Les bases de l'optimisation d'image pour le référencement
Publié: 2017-05-29L'optimisation des images est la pierre angulaire du SEO. Ce n'est plus un secret pour personne que si vous souhaitez générer du trafic de recherche organique vers votre site Web, votre jeu de référencement doit être au-dessus du pli. Avec de plus en plus de sites Web concurrents qui émergent chaque jour, il est important pour vous d'obtenir des classements de recherche plus élevés et d'améliorer votre trafic. Cependant, la majorité des gens négligent une ressource cruciale pour capter tout ce trafic organique : Google Image Search . Et, pour obtenir ce trafic, vous devez connaître les bases de l'optimisation des images. Voici quelques idées d'optimisation d'image.
La pertinence d'une image sur un site web est le facteur le plus fondamental pour le référencement .
Les images doivent être pertinentes par rapport au contenu de la page Web. Si votre page concerne un téléviseur Panasonic, utilisez des images de ce téléviseur sous différents angles. Les utilisateurs sont susceptibles de s'intéresser s'ils sont informés des tenants et aboutissants du produit par le biais d'images.
Une balise Alt ou une balise alternative est un élément fondamental de l'optimisation d'image .
Les balises alt deviennent indispensables car un grand nombre de moteurs de recherche sont textuels c'est-à-dire qu'ils sont incapables de lire nos images. . Un texte Alt sera affiché lorsque le téléchargement de l'image a échoué. Il contient une description concise de l'image.
Exemple : Une description d'un chat persan peut être,

Astuce : S'il s'agit d'une image d'un produit, incluez le numéro de modèle dans la balise alt.
Lisez : les directives de publication d'images de Google.
Les images doivent être compressées ou non, la page mettra du temps à se charger et les internautes n'attendront pas qu'un site lent se charge .
Une recherche indique que les utilisateurs n'attendront pas plus de 3 secondes pour qu'une page Web se charge. Essayez de compresser votre image en octets de poids faible. Les sites suivants vous aideront à extraire des octets supplémentaires de vos images.
- smush.it !
- compresseur.io (peut réduire la taille jusqu'à 90 % tout en conservant la qualité de l'image)
- WP Smush
- CompressJPEG (pour les images JPEG)
- TinyPNG (pour les images PNG)
- Optimiseur d'image EWWW
Remarque : Utilisez des images avec la même dimension que celle qui sera affichée sur votre site.
Si vous n'avez pas le temps de télécharger votre image unique, il existe des milliers de sites sur lesquels vous pouvez obtenir des images gratuites .
Alors que dans certains cas, vous devez créditer la source de l'image, d'autres sites n'ont pas de telles exigences ! Les sites suivants vous seront utiles pour choisir des images.
- Pixabay
- 500px
- Flickr
- Unsplash
- Et plus de 20+ sites Web pour télécharger des photos libres de droits
Le nom de l'image joue un rôle clé dans la visibilité et la pertinence de la recherche .
Par conséquent, le nom de l'image doit être descriptif et contenir des informations succinctes sur l'image.
Par exemple , une image sur les Smoky Mountains pendant la saison d'automne pourrait être
Smoky-mountains-fall-season.jpg et non IMG_0076.jpg

