Qu'est-ce que l'AMP ? Le guide complet des pages mobiles accélérées
Publié: 2018-08-22SECTION 1 : Que sont les pages mobiles accélérées ?
L'état d'esprit axé sur le mobile est là pour rester - la déclaration est vraie à la fois du côté des entreprises et du côté des consommateurs.
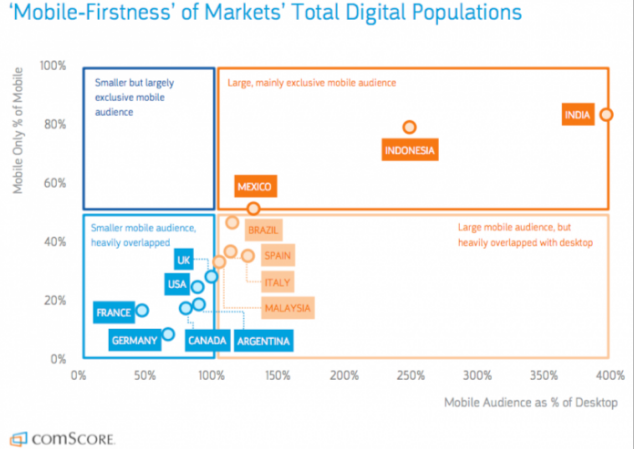
Dire aux utilisateurs qu'ils consultent leurs mobiles avant de faire un achat serait un euphémisme grossier. L'utilisation de l'Internet mobile a dépassé l'utilisation des ordinateurs de bureau partout dans le monde. Même des pays comme l'Inde, le Mexique et l'Indonésie ont une utilisation plus de 4 fois supérieure des smartphones par rapport aux ordinateurs de bureau :

Il y a 30 milliards de moments mobiles (le moment où un client consulte son téléphone et attend une réponse immédiate) chaque jour aux États-Unis seulement. Cela signifie que chaque jour, votre marque dispose de 30 milliards d'opportunités mobiles pour offrir quelque chose aux utilisateurs qu'ils souhaitent.
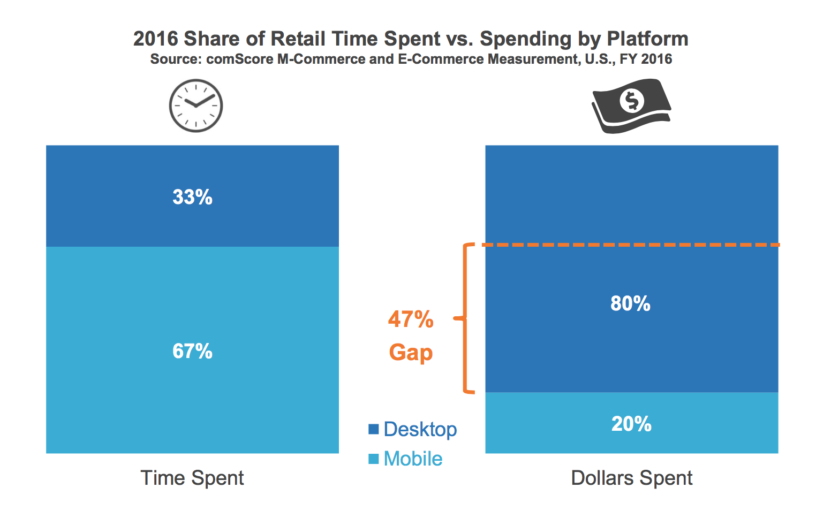
Et les dépenses publicitaires sur mobile sont toujours à la traîne par rapport à la consommation de médias mobiles :

Il y a une raison pour laquelle les utilisateurs passent plus de temps à naviguer sur mobile au lieu d'acheter - les utilisateurs recherchent davantage la gratification instantanée lorsqu'ils sont sur leurs appareils mobiles.
Répondez à cette question : combien de temps attendez-vous qu'une page Web mobile se charge ?
Selon les données recueillies par Google et SOASTA 40% des consommateurs quittent une page qui met plus de trois secondes à se charger.
Trois secondes.
C'est tout le temps dont vous disposez pour retenir l'attention d'un utilisateur qui a aimé votre annonce et qui a cliqué dessus. Et si votre page Web ne se charge pas dans le délai susmentionné, vous avez créé l'annonce, aussi convaincante soit-elle, en vain. La mauvaise nouvelle est que, selon les données, la plupart des sites mobiles de vente au détail prennent environ 6,9 secondes pour se charger, soit plus du double du temps que 40 % des utilisateurs attendent avant d'abandonner la page.
Comment la vitesse de la page Web affecte le taux de rebond
La vitesse est un facteur important lors de la mesure du taux de rebond des pages Web mobiles. Avant d'approfondir cela, il est important d'expliquer que la vitesse est principalement considérée sous deux aspects pour les taux de rebond des sites mobiles, à savoir le temps de disponibilité DOM et le temps de chargement de la page complète :

1. Temps de disponibilité DOM : le temps de disponibilité DOM est le temps nécessaire pour que le code HTML de la page soit reçu et analysé par le navigateur - c'est le meilleur prédicteur du taux de rebond. Même si l'utilisateur peut ne pas savoir quand le code HTML est reçu et analysé, le code doit être chargé avant que des éléments de page tels que des images puissent être chargés. Si le code HTML prend trop de temps, le temps de chargement du site Web est lent. Pour accélérer le temps de préparation DOM de votre page Web mobile, il est préférable d'éviter l'utilisation de JavaScript qui bloque et empêche un navigateur d'analyser le code HTML. Les éléments de page qui utilisent JavaScript incluent des publicités tierces et des widgets sociaux qui doivent être extraits d'un serveur externe avant que la page puisse être chargée.
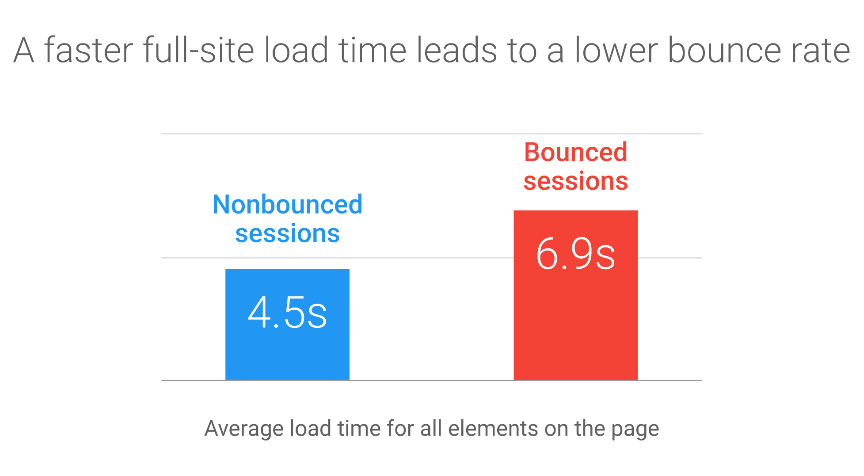
2. Temps de chargement d'une page complète : le temps de chargement d'une page complète comprend le temps nécessaire au chargement des images, des polices, des codes CSS, etc. sur une page Web. Un chargement de page complète plus rapide entraîne un taux de rebond plus faible :

Pour vous assurer que votre page Web a un temps de chargement complet plus rapide, vous devez optimiser les images, les polices et éviter les fichiers tiers susceptibles de ralentir le temps de chargement.
Le temps de chargement de la page est l'une des principales raisons du rebond de la page. Le pire, c'est que non seulement les utilisateurs abandonneront la page, mais les recherches suggèrent que 79 % des utilisateurs ne reviendront pas une fois qu'ils auront eu une expérience lente sur une page Web.
Considérez ces révélations surprenantes sur la vitesse de chargement des pages :
- Le chargement moyen d'un site mobile prend 19 secondes sur une connexion 3G, et 77 % des sites mobiles prennent plus de 10 secondes pour se charger.
- Google a constaté que les conversions diminuaient de 20 % pour chaque seconde supplémentaire nécessaire au chargement d'une page Web. À titre de comparaison, les sites qui se chargeaient en 5 secondes avaient 2 fois plus de revenus publicitaires pour mobile que les sites qui se chargeaient en 19 secondes.
- 61 % des utilisateurs sont peu susceptibles de revenir sur un site mobile auquel ils ont eu du mal à accéder.
Qu'est-ce que ça veut dire?
Si le chargement de la page mobile n'est pas instantané, pas assez rapide pour l'utilisateur, il rebondira et ne reviendra probablement pas.
Pour vous assurer que cela n'arrive pas à votre page Web mobile, il est important d'AMPlifier vos sites Web mobiles et vos pages de destination.
Qu'est-ce que l'AMP ?
Google a lancé le projet open source Accelerated Mobile Pages pour garantir que les pages Web mobiles fonctionnent à une vitesse optimale.
Le projet AMP vise à « construire ensemble le Web du futur » en vous permettant de créer des pages Web et des publicités toujours rapides, belles et performantes sur tous les appareils et plates-formes de distribution.
AMP a été conçu en collaboration avec des milliers de développeurs, d'éditeurs, de sites Web, de sociétés de distribution et d'entreprises technologiques. Plus de 1,5 milliard de pages AMP ont été créées à ce jour, et plus de 100 principaux fournisseurs d'analyses, de technologies publicitaires et de CMS prennent en charge le format AMP.
Lorsque vous créez des pages mobiles au format AMP, vous obtenez :
1. Performances et engagement plus élevés : les pages créées dans le projet open source AMP se chargent presque instantanément, offrant aux utilisateurs une expérience fluide et plus engageante sur leur mobile et leur ordinateur de bureau.
2. Flexibilité et résultats : les entreprises ont la possibilité de décider comment présenter leur contenu et quels fournisseurs de technologie utiliser, tout en maintenant et en améliorant les KPI.
Vous avez probablement déjà cliqué sur une page AMP, mais vous ne vous en êtes tout simplement pas rendu compte. La seule chose que vous avez peut-être remarquée, c'est l'instantanéité de la page après avoir cliqué. Les pages Web construites par AMP ont un indicateur d'éclair dans le résultat de la recherche.
Voici comment reconnaître AMP dans les résultats de recherche :

