Tout ce que les annonceurs numériques doivent savoir sur la vidéo et les attributs AMP
Publié: 2019-05-28Liens rapides
- Les attributs
- Attributs communs
- Mise en page
- Prise en charge analytique
- Composants vidéo AMP
- Conclusion
Aujourd'hui, des millions de domaines ont publié des milliards de pages à chargement instantané à l'aide du framework Accelerated Mobile Pages. Lancé il y a plusieurs années, ce projet a permis d'améliorer non seulement les temps de chargement des pages Web, mais aussi l'expérience utilisateur et, par conséquent, le retour sur investissement de l'entreprise.
Cela a été accompli en réduisant le "poids" des pages - leurs données de taille - avec des restrictions sur JavaScript, des remplacements légers des langages de codage populaires et la mise en cache sur le réseau de diffusion de contenu de Google.
La plus grande critique du projet, cependant, était qu'il échangeait l'engagement contre la rapidité. Alors que c'était autrefois vrai - AMP était principalement utilisé sur les sites d'actualités pour le contenu statique - ce n'est plus le cas. Désormais, AMP peut être utilisé pour créer des sites Web entiers, avec des versions à grande vitesse d'éléments de page lourds comme la vidéo. Aujourd'hui, nous décrivons exactement le fonctionnement de ces composants vidéo AMP, jusqu'aux définitions de termes de codage particuliers, de capacités d'analyse, de mises en page, etc.
Les attributs
Chaque composant vidéo AMP est livré avec un ensemble d'attributs. Certains se chevauchent, d'autres sont propres au composant et chacun contrôle un aspect du comportement ou de l'affichage de la vidéo.
Voici une liste d'attributs que vous trouverez parmi les composants, et ce qu'ils signifient. Cette liste n'est pas exhaustive. Il est préférable de revérifier la page de développeur AMP dédiée d'un composant avant de l'ajouter à votre page.
- src : cet élément est requis s'il n'y a pas de <source> spécifié. Il doit être spécifié en HTTPS.
- affiche : ceci spécifie la vignette de l'image qui s'affiche avant que le spectateur ne clique sur "jouer". Le premier cadre est affiché par défaut. Vous pouvez également choisir d'afficher une superposition, qui est click-to-play.
- lecture automatique : si le navigateur prend en charge la lecture automatique, vous pouvez utiliser cet attribut pour lancer une vidéo en lecture automatique dès qu'elle est visible par le visiteur.
- contrôles : avec cet attribut, le navigateur proposera des contrôles avec lesquels l'utilisateur pourra contrôler le lecteur vidéo.
- controlsList : uniquement pris en charge par certains navigateurs, la liste de contrôles permet aux utilisateurs d'afficher des contrôles qui peuvent être utilisés pour ajuster la lecture.
- dock : lorsqu'il est combiné avec l'extension amp-video-docking, cet attribut minimise et fixe le lecteur vidéo dans un coin lorsqu'un utilisateur fait défiler hors de sa zone.
- boucle : si elle est implémentée, la vidéo reviendra automatiquement au début lorsqu'elle atteindra la fin.
- crossorigin : cet élément est obligatoire si la vidéo est hébergée ailleurs que dans le document d'origine.
- disableremoteplayback : avec cet élément, désactivez la lecture à distance via des systèmes tels que Chromecast ou AirPlay.
- noaudio : cet attribut désactive l'audio sur une vidéo.
- rotation en plein écran : si cet attribut est activé, lorsque l'utilisateur tourne son appareil, la vidéo s'ajuste en plein écran.
Attributs communs
Les attributs communs sont ceux qui s'appliquent à de nombreux composants AMP. Dans notre liste de composants vidéo AMP, lorsque vous voyez une référence aux "attributs communs", cela signifie que les éléments suivants peuvent être utilisés avec eux.
Se retirer
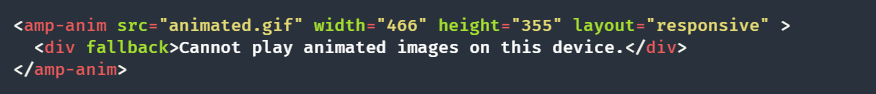
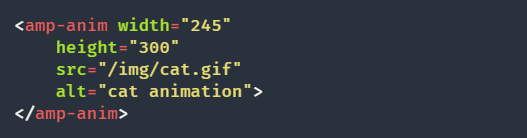
Avec un repli, le navigateur communiquera au visualiseur lorsqu'il ne prend pas en charge un élément ou lorsque le chargement a échoué. Dans l'exemple ci-dessous, le message d'erreur indique "Impossible de lire des images animées sur cet appareil". Un remplacement peut être utilisé sur n'importe quel élément AMP qui prend en charge les remplacements et sera affiché à la place de l'élément non pris en charge.

