Développement AMP | Un guide complet des pages mobiles accélérées
Publié: 2021-01-27 |
Ces dernières années, l'utilisation de l'Internet mobile a dépassé celle des ordinateurs de bureau partout dans le monde. Cela a également considérablement modifié les attentes des utilisateurs.
Ils s'attendent à ce que de superbes expériences numériques leur soient proposées au moment où ils en ont besoin. Cela peut être assuré par les pages mobiles accélérées (AMP).
Cela peut être assuré par les pages mobiles accélérées (AMP).
Contenu
Qu'est-ce que l'AMP ?

Accelerated Mobile Pages est un framework de composants Web qui charge votre site de manière ultra-rapide sur les appareils mobiles. Il réduit les composants Content Delivery Network et CSS et JavaScript.
Ainsi, les pages sont chargées instantanément, ce qui inaugure une meilleure expérience utilisateur sur les appareils mobiles.
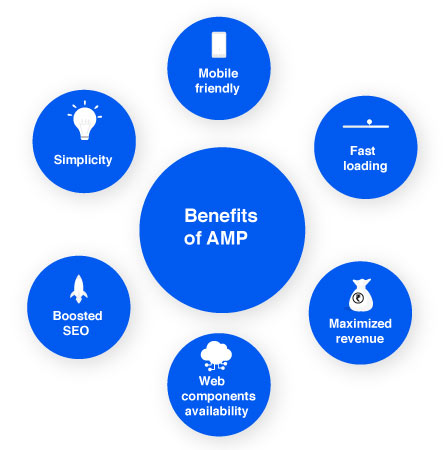
Quels sont les avantages de l'AMP ?

Il existe plusieurs raisons pour lesquelles de plus en plus de marques et d'entreprises adoptent AMP. Voici une liste de ceux-ci.
1. Adapté aux mobiles
Les AMP sont adaptés aux mobiles. Ils sont accessibles sur tous les appareils mobiles tels que les smartphones, les tablettes, les ordinateurs portables, les liseuses, etc.
Étant donné que ces appareils sont aujourd'hui plus largement utilisés que les ordinateurs de bureau, vos pages Web deviennent accessibles à un plus grand nombre d'internautes.
2. Chargement rapide
AMP peut charger vos pages plus rapidement. Cela améliorerait votre expérience utilisateur, l'engagement de la page et les taux de rétention.
Des études ont montré que les pages avec un temps de chargement plus long ont un temps moyen sur la page plus faible, des taux de rebond plus élevés et des conversions plus faibles. AMP aide à éviter tous ces effets négatifs.
3. Revenus maximisés
Les statistiques indiquent qu'un délai d'une seconde dans le chargement du site Web réduit votre taux de conversion de 12 %. Étant donné que les AMP chargent vos pages Web plus rapidement, vous maximisez ainsi votre génération de revenus .
De plus, étant donné que les pages AMP sont distribuées sur différentes plates-formes en une seule fois peu de temps après leur création, les publicités peuvent être vues sur les pages AMP et non AMP. Ainsi, vous pouvez offrir votre expérience de marque sur toutes les plateformes pour augmenter le retour sur investissement de votre budget publicitaire.
4. Disponibilité des composants Web
AMP vous permet d'utiliser des composants Web optimisés. Vous pouvez effectuer des tests A/B, utiliser CSS pour récupérer des données à partir des pages Web, etc.
5. SEO boosté
Google accorde une importance primordiale à la réactivité mobile et à la vitesse de chargement des pages lors du classement des sites Web. Étant donné que ces deux éléments sont assurés par les AMP, votre site sera mieux classé dans les pages de résultats des moteurs de recherche.
Cette visibilité accrue augmenterait à son tour le nombre de visiteurs de votre site et la génération de revenus.
6. Simplicité
Le développement AMP est simple et direct. L'intégralité de votre archive, y compris l'archive CMS, peut être facilement convertie en AMP, et vous n'avez besoin d'aucune compétence particulière pour optimiser vos pages AMP.
De plus, le format AMP est entièrement portable et les pages AMP sont toujours rapides, quelle que soit la manière dont l'utilisateur les accède. NotifyVisitors peut vous aider à transformer votre site en AMP.
