7 façons d'utiliser AMP pour le commerce électronique pour générer plus de ventes (exemples)
Publié: 2020-02-25Liens rapides
- Utiliser AMP pour le commerce électronique
- Fiches produits
- Pages de catégories de produits
- Affichage de contenu personnalisé
- Panier
- Flux de paiement et paiements
- Analytique
- Et plus...
- Exemples
- Page produit Newegg
- Page de catégorie 1-800-Fleurs
- Page produit d'Eventbrite
- Page de catégorie de produits Lancôme
- AMP pour le commerce électronique en chiffres
- Conclusion
Les pages Web lentes entraînent de faibles taux de conversion. Des recherches ont montré que même un ralentissement de 100 ms du temps de chargement peut affecter les conversions sur une page Web. En fin de compte, les utilisateurs ne veulent pas attendre. C'est cette vérité qui a poussé Google à accélérer le Web mobile avec les pages mobiles accélérées il y a des années.
Et bien que le framework AMP soit devenu capable d'accueillir une variété de pages Web dans une variété de secteurs verticaux, certains pensent toujours qu'AMP ne peut pas aller bien au-delà d'une page Web statique. Aujourd'hui, cependant, AMP est capable de servir du contenu dynamique, des pages de paiement, des sites Web entiers et même un Web progressif avec son cadre léger. En conséquence, les marques se tournent de plus en plus vers AMP pour le commerce électronique.
Utiliser AMP pour le commerce électronique
Il y a une raison pour laquelle les marques de commerce électronique ont mis du temps à investir dans AMP : leurs besoins sont beaucoup plus complexes que les besoins des éditeurs d'actualités, que l'AMP avait initialement pour but de servir. Les marques de commerce électronique ont besoin de listes de produits, de capacités de connexion, de contenu dynamique, de pages de paiement et des niveaux de sécurité Web les plus élevés.
Mais des années après sa sortie initiale, AMP permet aux marques de commerce électronique de répondre à ces besoins, avec de nouveaux composants et des solutions de contournement techniques qui accélèrent les temps de chargement de toutes sortes de pages. Voici quelques éléments impressionnants que AMP peut désormais prendre en charge :
- Contenu dynamique : le contenu d'un site Web de commerce électronique est en constante évolution. La prise en charge d'AMP pour le contenu dynamique garantit que les clients voient toujours les informations les plus récentes.
- Paiement/paiements : AMP prend désormais en charge les paniers d'achat, les flux de paiement et le traitement des paiements. Désormais, les utilisateurs peuvent acheter directement à partir de vos pages AMP.
- Personnalisation/connexion : la personnalisation est la pierre angulaire de toute campagne marketing pertinente. Désormais, grâce à AMP, vous pouvez fournir un contenu personnalisé à vos clients, comme des produits recommandés et des paniers mis à jour.
Alors, comment AMP procède-t-il ? Et comment pouvez-vous? De amp-bind à amp-selector et au-delà, voici quelques composants que vous pouvez utiliser pour créer des pages de produits, des pages de catégories, des paniers d'achat, etc.
