Fonctionnalité de conception AMP : quoi d'autre est possible avec le framework ?
Publié: 2018-11-20Liens rapides
- Créer une PWA
- Créer une page de paiement
- Créer une section de commentaires
- Histoires AMP
- Plus de visibilité dans Bing
- Effets liés au défilement
- AMP pour les e-mails
- Créez des pages de destination post-clic à grande vitesse
- Optimiser les pages de destination post-clic
- Webinaire Google
Bien qu'il ait atteint des niveaux impressionnants de complexité de conception, certains considèrent AMP comme un cadre limité. Pour leur défense, le style AMP a commencé par se concentrer sur la limitation des pages pour améliorer la vitesse de chargement. Et, alors que la vitesse est restée son objectif ultime, les limitations de conception sont devenues beaucoup moins nombreuses.
Les concepteurs ne sont plus limités à la publication de contenu statique avec AMP. Aujourd'hui, il s'agit d'un cadre polyvalent prenant en charge une conception robuste. Si vous l'avez considéré il y a longtemps comme un cadre rigide et dépouillé qui ne vaut pas votre temps, cette compilation peut vous obliger à repenser votre position.
9 capacités de conception AMP que vous ne connaissez peut-être pas
(Pour plus de détails sur les possibilités avec AMP, rejoignez-nous dans le prochain webinaire alors que nous discutons des idées fausses courantes sur AMP. Obtenez des réponses à toutes vos questions AMP par un expert à la tête du projet AMP.)

1. Créez une application Web progressive (PWA)
Bien que le Web mobile ait parcouru un long chemin, il en reste encore beaucoup à faire. Les rapports montrent que, bien que les 1 000 meilleurs sites Web mobiles atteignent 4 fois plus de personnes que les 1 000 meilleures applications mobiles, ils engagent les utilisateurs pendant 20 fois moins de minutes. Les sites mobiles attirent les visiteurs, mais ils ne peuvent pas offrir la convivialité intuitive d'une application native. C'est là qu'interviennent les applications Web progressives.
Les applications Web progressives tentent de résoudre le problème de convivialité en offrant une expérience hybride qui amène les utilisateurs à un site mobile et les invite à télécharger une icône qui vit sur leur écran d'accueil comme une application native. Une fois ouverte, l'expérience est conçue pour ressembler et se comporter comme le font les applications mobiles natives.
Combinés à AMP, ces PWA peuvent être lancés à grande vitesse. Voici quelques façons de les utiliser ensemble :
AMP en tant que PWA
Si votre application Web progressive n'a pas besoin d'utiliser pleinement les langages de codage limités par AMP, le framework peut fournir tout ce dont vous avez besoin pour créer votre propre PWA. En fait, "AMP by Example" est une vitrine de travail de la combinaison :

AMP dans PWA
AMP et PWA ne sont pas tout ou rien. Ce n'est pas comme si vous ne pouviez pas utiliser une mise en page AMP pour certains de vos PWA, mais pas tous. Si vous constatez que votre application Web progressive ne peut pas fonctionner sous les restrictions de codage CSS AMP, vous pouvez utiliser une forme du framework appelée "Shadow AMP". Cela permet à AMP de s'imbriquer dans d'autres sections de votre site Web, de sorte que vous pouvez AMP ce que vous voulez et non ce que vous ne voulez pas.
AMP à PWA
Même si vous ne pensez pas que votre PWA peut fonctionner sous les restrictions d'AMP, vous pouvez toujours utiliser le style AMP pour attirer les utilisateurs. Grâce à l'augmentation de la visibilité d'AMP dans les moteurs de recherche, la publication d'actualités et d'articles de blog avec le framework devient une évidence. Lorsqu'ils cliquent sur votre page AMP, les visiteurs seront alors invités à télécharger votre PWA.
2. Pour créer une page de paiement
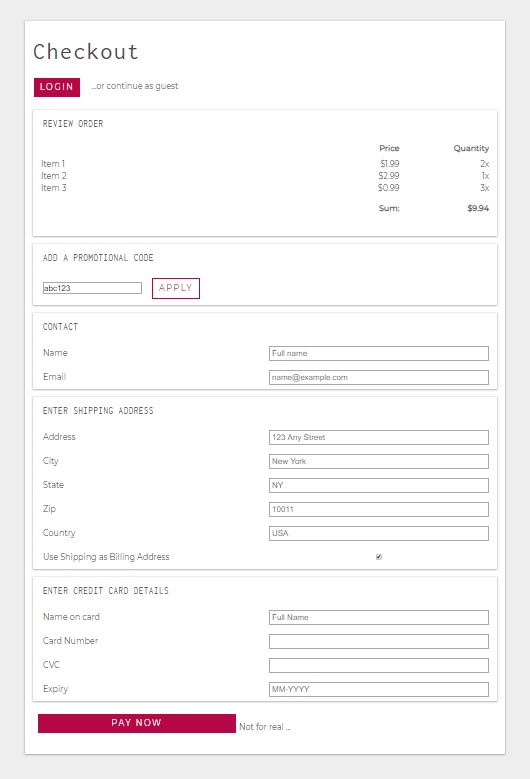
Bien qu'AMP travaille toujours à permettre une plus grande variété de transactions, vous pouvez désormais accepter des paiements sur des pages conçues par AMP. Avec des formulaires simples, collectez les informations nécessaires au paiement telles que le nom, l'adresse, les détails de la carte de crédit et acceptez même les codes promotionnels :

