Les 9 dernières mises à jour d'amplis qui améliorent l'expérience utilisateur
Publié: 2019-10-16Liens rapides
- Échanges signés
- Rendu côté serveur
- Masquage d'entrée
- Optimisation vidéo
- Listes optimisées
- Intégration tierce
- Mode Lightbox
- JavaScript personnalisé
- Boîte à outils AMP
- Obtenir une démo Instapage AMP
Depuis que Google a annoncé AMP en 2015 pour augmenter les vitesses de chargement des pages et améliorer l'expérience globale de l'utilisateur mobile, le framework open source a continué de gagner en popularité.
De plus, le cadre a été mis à jour de manière significative pour prendre en charge une vaste gamme d'éléments sur la page, de meilleures fonctionnalités et options et des interfaces améliorées, le tout pour continuer à améliorer l'expérience utilisateur.
Voici quelques-unes des dernières nouvelles mises à jour AMP.
9 mises à jour AMP dont vous n'êtes peut-être pas encore au courant
1. Échanges signés
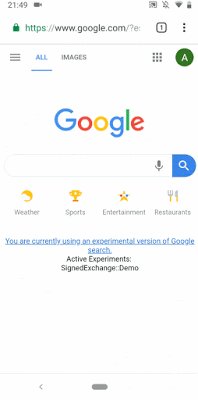
À l'origine de l'AMP, Google a fait des compromis pour fournir un contenu Web à chargement instantané préservant la confidentialité. La première était que les URL affichées dans les barres d'adresse commençaient par "google.com/amp" plutôt que par le domaine de l'éditeur :
![]()
C'était l'une des critiques les plus importantes de l'AMP. Les entreprises ne voulaient pas que Google affiche l'URL AMP à la place du domaine d'où provient réellement le contenu, car les noms de domaine sont essentiels pour l'image de marque et la publication de contenu.
En avril 2019, Google a annoncé une solution - un moyen d'afficher l'URL d'origine du contenu tout en conservant les capacités de chargement instantané. Cette solution est les échanges signés.
Google déclare :
Un échange signé est un format de fichier, défini dans la spécification d'emballage Web, qui permet au navigateur de faire confiance à un document comme s'il appartenait à votre origine. Cela vous permet d'utiliser des cookies et un stockage propriétaires pour personnaliser le contenu et simplifier l'intégration des analyses.
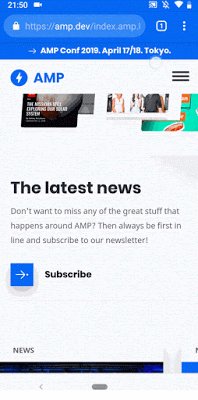
Mais surtout, les échanges signés affichent la véritable URL de l'éditeur lorsque les internautes utilisent la recherche Google et cliquent sur un lien AMP, au lieu d'un lien "http//google.com/amp":

C'est un gros problème pour deux raisons :
- Le nom de domaine est un élément essentiel de l'identité de la marque
- Il est plus facile d'obtenir des analyses AMP avec votre propre URL
(Remarque : Google établit uniquement des liens vers des échanges signés lorsque l'éditeur, le navigateur et le contexte de recherche le prennent tous en charge. Cela signifie que vous devrez publier à la fois la version d'échange signée et la version d'échange non signée de votre contenu.)
2. Rendu côté serveur (SSR)
Le rendu côté serveur (SSR) est une technique que vous pouvez appliquer aux pages AMP pour les rendre encore plus rapides, jusqu'à 50 % plus rapides en fait.
SSR fonctionne en améliorant les temps de peinture du premier contenu (FCP) pour les frameworks rendant la page côté client. L'inconvénient du rendu côté client est que tout le JavaScript nécessaire pour rendre la page doit d'abord être téléchargé, ce qui retarde le temps de chargement du contenu de la page et pourrait potentiellement augmenter les taux de rebond.
Comme solution, AMP SSR supprime le code passe-partout AMP et restitue la mise en page sur le serveur.