hauteurs
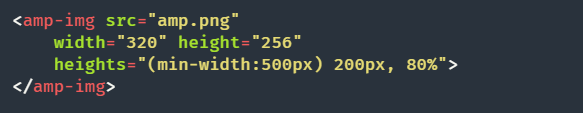
Si un élément prend en charge la mise en page réactive, il prend également en charge l'attribut height. L'attribut de hauteur est spécifié en fonction des expressions multimédias et s'applique uniquement à la hauteur. Les valeurs en pourcentage sont autorisées. Si la hauteur est de 80%, comme dans l'exemple ci-dessous, la hauteur de l'élément sera de 80% de sa largeur.

Mise en page
L'attribut layout spécifie le comportement d'un élément. Vous pouvez spécifier une mise en page pour un composant en ajoutant l'attribut layout avec l'une des valeurs de mise en page prises en charge pour l'élément (plus d'informations sur celles-ci plus tard).

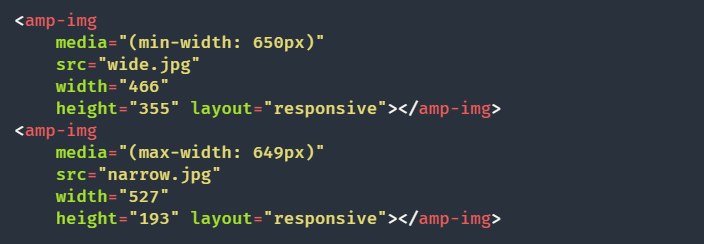
Médias
La plupart des éléments AMP prennent en charge l'attribut média. La valeur du média est une requête média. Si la requête ne correspond pas, l'élément n'est pas rendu et ses ressources et éventuellement ses ressources enfants ne seront pas récupérées. Si la fenêtre du navigateur change de taille ou d'orientation, les requêtes multimédias sont réévaluées et les éléments sont masqués et affichés en fonction des nouveaux résultats.

Pas de chargement
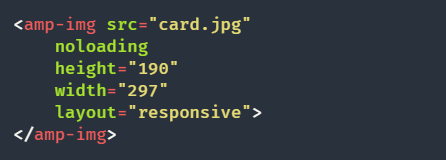
Lors du chargement, de nombreux éléments AMP affichent une animation de chargement de base, qui indique que l'élément est en cours de traitement pour l'affichage. L'attribut noloading contrôle si cette animation est affichée.

Espace réservé
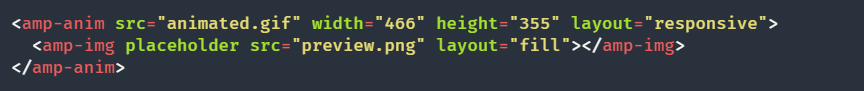
L'élément marqué avec l'attribut placeholder affichera un espace réservé pour son élément parent. Dans l'exemple ci-dessous, une image d'aperçu est affichée comme espace réservé pour un gif animé. Cet attribut peut être utilisé sur n'importe quel élément HTML qui est un enfant d'un élément AMP prenant en charge les espaces réservés.
L'espace réservé s'affichera immédiatement à la place de son parent, par défaut. Lorsque la ressource est servie, l'espace réservé est masqué et la ressource s'affiche à sa place.

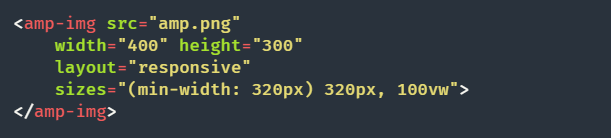
Tailles
Si un élément AMP prend en charge la mise en page réactive, il prend également en charge l'attribut tailles. Cet attribut est défini par la requête multimédia basée sur la taille de la fenêtre de l'utilisateur actuel.