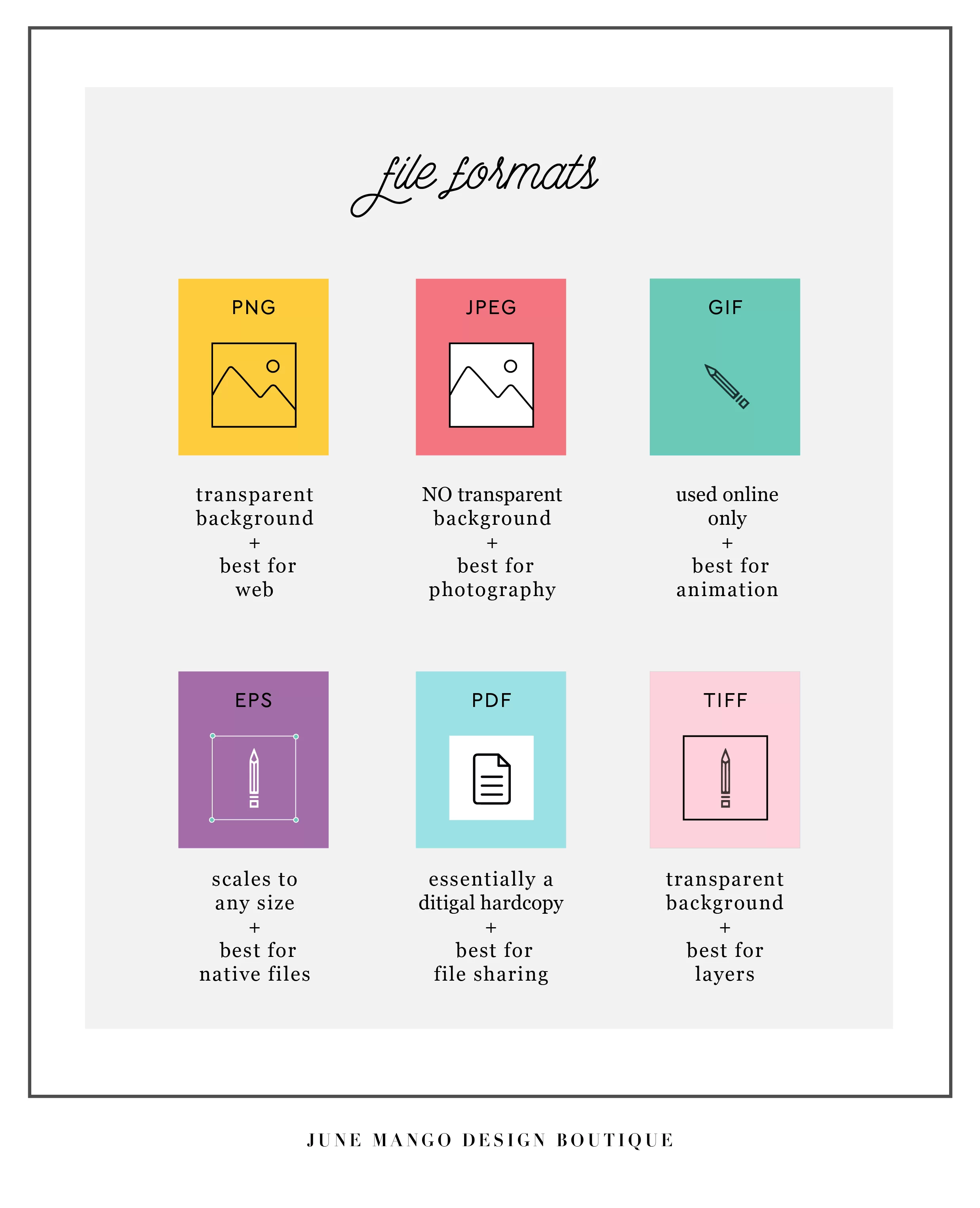
La sélection du bon type de fichier est un autre facteur important pour l'optimisation de l'image.

Source : June Mango Design Boutique
Les types de fichiers couramment utilisés sont JPEG (Joint Photographic Experts Group), GIF (Graphics Interchange Format) et PNG (Portable Network Graphics).
Vous pouvez tirer le meilleur parti de chaque type et voici comment :
- Utilisez le format GIF pour créer des GIF incroyables
- Utilisez le format JPEG pour les photographies hautes en couleur et fixes .
- Utilisez le format PNG pour les images avec peu de couleurs et de logos (qui impliquent un fondu et une transparence)
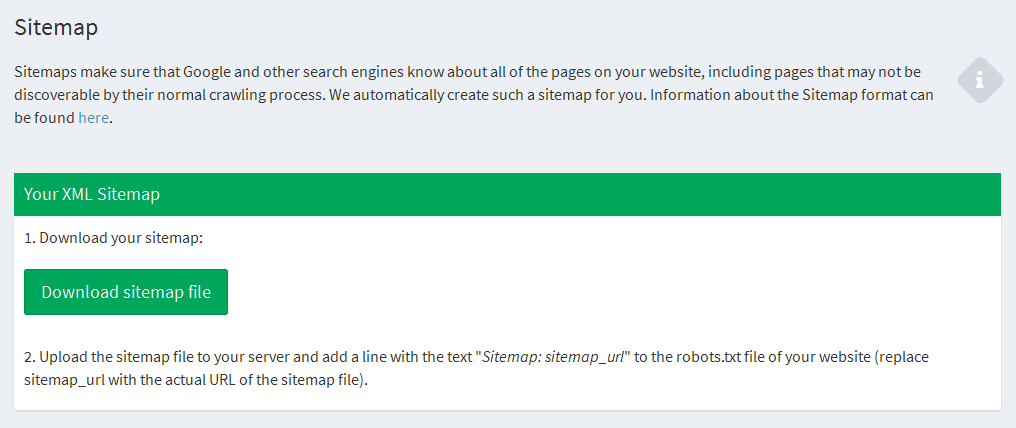
L'inclusion d'images dans les sitemaps XML augmente encore les chances que votre image soit trouvée lors de la recherche Google.
Vous pouvez utiliser les balises <image:image> ou <image:loc> dans votre sitemap XML.


