La checklist technique SEO automne 2019
Publié: 2019-10-16L'été est terminé et il est temps d'emballer votre cygne gonflable et votre lotion solaire et de recommencer à rendre votre site Web encore plus convivial pour les moteurs de recherche ! Cela peut être un peu de travail, alors pour simplifier un peu les choses, j'ai dressé une liste axée sur 14 points clés avec une brève description et - comme l'espace est limité - des liens vers des ressources expliquant les meilleures pratiques et des conseils pratiques.
Voici une liste des 14 choses que nous allons vérifier :
– HTTPS, HTTP/2, www
– état des pages 2xx, 3xx, 4xx, 5xx
– Pages orphelines
– Robots.txt
– Plan du site
– Adapté aux mobiles
– Vitesse de page TTFB,
– Ressources de minification
– Cachette
– Canonique & Hreflang
– Titre, Description, H1
– Images : taille, alt, titre & figure
– Données structurées de Schema.org
– Structure sémantique HTML5
Avant de commencer, vous devrez explorer votre site en utilisant OnCrawl ou toute autre application de robot.
Respirez profondément et commençons !
#1 HTTPS, HTTP/2, www, HSTS
HTTPS
HTTPS est une priorité absolue pour Google et les autres moteurs de recherche.
Même sans crawler votre site, vous pouvez facilement tester la solidité de votre traitement https en
- Tout d'abord, saisissez simplement votre domaine sans le "https://" dans la barre d'adresse et le cadenas devrait s'afficher, comme ceci :

Deuxièmement, tapez votre domaine mais cette fois avec « http:// » et il faut rediriger vers le protocole « https:// ».
Examinez les résultats de votre crawl et recherchez les URL internes qui commencent par http://. Si vous en trouvez, ils doivent tous avoir une redirection vers https:// (ou utiliser une réécriture dans votre fichier .htaccess), et vous devez parcourir le code de votre site et les remplacer par https:// dans les liens href .
www / non-www
La console de recherche de Google avait l'habitude de différencier les données des versions www et non www des URL de votre site Web, mais depuis qu'elles ont introduit les propriétés de domaine, les données sont combinées. Cependant, l'utilisation cohérente d'urls www ou non www sur votre site est un indicateur de qualité. Vous devez donc examiner les résultats de votre crawl, vérifier que les redirections de la version incorrecte sont en place (ou utiliser une réécriture dans votre fichier .htaccess) et mettez à jour les URL incorrectes dans le code de votre site.
HTTP/2
Si votre site fait beaucoup de requêtes HTTP (ce qui, dans un monde idéal, ne devrait pas le faire), vous pouvez accélérer le chargement des pages en utilisant HTTP/2 qui envoie les requêtes simultanément plutôt que l'une après l'autre. Vous pouvez vérifier si votre serveur prend en charge HTTP/2 ici et, si ce n'est pas le cas, parler à votre développeur de site pour modifier la configuration.
HSTS
La sécurité est toujours un problème pour les sites Web, mais si vous voulez aller un peu plus loin, envisagez de forcer l'utilisation de HTTPS avec des en-têtes HSTS (Http Strict Transfer Security).
État de la page #2 2xx, 3xx, 4xx, 5xx
Regardez vos résultats de crawl et vous verrez un code de statut pour chaque url (pages, images, fichiers css, fichiers javascript etc) :
- 200 signifie succès !
- 301 est une redirection permanente. Il devrait y avoir aussi peu de liens internes que possible qui donnent un 301, alors parcourez le html de votre site et remplacez les URL redirigées par les URL de destination des redirections.
- 302 est une redirection temporaire et vous devez utiliser un 301 à la place, si nécessaire.
- Tout code 400, 410, etc. signifie que le fichier n'a pas été trouvé. Avoir un très petit pourcentage de ceux-ci n'est pas un problème majeur (et ils seront de toute façon supprimés de l'index Google) mais il pourrait s'agir de fichiers que vous VOULEZ indexer et cela pourrait également indiquer que leur accès est bloqué ou que l'url contient, par exemple, des caractères accentués ou d'autres caractères non standard.
- Il devrait y avoir 0 URL avec un statut 5xx !
Pour plus d'informations, consultez cet article sur les différents codes de statut https.
#3 Pages orphelines
Une page orpheline est une page qui n'est liée à aucune autre page du site et peut survenir lorsqu'un site est très volumineux, est en ligne depuis plusieurs années ou a été restructuré. Ils sont une opportunité gâchée pour votre référencement ! Vous pouvez les trouver manuellement en utilisant une feuille de calcul pour croiser une liste de pages explorées sur le site avec une liste de pages exportées depuis la Search Console (pour obtenir les pages orphelines que Google a indexées) et/ou utiliser Oncrawl pour croiser avec analyse de log pour toutes les pages orphelines ayant eu au moins une visite, qu'elles soient indexées ou non. Les propriétaires de sites sont souvent surpris par la quantité de choses qui peuvent se cacher dans les recoins sombres de leurs sites !
#4 Robots.txt
Il devrait y avoir un fichier robots.txt à la racine du site, par exemple https://mydomain.com/robots.txt. Il contiendra généralement des instructions décrivant quelles parties d'un site sont accessibles aux robots des moteurs de recherche et quelles parties ne le sont pas et des restrictions trop larges peuvent conduire à ce que des parties d'un site ne soient pas indexées. Il doit également contenir un lien vers le sitemap du site comme celui-ci :