Composants utiles pour AMP pour le commerce électronique
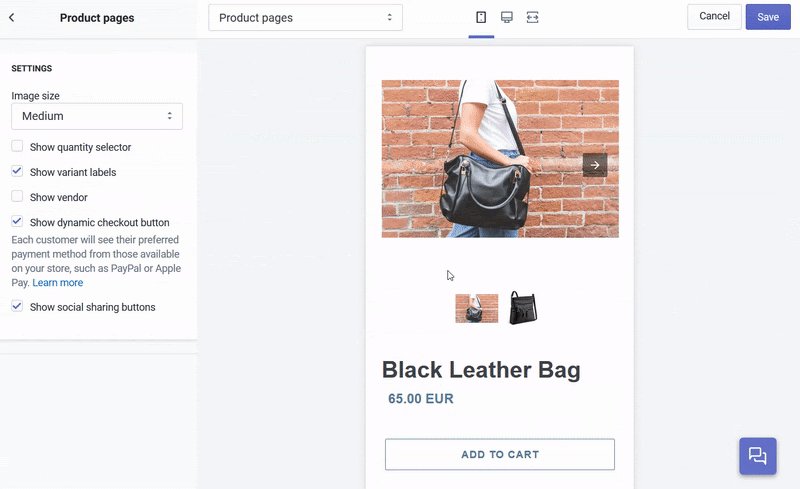
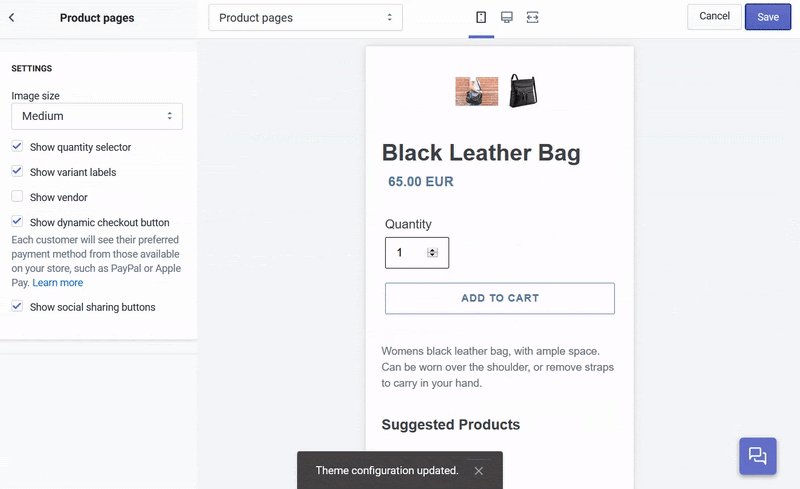
1. Pages produits
Souvent, les utilisateurs accèdent à vos pages de produits via une page de catégorie, une page d'accueil, un réseau social ou une publicité payante. Ces pages détaillent les caractéristiques et les avantages de votre produit, et elles sont très attrayantes visuellement, avec des photos de héros audacieuses et suffisamment d'angles pour informer votre visiteur.
Leur création avec AMP implique des éléments tels que amp-carousel et amp-video, que vous pouvez utiliser pour créer des photos de héros saisissantes, des photos informatives et des vidéos complètes.
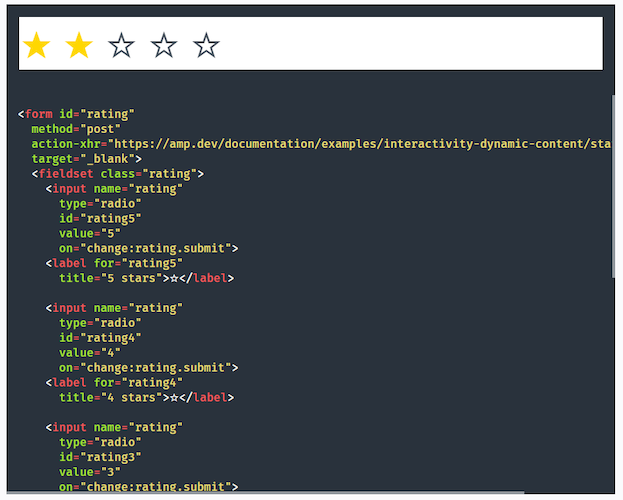
Pour de longues descriptions de produits pour accompagner vos photos, recherchez amp-accordion pour la possibilité d'étendre et de minimiser le contenu. L'élément amp-form vous permettra de créer un système de commentaires pour que vos visiteurs laissent des avis sur votre produit :

Pour quelque chose d'un peu plus simple, le CSS personnalisé permettra d'activer un système d'évaluation par étoiles pour les évaluations de produits :

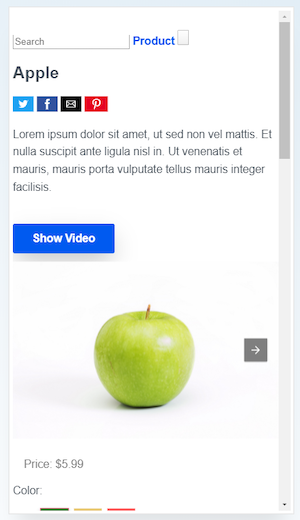
Et avec l'élément amp-social-share, vous pouvez offrir aux utilisateurs la possibilité de partager le produit sur les réseaux sociaux.