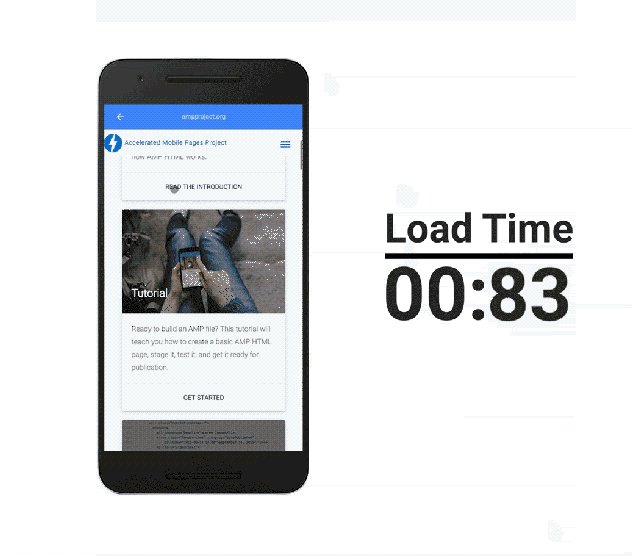
Voici à quoi ressemble une page AMP par rapport à une page Web normale :

La raison pour laquelle les pages AMP se chargent instantanément est que AMP restreint HTML/CSS et JavaScript, permettant un rendu plus rapide des pages Web mobiles. Contrairement aux pages mobiles classiques, les pages AMP sont automatiquement mises en cache par Google AMP Cache pour des temps de chargement plus rapides sur la recherche Google.
Les utilisateurs ont certaines attentes lorsqu'ils sont sur leurs appareils mobiles, ils veulent des expériences significatives, pertinentes et plus rapides - pour s'assurer que les attentes de votre public cible sont satisfaites, AMP est votre meilleur pari.
Ce guide vous expliquera tout ce que vous devez savoir sur le projet open source AMP. Nous allons passer en revue la procédure exacte du fonctionnement des AMP et ce qui rend les pages chargées si rapidement.
Le guide présentera également des études de cas sur la façon dont l'utilisation des AMP a contribué à augmenter les conversions pour les entreprises de divers secteurs et les avantages que vous obtiendrez lorsque vous AMPlifierez vos pages. La dernière section discutera de ce que sont les pages de destination mobiles accélérées et pourquoi vous devriez créer les pages pour offrir aux visiteurs une page de destination plus rapide et plus pertinente.
SECTION 2 : Comment fonctionne l'AMP ?
Google a lancé le framework open source Accelerated Mobile Pages (AMP) en février 2016. Le framework a été conçu parce qu'il était nécessaire de créer des expériences utilisateur optimisées et étroitement intégrées, au lieu des expériences mobiles encombrantes et lentes auxquelles les utilisateurs sont confrontés quotidiennement. base.
Google a lancé le projet AMP pour créer un cadre qui fournirait un chemin exact pour créer des expériences de pages Web mobiles optimisées. Le projet open source AMP est bien documenté, facilement déployable, validable et avisé de donner la priorité à l'utilisateur dans la conception de pages Web.
Depuis son lancement il y a près de deux ans, 25 millions de domaines ont publié plus de 4 milliards de pages AMP :

Depuis son lancement, non seulement le nombre de pages AMP a augmenté, mais leur vitesse également, le temps médian nécessaire à une page AMP pour se charger à partir de la recherche Google est désormais inférieur à une demi-seconde.
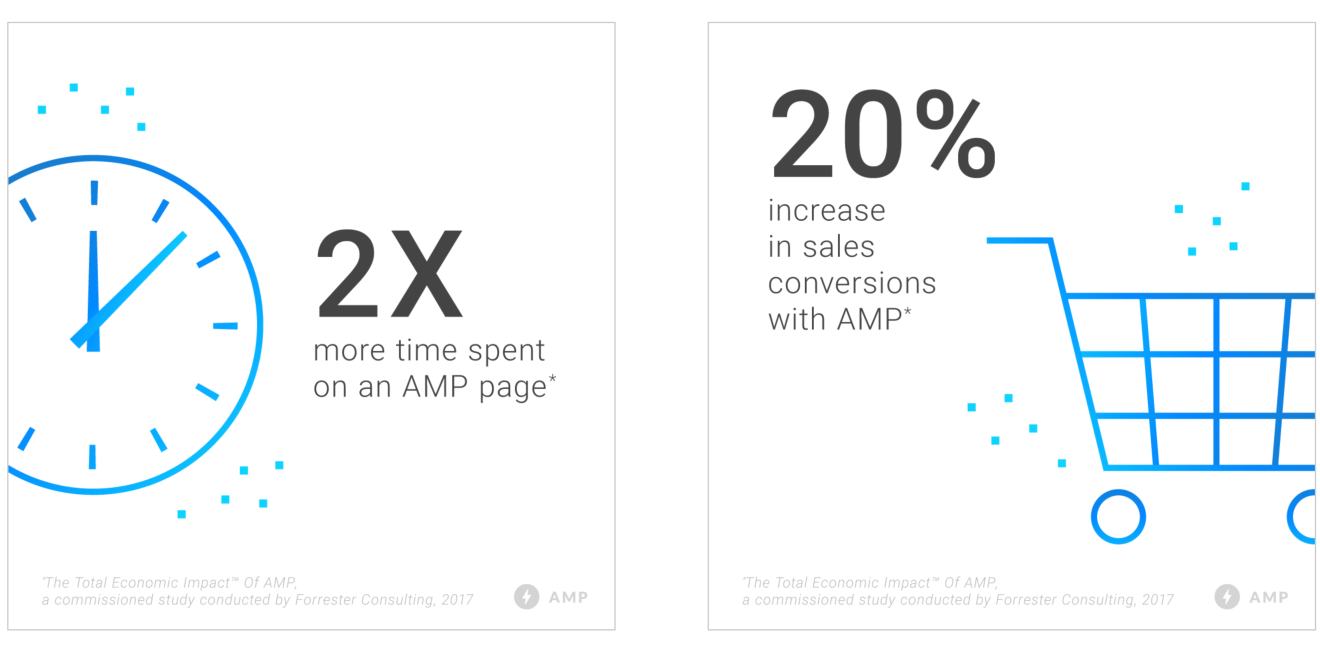
AMP entraîne une augmentation de 10 % du trafic sur le site Web avec une multiplication par deux du temps passé sur la page. Les sites Web de commerce électronique qui utilisent AMP connaissent une augmentation de 20 % des ventes et des conversions par rapport aux pages non AMP :

AMP aide les entreprises à créer des versions simplifiées, propres et pertinentes de leurs pages Web, offrant aux utilisateurs une expérience Web mobile plus rapide.
Chartbeat a analysé les données de 360 sites Web utilisant AMP de juin 2016 à mai 2017 pour découvrir qu'un éditeur typique qui utilise des pages AMP a vu 16 % de tout le trafic mobile sur son contenu AMP.
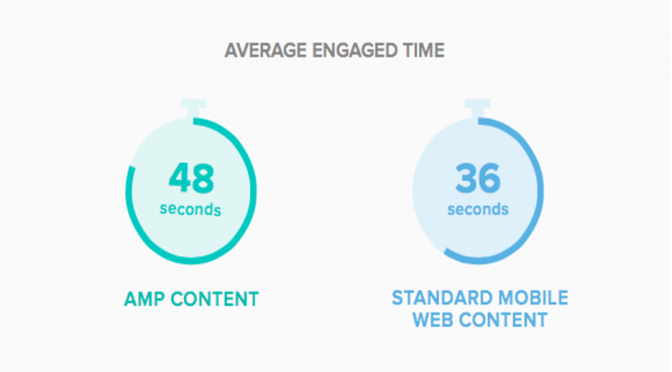
Les pages AMP se chargent environ quatre fois plus rapidement que les pages Web standard, et les utilisateurs interagissent 35 % plus avec les pages AMP qu'avec les pages Web mobiles standard :

Maintenant que nous savons pourquoi vous devriez utiliser les pages AMP, voyons comment fonctionne AMP, comment il se compare à la conception Web réactive, aux articles instantanés de Facebook et aux applications Web progressives.
Les 3 composants de base d'AMP
Les pages AMP sont construites avec les trois composants principaux suivants :
AMP HTML
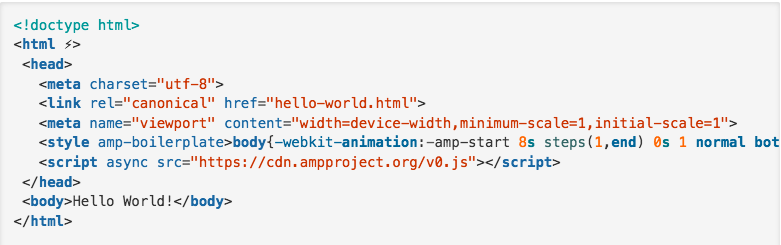
Le HTML AMP est essentiellement du HTML avec quelques restrictions pour des performances fiables. Le fichier AMP HTML le plus simple ressemble à ceci :