#5 Plan du site XML
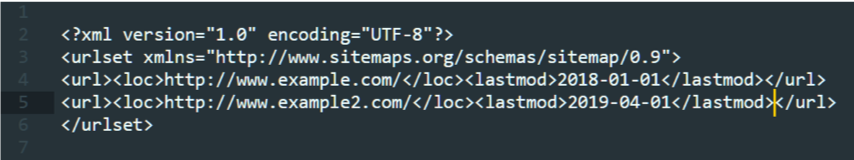
Vous devez avoir un sitemap contenant une liste complète de vos pages et il doit être à jour. Certains plugins et logiciels de crawl génèrent un sitemap, mais cela peut être fait manuellement, et la structure de base qu'il doit avoir est la suivante :

L'attribut est la date à laquelle la page a été mise à jour pour la dernière fois et est important. Trouvez beaucoup plus d'informations sur les sitemaps ici.
#6 Adapté aux mobiles
C'est tout un sujet en soi ! Étant donné que l'index Google est axé sur les mobiles, vous devez vérifier votre site régulièrement pour vous assurer que les modifications récentes ne l'ont pas rendu hostile aux mobiles. Testez comment le bot mobile de Google voit votre site ici.

Même si la page est considérée comme globalement adaptée aux mobiles, elle vous donnera souvent des indices sur les problèmes qu'elle a découverts.
#7 Vitesse de page : TTFB
La vitesse de la page est super importante. Il y a un certain nombre de facteurs qui affectent cela et nous en examinerons quelques autres dans cet article, mais l'un des plus fondamentaux est le Time To First Bite (TTFB) ou, en d'autres termes, le laps de temps entre lorsque vous cliquez sur un lien et le moment où le premier octet de données est reçu par votre navigateur. Vous pouvez le vérifier sur Page Speed Insights, Pingdom ou Chrome Developer Tools et il devrait idéalement (selon Google) être inférieur à 200 millisecondes.

Si vous avez un site gonflé sur un serveur lent, cela peut facilement être dix fois plus élevé. Si vous appréciez votre entreprise, obtenez un bon hébergement, et il existe maintenant un nombre croissant de services d'hébergement ultra-rapides hautement optimisés pour les CMS comme WordPress.
#8 Vitesse de la page : Minification des ressources de la page
De nombreux sites chargent un grand nombre de ressources supplémentaires - telles que des fichiers css et javascript - nécessaires au rendu et à l'interaction des pages, en particulier les CMS lourds en plugins comme WordPress. Alors allez-y et ouvrez la source de la page de votre page d'accueil et recherchez (Ctrl+F) ".js":

Chacun de ces fichiers nécessite une requête http distincte et contient simplement plus de données à télécharger.