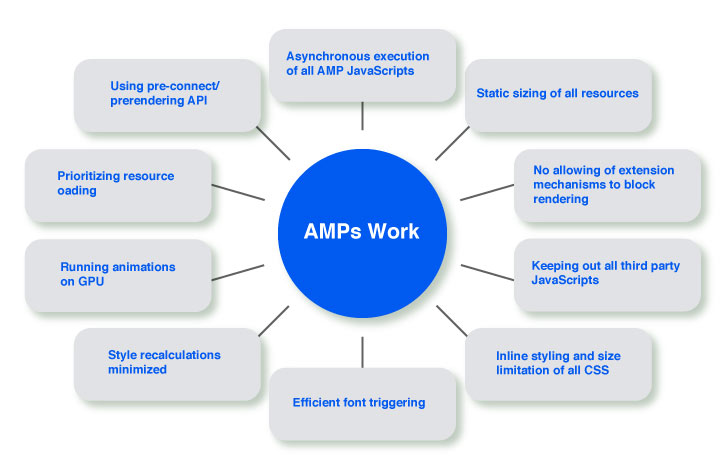
Comment fonctionnent les AMP ?

Plusieurs optimisations fonctionnent en combinaison pour charger les pages AMP de manière ultra-rapide. Voici une liste de ceux-ci.
1. Exécution asynchrone de tous les JavaScripts AMP
JavaScript est puissant pour votre page Web, mais il peut retarder le rendu de la page. Bien que JavaScript puisse inclure des composants AMP, ceux-ci sont conçus pour ne pas dégrader les performances.
AMP n'autorise que le JavaScript asynchrone pour empêcher l'affichage retardé de la page.
2. Dimensionnement statique de toutes les ressources
AMP sépare la mise en page des ressources de la mise en page du document et commence à charger la mise en page de la page sans attendre de télécharger les ressources.

De plus, les ressources externes telles que les publicités, les images et les iframes doivent indiquer leur taille dans le code HTML afin que AMP puisse déterminer la position et la taille de l'élément avant de les télécharger.
3. Interdire aux mécanismes d'extension de bloquer le rendu
AMP prend en charge les extensions pour les tweets, les intégrations Instagram, les visionneuses, etc. Bien que celles-ci nécessitent des requêtes HTTP supplémentaires, AMP ne les autorise pas à bloquer la mise en page et le rendu.
4. Éviter tout JavaScript tiers
Les JavaScripts tiers aiment charger JS de manière synchrone Chargement JS. Cela retarderait le processus de chargement. Mais les pages AMP se limitent aux iframes en bac à sable. De cette façon, ceux-ci ne peuvent pas gêner l'exécution de la page principale.
Même s'ils stimulent plusieurs recalculs de style, le très petit DOM de leurs minuscules iframes accélère le temps nécessaire pour les faire.
5. Style en ligne et limitation de taille de tous les CSS
CSS bloque le chargement de la page et tout le rendu, ce qui le rend susceptible d'être gonflé. Étant donné que le HTML des pages AMP n'autorise que les styles en ligne, 1 ou plusieurs requêtes HTTP sont éliminées du chemin de rendu principal.
De plus, la taille maximale de la feuille de style en ligne est limitée à 50 kilo-octets.
6. Déclenchement efficace des polices
Les polices Web sont énormes. Le navigateur prend beaucoup de temps pour commencer à les télécharger. Par conséquent, pour garantir des performances efficaces, le développement AMP système optimise les polices Web.
Il déclare zéro requête HTTP jusqu'à ce que les polices commencent à se télécharger. Ceci est rendu possible par l'exécution asynchrone et le style en ligne dans JavaScript.
7. Recalculs de style minimisés
Les recalculs de style sont coûteux, mais chaque fois que vous mesurez quelque chose, des recalculs de style sont déclenchés.
Le système AMP résout ce problème en concevant que toutes les lectures DOM se produisent avant toutes les écritures. De cette façon, un seul recalcul de style au maximum se produit par image.
8. Exécution d'animations sur GPU
L'exécution d'animations de l'unité de traitement graphique (GPU) facilite les optimisations rapides. Car, le GPU effectue des choses comme déplacer et estomper des éléments sur des calques.
Cependant, il ne peut pas mettre à jour la mise en page de la page et attribuer la tâche au navigateur, ce qui n'est pas bon.
Le système AMP ne permet donc que l'animation et la transition sur l'opacité et la transformation. De cette façon, la mise en page est éliminée.
9. Prioriser le chargement des ressources
AMP contrôle le téléchargement de toutes les ressources. Il ne charge que ce qui est nécessaire et pré-récupère les ressources qui sont chargées paresseusement.