Largeur et hauteur
Dans certaines mises en page, un attribut largeur et hauteur contenant une valeur de pixel doit être spécifié pour certains composants AMP.

Mise en page
Selon les ressources des développeurs AMP, les éléments <amp-img> et <amp-video> d'AMP peuvent avoir l'une des six mises en page, chacune faisant en sorte que l'élément se comporte différemment :
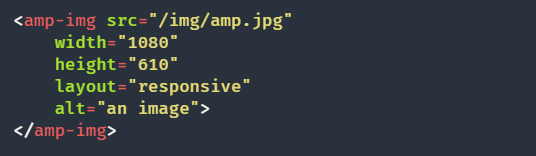
Sensible
Lorsqu'un élément est rendu réactif, il se redimensionne automatiquement pour s'adapter à l'espace d'une zone donnée. L'espace disponible dépend de l'élément parent.
Cependant, vous ne pouvez pas simplement spécifier un élément comme réactif. Pour vous assurer qu'il s'affiche, vous devez spécifier une largeur et une hauteur pour l'élément contenant.
Pas d'affichage
Avec cette mise en page, votre élément ne sera pas affiché. Cela ne prendra pas du tout de place sur l'écran. Il peut être appliqué à n'importe quel élément AMP et suppose qu'une action de l'utilisateur peut rendre l'élément visible, comme le survol pour activer une fenêtre contextuelle, par exemple.
Intrinsèque
Dans cette mise en page, un élément consomme l'espace disponible, redimensionnant sa hauteur en fonction des attributs width et height jusqu'à ce qu'il atteigne sa taille naturelle ou une contrainte CSS comme max-width.
Cet espace disponible dépend de l'élément parent.
Flex-item
Avec cette mise en page, les éléments de leur parent consommeront l'espace restant de ce parent lorsqu'il s'agit d'un conteneur flexible, comme "display: flex".
Hauteur fixe
Les éléments spécifiés à hauteur fixe s'ajusteront pour s'adapter à l'espace disponible, mais leur hauteur restera constante. Dans ce cas, un attribut de hauteur doit être présent, et l'attribut de largeur ne doit pas l'être (ou s'il l'est, égal à zéro).
Fixé
Un élément fixe a une hauteur et une largeur fixes, et aucune réactivité n'est prise en charge. Pour activer cette disposition, la largeur et la hauteur doivent être spécifiées.
Remplir
Avec cette mise en page, un élément remplira toute la hauteur et la largeur disponibles. Il correspondra à la hauteur et à la largeur de son élément parent tant que le conteneur parent spécifie "position:relative" ou "position:absolute".
Récipient
Comme un div HTML, cette mise en page permet aux enfants d'un élément de définir sa taille. Avec un conteneur, le composant agit uniquement en tant que conteneur et n'a pas lui-même de mise en page spécifique. Ses enfants sont rendus instantanément.
Prise en charge analytique
Bien que chaque composant vidéo AMP puisse ne pas avoir la capacité d'analyse dont disposent les autres lecteurs vidéo, cela ne signifie pas que vous ne pouvez pas suivre des mesures de performances vidéo très spécifiques. Voici ce que vous pourrez suivre :
- lecture automatique : indique si la vidéo a commencé en tant que vidéo en lecture automatique.
- currentTime : spécifie la durée de lecture actuelle (en secondes) au moment du déclenchement.
- durée : spécifie la durée totale de la vidéo (en secondes).
- hauteur : Spécifie la hauteur de la vidéo (en px).
- id : spécifie l'ID de l'élément vidéo.
- playTotal : spécifie la durée totale pendant laquelle l'utilisateur a regardé la vidéo.
- state : Indique l'état, qui peut être un "playing_auto", "playing_manual" ou "paused".
- largeur : Spécifie la largeur de la vidéo (en px).
- playedRangesJson : Représente les segments de temps pendant lesquels l'utilisateur a regardé la vidéo (au format JSON).
Pour certains composants vidéo AMP, vous pourrez détecter toutes ces métriques. Pour d'autres, vous n'aurez qu'un support analytique partiel. La prise en charge partielle signifie que tout sauf currentTime, aduration,playedRangesJson et playTotal sont pris en charge. Dans la section Composants vidéo AMP, vous trouverez les niveaux de prise en charge de l'analyse. En savoir plus sur l'analyse vidéo AMP ici.
Composants vidéo AMP
ampli-vidéo
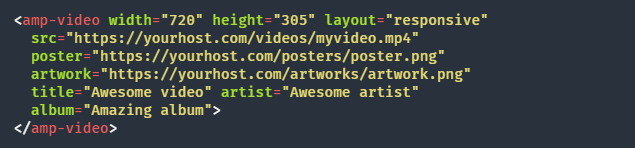
Le composant amp-video remplace la balise vidéo HTML5 ; à utiliser uniquement pour les intégrations directes de fichiers vidéo HTML5. Le composant amp-video charge la ressource vidéo spécifiée par son attribut src paresseusement, à un moment déterminé par le runtime. Vous pouvez contrôler un composant amp-video de la même manière qu'une balise HTML5 <video> standard.
Exemple

