AMP et son impact sur le SEO
Publié: 2021-02-23Qu'est-ce que l'AMP ?
AMP est un format de page apparu sur le web en 2016. Il fait référence aux « Accelerated Mobile Pages », qui visent à améliorer l'expérience de l'utilisateur mobile en rendant les pages plus rapidement sur l'appareil.
Il s'agit d'une initiative open source soutenue par Google et désormais utilisée par de nombreux fournisseurs de solutions, ainsi que par les principaux sites de presse et de technologie Web. L'intention déclarée d'AMP est de fournir une page qui s'affiche presque instantanément sur les téléphones portables, tout en fournissant un contenu essentiel et en réduisant le taux de rebond des internautes impatients.
La mise en place d'AMP est un exercice très intéressant et nous permet de nous recentrer sur les éléments centraux de nos sites : leur contenu et l'expérience utilisateur avec ce contenu.
Techniquement, les pages AMP sont codées en AMP HTML, une version HTML ultra-simplifiée pour un code propre. Les scripts tiers sont massivement interdits, ainsi que toutes les balises qui ralentissent le temps de chargement.
Il est toujours possible d'utiliser du JavaScript spécifique à AMP via AMP-script. Des images et des vidéos peuvent être ajoutées selon des règles strictes, ainsi que des codes de suivi et certains codes publicitaires. Nous vous recommandons de lire directement la documentation AMP pour plus de détails.
Bien que son utilisation ne soit pas obligatoire pour la validation AMP, HTTPs reste fortement recommandé.
Les pages AMP, contrairement à celles des projets Facebook Instant Article et Apple News, sont stockées directement sur votre serveur. Google propose un système de CDN gratuit pour gérer le cache de ces pages, pour gagner encore plus en performances !
Enfin, il est possible de fournir ces pages AMP à l'aide d'un sous-dossier (example.com/mynews.html/amp/) mais aussi via un sous-domaine voire un nom de domaine séparé, même si pour des raisons de référencement nous recommandons les deux premières solutions.
Attention : la mise en œuvre d'AMP peut représenter beaucoup de travail, ce qui peut nécessiter des heures de développement en fonction des technologies de votre site Web. Même s'il ne faut jamais refuser une technologie par principe, nous vous recommandons de bien réfléchir et d'essayer d'anticiper au maximum les gains versus les coûts de l'AMP sur un site comme le vôtre. Ci-dessous, nous essaierons de vous donner plus d'informations pour mieux évaluer ce sujet.
Comment Google affiche-t-il ma page AMP ?
Il existe différentes manières d'afficher une page AMP sur Google. Le point commun à tous est ce petit éclair, le symbole AMP, qui singularise ces résultats dans les SERP !

Le premier, au format classique, est composé d'un titre, d'un lien simple et d'une méta description : 
Le second se fait via un carrousel Top Stories, qui comprend des articles, des vidéos ou des diffusions en direct : 
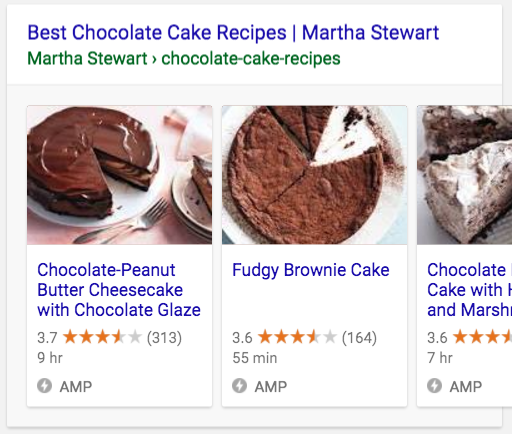
Le troisième est le Host Carousel, qui ne contiendra que les articles de votre nom de domaine. Bien qu'idéal, celui-ci n'apparaîtra que sur les requêtes où vous êtes le seul site légitime ! (La plupart du temps, il s'agira de requêtes de marque.) Ce carrousel utilisera vos données structurées comme vous pouvez le voir ci-dessous : 
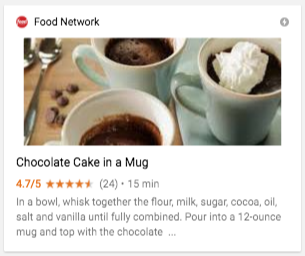
Résultats enrichis : Identique à la version classique, mais avec des images, des notes et d'autres informations que vous avez ajoutées via des données structurées. 