La plupart des balises dans AMP HTML sont des balises HTML standard. Cependant, certaines balises HTML sont remplacées par des balises spécifiques à AMP. Ces balises personnalisées sont appelées composants AMP HTML et facilitent la mise en œuvre de modèles de balises courants de manière performante. Les pages AMP sont découvertes par les moteurs de recherche et d'autres plates-formes grâce à la balise HTML.
Vous pouvez choisir d'avoir une version non-AMP et une version AMP de votre page, ou juste une version AMP.
JavaScript AMP (JS)
La bibliothèque AMP JS assure le rendu rapide des pages HTML AMP. La bibliothèque JS implémente toutes les meilleures pratiques de performance de l'AMP telles que le CSS en ligne et le déclenchement des polices, cela gère le chargement des ressources et vous donne les balises HTML personnalisées pour assurer un rendu de page rapide.
L'AMP JS rend tout à partir des ressources externes asynchrones, de sorte que rien sur la page ne puisse bloquer quoi que ce soit du rendu. Le JS utilise également d'autres techniques de performance telles que le sandboxing de tous les iframes, le pré-calcul de la mise en page de chaque élément de page avant le chargement des ressources et la désactivation des sélecteurs CSS lents.
Cache AMP
Le Google AMP Cache est utilisé pour servir les pages HTML AMP mises en cache. Le cache AMP est un réseau de diffusion de contenu basé sur un proxy utilisé pour diffuser tous les documents AMP valides. Le cache récupère les pages HTML AMP, les met en cache et améliore automatiquement les performances de la page.
Pour maintenir une efficacité maximale, AMP Cache charge le document, les fichiers JS et toutes les images de la même origine qui utilise le protocole HTTP 2.0.
AMP Cache est livré avec un système de validation intégré qui confirme qu'une page est garantie de fonctionner et qu'elle ne dépend pas de forces externes qui pourraient ralentir la page. Le système de validation fonctionne sur une série d'assertions qui confirment que le balisage de la page est conforme aux spécifications AMP HTML.
Une version supplémentaire du système de validation est disponible à côté de chaque page AMP. Cette version est capable de consigner les erreurs de validation directement dans la console du navigateur lors du rendu de la page, ce qui vous permet de voir les modifications complexes de votre code qui peuvent avoir un impact sur les performances et l'expérience utilisateur.
Les trois composants principaux d'AMP fonctionnent à l'unisson pour permettre aux pages de se charger rapidement. La section suivante mettra en évidence les sept techniques d'optimisation qui se combinent pour rendre les pages AMP si rapides.
Tout le JavaScript AMP est exécuté de manière asynchrone
JavaScript peut modifier chaque aspect de la page, il a le pouvoir de bloquer la construction du DOM et de retarder le rendu de la page - les deux facteurs ralentissent le chargement de la page. Pour s'assurer que JavaScript ne retarde pas le rendu de la page, AMP n'autorise que le JavaScript asynchrone.
Les pages AMP n'incluent aucun code JavaScript écrit par l'auteur, mais toutes les fonctionnalités de la page interactive sont gérées par des éléments AMP personnalisés. Ces éléments AMP personnalisés peuvent inclure du JavaScript, mais ils sont soigneusement conçus pour garantir qu'ils n'entraînent aucune dégradation des performances.
AMP utilise du JavaScript tiers dans les iframes, mais il ne peut pas bloquer le rendu de la page.
Toutes les ressources sont dimensionnées statiquement
Toutes les ressources externes telles que les images, les iframes et les publicités doivent indiquer leur taille HTML afin que AMP puisse déterminer la taille et la position de chaque élément avant le téléchargement des ressources de la page. AMP charge la mise en page de la page sans attendre le téléchargement des ressources.
AMP a la capacité de séparer la mise en page du document de la mise en page de la taille, une seule requête HTTP est nécessaire pour mettre en page l'intégralité du document. Étant donné que AMP est optimisé pour éviter les mises en page de style et les recalculs coûteux dans le navigateur, il n'y a pas de nouvelle mise en page lors du chargement des ressources de la page.
Les mécanismes d'extension ne bloquent pas le rendu
AMP ne permet pas aux mécanismes d'extension de bloquer le rendu des pages, il prend en charge les extensions pour des éléments tels que les visionneuses et les intégrations de médias sociaux, et bien que ceux-ci nécessitent des requêtes HTTP supplémentaires, ils ne bloquent pas la mise en page et le rendu des pages.
Si une page utilise un script personnalisé, elle doit indiquer au système AMP qu'elle aura éventuellement une balise personnalisée, AMP crée alors la balise requise afin que la page ne ralentisse pas. Par exemple, si la balise amp-iframe indique à AMP qu'il y aura une balise amp-iframe, AMP crée alors la boîte iframe avant de savoir ce qu'elle inclura.
Tout JavaScript tiers est tenu à l'écart du chemin critique
JavaScript tiers utilise le chargement JS synchrone, ce qui a tendance à ralentir votre temps de chargement. Les pages AMP autorisent le JavaScript tiers, mais uniquement dans les iframes en bac à sable, ce faisant, le chargement de JavaScript ne peut pas bloquer l'exécution de la page principale. Même si le JavaScript iframe en bac à sable déclenche plusieurs recalculs de style, leurs minuscules iframes ont très peu de DOM.
Les recalculs iframe sont exécutés très rapidement par rapport au recalcul des styles et de la mise en page de la page.
Le CSS doit être en ligne et lié à la taille
CSS bloque le rendu, il bloque également tout chargement de page et a tendance à provoquer des ballonnements. AMP HTML n'autorise que les styles en ligne, cela supprime 1 ou principalement plusieurs requêtes HTTP du chemin de rendu critique vers la plupart des pages Web.
La feuille de style en ligne doit avoir une taille maximale de 75 Ko, bien que ce soit assez grand pour des pages très sophistiquées, cela nécessite toujours que l'auteur de la page pratique une bonne hygiène CSS.
Le déclenchement des polices est efficace
L'optimisation des polices Web est essentielle pour un chargement rapide, car les polices Web sont généralement de grande taille. Sur une page typique qui comprend quelques scripts de synchronisation et quelques feuilles de style externes, le navigateur attend de télécharger les polices jusqu'à ce que tous les scripts soient chargés.
Le framework AMP ne déclare aucune requête HTTP jusqu'à ce que toutes les polices commencent à se télécharger. Cela n'est rendu possible que parce que tout le JavaScript dans AMP a l'attribut async et que seules les feuilles en ligne sont autorisées, il n'y a pas de requêtes HTTP empêchant le navigateur de télécharger les polices.
Les recalculs de style sont minimisés
Dans les pages AMP, toutes les lectures DOM ont lieu avant toutes les écritures, ce qui garantit qu'il n'y a qu'un seul recalcul des styles par image - il n'y a donc aucun effet négatif sur les performances de rendu de la page.
Exécuter uniquement des animations accélérées par GPU
Pour exécuter des optimisations rapides, vous devez les exécuter sur GPU. Le GPU fonctionne en couches, il sait comment effectuer certaines choses sur ces couches - les couches peuvent être déplacées et estompées. Cependant, lorsque le GPU ne peut pas mettre à jour la mise en page, il confie cette tâche au navigateur et ce n'est pas bon pour le temps de chargement de la page.
Les règles pour le CSS lié à l'animation garantissent que l'animation peut être accélérée par le GPU, cela signifie que l'AMP permet uniquement l'animation et la transition sur la transformation et l'opacité afin que la mise en page ne soit pas requise.
Le chargement des ressources est prioritaire
AMP contrôle tout le chargement des ressources, il priorise le chargement des ressources et il ne charge que ce qui est nécessaire et pré-récupère toutes les ressources chargées paresseusement.
Lorsque AMP télécharge des ressources, il optimise les téléchargements afin que les ressources les plus importantes soient téléchargées en premier. Toutes les images et publicités ne sont téléchargées que si elles sont susceptibles d'être vues par l'utilisateur, si elles sont au-dessus de la ligne de flottaison ou si le visiteur est susceptible de les faire défiler.
AMP a également la capacité de pré-récupérer les ressources chargées paresseusement, ces ressources sont chargées le plus tard possible, mais sont pré-récupérées le plus tôt possible. De cette façon, les choses se chargent très rapidement, mais le processeur n'est utilisé que lorsque les ressources sont présentées aux utilisateurs.
Charger instantanément des pages
La nouvelle API de pré-connexion AMP est largement utilisée pour garantir que les requêtes HTTP sont aussi rapides que possible dès qu'elles sont effectuées. Pour cette raison, la page est rendue avant que l'utilisateur n'indique explicitement qu'il souhaite y accéder, la page peut être disponible au moment où l'utilisateur la voit réellement, ce qui permet à la page de se charger instantanément.
AMP est optimisé pour ne pas utiliser beaucoup de bande passante et de processeur lors du pré-rendu du contenu Web. Lorsque les documents AMP sont pré-rendus pour un chargement instantané, les ressources au-dessus du pli sont en fait téléchargées et les ressources qui peuvent utiliser beaucoup de CPU, telles que les iframes tiers, ne sont pas téléchargées.
Vous pouvez également utiliser la vidéo suivante pour découvrir les « 7 façons dont AMP rend vos pages rapides » :
Maintenant que nous savons comment fonctionne AMP, voyons comment AMP se compare aux articles instantanés, à la conception Web réactive et aux applications Web progressives de Facebook.
AMP contre les articles instantanés de Facebook
Facebook a lancé Instant Articles en 2015 pour aider les éditeurs à offrir une expérience de lecture incroyablement rapide et immersive aux utilisateurs de Facebook. Les articles instantanés de Facebook sont :
- 10 fois plus rapide que les articles Web mobiles standard
- 20 % d'Instant Articles en plus sont lus en moyenne
- 70 % des lecteurs sont moins susceptibles d'abandonner un article instantané
Instant Articles aide les éditeurs à créer des articles rapides et interactifs sur Facebook. Ils vous offrent les avantages suivants :
- Rapide et réactif : les articles instantanés se chargent instantanément, quelle que soit la connexion ou l'appareil sur lequel l'utilisateur se trouve. Les articles sont faciles à utiliser car ils se transforment pour l'expérience de narration mobile.
- Interactif et engageant : l'expérience immersive des articles les rend plus interactifs, c'est pourquoi les articles instantanés sont partagés 30 % plus souvent que les articles Web mobiles. Cela aide à amplifier la portée de vos histoires dans le fil d'actualité.
- Monétisation simple et flexible : la monétisation fait partie intégrante des articles instantanés. Pour développer votre activité avec les articles, vous pouvez étendre les publicités vendues directement et remplir l'inventaire publicitaire disponible avec le réseau d'audience de Facebook, et même créer du contenu de marque natif.
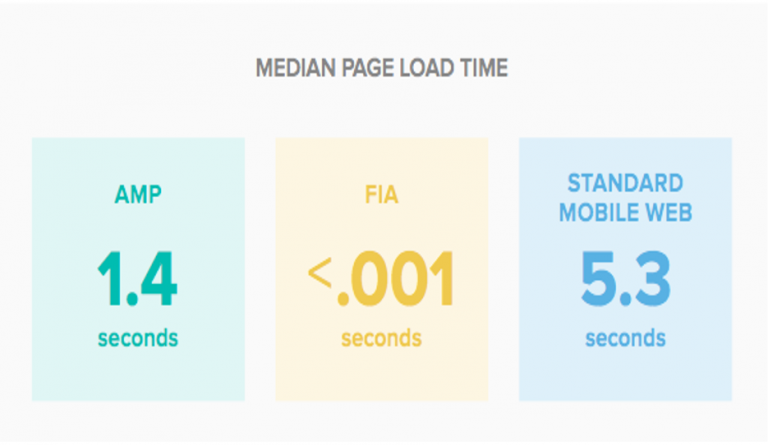
Les pages AMP et les articles instantanés offrent tous deux aux utilisateurs un temps de chargement rapide, ce qui permet de réduire le taux de rebond des pages et d'augmenter l'engagement. En fait, les Instant Articles de Facebook se chargent encore plus rapidement que les pages AMP :

