Accessibilité sous Android : informations pour les développeurs et guide de mise en œuvre
Publié: 2022-09-12Dans le monde, environ 285 millions de personnes ont une déficience visuelle. Ainsi, lors de la conception d'une nouvelle application ou de l'examen d'une refonte du design, il est certainement judicieux d'adapter votre application aux besoins de ce large groupe d'utilisateurs. La personnalisation des applications pour les personnes malvoyantes améliore l'expérience de tous vos utilisateurs. Quelles sont les autres raisons d'envisager d' améliorer l'accessibilité de votre application , et comment le faire ? Veuillez trouver toutes les réponses ci-dessous!
Comment les personnes malvoyantes utilisent-elles les applications ?
Un lecteur d'écran est un outil permettant d'exécuter des applications (ou simplement de parcourir l'écran de votre smartphone) pour les personnes aveugles et malvoyantes. Le lecteur d'écran le plus populaire pour Android est TalkBack . Avec cet outil, l'utilisateur effectue une saisie via des gestes tels que glisser ou faire glisser.
Habituellement, la sortie est une rétroaction vocale. Dans TalkBack , nous avons deux modes de saisie gestuelle :
- Touchez exploration , où vous faites glisser votre doigt sur l'écran.
- Navigation linéaire , où vous balayez vers la gauche et la droite avec votre doigt jusqu'à ce que vous trouviez l'élément qui vous intéresse.
Une fois que vous arrivez à l'élément qui vous intéresse, vous pouvez appuyer deux fois dessus pour l'activer. Vous voulez en savoir plus sur l'exécution de TalkBack ? Veuillez lire l'article suivant.

Principes des applications accessibles
Pour permettre aux personnes déficientes visuelles d'utiliser notre application, nous devons d'abord comprendre les principes que nous devons suivre lors de sa conception. Par conséquent, avant de passer à la section de mise en œuvre, discutons des hypothèses les plus importantes.
Mise en page et typographie
La partie visuelle de l'application est essentielle. Les boutons correctement mis en œuvre et la gestion du texte sont l'un des facteurs les plus importants qui rendent l'application accessible.
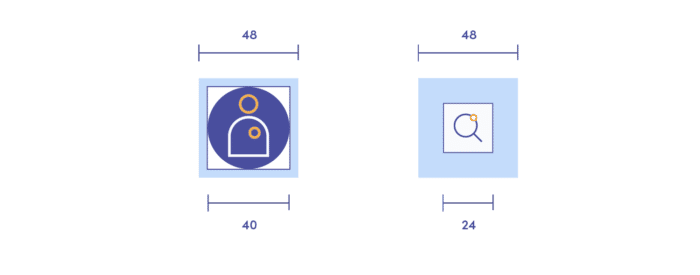
Cibles tactiles
Les cibles tactiles sont des parties de l'écran qui répondent à l'interaction de l'utilisateur. La principale recommandation est de créer des cibles tactiles avec une résolution d'au moins 48dp x 48dp. Vous en saurez plus à ce sujet dans le chapitre suivant.

Couleur et contraste
Le World Wide Web a créé des directives d'accessibilité au contraste des couleurs pour aider et aider les utilisateurs présentant des problèmes de couleur. Selon la documentation, les aspects critiques concernant l' accessibilité du contraste des couleurs sont :
- Rapport : le texte et les éléments interactifs doivent avoir un rapport de contraste des couleurs d'au moins 4,5:1.
- La couleur comme indicateur : la couleur ne doit pas être le seul indicateur des éléments interactifs. Il serait préférable que vous souligniez également les liens au survol ou que vous marquiez les champs obligatoires avec un astérisque.
- Daltonisme : le daltonisme rouge/vert est le plus courant. Par conséquent, vous devez éviter le vert sur le rouge ou le rouge sur le vert. Pour la même raison, veuillez éviter d'utiliser le rouge et le vert pour les indicateurs « mauvais » et « bon ».
Typographie
Les utilisateurs peuvent augmenter la taille de la police pour améliorer la lisibilité . Sur les appareils Android, il s'agit d'une option système fréquemment utilisée. Assurez-vous donc qu'il y a suffisamment d'espace pour les polices de grande taille et étrangères.
Texte d'accessibilité
Le texte d'accessibilité est à la fois du texte visible (par exemple, des étiquettes d'éléments d'interface utilisateur, du texte sur des boutons, des liens et des formulaires) et des descriptions invisibles (descriptions de contenu, qui peuvent fournir plus d'informations sur le composant décrit).
Quels sont les cas d'utilisation les plus courants du texte d'accessibilité ?
Types et états de contrôle
Les lecteurs d'écran, tels que TalkBack, peuvent annoncer automatiquement le type ou l'état d'un contrôle en prononçant le nom du contrôle ou en émettant un son.
Indication des éléments par l'action
Les verbes d'action indiquent ce que fait un élément ou un lien lorsque vous appuyez dessus et décrivent ce que fait une vue.