Prise en charge d'Analytics : complète
Script requis : <script async custom-element=”amp-video” src=”https://cdn.ampproject.org/v0/amp-video-0.1.js”></script>
Dispositions disponibles : fill, fixed, fixed-height, flex-item, nodisplay, responsive
Attributs : src, affiche, lecture automatique, contrôles, listes de contrôles, dock, boucle, crossorigin, disableremoteplayback, noaudio, rotation en plein écran, attributs communs
amp-3q-player
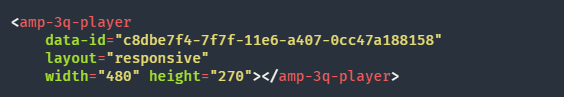
Le composant amp-3q-player permet aux développeurs d'intégrer des vidéos à partir de 3Q SDN.
Exemple

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element=”amp-3q-player” src=”https://cdn.ampproject.org/v0/amp-3q-player-0.1.js”></script>
Dispositions disponibles : fill, fixed, flex-item, responsive
Attributs : lecture automatique (facultatif), attributs communs
ampli-brightcove
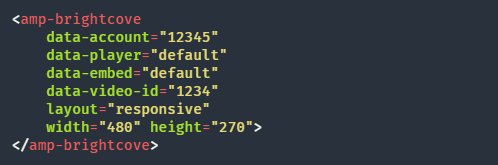
Le composant amp-brightcove intègre un lecteur vidéo comme on le voit dans le Video Cloud de Brightcove ou le Brightcove Player.
Exemple

Prise en charge d'Analytics : complète
Script requis : <script async custom-element=”amp-brightcove” src=”https://cdn.ampproject.org/v0/amp-brightcove-0.1.js”></script>

Dispositions disponibles : fill, fixed, fixed-height, flex-item, nodisplay, responsive
Attributs : data-account, data-player ou data-player-id, data-embed, data-video-id, data-playlist-id, data-referrer, data-param-
amp-dailymotion
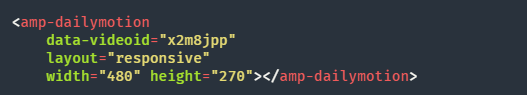
Lorsque le composant amp-dailymotion affiche une vidéo du lecteur Dailymotion.
Exemple

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element=”amp-dailymotion” src=”https://cdn.ampproject.org/v0/amp-dailymotion-0.1.js”></script>
Dispositions disponibles : remplissage, fixe, hauteur fixe, élément flexible, réactif
Attributs : lecture automatique, data-videoid (obligatoire), data-mute (facultatif), data-endscreen-enable (facultatif), data-sharing-enable (facultatif), data-start (facultatif), data-ui-highlight (facultatif ), data-ui-logo (facultatif), data-info (facultatif), data-param-* (facultatif), dock, attributs communs
amp-facebook
Le composant amp-facebook a un peu plus de polyvalence que la plupart des balises de cette liste. En plus de la vidéo, la balise amp-facebook peut également afficher un commentaire ou une publication Facebook.
Exemple

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element=”amp-facebook” src=”https://cdn.ampproject.org/v0/amp-facebook-0.1.js”></script>
Dispositions disponibles : fill, fixed, fixed-height, flex-item, nodisplay, responsive
Attributs : data-href (obligatoire), data-embed-as, data-align-center, data-locale (facultatif), attributs communs
ampli-gfycat
Le composant amp-gfycat affiche un GIF de gfycat.com.
Exemple

