Guide du débutant sur Google Schema Markup
Publié: 2014-09-28Guide du débutant sur Google Schema Markup
Le balisage de schéma est l'une des évolutions récentes du référencement introduites en 2011, qui agit comme un nouveau moyen d'optimisation puissant. Malgré cela, il reste l'un des formulaires de référencement les moins utilisés. Il s'agit d'une nouvelle branche reflétant la prise en charge par Google du balisage de données structurées, un mécanisme qui aide à exprimer une relation entre les choses dans un format lisible par machine.
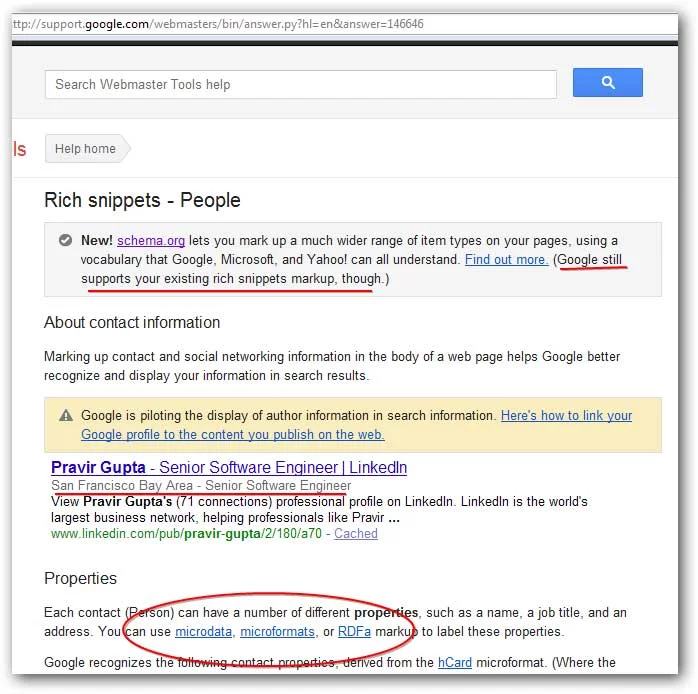
Depuis quelques années, Google prend en charge trois normes de balisage structuré, à savoir RDFa, les microformats et les microdonnées. Cependant, le balisage de schéma se concentre uniquement sur la norme de microdonnées pour simplifier la mise en œuvre et renforcer l'uniformité entre les moteurs de recherche en atteignant un équilibre entre la simplicité des microformats et l'extensibilité de RDFa.
L'inclusion de microdonnées de schéma dans les pages numériques est un sujet brûlant dans le monde du référencement, car il s'agit d'un facteur de classement reconnu par Google. Bien que les formats de balisage structuré soient populaires depuis plusieurs années, très peu de sites ont tendance à utiliser des microdonnées de schéma et, étonnamment, encore moins d'individus savent vraiment de quoi il s'agit ou quelle est son importance.
Selon une étude récente publiée sur Searchmetrics, moins de 1 % des domaines incluent le balisage de schéma. Néanmoins, plus de 33% des résultats de recherche Google affichent des extraits enrichis qui font référence à l'ajout d'éléments d'information pour faire ressortir un résultat sur les pages de résultats des moteurs de recherche (SERP) et augmenter les chances de taux de clics et par conséquent de classement.
Cela en soi montre à quel point il est devenu essentiel d'inclure le balisage de schéma dans votre portefeuille de stratégie SEO. Par conséquent, ce guide est dédié à tous ceux qui souhaitent inclure le schéma dans leurs pages Web.
Présentation de Schema, du balisage Schema et de Schema.org

Fondamentalement, le schéma fait référence à une sorte de microdonnées qui permet à un moteur de recherche d'analyser et de décoder les informations sur les pages plus facilement et plus efficacement. Cela les aide à offrir des résultats pertinents aux visiteurs selon les requêtes de recherche.
Un balisage de schéma est le nouveau meilleur ami d'un spécialiste du marketing Internet, car il s'agit d'un ensemble distinct de balises HTML (métadonnées) à ajouter aux pages HTML pour aider les moteurs de recherche à avoir une meilleure idée de ce qu'est cette page spécifique. En conséquence, il est plus facile pour les visiteurs d'obtenir exactement ce qu'ils recherchent en ligne et, par conséquent, de profiter d'une meilleure expérience de recherche.
Alors que la majorité des balises HTML transmettent aux moteurs de recherche ce que dit le site, le balisage de schéma informe sur la signification de votre site. Ce point de distinction aide les moteurs de recherche à fournir des résultats de recherche de meilleure qualité.
