Les 3 avantages et les 8 meilleures pratiques des histoires AMP pour maximiser l'engagement
Publié: 2019-04-17Liens rapides
- Que sont les histoires AMP ?
- Avantages des histoires AMP
- Créer une histoire AMP
- Meilleures pratiques et spécifications
- Choisissez une couleur de fond
- Assurer la lisibilité du texte
- Utilisez un minimum de texte
- Rendez-le significatif sans audio
- Spécifier un attribut d'affiche pour la vidéo
- Spécifiez la source de la vidéo
- Optimiser les vidéos
- Passez à la page suivante après la fin de la vidéo
- Exemples d'histoires AMP
- Publicité sur les histoires AMP
- Créez une expérience fascinante avec les histoires AMP
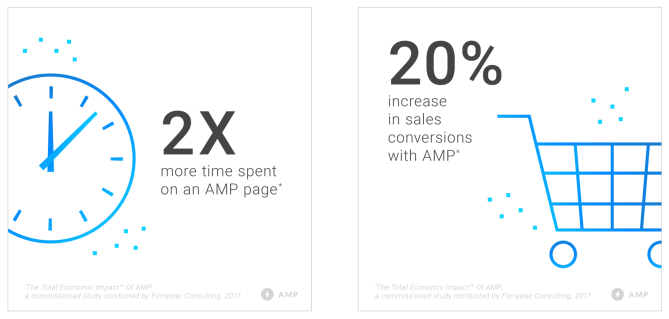
L'initiative open source AMP a ouvert la voie à des expériences Web mobiles plus rapides. L'adoption du format AMP a non seulement augmenté la vitesse des pages Web mobiles, mais elle a également amélioré les taux de conversion. Les pages AMP ont contribué à générer une augmentation de 10 % du trafic sur le site Web et une augmentation de 20 % des conversions de ventes :

Même avec ces chiffres impressionnants, le format manquait d'une chose - une expérience de page Web immersive basée sur une histoire. Les histoires AMP ont été lancées spécifiquement à cette fin.
Les histoires AMP suivent le même format que les histoires Snapchat, Instagram et Facebook et permettent aux marques de créer un contenu visuellement saisissant pour capter l'attention des utilisateurs avec la narration.
Cet article mettra en évidence tout ce que vous devez savoir sur les histoires AMP - les avantages, les composants pour les créer, des exemples et si le format s'applique ou non à la publicité.
Que sont les histoires AMP ?
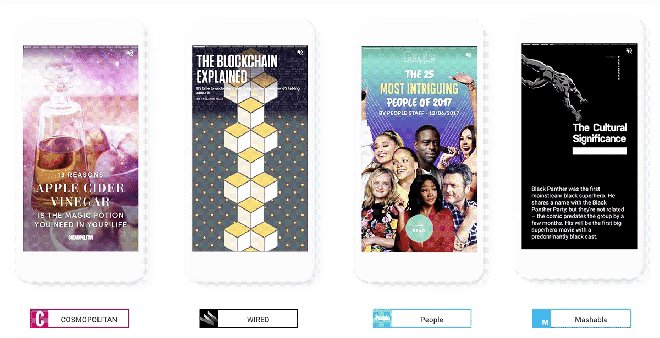
Les histoires AMP sont un format de narration visuelle pour le Web ouvert. Les histoires permettent aux lecteurs de s'immerger dans un contenu accessible en plein écran. Le format permet aux éditeurs et aux spécialistes du marketing de créer un contenu visuel rapide, ouvert et axé sur l'utilisateur :

Le format a été initialement lancé avec huit éditeurs, dont Vox Media, CNN, Mashable et le Washington Post. Une fois que le format a rencontré un bon succès auprès de ces marques, il a été ouvert à tous les développeurs AMP.
Les utilisateurs voient beaucoup de contenu sur leurs appareils mobiles, et ce format utilise du texte, des images, des vidéos et des graphiques en gras pour attirer l'attention de l'utilisateur mobile aussi rapidement que possible et lui permet de consommer le contenu d'une manière qui n'est pas éprouvante :

Les histoires AMP apparaissent dans Google Images, Discover, Search et News.