(Remarque : le code passe-partout AMP existe pour empêcher les sauts de contenu pendant le chargement de la page, en masquant le contenu jusqu'à ce que le framework AMP ait été téléchargé et que la mise en page soit établie. C'est pourquoi les pages AMP souffrent du même problème que les autres frameworks côté client : le rendu est bloqué jusqu'à ce que le JavaScript soit téléchargé.)
En supprimant le code passe-partout, AMP SSR se traduit par des temps FCP 50% plus rapides.
Les optimisations AMP de SSR enfreignent les règles de la spécification AMP, ce qui rend le document invalide. Cependant, tant qu'il est indiqué par un indicateur lors de la configuration, le validateur AMP traitera toujours l'AMP SSR comme un AMP valide.
Actuellement, deux outils sont disponibles pour AMP SSR :
- AMP Optimizer — Une bibliothèque NodeJs pour produire de l'AMP optimisé
- AMP Packager — Outil de ligne de commande Ago, utilisable avec les échanges signés
3. Masquage d'entrée
Remplir des formulaires en ligne peut être si fastidieux qu'ils empêchent les utilisateurs de le faire. Cela est plus vrai sur les appareils mobiles où l'écran est plus petit et la navigation plus difficile. Mais comme vous le savez, les formulaires sont essentiels pour collecter des prospects et conclure des ventes.
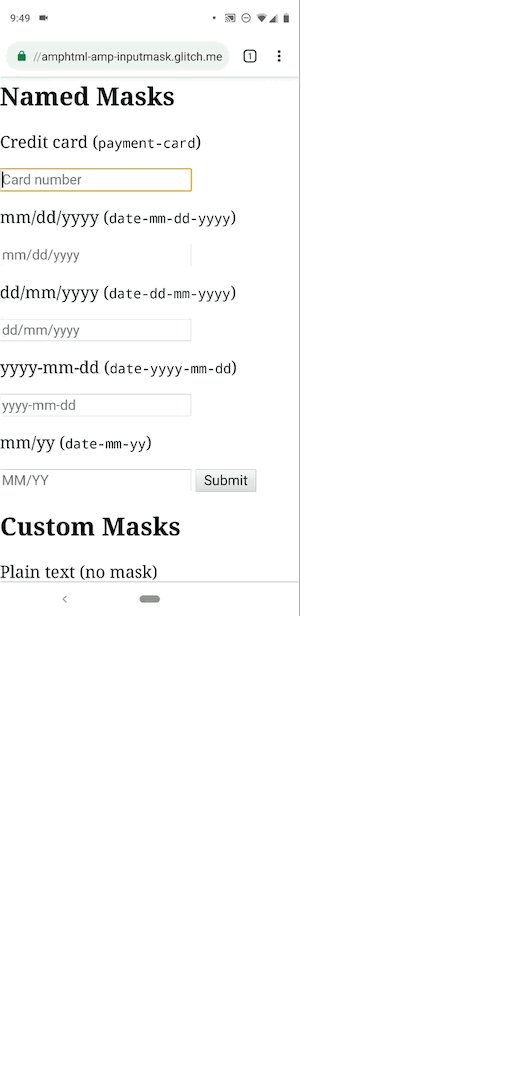
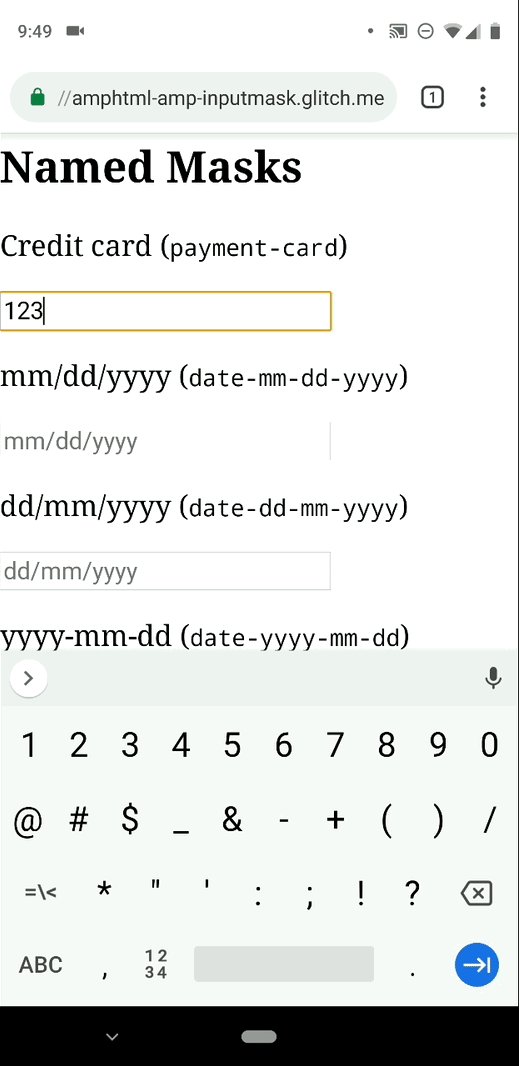
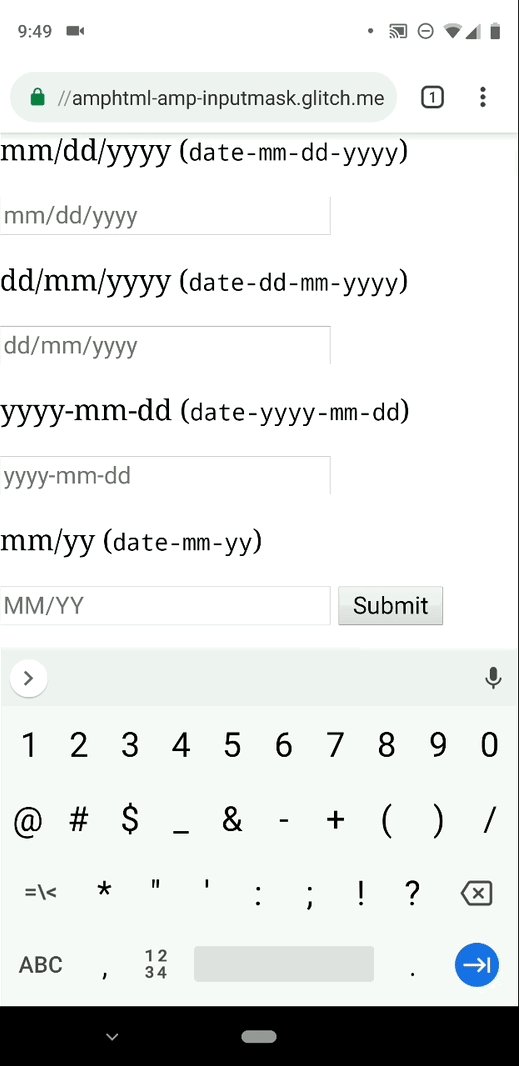
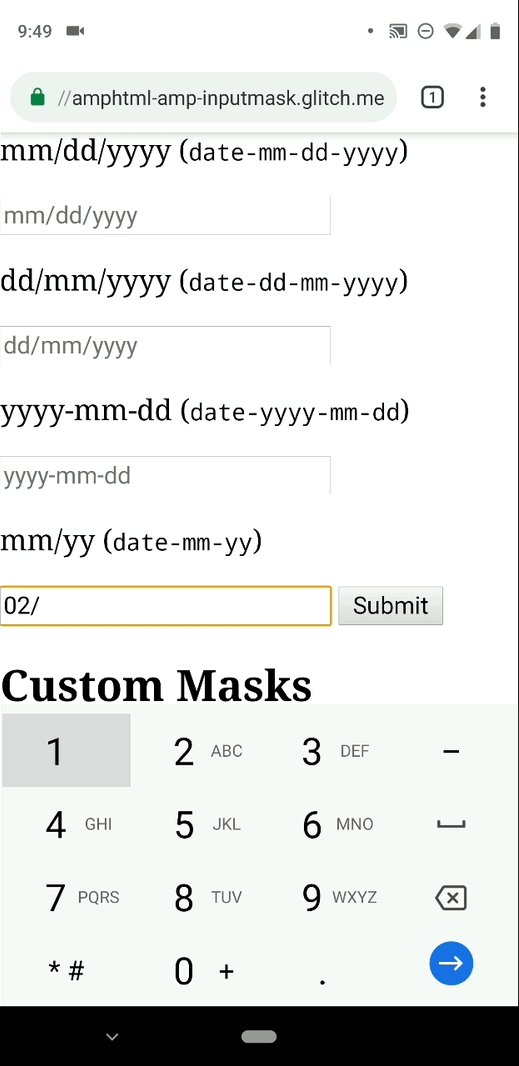
Pour aider à rendre le processus de remplissage du formulaire plus facile et plus rapide, AMP a activé le masquage des entrées. Cette fonctionnalité permet aux développeurs d'ajouter une mise en forme comme des espaces et des caractères interstitiels, ce qui est particulièrement pratique lorsque les utilisateurs remplissent des dates, des détails de paiement, des numéros de téléphone, etc. :

Avec de plus en plus de personnes soumettant leurs informations en ligne dans le monde numérique d'aujourd'hui, disposer d'un système plus simple et plus rapide peut faire toute la différence.
4. Optimisation vidéo