Cependant, le taux d'adoption des pages AMP est beaucoup plus élevé que celui des articles instantanés et c'est en grande partie parce que Facebook donne de plus en plus la priorité à la vidéo par rapport aux articles textuels dans son fil d'actualité. Cela a conduit plusieurs éditeurs à cesser d'utiliser les articles instantanés, notamment le New York Times et The Guardian.
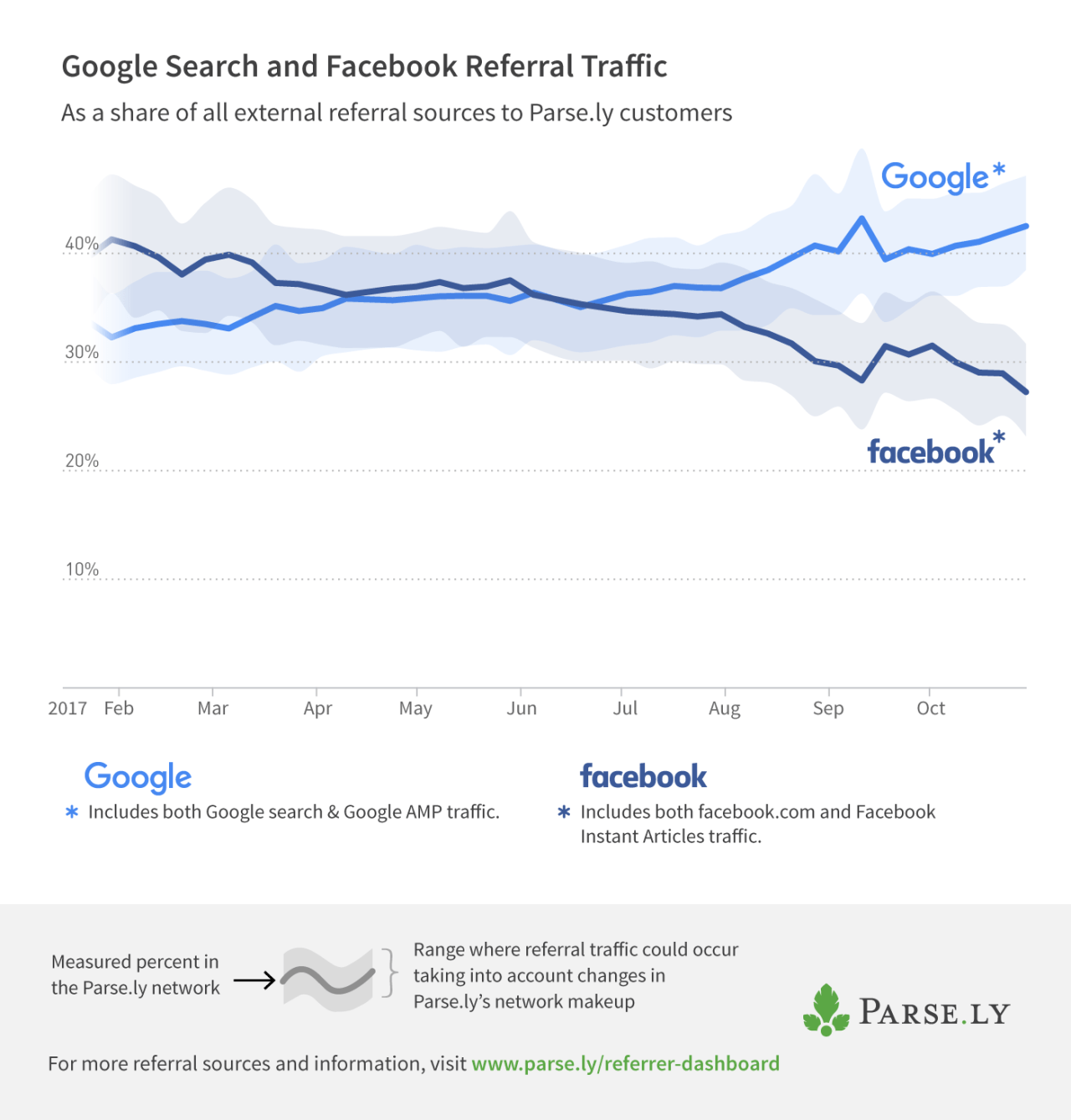
Selon Parsley, Google a dépassé Facebook en tant que principale source de trafic externe pour les éditeurs. Google représentant désormais 42 % du trafic externe des éditeurs :

Lorsque Facebook a lancé les articles instantanés en a dépassé Google en tant que principale source de trafic vers les sites Web de médias et de contenu, cependant, avec le lancement et le succès d'AMP, Google est de retour en tête.
Le succès du projet AMP réside dans le fait qu'il s'agit d'une initiative open source et non d'un partenariat commercial. Au lieu de limiter les utilisateurs à une application particulière, comme Facebook l'a fait avec Instant Articles, le projet AMP vise à changer la façon dont les éditeurs créent des pages Web mobiles.
AMP vs Responsive Web Design (RWD)
La création de sites Web adaptés aux mobiles est une priorité pour les spécialistes du marketing depuis que Google a lancé Mobilegeddon au début de 2015. Une conception Web réactive visant à aider à créer des pages Web axées sur la flexibilité. Une page Web réactive fonctionnait sur n'importe quel appareil ou écran, offrant une expérience Web mobile meilleure et plus engagée.
À la base, AMP et Responsive Web Design utilisent presque les mêmes blocs de construction de base pour créer une page mobile, c'est-à-dire HTML et JavaScript. Cependant, ils ont leur ensemble de différences qui les distinguent, telles que :
1. RWD est axé sur la flexibilité : la conception Web réactive ajoute de la flexibilité à votre site Web. Vous pouvez créer une page qui répond automatiquement à la taille de l'écran d'un visiteur, cela donne à votre page la portée et la capacité d'offrir aux utilisateurs une bonne expérience mobile sur une large gamme de tailles d'écran. Le Responsive Web Design n'est pas uniquement axé sur le mobile, mais fonctionne pour tous les appareils et toutes les expériences utilisateur.
2. AMP est axé sur la vitesse : le cadre open source AMP est axé sur la vitesse, en particulier la vitesse des pages mobiles. AMP a introduit le rendu instantané dans le contenu Web mobile. En utilisant des feuilles de style en ligne, le chargement différé, la prélecture des ressources et d'autres techniques d'optimisation, le framework est capable de charger des pages mobiles instantanément.
3. AMP fonctionne avec une page Web, RWD remplace une page Web : bien qu'il soit possible d'utiliser AMP exclusivement sur vos pages, AMP peut également être ajouté à un site Web non réactif ou réactif existant, sans refonte du site Web. Cependant, pour rendre une page Web réactive, vous devez reconcevoir la page.
4. AMP offre une meilleure expérience utilisateur : il existe deux facteurs principaux qui déterminent l'expérience utilisateur mobile, à savoir les éléments de page adaptés aux mobiles et la vitesse. Bien que Responsive Web Design fonctionne bien avec la mise à l'échelle des éléments de page pour correspondre à l'écran de l'utilisateur, il échoue horriblement à la vitesse par rapport aux pages AMP.
5. AMP a des restrictions JavaScript : la conception Web réactive favorise tous les scripts et bibliothèques multimédias tiers, il n'en va pas de même pour les pages AMP. Pour accélérer le chargement des pages, le framework AMP dispose de fonctionnalités JavaScript et CSS très limitées.