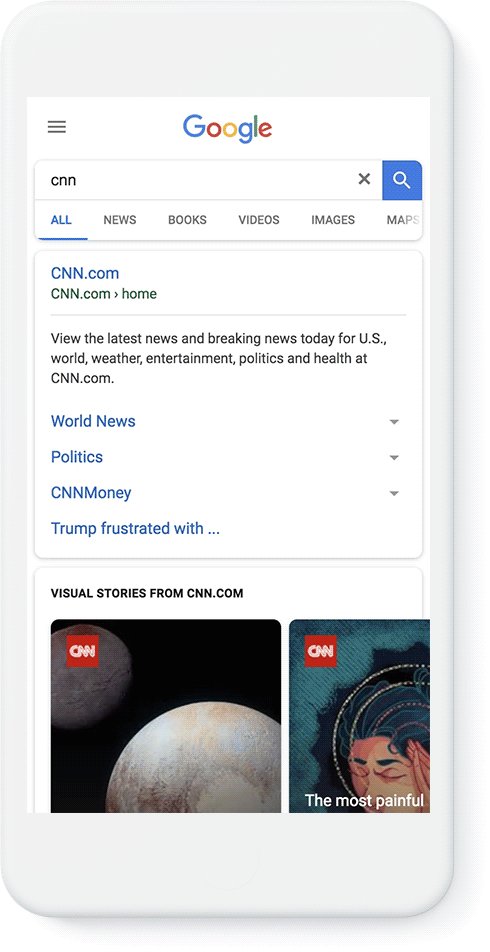
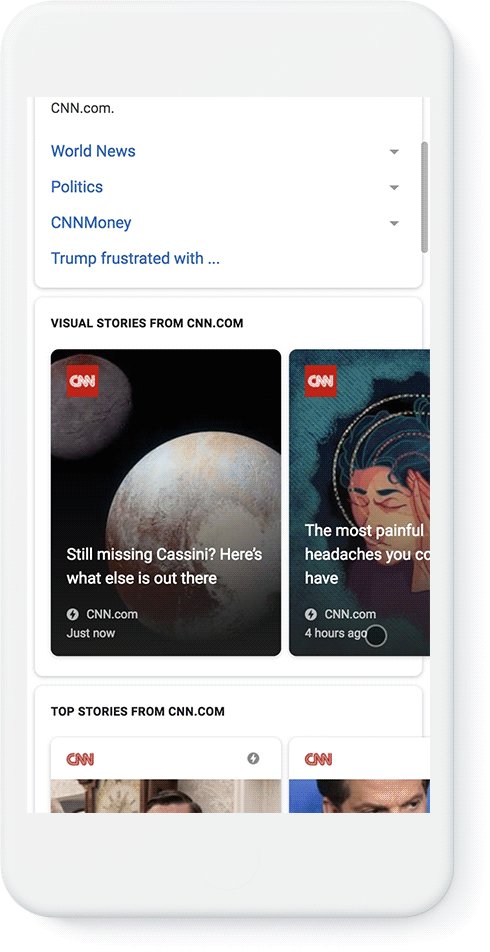
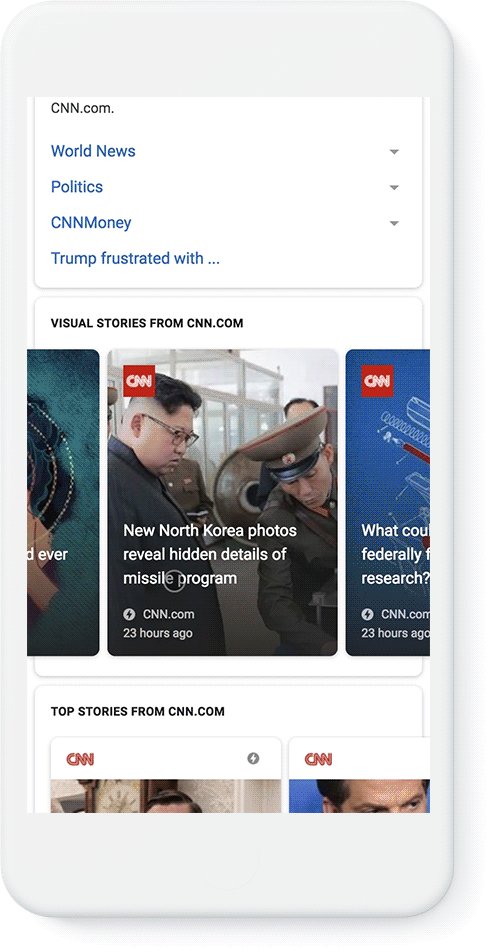
Le format portrait est naturellement véhiculé dans le flux Google avec la carte d'histoire comportant une image haute qui domine la majeure partie de l'écran. Les histoires sont étiquetées comme "Histoire visuelle en vedette", en appuyant sur l'histoire, vous ouvrez l'onglet Chrome personnalisé standard pour une histoire AMP.
