Plus de limitation : 10 mises à jour du format AMP que les spécialistes du marketing numérique doivent voir
Publié: 2020-03-11Liens rapides
- Les contributeurs AMP se multiplient
- Google a abandonné le contrôle
- Il peut prendre en charge des types de pages plus polyvalents
- AMP n'est pas limité aux mobiles
- AMP n'est plus seulement une question de vitesse
- AMP ne consiste pas seulement à accélérer les pages
- Comment la définition AMP a changé
- C'est faire de la vie privée une priorité
- C'est rendre la personnalisation possible
- Utiliser AMP avec JavaScript
- Commencez à utiliser AMP avec des pages post-clic
Lorsque AMP a été lancé il y a des années, il avait l'intention d'accélérer le Web mobile en restreignant l'utilisation de certains éléments de la page. Aujourd'hui, cependant, entre les solutions de contournement et les nouveaux développements, il peut prendre en charge du contenu dynamique et même des sites Web entiers.
Pourtant, l'idée fausse demeure qu'il n'est efficace que pour le contenu statique. Et ce n'est pas la seule idée fausse. Aujourd'hui, nous remettons les pendules à l'heure concernant les composants clés du format AMP et leur évolution.
Comment le format AMP a changé
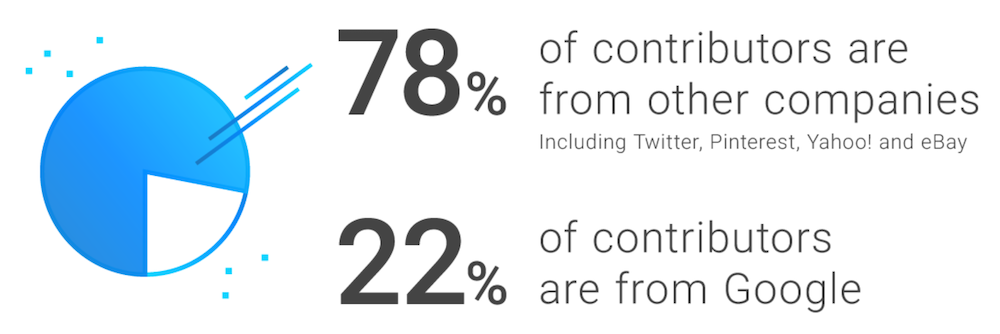
1. Les contributeurs AMP sont de plus en plus nombreux et variés
AMP a commencé comme un petit projet soutenu par Google avec seulement deux contributeurs. En 2018, 700 personnes avaient contribué au projet. Un an plus tard, ce nombre était passé à 1 000 contributeurs d'autres sites comme Twitter, Yahoo, eBay et Pinterest. Seuls 22 % des contributeurs provenaient de Google :