AMP peut également désormais prendre en charge un panier d'achat et un bouton "ajouter au panier" lorsque les visiteurs sont prêts à acheter. Et si ce n'est pas le cas, vous pouvez utiliser l'élément amp-sidebar pour implémenter un menu de navigation sur toutes les pages. Ceci n'est qu'un exemple d'une page de produit construite en AMP :

2. Page de catégorie de produit
Les utilisateurs commencent souvent leur parcours à partir de la page d'accueil d'un site ou d'une page de catégorie de produits. Ce sont d'excellentes pages à AMPlifier en premier, comme eBay l'a expliqué dans son article.
Ces types de pages sont très bien adaptés pour AMP. Le contenu est généralement statique et vise à offrir la meilleure vitrine des produits disponibles.
Les éléments tels que amp-carousel et amp-bind sont particulièrement utiles sur les pages de catégories de produits, qui permettent aux visiteurs de créer des galeries dans lesquelles ils peuvent parcourir les produits et les sous-catégories. Ceux-ci peuvent également inclure des légendes qui décrivent brièvement l'image.
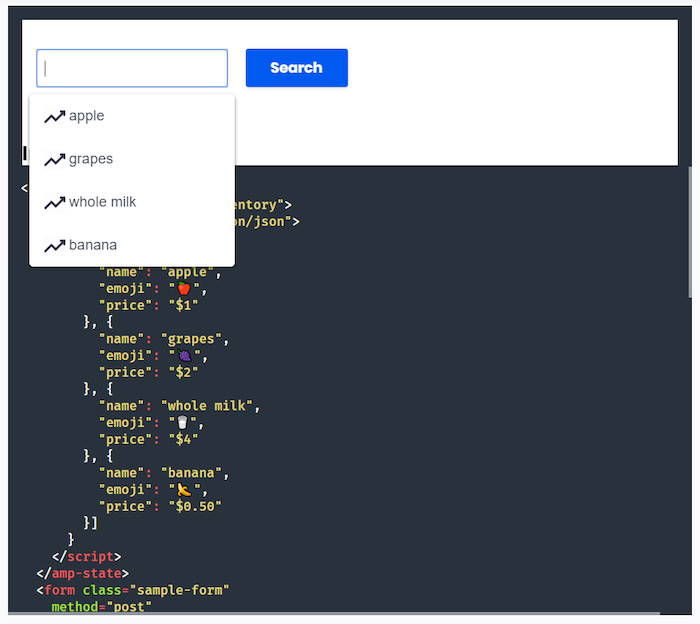
Lorsqu'ils ont besoin de rechercher un produit particulier, vous pouvez utiliser amp-form pour créer une barre de recherche, et vous pouvez afficher ces résultats sur une page différente, ou sur la même. Vous pouvez même compléter automatiquement les termes :

En dehors de la possibilité de rechercher et d'organiser par produit ou type, qui est native dans AMP, les pages de catégories de produits sont généralement assez simples. Avec une vitrine d'images et un minimum de texte, leur conception simple peut offrir des expériences à des vitesses inégalées.