Le menu de débordement en haut à droite vous permet d'accéder aux contrôles standard du navigateur, et la fonctionnalité "ajouter à la collection" de Google est également présente dans la barre d'application.
Les histoires AMP apparaissent dans le flux Google à gauche de l'écran d'accueil et également dans l'application Google.
Voici ce que vous pouvez vous attendre à voir lorsque vous appuyez pour ouvrir une histoire AMP dans les résultats de recherche Google :

Avantages des histoires AMP
À l'instar d'autres pages Web, les marques et les éditeurs peuvent héberger le code HTML de l'histoire AMP sur leur site Web et peuvent créer un lien vers celui-ci à partir de n'importe quelle autre page pour générer des vues. Les plates-formes de découverte utilisent des techniques telles que les pages pré-rendu, le chargement vidéo optimisé et la mise en cache pour optimiser la livraison aux utilisateurs.
Le format d'histoire Google AMP est livré avec des modèles de mise en page flexibles et prédéfinis, des contrôles d'interface utilisateur standardisés et des composants pour le partage et l'ajout de contenu de suivi.
Vous devriez envisager de créer des histoires AMP, car elles sont :
- Rapide : les histoires AMP se chargent rapidement et offrent aux utilisateurs une expérience fluide.
- Immersive : les histoires offrent une expérience immersive car elles s'agrandissent et remplissent visuellement l'écran de l'utilisateur. Le format exploitable offre des opportunités créatives de narration avec une flexibilité de conception qui engage le public.
- Ouvert : les histoires AMP font partie du Web ouvert et peuvent être facilement partagées et intégrées sur des sites Web et des applications sans être limitées à un seul écosystème.
Enfin, étant donné que les histoires sont construites au-dessus de la bibliothèque de composants d'AMP, elles prennent en charge des fonctionnalités telles que l'analyse, qui vous permettent de collecter et d'analyser les données utilisateur pour vos histoires AMP.
Créer une histoire AMP
Pour créer avec succès une histoire AMP, vous devez d'abord comprendre les parties qui composent cette histoire.