2. Google a abandonné le contrôle
Depuis que Google a lancé AMP, il est open-source, les décisions majeures concernant son avenir étant laissées à Matt Ubl, chef de projet AMP.
Cependant, des projets comme AMP ont un impact sur l'ensemble du Web : entreprises, personnes, emplois, informations, etc. Et c'est pourquoi Ubl et son équipe ont prévu de céder le contrôle à un organe directeur représentatif de la communauté qui a aidé à le construire.
Récemment, l'équipe a donné suite à ce plan en mettant en place un «modèle de gouvernance à la recherche de consensus». Ubl dit :
Lors du choix d'un modèle de gouvernance (un système qui décrit comment les décisions sont prises) pour AMP, nous nous sommes d'abord concentrés sur l'agilité. AMP a toujours été alimenté par les voix et les commentaires des développeurs et des organisations qui l'utilisent. Cependant, la gouvernance était centrée sur le responsable technique (c'est-à-dire moi, l'auteur de cet article), qui a finalement décidé de ce qui était exécuté et comment.
Bien que cela fonctionne très bien pour les petits projets, nous avons constaté qu'il ne s'adapte pas à la taille du projet AMP aujourd'hui. Au lieu de cela, nous voulons passer à un modèle qui donne explicitement une voix à tous les constituants de la communauté, y compris ceux qui ne peuvent pas eux-mêmes contribuer au code, comme les utilisateurs finaux. Le changement que nous proposons est basé sur des mois de recherche, à travers lesquels nous avons décidé de suivre l'exemple du projet Node.js et de passer à un modèle de gouvernance de recherche de consensus.
Pour prendre cette décision, il a fallu tenir compte des objectifs qu'ils souhaitaient atteindre :
- Ils voulaient encourager une variété de personnes à dicter l'avenir de l'AMP : décider des fonctionnalités, des bogues, des contributions, etc. Et cela inclut les personnes qui ne contribuent pas au code, mais qui sont affectées par l'AMP.
- Ils voulaient clarifier comment un individu et une entreprise peuvent contribuer à AMP. Cela s'étend au-delà de l'approbation du code à des activités telles que la définition de feuilles de route de produits et de technologies.
- Ils souhaitaient trouver un meilleur équilibre entre le travail au quotidien et la gouvernance à long terme.
- Ils voulaient en savoir plus sur ce qui a fonctionné et ce qui n'a pas fonctionné dans d'autres projets open source, c'est pourquoi ils ont rencontré des personnes impliquées dans des projets tels que Node.js et Kubernetes, et ont examiné les philosophies de gouvernance d'endroits comme la JS Foundation.
Quel sera l'impact exact des nouvelles modifications sur le format AMP ?
- Les décisions majeures concernant le projet AMP ne seront plus prises par un seul responsable technique. Au lieu de cela, ils iront à un comité de pilotage technique composé de représentants d'entreprises qui ont engagé des ressources pour développer l'AMP.
- Le comité directeur technique prendra des décisions avec la contribution d'un comité consultatif composé de nombreux groupes constitutifs de l'AMP.
- Les groupes de travail responsables de certains aspects d'AMP, tels que l'interface utilisateur, l'infrastructure et la documentation, remplaceront les équipes informelles qui existent aujourd'hui. À l'avenir, des systèmes et des processus seront mis en place pour assurer une approche plus structurée de l'amélioration du Web.
3. Il peut prendre en charge des types de pages plus polyvalents
À l'origine, le langage de codage restreint d'AMP rendait difficile pour les développeurs de faire bien plus qu'améliorer le temps de chargement des pages statiques. Maintenant, cependant, il y a eu de nombreux développements dans le cadre qui donnent aux utilisateurs la possibilité de créer des pages polyvalentes capables de faire bien plus que partager des nouvelles.
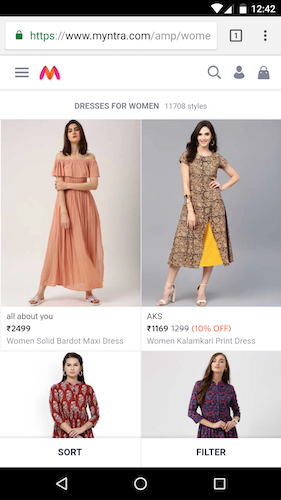
Aujourd'hui, AMP peut être utilisé sur plusieurs pages et secteurs verticaux. Il peut être utilisé pour créer des pages de produits et des pages de catégories. Il peut former des flux de paiement et accepter des paiements. Il peut être personnalisé pour un segment spécifique et même proposer un contenu dynamique. Voici un exemple de superbe page de catégorie de produits AMP de Myntra :

Ces capacités et bien d'autres en font un choix attrayant pour toutes les entreprises, des actualités au commerce électronique. Et c'est pourquoi AMP est de plus en plus utilisé pour créer des sites Web entiers, et même des applications Web progressives hybrides (PWA), qui vivent sur l'appareil d'un utilisateur comme une application, mais s'ouvrent pour révéler un site Web qui se charge à la vitesse d'AMP.

4. AMP n'est pas limité aux mobiles
"Mobile" est dans le nom, et pour une bonne raison : AMP a commencé comme un moyen d'accélérer les temps de chargement des pages mobiles. Mais depuis lors, AMP est passé d'une solution uniquement mobile à tous les formats et types d'appareils. Le format AMP d'aujourd'hui est un langage de codage capable de créer des pages à grande vitesse sur tous les appareils, y compris les ordinateurs de bureau et les tablettes. Les caractéristiques de conception réactives rendent cela possible.
5. L'AMP n'est plus seulement une question de vitesse
L'objectif était la vitesse et AMP était la réponse. En réalité, l'amélioration du temps de chargement mobile était un moyen d'atteindre une fin, et cette fin consistait à améliorer l'expérience utilisateur. Avec cet objectif plus large à l'esprit, l'objectif d'accélérer les pages Web s'est élargi pour inclure d'autres aspects de la mauvaise expérience utilisateur. L'AMP d'aujourd'hui "offre toutes sortes d'avantages UX intégrés", déclare Ubl, comme l'interdiction des interstitiels et l'application d'un fil principal gratuit pour des interactions fluides.
6. AMP ne consiste plus seulement à accélérer les pages
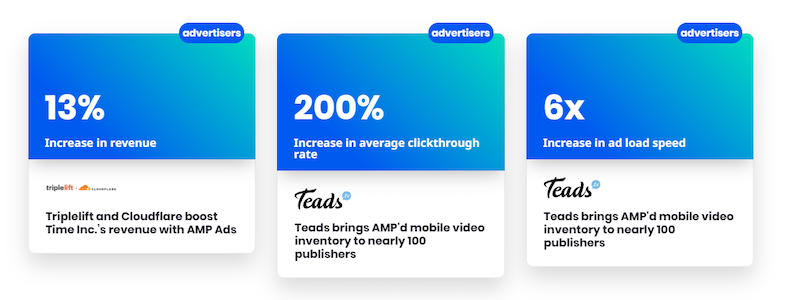
De l'accélération des pages, AMP est passé aux publicités et même aux e-mails. Les annonces AMP se chargent 6 fois plus rapidement que les annonces traditionnelles, et elles se sont avérées bénéfiques pour certains annonceurs :