Éléments avec changements d'état
Dans le cas d'icônes qui basculent entre des valeurs ou des états, le lecteur d'écran décrit une icône en fonction de la manière dont elle est présentée à l'utilisateur. Pour plus d'exemples, veuillez lire la directive Material Design.
Sommaire
Ce chapitre vous a appris comment le design doit être adapté aux personnes malvoyantes et aveugles. Jusqu'à présent, nous avons couvert la mise en page, la typographie et l' accessibilité du texte . Passons maintenant aux principes de leur mise en œuvre.
Mise en œuvre de l'accessibilité
Dans la section suivante, je me concentrerai sur les aspects clés de la mise en œuvre de l' accessibilité à votre application. Commençons!
Mise en page – Cible tactile
Comme je l'ai mentionné dans la partie théorique, chaque élément cliquable doit avoir au moins 48dp/48dp.
Il existe plusieurs options pour ce faire. Vous pourriez:
- Déterminez les valeurs des attributs width et height comme recommandé (48dp/48dp)
- Ajouter un rembourrage autour des icônes
- Spécifiez des valeurs pour les attributs : MinWidth et/ou minHeight
- Enregistrez TouchDelegate.
Regardez un exemple de la documentation officielle de Google. Il montre l'élément qui a la taille recommandée de la cible tactile :
<BoutonImage ... android:minWidth="40dp" android:minHeight="32dp" android:paddingLeft="4dp" android:paddingTop="8dp" android:paddingRight="4dp" android:paddingBottom="8dp" />
Texte d'accessibilité
L'un des moyens d'attacher le texte d'accessibilité à vos éléments d'interface utilisateur consiste à utiliser un attribut Android appelé ContentDescription . Si vous ne le fournissez pas pour un bouton d'image, par exemple, l'expérience d'un utilisateur de TalkBack peut être choquante.
Regardez l'exemple:
<!-- La valeur de la chaîne suivante est "Rechercher". --> <ImageView ... android:contentDescription="@string/search" />
Pour les éléments décoratifs tels que les entretoises et les séparateurs, définissez son attribut “android:contentDescription” sur "null" . Si votre application ne prend en charge que les appareils qui exécutent Android 4.1 (niveau d'API 16) ou supérieur, vous pouvez à la place définir les attributs “android:importantForAccessibility” sur "no" .
Veuillez vous assurer de ne pas inclure le type de contrôle ou l'état du contrôle dans la description de votre contenu. Android a nativement des mots comme des boutons, sélectionnés, cochés, etc.

Techniques d'étiquetage
Vous trouverez ci-dessous un ensemble de bonnes pratiques pour décrire les composants de l'interface utilisateur dans votre application.
Composants qui se décrivent
Si vous avez un composant qui vous permet de fournir des données (par exemple EditText), il est bon d'avoir un objet View qui le décrit (par exemple TextView). C'est pourquoi l'attribut "android:labelFor" a été créé. S'il vous plaît jeter un oeil à l'exemple:
<!-- Le texte de l'étiquette serait "Nom :" --> <TextView ... Android: android:labelFor="@+id/nomEntrée" android:text="@chaîne/nom" /> <!-- Le texte d'accessibilité sera "Modifier le texte du nom" --> <ModifierTexte ... androïde : /> <!-- Le texte de l'étiquette serait "Nom :" --> <TextView ... Android: android:labelFor="@+id/surnameEntry" android:text="@string/nom" /> <!-- Le texte d'accessibilité sera "Modifier le texte du nom de famille" --> <ModifierTexte ... androïde : />
Collection d'éléments connexes
Si votre application comporte des éléments d'interface utilisateur qui sont naturellement liés (tels que des champs contenant des informations sur un livre), vous pouvez les organiser en groupes à l'aide d'un conteneur pouvant être sélectionné. Pour ce faire, définissez l'attribut “android:focusable” de l'objet conteneur sur true.
Ce faisant, TalkBack peut présenter les descriptions de contenu des éléments internes, l'une après l'autre, dans une seule annonce. Le regroupement de contenu réduit la quantité de balayage que l'utilisateur doit faire tout en rationalisant la sortie vocale. Veuillez regarder l'exemple :
<Mise en page linéaire
...
Android:
android:orientation="vertical"
Android :focusable="true">
<TextView
...
Android:
Android :text="@chaîne/titre"/>
<TextView
...
Android:
android:text="@string/author"/>
<TextView
...
Android:
Android :text="@string/pages"/>
</LinearLayout>Bien sûr, si votre conteneur a des vues imbriquées, vous pouvez également leur appliquer cette solution. Cela rendra la navigation dans votre application encore plus accessible.
Actions d'accessibilité
Lorsque votre application prend en charge des actions telles qu'un clic, un appui long ou un balayage , vous devez adapter ces actions aux personnes malvoyantes. C'est ce sur quoi nous allons nous concentrer dans cette partie de l'article.