AMP fonctionne bien pour les pages statiques - les pages qui ne comportent pas beaucoup de contenu dynamique, tandis que RWD peut être utilisé pour tout type de page. Cependant, les pages Web réactives prennent un peu trop de temps à se charger, ce qui fait rebondir les visiteurs, qui ne reviendront probablement plus jamais. Si vous cherchez à offrir aux utilisateurs une expérience mobile rapide et réactive, vous devriez envisager d'utiliser les pages AMP.
AMP vs Progressive Web Apps (PWA)
Les applications Web progressives sont une application Web mobile diffusée via le Web, elle se comporte comme une application native, la principale différence entre PWA et les applications natives est que PWA n'a pas besoin d'être téléchargée depuis Google ou App Store.
Les applications Web progressives fonctionnent à l'intérieur du navigateur Web, ce qui permet de le charger instantanément, même si votre connexion Internet n'est pas très forte. PWA utilise la mise en cache préalable pour s'assurer que l'application reste à jour, afin que l'utilisateur ne puisse voir que la dernière version.
Le besoin d'applications Web progressives est né du fait que les 1 000 meilleurs sites Web mobiles touchent 4 fois plus de personnes que les 1 000 meilleures applications natives. Cependant, ces sites Web engagent les utilisateurs pendant 20 fois moins de minutes, en moyenne, que les applications mobiles.
Ce qui signifie essentiellement que les sites Web mobiles sont aptes à attirer des visiteurs mais pas à les engager.
Les PWA sont conçues pour ressembler, se sentir et fonctionner comme le font les applications mobiles natives. Les utilisateurs les rencontrent dans un navigateur comme ils le feraient pour n'importe quel site Web mobile. Après s'être engagé sur ce site, l'utilisateur est invité à installer l'application Web sur son appareil. S'ils choisissent de l'installer, l'application se télécharge sur leur appareil comme le ferait une application native.
Les PWA sont :
- Fiable - Ils se chargent instantanément même dans des conditions de réseau faibles.
- Rapide - Répondez rapidement aux interactions des utilisateurs avec des animations fluides et sans défilement saccadé.
- Engager - Ils se sentent comme une application native sur l'appareil, offrant une expérience utilisateur immersive.
Lorsqu'une application Web mobile répond aux exigences nécessaires définies par Google, l'application Web mobile peut être proposée en téléchargement aux utilisateurs.
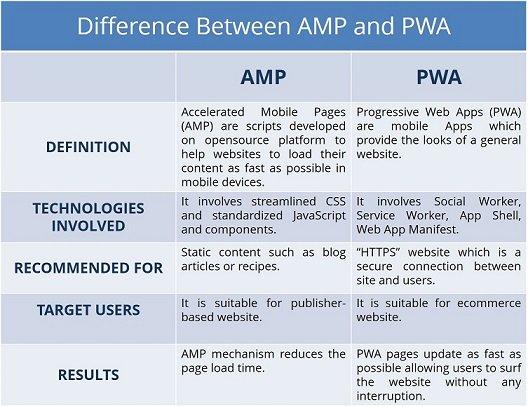
Voici les principales différences entre AMP et PWA :