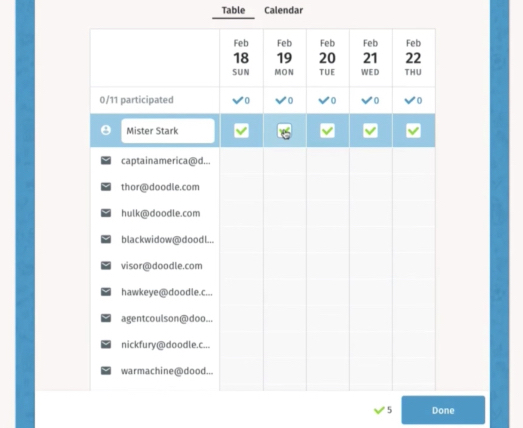
Pour les spécialistes du marketing par e-mail, AMP pour e-mail offre un moyen de créer du contenu interactif dans le corps d'un e-mail. Cela permet de fournir le contenu le plus à jour dans le corps d'un message. Par exemple : les promotions de webinaires peuvent refléter les places restantes, les utilisateurs peuvent planifier des réunions avec un menu déroulant interactif, etc. :

7. AMP ne signifie plus "Accelerated Mobile Pages"
En raison des nombreux changements apportés au format AMP depuis son lancement, même le nom ne reflète plus ce que le framework peut faire. Dans un article de blog, Paul Baukaus, développeur pour AMP, déclare :
J'ai du mal à expliquer correctement ce qu'est AMP depuis un moment maintenant, en particulier à ceux qui connaissent sa forme longue : Accelerated Mobile Pages. La réalité est que nous avons survécu à notre propre nom il y a longtemps.
Lorsque vous considérez que AMP ne concerne plus strictement l'accélération, le mobile ou les pages, il est logique que le nom ait changé. L'AMP d'aujourd'hui est simplement "AMP". Pas court pour rien. Cependant, si cela doit représenter quelque chose, dit Bakaus, "que diriez-vous d'un pouvoir magique impressionnant."
8. C'est faire de la confidentialité une priorité
GDPR a été un développement historique dans la bataille pour la confidentialité sur Internet, mais ce n'est pas le seul. Alors que de plus en plus d'instances dirigeantes font de la confidentialité sur Internet une priorité, AMP s'est préparé à emboîter le pas. Le format AMP d'aujourd'hui a été mis à jour pour se conformer aux nouvelles directives du CCPA, ce qui signifie que les éditeurs peuvent désormais inclure plusieurs invites de consentement et déclencher la bonne en fonction de l'emplacement de l'utilisateur.
9. Cela rend la personnalisation possible
La personnalisation est l'outil le plus précieux du marketing moderne. La segmentation des groupes en fonction d'identifiants clés rend vos offres plus pertinentes et, par conséquent, augmente la probabilité que les utilisateurs réclament votre offre.
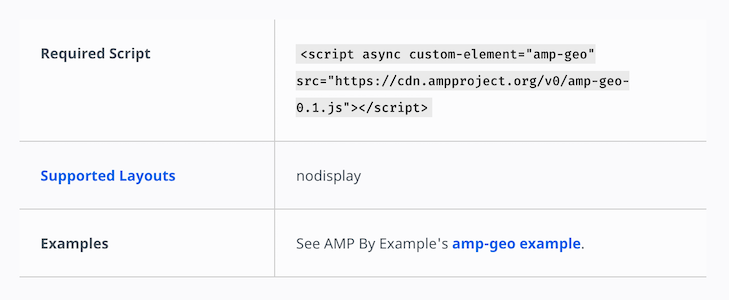
Pour rendre la personnalisation plus possible via AMP, l'équipe prévoit d'améliorer le ciblage par géolocalisation. Avec l'élément amp-geo, les spécialistes du marketing seront bientôt en mesure de découvrir les détections d'utilisateurs au niveau de l'État américain et de fournir du contenu basé sur cela :