Plusieurs améliorations vidéo ont été introduites pour augmenter les nombreux avantages de l'AMP.
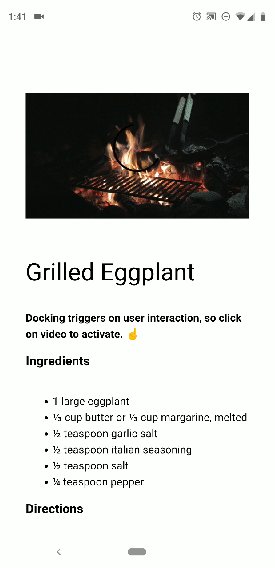
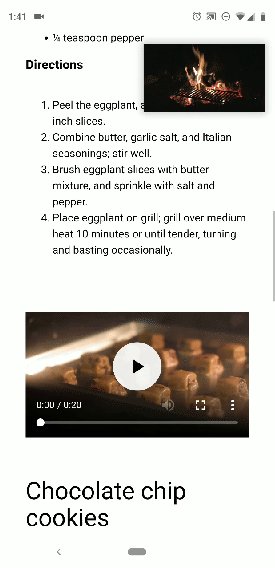
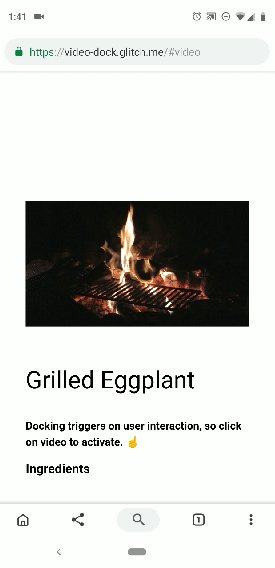
Amarrage
Les vidéos sur les pages Web mobiles obstruent souvent la vue de l'utilisateur si l'optimisation n'est pas correctement mise en œuvre. Cela pourrait facilement conduire à une mauvaise expérience utilisateur et les dissuader de visionner tout contenu futur.
Ce nouvel attribut de dock minimise la vidéo en cours de visionnage lorsque les utilisateurs font défiler la page, leur permettant de visualiser simultanément du contenu et des vidéos, sans aucune obstruction :

Vous pouvez également personnaliser où et comment la vidéo s'ancre pour trouver la meilleure façon de présenter votre vidéo à l'utilisateur.
Lecteur vidéo
Une autre nouvelle mise à jour est le <amp-video-iframe> qui vous permet d'installer un lecteur vidéo personnalisé qui inclut toutes les fonctionnalités de l'interface vidéo AMP que vous pouvez souhaiter (lecture automatique, dock, etc.)