Vous pouvez choisir d'utiliser AMP uniquement pour créer une expérience rapide mais simple. Vous pouvez compter sur une application Web progressive pour créer une expérience utilisateur dynamique mais plus lente. Ou, vous pouvez commencer rapidement et rester rapide en incorporant les deux dans votre conception Web.
Aujourd'hui, les utilisations d'AMP avec les applications Web progressives sont de plus en plus répandues, les développeurs tirant parti des deux de trois manières.
1. AMP en tant qu'application Web progressive
Si votre contenu est principalement statique et que vous pouvez vous contenter des fonctionnalités limitées d'AMP, cette option vous permet de créer des expériences ultra-rapides en tant qu'application Web progressive. AMP, par exemple, est construit comme ceci - une application Web progressive entièrement chargée en AMP. Il dispose d'un agent de service, qui permet un accès hors ligne, ainsi que d'un manifeste, qui affiche la bannière "Ajouter à l'écran d'accueil".
2. AMP vers une application Web progressive
Une autre façon d'utiliser ensemble AMP et une application Web progressive consiste à considérer votre page AMP comme le crochet de votre site Web. Il attrape l'utilisateur avec une charge instantanée, puis l'enroule dans votre application Web progressive. Cela vous permet de combiner les pages AMP à chargement rapide avec une PWA plus dynamique que la première option.
3. AMP dans une application Web progressive
Comme c'était le cas avec AMP contre PWA, il n'est pas nécessaire que ce soit tout ou rien. Vous n'avez pas besoin de créer toutes vos pages avec AMP ; vous n'avez pas non plus besoin de séparer les AMP et les PWA en tant que crochet et tige. Désormais, vous ne pouvez réellement AMP qu'une petite sous-section d'une seule page, diminuant ainsi sa taille et réduisant son temps de chargement sans le compromis complet de la fonctionnalité dynamique.
Cela implique l'utilisation d'une autre forme d'AMP appelée "Shadow AMP", qui permet à AMP de s'imbriquer dans une zone d'une page Web. Le résultat est AMP dans le shell d'une application Web progressive.
Le Washington Post présente un exemple idéal de PWA et AMP travaillant ensemble pour apporter un meilleur engagement et des temps de chargement plus rapides. Lorsque le Washington Post a initialement rendu son site Web réactif, sa vitesse était de 3500 ms. Lorsqu'ils ont adopté AMP, le temps de chargement de la page a été réduit à 1200 ms, il a ensuite été encore réduit à 400 ms à l'aide de la technologie AMP CDN.
Après avoir adopté PWA pour réduire la charge du site Web, les utilisateurs ont pu profiter de vitesses de chargement de page ultra-rapides sans aucune interruption et d'une meilleure expérience utilisateur.
Le projet Accelerated Mobile Pages vous permet de créer des pages mobiles qui se chargent instantanément, aidant les visiteurs à mieux interagir avec la page au lieu de rebondir. Les techniques d'optimisation impliquées dans la création de pages AMP accélèrent non seulement le temps de chargement de la page, mais offrent également aux visiteurs une bonne expérience utilisateur.
La section suivante se concentrera sur les avantages exacts que vous obtenez lorsque vous utilisez le framework AMP sur vos pages.
SECTION 3 : Avantages et restrictions CHA
AMP garantit que les pages Web se chargent plus rapidement, ce qui améliore l'expérience utilisateur et permet aux visiteurs de rester plus longtemps sur la page. AMP utilise AMP HTML qui aide les pages mobiles à se charger plus rapidement. En fait, selon Gary Illayes de Google, le temps de chargement médian des pages AMP est de 1 seconde, ce qui est 4 fois plus rapide qu'une page HTML standard moyenne.
Nous avons déjà discuté du lien entre le taux de rebond de la page et la vitesse de la page, et nous avons vu un compte rendu détaillé du fonctionnement de l'AMP et de sa comparaison avec PWA, RWD et les articles instantanés de Facebook.
Cette section du guide se concentrera sur les avantages et les restrictions d'AMP, vous aidant à obtenir un compte rendu détaillé de ce que vous recherchez lorsque vous créez des pages AMP.
Avantages de l'AMP
Lorsque votre page Web mobile se charge plus rapidement, vous améliorez automatiquement l'expérience utilisateur et vos KPI. Grâce au chargement instantané des pages AMP, vous êtes en mesure d'offrir une expérience Web toujours rapide à vos utilisateurs sur tous les appareils et plates-formes telles que Google, LinkedIn et Bing.
AMP offre les avantages suivants à vos pages mobiles.
Engage le public
Le temps de chargement médian des pages AMP est inférieur à une seconde, ce qui signifie que lorsqu'un utilisateur atterrit sur une page AMP, il obtient instantanément ce qu'il cherchait. Parce que la page se charge instantanément, ils interagissent plus longtemps avec la page et sont plus ouverts à en savoir plus sur votre offre, ce qui la rend plus susceptible d'effectuer l'action que vous vouliez qu'ils entreprennent.
Maximise les revenus
Chaque seconde supplémentaire que prend votre page pour charger vos conversions chute de 12 %. Cela signifie que si vous souhaitez engager le public et augmenter votre retour sur investissement, vous devez vous assurer que votre page mobile répond aux attentes de vitesse de vos visiteurs.
Le framework AMP vous permet d'offrir aux utilisateurs une expérience plus rapide partout, y compris les annonces, les pages de destination et les sites Web.
Maintenir la flexibilité et le contrôle
Lorsque vous adoptez le format AMP, vous avez la possibilité de conserver votre propre image de marque tout en tirant parti des composants Web optimisés AMP. Vous pouvez utiliser CSS pour personnaliser le style de votre page Web et utiliser un contenu dynamique pour récupérer des données si nécessaire.
Vous pouvez également utiliser les tests A/B pour tester et créer la meilleure expérience utilisateur mobile possible pour vos clients.
Réduisez la complexité de vos opérations
Le processus de création de pages AMP est assez simple et direct. Vous avez la possibilité de convertir l'intégralité de votre archive, surtout si vous utilisez des CMS, notamment Drupal et WordPress.
Vous n'avez pas besoin de compétences particulières pour optimiser le code de chaque page AMP, le format AMP est entièrement portable et les pages AMP sont toujours rapides, quelle que soit la façon dont l'utilisateur y accède.
Maximisez votre retour sur investissement
Une fois créées, les pages AMP peuvent être distribuées simultanément sur une grande variété de plates-formes de distribution. Cela vous permet de diffuser vos annonces sur les pages AMP et non AMP, ce qui signifie que vous pouvez créer vos annonces une seule fois et offrir une expérience de marque mémorable partout.
Créer un avenir durable
Le projet AMP est une initiative open source qui protège l'avenir du Web en aidant chacun à offrir une expérience utilisateur mobile meilleure et plus rapide. Vous pouvez rejoindre le projet AMP et construire un avenir durable pour votre entreprise sur un Web ouvert et plus rapide en rejoignant le projet AMP.
Offrir une meilleure expérience utilisateur
Bien sûr, l'avantage le plus évident de l'utilisation de pages de destination mobiles accélérées est qu'elles offriront une satisfaction utilisateur beaucoup plus élevée. Lorsqu'une personne sur deux ne peut pas se donner la peine d'attendre à peine 10 secondes pour qu'un site Web se charge, accélérer le processus de 15 à 85 % peut avoir un impact considérable sur le bonheur des visiteurs.
Obtenez un boost de référencement
L'algorithme de Google tient compte de la vitesse des pages et de la réactivité mobile. Plus votre page se charge rapidement sur mobile, plus elle sera bien classée sur les pages de résultats des moteurs de recherche.
Toutes les pages compatibles AMP apparaîtront dans un format carrousel même au-dessus des annonces payantes dans les résultats de recherche avec un éclair vert sous le titre.
Bien que l'utilisation des pages AMP vous offre de nombreux avantages, AMP présente également certains inconvénients.
Pas de JavaScript tiers
Comme vous n'avez pas la possibilité d'utiliser du JavaScript tiers, vous devez dire adieu aux capacités d'analyse et de suivi qui vous permettent de proposer des expériences publicitaires hautement ciblées.
De plus, avec la version allégée de JavaScript de Google, les éléments de page nécessitant le transfert de données ne peuvent pas être utilisés sur les pages AMP.
Pas de suivi Google Analytics
Google utilise une version en cache des pages AMP pour les utilisateurs au lieu d'accéder à vos serveurs, c'est l'une des raisons pour lesquelles les pages AMP se chargent si rapidement. Bien que le cache permette à vos pages de se charger plus rapidement, Google Analytics ne suit pas les visites des utilisateurs, sauf si vous configurez GA et appliquez des codes de suivi distincts à vos pages AMP.
Voici comment suivre les pages AMP dans Google Analytics avec Google Tag Manager.
Les pages AMP présentent leurs avantages et leurs inconvénients. Toutefois, si vous souhaitez offrir à vos visiteurs une expérience mobile rapide et optimisée, les avantages AMP l'emportent définitivement sur les inconvénients.
La section suivante mettra en évidence des études de cas d'entreprises qui ont utilisé AMP pour remplir les KPI et augmenter le retour sur investissement.
SECTION 4 : Histoires de réussite des CHA
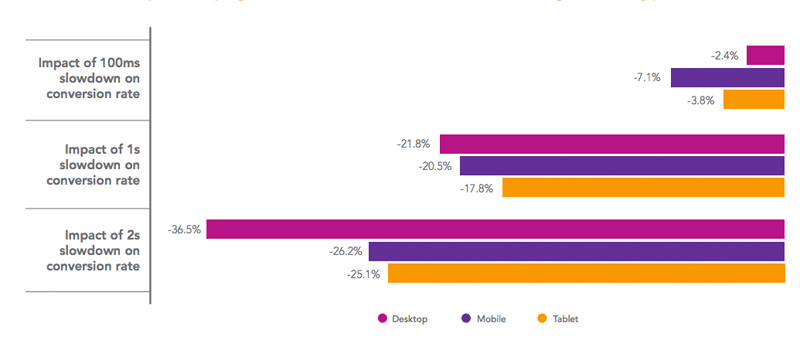
Lorsque nous parlons de pages Web mobiles, la vitesse est synonyme de revenus. Les recherches de SOASTA montrent que même un retard de 100 ms dans le temps de chargement de la page peut entraîner une baisse des conversions :

Pour mettre en évidence l'impact que l'AMP peut avoir sur les pages Web mobiles, Google a chargé Forrester Consulting de mener une étude d'impact économique total sur les éditeurs et les sites Web de commerce électronique utilisant l'AMP.
La recherche met en évidence 4 entreprises Web qui utilisent le format AMP. En examinant les résultats des 4 entreprises, Forrester a créé un modèle pour prévoir le rendement attendu de la mise en œuvre de l'AMP sur une période de trois ans.
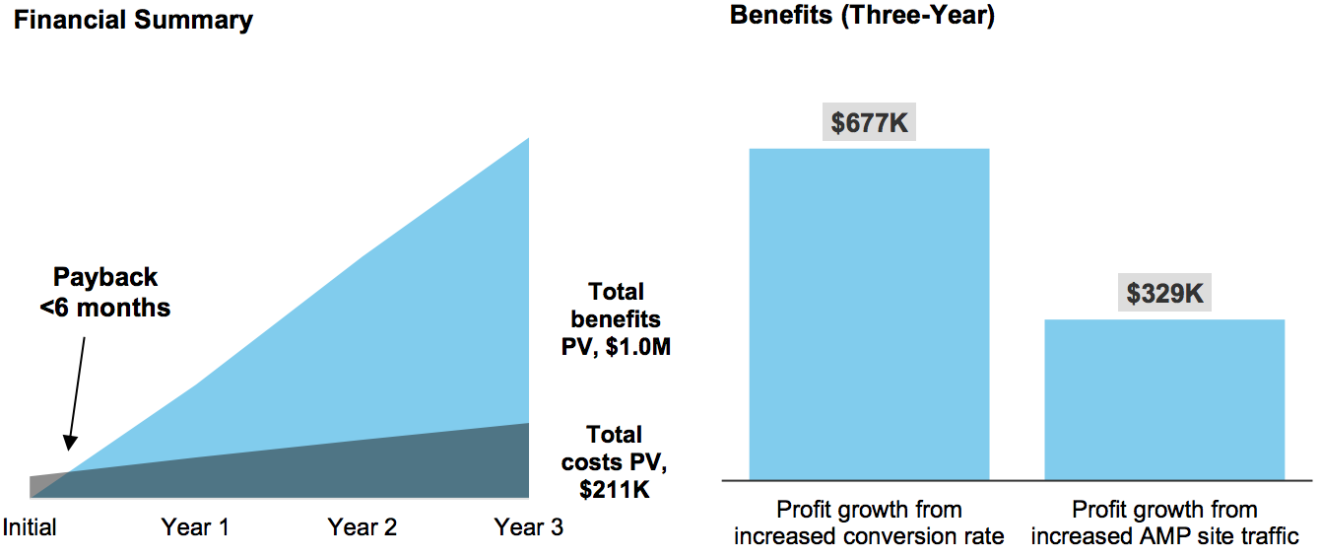
En utilisant ce modèle, un site Web avec un nombre de visites mensuelles de 4 millions et une marge bénéficiaire de 10 % pourrait s'attendre à récupérer les coûts d'implantation des pages AMP et commencer à voir des gains positifs en moins de 6 mois :