Schema.org est la plaque tournante centralisée du projet Schema sur le Web, en tant que collaboration entre Google, Yahoo, Bing et Yandex (moteur de recherche russe essayant notre recherche sans liens) pour normaliser le mécanisme de balisage structuré. Le résultat est un ensemble convenu de marqueurs de code transmettant les principaux moteurs de recherche, comment traiter les données sur les sites.
Schema.org n'est pas un protocole ou un langage de balisage, mais une collection de schémas ou de vocabulaire de balisage de microdonnées détaillés et organisés sur le site. Il s'agit d'un vocabulaire standard utilisé par les moteurs de recherche pour traiter les données à des fins de classement. En termes simples, Schema.org est une initiative visant à simplifier le balisage structuré pour les robots de recherche et les propriétaires de sites.
Techniquement, un schéma est un type d'extrait de code HTML enrichi permettant d'ajouter des détails supplémentaires au texte sous l'URL affichée sur les SERP. Les extraits enrichis vous aident à informer directement les moteurs de recherche sur qui vous êtes, ce que vous proposez et toute autre information que vous fournissez. Ils sont comme un panneau indicateur qui élimine toute confusion. Par exemple, un schéma indique aux moteurs de recherche que le contenu donné sur "Titanic" est lié au navire qui a coulé au début du 20e siècle plutôt qu'au film nominé aux Oscars.
Par conséquent, le schéma est également la méthode de balisage préférée pour la plupart des moteurs de recherche. Un balisage de schéma offre tous les types d'options pour donner à la liste d'un site un aspect flashy et pertinent sur un SERP. Il fait référence à un code (vocabulaire sémantique) sur votre site pour aider les moteurs de recherche à renvoyer des résultats plus pertinents et informatifs.
Par exemple, la mise en œuvre d'un balisage de schéma approprié pour une page optimisée pour la "recette de thukpa végétarienne" peut afficher une image, le nombre de calories, une note étoilée, le temps de cuisson et d'autres informations intéressantes sous son URL sur un SERP. Cela permet simplement au taux de clic d'augmenter. Ici, le bon balisage de schéma indique au moteur de recherche que le mot clé n'est pas simplement un ensemble de mots aléatoires, mais une recette de cuisine proposée par la page Web. Par conséquent, on peut conclure qu'un balisage de schéma utilise un vocabulaire sémantique distinct dans le format des microdonnées.
Lorsqu'un site a un balisage de schéma, les utilisateurs peuvent observer sur les SERP ce qu'est un site, ce qu'il fait, où il se trouve, quelle est sa note, quel est le coût d'un article, etc. Par conséquent, d'un autre point de vue, le balisage de schéma est destiné aux utilisateurs, que les webmasters implémentent comme une "carte de visite virtuelle". Il s'agit d'un progrès axé sur l'utilisateur qui remplit l'objectif de fournir les informations les plus pertinentes aux utilisateurs.
Google désigne le balisage de schéma comme la méthode "préférée" pour organiser (structurer) le contenu au cas où vous souhaiteriez afficher un extrait enrichi dans une SERP. Eh bien, la bonne nouvelle est que vous n'êtes pas obligé d'acquérir de nouvelles compétences en matière de codage, car la connaissance du HTML est suffisante. La seule différence est l'insertion de morceaux de vocabulaire schema.org dans les microdonnées existantes dans le formulaire HTML.
Fonctionnement des microdonnées de schéma
Tout comme les autres balisages, les microdonnées de schéma sont directement appliquées au contenu de la page pour définir exactement ce qu'elles signifient et comment un moteur de recherche doit les traiter. Un webmaster doit ajouter des éléments de schéma et des attributs directement au code HTML d'une page pour offrir des informations supplémentaires aux robots de recherche. Prenons un exemple d'extrait enrichi d'un balisage de schéma.
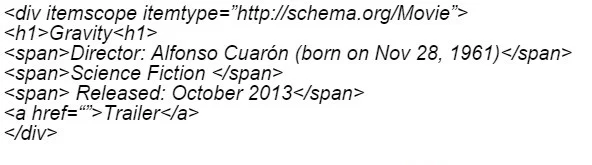
 Dans l'exemple ci-dessus, l'accent est mis sur le contenu du film de 2013 d'Alfonso Cuaron, "Gravity". En ajoutant l'attribut itemscope, vous indiquez que le code sous la balise <div> concerne un élément particulier nommé gravité. Si vous ignorez l'attribut itemtype, le code ne précise alors pas de quel type d'élément il s'agit. Par conséquent, l'attribut itemtype spécifie que l'élément est un film dont la définition existe dans la hiérarchie des types schema.org. Veuillez noter que le type d'élément est spécifié en tant qu'URL. Il spécifie que les informations contenues dans le bloc <div> concernent un film.