Annonces vidéo
Les publicités vidéo peuvent également être intégrées et optimisées dans AMP - à partir de n'importe quel réseau publicitaire vidéo prenant en charge le SDK IMA afin que vous puissiez suivre à la fois les publicités et les revenus.

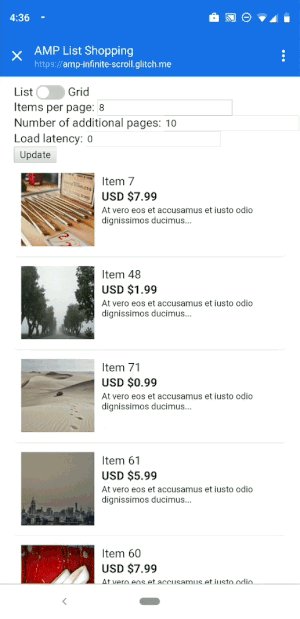
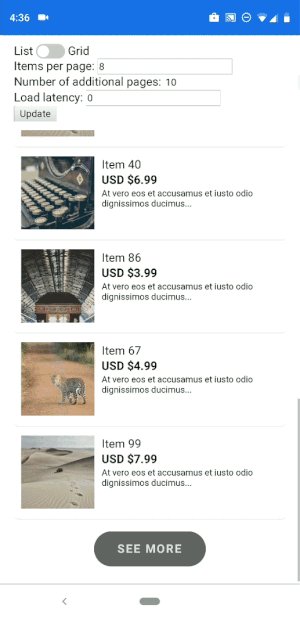
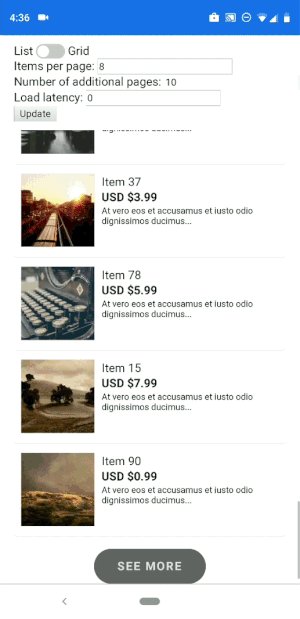
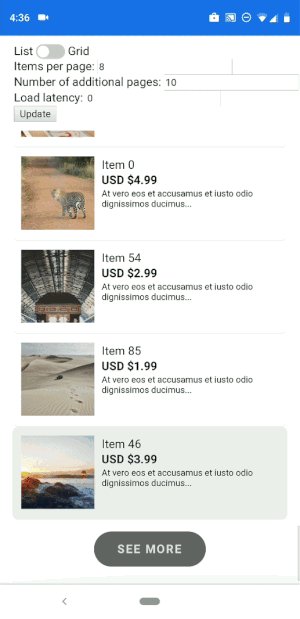
5. Listes optimisées
AMP a récemment ajouté deux nouveaux composants pour optimiser les listes sur les pages Web :
Redimensionnement
Le <amp-list> vous permet de spécifier quand vous voulez que le conteneur de liste soit redimensionné lors de l'interaction de l'utilisateur, pour mieux s'adapter à différents types de contenu (par exemple, lorsque le <amp-list> contient un <amp-accordion> qu'un utilisateur appuie ).
Défilé interminable
Le défilement infini est désormais disponible. Ainsi, lorsque les utilisateurs atteignent la fin d'une liste d'éléments (résultats de recherche, fiches produits, etc.), la liste est automatiquement remplie avec plus d'éléments :

Cela offre aux utilisateurs un accès transparent à plus de contenu à partir d'une seule page au lieu d'avoir à cliquer sur un bouton "Suivant" et à visiter une autre page de liste.
6. Intégration tierce
Les cookies et la collecte de données sont essentiels pour que les marques enregistrent les informations des utilisateurs. Cependant, avec le GDPR, les règles sur le consentement et la confidentialité des données sont devenues plus strictes et réglementées sur tous les sites. Cela a conduit de nombreux éditeurs à s'appuyer sur des plates-formes de gestion du consentement (CMP) tierces pour collecter des données conformément au RGPD.