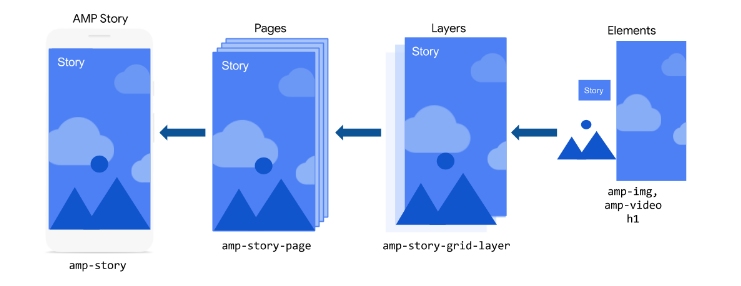
Une histoire AMP est composée de pages individuelles, qui sont composées de couches individuelles contenant des éléments HTML et AMP de base :

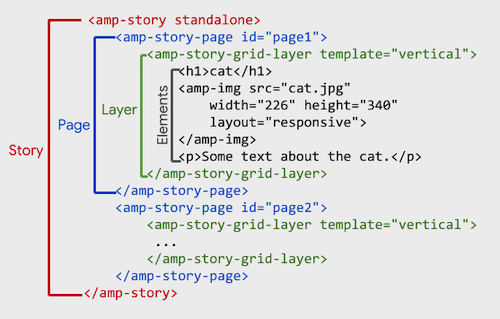
Chacune de ces parties est traduite en composants AMP, où l'histoire est présentée par "amp-story", la page est représentée par "amp-story-page" et les couches sont représentées par "amp-story-grid-layer". :

Maintenant que nous avons décrit ce qui constitue une histoire AMP, examinons les conditions préalables avant d'aller de l'avant :
- Connaissance de base de HTML, CSS et JavaScript.
- Une compréhension de base des concepts de base d'AMP.
- Un navigateur de votre choix.
- Un éditeur de texte de votre choix.
Une fois ces éléments configurés, suivez ce didacticiel pour créer votre première histoire.
Meilleures pratiques et spécifications
Tenez compte des meilleures pratiques suivantes lors de la création d'une histoire AMP pour capter l'attention des utilisateurs.

Choisissez une couleur de fond
Lorsque vous sélectionnez une couleur d'arrière-plan, vous offrez une bonne expérience utilisateur de secours en cas de mauvaises conditions de réseau. La couleur d'arrière-plan doit être représentative de la couleur dominante de l'actif d'arrière-plan de la page, afin de permettre une transition en douceur avec les images de la page elle-même.
Assurer la lisibilité du texte
Ce point se réfère spécifiquement aux superpositions de texte. Choisissez une couleur de police qui contraste avec la couleur d'arrière-plan, car cela offre une meilleure expérience utilisateur. Une autre chose que vous pouvez faire est d'ajouter une superposition de dégradé entre le texte et l'image pour ajouter du contraste.
Utilisez un minimum de texte
Pour maximiser l'engagement et vous assurer que chaque mot est lu, n'ajoutez pas plus d'une ou deux phrases par page.
Rendez-le significatif même sans audio
Si votre histoire comprend de l'audio, assurez-vous que l'histoire est significative même sans son, car de nombreux utilisateurs regardent les histoires AMP en déplacement et peuvent choisir de la regarder en mode silencieux. Vous pouvez également ajouter des légendes pour transmettre votre message lorsque le son est désactivé.
Spécifier un attribut d'affiche pour la vidéo
L'affiche est une image qui s'affiche dans l'interface utilisateur jusqu'à ce que votre vidéo soit téléchargée. Il s'agit généralement de la première image de la vidéo, bien que n'importe quelle image puisse fonctionner, vous devez choisir une image représentative de la vidéo et permettant une transition en douceur. Les dimensions recommandées pour une image d'affiche sont : 720p (720w x 1280h).
Spécifiez la source de la vidéo
Lorsque vous spécifiez la source d'un amp-video, utilisez des éléments enfants au lieu de l'attribut src. En utilisant l'élément enfant, vous pouvez spécifier le type de vidéo et ajouter d'autres sources vidéo. Dans l'élément enfant, spécifiez le type MIME via l'attribut "type".
Pour des performances optimales, visez à fournir des vidéos ne dépassant pas 4 Mo. Avec des vidéos plus longues, envisagez de diviser la vidéo sur plusieurs pages.
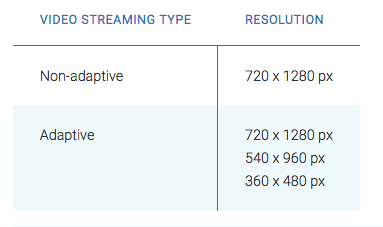
Les vidéos d'histoires sont toujours verticales (c'est-à-dire en mode portrait), avec un format d'image attendu de 16:9. Utilisez la résolution recommandée pour le type de streaming vidéo :

- Pour les vidéos MP4, utilisez H.264.