Alors, d'abord, demandez-vous "est-ce que tous ces plugins et autres interactivités javascript améliorent vraiment l'expérience utilisateur?" Si c'est le cas, c'est très bien, mais vous devez combiner autant de fichiers js que possible en un seul fichier, puis le réduire pour réduire sa taille. Si vous n'avez pas de plugin pour le faire, il existe de nombreux outils en ligne. Ensuite, faites de même pour vos fichiers CSS.
#9 Vitesse de page : Cache et CDN
L'utilisation d'un cache pour servir des pages et des fichiers qui ne changent pas souvent (ou pas du tout) est un autre sujet en soi car il existe plusieurs façons de l'implémenter en fonction de votre situation particulière, mais c'est un excellent moyen d'accélérer votre chargement du site.
Un CDN est un service composé de serveurs de diffusion de contenu rapide qui gèrent l'envoi de tous les fichiers statiques de votre site, tels que les images, laissant votre propre serveur de site générer uniquement le code HTML, une charge de travail beaucoup plus légère. Certains CDN redimensionneront également les images à la volée si des dimensions spécifiques sont envoyées dans la demande.
Discutez avec le développeur de votre site pour savoir si vous avez un système de cache et les possibilités de l'implémenter.
#10 Canonique & Hreflang
L'attribut hreflang est le plus important si vous avez différentes versions linguistiques de la même page, mais vous devez quand même les mettre, ainsi que les balises canoniques, car Google les recherche même dans les pages monolingues. En savoir plus sur l'utilisation des balises canoniques ici.
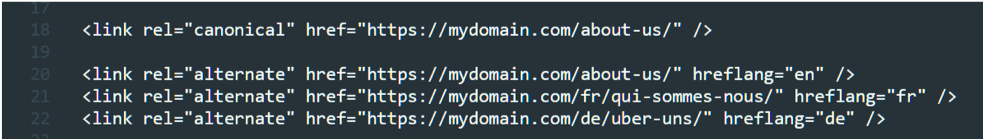
Regardez dans la section du code source de votre page : la balise canonique doit contenir l'url de la page dans laquelle elle se trouve et le ou les attributs hreflang doivent pointer vers l'url de chacune des versions linguistiques, dont une pour la langue de la page courante, comme ceci :

#11 Titre, Description, H1
Vous pouvez les vérifier en parcourant les pages de votre site. Lisez plus d'informations sur la façon d'écrire ces 3 éléments ici.
Titre
Chaque page doit avoir un titre unique. Il doit comporter entre 15 et 40 caractères, éviter les mots comme "génial", "fou" et "incroyable", doit contenir les mots-clés et est la première chose que les gens verront dans les résultats de la recherche, il doit donc répondre précisément à l'utilisateur. requête de recherche.
La description
Les pages que vous souhaitez classer doivent avoir une méta description unique et attrayante. La description n'est pas en soi un facteur de classement, mais si elle est attrayante et comporte un appel à l'action, vous obtiendrez un taux de clics plus élevé, car elle est souvent utilisée par Google comme texte descriptif qui apparaît sur les pages de résultats de recherche.
H1
La balise <h1> est le titre principal de l'en-tête du contenu et doit être unique sur toutes les pages. Ce devrait être la première chose que l'utilisateur voit sur la page et devrait rassurer l'utilisateur que cette page va lui donner les informations dont il a besoin.
#12 Images : taille, alt, titre et figure
Regardez la section images de vos données de crawl et considérez les points ci-dessous. Vous pouvez obtenir des informations beaucoup plus détaillées sur les images ici.
- Aucune image de page standard ne doit dépasser 100 000 sommets, sinon elle ralentira la vitesse de chargement de votre page, en particulier sur mobile. Regardez surtout les images téléchargées par les contributeurs ; J'ai vu des images de 5 mégaoctets dans des pages de blog !
- Assurez-vous qu'ils ont un nom utile sans caractères spéciaux (et sans statut "404 File Not Found" !)
- Les images doivent avoir une valeur pour l'attribut "alt" et il doit décrire l'image.
- L'attribut titre, s'il n'est pas indispensable, est aussi une opportunité.
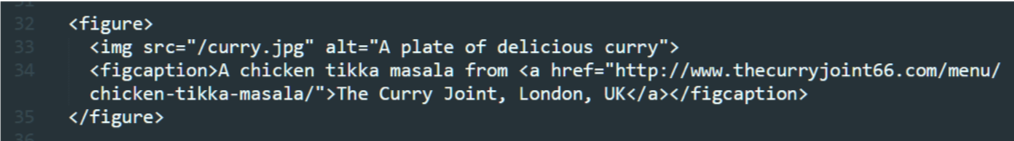
- Utilisez les balises sémantiques HTML5 <figure> autour de vos images et ajoutez un </figure>, comme ceci :