Regardez comment vous pouvez l'implémenter :
ViewCompat.addAccessibilityAction(
// Afficher pour ajouter une action d'accessibilité
itemView,
// L'étiquette que le service d'accessibilité lit
getString(R.string.save)
) { _, _ ->
// Commande d'accessibilité
saveItem()
vrai
}Cela se traduit par TalkBack annonçant "Appuyez deux fois pour archiver" .
Avec l'action d'accessibilité implémentée, les utilisateurs peuvent désormais accéder à l'action via le menu des actions. Je vous parlerai un peu plus tard de la navigation vers ce menu. N'oubliez pas : il est essentiel de permettre aux utilisateurs d'effectuer efficacement tous les flux au sein de votre application.
Widget
Cette section est courte mais très importante. Lorsque vous créez votre composant d'interface utilisateur, utilisez ou étendez les widgets fournis par le système qui sont aussi bas que possible dans la hiérarchie des classes d'Android. Les widgets fournis par le système en bas de la hiérarchie disposent déjà de la plupart des fonctionnalités d'accessibilité dont votre application a besoin. Les principaux incluent:
- Actions d'accessibilité
- Les caractéristiques
- Informations sur l'état.
Grâce à cela, vous n'aurez pas besoin d'écrire une prise en charge complète de l'accessibilité pour un composant à partir de zéro, et vous réduirez le risque d'erreur.
La navigation
TalkBack continue de croître. Il n'y a pas si longtemps, nous utilisions deux menus contextuels (global et local) pour naviguer dans notre système de smartphone. Désormais, ces deux menus n'en font plus qu'un.
Le menu contextuel est utilisé à deux fins principales :
- Comme son nom l'indique, il est utilisé pour la navigation. Vous pouvez parcourir les mots, les en-têtes, les liens, les lignes, le contenu unique ou d'autres points en fonction des préférences ou des capacités de l'application.
- Le deuxième objectif permet à l'utilisateur de modifier rapidement les paramètres et les commandes de TalkBack.
Dans ce menu, vous pouvez trouver un ensemble d'actions (mentionnées dans la section « Action d'accessibilité » ci-dessus). Comment accéder à ce menu ? C'est très simple. Il vous suffit de faire un balayage vers le haut et un geste droit.
Tests d'accessibilité
Dans les projets que j'ai développés jusqu'à présent, j'ai principalement bénéficié des trois aides suivantes : Accessibility scanner, Espresso et Lint. Bien sûr, vous avez beaucoup plus d'outils à votre disposition. Je vous recommande fortement de les vérifier par vous-même. Vous pouvez trouver toute la documentation nécessaire ici.
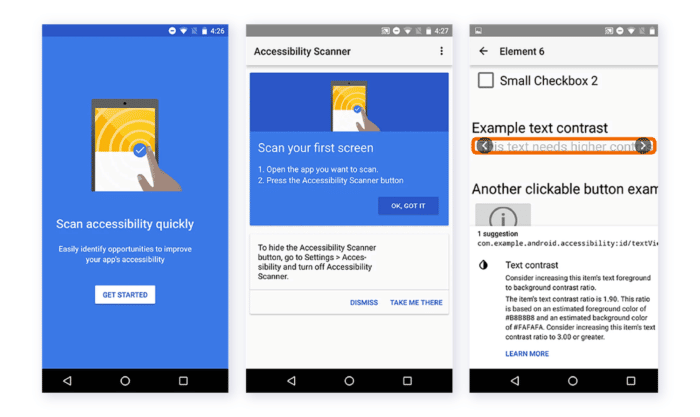
Analyseur d'accessibilité

Cet outil analyse l'interface utilisateur et fournit des recommandations pour améliorer l'accessibilité des applications.
Accessibility Scanner permet à quiconque, pas seulement aux développeurs, d'identifier rapidement et facilement certaines améliorations d'accessibilité courantes, par exemple les petites cibles tactiles, les erreurs de contraste pour le texte et les images, les descriptions de contenu manquantes pour les widgets sans étiquette, etc. Si vous souhaitez commencer à utiliser Accessibility Scanner ou simplement rechercher des instructions plus détaillées, veuillez lire la documentation suivante.
Android Lint
Je suis sûr que la plupart d'entre vous connaissent cet outil grâce à votre travail quotidien. Ce qu'il faut retenir, c'est qu'Android Studio fournit également des avertissements sur divers problèmes d'accessibilité et des liens vers des endroits du code source qui contiennent ces problèmes.
Expresso
Espresso est une bibliothèque de test Android qui vous permet de tester rapidement et facilement votre interface utilisateur. Il permet l'interaction avec les composants d'interface utilisateur testés de l'application et garantit que certains comportements se produisent ou que certaines conditions sont remplies. Bien entendu, dans le cadre de la prise en charge de l'accessibilité, vous pouvez activer et configurer les tests d'accessibilité .
Sommaire
Rendre votre application accessible ne se contente pas de l'ouvrir à de nouveaux utilisateurs. Elle contribue à améliorer notre quotidien et rend le monde plus inclusif. J'espère que cet article vous a aidé à en savoir plus sur l'accessibilité. Pour en savoir plus, n'oubliez pas de consulter la documentation officielle.