Ainsi, seules les ressources actuellement les plus importantes sont téléchargées en premier. Les publicités et les images ne sont téléchargées que si l'utilisateur est susceptible de les voir. Ce type de hiérarchisation garantit que les choses se chargent rapidement.
10. Utilisation de l'API de pré-connexion/pré-rendu
Le système AMP utilise fortement la nouvelle API de pré-connexion. Ainsi, lorsque des requêtes HTTP sont effectuées, elles sont aussi rapides que possible.
Cela garantit que la page est rendue avant que l'utilisateur n'indique qu'il souhaite y naviguer. Ainsi, lorsque l'utilisateur la choisit effectivement, la page est déjà disponible, facilitant le chargement instantané.
Quels types d'entreprises bénéficieraient du développement AMP ?
Les entreprises dont les sites ont un contenu statique et ne sont pas très riches en médias gagneraient à utiliser AMP .
Pour, les sites Web avec de nombreux contenus vidéo ne peuvent pas être chargés à une vitesse fulgurante par le développement AMP . Cependant, moyennant des frais supplémentaires et des efforts supplémentaires, vous pouvez intégrer des fonctionnalités supplémentaires à vos AMP.
AMP est une excellente plateforme pour partager des articles, des blogs et des recettes. Ils sont également utilisés dans les pages de destination de génération de leads en raison de leur rapidité.
Les secteurs qui peuvent exploiter tout le potentiel d'AMP sont les sites de publicité, de commerce électronique et de publication d'actualités. Certaines des principales entreprises utilisant AMP avec succès sont le Washington Post, US Xpress, WIRED, Fast Commerce et GIZMODO.
Par exemple, TransUnion, une agence américaine d'évaluation du crédit à la consommation, a été confrontée à des pages mobiles à chargement lent qui ont entraîné une baisse des taux de conversion mobile et des taux de rebond plus élevés.
L'entreprise a eu recours à AMP pour améliorer l'expérience utilisateur et obtenir un retour sur investissement plus élevé . Cela l'a aidé à obtenir 3 % de conversions en plus, des taux de rebond inférieurs de 26 % et les utilisateurs ont passé 2,5 fois plus de temps sur leur site.
De même, Gizmodo, un site Web dédié au design, à la technologie, à la science et à la science-fiction, a adopté AMP en mai 2016 pour améliorer son expérience utilisateur. Cela a permis à ses pages de se charger 3 fois plus rapidement sur mobile .
Cela a considérablement augmenté le nombre de visites reçues chaque jour. De plus, plus de 80 % de son trafic provenant des pages AMP est un nouveau trafic . Sur ces pages, l'entreprise constate également une augmentation de 50 % des impressions par page vue .
En Inde, Myntra, la plus grande boutique de mode en ligne du pays, a rencontré un grand succès après avoir mis en place AMP en mai 2017. AMP a réduit le temps de chargement global de ses pages de 65 % et le taux de rebond de 40 % .
L'entreprise a généré des revenus plus élevés qu'auparavant grâce aux ventes via le mobile. Et la meilleure chose est que l'augmentation des revenus continue d'augmenter.
Certaines autres entreprises qui ont connu un grand succès grâce au développement AMP sont Grupo Expansion, India Today, Metromile, InnKeeper's Advantage, DiscoverCarHire.com, Tokopedia, Jagran New Media, VOGSY, KG Media, RCS Media Group, etc.
Arrondir
Accelerated Mobile Pages est un framework open source qui charge votre site de manière ultra-rapide sur les appareils mobiles en réduisant le réseau de diffusion de contenu et les composants CSS et JavaScript.
Cela rend votre site accessible sur tous les appareils mobiles tels que les smartphones, les tablettes, les ordinateurs portables, les liseuses, etc., et garantit une meilleure expérience utilisateur sur ceux-ci.
L'attribut de chargement rapide d'AMP augmente également les taux de conversion, l'engagement de la page et les taux de rétention et diminue les taux de rebond. Ceux-ci maximisent le retour sur investissement.
De plus, le passage à AMP vous permet également d'utiliser des composants Web optimisés tels que les tests A/B et CSS. Un autre avantage est le meilleur classement des AMP dans les pages de résultats des moteurs de recherche, ce qui améliore votre référencement.
De nombreuses entreprises à travers le monde tirent parti avec succès de l'immense potentiel des SAP. Il est simple et direct de créer des AMP. NotifyVisitors peut vous aider à cet égard.
A lire aussi :
- Quel est l'impact des pages AMP sur le référencement ?
- Comment activer les publicités sur les pages AMP ?