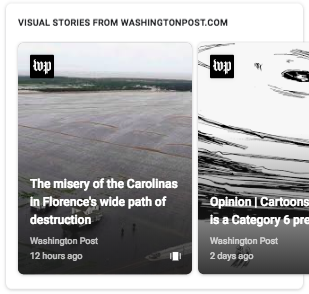
Enfin, sur Discover, Google Images ou même dans l'appli Google, vous aurez la possibilité d'obtenir de la visibilité grâce aux Web Stories : 
Pourquoi implémenter le format AMP ?
Techniquement, tous les sites peuvent bénéficier de la technologie AMP. Et contrairement à ce que certains prétendent, ce format n'est pas réservé qu'à l'information.
Cependant, les sacrifices requis en termes de conception Web et d'UX, ainsi que le coût de sa mise en œuvre dans certains environnements, font que l'AMP n'est parfois pas utilisé.
Pour déterminer si votre site a besoin d'AMP et si cela en vaut la peine, nous vous recommandons d'analyser la part de trafic mobile sur vos pages, la qualité de l'expérience mobile (taux de rebond, durée des visites, conversions) et d'étudier ce que la concurrence des offres. Les sites web qui ont de l'actualité ne devraient pas avoir à se poser cette question, puisque l'AMP est parfaitement adapté à ce type de contenu. Pour le e-commerce le gain réel est plus difficile à voir mais dans tous les cas AMP ne nuira pas à votre configuration car il respecte de nombreuses normes SEO, notamment en terme de performance web.
Les problèmes de Core Web Vitals ont déjà un impact sur le référencement. La vitesse, l'expérience utilisateur et l'expérience mobile sont au cœur du projet AMP et pourraient faire la différence en matière de référencement dans les années à venir.
Comment implémenter AMP sur mon site ?
Une étude tout aussi approfondie de vos SERPs est une bonne idée. Vous devrez détecter les résultats AMP dans les SERP qui vous intéressent afin de savoir quel type de résultats est préféré par Google ou par vos concurrents.
SEMRush permet également de suivre avec précision les performances de vos pages AMP avec le « suivi de position » des mots-clés mais aussi grâce à des requêtes avec un affichage carrousel (contenant souvent de l'AMP). L'outil propose également un assez bon audit de page AMP si vous avez l'habitude de suivre vos projets sur l'outil.
Pour configurer AMP à partir d'un site développé en interne, il existe de nombreux didacticiels clairs sur le site du projet AMP. Si vous aimez le code, lancez-vous !
Voici 6 exemples de transformation de code html en code AMP HTML :
- Une image sera renseignée par la balise
amp-imgau lieu deimg. - La page sera déclarée et identifiée en AMP avec
html ampouhtml amp lang="fr". - Le CSS est intégré directement dans le code HTML
- Le tag
script async src="https://cdn.ampproject.org/v0.js"></scriptva précharger la librairie JS du projet AMP, à déclarer au plus vite. - La balise canonique est essentielle. A vous de voir si vous préférez la version AMP ou la version classique…
- Pour donner l'équivalent AMP d'une page classique, utilisez la balise
link rel="amphtml" ref="…".
Votre code AMP peut être testé et validé sur cet outil.
Les éditeurs de CMS ont répondu à la demande et de nombreux plugins permettent désormais aux utilisateurs d'ajouter le format AMP à un site sans passer trop de temps sur le code. C'est par exemple le cas du plugin AMP sur WordPress, ou de wbAMP Community Edition et Accelerated Mobile Pages (AMP) pour Drupal.
Cependant, assurez-vous de sauvegarder votre site Web avant d'installer le plug-in, car certains modèles ne prennent pas très bien en charge la migration. Si tel est le cas, vous n'aurez d'autre choix que de changer de template ou de coder vous-même l'AMP sur vos pages.
Bien sûr, assurez-vous que votre robots.txt et/ou votre balise meta robots n'empêchent pas les moteurs de recherche d'explorer les pages AMP.

Comment estimer le gain d'un passage en AMP ?
Les principaux avantages des pages AMP sont la vitesse de chargement et l'expérience mobile. Dans un monde où la part du trafic mobile est généralement bien supérieure à celle du trafic desktop sur de nombreuses pages web, c'est un atout majeur !
Bien que sa technologie soit plus accessible et plus rapide, il n'est pas prouvé qu'une page AMP soit mieux positionnée sur les SERPs par rapport à une page mobile « classique ».