Voici les principaux résultats tirés de l'étude :
- Augmentation de 20 % du taux de conversion des ventes. Les tests A/B menés par les deux sites de commerce électronique interrogés pour cette étude ont démontré une augmentation de 20 % du taux de conversion sur leurs pages AMP, ce qui générerait plus de 200 000 USD de bénéfices annuels, selon le modèle Forrester.
- Augmentation de 10 % du trafic sur le site AMP d'une année sur l'autre. Une augmentation du trafic sur le site entraîne des ventes et des vues d'annonces supplémentaires, ce qui générerait plus de 75 000 $ de bénéfices annuels pour un site au cours de la première année, selon le modèle.
- Augmentation de 60 % du nombre de pages par visite. AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
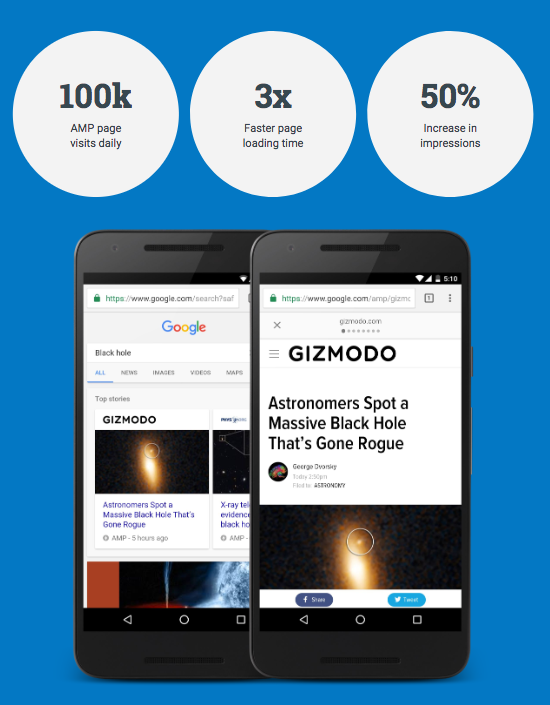
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
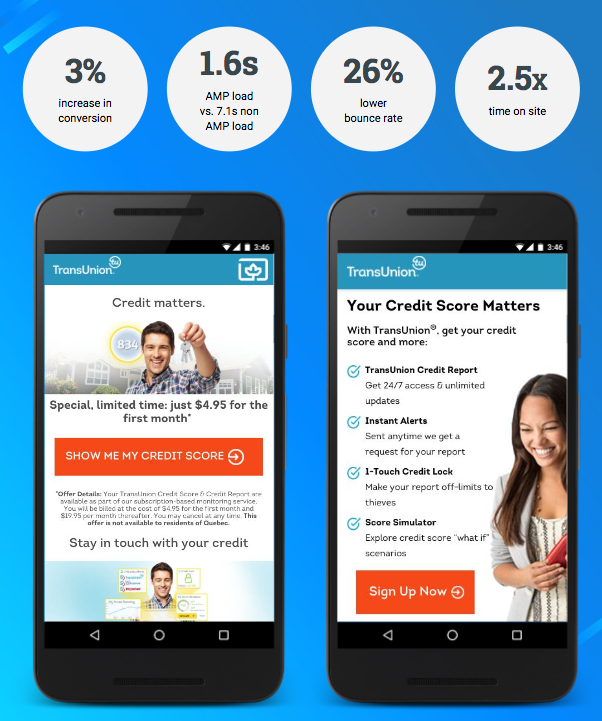
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
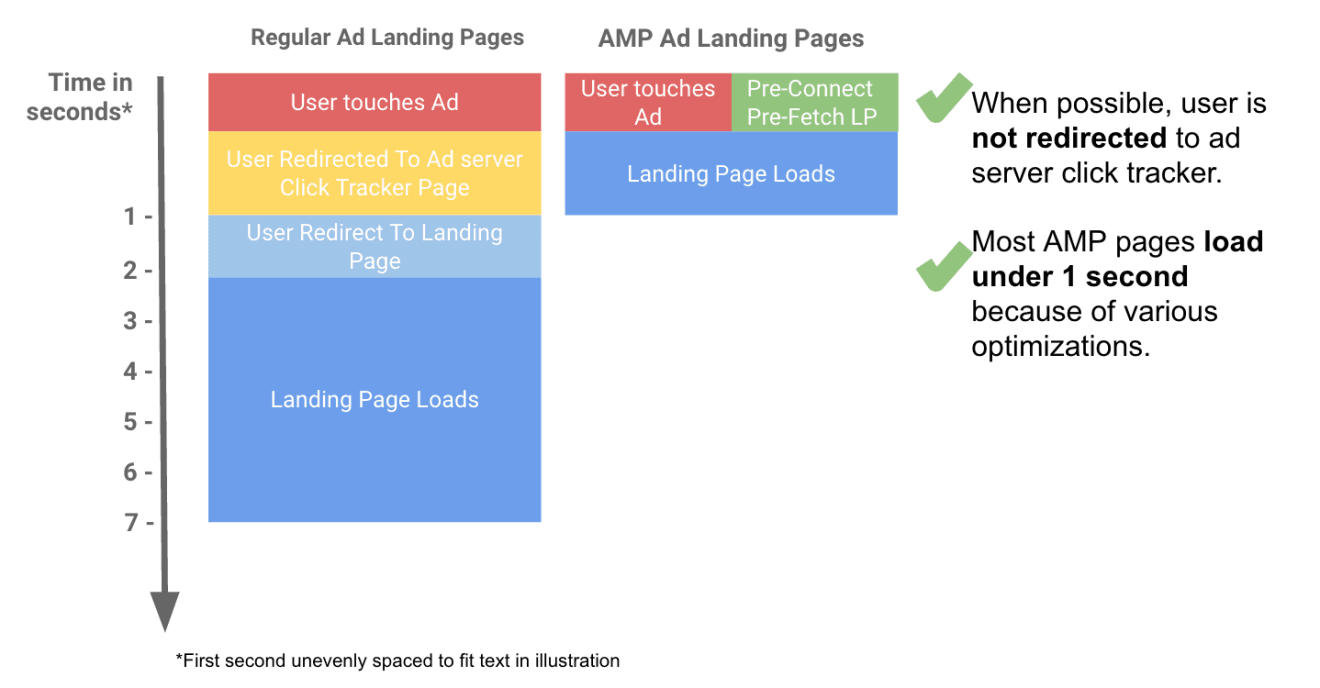
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
Here's how AMP Ad landing pages compare to regular ad landing pages:

This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
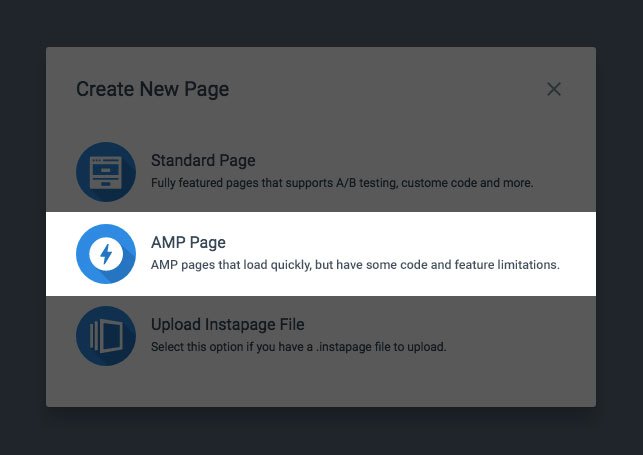
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
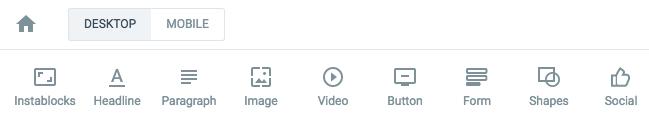
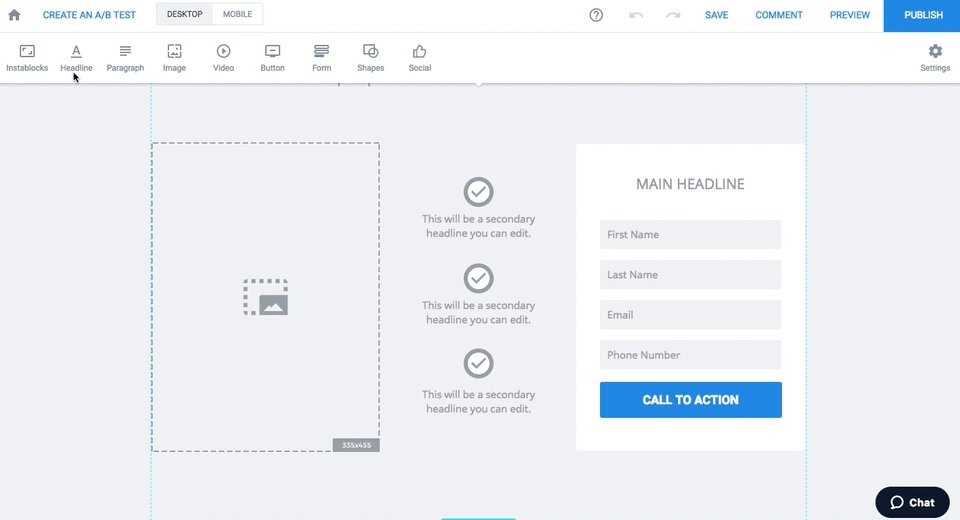
Step 2: Add elements to the page
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