La prochaine grande priorité de l'équipe AMP sera un composant de paiement "plus robuste" pour les utilisateurs. Dans leur roadmap produit, ils écrivent :
AMP ne prend actuellement en charge les transactions que dans des contextes limités, comme via amp-iframe avec l'API de demande de paiement, mais cela omet de nombreux cas d'utilisation importants. Cette activité mettrait en œuvre un composant de paiement plus robuste dans AMP, incluant potentiellement des intégrations avec des processeurs de paiement tiers, des widgets, des portefeuilles, etc. (ceux-ci devraient être pris en charge d'une manière ou d'une autre).
3. Pour créer une section de commentaires
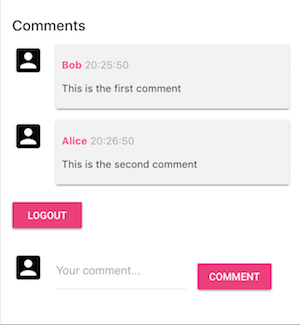
Lorsqu'elle est bien faite, une section de commentaires peut être la source de discussions productives, d'idées de contenu et même de pistes. Et maintenant, avec AMP, les concepteurs peuvent créer une section de commentaires où les utilisateurs peuvent s'engager dans cette discussion, et même exiger une connexion, ce qui permet aux utilisateurs de discuter de manière plus personnelle :

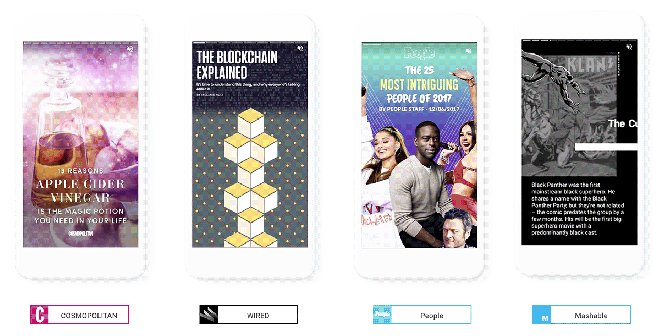
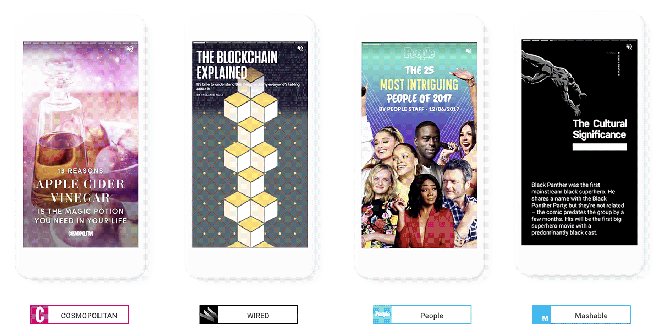
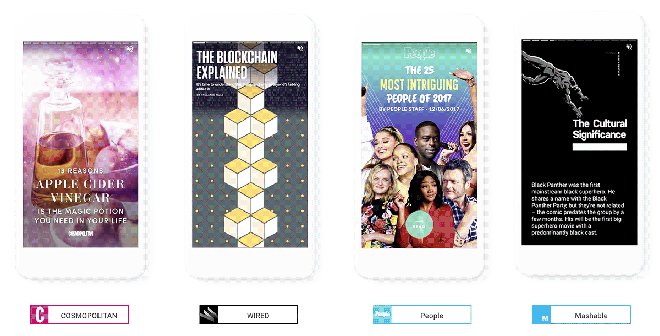
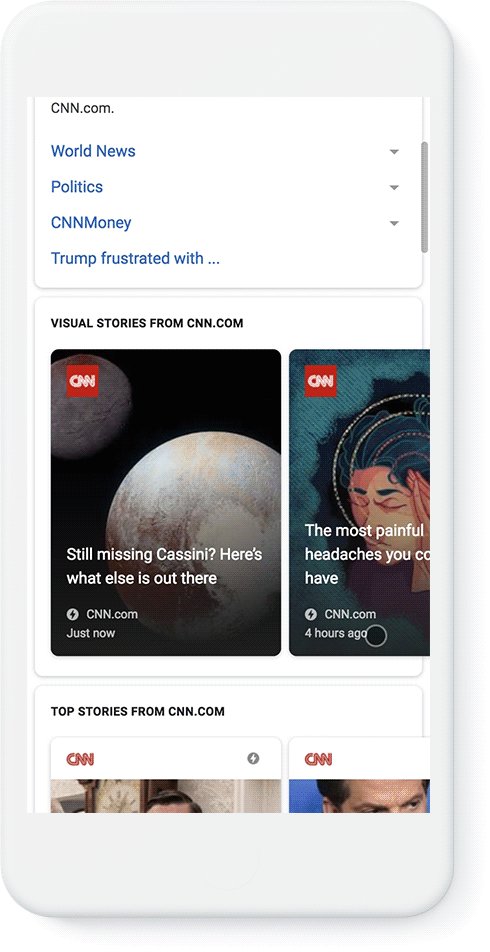
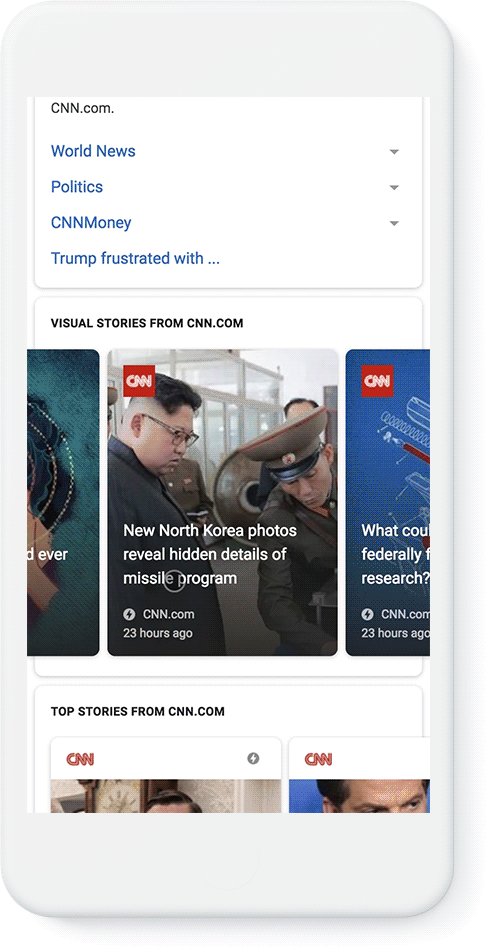
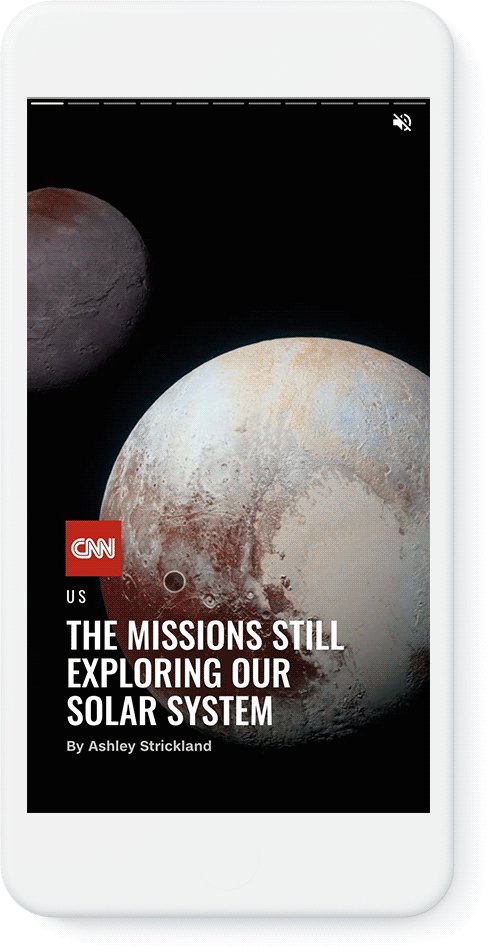
4. Histoires AMP
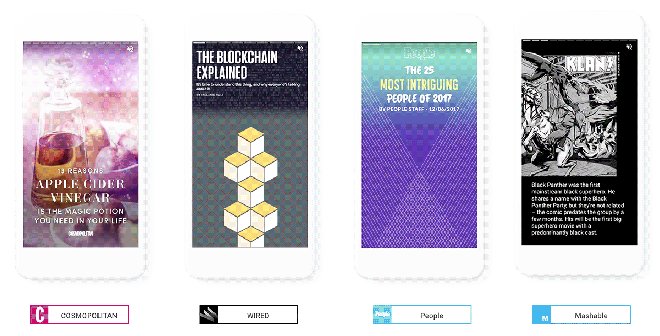
Si vous avez vu des histoires Snapchat, Instagram ou Facebook, les histoires AMP vous sembleront très familières. Selon Rudy Galfi, chef de produit pour AMP chez Google, les histoires AMP offrent aux éditeurs "un format axé sur les mobiles pour diffuser des actualités et des informations sous forme d'histoires visuellement riches :"