Dans l'exemple ci-dessus, l'accent est mis sur le contenu du film de 2013 d'Alfonso Cuaron, "Gravity". En ajoutant l'attribut itemscope, vous indiquez que le code sous la balise <div> concerne un élément particulier nommé gravité. Si vous ignorez l'attribut itemtype, le code ne précise alors pas de quel type d'élément il s'agit. Par conséquent, l'attribut itemtype spécifie que l'élément est un film dont la définition existe dans la hiérarchie des types schema.org. Veuillez noter que le type d'élément est spécifié en tant qu'URL. Il spécifie que les informations contenues dans le bloc <div> concernent un film.Il est intéressant de noter que <h1>Gravity</h1> indique au navigateur d'afficher Gravity au format Titre 1. Cependant, la balise elle-même ne fournit aucune information sur la signification de la chaîne. Il est donc difficile pour les moteurs de recherche d'afficher intelligemment un contenu pertinent pour un utilisateur. Cependant, les attributs itemscope et itemtype suppriment cette difficulté. Prenons un autre exemple :

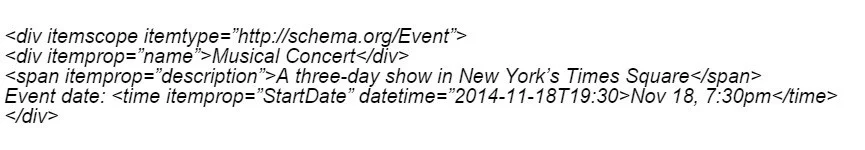
Dans l'exemple ci-dessus, le balisage de schéma indique au moteur de recherche qu'un événement (itemtype est un événement) aura lieu un jour particulier (StartDate et datetime). Cela permet aux moteurs de recherche d'afficher plus facilement des résultats pertinents pour les demandeurs sans aucune ambiguïté. Les dates et les heures sont en fait difficiles à interpréter avec précision par les moteurs de recherche en raison des différences de formats. Cependant, un tel balisage de schéma simplifie cette interprétation.
En définissant les types d'éléments et les propriétés des éléments, les moteurs de recherche reçoivent des informations structurées pour fournir les résultats les plus pertinents. Sans une telle sémantique, les robots doivent interpréter eux-mêmes la date sur le site, ce qui signifie que la liste qu'ils ont faite peut ne pas être la meilleure représentation du site.
L'importance de l'utilisation du Schema Markup

Il est impératif d'inclure un balisage de schéma si vous souhaitez que le référencement de votre site se démarque des autres. Il y a de fortes chances que vous ayez configuré la paternité de Google, ce qui a pu améliorer votre classement ou au moins créer un attrait visuel. À cela, si vous ajoutiez simplement quelques détails plus intéressants pour les utilisateurs, le taux d'appel augmenterait sûrement.
L'inclusion du balisage de schéma n'est pas seulement à des fins de référencement, mais également pour le bénéfice du chercheur. Avec des détails plus pertinents et utiles affichés sur les SERP, ils sont mieux placés pour faire un choix plus éclairé. L'image ultime est de faire du World Wide Web un meilleur endroit offrant les résultats les plus fiables et les plus pertinents sur les pages de résultats.
Compte tenu du fait que moins de 1 % des pages Web utilisent des extraits aussi riches et que plus de 30 % des résultats contiennent des balises dérivées de schémas, il existe un terrain de jeu vaste et vide pour vous permettre d'en profiter rapidement. De plus, les pages avec le schéma schema.org sont mieux classées que les pages sans schéma. Alors que les balises selon les données structurées sont rarement utilisées par les webmasters, elles sont massivement affichées dans les SERP de Google. Cela en soi indique l'importance croissante des balisages de schéma.
Les avantages de l'utilisation du balisage de schéma
Bien que la sémantique de schema.org n'améliore pas directement le classement, les pages implémentant le balisage de schéma ont plus de chances d'obtenir une plus grande visibilité, ce qui à son tour peut augmenter le trafic et par conséquent le classement. C'est quelque chose que Google dit et se concentre tout le temps. En plus d'une position de premier plan, cette nouvelle forme d'optimisation offre des avantages aux chercheurs, aux robots de recherche ainsi qu'aux webmasters.
Pour les chercheurs
- Trouvez rapidement ce qu'ils recherchent précisément car l'extrait enrichi propose des informations sous une forme résumée (note, prix, description, etc.).