Cependant, ce format intègre certaines bonnes pratiques SEO : une simplification du code et un temps de chargement réduit, ainsi que des règles de validation plus strictes, rendant obligatoires les optimisations SEO telles que les canonicals.
De plus, les pages AMP sont mises en avant par les carrousels de Google et obtiennent généralement un taux de clics plus élevé que les pages mobiles classiques.
Le format AMP en tant que tel ne favorise pas un meilleur référencement, mais toutes les règles qui le composent ont un impact indirect.
Voici un exemple de comparaison entre une page mobile classique et sa version AMP :
Page Speed Insight : quelle note mobile ?
Page classique : 10/100
Version AMP : 60/100
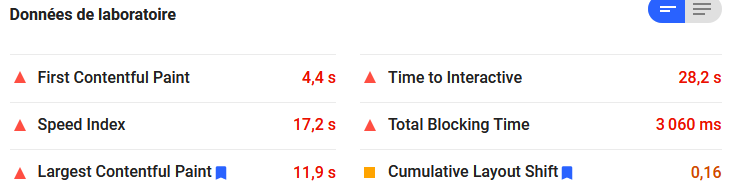
La différence de scores est énorme dans ce cas. Examinons plus en détail l'impact sur les métriques PSI :  Mobile classique
Mobile classique
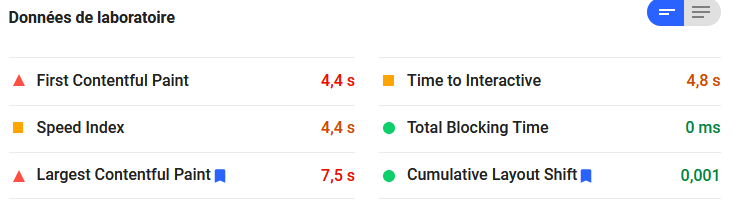
 Version AMP
Version AMP
On constate ici un réel gain sur la note Page Speed Insight, mais surtout sur les metrics Speed Index, Time to Interactive et Total Blocking Time !
