre application, elle ne sera sûrement pas attrayante si tout le monde ne voit pas de design innovant et tendance.
- Restez en ligne avec les principales applications. Si la majorité apprend la tendance, elle existe déjà depuis environ un an ou deux. Cela signifie qu'il est sur le point de perdre en popularité. Cependant, cette tendance indique que de nombreuses entreprises l'ont apprécié et son attrait pour les clients.
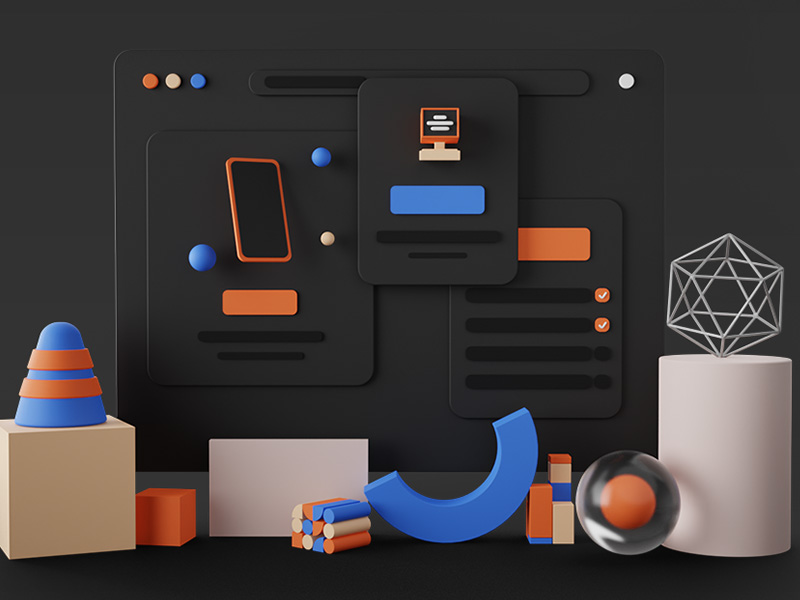
1. Illustrations 3D à l'ancienne

Les géants de la technologie comme Google, Apple et Facebook peuvent initier n'importe quelle tendance. Ils investissent dans la recherche et créent de nouveaux produits, tout comme Apple l'a fait.
Au départ, cette technique était purement pédagogique. Maintenant, il est de plus en plus intégré dans le domaine de la promotion Internet.
La popularité croissante de la conception d'applications 3D à l'ancienne est également due à l'essor des technologies de réalité augmentée et virtuelle (AR/VR). Mais pourquoi est-ce l'une des meilleures tendances de l'interface utilisateur qui devient de plus en plus populaire ? Voici les principales raisons :
- Les navigateurs sont déjà technologiquement avancés, c'est pourquoi ils supportent toutes les manipulations faites avec des illustrations 3D.
- Il est plus facile de dire l'énergie, la texture et le sens grâce à la 3D. C'est parce qu'il est plus proche de notre imagination qu'une image plate. Les illustrations 3D sont plus profondes, interactives et informatives.
- L'industrie 3D reste également active. De nombreux logiciels aident à créer des modèles, des effets initiaux et du contenu. Aujourd'hui, il est facile de télécharger des applications sur des tablettes ou des téléphones en prenant des photos d'objets et en étirant des formes de base avec les doigts.
2. Animation d'illustrations et d'icônes

Cette méthode fantastique vient de l'ère du dessin animé et évoque le jeune moi de tout utilisateur. De même, il ajoute de la compréhensibilité à n'importe quel sujet, même le plus sérieux. Il y a beaucoup de belles illustrations de l'année précédente. Pour les rendre plus attrayants, animez-les.
La tendance de l'animation s'applique aux illustrations et aux icônes. Tous les petits détails animés appropriés dans l'interface seront un gros plus. Ensuite, l'animation SVG et JSON est générée par code. Vous trouverez ci-dessous les principaux avantages de cela.
- Les tailles minimales des fichiers d'animation sont des dizaines ou des centaines de fois plus petites.
- Les paramètres intelligents aident l'animation à réagir à toute interaction.
La tendance avec l'animation nécessite un travail d'équipe composé d'un concepteur de produit, d'un concepteur UI/UX, d'un illustrateur, d'un animateur, d'un programmeur et d'un testeur. Précisément, un concepteur peut rendre une animation dans n'importe quel outil, puis la transmettre à un programmeur.