- Cliquez sur la bonne URL en fonction des informations vues et mappez-la avec ce qui est nécessaire
- Des résultats plus pertinents pour la requête
Pour les Crawlers
- Interprétation plus facile, plus précise et intelligente des données sur site de manière organisée
- Affichage intelligent des extraits enrichis sur les SERP
- Détection plus pertinente des pages selon la requête de l'utilisateur
- Efficacité accrue
Pour les Webmestres
- Faire du Web un monde d'informations plus utile
- Augmentation des taux de clics (CTR) de 15 à 50 %
- Gain de temps grâce à un effort conjoint de schema.org associé à Google, Yahoo et Bing, ce qui élimine le besoin d'ajouter différents codes de balisage pour chaque moteur de recherche
- Plus de chance d'apparaître plus haut dans la recherche avec l'utilisation de plus de types de schéma
- Opportunité majeure car moins de 1 % des sites utilisent actuellement le schéma
- Taux de rebond réduit
- Marketing par e-mail et référencement local plus efficaces
- Pas de conflit avec l'utilisation des balises de médias sociaux
- Conversion facile d'un site non développé en HTML5
Les 5 principales motivations pour utiliser Schema Markup dans vos pages Web
Même après avoir lu la discussion ci-dessus, vous pourriez avoir un doute quant à savoir si vous devez utiliser le balisage de schéma pour vos pages. Dans ce cas, voici les trois faits qui peuvent vous motiver à l'utiliser immédiatement ! Parce qu'il contrôle le plus grand moteur de recherche de la planète, ses mots ont du poids pour influencer votre esprit pour prendre la bonne décision.
Selon une vidéo d'aide aux webmasters en 2012, Cutts a déclaré que la mise en œuvre de schema.org ne donne pas nécessairement la sortie d'un classement plus élevé, mais si vous tapez "lasagnes" et cliquez sur "recettes" dans le côté gauche, c'est là que schema.org pourrait aider, car vous êtes plus susceptible d'y apparaître.
Les Rich Snippets offrent des CTR plus élevés

L'utilisation de schema.org confère des avantages visibles, dont l'un est l'amélioration de la liste sur les SERP. Alors que généralement des éléments tels que les titres et les extraits de page sont inclus, un balisage de schéma ciblé permet d'inclure les classements des clients, les photos, la date/l'heure, etc. Ce dernier est non seulement plus esthétique, mais aussi plus efficace.
Selon Search Engine Land, les listes d'extraits enrichis qui affichent plus de détails que les listes standard peuvent augmenter les CTR de 30 %. Cela signifie 30% de trafic en plus, ce qui est vraiment important pour toute entreprise pour atteindre le niveau supérieur tout en augmentant la visibilité des moteurs de recherche.
En plus de permettre aux robots de segmenter et d'organiser plus facilement le contenu de votre site, les microdonnées de schéma définissent et affichent des extraits riches de vos informations sur les SERP. Contrairement à une idée fausse très répandue, Google utilise le balisage de schéma pour afficher des extraits d'informations. Si les extraits sont clairs et concis, ils peuvent générer des taux de clics plus élevés, car les visiteurs peuvent facilement et rapidement déterminer si le contenu du site correspond à ce qu'ils recherchent.

Les pages implémentées par schéma se classent en moyenne 4 positions plus haut sur Google
Bien que très peu de webmasters aient implémenté le balisage de schéma, ils sont actuellement récompensés ! Leurs sites se classent désormais quatre positions plus haut sur Google, ce qui signifie qu'une quatrième page de classement se classe désormais en premier. L'étude explique en outre que Google affiche des résultats pour les pages avec un balisage Schema pour plus de 36 % des requêtes de mots clés, tandis que celles sans balisage sont affichées moins fréquemment.
Prise en charge continue des balisages Rich Snippets existants

Dans le cas où vous avez une sorte de balisage existant sur vos pages à l'aide de RDFa ou de microformats, Schema.org le supportera. Cela signifie que vous n'avez pas à repartir de zéro et à supprimer le balisage existant, ce qui permet d'économiser beaucoup de temps et d'énergie lors de la mise en œuvre de ce nouveau balisage de schéma. Cependant, il convient de veiller à ce que les formats ne soient pas mélangés sur la même page, car cela pourrait perturber les robots d'exploration.