Astuce : Yoast SEO Plugin est l'un des meilleurs plugins. Il ajoute automatiquement des images au sitemap XML. Vous pouvez consulter les meilleurs plugins SEO WordPress ici.
Si des centaines d'autres sites utilisent votre image unique sans vous créditer, votre pertinence sera réduite et cela peut être préjudiciable à votre site.
Vous pouvez utiliser Image Raider pour la recherche d'image inversée . Tout ce que vous avez à faire est de télécharger votre image sur le catalogue et chaque fois qu'un site utilise votre image, vous en serez averti. Si vous n'êtes pas crédité, vous pouvez toujours le demander au créateur du site.
Les légendes des images vous aideront à réduire vos taux de rebond .
Les taux de rebond sont désormais pris en compte par les algorithmes de classement, en particulier après la mise à jour de Panda.

- Qu'est-ce qu'un taux de rebond ?
Lorsqu'un utilisateur, tout en recherchant une chose particulière, clique sur votre page et revient rapidement à la page de recherche, cela augmente votre taux de rebond, ce qui n'est pas du tout souhaitable. Cela signifie que l'utilisateur a trouvé le contenu de votre page insatisfaisant.
Ainsi, si vous incluez une légende nette à côté de votre titre , cela retient l'attention des téléspectateurs lorsqu'ils découvrent votre page en un coup d'œil. Il appelle une lecture plus approfondie.
Les backlinks sont l'un des principaux facteurs d'amélioration de votre visibilité et de votre classement organique.
Ils aident les robots des moteurs de recherche à explorer efficacement votre site.
- Qu'est-ce que j'entends par backlinks ?
Lorsqu'une page Web est liée à une autre page, elle crée un backlink.
Par exemple, un photographe a pris des photos de Coldplay lors d'un concert et les a téléchargées sur son site Web. Si le site officiel de Coldplay est lié à ce site, il crée un backlink. Désormais, les moteurs de recherche considéreront ces deux sites comme étant connectés, ce qui améliorera la visibilité de la page du photographe dans toutes les recherches liées à Coldplay.
Ne vous inquiétez pas si vous n'avez pas Photoshop, il existe plusieurs outils d'édition disponibles en ligne.
Vous pouvez choisir ci-dessous.

- Pixlr (je le trouve très utile)
- Photopea
- Freephototool
- Freephotoeditor
Les vignettes sont très pratiques car elles réduisent le bourrage et permettent d'afficher de nombreuses images à la fois. Mais méfiez-vous!
La meilleure option pour vous est donc de réduire la taille des vignettes, même si la qualité peut diminuer.
Pour compresser votre vignette, utilisez le code :
add_filter( 'jpeg_quality', create_function(”, 'return 60;' ) ); avec votre fichier functions.php .
Alors que WordPress utilise 90 comme paramètres par défaut, vous pouvez définir en toute sécurité n'importe quelle valeur de 60 à 80 car il n'y aura pas de glissement notable dans la qualité de l'image.
En un mot,
L'optimisation d'image peut prendre du temps mais pas difficile. Si vous inculquez les idées abordées dans l'article, vous pourrez constater par vous-même que la visibilité de votre site Web s'est améliorée.
Avez-vous d'autres conseils pour l'optimisation des images ? Partagez avec nous en commentant ci-dessous! J'aimerais connaître vos pensées!
Bonne journée!