John Mueller de Google a déclaré que la recherche d'images Google examine l'alt et la figcaption et les traite comme des entités distinctes.
#13 Schema.org données structurées
Les données structurées de Schema.org sont devenues un moyen essentiel de communiquer des informations aux moteurs de recherche et constituent un autre vaste sujet en soi, mais vous pouvez vérifier qu'elles sont présentes et correctement utilisées en testant les URL de vos pages dans l'outil de test des données structurées.
Les données structurées suivantes doivent être présentes :
- Dans votre page d'accueil et à propos de nous, vous devriez au moins avoir un balisage complet pour votre organisation, en étant aussi précis que possible sur le type d'organisation. Si vous êtes une entreprise locale, jetez un œil aux sous-types. Incluez autant de données spécifiques que possible - identification des fondateurs, liens vers des comptes sociaux, vers des sites officiels d'identification d'entreprise, vers toute organisation professionnelle dont votre entreprise est membre, etc. - ce qui augmentera la compréhension et la confiance de Google et améliorera votre classement.
- Sur les pages de produits et services, incluez des données complètes, un lien vers votre entreprise en tant que fournisseur (ou en tant que courtier si vous répertoriez des services fournis par d'autres sociétés) et la propriété areaServed pour les services.
- Si votre site a des avis sur des plateformes d'avis, assurez-vous de les marquer dans le schéma et utilisez starRating si vous êtes une entreprise d'hébergement ou un établissement alimentaire et que vous avez des étoiles.
- Les articles de blog doivent être entièrement balisés, y compris DatePublished et DateModified et des informations complètes sur l'auteur avec des liens vers leur site ou des pages de compte social pour montrer leur expertise.
Ce ne sont là que quelques-unes des possibilités offertes par le balisage de données structurées de Schema.org. Assurez-vous d'utiliser le format JSON-LD plutôt que de l'inclure en ligne dans les balises html de la page.
[Ebook] SEO technique pour les penseurs non techniques
#14 Structure sémantique HTML5

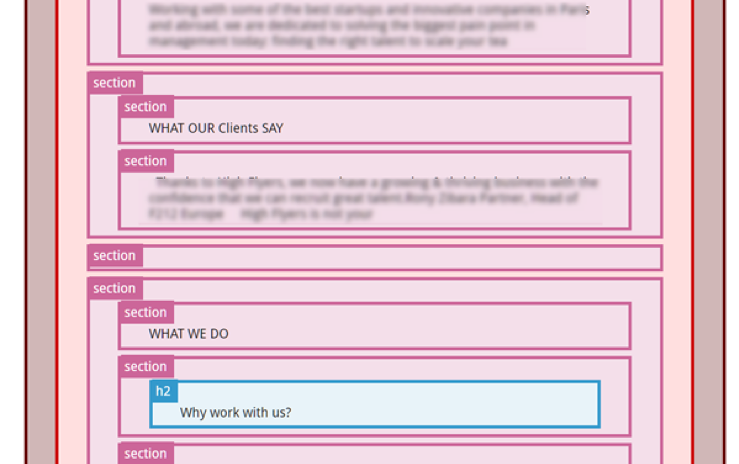
C'est le dernier point à vérifier sur notre liste. Comme je l'ai décrit dans mon article sur les balises HTML5 sémantiques, l'un des objectifs de l'utilisation de ces balises est de faciliter la vie de Google en lui indiquant exactement quelle partie de la page contient le contenu unique et important. Donc si vous avez une structure trop compliquée avec des sections contenant des sections contenant des articles et ainsi de suite (comme dans l'image), vous ne faites que compliquer les choses ! Jetez un œil à l'article pour voir un exemple d'une bonne structure simple, puis testez-la dans la visionneuse Semantic HTML5.
Un dernier mot
Ouf, c'était tout un tour! Si vous avez vérifié tous ces points, vous êtes sur la bonne voie pour faire de votre site Web une machine d'information élégante et performante que les algorithmes des moteurs de recherche vont adorer !
Encore une chose : testez votre site comme si vous étiez un utilisateur moyen . Vous pouvez penser "attendez, quoi ? !" mais vous seriez surpris de voir à quel point les gens testent rarement leurs propres sites et sont surpris de découvrir qu'il est super difficile de passer une commande, de trouver le formulaire de contact, etc. Allez-y, faites-le maintenant !
Bon automne !