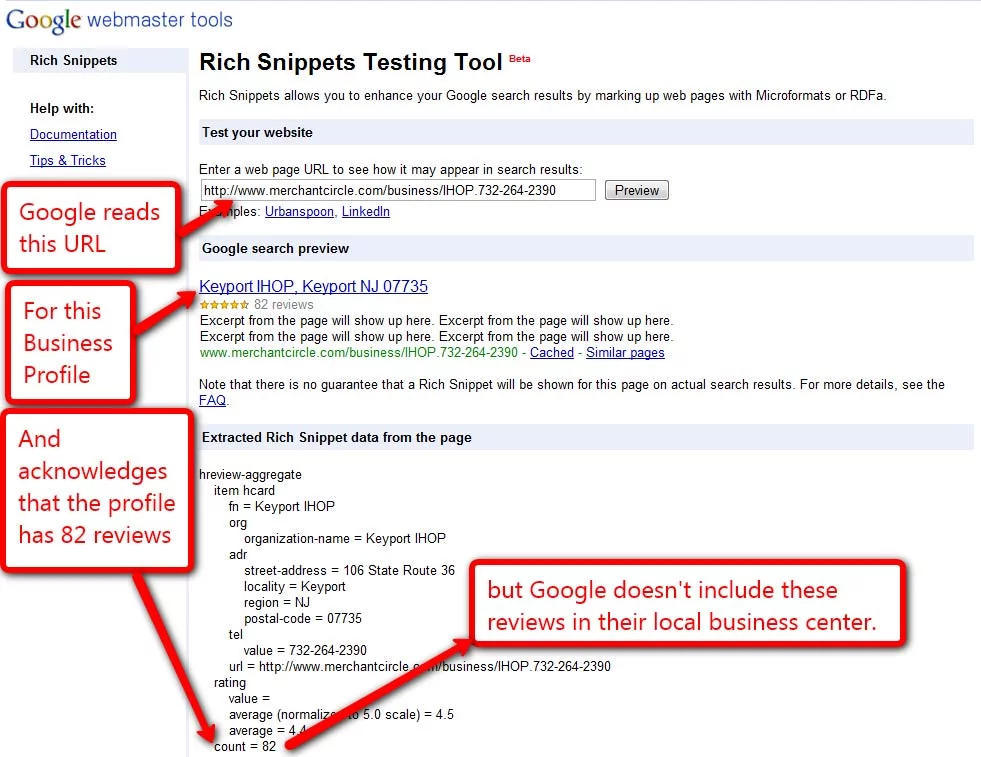
Tests proactifs

Tout comme pour tester votre page Web, il est utile de tester la vue du balisage. En cas de succès, il indique simplement que le robot d'exploration est capable d'analyser les données avec précision. Vous pouvez le faire en utilisant l'outil de test des extraits enrichis. Bien que cet outil affiche les informations balisées analysées, son aperçu n'affiche toujours pas le texte du balisage schema.org, une fonctionnalité qui sera bientôt ajoutée.
En fin de compte, les experts des principaux moteurs de recherche recommandent le schéma, ce qui signifie que sa mise en œuvre ne fera certainement aucun mal, mais augmentera plutôt vos chances d'obtenir des taux de clics plus élevés et, par conséquent, un classement plus élevé.
Applications pour lesquelles vous devriez utiliser Schema.org
Le nouveau balisage de schéma améliore la visibilité de votre site pour presque tous les types de contenu. Il existe un balisage pour les films, les événements, les produits, les articles, les restaurants, les critiques de livres, les entreprises locales, les épisodes et classements télévisés, les blogs, les auteurs et les applications logicielles. Il existe d'innombrables types de balisage, allant des magasins de jouets aux applications informatiques. Par conséquent, vous pouvez associer presque n'importe quel type de données sur votre page Web aux attributs 'itemscope' et 'itemtype'. Il existe plusieurs façons d'implémenter le balisage de schéma dans les pages Web, notamment :
- Vidéos : Matt Cutts a révélé que Google recommande d'utiliser des extraits enrichis sur une page de destination vidéo distincte, même si la vidéo est intégrée.
- Témoignages : il s'agit d'une autre application intéressante du balisage de schéma, qui peut afficher la description de l'examen et la note de l'élément en cours d'examen. La plupart des consommateurs s'appuient sur les avis en ligne, ce qui rend judicieux le balisage des témoignages sur les SERP.
- Identité de marque : cela inclut le nom, l'adresse et le téléphone (NAP) qui révèlent avec précision les coordonnées de votre entreprise ainsi que des informations géographiques. Vous pouvez utiliser des catégories de schéma local dans le pied de page ou la page indiquant "Contactez-nous".