AMP propose cet exemple de page produit avec une fonction de recherche et une organisation produit :

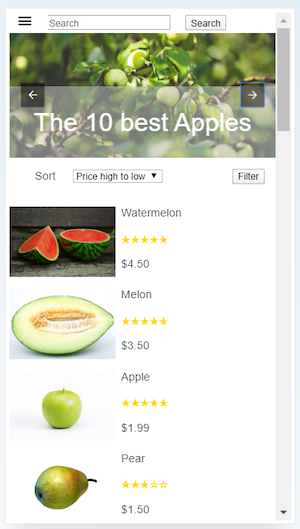
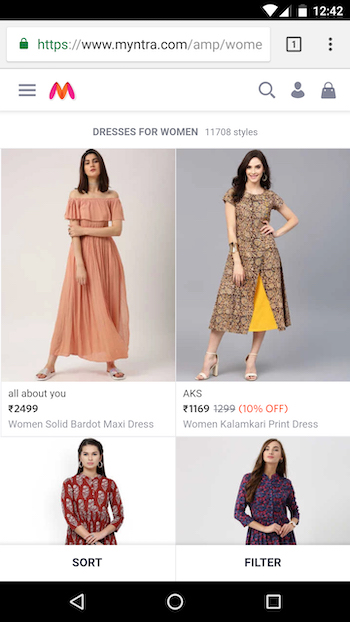
Voici une meilleure indication d'une page de catégorie de produit que vous pouvez créer avec AMP :

Cela vient de Myntra, la plus grande marque de mode en ligne en Inde. Lorsqu'ils ont investi dans AMP, ils ont constaté une amélioration de 60 % de la vitesse et une réduction de 40 % des taux de rebond sur leurs pages de destination post-clic les plus importantes. Et avec l'aide d'amp-bind, ils n'ont pas eu à faire de compromis sur l'expérience utilisateur. Les visiteurs pouvaient trier et filtrer les produits et les tailles comme ils le feraient sur n'importe quelle page non AMP. Ils ont obtenu une excellente expérience utilisateur en un clin d'œil.
3. Affichez du contenu personnalisé
La tactique la plus puissante des spécialistes du marketing pour stimuler les conversions est la personnalisation. Plus une offre est pertinente pour votre public, plus il est susceptible de la réclamer.
Désormais, avec le composant amp-access, les spécialistes du marketing peuvent afficher des blocs de contenu en fonction du statut de l'utilisateur, comme s'il est connecté ou non. Pour afficher du contenu personnalisé ou des recommandations dans un carrousel, les utilisateurs peuvent profiter d'amp-list. dit Google :
Le comportement par défaut d'amp-moustache pour le rendu des données d'une liste d'amplis consiste à parcourir les objets items ; l'ajout d'un amp-carrousel à l'intérieur du modèle ferait en sorte que le modèle rende plusieurs carrousels ; une façon de contourner ce problème consiste à faire en sorte que le point de terminaison amp-list renvoie une seule entrée dans les éléments.
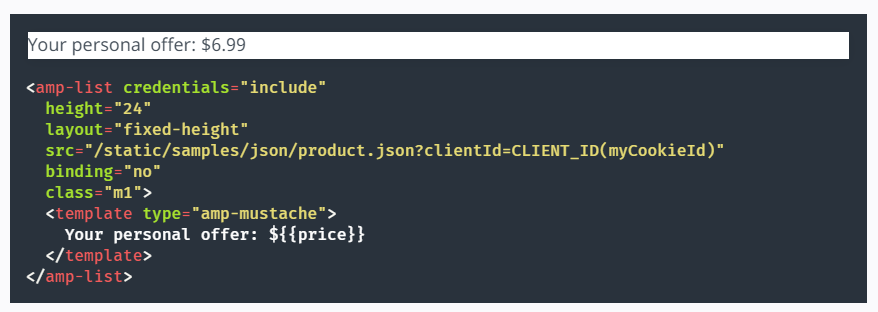
Ils peuvent également utiliser amp-list pour renvoyer un contenu personnalisé à l'utilisateur à l'aide de cookies (à l'aide de l'attribut "credentials=”include”) ou de l'identifiant client d'AMP :

Une autre façon d'afficher du contenu personnalisé, dit AMP, consiste à utiliser amp-bind avec un point de terminaison JSON. Ceci est particulièrement utile lorsque les données doivent être mises à jour après une interaction de l'utilisateur, comme un hôtel affichant la disponibilité des chambres après une réservation.