- Pour les vidéos WEBM, utilisez VP9.
- Pour les vidéos HLS ou DASH, utilisez H.264.
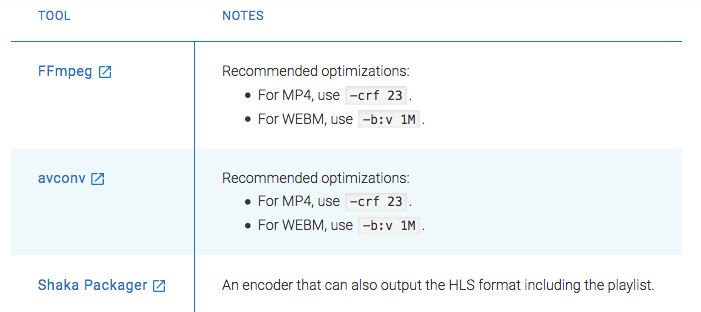
Optimiser les vidéos
Il existe différents outils que vous pouvez utiliser pour encoder des vidéos et ajuster la qualité de la vidéo lors de l'encodage, mais il est recommandé d'utiliser les optimisations vidéo suivantes :

Passez à la page suivante après la fin de la vidéo
Pour passer automatiquement d'une page à une autre après la fin de la lecture d'une vidéo, définissez la valeur de l'attribut auto-advance-after sur l'identifiant de la vidéo, plutôt que sur la durée attendue de la vidéo.
Exemples d'histoires AMP
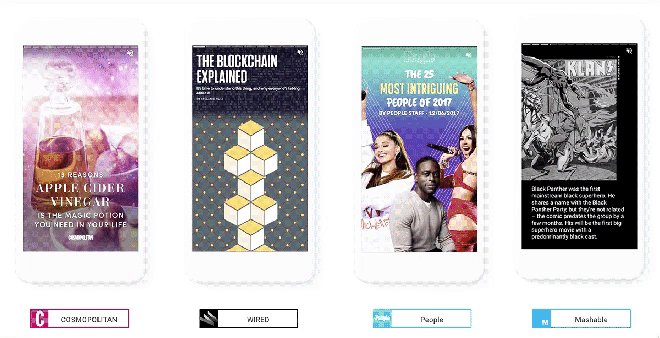
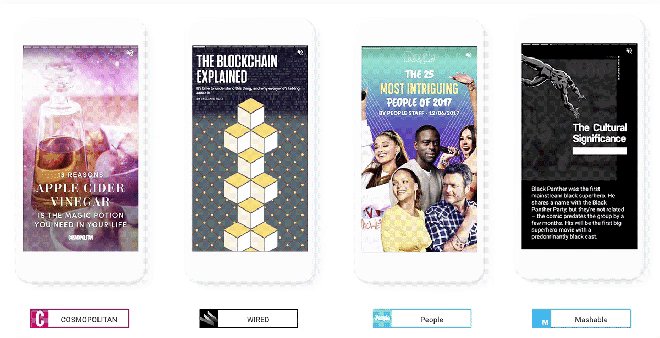
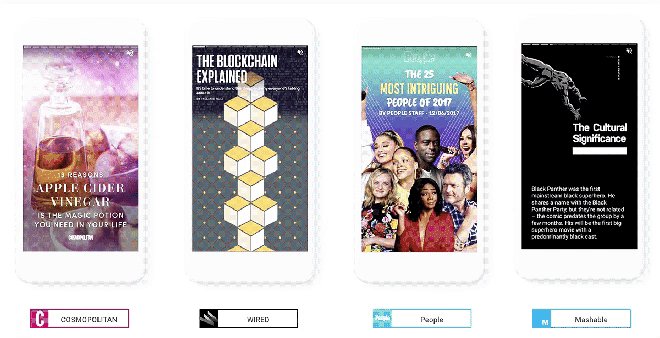
Les histoires AMP sont destinées à communiquer un message à votre public. Les histoires AMP réussies contiennent des ressources de haute qualité, sont visuellement riches et partagent des informations pertinentes pour l'utilisateur.