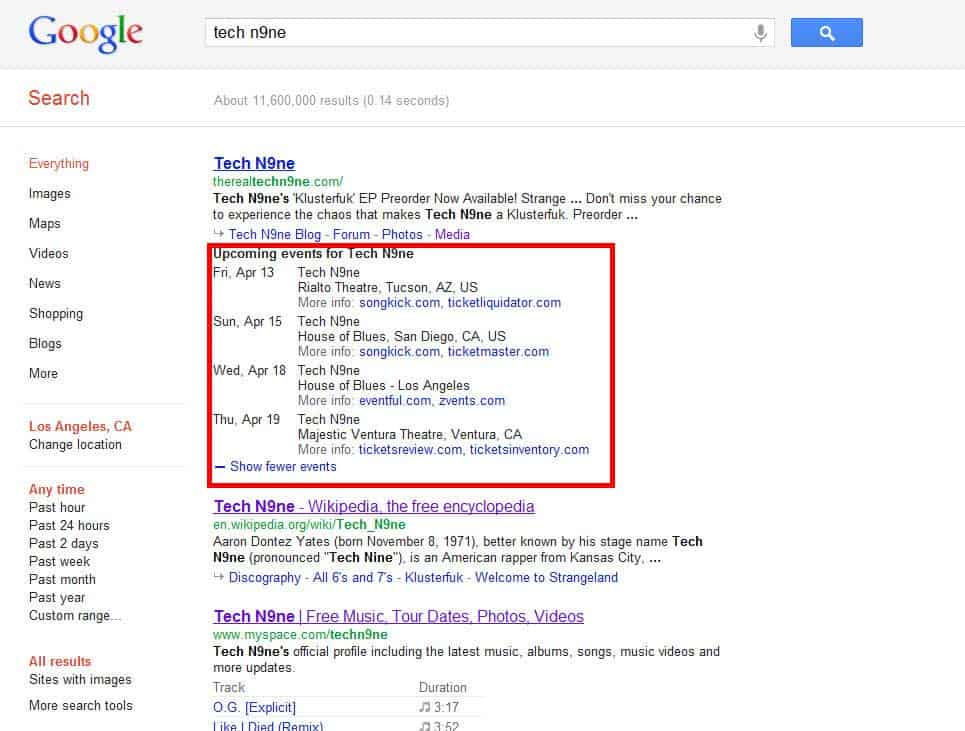
- Événements : Celui-ci annonce les événements en cours dont les détails sur les SERP sont vraiment pratiques pour les visiteurs.
Lorsque Google a introduit schema.org, plusieurs webmasters ont été déçus d'apprendre que le type d'informations pris en charge par d'autres formats structurés est incompatible avec ces nouvelles microdonnées. La bonne nouvelle est que ce problème est maintenant résolu, car le schéma prend en charge plusieurs types de données présentés dans d'autres formats structurés. Pour mettre en évidence les informations susmentionnées, Google prend officiellement en charge les types de données (schémas) suivants :
- Avis : pour afficher l'auteur de l'avis, la note moyenne, le nombre total d'avis, la description, etc.
- Produits : pour afficher la disponibilité, la fourchette de prix, l'image, la description, la marque, le vendeur, etc.
- Produits : pour afficher l'heure, l'image miniature de la vidéo, etc.
- Produits : pour afficher la date, le lieu, l'heure, etc.
- Produits : pour afficher le mode de paiement, le mode de livraison, le lieu, la disponibilité des articles pour lesquels une offre telle qu'un coupon ou une remise est proposée, etc.
- Produits : pour afficher l'emplacement, l'organisation, le poste, etc.
- Produits : pour afficher l'adresse, le téléphone, la géolocalisation, le logo, etc. de l'entreprise locale
- Produits : pour afficher les calories, le temps de cuisson, les ingrédients, etc.
- Produits : pour afficher le titre, l'enfant et l'URL
- Produits : pour afficher la chanson, le nom de l'album, la durée, etc.
Pensez-vous que le vocabulaire du schéma ci-dessus est insuffisant ? Si oui, vous pourriez vous demander si vous pouvez ou non ajouter vos propres types au vocabulaire du schéma. La réponse à cette question n'est ni « oui », ni « non ». La hiérarchie des types de Schema comporte plusieurs types d'éléments couramment utilisés, chacun avec des sous-types pertinents. Cependant, le niveau de ces sous-types peut différer. Parfois, vous préférerez peut-être ajouter un type d'élément personnalisé, ce qui est possible en utilisant des extensions.
Pour déclarer votre propre type d'élément, il vous suffit d'ajouter une barre oblique comme suffixe d'un type d'élément actuel et de mentionner le nouveau terme. Par exemple, vous pouvez écrire « Personne/Docteur/Dentiste », où Personne est le type d'élément actuel, tandis que Médecin et Dentiste sont les types personnalisés. Vous pouvez trouver des informations sur les conventions de dénomination et la personnalisation des propriétés et des éléments énumérés sur les produits.