4. Panier
La prise en charge d'un panier d'achat est désormais native dans AMP. Pour le construire, Google recommande l'utilisation de amp-list, qui peut afficher à l'utilisateur une liste dynamique de ce qu'il y a ajouté :
amp-list doit envoyer le cookie de session sur l'en-tête de la requête afin que le serveur puisse récupérer le contenu du panier sur la session. Pour cette raison, nous utilisons des informations d'identification=”include”, comme attribut supplémentaire.
Organisée de cette manière, chaque ligne de la liste peut contenir les commandes d'achat personnalisées d'un utilisateur. Et chaque article de cette liste aura un bouton pour supprimer des articles du panier. De plus, la prise en charge de l'ajout de ces éléments est identique à celle illustrée par cette démonstration.
5. Flux de paiement et paiements
Une fois, si vous vouliez de la vitesse et la possibilité d'accepter des paiements, vous deviez commencer par AMP et rediriger vos utilisateurs vers une page de paiement non AMP. Aujourd'hui, vous pouvez permettre aux utilisateurs de payer à partir de vos pages AMP.
Dans Chrome, vous pouvez utiliser l'API de demande de paiements. Cela permettra aux utilisateurs de payer via une boîte de dialogue dans leur navigateur. Voici un exemple rapide.
L'autre option consiste à créer votre flux de paiement dans AMP avec amp-form. Si le paiement d'un produit nécessite une connexion, vous pouvez combiner ces éléments avec amp-access.
Et si vous préférez vérifier les utilisateurs sur votre site Web, cela reste une option, à condition que vous puissiez transférer rapidement et en toute transparence les visiteurs vers le processus de paiement de votre site Web. Voici un exemple de WompMobile :
6. Analytique
Mesurez l'efficacité de votre utilisation d'AMP pour le commerce électronique avec amp-analytics. Cet élément prend en charge les outils d'analyse tiers et internes. Cela inclut des solutions populaires telles que Google Analytics, Adobe Analytics, Nielsen, Quantcast, etc.
Pour avoir une idée générale de la façon dont les visiteurs interagissent avec les pages AMP, consultez les analyses natives d'AMP. Actuellement, amp-analytics peut suivre des événements tels que :
- Page vue
- Clics d'ancrage
- Minuteur
- Défilement
- Modifications apportées au carrousel AMP
- Former
Pour collecter directement des données d'analyse, vous pouvez intégrer votre solution à AMP. Assurez-vous simplement que vos données AMP sont correctement attribuées. Pour tester si c'est le cas, Google recommande de charger vos pages mobiles accélérées via le Google AMP Cache.
7. Et plus…
Les fonctionnalités ci-dessus sont celles prises en charge nativement par le framework AMP. Pour ajouter des fonctionnalités qui ne sont pas encore prises en charge par AMP, vous pouvez utiliser amp-iframe pour intégrer du contenu ou des outils plus sophistiqués tels que des applications de chat, des cartes ou d'autres solutions tierces.