Dans cet esprit, AMP a lancé <amp-consent>, afin que les CMP puissent facilement s'intégrer à AMP. Cela signifie que les sites Web compatibles AMP peuvent désormais continuer à utiliser les CMP pour collecter et gérer les données des utilisateurs sans problèmes de compatibilité. Ils peuvent également intégrer l'interface utilisateur de consentement des données et inviter les utilisateurs avant qu'ils ne fournissent leurs informations.
7. Mode Lightbox
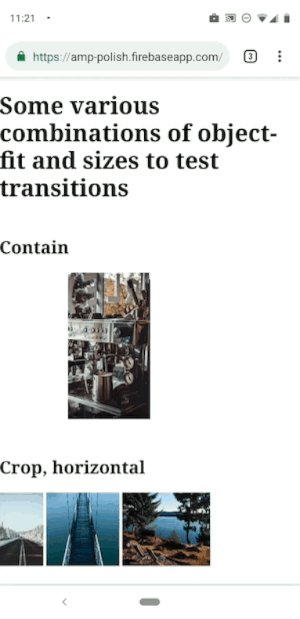
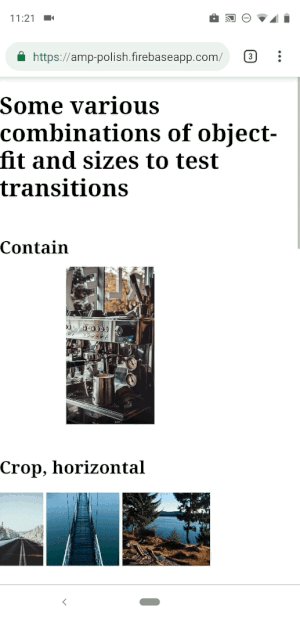
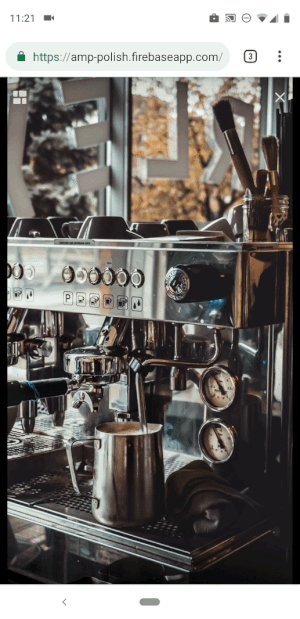
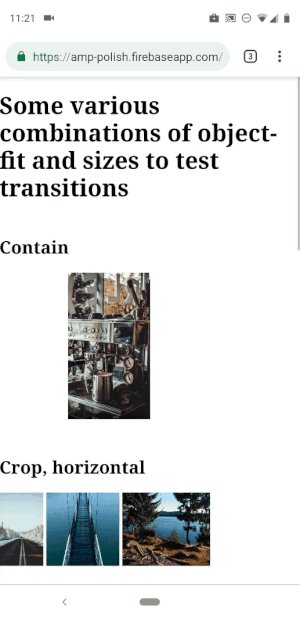
Visualiser des images à travers une lightbox - agrandir un élément pour remplir l'écran jusqu'à ce qu'il soit refermé par l'utilisateur est de plus en plus courant. Pourtant, il peut être difficile pour les développeurs de fournir une transition en douceur vers le mode lightbox, car cela implique une interpolation entre deux images de positions et de tailles différentes.
Cela a conduit le groupe de travail AMP UI à optimiser les transitions de la lightbox et à améliorer la visibilité des images :

Désormais, <amp-lightbox-gallery> offre aux annonceurs la possibilité de tester différentes tailles pour leur site Web et d'optimiser la façon dont ils souhaitent que les utilisateurs voient leurs images.
8. Disponibilité de JavaScript personnalisé
L'une des dernières mises à jour de Google AMP est la disponibilité de <amp-script> - offrant la possibilité d'exécuter JavaScript dans un thread de travail séparé afin que les annonceurs puissent ajouter du JavaScript personnalisé à leur page AMP tout en conservant sa vitesse de chargement rapide.