Mécanisme de balisage des pages avec des microdonnées de schéma
S'asseoir littéralement et ajouter du code de balisage dans le code HTML de chacune de plusieurs pages peut être pénible, surtout si le nombre se compte par centaines ou plus. L'ajout manuel signifie beaucoup plus de travail pour les grands sites que pour les plus petits. Pour simplifier le travail des sites plus volumineux, il est préférable d'utiliser les plugins proposés par WordPress ou vous pouvez envisager d'utiliser les outils Google suivants :
- Produits : il s'agit d'un véritable gain de temps car il automatise la tâche de balisage des détails de votre page de manière conviviale. Cela aide à décoder ce que le schéma exige d'être ajouté à une page. Sélectionnez simplement un type de données et entrez l'URL de votre page pour le marquer.
- Produits C'est comme un outil de test qui diagnostique les erreurs de code ou les problèmes après la mise en œuvre. Il vous suffit d'entrer une URL et d'obtenir instantanément des instructions sur les modifications requises pour obtenir le code correct. Utilisez cet outil uniquement après avoir terminé d'inclure toutes les balises de balisage.
Pour une première minuterie, une question peut se poser : est-il essentiel d'inclure ou non chaque propriété ou attribut de marquage sur chaque page. Eh bien, ce n'est pas obligatoire, mais plus vous avez tendance à appliquer des microdonnées de schéma à des propriétés, plus la nature et l'objectif du contenu seront transparents pour les robots d'exploration.
De plus, gardez à l'esprit que vous devez appliquer un balisage à quelques propriétés avant que Google ne génère des extraits enrichis en faisant référence à vos microdonnées. Avec l'aide de l'outil de test mentionné ci-dessus, il est facile de vérifier le type d'informations à extraire du balisage spécifié.
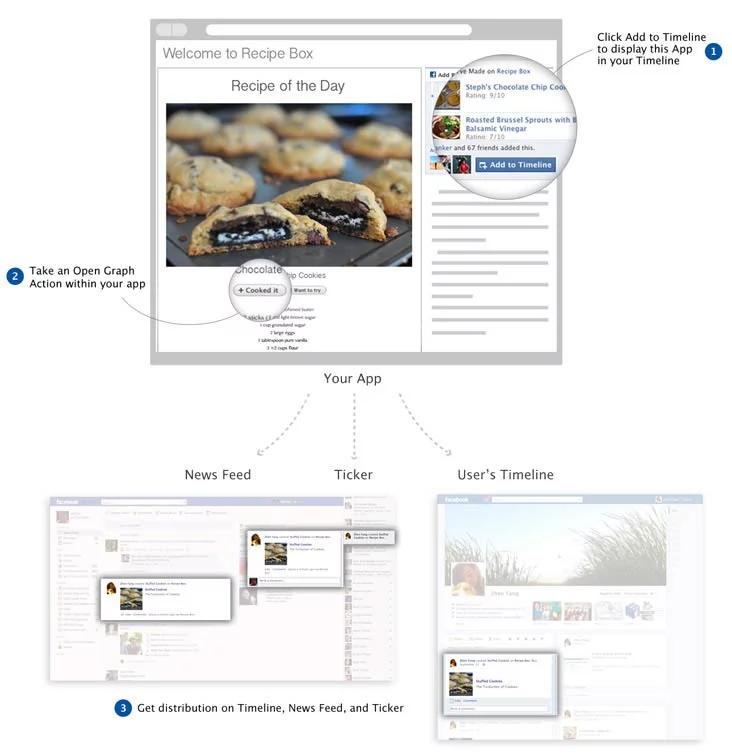
Intégration avec les balises de médias sociaux

Les géants sociaux tels que Facebook et Twitter ont mis au point leurs propres types de données riches pour le balisage. Facebook a publié des produits formés sur la base de RDFa en raison desquels la plupart des balises sont placées sous <meta>. En conséquence, les balises restent invisibles pour les humains. Twitter a mis au point des produits. Eh bien, aucune déclaration officielle de l'un des deux géants n'existe concernant leur soutien aux nouvelles microdonnées de schéma. Cependant, les webmasters utilisent avec succès ces protocoles et Schema.org sur une seule page.
Quelques spécialistes du marketing pensent à tort que l'inclusion de ces deux éléments suffit à garantir que le contenu donné est hautement partageable. Cependant, vous pouvez utiliser des microdonnées de schéma avec des balises de médias sociaux pour offrir encore plus de détails sur le contenu d'une page aux moteurs de recherche. Envisagez d'inclure un balisage à côté des balises Open Graph, qui fournissent non seulement un contenu optimisé mais également partageable.