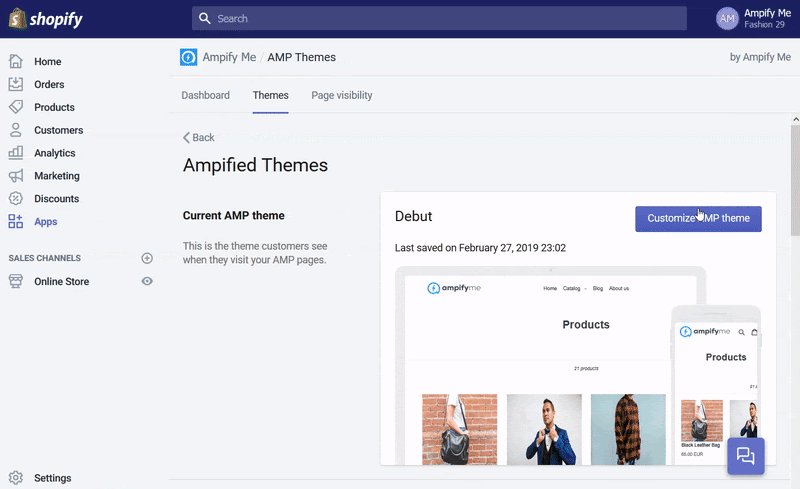
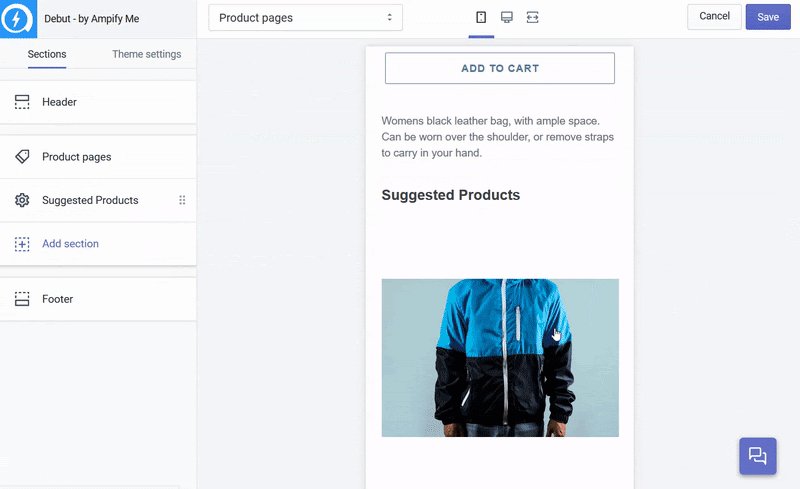
Une autre option consiste à rechercher l'assistance d'une application tierce, comme celles créées pour les utilisateurs de Shopify. Des applications comme celles-ci permettent d'utiliser AMP avec des plugins et des extensions, permettant aux utilisateurs de lancer facilement un site à chargement rapide.
Les applications AMP les plus efficaces pour Shopify sont capables de créer de nombreux types de pages, comme les pages de produit, de collection, d'accueil et de blog. Ils sont généralement abordables, voire gratuits, et sont accompagnés d'un support fiable :

Il existe des plugins similaires pour les utilisateurs de WordPress, ainsi que pour les utilisateurs de Magento.
AMP pour des exemples de commerce électronique
Vous avez vu les composants, voyons maintenant comment certaines des plus grandes marques en ligne utilisent AMP pour le commerce électronique. Voici une courte vitrine, compilée par Plumrocket.
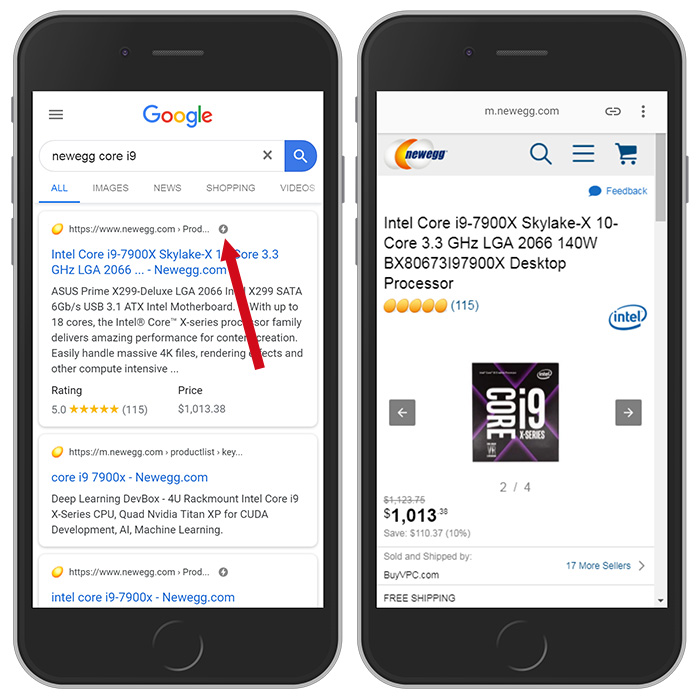
Page produit Newegg

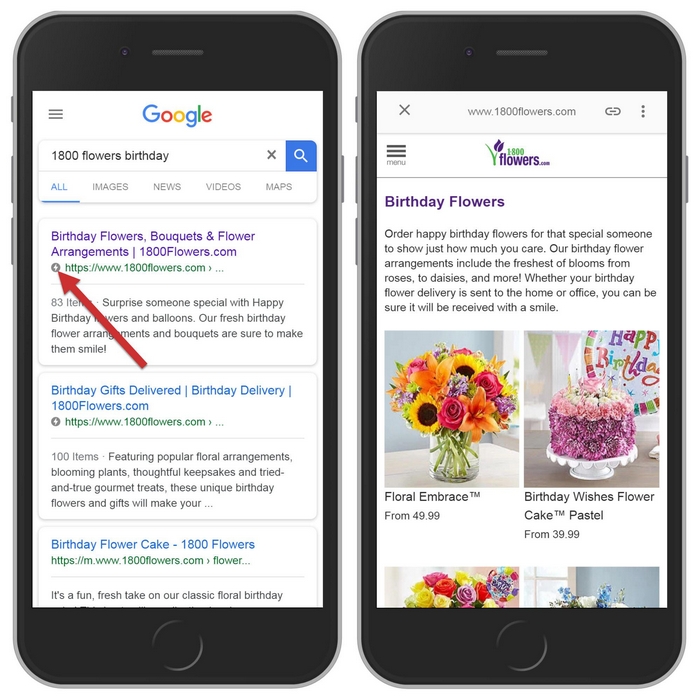
Page de catégorie 1-800-Fleurs

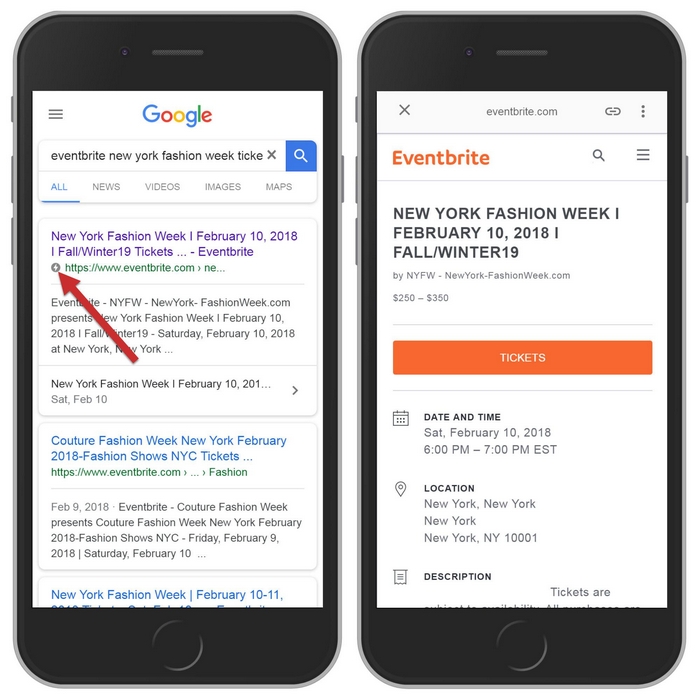
Page produit d'Eventbrite

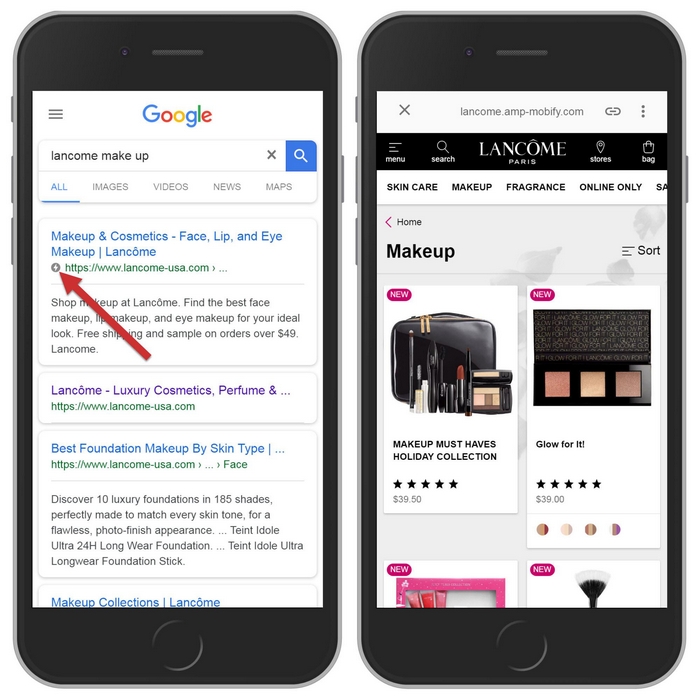
Page de catégorie de produits Lancôme

Les marques ont-elles réussi avec AMP pour le commerce électronique ?