Selon Galfi, des éditeurs comme CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media et The Washington Post ont été impliqués dans le développement précoce du format. Désormais, il est disponible pour tous les utilisateurs et, en ce qui concerne la possibilité de découverte, vous pouvez trouver des histoires AMP dans Google Images, Discover, Search et News.
Voici un exemple de ce à quoi pourrait ressembler le fait d'en voir un :

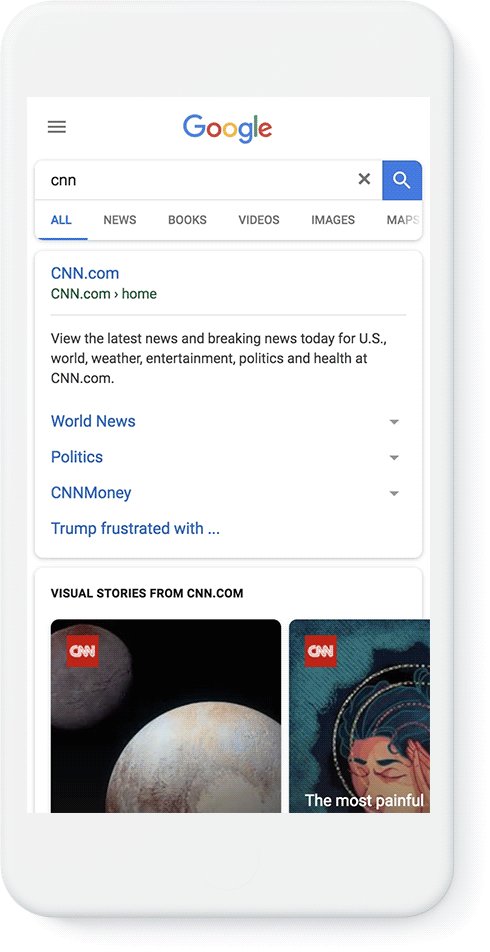
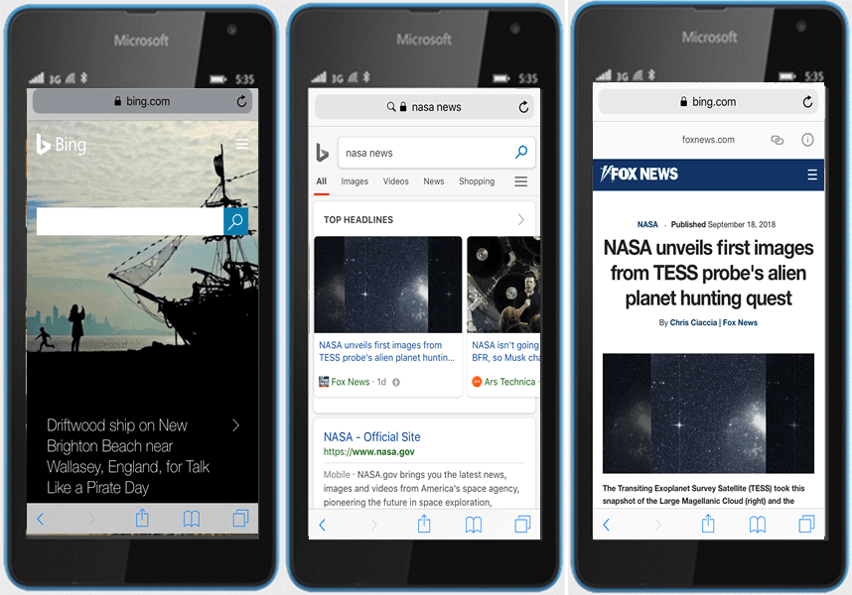
5. Obtenez une visibilité supplémentaire dans Bing
Dans un récent article de blog, Fabrice Canel, Principal Program Manager chez Bing, a annoncé une nouvelle fonctionnalité pour le moteur de recherche de l'entreprise :
En 2016, Bing a rejoint l'effort open source Accelerated Mobile Pages (AMP) pour vous aider à "trouver" et "faire" des recherches plus rapidement, où que vous soyez et sur n'importe quel appareil lorsque vous recherchez des informations. Aujourd'hui, nous sommes heureux d'annoncer la sortie de la visionneuse Bing AMP et du cache Bing AMP permettant aux pages Web compatibles AMP de fonctionner directement à partir des résultats de recherche mobile de Bing, permettant à Bing de fournir des expériences mobiles plus rapides aux utilisateurs de Bing.
Cette visionneuse ressemble à celle de Google - un carrousel contenant des images avec des éclairs pour indiquer le contenu compatible AMP :

Désormais, en plus du trafic des moteurs de recherche de Google, les utilisateurs AMP peuvent s'attendre à des biens immobiliers prioritaires sur les pages de résultats des moteurs de recherche de Bing.

6. Créez des effets liés au défilement
La plupart du temps, les effets liés au défilement gênent l'expérience utilisateur. Ils sont engageants, mais pas de la manière dont vous voudriez qu'ils soient. Ils détournent l'attention du contenu principal d'une page et peuvent ajouter beaucoup de poids à la page en fonction de la mise en œuvre de l'effet.
Parfois, cependant, le contenu de l'objectif d'une page (ce que vous voulez absolument que votre visiteur consomme) est l'imagerie à laquelle vous ajoutez des effets. Prenez le portfolio en ligne d'un pigiste, par exemple, ou le site Web d'une agence de développement Web. Dans ce cas, les effets démontrent la capacité du concepteur.
Cependant, si cette conception n'est pas correctement mise en œuvre, elle peut ajouter du poids à la page, ce qui ralentit son chargement et réduit la probabilité qu'un prospect reste. Pour résoudre ce problème, vous pouvez combiner amp-position-observer avec amp-animation pour créer un certain nombre d'effets attrayants mais à chargement rapide :
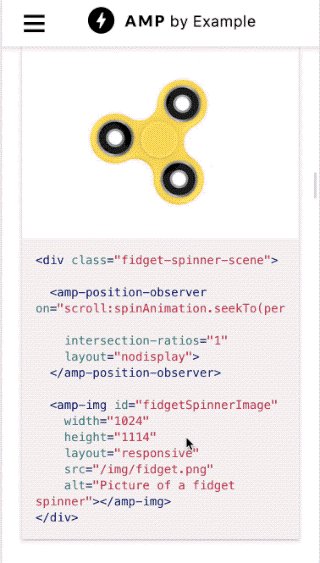
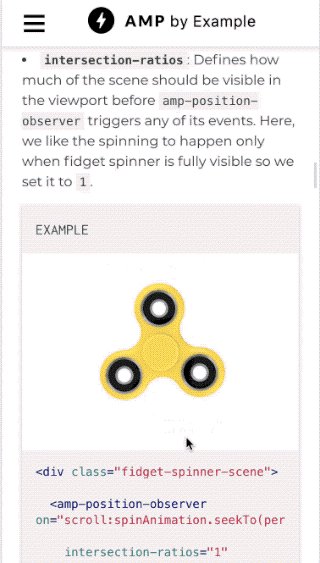
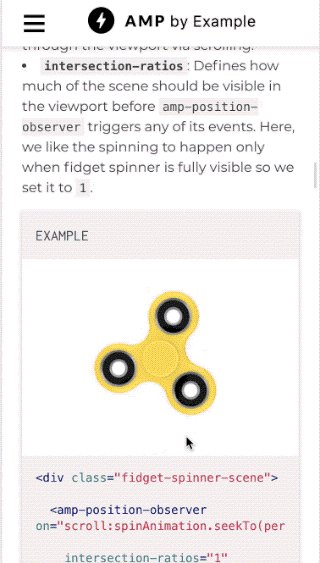
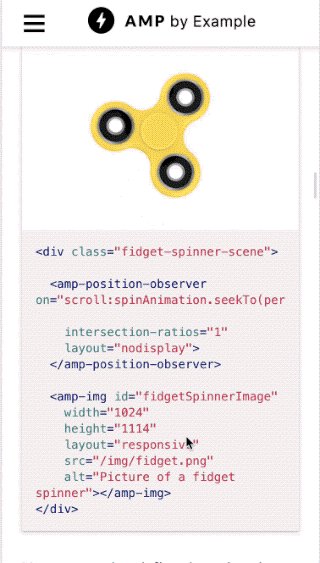
Animation liée au défilement
L'animation liée au défilement peut donner vie aux images lorsqu'un utilisateur parcourt votre page. Prenez ce fidget spinner construit avec AMP, par exemple, qui tourne au fur et à mesure que l'utilisateur fait défiler.