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element=”amp-gfycat” src=”https://cdn.ampproject.org/v0/amp-gfycat-0.1.js”></script>
Dispositions disponibles : remplissage, fixe, hauteur fixe, élément flexible, réactif
Attributs : data-gfyid, largeur et hauteur, noautoplay, attributs communs
amp-hulu
Le composant amp-hulu embarque une vidéo de Hulu.
Exemple

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element=”amp-hulu” src=”https://cdn.ampproject.org/v0/amp-hulu-0.1.js”></script>
Dispositions disponibles : remplissage, fixe, hauteur fixe, élément flexible, réactif
Attributs : data-eid, attributs communs
amp-ima-vidéo
L'amp-ima-video embarque un lecteur vidéo pour les publicités vidéo instream. Le composant nécessite un tag d'emplacement publicitaire, fourni dans data-tag, qui est une URL vers une réponse publicitaire compatible VAST (pour des exemples, voir Exemples de tags IMA).
Exemple

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element=”amp-ima-video” src=”https://cdn.ampproject.org/v0/amp-ima-video-0.1.js”></script>
Mise en page disponible : fixe, réactive
Attributs : data-tag (obligatoire), data-src, data-crossorigin, data-poster (facultatif), data-delay-ad-request (facultatif), data-ad-label (facultatif), dock, attributs communs
amp-izlesene
Le composant amp-izlesene permet aux utilisateurs d'intégrer une vidéo Izlesene.
Exemple

Prise en charge d'Analytics : : partielle
Script requis : <script async custom-element= »amp-izlesene » src= »https://cdn.ampproject.org/v0/amp-izlesene-0.1.js »></script>
Dispositions disponibles : remplissage, fixe, hauteur fixe, élément flexible, réactif
Attributs : data-videoid (obligatoire), data-param-showrel
amp-kaltura-player
Le composant amp-kaltura-player permet aux utilisateurs d'intégrer une vidéo à l'aide du lecteur Kaltura Video Platform.
Exemple

Prise en charge d'Analytics : : partielle
Script requis : <script async custom-element=”amp-kaltura-player” src=”https://cdn.ampproject.org/v0/amp-kaltura-player-0.1.js”></script>
Dispositions disponibles : fill, fixed, fixed-height, flex-item, nodisplay, responsive
Attributs : data-partner, data-uiconf, data-entryid, data-param-*, attributs communs.
ampli-ooyala-player
Le lecteur amp-ooyala permet aux utilisateurs d'intégrer une vidéo Ooyala.
Exemple

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element=”amp-ooyala-player” src=”https://cdn.ampproject.org/v0/amp-ooyala-player-0.1.js”></script>
Dispositions disponibles : fill, fixed, flex-item, responsive
Attributs : data-embedcode (obligatoire), data-playerid (obligatoire), data-pcode (obligatoire), data-playerversion (facultatif), data-config (facultatif), attributs communs
amp-reach-player
Le composant amp-reach-player permet aux utilisateurs d'intégrer le lecteur Reach trouvé dans la plate-forme Beachfront Reach.
Exemple

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element=”amp-reach-player” src=”https://cdn.ampproject.org/v0/amp-reach-player-0.1.js”></script>
Dispositions disponibles : remplissage, fixe, hauteur fixe, élément flexible, réactif
Attributs : data-embed-id, attributs communs
ampli-tremplin-joueur
Le lecteur amp-springboard affiche le lecteur utilisé dans Springboard.
Exemple