Selon Forrester, un site AMP avec un trafic considérable peut s'attendre à voir une augmentation de 20 % du taux de conversion des ventes sur les pages AMP, une augmentation de 10 % d'une année sur l'autre du trafic du site AMP et une augmentation de 60 % du nombre de pages par visite. Alors, comment se portent les marques réelles ?
AMP pour les utilisateurs de commerce électronique, en chiffres
- Advance Create, le plus grand site de comparaison d'assurances au Japon, a réduit le temps de chargement des pages de 61,2 % et le coût par action de 36,8 %, tout en augmentant le taux de conversion de 28,9 %.
- Event Tickets Center a produit une augmentation de 20 % du taux de conversion et une augmentation de 13 % du temps passé sur le site, tout en réduisant le taux de rebond de 10 %.
- DiscoverCarHire.com a généré une augmentation de 22 % des visites mobiles et 29 % de conversions supplémentaires à partir d'appareils mobiles grâce à ses annonces Google. Ils ont également amélioré le trafic organique mobile du site de 73 % en utilisant AMP.
- Les clients de Fastcommerce ont constaté une augmentation de 15 % des conversions sur 2 millions de pages en comparant les pages AMP aux pages non AMP.
- WompMobile a enregistré une augmentation de 105 % des taux de conversion et une diminution de 31 % des taux de rebond avec les pages AMP de commerce électronique par rapport aux pages non AMP.
- Wego.com a généré une augmentation de 95 % des taux de conversion de ses partenaires et une multiplication par 3 des conversions publicitaires après avoir créé des versions AMP des principales pages de destination.
- Greenweez a vu la moitié de son trafic organique mobile provenir d'AMP entre janvier et mars 2017. Ils ont également augmenté les taux de conversion mobile de 80 % tout en réduisant les coûts d'acquisition mobile de 66 %.
Boostez votre taux de conversion avec AMP pour le e-commerce
Bien que certains soutiennent que AMP ne peut pas prendre en charge les sites Web de commerce électronique, il est clair que ce n'est pas le cas. Les marques ont déjà eu du succès avec AMP comme moyen de proposer des expériences conviviales beaucoup plus rapidement. Et dans le commerce électronique, le temps c'est de l'argent. La vitesse est un revenu.
De la même manière que Shopify, WordPress et Magento prennent en charge les applications AMP, il en va de même pour Instapage. Cela signifie que, grâce au générateur Instapage, vous pouvez créer des pages de destination post-clic AMP aussi intuitivement que vous le feriez pour n'importe quelle autre page. Apprenez à le faire à grande échelle avec une démo Instapage.