Transitions en fondu et en glissement
Avec les transitions de fondu et de glissement, vous pouvez combiner des effets liés au temps et au défilement pour les transitions sensibles au temps. Par exemple, vous pouvez créer un effet dans lequel le texte glisse sur une image lorsque cette image est en pleine vue utilisateur. Et avec l'effet de fondu, vous pouvez faire apparaître cette image lorsque l'utilisateur s'en approche et la faire disparaître lorsque l'utilisateur s'éloigne. Voyez-le en action ici.
Carrousel
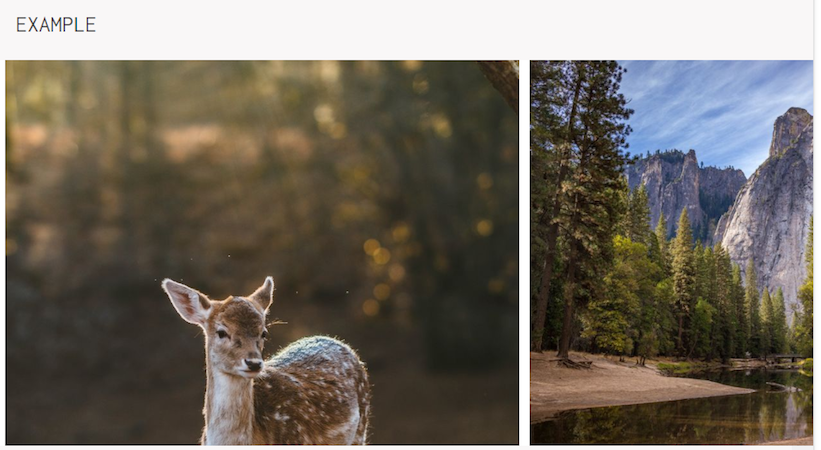
Un effet de transition peut également être utilisé avec le carrousel AMP :

Dans l'exemple ci-dessus, l'image de la rivière est partiellement masquée. Mais, avec un effet de défilement ajouté, il s'alignera vers la gauche en pleine vue lorsque l'utilisateur le fera défiler, ce qui suggère qu'il est défilable horizontalement.
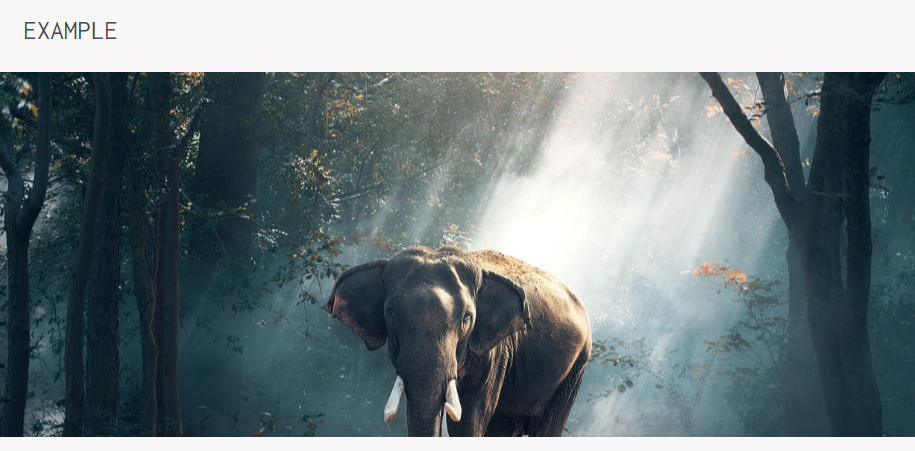
Fenêtres de parallaxe
En définissant une fenêtre de pause plus petite que l'image, vous pouvez créer un effet de parallaxe :