10. Il est maintenant possible d'utiliser AMP et JavaScript ensemble
L'une des caractéristiques déterminantes du format AMP était qu'il limitait l'utilisation de JavaScript. Cela a aidé à améliorer les temps de chargement, mais a rendu difficile pour les développeurs de créer un contenu plus dynamique. Aujourd'hui, vous n'avez plus à sacrifier l'un pour l'autre.
Avec l'aide du composant amp-script, vous pouvez utiliser JavaScript sur votre page sans l'enliser avec du code excessif. Dans un article de blog, Naina Raisinghani, chef de produit du projet AMP chez Google, explique comment :
C'est un composant AMP qui exécute votre propre JavaScript dans un thread de travail séparé. Cela vous permet d'ajouter du JavaScript personnalisé à votre page AMP tout en conservant sa vitesse ultra-rapide !
<amp-script> vous permet de couvrir des cas d'utilisation que vous ne pouvez pas utiliser avec les composants AMP existants. Il vous permet également de partager du code sur vos pages AMP et non AMP. Vous pouvez même utiliser un framework JavaScript. Voici quelques-uns des exemples que l'équipe travaillant sur <amp-script> a créés :
- Faire du MVC avec Vue
- Un vérificateur de mot de passe
- Visualisation des données dans un article à l'aide de D3.js
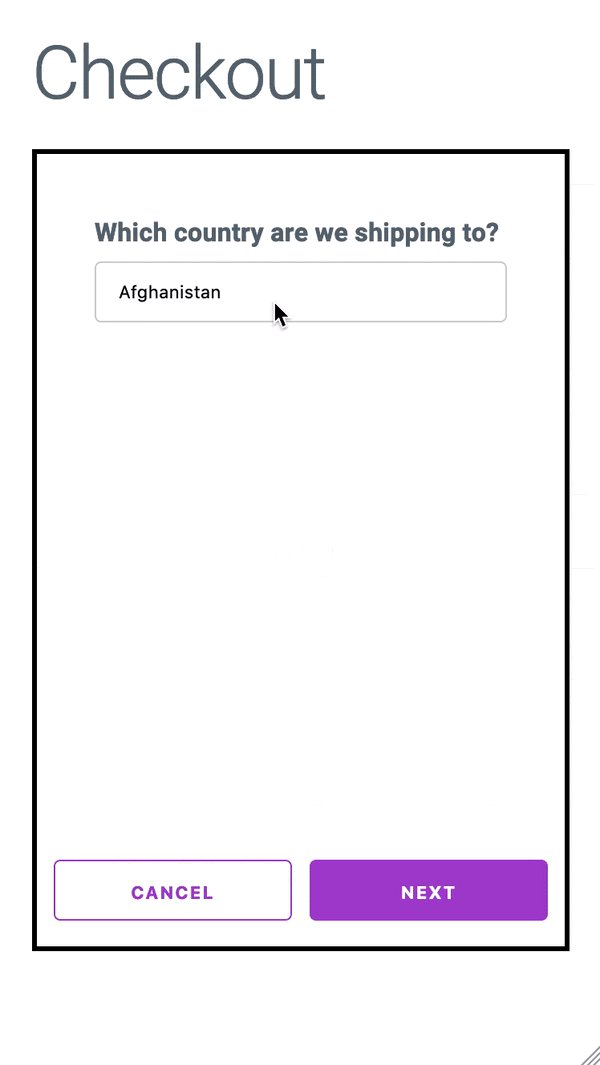
- Formulaires multi-pages où chaque section doit être validée avant de passer à la section suivante, comme indiqué ci-dessous :

Commencez à utiliser le format AMP sur vos pages post-clic
AMP est un format bien différent de ce qu'il était. Et l'un de ses principaux avantages est qu'il peut prendre en charge les pages qui visent les conversions . Lorsque le temps de chargement est un facteur majeur du taux de conversion, même une petite augmentation de la vitesse peut signifier beaucoup pour le résultat net.
Découvrez comment intégrer et mettre à l'échelle vos pages de destination post-clic les plus importantes avec AMP dans une démo d'Instapage.