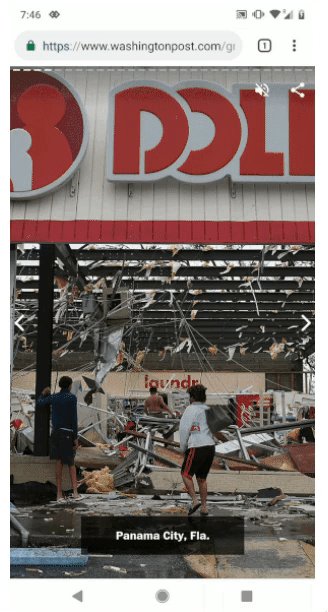
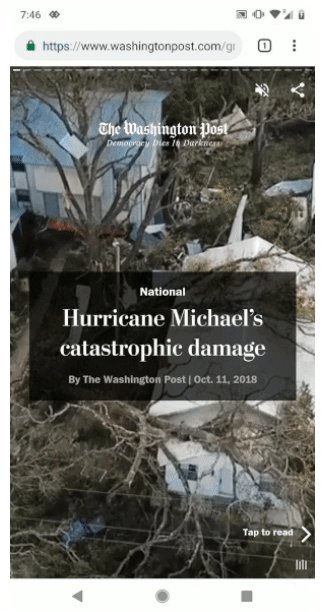
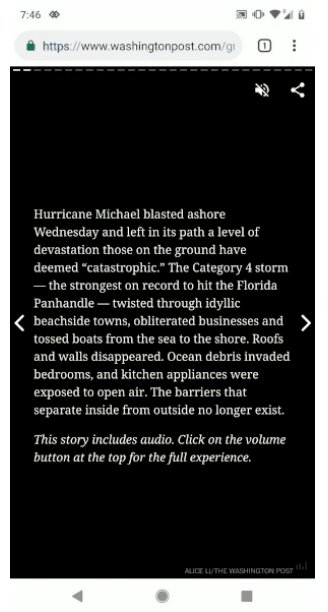
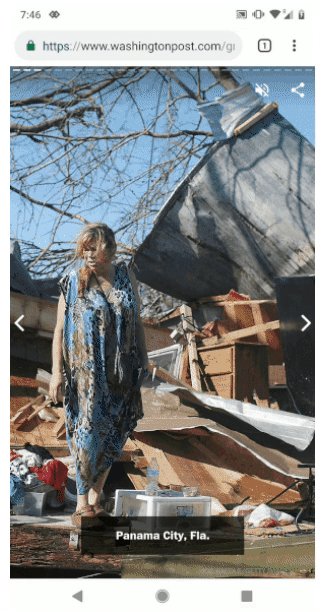
Poste de Washington
L'histoire de l'AMP du Washington Post tourne autour des dégâts catastrophiques de l'ouragan Michael :

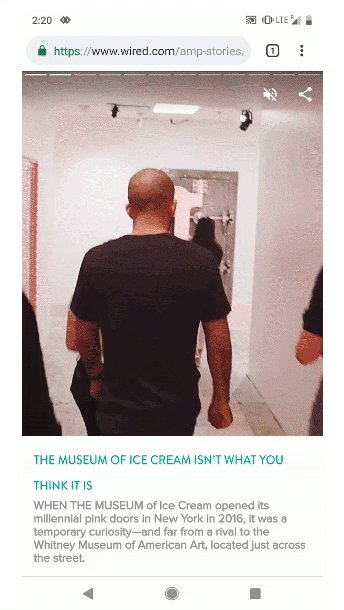
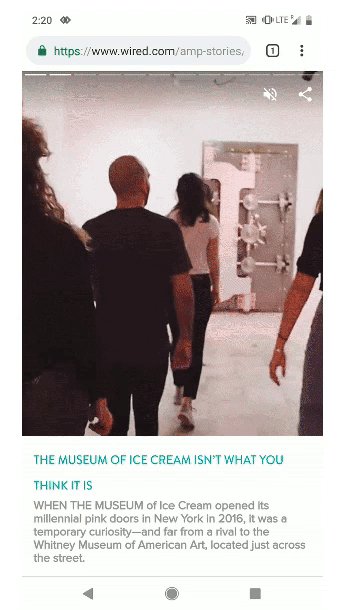
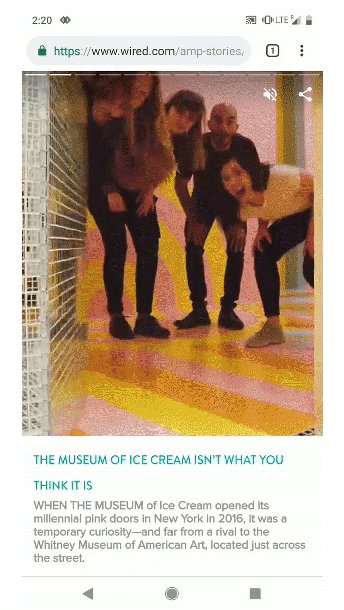
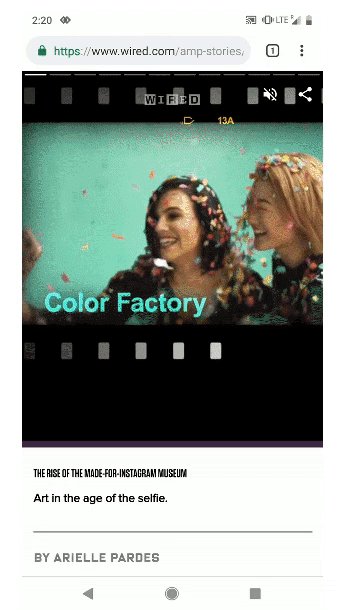
Filaire
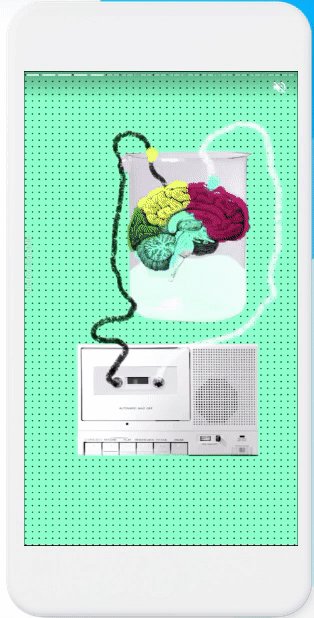
L'histoire AMP de Wired emmène les utilisateurs dans une visite du Musée de la crème glacée :

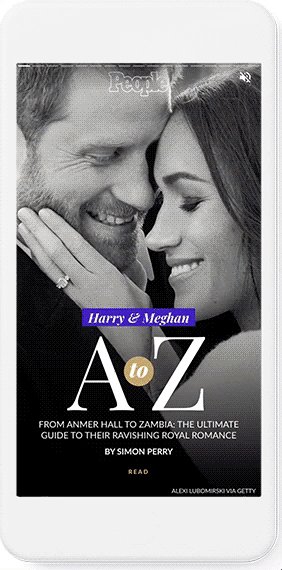
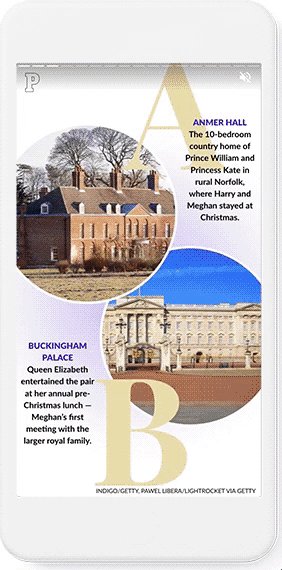
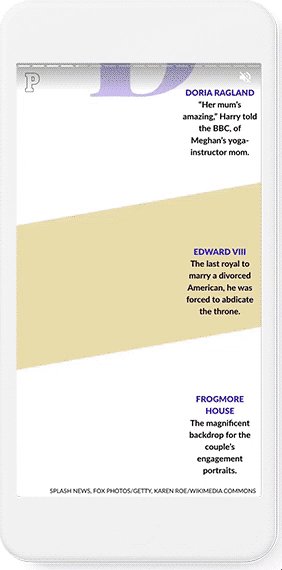
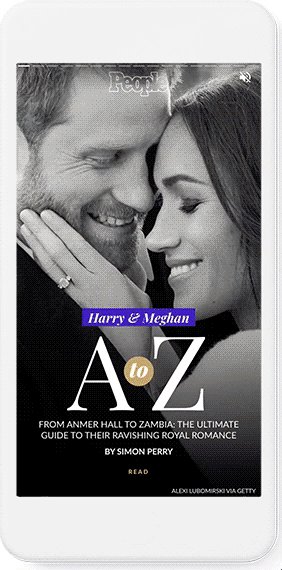
Magazine des gens
L'article AMP du magazine People présente le mariage royal :

Quel que soit le ton de votre contenu, vous pouvez utiliser des histoires AMP pour transmettre votre message d'une manière plus percutante visuellement.