Cette fenêtre est plus petite que l'image, et lorsque l'utilisateur fait défiler, la fenêtre se déplace vers le bas, révélant le reste de l'éléphant dans l'image.
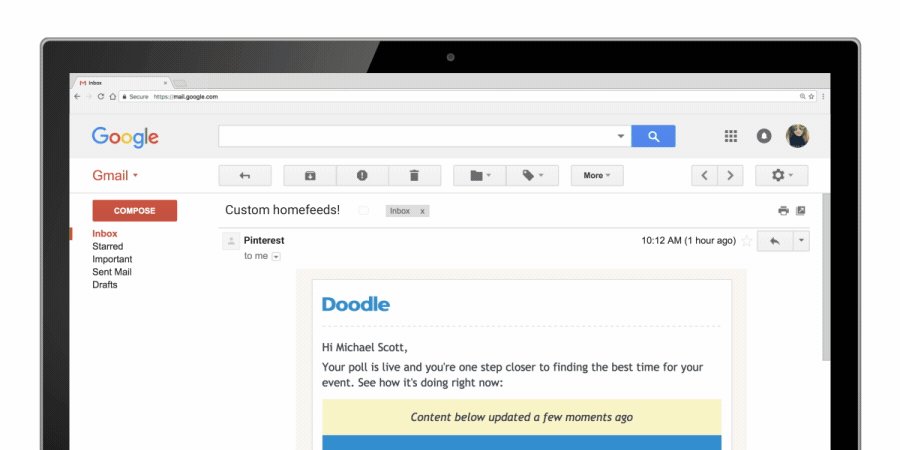
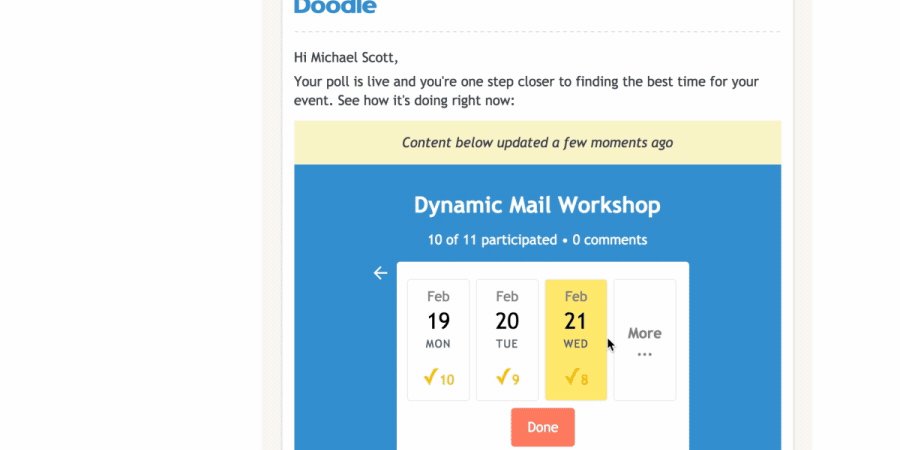
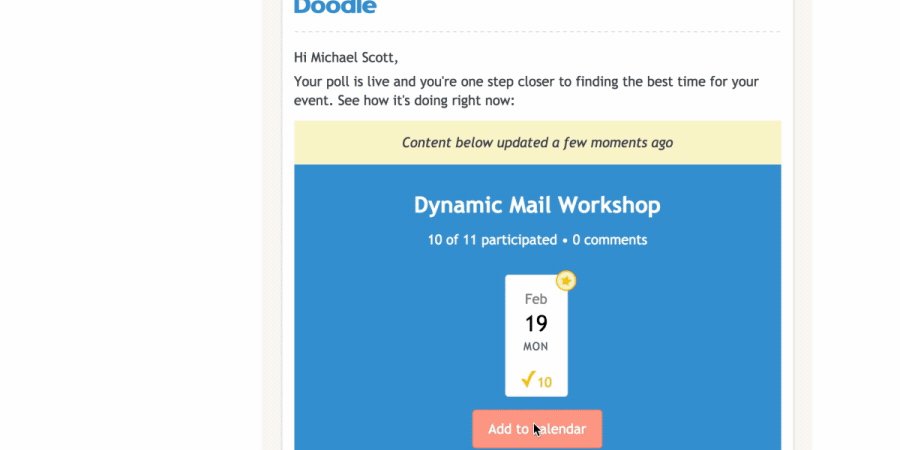
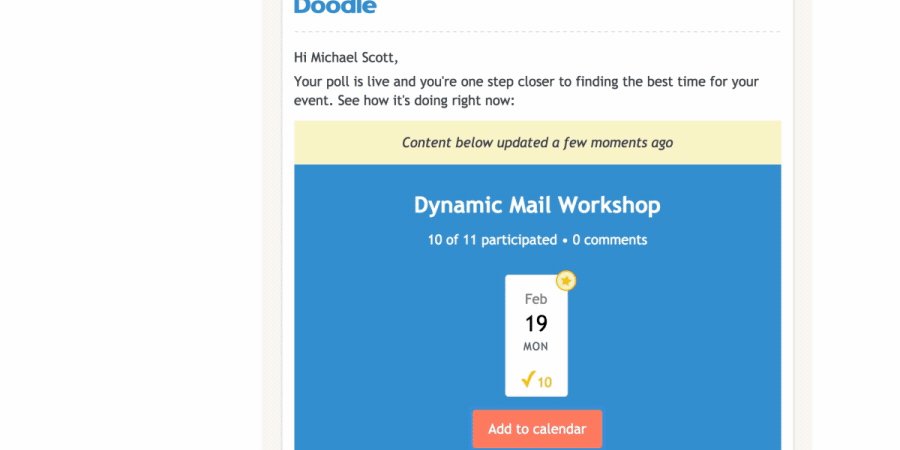
7. AMPlifiez votre e-mail
Vous savez comment accélérer les pages Web, mais qu'en est-il du courrier électronique ? AMP pour les e-mails cherche à apporter la même vitesse et la même convivialité que les pages AMP à Gmail. Permettant aux développeurs d'envoyer des e-mails sous forme de documents AMP, le potentiel d'AMP pour les e-mails réside dans sa capacité à créer une expérience riche pour les utilisateurs.
Aakash Sahney, chef de produit chez Gmail et Chat, déclare que la nouvelle spécification AMP pour les e-mails sera "un moyen puissant pour les développeurs de créer des expériences de messagerie plus engageantes, interactives et exploitables". Avec lui, les utilisateurs peuvent effectuer des tâches via Gmail, comme RSVP à un événement, prendre rendez-vous ou remplir un questionnaire, pour n'en nommer que quelques-uns.
Pinterest, Booking.com et Doodle sont parmi les premiers à tester la spécification AMP pour les e-mails :