Le nouveau <amp-script> vous permet de couvrir des cas d'utilisation qui n'étaient pas possibles avec les composants AMP existants. Il vous permet également de partager du code sur vos pages AMP et non AMP et d'utiliser un framework JavaScript.
Voici quelques exemples que l'équipe AMP a créés pour <amp-script> :
- Faire du MVC avec Vue
- Un vérificateur de mot de passe
- Visualisation des données dans un article à l'aide de D3.js
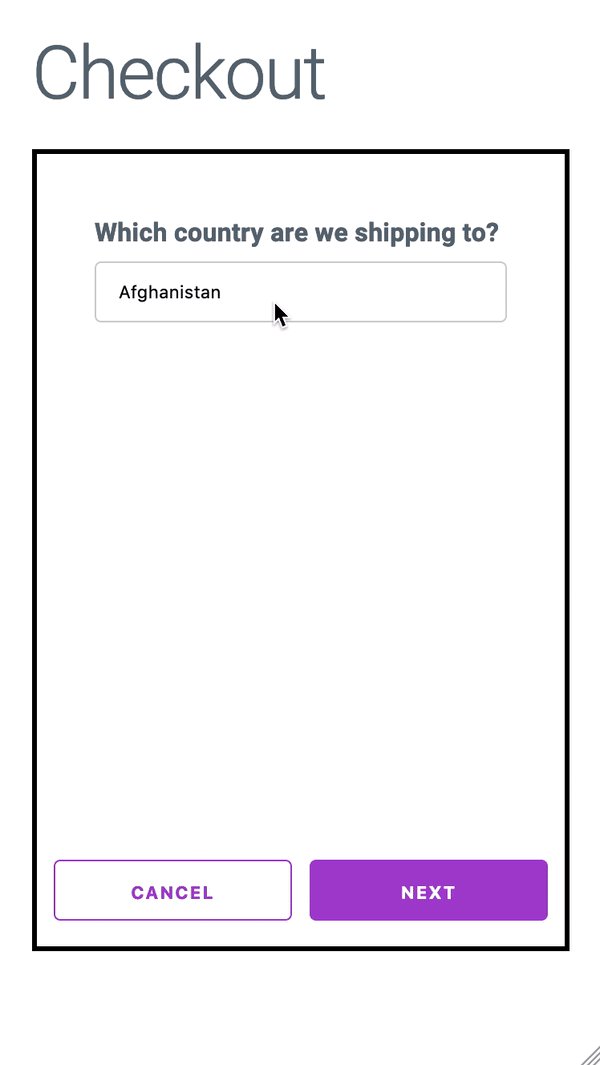
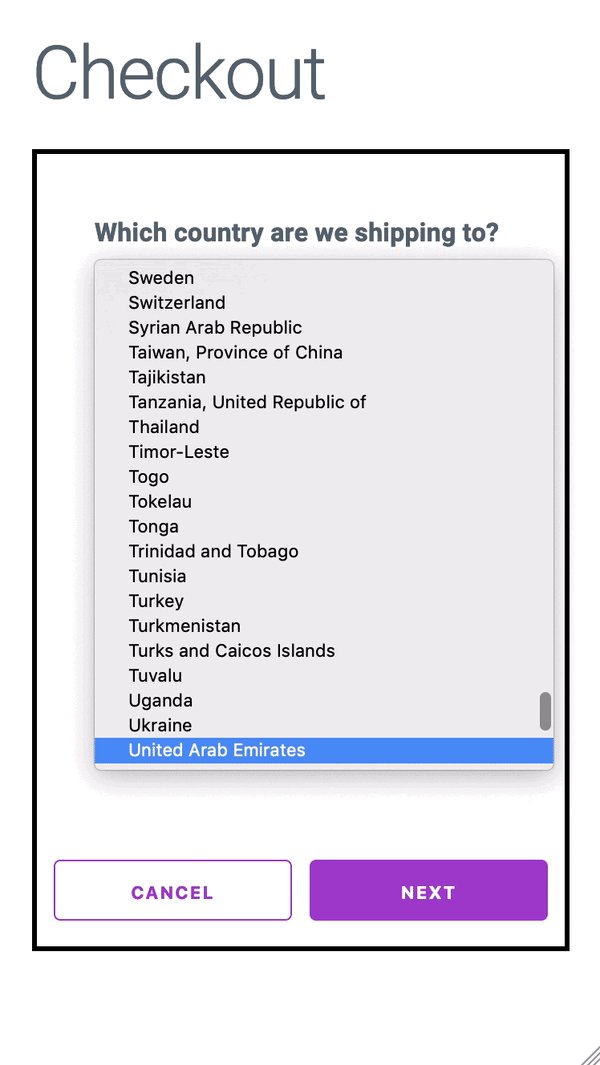
- Formulaires multi-pages où chaque section doit être validée avant de passer à la section suivante :

Cependant, pour préserver la garantie de performances d'AMP, il existe certaines contraintes :
- Saut de contenu — Pour éviter un saut de contenu inattendu, <amp-script> nécessite une interaction de l'utilisateur pour modifier le contenu de la page.