Publicité sur les histoires AMP
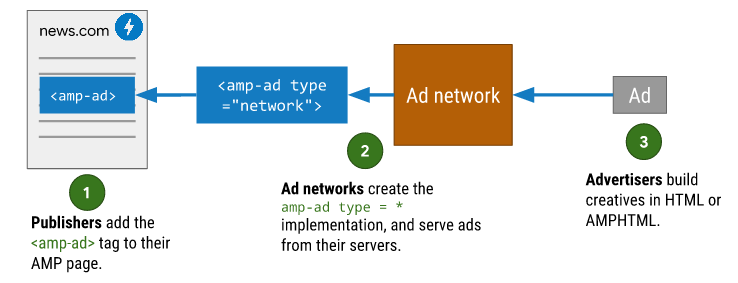
Voici comment diffuser des annonces sur les pages d'histoire AMP :

Les stories AMP sont actuellement compatibles avec deux types de formats d'annonces :
- Annonce d' une seule page : chaque annonce d'une seule page comporte un bouton CTA prédéfini et, idéalement, dirige les visiteurs vers une page de destination post-clic.
- Annonce d'histoire sponsorisée : ce type d'annonce est une annonce multi-histoires autonome. Cela fonctionne comme une histoire sponsorisée et les éditeurs peuvent y générer du trafic à partir du bouton URL CTA d'une annonce d'une seule page.
Les histoires AMP ont également de nouvelles fonctionnalités de serre-livres qui permettent une prise en charge plus riche des composants des mises en page visuelles. Vous pouvez ajouter des liens CTA, des zones de texte et des cartes portrait et paysage dans les annonces.
Voici un exemple d'annonce d'une seule page Google Pixel 2 dans une histoire CNN AMP :

Comme pour toutes les autres annonces, pour garantir une page de destination post-clic optimisée, assurez-vous que votre histoire AMP et votre bouton CTA dirigent les visiteurs vers une page de destination post-clic dédiée au lieu d'une page d'accueil occupée.
Créez des expériences visuelles fascinantes avec des histoires AMP
Le format des histoires AMP vous permet de créer des expériences de narration ultra-rapides et visuellement riches pour votre public. Étant donné que le format est open source, vous pouvez facilement créer des histoires pour votre marque et, comme elles existent sur votre site Web, elles peuvent également être trouvées dans les résultats de recherche. De plus, leur format visuellement immersif se prête à plus d'engagement du public.
Envie de découvrir ce que le format AMP peut apporter à votre marque ? Voyez le constructeur Instapage AMP en action et découvrez pourquoi Instapage est la plateforme d'optimisation post-clic la plus robuste du marché.