La spécification AMP pour les e-mails est disponible aujourd'hui, mais uniquement avec un accès à l'aperçu du développeur via l'inscription ici.
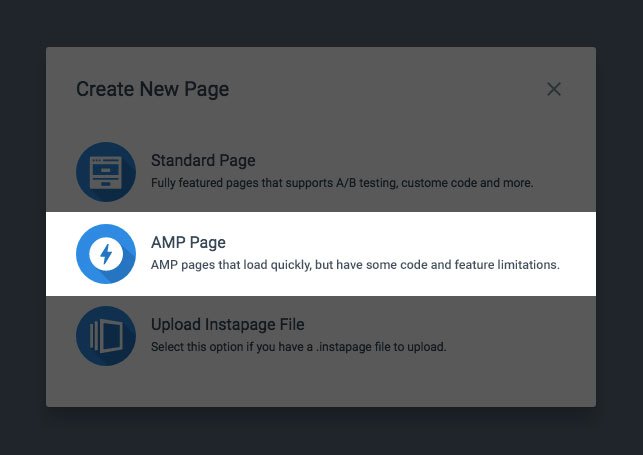
8. Pour créer facilement des pages de destination post-clic à grande vitesse
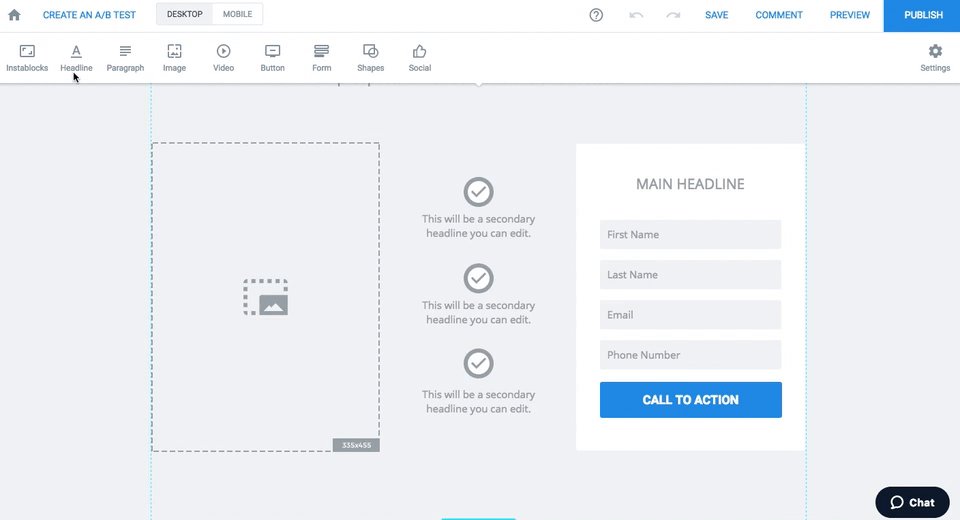
Lorsqu'il s'agit d'augmenter les taux de conversion, l'optimisation de la page de destination post-clic doit être une priorité. Mais créer une page de destination post-clic pour chaque promotion, AMP ou non, peut rapidement épuiser les ressources d'une équipe. C'est pourquoi nous avons créé la fonctionnalité AMP dans le générateur Instapage :

Vous pouvez désormais créer des pages de destination post-clic AMP à la vitesse de l'éclair qui se chargent à la vitesse de l'éclair. Faites simplement glisser et déposez des éléments, cliquez pour modifier et enregistrez n'importe quel élément à ajouter aux pages futures.
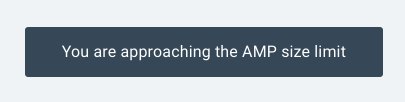
Au fur et à mesure de la création, vous serez averti si vous approchez du dépassement de la limite de poids de page AMP de 75 Ko. Lorsque vous atteignez 80 % de la limite, cet indicateur d'avertissement apparaît près du bas de l'écran :

Si ce n'est pas le cas, vous êtes libre de publier sur WordPress ou sur votre propre domaine personnalisé :