(Attention ! N'utilisez pas les notes "Origin Summary", qui "mélangent" les données de la page Classic et de la page AMP).
Google Search Console : comment gérer mes AMP ?
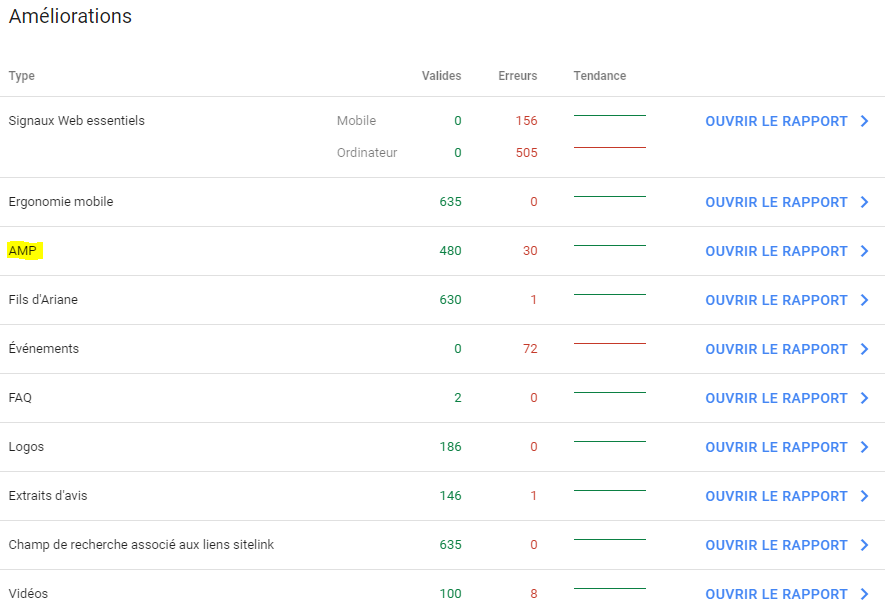
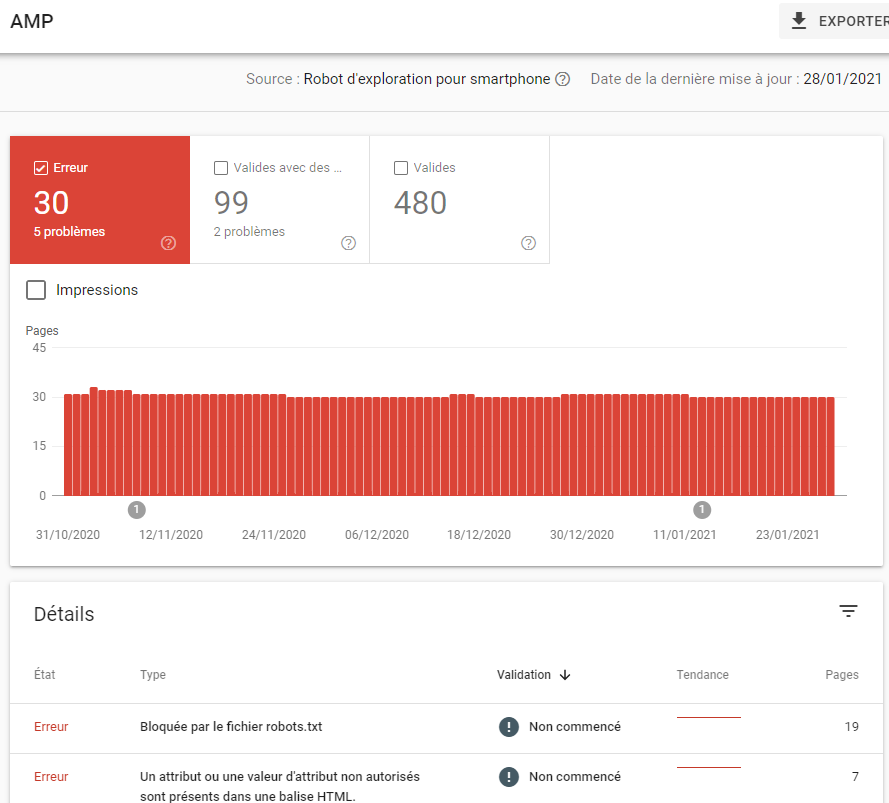
Il est également possible d'obtenir des informations sur les performances de vos pages AMP directement dans la Search Console : 
Vous pourrez suivre vos pages sur les 3 derniers mois avec : des pages valides, des pages valides avec un avertissement ou des erreurs. 

D'un point de vue performance et visibilité du trafic, nous vous recommandons également d'utiliser la Search Console, via le rapport Performance.
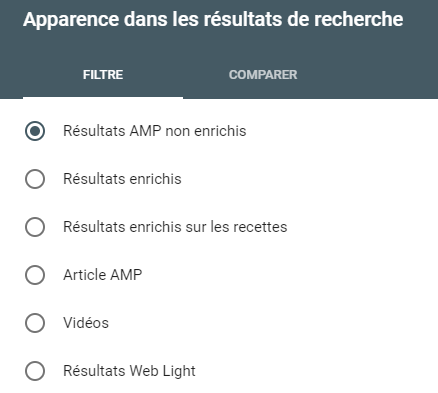
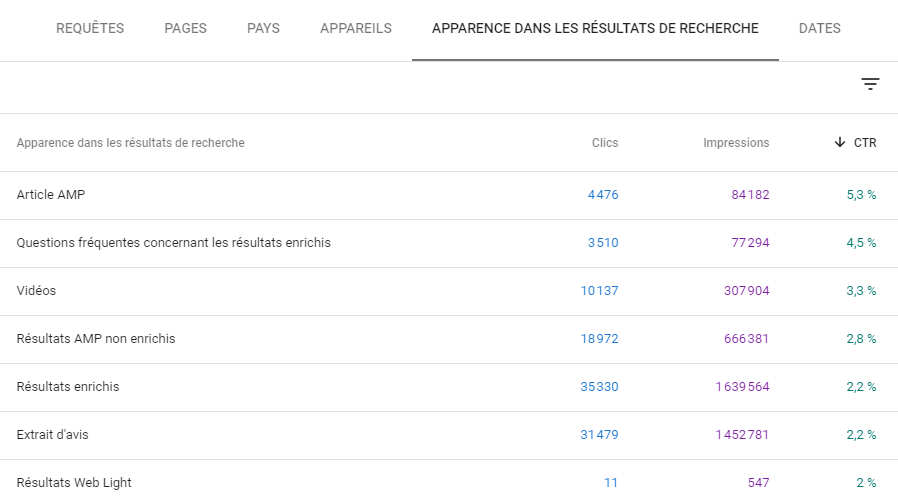
Il vous faudra encore analyser les types d'apparences disponibles : 
Via le rapport Performance et l'onglet "Apparence dans les résultats de recherche", vous pouvez voir l'impact de chaque format d'affichage sur votre nombre d'impressions et votre taux de clics.