Conseils sur l'utilisation du balisage de schéma
Tenez compte des conseils suivants pour plonger encore plus profondément dans le monde des microdonnées de schéma et obtenir des résultats plus riches. Tout ce dont vous avez besoin est de suivre les conseils de manière proactive.
- Explorez schema.org en détail pour connaître les types de données et les propriétés pris en charge et l'étendue de la personnalisation possible.
- Trouvez tous les types de schéma utiles pour vos pages Web.
- Identifiez les types les plus couramment implémentés dans des pages Web similaires aux vôtres. Faire une telle comparaison peut également aider à choisir les types de balisage les plus utiles. Schema.org contient les types de balisage les plus courants. En bref, en raison d'un assortiment de types de balisage, vous devez explorer les produits.
- Plus vous annotez vos pages, meilleurs seront les résultats. Lorsque vous commencez à comprendre la collection diversifiée de types d'éléments, il est facile de conclure combien il y a sur la page pour le balisage. Cependant, cela ne signifie pas que vous devez baliser tout le contenu. La clé ici est de marquer le contenu qui est visible pour les humains qui visitent la page, et non le contenu caché dans la balise div et d'autres éléments HTML cachés.
- Évitez d'abuser du balisage de manière trompeuse ou incohérente, ce qui peut certainement obliger Google à imposer une pénalité qui déclenchera un effet négatif sur le classement ainsi que sur la réputation de votre site sur le World Wide Web. Par conséquent, soyez éthique et jouez franc jeu.
- Il n'est pas nécessaire de baliser chaque propriété.
- Ne refaites pas le contenu existant dans le nouveau format de schema.org, car Google continue de prendre en charge les extraits de code pour le contenu courant. De plus, schema.org supporte tous les types d'informations que même les microformats et RDFa supportent. Néanmoins, envisagez de passer au nouveau format de balisage pour obtenir plus d'avantages à long terme.
- Dans le cas où le site a un contenu que scehma.org ne prend pas en charge actuellement, envisagez d'utiliser un type de balisage moins spécifique ou utilisez Produits comme un puissant outil de personnalisation pour créer un nouveau type.
- Configurez une page d'entreprise Google+ pour renforcer l'exposition de votre entreprise ou de votre marque, ainsi que pour obtenir de meilleurs avis. Bien que cela ne soit pas directement lié aux microdonnées du schéma, cela peut vous permettre d'obtenir plus d'examens ainsi que des informations sur le schéma. En effet, cette plate-forme de médias sociaux s'est intégrée à Google Places pour avoir une page bien gérée.
- Mettez en œuvre Google Authorship.
- Testez toujours vos balisages de schéma. Si vous êtes satisfait des résultats, cela signifie simplement que les moteurs de recherche peuvent facilement l'explorer la prochaine fois et interpréter les données plus efficacement. Cela signifie simplement des chances accrues d'être plus visible sur les SERP.
Conclusion
Malgré l'importance et les avantages SEO du balisage de schéma, son acceptation a été faible, peut-être en raison du manque d'expertise technique ou même de sensibilisation. Cela a en fait créé une opportunité incroyable pour les webmasters et les entreprises, en particulier celles de l'informatique et du marketing, qui travaillent ensemble pour atteindre un objectif unique. Alors que les spécialistes du marketing peuvent comprendre l'importance du balisage de données structurées, les webmasters doivent l'implémenter à l'aide de connaissances HTML plus avancées.
En d'autres termes, des millions de sites manquent beaucoup en ne faisant pas partie de ce gros potentiel de référencement. En utilisant le balisage de schéma, vous aurez automatiquement une longueur d'avance sur la grande échelle de la concurrence. L'inclusion de microdonnées de schéma dans HTML augmente sûrement la visibilité, mais ce n'est en aucun cas une stratégie de référencement rapide ou mauvaise pour obtenir un classement plus élevé.
Il s'agit plutôt d'une bonne pratique pour vous permettre d'être plus facilement reconnu par les moteurs de recherche pour un ensemble de mots-clés pour lesquels vos pages peuvent apparaître en évidence sur les SERP. Le balisage de schéma est une innovation SEO qui va peut-être durer longtemps. C'est donc le bon moment pour apprendre et mettre en œuvre les microdonnées les plus appropriées pour booster vos résultats de recherche. Cependant, vous devez faire de la bonne manière pour être en avance sur la courbe. J'espère que ce guide exclusif vous aidera à utiliser le balisage de schéma pour obtenir les avantages du référencement de manière plus simple et plus rapide.