9. Pour optimiser vos landing pages post-clic
Créer une excellente page de destination post-clic AMP est une chose, mais l'améliorer en est une autre. Lorsqu'il s'agit de découvrir des moyens d'augmenter le taux de conversion de votre page de destination post-clic AMP, un excellent point de départ est le test A/B.
Les tests A/B consistent à tester une page originale, appelée le contrôle, par rapport à une autre page, appelée la variation. En termes très basiques, le gagnant après un trafic égal est dirigé vers chacun est la meilleure page (pour une explication plus détaillée, voir le guide de test Instapage A/B).
Cela semble facile en théorie, mais ce ne l'est certainement pas. Cela nécessite une connaissance de la conception des tests, des menaces de validité, des logiciels, etc. Et ce qui est particulièrement difficile, c'est que pour chaque test que vous exécutez, vous devez créer au moins une page totalement nouvelle.
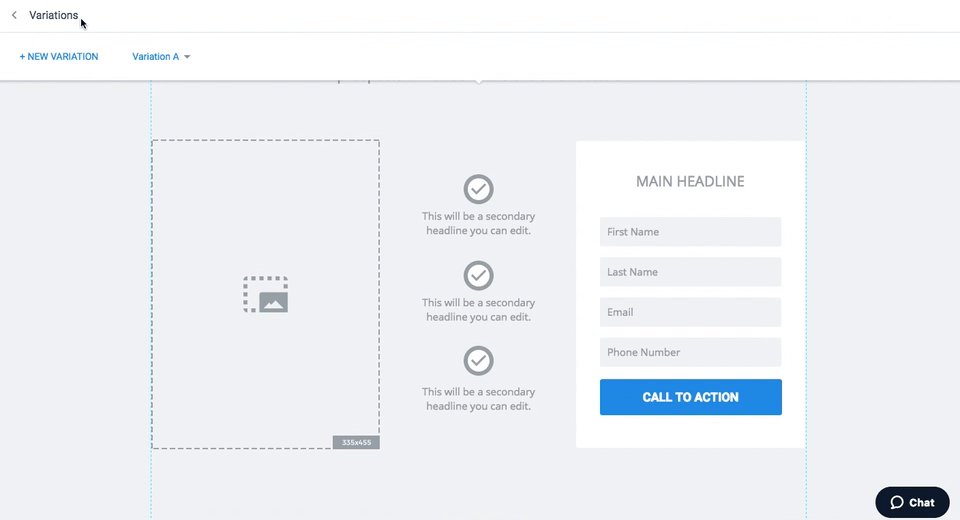
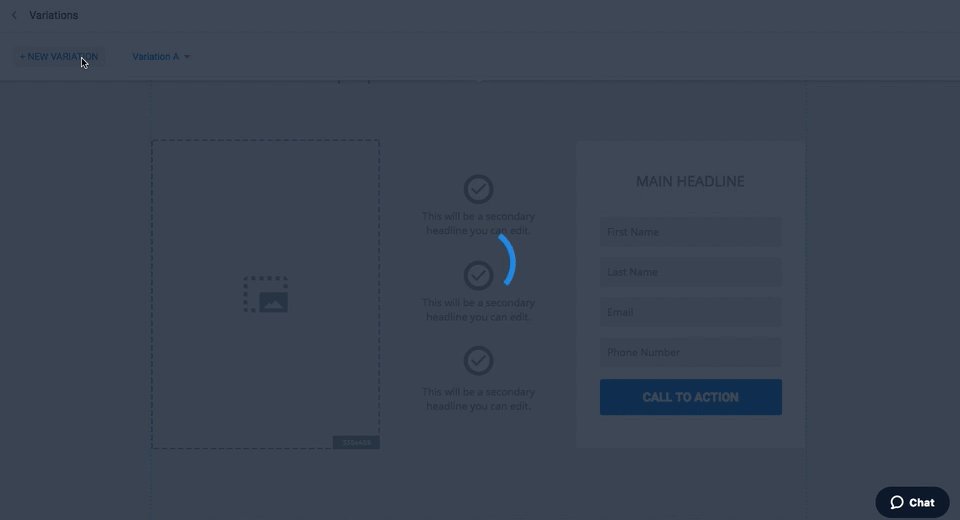
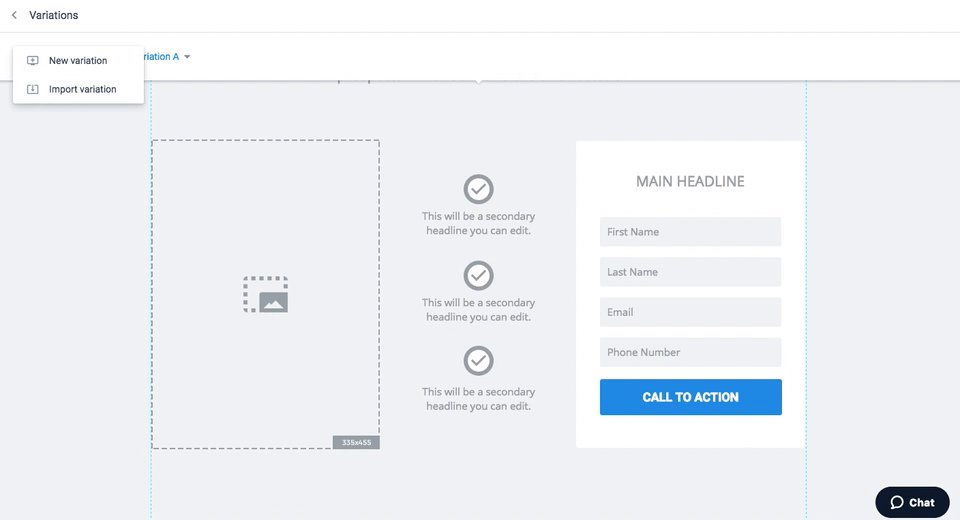
Heureusement, Instapage vous permet de dupliquer votre landing page post-clic AMP en un clic :

Sélectionnez simplement "Créer un test A/B", puis "Nouvelle variante", et vous dupliquerez votre page et la modifierez à partir de là, ou recommencerez complètement et importerez des blocs de texte, des blocs d'image, des widgets, etc. enregistrés à l'aide des "Instablocks". caractéristique. Ensuite, exécutez votre test et implémentez la conception gagnante.
En savoir plus dans le webinaire Google AMP
L'adoption d'AMP ne fait que croître. Aujourd'hui, plus de 31 millions de domaines ont créé plus de 5 milliards de pages AMP. Et selon une étude intercontinentale de WPengine, 99% des utilisateurs voient les avantages de l'utilisation d'AMP pour leur organisation.
AMP n'est plus un cadre restreint restreint. Aujourd'hui, il est capable de créer des sites Web entiers qui se chargent instantanément. Et, avec des plans à l'horizon pour créer un système de paiement plus robuste, des effets supplémentaires et une intégration Google Play, cela ne fait que devenir plus puissant.
Vous pensez connaître AMP ? Apprenez-en plus sur les mythes du framework avec Instapage et son créateur, Google, dans notre webinaire exclusif. Ensuite, obtenez une démo AMP personnalisée ici et voyez à quel point il est facile de créer des pages AMP ultra-rapides.