3. Thème du mode sombre

Cette tendance est devenue célèbre en 2019. Les thèmes sombres ont d'abord été utilisés dans les applications pendant la nuit. Il y a longtemps, les utilisateurs pouvaient passer en mode sombre dans les paramètres. Et certaines options vous permettent de régler une minuterie pour changer de mode. Aujourd'hui, les développeurs utilisent également le thème en mode sombre pour les sites Web. Les principales marques proposant des thèmes sombres incluent Apple, Facebook, YouTube et bien d'autres.
Le mode sombre est populaire car :
- Il vous permet de créer des couleurs d'accent en raison d'énormes différences avec des arrière-plans sombres.
- Il aide l'utilisateur à profiter du contenu à un faible niveau de luminosité
- Les modes sombres consomment moins d'énergie et prolongent la durée de vie des écrans.
- Il se démarquera du reste des applications.
4. Dégradés, ombres et flou

La tendance des ombres et des dégradés appartenait déjà au passé. Mais il reste d'actualité aujourd'hui. Ce schéma est né de la grande popularité des graphiques 2D populaires dans les années 2010.
La seule chose qui a changé est l'apparition de plus de légèreté, de légèreté et de volume. Tout cela est mélangé avec des dégradés pastel et de nouvelles icônes 3D tendance. De plus, les concepteurs utilisent désormais des couleurs plus discrètes. Les dégradés ont également évolué et sont devenus plus complexes. Il ne suffit plus d'utiliser le dégradé linéaire comme avant. Vous devez mélanger différentes couleurs et palettes et
utiliser une superposition.
L'effet de flou de couleur est de plus en plus utilisé dans les interfaces, souvent dans les arrière-plans. Il donne la profondeur et la dimension de l'interface.
5. De vraies photos dans un environnement illustratif

L'idée de conception moderne de l'interface utilisateur consistant à utiliser de vraies images entourées de détails illustratifs remonte aux premières conceptions robustes du site Web de la société Apple. Cette tendance de conception engage rapidement un utilisateur dans l'idée d'une application. Les photos réelles donnent à l'utilisateur une image des dimensions du produit à l'écran.
BONUS : Éléments de médias sociaux
Les éléments des médias sociaux, y compris les commentaires ou les histoires, se faufilent lentement dans toutes les applications. Qu'il s'agisse d'un outil de suivi de la santé ou d'une application d'achat, les utilisateurs adorent parcourir les publications informatives et partager leurs réflexions ou leurs expériences sur votre site Web ou dans la section des commentaires. Par exemple, une application de réservation de vol peut lire des messages avec les meilleures offres de billets ou les nécessités de voyage.
Une mention spéciale concernant les utilisateurs de Facebook qui publient sur des histoires : cette fonctionnalité n'est plus limitée à Instagram ou aux réseaux sociaux. Une photo ou une vidéo est un excellent moyen de partager des mises à jour, de faire des annonces ou de présenter des produits en stock.
Penji a les meilleurs concepteurs d'applications
Êtes-vous motivé pour créer une application en vous inspirant des meilleures tendances de conception d'applications ? Penji peut vous aider ! Nous avons une équipe de talents exceptionnels qui peut répondre à tous vos besoins de conception graphique. Abonnez-vous aujourd'hui en remplissant ce formulaire et profitez de notre garantie de remboursement de 30 jours.