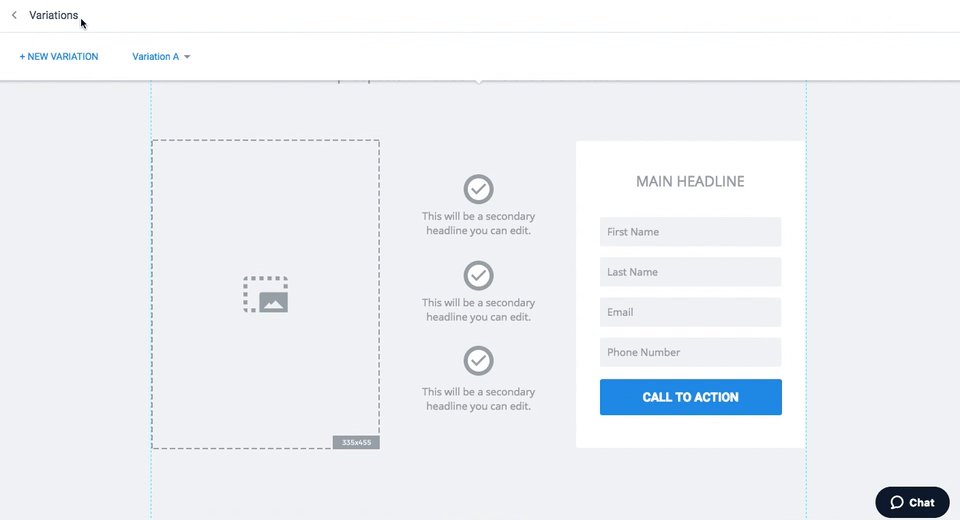
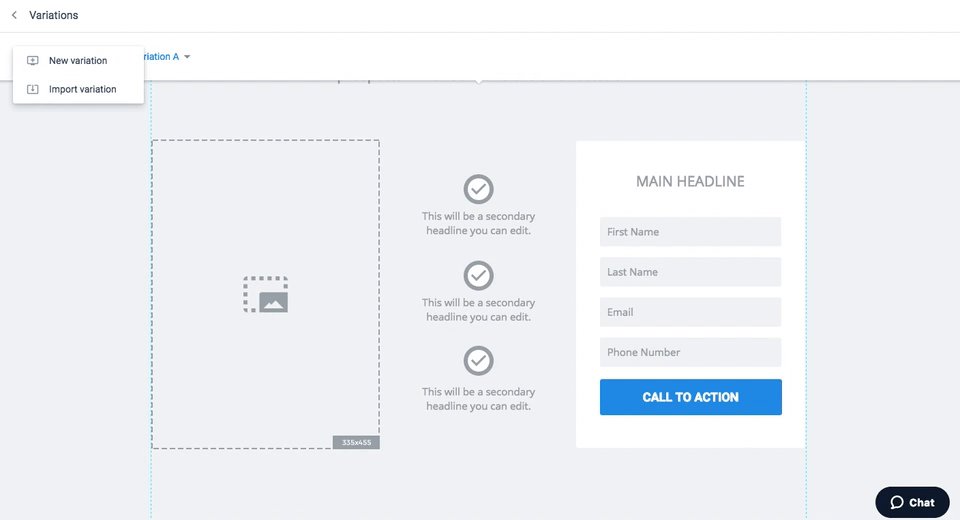
Step 3: Create a variation to A/B test
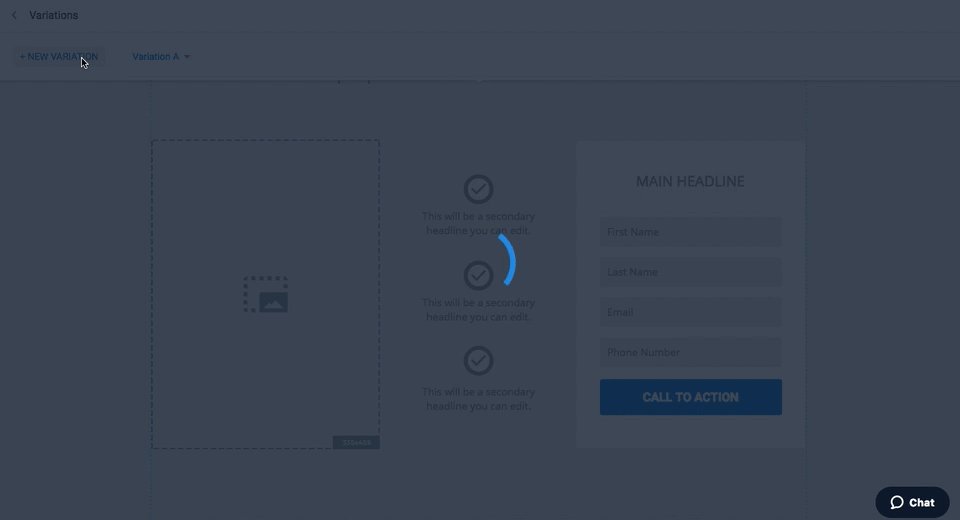
Click “Create an A/B Test” and add a new variation or import one of your own:

With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

Step 4: Validate the page
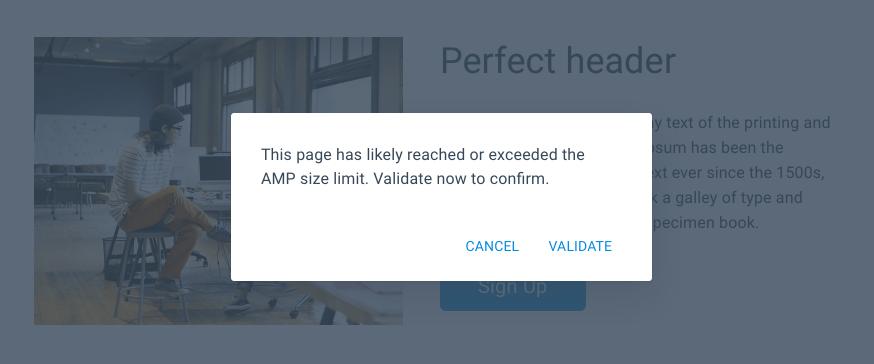
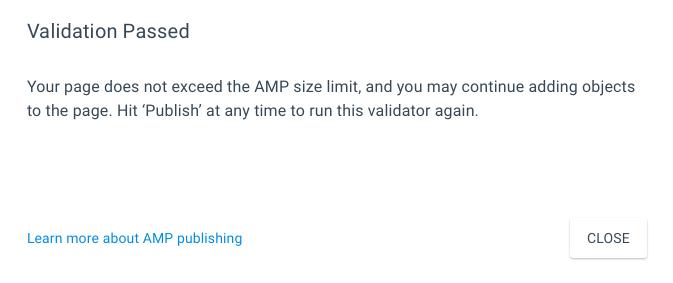
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
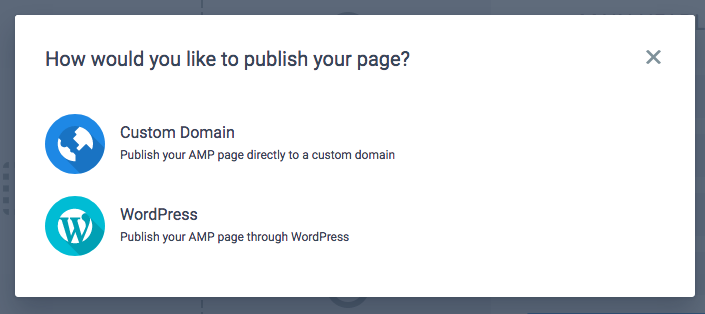
Étape 5 : publier
WordPress et les domaines personnalisés peuvent publier des pages de destination AMP dans Instapage. Vous pouvez sélectionner l'une ou l'autre méthode après avoir cliqué sur le bouton bleu de publication :

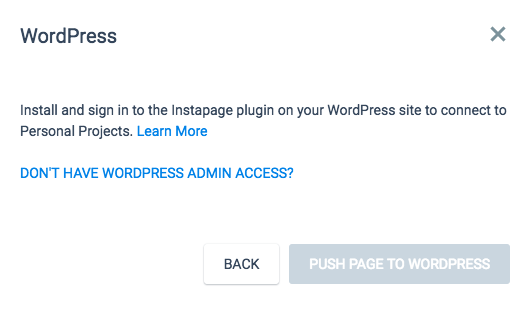
Pour WordPress, installez et connectez-vous au plugin Instapage sur votre site Web et publiez votre nouvelle page de destination AMP sur WordPress :

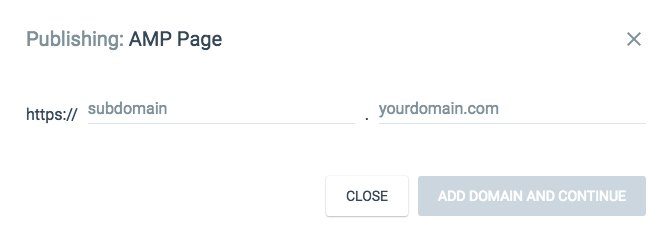
Sinon, entrez votre domaine et sous-domaine :

Dès que la page est en ligne, vous verrez le logo AMP à côté de la page dans le tableau de bord :

Si vos pages mobiles connaissent des taux de rebond élevés et un faible engagement des visiteurs en raison de la lenteur du chargement des pages, la création de pages AMP est une excellente solution.
Le framework AMP déploie des techniques d'optimisation qui contribuent non seulement à la vitesse de la page, mais offrent aux utilisateurs une expérience mobile agréable. La création de pages de destination publicitaires AMP vous aide à fournir des pages de destination optimisées, rapides et pertinentes à vos visiteurs.
Instapage est actuellement la seule plate-forme de pages de destination qui vous permet de créer des pages de destination optimisées pour les mobiles à l'aide du cadre AMP de Google. Les pages de destination créées avec AMP ont un chargement quasi instantané et un défilement fluide.
Commencez à créer des pages AMP avec Instapage dès aujourd'hui pour créer une meilleure expérience de navigation mobile, améliorer vos scores de qualité et générer plus de conversions.