Ici, nous voyons que AMP obtient le taux de clic le plus élevé, mais reste loin des autres formats en termes d'impressions. Une analyse plus poussée de la SERP pour les requêtes correspondant à ces formats nous permettra de savoir quel type de mots-clés génère actuellement ou non un affichage d'article AMP. Il sera alors possible d'optimiser ce point pour augmenter les impressions d'articles AMP, si nécessaire.

Vous avez également la possibilité de comparer les performances par URL avec les filtres sur ces URL :
Avertissement! Actuellement, Google Search Console ne donne pas les bonnes URL dans ce rapport d'articles AMP. Lorsqu'une page est disponible au format AMP Article, l'URL fournie dans la Search Console semble être celle de son canonique et non l'URL AMP.
Pour cette raison, nous vous recommandons de ne pas filtrer par URL dans la Search Console pour détecter votre activité AMP.
Analytics : suivi des performances AMP
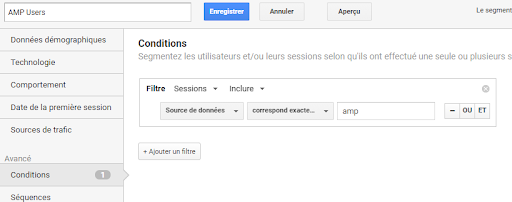
Dans Google Analytics, il est possible d'utiliser la dimension "Source de données", puis de filtrer les sources qui correspondent exactement à "amp".
Vous pouvez également utiliser la segmentation dans Google Analytics pour comparer vos pages AMP avec vos pages « classiques ». 

Un suivi spécial doit être fourni sur les pages AMP. Vous trouverez des explications détaillées dans la section AMP Analytics de la documentation Google Developers. Ce suivi a été conçu pour respecter les règles AMP, tout en fournissant l'analyse standard de Google Analytics pour ces pages.
Supprimer une page AMP : bonnes pratiques
Au cours de la vie d'un site Web, certaines pages peuvent devenir obsolètes. C'est bien sûr aussi le cas des pages AMP, notamment celles traitant d'une actualité très ancienne, d'un événement passé ou d'un produit qui n'est plus disponible. Se pose alors la question de la suppression de la page, afin que cette version ne soit plus proposée aux internautes et aux bots. C'est une étape importante en SEO, car elle aura un impact non seulement sur votre trafic mais aussi sur votre budget de crawl s'il n'est pas correctement géré.
Si vous souhaitez supprimer une page AMP, sachez que cela peut prendre plusieurs semaines en raison de leur faible fréquence de crawl. Google fournit sur Google Search Central des techniques permettant d'optimiser la manière dont les suppressions sont effectuées, que ce soit uniquement pour la page AMP ou pour toutes les versions de la page.
Pas de grosses surprises ici : une redirection 301 et une vérification du cache et de la Search Console pour s'assurer que la suppression est bien prise en compte. Cependant, nous vous recommandons de n'inclure l'AMP que sur les pages destinées à rester en ligne au moins plusieurs mois, afin d'optimiser votre budget de crawl et de ne pas pénaliser l'expérience utilisateur.
Un format puissant pour ceux qui peuvent se le permettre !
L'AMP est un format qui suscite encore beaucoup de débats au sein de la communauté SEO. Le calcul de son impact sur le référencement par rapport au coût de sa mise en place dépend principalement de l'environnement du site. Est-ce sur un CMS pour lequel un plugin existe déjà ? Ou devrez-vous le coder vous-même sur un site créé « from scratch » ? C'est une question que vous devez vous poser dès le début de votre projet AMP.
Ses principaux avantages sont de permettre une navigation extrêmement rapide sur les appareils mobiles, d'accéder aux zones des SERP réservées à ce format sur les appareils mobiles, et de développer votre visibilité et votre trafic. Comme expliqué précédemment, l'expérience utilisateur sur les appareils mobiles est au cœur de la mise à jour de Core Web Vitals qui est attendue en mai. Il est temps de monter à bord, pour ceux qui le peuvent !
Vous n'êtes pas encore convaincu que la mise en œuvre d'AMP est faite pour vous ? Découvrez toutes les success stories d'AMP sur le site officiel, pour les sites e-commerce, site d'actualités, et bien d'autres.