- Chargement de la page — Étant donné que <amp-script> ne modifie pas le contenu de la page sans interaction de l'utilisateur, il ne modifie pas non plus le contenu lors du chargement de la page.
- Taille du script — Le script utilisé dans un seul <amp-script> doit être inférieur à 150 Ko.
- Prise en charge des API — Toutes les API ne sont pas prises en charge dans un Web Worker, et certaines méthodes et propriétés DOM ne sont pas encore implémentées
(Remarque : <amp-script> est compatible avec les frameworks que vous utilisez peut-être déjà, tels que React, Preact, Angular, Vue.js, jQuery et D3.js.)
9. Boîte à outils AMP
AMP Toolbox est une collection d'outils de ligne de commande et d'API JS pour simplifier la publication de pages AMP. Chaque outil de la boîte à outils peut être téléchargé et utilisé individuellement :
CLI AMP
Une interface de ligne de commande disponible pour la plupart des fonctionnalités incluses dans AMP Toolbox, qui peut être installée globalement via NPM.
Linter AMP
La nouvelle boîte à outils-linter vérifie vos documents AMP pour détecter les erreurs courantes et les meilleures pratiques.
Optimiseur AMP
AMP Optimizer côté serveur améliore les performances de rendu des pages AMP en mettant en œuvre les meilleures pratiques en matière de performances AMP.
URL de cache AMP
C'est une bonne idée de vérifier si une page AMP fonctionne sur tous les caches AMP, et vous pouvez utiliser le composant toolbox-cache-url pour ce faire, car il traduit une URL d'origine au format d'URL de cache AMP.
Liste des caches AMP
Cela fournit une liste de tous les caches AMP officiels, ce qui peut être utile lors de la mise à jour ou de la suppression rapide de documents AMP d'un cache AMP.
AMP CORS
De nombreux composants AMP (tels que amp-list ou amp-state) tirent parti des points de terminaison distants en utilisant des requêtes CORS. AMP CORS est un middleware connect/express qui ajoutera automatiquement tous les en-têtes CORS requis par vos pages AMP.
Règles de validation AMP
Il s'agit simplement d'une bibliothèque JavaScript pour interroger les règles du validateur AMP.
Obtenez une démo de page de destination post-clic Instapage AMP
Étant donné que l'AMP est devenu monnaie courante dans l'optimisation mobile, des mises à jour cohérentes comme celles-ci sont vitales et bénéfiques pour les développeurs, les éditeurs et les annonceurs. Les dernières mises à jour ci-dessus sont toutes parfaites pour améliorer l'expérience utilisateur et offrir aux marques plus d'options à expérimenter et à tester pour améliorer les fonctionnalités de leur site Web et l'engagement sur la page.
Pour les expériences AMP post-annonce-clic, obtenez une démo Instapage AMP personnalisée pour voir comment vous pouvez créer des pages à chargement rapide en quelques minutes, à l'aide d'un constructeur convivial, d'un validateur intégré, d'analyses avancées, etc.