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element=”amp-springboard-player” src=”https://cdn.ampproject.org/v0/amp-springboard-player-0.1.js”></script>
Dispositions disponibles : fill, fixed, flex-item, responsive
Attributs : date-site-id (obligatoire), data-mode (obligatoire), data-content-id (obligatoire), data-player-id (obligatoire), data-domain (obligatoire), data-items (obligatoire), attributs communs
station d'accueil ampli-vidéo
Avec l'extension amp-video-docking, les vidéos peuvent être réduites à un coin de page ou à un élément positionné personnalisé, mais uniquement si la vidéo est lue manuellement. Lorsque l'utilisateur fait défiler la zone du composant vidéo, la vidéo se minimise et se déplace vers l'emplacement désigné. Si l'utilisateur revient en arrière, il reviendra à sa position d'origine. En outre…
- La vidéo peut être ancrée à un coin par défaut ou à une position fixe personnalisée.
- La vidéo peut être glissée et repositionnée par l'utilisateur sur un coin différent.
- La vidéo peut être feuilletée pour être rejetée de sa position ancrée.
- Plusieurs vidéos sur la même page peuvent être ancrées, mais une seule à la fois sera ancrée et corrigée.
Par défaut, la vidéo sera minimisée dans le coin supérieur droit. À 30 % de la largeur de la fenêtre d'affichage, pas moins de 180 pixels de large. Si le document est RTL, la vidéo s'ancrera dans le coin supérieur gauche. Dans ce mode, les utilisateurs peuvent faire glisser la vidéo ancrée pour l'aligner sur l'un ou l'autre coin.
Cette extension ne peut être utilisée qu'avec un lecteur vidéo pris en charge. Actuellement, les lecteurs pris en charge sont :
- ampli-brightcove
- amp-dailymotion
- ampli-delight-player
- amp-ima-vidéo
- ampli-vidéo
- ampli-vidéo-iframe
- amp-youtube
Encore une fois, la vidéo ne sera ancrée UNIQUEMENT que si elle est lue manuellement. Ça signifie:
- Si la vidéo est en lecture automatique, la fonctionnalité ne sera déclenchée que si l'utilisateur clique d'abord sur la vidéo.
- Si la vidéo n'a pas de lecture automatique, la fonctionnalité ne sera pas déclenchée à moins que l'utilisateur ne lise la vidéo.
- Si la vidéo est mise en pause pendant le défilement, elle ne sera pas ancrée.
Script requis : <script async custom-element= »amp-video-docking » src= »https://cdn.ampproject.org/v0/amp-video-docking-0.1.js »></script>
ampli-vidéo-iframe
L'iframe amp-video affiche une iframe contenant un lecteur vidéo. Ce composant ne doit pas être utilisé dans le but principal d'afficher de la publicité. Vous pouvez utiliser amp-video-iframe dans le but d'afficher des vidéos, où une partie des vidéos fait de la publicité. Mais les cas d'utilisation publicitaire devraient plutôt utiliser amp-ad.
Exemple
Pour que l'intégration vidéo fonctionne, le document vivant à l'intérieur de votre cadre doit inclure une petite bibliothèque :

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Dispositions disponibles : fill, fixed, fixed-height, flex-item, intrinsèque, nodisplay, responsive
Attributs : src (obligatoire), poster (obligatoire), lecture automatique, attributs communs, dock, implements-media-session, implements-rotate-to-fullscreen
amp-vimeo
Le composant amp-vimeo permet aux utilisateurs d'intégrer une vidéo de Vimeo.
Exemple

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Dispositions disponibles : remplissage, fixe, hauteur fixe, élément flexible, réactif
Attributs : lecture automatique, data-videoid (obligatoire)
ampli-viqeo-player
Le lecteur amp-viqeo affiche un lecteur vidéo Viqeo.
Exemple

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element=”amp-viqeo-player” src=”https://cdn.ampproject.org/v0/amp-viqeo-player-0.1.js”></script>
Dispositions disponibles : remplissage, fixe, hauteur fixe, élément flexible, réactif
Attributs : lecture automatique, data-profileid, data-videoid, largeur et hauteur
amp-wistia-player
Le composant amp-wistia-player permet aux utilisateurs d'intégrer.
Exemple

Prise en charge d'Analytics : partielle
Script requis : <script async custom-element="amp-wistia-player" src="https://cdn.ampproject.org/v0/amp-wistia-player-0.1.js"></script>
Dispositions disponibles : remplissage, fixe, hauteur fixe, élément flexible, réactif
Attributs : data-media-hashed-id, attributs communs
amp-youtube
Le composant amp-youtube permet aux créateurs d'intégrer une vidéo YouTube.
Exemple

Script requis : <script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Attributs : lecture automatique, data-videoid, data-live-channelid, data-param-*, dock, informations d'identification (facultatif), attributs communs.
Conclusion
Les pages Web AMP ne sont plus limitées en ce qui concerne l'affichage des médias. Combinés avec des attributs, des mises en page et des analyses, les composants vidéo AMP permettent aux créateurs d'afficher des visualisations riches sans compromettre la vitesse. Êtes-vous prêt à créer des pages de destination post-clic mobiles plus rapides ?
Commencez (et terminez) aujourd'hui avec Instapage AMP.
